Utvide Microsoft Fabric frontend
Du kan bruke Microsoft Fabric Workload Development Kit til å bygge arbeidsbelastninger og opprette egendefinerte funksjoner som utvider stoffopplevelsen. Fabric-plattformen er utformet for å være interoperabel med uavhengige programvareleverandører (ISV)-funksjoner. Du kan for eksempel bruke elementredigeringsprogrammet til å opprette en opprinnelig, konsekvent brukeropplevelse ved å bygge inn en ISV-front i konteksten til et stoffarbeidsområdeelement.
I denne artikkelen bruker du eksempelrepositoriet microsoft Fabric-arbeidsbelastning som en veiledning for å integrere en egendefinert nettapp for UX-arbeidsbelastning med Microsoft Fabric. Prosjektet og detaljerte eksempler hjelper deg med å integrere dine egne komponenter og handlinger i stoffkjøringsmiljøet for effektiv eksperimentering og tilpassing.
Eksempelet på UX-arbeidsbelastningsprosjekt frontend er en standard React-nettapp som inkorporerer Arbeidsbelastningsklientens SDK, som en standard npm-pakke, for å gi funksjonalitet.
ISV er vert for og kjører prosjektet inne i et sandkasseelement <iframe> i Stoff-portalen. Den presenterer ISV-spesifikke brukergrensesnittopplevelser, inkludert et elementredigeringsprogram.
SDK tilbyr alle nødvendige grensesnitt, API-er og bootstrap-funksjoner som kreves for å transformere en vanlig nettapp til en mikrofrontert nettapp som fungerer sømløst i Fabric-portalen.
SDK gir et eksempel på UX-arbeidsbelastningsprosjekt. Eksemplet:
- Viser hvordan du bruker de fleste av de tilgjengelige SDK-anropene.
- Viser et eksempel på det Fluent UI-baserte utvidbare båndet som samsvarer med utseendet og funksjonaliteten til Fabric.
- Tillater enkel tilpassing.
- Lar deg observere endringer i Stoff i sanntid når Fabric-utviklermodus er slått på.
Forutsetning
Nettapp for UX-arbeidsbelastning
Denne pakken er bygget på toppen av Fluent UI og er designet for React.
Frontmanifest for UX-arbeidsbelastning
UX-arbeidsbelastningens frontmanifest er en JSON-ressurs som ISV gir. Filen inneholder viktig informasjon om arbeidsbelastningen, inkludert nettadressen til arbeidsbelastningsnettappen og ulike informasjon om brukergrensesnittet, for eksempel visningsnavnet for ISV-elementet og tilknyttede ikoner. ISV kan bruke manifestfilen til å tilpasse hva som skjer når brukere samhandler med elementer i Stoff-portalen.
I denne pakken er de frontede manifestfilene plassert i pakkemappen . Manifestfilen inneholder en detaljert beskrivelse av arbeidsbelastningsmanifestet og komponentene.
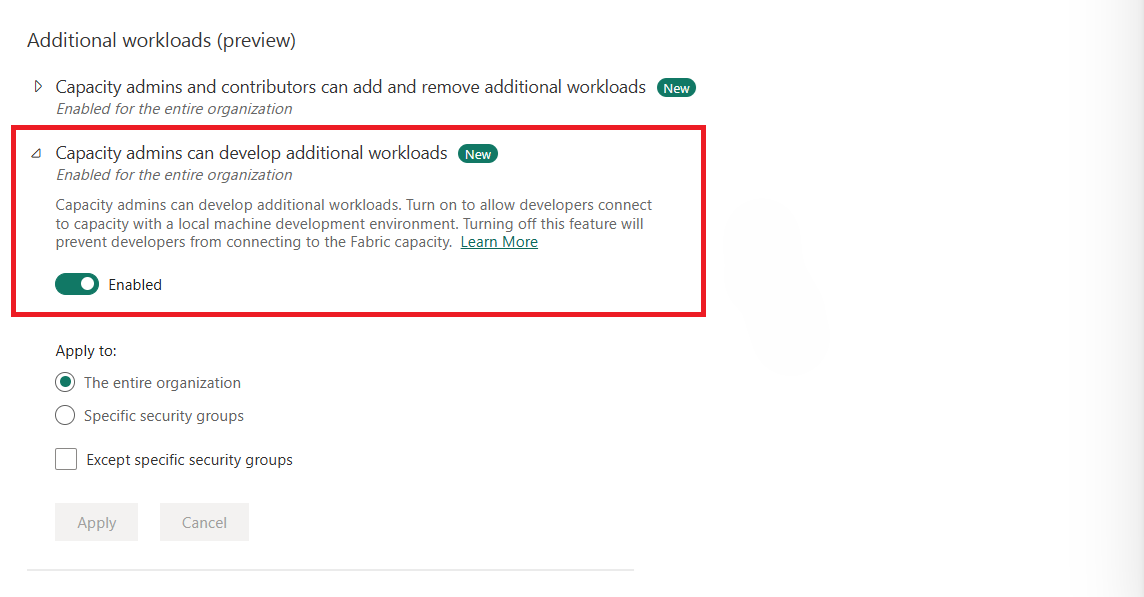
Aktiver arbeidsmengdeutviklingsfunksjonen i Fabric
Leieradministratoren må først aktivere arbeidsmengdeutviklingsfunksjonen i administrasjonsportalen for Microsoft Fabric. Funksjonen kan aktiveres for hele organisasjonen eller for bestemte grupper i organisasjonen. Hvis du vil aktivere arbeidsmengdeutviklingsfunksjonen for bestemte grupper for en leieradministrator, kan du fullføre trinnene som er beskrevet i Aktiver innstillingen for utvikling av leier.

