Organisere kontroller i tilgjengelige lerretsapper
Kontroller i en app bør organiseres for å hjelpe skjermleserbrukere med å navigere sekvensielt. En logisk rekkefølge reduserer også forvirring for tastaturbrukere og hjelper dem med å bli mer produktive.
Meningsfylt skjermnavn
Når en skjerm er lastet inn, vil skjermlesere lese opp navnet. Velg et beskrivende navn for å orientere brukere.
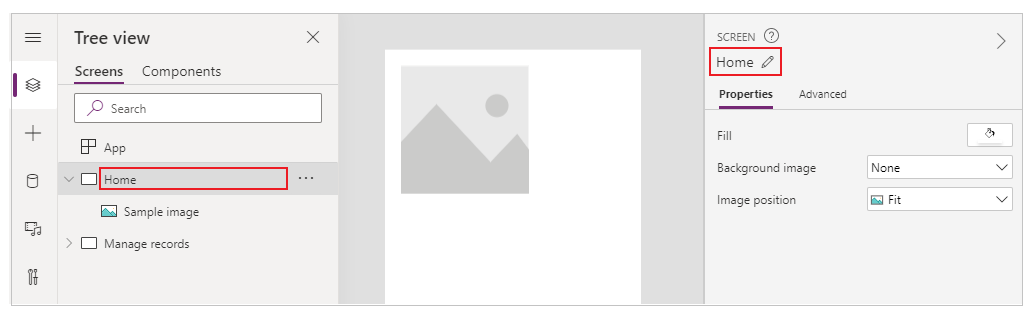
Du kan endre skjermnavnet i kontrolltreet eller egenskapspanelet i Power Apps Studio. Velg skjermen, og velg deretter ![]() for å gi skjermen nytt navn.
for å gi skjermen nytt navn.

Det første elementet på en skjerm er navnet. Det er visuelt skjult og tilgjengelig bare for skjermleserbrukere.
Når en ny skjerm lastes inn, fokuserer Power Apps på skjermnavnet. Hvis du bruker SetFocus umiddelbart når skjermen lastes inn, leses ikke skjermnavnet. Vurder å opprette en synlig tittel og gjøre den til et dynamisk område for å kunngjøre endringen i kontekst.
Logisk kontrollrekkefølge
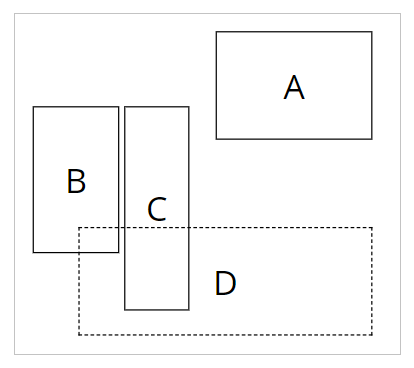
Skjermleserbrukere kan navigere sekvensielt i innhold. Rekkefølgen bestemmes av posisjonen til kontrollene, som starter fra topp til bunn, og deretter venstre mot høyre. Størrelsen på kontrollen spiller ingen rolle, bare X og Y-egenskapene er viktige.
I dette eksemplet vises A først i rekkefølgen, siden det er nærmest toppen. B og C har samme loddrette posisjon, men siden B er nærmere venstre, og vises den før C. D vises sist siden det er lengst fra toppen.

