Minifisering og bunting i SharePoint
Denne artikkelen beskriver hvordan du bruker minifiserings- og buntingsteknikker med Web Essentials for å redusere antall HTTP-forespørsler og redusere tiden det tar å laste inn sider i SharePoint.
Når du tilpasser nettstedet, kan du ende opp med å legge til et stort antall ekstra filer på serveren for å støtte tilpassingen. Hvis du legger til ekstra JavaScript, CSS og bilder, økes antall HTTP-forespørsler til serveren, noe som igjen øker tiden det tar å vise en nettside. Hvis du har flere filer av samme type, kan du samle disse filene for å gjøre nedlasting av disse filene raskere.
For JavaScript- og CSS-filer kan du også bruke en tilnærming som kalles minifisering, der du reduserer den totale størrelsen på filer ved å fjerne mellomrom og andre tegn som ikke er nødvendige.
Minifisering og bunting av JavaScript- og CSS-filer med Web Essentials
Du kan bruke tredjepartsprogramvare, for eksempel Web Essentials, til å samle CSS- og JavaScript-filer.
Viktig
Web Essentials er et tredjeparts, åpen kildekode, fellesskapsbasert prosjekt. Programvaren er en utvidelse til Visual Studio 2012 og Visual Studio 2013 og støttes ikke av Microsoft. Hvis du vil laste ned Web Essentials, kan du gå til nettstedet på Web Essentials 2012.
Web Essentials tilbyr to former for bunting:
- .bundle: for CSS- og JavaScript-filer
- .sprite: for bilder (bare tilgjengelig i Visual Studio 2013)
Du kan bruke nettbaserte Essentials hvis du har en eksisterende funksjon med enkelte varemerkingselementer som det refereres til i et egendefinert hoveddokument, for eksempel:

Slik oppretter du en TE000127218- og CSS-pakke i Web Essentials
Velg filene du vil inkludere i pakken, i Løsningsutforsker i Visual Studio.
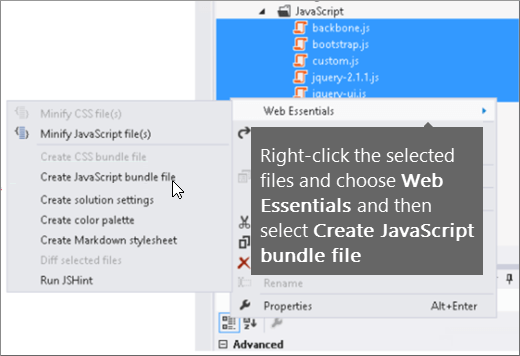
Høyreklikk på de merkede filene, og velg deretter Web Essentials>Opprett JavaScript-pakkefil fra hurtigmenyen. Eksempel:

Vise resultatene av bunting av JavaScript- og CSS-filer
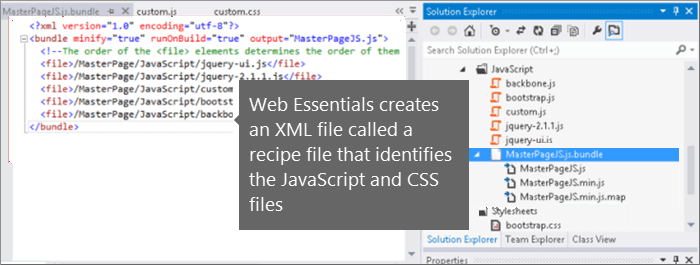
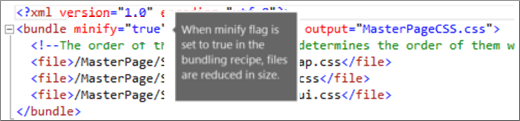
Når du oppretter en JavaScript- og CSS-pakke, oppretter Web Essentials en XML-fil kalt en oppskriftsfil som identifiserer JavaScript- og CSS-filer, i tillegg til annen konfigurasjonsinformasjon:

I tillegg, hvis minify flagget er satt til sann i bunting oppskrift filene er redusert i størrelse og buntet sammen. Dette betyr at nye, minifiserte versjoner av JavaScript-filene ble opprettet som du kan referere til i hoveddokumentet.

