Finn ut mer om Markdown-referanse
Denne artikkelen inneholder en alfabetisk referanse for å skrive Markdown for Microsoft Learn.
Markdown er et lett markeringsspråk med syntaks for ren tekstformatering. Microsoft Learn-plattformen støtter CommonMark-kompatibel Markdown analysert gjennom Markdig-analysemotoren . Microsoft Learn støtter også egendefinerte Markdown-utvidelser som gir rikere innhold på Microsoft Learn-nettstedet.
Du kan bruke et hvilket som helst tekstredigeringsprogram til å skrive Markdown, men vi anbefaler Visual Studio Code med Learn Authoring Pack. Learn Authoring Pack tilbyr redigeringsverktøy og forhåndsvisningsfunksjonalitet som lar deg se hvordan artiklene vil se ut når de gjengis på Microsoft Learn.
Varsler (notat, tips, viktig, forsiktig, advarsel)
Varsler er en Markdown-utvidelse for å opprette blokkeringssitater som gjengis i Microsoft Learn med farger og ikoner som angir betydningen av innholdet.
Unngå notater, tips og viktige bokser. Lesere har en tendens til å hoppe over dem. Det er bedre å plassere denne informasjonen direkte i artikkelteksten.
Hvis du trenger å bruke varsler, kan du begrense dem til én eller to per artikkel. Flere notater skal aldri være ved siden av hverandre i en artikkel.
De følgende varseltypene støttes:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Disse varslene ser slik ut på Microsoft Learn:
Obs!
Informasjon brukeren bør legge merke til, selv om vedkommende bare skumleser.
Tips
Valgfri informasjon som hjelper brukeren med å oppnå sine mål.
Viktig
Obligatorisk informasjon for at brukeren skal kunne oppnå sine mål.
Forsiktig
Negative potensielle konsekvenser av en handling.
Advarsel
Farlige konsekvenser av en handling.
Vinkelparenteser
Hvis du bruker vinkelparenteser i tekst i filen (for eksempel for å angi en plassholder), må du manuelt kode vinkelparentesene. Ellers tror Markdown at de er ment å være en HTML-kode.
Du kan for eksempel kode <script name> som <script name> eller \<script name>.
Vinkelparenteser trenger ikke å slippes unna i tekst formatert som innebygd kode eller i kodeblokker.
Apostrofer og anførselstegn
Hvis du kopierer fra Word til et redigeringsprogram for Markdown, kan teksten inneholde «smarte» (doble) apostrofer eller anførselstegn. Disse må være kodet eller endret til enkle apostrofer eller anførselstegn. Ellers ender du opp med ting som dette når filen er blitt publisert: pc’s
Her er kodingen for «smarte»-versjoner av disse skilletegnene:
- Venstre (innledende) anførselstegn:
“ - Høyre (avsluttende) anførselstegn:
” - Høyre (avsluttende) enkle anførselstegnet eller apostrof:
’ - Venstre (innledende) enkelt anførselstegn (brukes sjelden):
‘
Tips
Hvis du vil unngå «smarte» tegn i Markdown-filene, kan du stole på funksjonen For å lære redigeringspakkens funksjon for erstatning av smart anførselstegn. Hvis du vil ha mer informasjon, kan du se erstatning av smarttilbud.
Sitatblokker
Sitatblokker opprettes ved å bruke >-tegnet:
> This is a blockquote. It is usually rendered indented and with a different background color.
Det foregående eksempelet gjengis som følger:
Dette er en blokksitering. Den gjengis vanligvis innrykket og med en annen bakgrunnsfarge.
Fet og kursivert tekst
Hvis du vil formatere teksten som fet, omslutter du den i to stjerner:
This text is **bold**.
Hvis du vil formatere tekst som kursiv, omslutter du den med én enkelt stjerne:
This text is *italic*.
Hvis du vil formatere tekst som både fet og kursiv, omslutter du den i tre stjerner:
This text is both ***bold and italic***.
Hvis du vil ha veiledning om når du skal bruke fet og kursiv tekst, kan du se retningslinjer for tekstformatering.