Obs!
- Når du redigerer en app i forhåndsvisningsmodus, oppdateres ikke kontrollrekkefølgen av ytelsesårsaker. Rekkefølgen vil være riktig når appen publiseres og kjøres.
- Kontrollrekkefølgen er ikke den samme som den som vises i trevisningen for kontroller i Power Apps Studio. Trevisningen sorterer kontroller i henhold til når de ble lagt til i appen. Den påvirker ikke rekkefølgen på kontrollene når appen kjøres.
- Når X- eller Y-verdien for en kontroll settes til et uttrykk, blir ikke kontrollrekkefølgen oppdatert når resultatet av uttrykket endres. Rekkefølgen beregnes og rettes når appen lagres, og utgangstilstanden til appen brukes til å evaluere uttrykk.
- Hvis du endrer plasseringen fordi andre kontroller skjules eller vises, kan du bruke beholdere med automatisk oppsett til å administrere X og Y for deg.
- Du kan også plassere alle kontroller på en logisk måte uavhengig av uttrykksverdier. Hvis kontroll A for eksempel alltid skal være under kontroll B og B av og til skjules, angir du at Y for A skal være
If(B.Visible, B.Y + B.Height, B.Y + 1). Tilføyingen av 1 sikrer at A alltid er under B, selv om B er skjult.
Grupperte kontroller
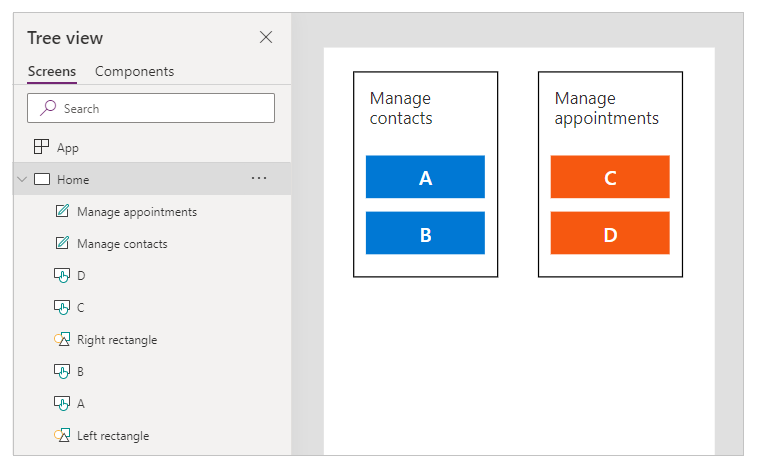
Standardrekkefølgen passer for isolert innhold, men ikke for gruppert innhold. Vurder to fliser side ved side, tegnet med Rektangel-kontroller. Hver flis har en overskrift. Nedenfor overskriften er to knapper stablet loddrett: A og B for den første flisen og C og D for den andre.

Standardrekkefølgen er fra topp til bunn, deretter venstre mot høyre. Rekkefølgen på kontrollene er derfor følgende:
- Venstre rektangel
- Høyre rektangel
- Venstre overskrift
- Høyre overskrift
- A
- C
- B
- D
Denne strukturen formidler ikke til at A og B er sammen, og på samme måte er C og D sammen.
Bruk beholdere til å gruppere relatert innhold. Alle kontroller i en beholder vises samlet i rekkefølge. I en beholder blir kontroller ordnet med samme regel: fra topp til bunn, og deretter fra venstre mot høyre.
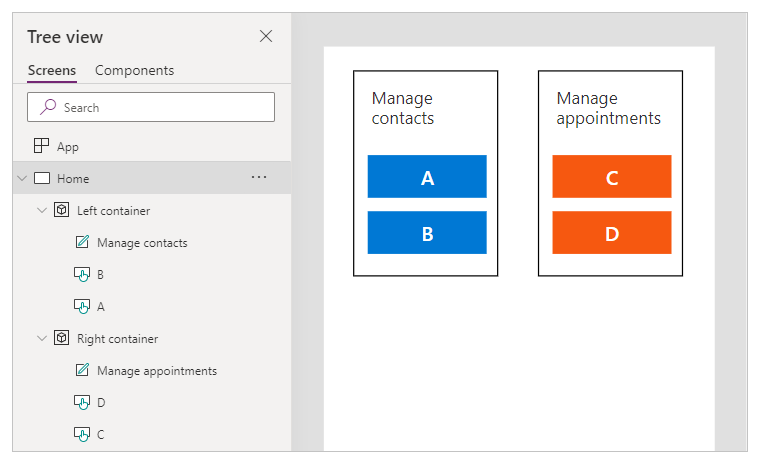
Ved å erstatte rektanglene i forrige eksempel med beholdere er kontrollrekkefølgen nå logisk for skjermleserbrukere:
- Venstre beholder
- Venstre overskrift
- A
- B
- Høyre beholder
- Høyre overskrift
- C
- D

