Diagnostisering av ytelsesproblemer med SharePoint
Denne artikkelen viser deg hvordan du kan diagnostisere vanlige problemer med SharePoint-nettstedet ved hjelp av Utviklerverktøy for Internet Explorer og Microsoft Edge.
Det finnes fire forskjellige måter du kan identifisere at en side på et SharePoint-nettsted har et ytelsesproblem med tilpassingene.
Verktøyet Sidediagnose for SharePoint
Nettverksskjermen for F12-verktøylinjen
Sammenligning med en ikke-customisert grunnlinje
Måledata for svarhoder for SharePoint
Denne artikkelen beskriver hvordan du bruker hver av disse metodene til å diagnostisere ytelsesproblemer. Når du har funnet ut årsaken til problemet, kan du arbeide mot en løsning ved hjelp av artiklene om å forbedre SharePoint-ytelsen som du finner på https://aka.ms/tune.
Bruke sidediagnose for SharePoint-verktøyet
Verktøyet Sidediagnose for SharePoint er en nettleserutvidelse for Microsoft Edge (https://www.microsoft.com/edge) og Chrome-nettlesere som analyserer både den moderne SharePoint-portalen og klassiske sider for publiseringsnettsteder.
Viktig
Dette verktøyet fungerer bare for SharePoint i Microsoft 365, og kan ikke brukes på en SharePoint-systemside eller på en SharePoint-appside. Appsidetypen er utformet for å brukes for bestemte forretningsprogrammer i SharePoint og ikke for portaler. Verktøyet er utformet for å optimalisere portalsider og Teams-områdesider.
Verktøyet genererer en rapport for hver analyserte side som viser hvordan siden yter mot et forhåndsdefinert sett med regler, og viser detaljert informasjon når resultatene for en test faller utenfor grunnlinjeverdien. SharePoint-administratorer og -utformere kan bruke verktøyet til å feilsøke ytelsesproblemer og sikre at nye sider er optimalisert før publisering.
Hvis du vil ha mer informasjon om hvordan du installerer og bruker verktøyet, kan du se sidediagnose for SharePoint-verktøyet.
Bruke F12-verktøylinjen til å diagnostisere ytelse i SharePoint
I denne artikkelen bruker vi Internet Explorer 11. Versjoner av F12-utviklerverktøyene i andre nettlesere har lignende funksjoner, selv om de kan se litt annerledes ut. Hvis du vil ha informasjon om F12-utviklerverktøyene, kan du se:
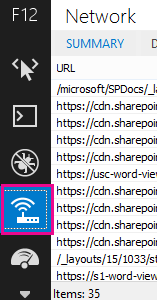
Trykk F12 for å hente frem utviklerverktøyene, og klikk deretter Wi-Fi-ikonet:

Trykk den grønne avspillingsknappen på Nettverk-fanen for å laste inn en side. Verktøyet returnerer alle filene som nettleseren ber om for å få siden du ba om. Skjermbildet nedenfor viser én slik liste.

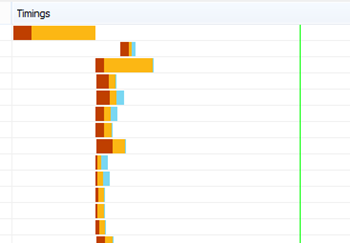
Du kan også se nedlastingstidene for filene på høyre side, som vist i dette skjermbildet.