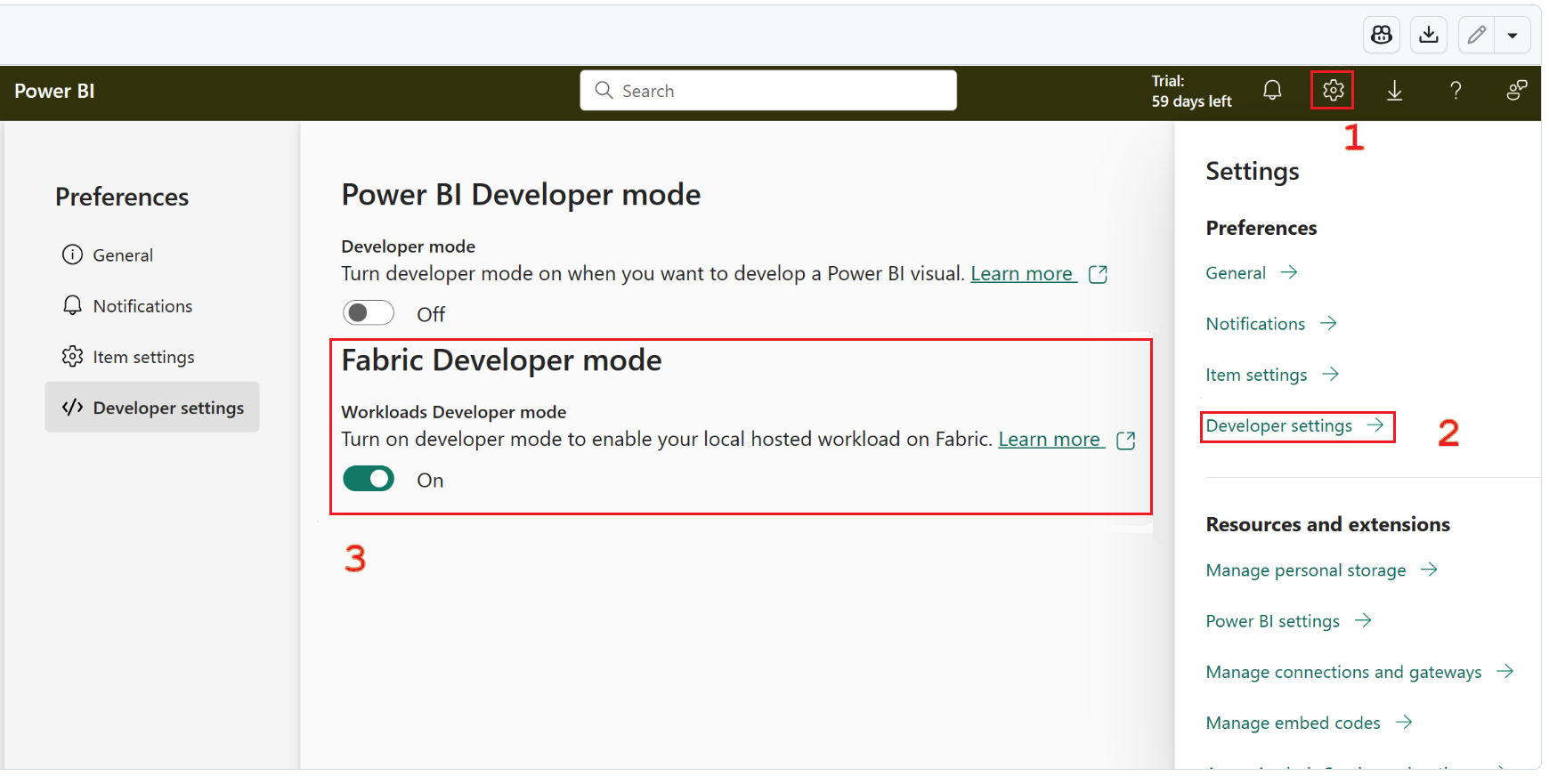
Konfigurere frontend
Slik konfigurerer du eksempelprosjektet frontend:
Kontroller at Node.js og npm er installert. NPM-installasjonen må være versjon 9 eller nyere. Ellers installerer du de nyeste versjonene av Node.js og npm.
Klone eksempelrepositoriet for Microsoft Fabric-arbeidsbelastningsutvikling.
Listen nedenfor beskriver oppsettet, komponentene og ressursene for pakkekatalogen:
- Pakke: Plasseringen av arbeidsbelastningspakken. Pakken inneholder frontede ressurser, inkludert manifester og aktiva.
- src: Arbeidsbelastningskoden, som inkluderer disse ressursene:
- index.ts: Hoved initialiseringsfilen, inkludert
bootstrapogindex.workeriFramesindex.ui(se detaljer senere i denne artikkelen). - App.tsx: Denne filen ruter baner til sider. Rutes
/sample-workload-editorfor eksempel tilSampleWorkloadEditorfunksjonen undercomponents. - aktiva: Plasseringen for bilder (.jpg, .jpeg og png) som kan refereres til i manifestet og vises i brukergrensesnittet. Angis for eksempel
assets/github.jpgi manifestet som produktikonet. - komponenter: Plasseringen av grensesnittkoden, inkludert redigeringsprogrammet og andre visninger som eksempelet bruker (båndet, godkjenningssiden og panelene).
- kontroller: Kontrolleren kaller SDK-API-ene.