Kodesnutter
Learn Markdown støtter plasseringen av kodesnutter både innebygd i en setning og som en separat inngjerdet blokk mellom setninger. Hvis du vil ha mer informasjon, kan du se Slik legger du til kode i dokumenter.
Kolonner
Markdown-utvidelsen for kolonnene gir forfatterne muligheten til å legge til kolonnebaserte innholdsoppsett som er mer fleksible og kraftfulle enn grunnleggende Markdown-tabeller, som bare er egnet for ekte tabelldata. Du kan legge til opptil fire kolonner og bruke det valgfrie span attributtet til å slå sammen to eller flere kolonner.
Selv om kolonneutvidelsen fortsatt fungerer, anbefaler vi det ikke lenger for å opprette egendefinerte oppsett. Vi har funnet ut at mange egendefinerte kolonneoppsett har tilgjengelighetsproblemer eller på annen måte bryter retningslinjene for stil. Ikke opprett egendefinerte oppsett. Bruk standard microsoft learn-funksjoner.
Syntaksen for kolonner er som følger:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Kolonner bør bare inneholde grunnleggende Markdown, inkludert bilder. Overskrifter, tabeller, faner og andre komplekse strukturer bør ikke inkluderes. En rad kan ikke ha noe innhold utenfor kolonnen.
Følgende Markdown oppretter for eksempel én kolonne som strekker seg over to kolonnebredder, og én standard (nei span) kolonne:
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Dette gjengis som følger:
Dette er en 2-span kolonne med mye tekst.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Dette er en kolonne med én kolonne med et bilde i seg.

Kommentarer
Microsoft Learn støtter HTML-kommentarer hvis du må kommentere deler av artikkelen:
<!--- Here's my comment --->
Advarsel
Ikke plasser privat eller sensitiv informasjon i HTML-kommentarer. Microsoft Learn overfører HTML-kommentarer til den publiserte HTML-koden som blir offentlig. Selv om HTML-kommentarer er usynlige for leserens øye, vises de i HTML-koden under.
Overskrifter
Microsoft Learn støtter seks nivåer med Markdown-overskrifter:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Det må være mellomrom mellom den siste
#og overskriftsteksten. - Hver Markdown-fil må ha én og bare én H1-overskrift.
- H1-overskriften må være det første innholdet i filen etter YML-metadatablokken.
- H2-overskrifter vises automatisk i navigasjonsmenyen til høyre for den publiserte filen. Overskrifter på lavere nivå vises ikke, så bruk H2s strategisk for å hjelpe leserne med å navigere i innholdet.
- HTML-overskrifter, for eksempel
<h1>, anbefales ikke, og i noen tilfeller vil det føre til byggadvarsler. - Du kan koble til individuelle overskrifter i en fil via bokmerkekoblinger.
HTML
Selv om Markdown støtter innebygd HTML, anbefales ikke HTML for publisering til Microsoft Learn, og bortsett fra en begrenset liste over verdier vil det føre til byggefeil eller advarsler.
Bilder
De følgende filtypene støttes som standard for bilder:
- JPG
- PNG
Hvis du vil støtte andre bildetyper, for eksempel .gif, må du legge dem til som ressurser i docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Standard konseptbilder (standard Markdown)
Den grunnleggende Markdown-syntaksen for å bygge inn et bilde er:

Example:

Der <alt text> er en kort beskrivelse av bildet og <folder path> er en relativ bane til bildet. Alternativ tekst er nødvendig for skjermlesere for brukere med nedsatt syn. Det er også nyttig hvis det er en nettstedsfeil der bildet ikke kan gjengis.
Understrekingstegn i alternativ tekst gjengis ikke riktig med mindre du slipper dem ut ved å prefiksere dem med en omvendt skråstrek (\_). Du må imidlertid ikke kopiere filnavn for bruk som alternativ tekst. I stedet for dette:

Skriv dette:

Standard konseptuelle bilder (Learn Markdown)
Den egendefinerte :::image::: utvidelsen på Microsoft Learn støtter standardbilder, komplekse bilder og ikoner.
