Tilpass utseendet og følelsen til en agent
Lerretet til agent bestemmer utseendet og følelsen. Du kan tilpasse lerretet på to måter, avhengig av kompleksiteten til de ønskede endringene:
Tilpass standard lerret med JavaScript-stilen i HTML-koden til nettstedet der du distribuerer agent.
Denne tilnærmingen kan være nyttig hvis du vil foreta små tilpassinger uten å investere i kodeutvikling.Bruke et egendefinert lerret som er basert på Bot Framework-lerretet for webchat.
Denne metoden krever omfattende kunnskap om utviklere. Det er nyttig for organisasjoner som ønsker en fullstendig tilpasset opplevelse.
Viktig
Du kan installere og bruke eksempelkoden som er inkludert i denne artikkelen, bare for bruk med Copilot Studio. Eksempelkoden er lisensiert «som den er», og utelates fra alle serviceavtaler eller kundestøttetjenester. Du bruker det på egen risiko.
Microsoft gir ingen uttrykkelige garantier eller vilkår, og ekskluderer alle underforståtte garantier, inkludert salgbarhet, anvendelighet for særskilte formål og ikke-krenkelse.
Når du har opprettet og publisert et agent, kan kundene bruke agent's Web Chat-lerretet til å samhandle med det.
Du kan også kombinere det tilpassede lerretet med å konfigurere agent for å starte samtalen automatisk.
Til slutt kan du endre navnet og ikonet for agent (når den er delt i Microsoft Teams) direkte fra portalen.
Endre navnet og ikonet agent
Viktig!
Hvis agent er koblet til Omnikanal for Customer Service, defineres navnet av visningsnavn egenskapen i Azure portalregistreringen.
Du kan endre navnet og ikonet til agent. Dette vil påvirke ikonet i alle kanaler der du publiserer agent.
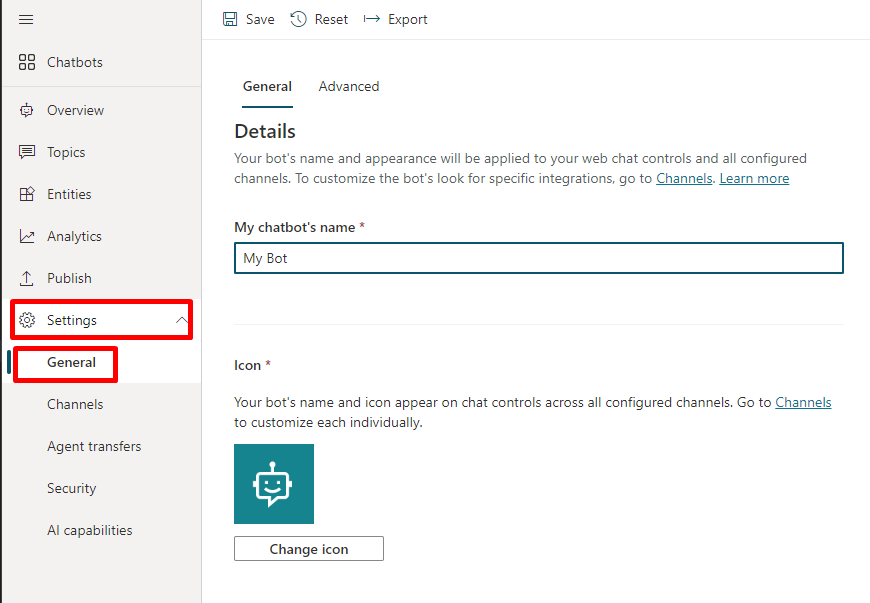
Velg Detaljer under Innstillinger på navigasjonsmenyen.
Endre navnet og ikonet for agent. Se gjennom anbefalingene om ikonformater for Microsoft Teams.
Velg Lagre for å lagre endringene.