- modeller: Kontraktene og modellene som brukes av brukergrensesnittet og for kommunikasjon med kjeleplatens serverdel.
- index.ts: Hoved initialiseringsfilen, inkludert
- verktøy: Elementer som du kan bruke til å opprette innstillinger og konfigurasjoner.
- webpack.config.js: Bruk denne filen til å konfigurere den lokale Node.js-serveren.
- En webkonfigurasjon og manifestleser/-prosessor.
- validering: Eksemplet brukes
validateSchema.jstil å validere JSON-filskjemaer for produkt og element. Den er konfigurert til å kjøre pånpm start.
Gå til Frontend-mappen i repositoriummappen for å installere prosjektfilene:
<repository folder>\Frontend> npm installStart serveren ved å kjøre følgende kommando:
<repository folder>\Frontend> npm startDenne kommandoen starter en lokal Node.js server (ved hjelp av webpack) som Microsoft Fabric kobler til når den er i utviklermodus.
Hvis du vil ha informasjon om portdetaljer som vises etter at serveren starter, kan du se notatene for den lokale vertsserveren.
Gjeldende port er
60006.Når localhost-serveren starter, går du til URL-adressen
127.0.0.1:60006/manifestsfor å åpne det aggregerte manifestet som er opprettet i mappen Frontend/Package .Hvis du endrer filer i Frontend/Pakke-mappen , kjører du på
npm startnytt.Denne innstillingen beholdes i gjeldende nettleser.

Eksempel på «Hallo verden»
Slik kjører du et «hello world»-testscenario:
Start den lokale serveren (følg trinnene i Kom i gang for å kjøre både eksemplene på frontarbeidsbelastning og serverdel for arbeidsbelastning), og kontroller at utviklermodus er aktivert.
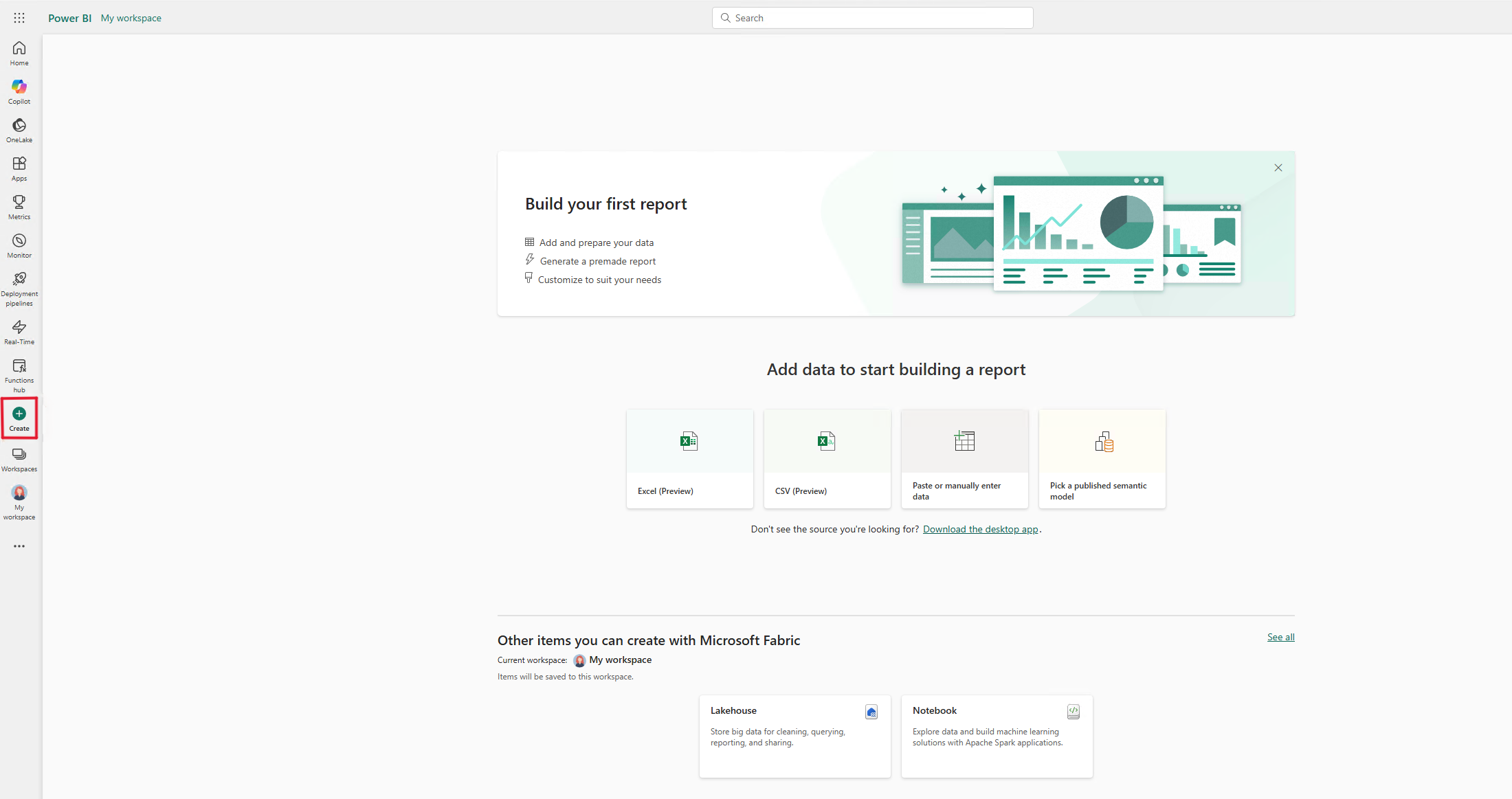
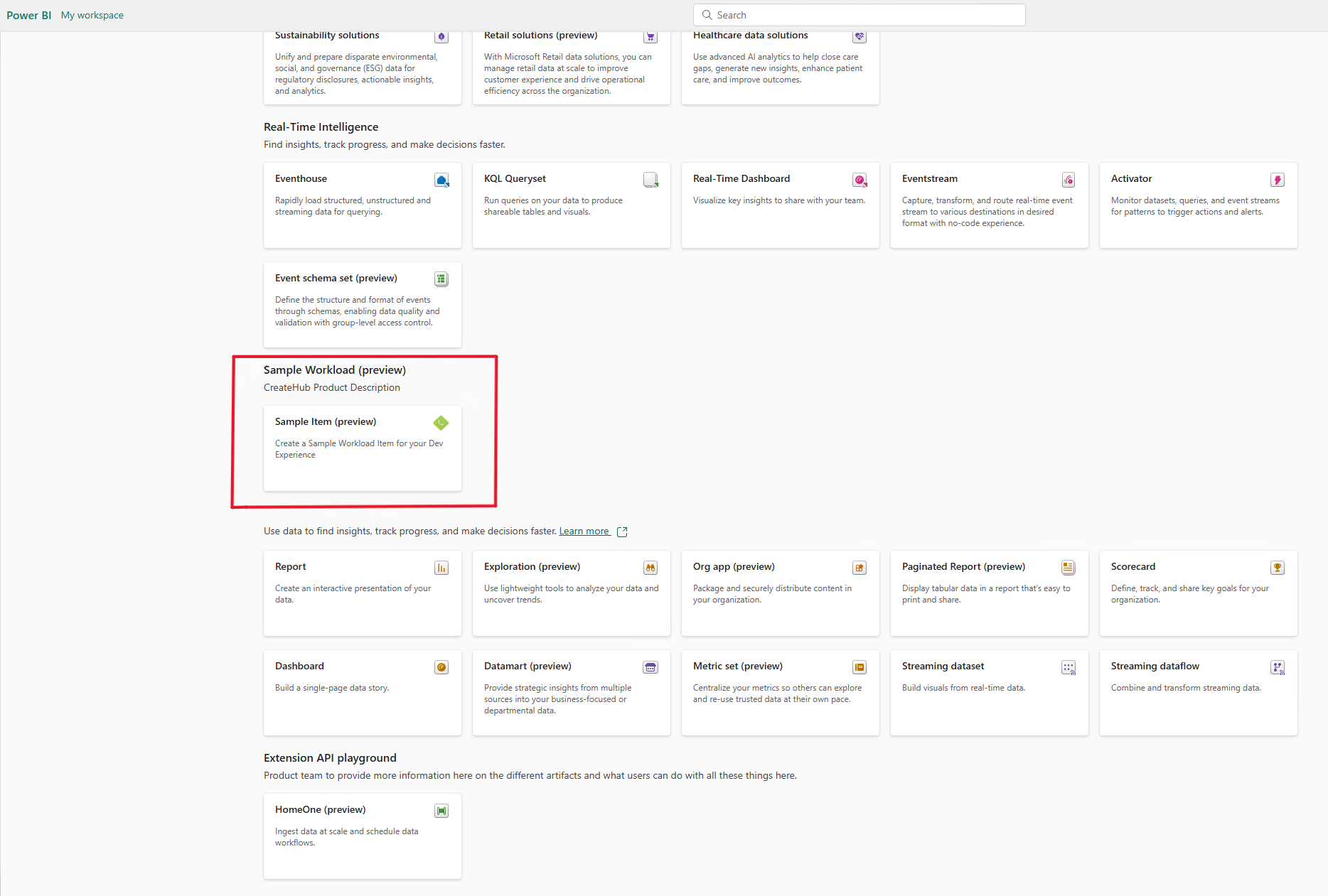
Velg Opprett hub-ikonet på arbeidsområdemenyen (noen ganger er ikonet plassert i Vis flere ellipser).

