LinearGradientBrush 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
선형 그라데이션으로 영역을 그립니다.
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- 상속
- 특성
예제
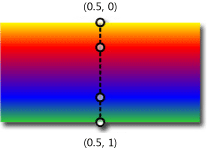
다음 예제에서는 4가지 색의 선형 그라데이션을 만들고 Rectangle을 칠하는 데 사용합니다.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

설명
LinearGradientBrush는 Brush 를 사용하여 앱 UI에서 개체의 시각적 영역의 일부 또는 전부를 채우는 여러 가능한 UI 속성에 사용되는 Brush 형식입니다. Brush 값을 사용하는 가장 일반적으로 사용되는 속성의 예로는 Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground가 있습니다. LinearGradientBrush는 더 일반적으로 사용되는 SolidColorBrush 형식의 대안입니다.
LinearGradientBrush의 StartPoint 및 EndPoint 속성은 상대 좌표 공간에서 두 점을 설명합니다. 이렇게 하면 그라데이션의 방향이 만들어지고 일반적으로 가로 그라데이션 또는 세로 그라데이션을 지정합니다. 대각선 그라데이션도 사용할 수 있습니다. LinearGradientBrush에는 일반적으로 GradientStops 속성(정렬된 컬렉션)에 대한 두 개 이상의 GradientStop 값이 있습니다. 각 GradientStop 은 색 및 오프셋을 지정합니다. 오프셋 은 그라데이션을 따라 0( StartPoint)과 1( EndPoint) 사이의 위치를 나타내며, LinearGradientBrush를 값으로 적용하는 UI에 따라 브러시와 해당 그라데이션의 실제 픽셀 길이가 조정됩니다. 오프셋 값이 정의되는 방식과 Offset, StartPoint 및 EndPoint가 어떻게 관련되는지에 대한 자세한 내용은 XAML 브러시를 참조하세요. 일반적으로
GradientStop 색 중 하나에 투명 값을 사용할 수 있습니다. UI에 변경 내용을 시각적으로 적용하지는 않지만(투명) 적중 테스트를 위해 해당 지점을 검색할 수 있습니다. 적중 테스트에 대한 자세한 내용은 마우스 상호 작용의 "적중 테스트" 섹션을 참조하세요.
LinearGradientBrush의 GradientStop 값은 전환 또는 장식 애니메이션의 일부로 애니메이션 효과를 줄 수 있습니다.
Color 값에 애니메이션 효과를 주는 전용 애니메이션 형식 중 하나를 사용합니다. 이는 일반적으로 .(GradientStop.Color)Storyboard.TargetProperty 값에 대한 더 긴 속성 경로의 일부여야 합니다. 속성 대상 지정 및 브러시 값을 사용하는 속성에 애니메이션 효과를 주는 방법에 대한 자세한 내용은 Storyboarded 애니메이션을 참조하세요.
XAML 리소스로 브러시
XAML(SolidColorBrush, LinearGradientBrush, ImageBrush)에서 선언할 수 있는 각 Brush 형식은 리소스로 정의되어 앱 전체에서 해당 브러시를 리소스로 다시 사용할 수 있도록 합니다. 브러시 형식에 대해 표시된 XAML 구문은 브러시 를 리소스로 정의하는 데 적합합니다. 브러시를 리소스로 선언하는 경우 나중에 다른 UI 정의에서 해당 리소스를 참조하는 데 사용할 x:Key 특성 도 필요합니다. XAML 리소스 및 x:Key 특성을 사용하는 방법에 대한 자세한 내용은 ResourceDictionary 및 XAML 리소스 참조를 참조하세요.
브러시를 리소스로 선언하면 UI를 생성하는 데 필요한 런타임 개체의 수가 감소한다는 장점이 있습니다. 이제 브러시는 개체 그래프의 여러 부분에 대한 값을 제공하는 공통 리소스로 공유됩니다.
Windows 런타임 XAML 컨트롤에 대한 기존 컨트롤 템플릿 정의를 살펴보면 템플릿이 브러시 리소스를 광범위하게 사용하는 것을 볼 수 있습니다(일반적으로 LinearGradientBrush가 아닌 SolidColorBrush임). 이러한 리소스의 대부분은 시스템 리소스이며 { StaticResource} 태그 확장 이 아닌 리소스 참조에 {ThemeResource} 태그 확장을 사용합니다. 사용자 고유의 컨트롤 템플릿 XAML에서 시스템 리소스 브러시를 사용하는 방법에 대한 자세한 내용은 XAML 테마 리소스를 참조하세요.
생성자
| LinearGradientBrush() |
LinearGradientBrush 클래스의 새 instance 초기화합니다. |
| LinearGradientBrush(GradientStopCollection, Double) |
지정된 GradientStopCollection 및 각도가 있는 LinearGradientBrush 클래스의 새 instance 초기화합니다. |
속성
| ColorInterpolationMode |
그라데이션의 색을 보간하는 방법을 지정하는 ColorInterpolationMode 열거형 값을 가져오거나 설정합니다. (다음에서 상속됨 GradientBrush) |
| Dispatcher |
항상 Windows 앱 SDK 앱에서 를 반환 |
| DispatcherQueue |
|
| EndPoint |
선형 그라데이션의 끝 2차원 좌표를 가져오거나 설정합니다. |
| EndPointProperty |
EndPoint 종속성 속성을 식별합니다. |
| GradientStops |
브러시의 그라데이션 중지점을 가져오거나 설정합니다. (다음에서 상속됨 GradientBrush) |
| MappingMode |
그라데이션 브러시의 위치 지정 좌표가 절대 또는 출력 영역을 기준으로 하는지 여부를 지정하는 BrushMappingMode 열거형 값을 가져오거나 설정합니다. (다음에서 상속됨 GradientBrush) |
| Opacity |
브러시의 불투명도를 가져오거나 설정합니다. (다음에서 상속됨 Brush) |
| RelativeTransform |
상대 좌표를 사용하여 브러시에 적용되는 변형을 가져오거나 설정합니다. (다음에서 상속됨 Brush) |
| SpreadMethod |
색칠하는 개체 경계 내부에서 시작하거나 끝나는 그라데이션을 그리는 방법을 지정하는 칠하기 방법 형식을 가져오거나 설정합니다. (다음에서 상속됨 GradientBrush) |
| StartPoint |
선형 그라데이션의 시작 2차원 좌표를 가져오거나 설정합니다. |
| StartPointProperty |
StartPoint 종속성 속성을 식별합니다. |
| Transform |
브러시에 적용되는 변형을 가져오거나 설정합니다. (다음에서 상속됨 Brush) |