Alle kontroller i et skjemakort og galleri grupperes automatisk, så du trenger ikke bruke en beholder. Hvis det finnes undergrupper, bør du imidlertid fremdeles bruke beholdere for dem.
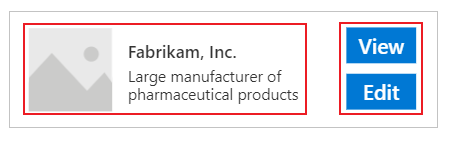
I dette eksemplet har en galleri-rad et miniatyrbilde og to tekstdeler til venstre. Til høyre er det to knapper. Visuelt og logisk bør de to settene med kontroller grupperes. Dette sikrer at skjermleserbrukere ser den venstre gruppen først før høyre.

Navigasjonsrekkefølge for logisk tastatur
Tastaturnavigasjon er et viktig aspekt i en hvilken som helst app. For mange er tastaturet mer effektivt enn å bruke berøring eller musepeker. Navigasjonsrekkefølgen bør gjøre følgende:
- Følg den visuelle flyten av kontroller.
- Følg enten en intuitiv "Z"-rekkefølge bortover og deretter nedover eller en "omvendt N"-rekkefølge ned og deretter bortover.
- Bare ha et tabulatorstopp på kontroller som er interaktive.
Aksepterer fokus angir om kontroller kan nås med tastaturet. For klassiske kontroller er den tilsvarende egenskapen TabIndex.
Navigasjonsrekkefølgen følger kontrollrekkefølgen: fra venstre mot høyre, deretter fra topp til bunn, i et "Z"-mønster. Du kan tilpasse den på samme måte som med kontrollrekkefølge. Kontroller i beholdere, skjemakort og gallerier grupperes for eksempel automatisk. Tab-tasten navigerer gjennom alle elementene i beholderen før du fortsetter til neste kontroll utenfor beholderen.
Hvis navigasjonsrekkefølgen er uventet, bør du først kontrollere om appstrukturen er logisk.
Obs!
Når kontroller flyttes dynamisk på skjermen, for eksempel ved at X- eller Y-verdien endres i henhold til et Power Fx uttrykk, oppdateres ikke navigasjonsrekkefølgen.
Løsning for egendefinert tabulatorsekvens
For sjeldne scenarier der tastaturnavigasjonsrekkefølgen skal være forskjellig fra visuell rekkefølge, kan du plassere beholder-kontrollene nøye for å få samme effekt.
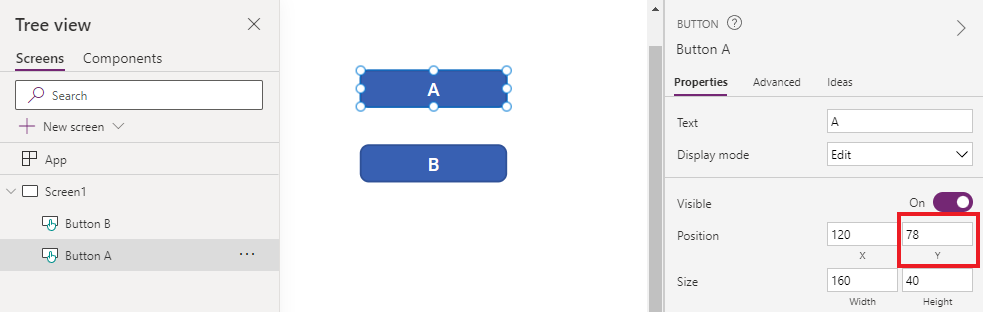
I eksemplet nedenfor er knappen A over knappen B. Den naturlige tabulatornavigasjonsrekkefølgen er A og deretter B.