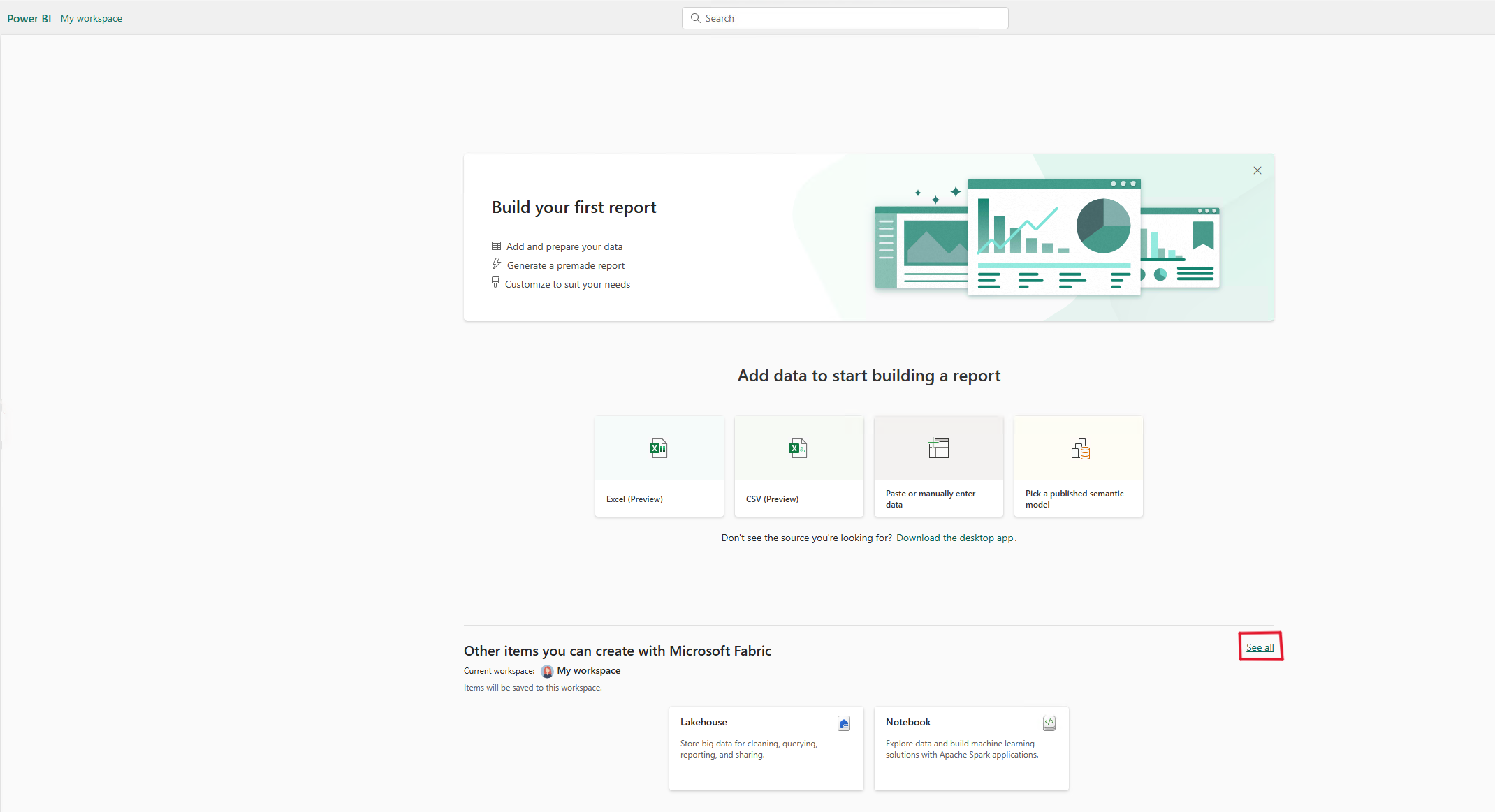
Velg Se alle.

Velg eksempelelementkortet under Eksempel på arbeidsbelastning for å opprette et element.

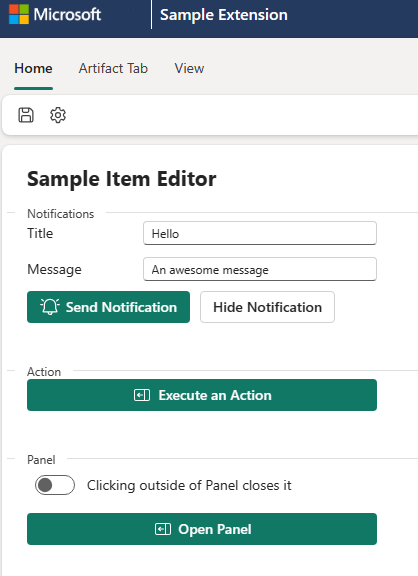
Det nye elementet ligner på dette eksemplet:

Utforsk de ulike kontrollene for å se API-en for Fabric WorkloadClient (arbeidsbelastningen SDK) :
- Åpne varsler og dialogbokser
- Gå til sider
- Få tema- og arbeidsbelastningsinnstillinger
- Utføre handlinger
De fleste av de tilgjengelige SDK-funksjonene er enten konfigurert som knappehandlinger eller registrert som tilbakeringinger. Resultatene er vanligvis et varsel eller en meldingsboks som viser at en API ble aktivert.
Eksempel:
Utfør en handling kaller action.execute()-API-en med et handlingseksempel . Handling. Handlingens funksjonalitet er å vise et varsel.
Velg Lagre på båndet for å kalle dialogboks.open() API-en. API-en åpner en dialogboks der en bruker skriver inn et navn og lagrer elementet i Fabric. Hvis du vil ha mer informasjon om dialogboksen, kan du se CRUD-delen.
Knappen Hent temainnstillinger viser en liste over stofftemakonfigurasjoner (via theme.get()-API-en).