For standardbilder vil den eldre Markdown-syntaksen fortsatt fungere, men den nye utvidelsen anbefales fordi den støtter kraftigere funksjonalitet, for eksempel å angi et lokaliseringsomfang som er forskjellig fra det overordnede emnet. Andre avanserte funksjoner, for eksempel å velge fra galleriet for delte bilder i stedet for å angi et lokalt bilde, vil være tilgjengelig i fremtiden. Den nye syntaksen er som følger:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Hvis type="content" (standard), begge source deler og alt-text er nødvendige.
Komplekse bilder med lange beskrivelser
Du kan også bruke denne utvidelsen til å legge til et bilde med en lang beskrivelse som leses av skjermlesere, men som ikke gjengis visuelt på den publiserte siden. Lange beskrivelser er et tilgjengelighetskrav for komplekse bilder, for eksempel grafer. Syntaksen er følgende:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Hvis type="complex", source, alt-texten lang beskrivelse og :::image-end::: koden er nødvendig.
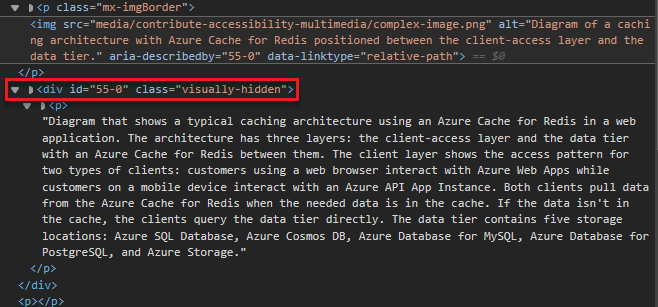
Når endringene er i forhåndsversjon eller publisert, kan du kontrollere om den lange beskrivelsen finnes ved å høyreklikke på bildet og velge Undersøk (når du bruker Microsoft Edge-nettleseren, selv om andre nettlesere har lignende funksjoner). Denne handlingen bringer deg til bildekilden i HTML-koden, under der du finner en visuelt skjult klasse. Utvid rullegardinlisten på denne klassen, så finner du den lange beskrivelsen:

Automatiske kantlinjer
Utvidelsen :::image::: støtter border også egenskapen, som automatisk legger til en grå kantlinje på én piksel rundt bildet. Egenskapen border er true som standard for content bilder complex , så du får kantlinjen automatisk med mindre du eksplisitt legger til egenskapen med verdien false. Egenskapen border er false som standard for icon bilder.
Egenskapen border er den anbefalte måten å legge til en kantlinje på. Ikke opprett dine egne kantlinjer manuelt.
Angi lokaliseringsomfang
Noen ganger er lokaliseringsomfanget for et bilde forskjellig fra artikkelen eller modulen som inneholder det. Dette kan føre til en dårlig global opplevelse, for eksempel hvis et skjermbilde av et produkt utilsiktet er lokalisert til et språk som produktet ikke er tilgjengelig i. Hvis du vil forhindre dette, kan du angi det valgfrie loc-scope attributtet i bilder av typer content og complex, og er nødvendig for skjermbilder som viser et produkt med et annet lokaliseringsomfang enn artikkelen eller modulen som inneholder det.
Ikoner
Bildeutvidelsen støtter ikoner, som er dekorative bilder og ikke skal ha alternativ tekst. Syntaksen for ikoner er:
:::image type="icon" source="<folderPath>":::
Hvis type="icon", bør angis, source men alt-text bør ikke være det.
Egenskapen border er false som standard for ikoner. Hvis det dekorative bildet krever standard bildekantlinje, legger border="true" du eksplisitt til koden :::image::: .
Inkluderte Markdown-filer
Der markdown-filer må gjentas i flere artikler, kan du bruke en inkluderingsfil. Inkluderingsfunksjonen instruerer Microsoft Learn om å erstatte referansen med innholdet i inkluderingsfilen på byggetidspunktet. Du kan bruke inkluderinger på følgende måter:
- Innebygd: Bruk en felles tekstsnutt på nytt med i en setning.
- Blokk: Bruke en hel Markdown-fil på nytt som en blokk, nestet i en del av en artikkel.