Viktig!
Etter å ha oppdatert agent-ikonet, kan det ta opptil 24 timer før det nye ikonet vises overalt.
Hent tokenendepunkt
Hvis du vil tilpasse lerretet, enten det er standardlerretet eller et egendefinert lerret du kobler til, må du hente agent-detaljene.
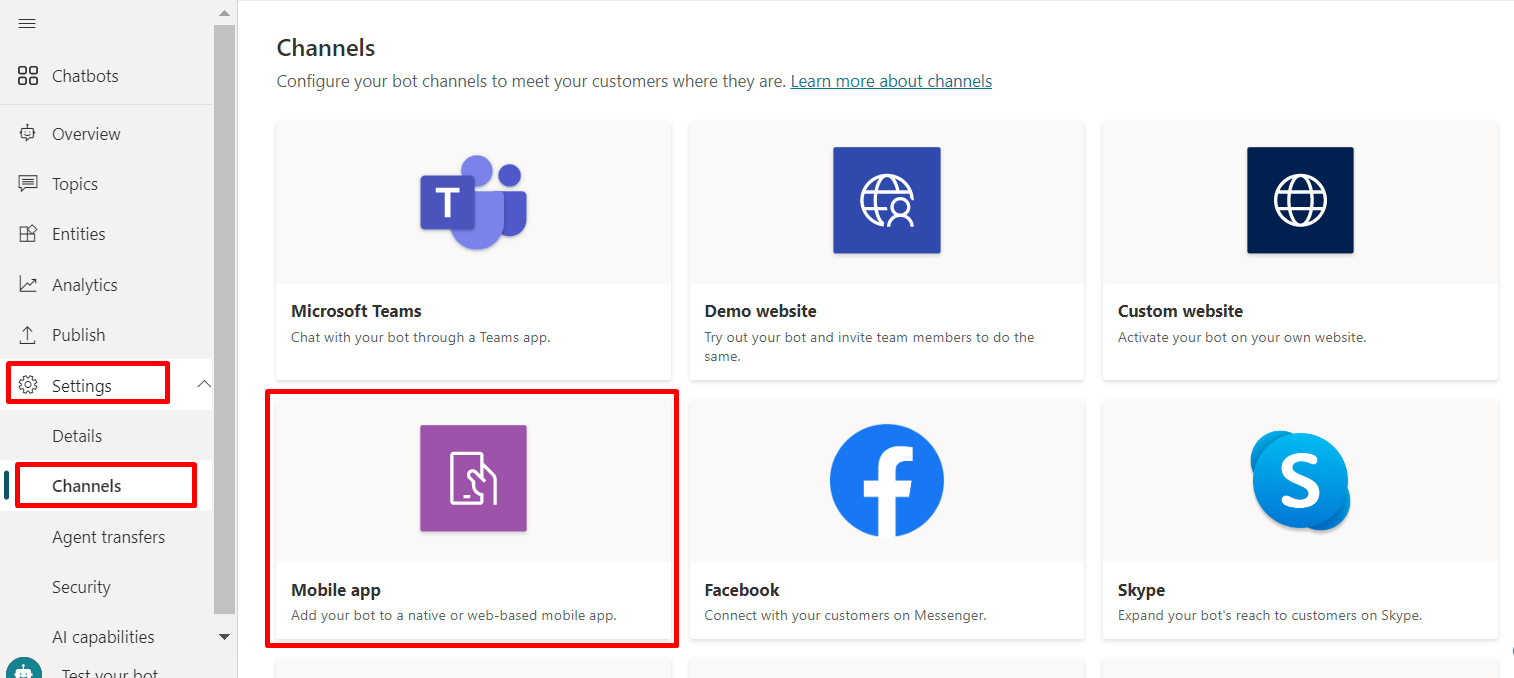
Velg Kanaler under Innstillinger på navigasjonsmenyen.
Velg Mobilapp.

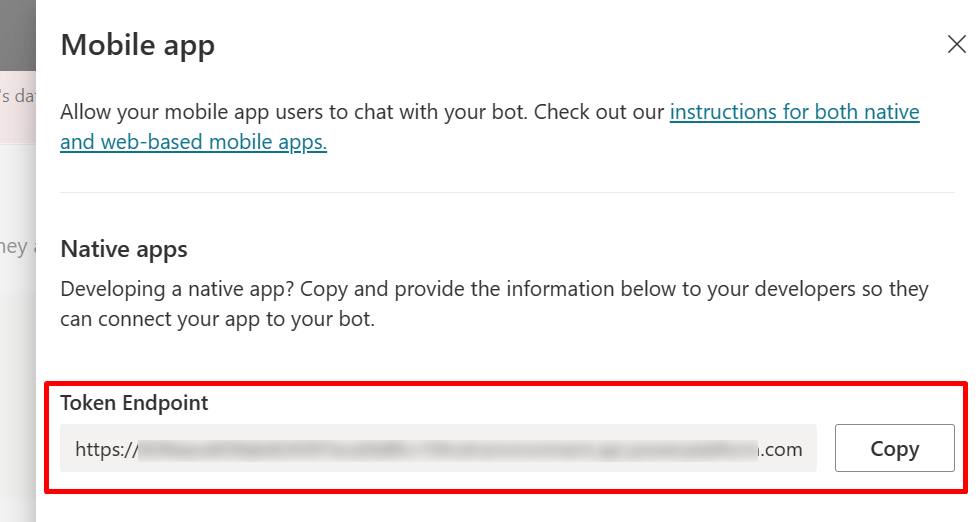
Velg Kopier ved siden av Tokenendepunkt.