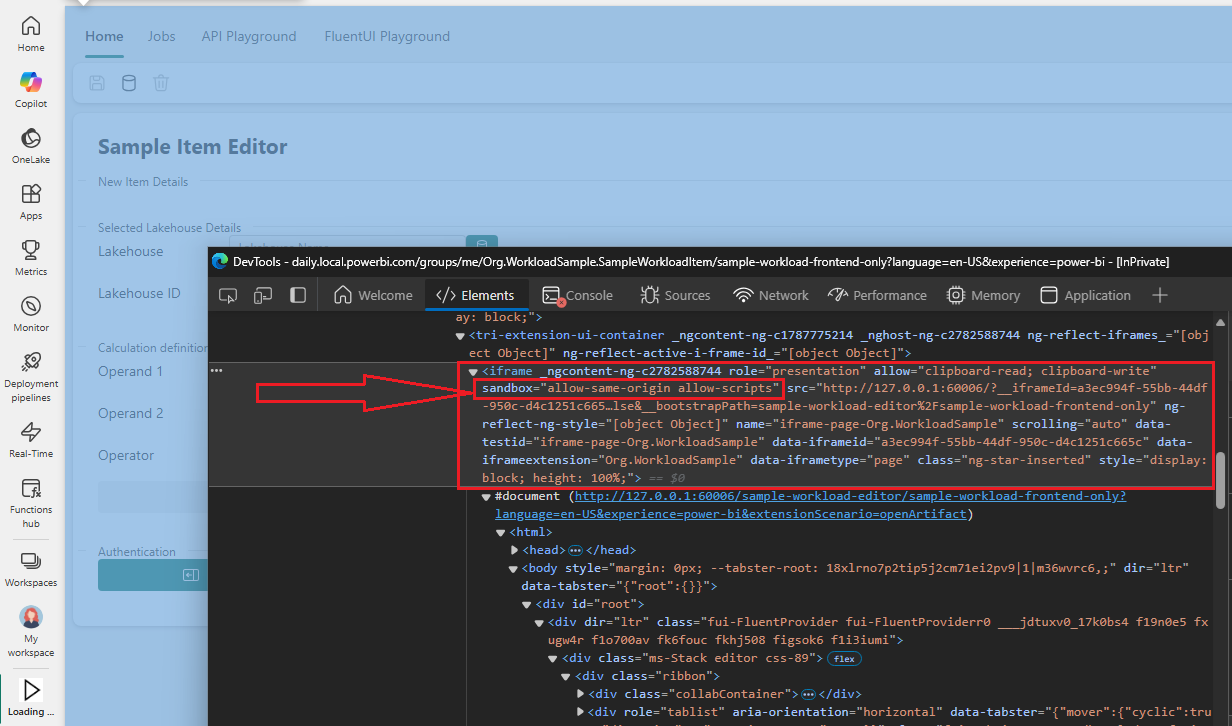
Eksempelarbeidsmengdegrensesnittet driftes i et Stoff-sandkasseelement iframe som vises i utviklermodus for nettsiden.

Merk
Sandkasseelementet støtter attributtene iframe allow-same-origin og allow-scripts.
Hvis du vil ha mer informasjon om sandkasse og attributter, kan du se MDN Web Docs.
Forstå koden
Avsnittene nedenfor beskriver kodeelementene og relevante hensyn.
bootstrap()
Før bootstrapping, må du kontrollere banen for å se om du trenger å lukke vinduet. Dette trinnet kreves hvis du bruker godkjennings-API-en.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Alle Arbeidsbelastningsapper for stoff må støtte initialisering i to moduser:
Brukergrensesnittmodus: En app i brukergrensesnittmodus lastes inn i synlige iFrames. Den lytter etter egne ruteendringer for å gjengi tilsvarende grensesnittkomponenter som sider, paneler og dialogbokser.
Arbeidermodus: En app i arbeidermodus kjører i en usynlig iFrame. Den usynlige iFrame brukes hovedsakelig til å motta eksterne kommandoer og deretter svare på dem.
@ms-fabric/workload-client API-en gir en bootstrap() metode for å forenkle initialiseringstrinnene. Metoden bootstrap() oppdager internt om gjeldende app er lastet inn i brukergrensesnittmodus eller arbeidermodus. Deretter kaller den riktig initialiseringsmetode (initializeUI eller initializeWorker). Når initialiseringen er fullført, bootstrap() varsler du stoffmikroforebyggingsrammeverket om initialiseringssuksess eller -feil.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker er hovedregistreringen onAction . Den håndterer hendelser som Fabric-verten sender, som utløses av utførte handlinger.
Handlingene kan sendes av arbeidsbelastningen til Fabric og deretter kalt tilbake til behandleren onAction , eller de kan startes av Fabric-verten. Når du for eksempel velger Opprett eksempelelement – Bare Frontend, utløser Fabric handlingen open.createSampleWorkloadFrontendOnly, og behandleren onAction starter åpning av hovedgrensesnittsiden for arbeidsmengden. Gjeldende verdi for arbeidsområdet objectId sendes også inn i den fullstendige opplevelsen.
Sekvensen vises i følgende kodeeksempel:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
Funksjonen initialize() gjengir React DOM der App funksjonen er innebygd. Hvis du vil aktivere API-kall, sender workloadClient du SDK-håndtaket, som brukes gjennom hele koden.
Klassen FluentProvider sikrer stilkonsekvens på tvers av de ulike FluentUI-kontrollene. Her er et eksempel:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Utviklingsflyt
- Funksjonen
Appruter koden tilSampleWorkloadEditor. Funksjonen returnerer en verdi forReact.JSX.Element. - Funksjonen inneholder grensesnittstrukturen. Grensesnittstrukturen inneholder bånd- og sidekontrollene, for eksempel knapper og inndatafelt.
- Informasjon som innhentes fra brukeren, lagres via React-kroken
useState(). - Behandlere av grensesnittkontrollene kaller
SampleWorkloadControllerfunksjonene og sender de relevante tilstandsvariablene. - Hvis du vil støtte CRUD-operasjonene, lagres tilstanden til det opprettede/lastede elementet sammen
artifactItemmedworkspaceObjectIdog en eksempelimplementering av nyttelastvariabler.
Følgende eksempler bruker API-en notification.open() :
Delstat:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
Disse eksemplene konfigurerer bestemte grensesnittelementer:
Tittel:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Send-knapp:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Heler:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Kontrolleren:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
CRUD-operasjoner
Selv om et utviklingsscenario kun for fronten er lett å støtte, krever den fullstendige ende-til-ende-utvikleropplevelsen lagring, lesing og redigering av eksisterende arbeidsbelastningselementer.