En innebygd fil eller blokkinkluderingsfil er en Markdown-fil (MD). Den kan inneholde en hvilken som helst gyldig Markdown. Inkluder filer er vanligvis plassert i en felles inkluderer underkatalog, i roten av repositoriet. Når artikkelen er publisert, blir den inkluderte filen sømløst integrert i den.
Inkluderer syntaks
Blokkkludering er på sin egen linje:
[!INCLUDE [<title>](<filepath>)]
Innebygd inkludering er innenfor en linje:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Hvor <title> er navnet på filen og <filepath> er den relative banen til filen.
INCLUDE må ha stor forbokstav, og det må være et mellomrom før <title>.
Her er krav og hensyn for inkluderingsfiler:
- Bruk blokkinkludering for betydelige mengder innhold – et avsnitt eller to, en delt prosedyre eller en delt inndeling. Ikke bruk dem for noe mindre enn en setning.
- Inkluderinger gjengis ikke i gitHub-gjengitt visning av artikkelen fordi de er avhengige av Microsoft Learn-utvidelser. De gjengis kun etter publisering.
- Skriv all teksten i en inkluderingsfil i fullstendige setninger eller uttrykk som ikke avhenger av foregående eller følgende tekst i artikkelen som refererer til inkluderingen. Ignorering av denne veiledningen oppretter en uoversettelig streng i artikkelen.
- Ikke bygg inn, inkluder filer i andre inkluderingsfiler.
-
/Includesmapper er utelatt fra build. Bilder som er lagret i/includesmapper og referert til i inkluderte filer, vises derfor ikke i publisert innhold. Lagre bilder i en/mediamappe utenfor/includesmappen. - Som med vanlige artikler, må du ikke dele medier mellom inkluderingsfiler. Bruk en separat fil med et unikt navn for hver inkludering og artikkel. Lagre media-filen i mediemappen som er knyttet til inkluderingen.
- Ikke bruk inkluderingen som det eneste innholdet i en artikkel. Inkluderinger er ment å utfylle innholdet i resten av artikkelen.
Innrykk
I Markdown bestemmer mellomrom før det første tegnet på en linje linjens justering i forhold til de foregående linjene. Innrykk påvirker spesielt nummererte og punktlister til å gjengi flere nestingsnivåer i et hierarkisk format eller disposisjonsformat.
Hvis du vil rykke inn tekst for å justere etter et foregående avsnitt eller et element i en nummerert eller punktmerket liste, bruker du mellomrom.
De følgende to eksemplene viser hvordan innrykkede avsnitt gjengis basert på deres relasjon til andre avsnitt.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Eksemplet ovenfor gjengis som:
Dette er et nummerert listeeksempel (ett mellomrom etter perioden før bokstaven T).
Denne setningen er rykket inn tre mellomrom.
This code block is indented three spaces.
Dette er et eksempel på punktliste (ett mellomrom etter punktet foran bokstaven T).
Denne setningen er rykket inn to mellomrom.
Tips
Dette tipset er rykket inn to mellomrom.
Dette er et punkt på andre nivå (rykket inn to mellomrom, med ett mellomrom etter punktet foran bokstaven T).
Denne setningen er rykket inn fire mellomrom.
Denne tilbudsblokken er rykket inn fire mellomrom.
Koblinger
Hvis du vil ha informasjon om syntaks for koblinger, kan du se Bruke koblinger i dokumentasjonen.
Lister (nummerert liste, punktmerket liste, sjekkliste)
Nummerert liste
Hvis du vil opprette en nummerert liste, kan du bruke alle 1-ere. Tallene gjengis i stigende rekkefølge som en sekvensiell liste når de publiseres. Hvis du vil ha økt lesbarhet for kilder, kan du øke listene manuelt.
Ikke bruk bokstaver i lister, inkludert nestede lister. De gjengis ikke på riktig måte når de publiseres til Microsoft Learn. Nestede lister ved bruk av tall gjengis som små bokstaver når de blir publisert. Eksempel:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Dette gjengis som følger:
- Dette er
- en overordnet nummerert liste
- og dette er
- en nestet nummerert liste
- (fin)
Punktmerket liste
Hvis du vil opprette en punktliste, kan du bruke - eller * etterfølge et mellomrom i begynnelsen av hver linje:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Dette gjengis som følger:
- Dette er
- en overordnet punktmerket liste
- og dette er
- en nestet punktmerket liste
- Ferdig!
