ScrollView.HorizontalScrollRailMode 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
가로 축에 스크롤 레일을 사용할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다.
public:
property ScrollingRailMode HorizontalScrollRailMode { ScrollingRailMode get(); void set(ScrollingRailMode value); };/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
ScrollingRailMode HorizontalScrollRailMode();
void HorizontalScrollRailMode(ScrollingRailMode value);/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
ScrollingRailMode HorizontalScrollRailMode();
void HorizontalScrollRailMode(ScrollingRailMode value);public ScrollingRailMode HorizontalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] set; }[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
public ScrollingRailMode HorizontalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] set; }var scrollingRailMode = scrollView.horizontalScrollRailMode;
scrollView.horizontalScrollRailMode = scrollingRailMode;Public Property HorizontalScrollRailMode As ScrollingRailMode속성 값
가로 축에 스크롤 레일을 사용할 수 있는지 여부를 나타내는 값입니다. 기본값은 Enabled입니다.
- 특성
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
설명
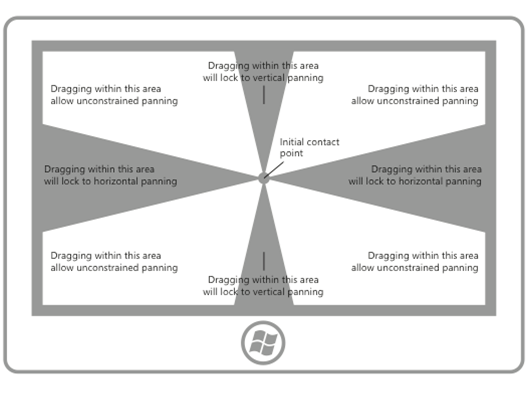
예를 들어 터치로 스크롤 막대를 직접 조작하지 않고 콘텐츠를 스크롤하면 이동이라고 합니다. 콘텐츠는 디스플레이 영역보다 넓고 키가 크므로 2차원 이동(가로 및 세로)이 필요한 경우가 많습니다. 레일은 콘텐츠가 레일에 있는 것처럼 이동 축(세로 또는 가로)에 고정하여 이러한 경우 사용자 환경을 개선합니다.
다음 다이어그램에서는 이동 경로의 개념을 보여 줍니다.

자세한 내용은 이동 지침을 참조하세요.