Dette gir deg en visuell fremstilling av hvor lang tid det tok å laste inn filen. Den grønne linjen representerer når siden er klar til å gjengis av nettleseren. Dette kan gi deg en rask visning av de ulike filene som kan forårsake treg sidelasting på nettstedet.
Konfigurere en ikke-customisert grunnlinje for SharePoint
Den beste måten å fastslå områdets svake punkter for ytelse på, er å sette opp en fullstendig forhåndsdefinert områdesamling i SharePoint. På denne måten kan du sammenligne alle de ulike aspektene ved nettstedet med det du får uten tilpasninger på siden. Hjemmesiden for OneDrive for Business er et godt eksempel på en egen områdesamling som neppe har noen tilpasninger.
Vise meldingshodeinformasjon for SharePoint-svar
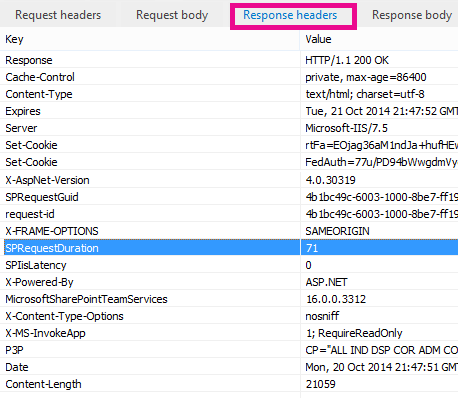
I SharePoint kan du få tilgang til informasjonen som sendes tilbake til nettleseren, i svarhodet for hver fil. Den mest nyttige verdien for å diagnostisere ytelsesproblemer er SPRequestDuration, som viser hvor lang tid forespørselen tok på serveren som skal behandles. Dette kan hjelpe deg med å avgjøre om forespørselen er tung og ressurskrevende. Dette er den beste innsikten du har i hvor mye arbeid serveren gjør for å betjene siden.
Slik viser du topptekstinformasjon for SharePoint-svar
Kontroller at du har F12-verktøyene installert. Hvis du vil ha mer informasjon om hvordan du laster ned og installerer disse verktøyene, kan du se Nyheter i F12-verktøy.
Trykk den grønne avspillingsknappen på Nettverk-fanen i F12-verktøyene for å laste inn en side.
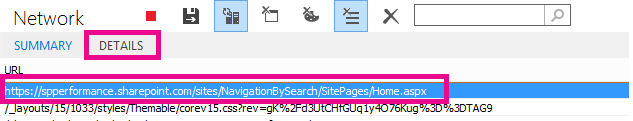
Klikk en av .aspx filene som returneres av verktøyet, og klikk deretter DETALJER.

Klikk svarhoder.

Hva forårsaker ytelsesproblemer i SharePoint?
Artikkelen Navigasjonsalternativer for SharePoint viser et eksempel på bruk av SPRequestDuration-verdien for å fastslå at den kompliserte strukturelle navigasjonen førte til at siden tok lang tid å behandle på serveren. Ved å ta en verdi for et opprinnelig område (uten tilpassing), er det mulig å avgjøre om en gitt fil tar lang tid å laste inn. Eksemplet som brukes i navigasjonsalternativer for SharePoint , er hovedfilen .aspx. Denne filen inneholder mesteparten av ASP.NET koden som kjøres for sideinnlastingen. Avhengig av nettstedsmalen du bruker, kan dette være start.aspx, home.aspx, default.aspx eller et annet navn hvis du tilpasser hjemmesiden. Hvis dette tallet er betydelig høyere enn grunnlinjeområdet, er det en god indikasjon på at det foregår noe komplekst på siden som forårsaker ytelsesproblemer.
Når du har identifisert et problem som er spesifikt for nettstedet, er den anbefalte måten å finne ut hva som forårsaker dårlig ytelse, å eliminere alle mulige årsaker, for eksempel sidetilpasninger, og deretter legge dem tilbake til nettstedet én etter én. Når du har fjernet nok tilpasninger til at siden fungerer bra, kan du deretter legge til spesifikke tilpasninger én etter én.
Hvis du for eksempel har en kompleks navigasjon, kan du prøve å endre navigasjonen til ikke å vise sekundære nettsteder, og deretter kontrollere utviklerverktøyene for å se om dette gjør en forskjell. Eller hvis du har et stort antall innholdsfremhevinger, kan du prøve å fjerne dem fra siden og se om dette forbedrer ting. Hvis du eliminerer alle mulige årsaker og legger dem tilbake i én om gangen, kan du enkelt identifisere hvilke funksjoner som er det største problemet, og deretter arbeide mot en løsning.