Den syntaksen du bruker, - eller *, bruker den konsekvent i en artikkel.
Sjekkliste
Sjekklister er tilgjengelige for bruk på Microsoft Learn via en egendefinert Markdown-utvidelse:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Dette eksemplet gjengis på Microsoft Learn slik:
- Listeelement 1
- Listeelement 2
- Listeelement 3
Bruk sjekklister i begynnelsen eller slutten av en artikkel for å oppsummere innhold som «Du kommer til å lære» eller «Dette har du lært». Legg ikke til tilfeldige sjekklister i artiklene.
Handling for neste trinn
Du kan bruke en egendefinert utvidelse til å legge til en handlingsknapp for neste trinn på Microsoft Learn-sider.
Syntaksen er som følger:
> [!div class="nextstepaction"]
> [button text](link to topic)
Eksempel:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Dette gjengis som følger:
Du kan bruke en støttet kobling i en handling for neste trinn, inkludert en Markdown-kobling til en annen nettside. I de fleste tilfeller vil neste handlingskobling være en relativ kobling til en annen fil i samme dokumentsett.
Ikke-lokaliserte strenger
Du kan bruke den egendefinerte no-loc Markdown-utvidelsen til å identifisere strenger med innhold som du vil at lokaliseringsprosessen skal ignorere.
Alle strenger som er kalt opp, skiller mellom store og små bokstaver. det vil si at strengen må samsvare nøyaktig for å ignoreres for lokalisering.
Hvis du vil merke en individuell streng som ikke-lokaliserbar, bruker du denne syntaksen:
:::no-loc text="String":::
I følgende tilfelle ignoreres for eksempel bare den ene forekomsten av Document under lokaliseringsprosessen:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Obs!
Bruk \ denne til å unngå spesialtegn:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Du kan også bruke metadata i YAML-toppteksten til å merke alle forekomster av en streng i gjeldende Markdown-fil som ikke-lokaliserbar:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Obs!
Metadataene uten plassering støttes ikke som globale metadata i docfx.json-filen . Lokaliseringssamlebåndet leser ikke docfx.json-filen , så metadataene som ikke er tilgjengelige, må legges til i hver enkelt kildefil.
I eksemplet nedenfor ignoreres både i metadata title - og Markdown-overskriften Document ordet under lokaliseringsprosessen.
I metadataene description og hovedinnholdet i Markdown er ordet document lokalisert, fordi det ikke starter med store bokstaver D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Velgere
Velgere er grensesnittelementer som lar brukeren bytte mellom flere typer av samme artikkel. De brukes i enkelte dokumentsett for å håndtere forskjeller i implementering på tvers av teknologier eller plattformer. Velgere er vanligvis mest relevante for innholdet på mobilplattformen for utviklere.
Fordi den samme velgeren Markdown går i hver artikkelfil som bruker velgeren, anbefaler vi at du plasserer velgeren for artikkelen i en inkluderingsfil. Deretter kan du referere til denne inkluderingsfilen i alle artikkelfilene som bruker samme velger.
Det finnes to typer velgere: én enkelt velger og en flervelger.
Enkeltvelger
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... blir gjengitt som:
Flervelger
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... blir gjengitt som:
Senket og hevet skrift
Du bør bare bruke senket eller hevet skrift når det er nødvendig for teknisk nøyaktighet, for eksempel når du skriver om matematiske formler. Ikke bruk dem for stiler som ikke er standard, for eksempel fotnoter.
Bruk HTML for både senket og hevet skrift:
Hello <sub>This is subscript!</sub>
Dette gjengis som følger:
Hei , dette er senket skrift!
Goodbye <sup>This is superscript!</sup>
Dette gjengis som følger:
Farvel Dette er hevet skrift!