Tilpasse standardlerretet (enkelt)
Konfigurer hvordan chattelerretet skal se ut, med enkelte enkle og brukervennlige CSS- og JavaScript-stilalternativer.
Først må du konfigurere hvor du distribuerer agent-lerretet.
Kopier og lim inn HTML-koden nedenfor, og lagre den som index.html.
Du kan også kopiere og lime inn koden nedenfor i w3schools.com HTML try it-redigeringsprogrammet. Du må fremdeles legge til tokenendepunktet.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>I index.html-filen du oppretter angir du tokenendepunktet i linjen
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Åpne index.html ved hjelp av en moderne nettleser (for eksempel) Microsoft Edge for å åpne agent på det egendefinerte lerretet.
Test agent for å sikre at du mottar svar fra den og at den fungerer som den skal.
Hvis du støter på problemer, må du kontrollere at du har publisert agent, og at tokenet endepunkt er satt inn på riktig sted. Det må komme etter likhetstegnet (=) på linjen
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>", og stå omgitt av doble anførselstegn (").
Tilpass agent-ikonet, bakgrunnsfargen og navnet
Når du har fått det tilpassede lerretet til å fungere med agent, kan du gjøre endringer i det.
Du kan bruke JavaScript styleOptions-alternativene til å konfigurere en rekke forhåndsdefinerte stiler.
Se Nettchattilpassing for å få koblinger til filen defaultStyleOptions.js, og mer informasjon om hva du kan tilpasse, og hvordan utseendet blir.
Endre agent-ikonet
Oppdater filen index.html med følgende eksempelkode:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Erstatt agent- og brukeravatarbildene med firmabildene.
Hvis du ikke har en bildenettadresse, kan du bruke en Base64-kodet bildestreng i stedet.
Endre bakgrunnsfargen
Oppdater filen index.html med følgende eksempelkode:
const styleOptions = { backgroundColor: 'lightgray' };Endre
backgroundColortil en hvilken som helst farge. Du kan bruke standard CSS-fargenavn, RGB-verdier eller HEX.
Endre navnet på agent
Oppdater
<h1>-teksten i filen index.html med følgende:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Endre teksten til det du vil kalle agent. Du kan også sette inn et bilde, men du må kanskje tilpasse det for å sikre at det passer inn i overskriftsdelen.
Tilpasse og være vert for chattelerretet (avansert)
Du kan koble til # Copilot Studio agent med et egendefinert lerret som driftes som en frittstående nettapp. Dette alternativet er best hvis du må bygge inn en tilpasset iFrame på tvers av flere nettsider.
Merk
Det å være vert for et egendefinert lerret krever programvareutvikling. Denne veiledningen er beregnet på erfarne IT-medarbeidere, for eksempel IT-administratorer eller utviklere som har god forståelse av utviklerverktøy og integrerte utviklingsmiljøer.
Velg et eksempel du vil tilpasse
Vi anbefaler at du starter med et av disse eksemplene, som er spesialutviklet for å fungere med Copilot Studio:
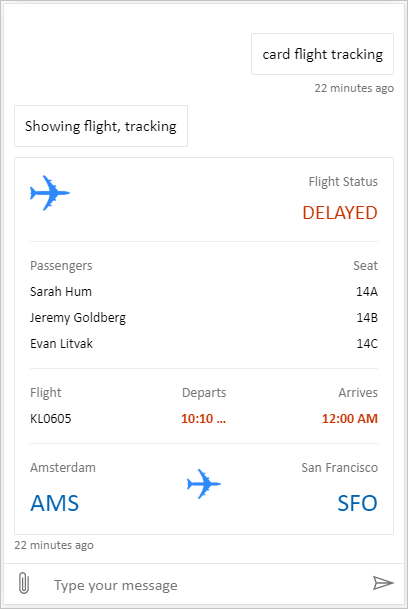
Fullstendig bunt er et egendefinert lerret som kan vise alt rikt innhold fra Copilot Studio. Eksempel:

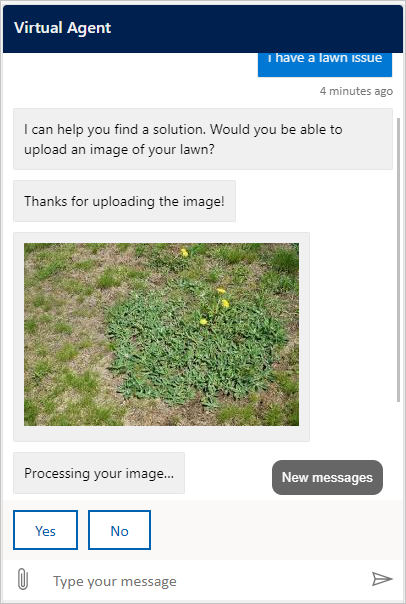
Plassering og filopplasting er et tilpasset lerret som kan få en brukers plassering og sende den til a Copilot Studio agent. Eksempel:

Du kan også velge fra andre eksempellerreter for webchat fra Bot Framework.
Tilpasse lerretet ved hjelp av styleSetOptions
På samme måte som med tilpassing av standardlerretet, kan du bruke styleSetOptions til å tilpasse det egendefinerte lerretet. Alle egenskaper som kan tilpasses, vises i defaultStyleOptions.js. Hvis du vil ha mer informasjon om hva du kan tilpasse og hvordan det vil se ut, kan du se tilpassing av nettchat.
Distribuere et tilpasset lerret
Hvis du vil være vert for det egendefinerte lerretet, distribuerer du alle filene til en nettapp.