Slik bruker du innebygde betingelser
Betingede setninger (if-then-else) viser innhold avhengig av om ett eller flere betingede uttrykk løses til sann eller usann. Du kan legge til koden som kreves for å opprette betingede setninger, i utformingen eller i HTML-visningen. Deretter kan du bruke dialogboksen for plassholder til å angi betingelsen som skal evalueres. Nedenfor vises et eksempel på betingede uttrykk som bruker plassholdere til å angi betingelser.
{{#if placeholderName}}
Content displayed when the expression is true
{{else if placeholderName2}}
Content displayed when the first expression is false and the second one is true
.
.
.
{{else}}
Content displayed when all expressions are false
{{/if}}
Hvis du legger til kode i HTML, må du passe på å legge inn kommentarer om koden:
<!-- {{#if placeholderName}} -->
<h1>Content displayed when the expression is true</h1>
<!-- {{/if}} -->
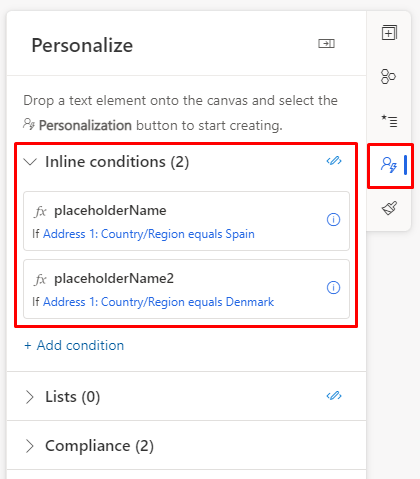
I koden angir du bare plassholdernavnet. Hvis du vil konfigurere betingelsen, går du til fanen Tilpass i utformingen for e-post for Customer Insights - Journeys:

Du kan for eksempel legge til kode for å tilpasse en hilsen basert på land:
{{#if placeholderName}}
Hola
{{else if placeholderName2}}
Hallo
{{else}}
Hi
{{/if}} {{contact.firstname}}!
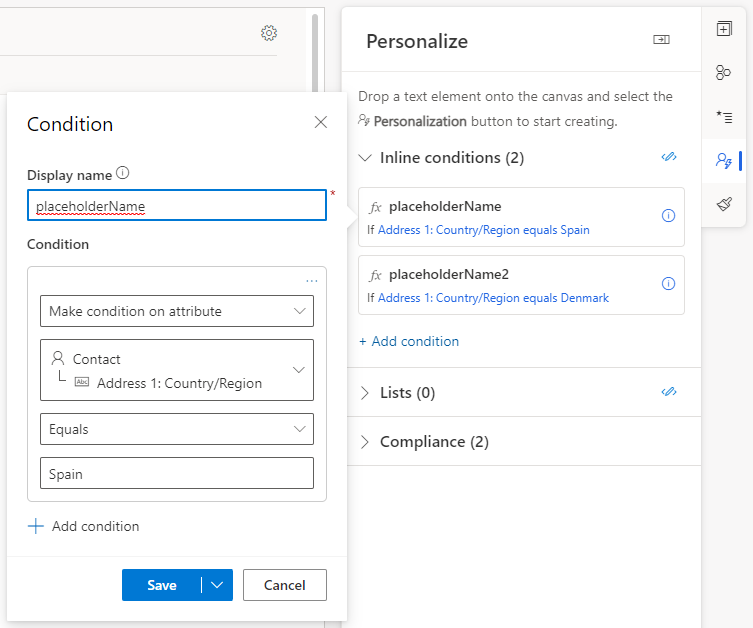
Velg deretter plassholdernavnet som skal konfigureres. Deretter velger du et felt og betingelsen som skal sammenlignes. I dette eksemplet aktiveres betingelsen første plassholder hvis kontaktpersonens adresse er i Spania:

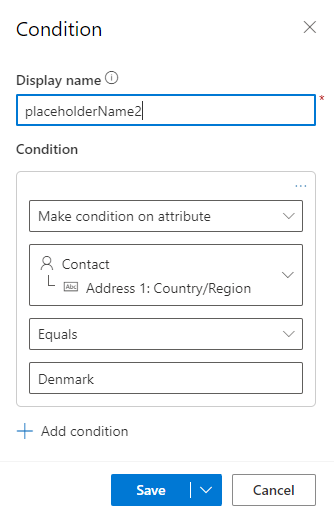
Konfigurer deretter en annen betingelse for å kontrollere kontaktens adresse for Danmark:

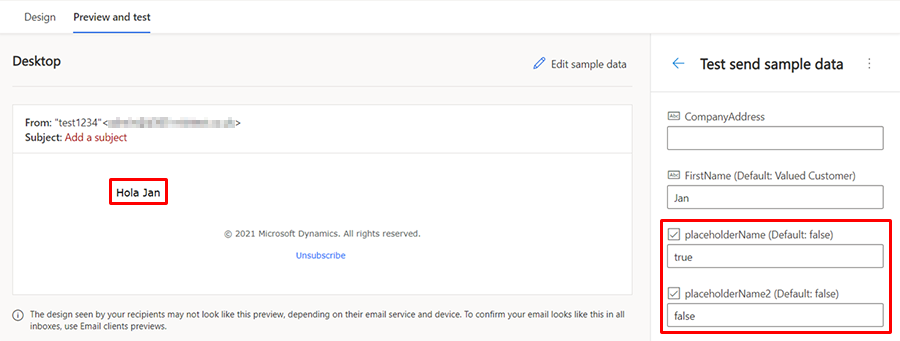
Du kan forhåndsvise effekten av betingelsene i Forhåndsvis og test ved å endre eksempeldataene for betingelsene til sann. Plassholder 1 sann:

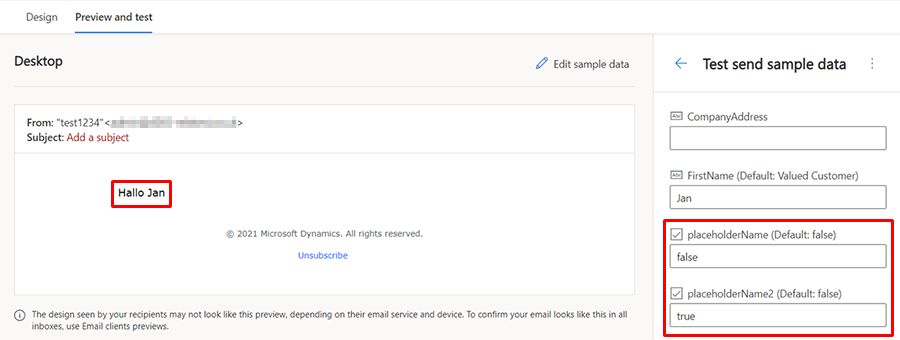
Plassholder 2 sann:

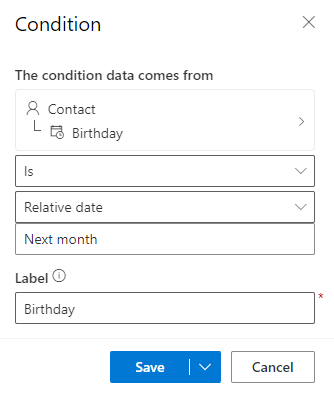
Delvise og relative datoer i betinget innhold
Du kan bruke relative og delvise datoer når du definerer en betingelse som bruker datoer, slik at du kan opprette mer fleksibelt tilpasset innhold.
Delvise datoer
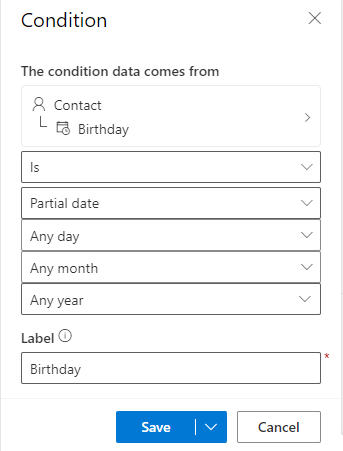
Delvise datoer gjør det mulig å angi betingelser, for eksempel Fødselsdag er i dag eller Fødselsdag er denne måneden. De tilgjengelige alternativene for delvise datoer er som følger:
- Dag kan kontrolleres for en hvilken som helst dag, i dag, en bestemt dag (for eksempel 15.) eller en dag (eller dager) i uken (for eksempel mandag og onsdag).
- Måned kan kontrolleres for en hvilken som helst måned, denne måneden eller en bestemt måned (for eksempel februar).
- År kan kontrolleres for et hvilket som helst år, i år eller et bestemt år (1922–2027).

Relative datoer
Ved å angi relative datoer kan du for eksempel angi Fødselsdag er neste måned eller Fødselsdag var to dager før i dag. Alternativene her inkluderer muligheten til å angi antall dager, måneder eller år fra i dag eller før i dag.