Tabeller
Den enkleste måten å opprette tabeller i Markdown på, er å bruke datakanaler og linjer. Hvis du vil opprette en standardtabell med en overskrift, følger du den første linjen med stiplet linje:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Dette gjengis som følger:
| Dette er | en enkel | tabelloverskrift |
|---|---|---|
| tabell | data | her |
| det trenger | faktisk ikke | være finjustert! |
Du kan justere kolonnene ved å bruke kolon:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Dette gjengis som følger:
| Moro | Med | Tabeller |
|---|---|---|
| venstrejustert kolonne | høyrejustert kolonne | midtstilt kolonne |
| $100 | $100 | $100 |
| USD 10 | USD 10 | USD 10 |
| 1 USD | 1 USD | 1 USD |
Tips
Learn Authoring Extension for VS Code gjør det enkelt å legge til grunnleggende Markdown-tabeller!
Du kan også bruke en tabellgenerator på nettet.
Linjeskift i ord i en tabellcelle
Lange ord i en Markdown-tabell kan føre til at tabellen utvides til riktig navigasjon og blir uleselig. Du kan løse dette ved å la gjengivelsen automatisk sette inn linjeskift i ord ved behov. Bare avslutt tabellen med den egendefinerte klassen [!div class="mx-tdBreakAll"].
Her ser du et Markdown-eksempel på en tabell med tre rader som avsluttes av en div, med klassenavnet mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Den gjengis som:
| Navn | Syntaks | Obligatorisk for stille installasjon? | Beskrivelse |
|---|---|---|---|
| Stille | /quiet | Ja | Kjører installasjonsprogrammet, viser ingen UI og ingen meldinger. |
| NoRestart | /norestart | Nei | Undertrykk alle forsøk på en omstart. UI-en startes før omstart. |
| Hjelp | /help | Nei | Gir hjelp og hurtigreferanser. Viser riktig bruk av oppsettskommandoen, inkludert en liste over alle alternativer og virkemåter. |
Linjeskift i ord i andre kolonnetabellceller
Du vil kanskje at linjeskift skal settes inn automatisk bare i ord i den andre kolonnen i en tabell. Hvis du vil begrense sideskiftene til den andre kolonnen, bruker du klassen mx-tdCol2BreakAll ved å bruke wrapper-syntaksen div som vist tidligere.
Inkonsekvente kolonnebredder mellom tabeller
Du legger kanskje merke til at kolonnebredden på tabellene i artiklene dine ser merkelig eller inkonsekvent ut. Dette skjer fordi lengden på teksten i cellene bestemmer oppsettet for tabellen. Dessverre er det ikke mulig å kontrollere hvordan tabellene gjengis. Dette er en begrensning for Markdown. Selv om det ville se bedre ut å ha bredden på tabellkolonner være konsekvent, dette ville ha noen ulemper også:
- Sammenfletting av HTML-kode med Markdown gjør emner mer kompliserte og fraråder bidrag fra fellesskapet.
- En tabell som du får til å se bra ut for en bestemt skjermstørrelse, kan ende opp med å se uleselig ut i ulike skjermstørrelser når den forestiller responsiv gjengivelse.
Datamatrisetabeller
En datamatrisetabell har både en topptekst og en vektet første kolonne, og oppretter en matrise med en tom celle øverst til venstre. Microsoft Learn har egendefinert Markdown for datamatrisetabeller:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
Eksemplet gjengis som:
| Topptekst 1 | Topptekst 2 | |
|---|---|---|
| Første kolonne A | Celle 1A | Celle 2A |
| Første kolonne B | Celle 1B | Celle 2B |
Hver oppføring i den første kolonnen må være stylet som fet (**bold**), ellers vil ikke tabellene være tilgjengelige for skjermlesere eller gyldige for Microsoft Learn.
Tips
Learn Authoring Pack for VS Code inkluderer en funksjon for å konvertere en vanlig Markdown-tabell til en datamatrisetabell. Bare velg tabellen, høyreklikk, og velg Konverter til datamatrisetabell.
HTML-tabeller
HTML-tabeller anbefales ikke for Microsoft Learn. De er ikke menneskelig lesbare i kilden - som er et viktig prinsipp for Markdown.