Veiledningen for serverdelimplementering beskriver i detalj hvordan du konfigurerer og bruker serverdel.
Når serverdel er oppe og går og Org.WorkloadSample.SampleWorkloadItem typen er registrert i Fabric, kan du utføre CRUD-operasjoner på denne typen.
Følgende operasjoner vises ved hjelp av ItemCrud API.
OPPRETT
Hvis du vil foreta et eksempelkall til create, bruker du følgende eksempel som viser lagring av arbeidsbelastningselementet for første gang:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Eksempelimplementeringen lagrer det opprettede elementet i artifactItem.
Elementet opprettes i det valgte arbeidsområdet. Arbeidsområdet må tilordnes kapasiteten som er angitt i serverdelkonfigurasjonen. Hvis du vil ha mer informasjon, kan du se dokumentasjonen for bakserveren.
Et forsøk på å opprette et element under et ikke-kompatibelt arbeidsområde mislykkes:
Tilbakeringingen
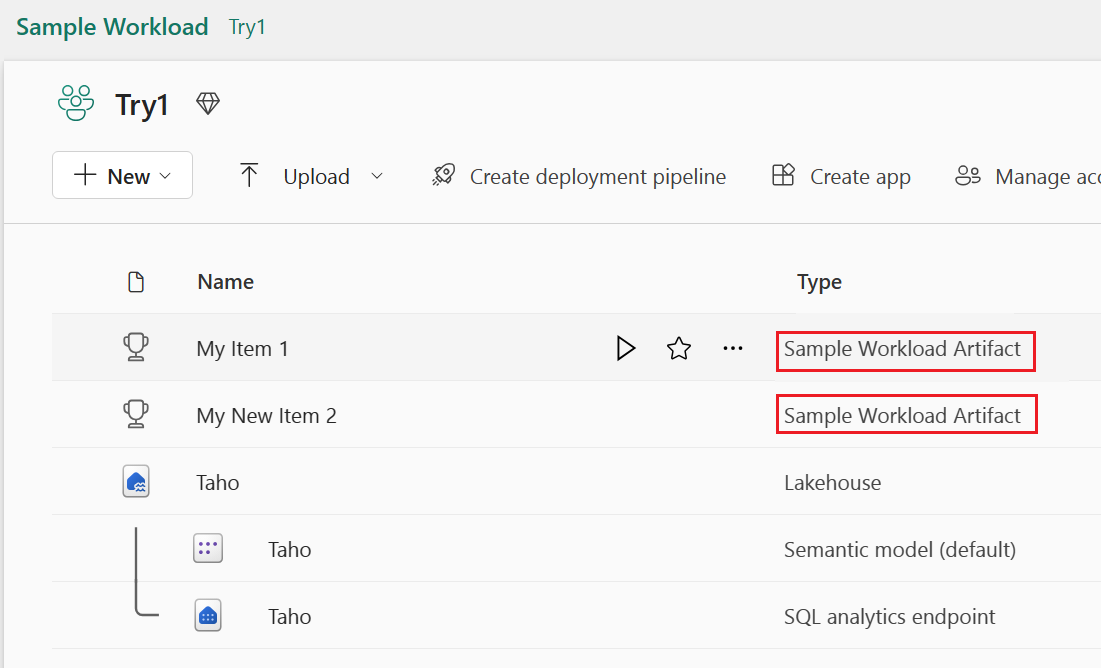
onCreateFabricItemi serverdel blokkererCREATEsamtalen. En feil på dette tidspunktet fører til at operasjonen mislykkes, og ingen elementer opprettes i Fabric. Hvis du vil ha mer informasjon, kan du se feilsøkings- og feilsøkingsdokumentasjonen for bakserveren.Et lagret element vises for øyeblikket ikke automatisk i arbeidsområdet. Hvis du vil vise et lagret element i arbeidsområdet, oppdaterer du siden.
GET
Når du velger et eksisterende eksempel på arbeidsbelastningselement i arbeidsområdevisningen, går Fabric til ruten som er definert i frontmanifestet iartifactspath>editor>:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Når du aktiverer itemCrud.getItem, lastes data inn fra både Fabric-serverdel og arbeidsbelastningen. Dataene fra begge kildene lastes inn i artifactItem objektet for den åpne GUI-en.

OPPDATER
Hvis du vil oppdatere et eksisterende element, bruker itemCrud.updateItemdu . Nyttelasten for arbeidsbelastningen oppdateres av arbeidsbelastningens serverdel. I Fabric endres bare elementet etter lastModifiedTime en oppdatering.
DELETE
Du kan kalle delete operasjonen enten i stoffarbeidsområdevisningen som en generell handling som er tilgjengelig for alle elementer, eller via et eksplisitt anrop fra arbeidsbelastningen til itemCrud.deleteItem.
Begge typer anrop går gjennom tilbakeringingen av arbeidsbelastningen onDeleteItem .
Vis godkjenningsaktivitet
I redigeringsprogrammet for eksempelarbeidsbelastning kan du vise godkjenningsaktivitet.
Før du bruker godkjennings-API-en, må du konfigurere appen til å godkjennes ved hjelp av Microsoft Entra ID.
Kontroller også at env.dev-filen er riktig konfigurert. Hvis du vil ha mer informasjon, kan du se Konfigurere lokal manifest for arbeidsbelastning og skaffe et token for programmet.