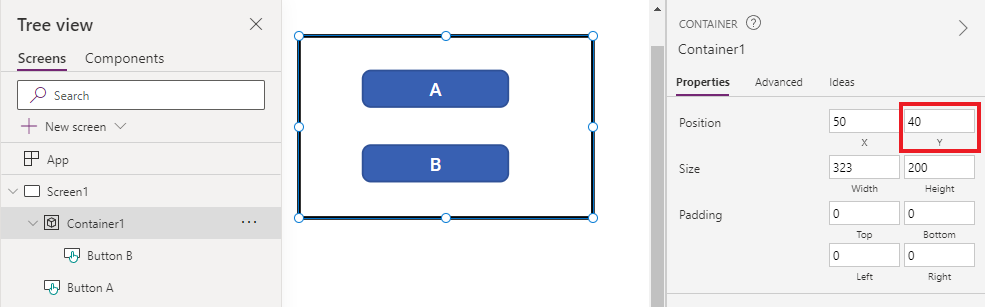
Hvis du vil reversere tabulatornavigasjonsrekkefølgen, plasserer du B i en beholder-kontroll. Angi Y-verdien for beholderen til over A. Appstrukturen har nå beholderen (og B) før A. Derfor er tabulatornavigasjonsrekkefølgen B, og deretter A.

Med denne teknikken kan skjermleserbrukere også støte på B før A når de navigerer uten Tab-tasten.
Egendefinerte faneindekser (trukket tilbake funksjon)
Egendefinerte tabulatorindekser er de som er større enn null. De støttes ikke lenger. Alle TabIndex-verdier som er større enn null, behandles som null.
Egendefinerte faneindekser er nesten alltid et tegn på dårlig design. Det finnes bedre alternativer, for eksempel oppretting av riktig appstruktur eller bruk av SetFocus til å endre fokus.
Noen problemer med egendefinerte faneindekser:
Tilgjengelighet
Det er et stort tilgjengelighetsproblem å ha egendefinerte tabulatorindekser. Skjermleserbrukere navigerer i en app med den logiske strukturen. Egendefinerte tabulatorindekser ignorerer denne strukturen. I og med at skjerleserbrukere også kan navigere ved hjelp av tabulator-tasten, blir de forvekslet når de får en annen rekkefølge enn andre navigasjonsmetoder.
Brukervennlighet
Brukere kan bli forvekslet når noen elementer ser ut til å være hoppet over. De kan desorienteres når fokus flyttes i en uforutsigbar rekkefølge. Dette er enda mer problematisk for brukere med kognitive funksjonshemninger.
Vedlikehold
Apputviklere må oppdatere TabIndex for flere kontroller manuelt når en ny settes inn. Det er enkelt å gå glipp av en oppdatering eller få ordren rekkefølge.
Ytelse
For å støtte egendefinerte tabulatorindekser må Power Apps-systemet undersøke alle kontrollene på siden og beregne riktig rekkefølge. Denne beregningen er en intensiv prosess. Beholder-kontroller som Galleri har kompliserte regler for hvordan TabIndex fungerer for underordnede kontroller. Systemet tilordner apputvikleres ønskede TabIndex til en annen verdi for å overholde disse reglene. Dette er årsaken til at selv om TabIndex er satt til null for alle kontroller, vil den faktiske HTML tabindex være et positivt tall.
Integrasjon med andre komponenter
Egendefinerte tabulatorindekser fungerer bare med innebygde kontroller. Kontroller som ikke er integrert i Power Apps-tabulatorindekssystem, får en uventet navigasjonsrekkefølge. Dette kan være et problem for kodekomponenter. Utviklere av disse komponentene må holde oversikt over interaktive elementer og angi tabulatorindeks for dem. De kan bruke tredjepartsbiblioteker, noe som kanskje ikke gir en måte å tilpasse tabulatorindekser på. Når alle tabulatorindekser er 0 eller -1, er det derimot ikke nødvendig å involvere Power Apps-tabulatorindekssystem. Alle tredjepartskomponenter som er innebygd i appen, får automatisk riktig tabulatorsekvens.
I den andre retningen fungerer ikke egendefinerte tabulatorindekser når lerretsapper er innebygd på en annen webside. For eksempel på egendefinerte sider. Power Apps kan ikke styre elementene utenfor lerretsappen, så den totale tabulatornavigasjonsrekkefølgen blir ulogisk.
Neste trinn
Tilgjengelige farger i Power Apps