Få tilgang til og behandle webressursegenskapene for et skjema
Dette emnet gjelder for Dynamics 365 Customer Engagement (on-premises). Du finner Power Apps-versjonen for dette emnet her: Nettressursegenskaper for skjemaer for modelldrevne apper
Du kan legge til eller redigere nettressurser i et skjema for å gjøre det mer tiltalende eller nyttig for appbrukere. Skjemaaktiverte webressurser er bilder, HTML-filer eller Silverlight-kontroller.
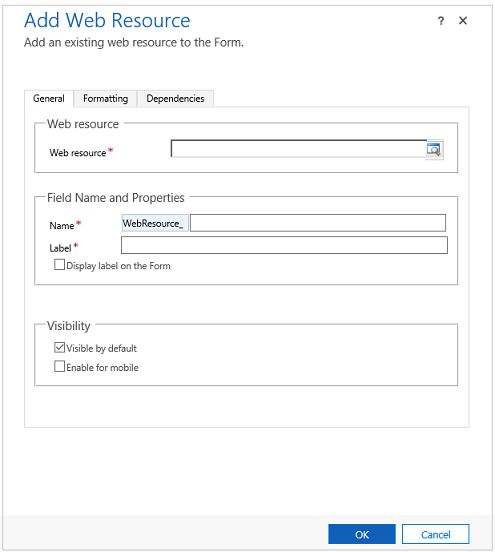
Du kan få tilgang til Skjemaegenskaper ved å åpne løsningsutforskeren. Vis Enheter under Komponenter, utvid deretter ønsket enhet, og klikk deretter Skjemaer. I listen over skjemaer åpner du skjemaet av typen Hoved. I kategorien Sett inn velger du Webressurs for å vise egenskapene for webressurs.

Hvis du vil ha trinnvise instruksjoner, kan du se Opprette og redigere webressurser.
| Tabulator | Egenskap | Bekrivelse |
|---|---|---|
| Generelt | Webressurs | Nødvendig: Bilde-, HTML- eller Silverlight-webressursen du vil bruke. |
| Navn | Nødvendig: Et unikt navn for feltet. Navnet kan bare inneholde alfanumeriske tegn og understrekingstegn. | |
| Etikett | Nødvendig: En etikett som skal vises i webressursen. | |
| Synlig som standard | Visning av webressursen er valgfritt og kan styres ved hjelp av skript. Mer informasjon: Synlighetsalternativer | |
| Aktiver for mobil | Merk av i avmerkingsboksen for å aktivere iFrame for mobil. | |
| Formatering | Velg antall kolonner som kontrollen bruker | Når inndelingen som inneholder webressursen inneholder flere enn én kolonne, kan du angi at feltet skal bruke opptil antallet kolonner som inndelingen har. |
| Velg antallet rader kontrollen fyller | Du kan styre høyden på webressursen ved å angi antall rader. | |
| Utvid automatisk for å bruke tilgjengelig plass | Du kan tillate at høyden for webressursen utvides til tilgjengelig plass. | |
| Velg rulletype for IFRAME | En HTML-webressurs legges til i skjemaet ved hjelp av en IFRAME. - Nødvendig: Vis rullefelt når størrelsen på nettressursen er større enn tilgjengelig plass. - Alltid: Alltid vis rullefelt. - Aldri: Aldri vis rullefelt. |
|
| Vis kantlinje | Vis en kantlinje rundt webressursen. | |
| Avhengigheter | Avhengige felt | En webressurs kan samhandle med felt i skjemaet ved hjelp av skript. Hvis et felt fjernes fra skjemaet, kan det hende at skriptet i webressursen ikke fungerer slik det skal. Legg til alle felt som refereres av skript i webressursen i Avhengige felt, slik at de ikke kan fjernes utilsiktet. |
Sende parametere til webressurser
En HTML- eller Silverlight-webressurs kan godta at parametere sendes som spørringsstrengparametere.
Informasjon om oppføringen kan sendes ved å aktivere alternativet Send typekode for oppføringsobjekt og unik identifikator som parametere. Hvis informasjonen skrives inn i feltet Tilpassede parameterdata, sendes det ved hjelp av dataparameteren. Verdiene som sendes er:
| Parameter | Beskrivelse |
|---|---|
data |
Denne parameteren sendes bare når det angis tekst for Tilpassede parameterdata. |
orglcid |
Standard ID for nasjonale innstillinger for organisasjonen. |
orgname |
Navnet på organisasjonen. |
userlcid |
Brukerens foretrukne ID for nasjonale innstillinger |
type |
Koden for enhetstypen. Denne verdien kan være forskjellig for egendefinerte enheter i ulike organisasjoner. Bruk i stedet navn for enhetstype. |
typename |
Navnet på enhetstypen. |
id |
ID-verdien for oppføringen. Denne parameteren har ingen verdi før enhetsoppføringen lagres. |
Andre parametere er ikke tillatt, og webressursen åpnes ikke hvis det brukes andre parametere. Hvis du vil sende flere verdier, kan dataparameteren overbelastes for å inkludere flere parametere i den.