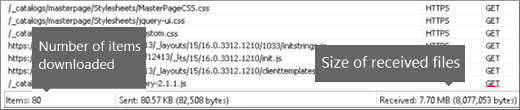
Når du laster inn en side fra nettstedet, kan du bruke utviklerverktøyene fra nettleseren, for eksempel Internet Explorer 11, til å se antall forespørsler som sendes til serveren, og hvor lang tid det tok å laste inn hver fil.
Figuren nedenfor er resultatet av innlasting av JavaScript- og CSS-filer før minifisering.

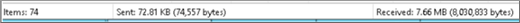
Etter å ha buntet CSS- og JavaScript-filene sammen, falt antall forespørsler til 74, og hver fil tok bare litt lengre tid enn de opprinnelige filene å laste ned individuelt:

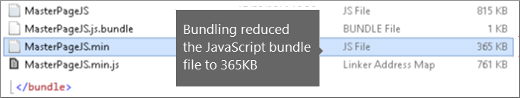
Etter bunting reduseres JavaScript-pakkefilen betydelig fra 815 kB til 365 kB:

Bunting av bilder ved å opprette en sprite-bilde
På samme måte som du bunter JavaScript- og CSS-filer, kan du kombinere mange små ikoner og andre vanlige bilder i et større sprite-ark og deretter bruke CSS til å vise de enkelte bildene. I stedet for å laste ned hvert enkelt bilde, laster brukerens nettleser ned sprite-arket én gang og bufrer det deretter på den lokale datamaskinen. Dette forbedrer ytelsen for sideinnlasting ved å kutte ned på antall nedlastinger og rundturer til webserveren.
Slik oppretter du et sprite-bilde på Essentials**
Velg filene du vil inkludere i pakken, i Løsningsutforsker i Visual Studio.
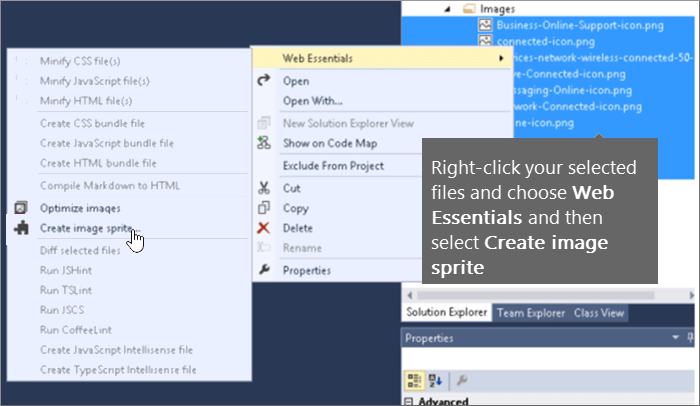
Høyreklikk de merkede filene, og velg deretter Web Essentials>Opprett bildespriur fra hurtigmenyen. Eksempel:

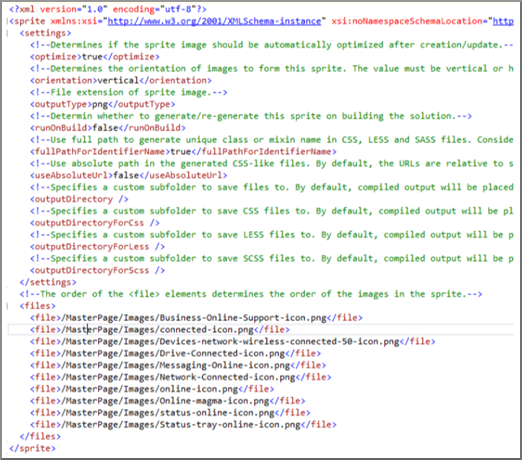
Velg en plassering for å lagre sprite-filen. SPRITE-filen er en XML-fil som beskriver innstillingene og filene i spriten. Følgende tall viser et eksempel på en sprite PNG-fil og tilhørende SPRITE XML-fil.