Feilsøking
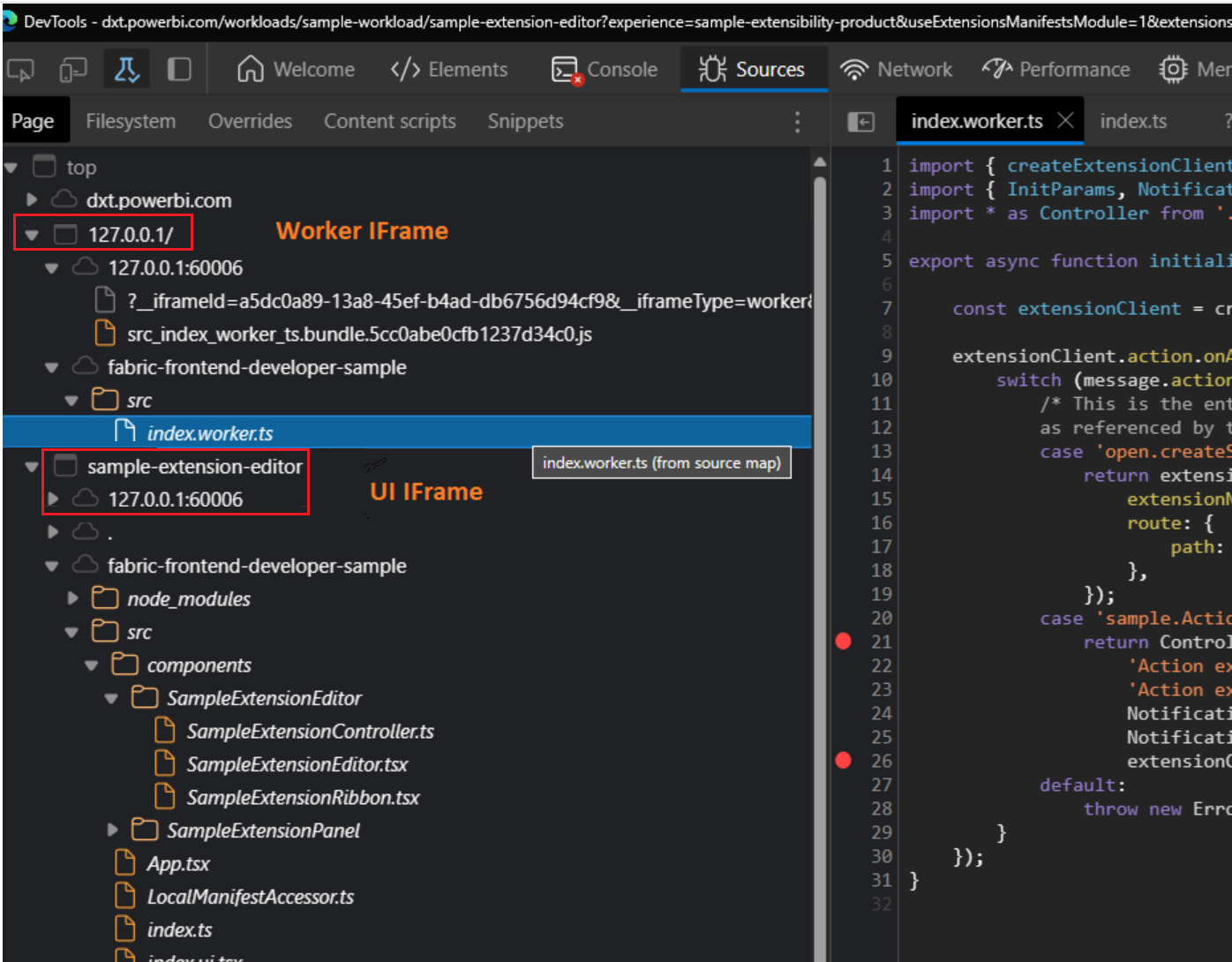
Hvis du vil se iframe-elementene for arbeider og brukergrensesnitt, velger du F12 i nettleseren for å åpne utviklerverktøyene for nettleseren. Velg Kilder-fanen.

Du kan plassere et bruddpunkt i iframe-elementet for arbeideren og se hoveddelen switch for den innkommende handlingen. Du kan også feilsøke iframe-elementet i brukergrensesnittet. Du kan for eksempel feilsøke koden i SampleWorkloadEditor.
Fluent UI-kontroller
UX-arbeidsbelastninger bruker Fluent UI-kontroller for visuell konsekvens med Fabric og for enkel utvikling. Eksempelarbeidsbelastningsprosjektet gir eksempler på hvordan du bruker de vanligste kontrollene.
Hvis du vil ha mer informasjon, kan du se Fluent UI.
Tilpassing av Frontend-manifest
Frontend-manifestet beskriver de frontede aspektene ved arbeidsbelastningen, inkludert produktutseende, navn, visuelle ressurser og tilgjengelige handlinger. Frontmanifestet er hovedkontaktpunktet mellom Fabric og arbeidsbelastningen.
For vår eksempelarbeidsbelastning lastes manifestet inn i Stoff i utviklermodus. Manifestinndelinger, definisjoner og eksempler på manifestet vises i de frontede manifestfilene.
Endringer i manifestets oppføringer, handlingsinnstillinger og oppdateringer for visuelle ressurser vises i sanntid etter at du har oppdatert siden.
Klient-SDK-støttede API-er
Følgende API-er støttes:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialogboks.openDialog
- dialog.openMessageBox
- dialogboks.lukk
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Hvis du vil ha mer informasjon, kan du se @ms-fabric/workload-client package.