애니메이션 및 전환
메모
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
애니메이션과 전환을 전략적으로 사용하면 프로그램을 더 쉽게 이해하고, 더 원활하고, 자연스럽고, 더 높은 품질을 느끼고, 더 매력적으로 만들 수 있습니다. 그러나 애니메이션과 전환의 무상 사용은 프로그램이 산만하고 심지어 성가신 만들 수 있습니다.
애니메이션은 시간이 지남에 따라 동작 또는 변경의 모양을 제공합니다. 애니메이션을 사용하여 피드백을 제공하거나, 작업의 효과를 미리 보거나, 개체 간의 관계를 표시하거나, 변경에 주의를 기울이거나, 작업을 시각적으로 설명합니다.
그림
Microsoft Windows는 배경 플래시 애니메이션을 사용하여 개체를 클릭했다는 피드백을 제공합니다.
전환은 UI(사용자 인터페이스) 상태 변경 및 개체 조작 중에 사용자를 지향하는 데 사용되는 애니메이션으로, 이러한 변경 내용을 어지럽게 하는 대신 매끄럽게 만듭니다. 좋은 전환은 자연스럽게 느껴지며, 사용자가 실제 개체와 상호 작용하는 환상을 주는 경우가 많습니다.
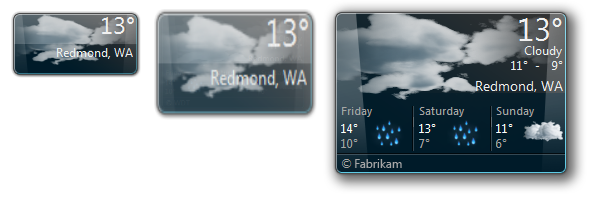
세 가지 크기의 날씨 가젯을 보여 주는 
Windows 데스크톱 가젯은 간결한 상태와 세부 정보 상태 간에 원활한 전환을 사용합니다.
일반적으로 최상의 애니메이션 및 전환은 사용자에게 비언어적으로 통신하고 상태 변경을 더 자연스럽고 덜 눈에 띄게 만드는 데 사용됩니다. 대조적으로, 가장 효과적인 것은 아무 것도 전달하지 않거나 불필요한 주의를 끌지 않는다는 측면에서 무상입니다. 애니메이션은 보조 형태의 통신으로 가장 잘 사용됩니다. 유용하지만 중요하지 않은 정보를 전달해야 하며, 액세스하려면 사용자가 다른 수단을 통해 동등한 정보를 확인할 수 있어야 합니다.
참고: 소프트웨어 브랜딩, 사운드및 접근성 관련된 지침은 별도의 문서에 제공됩니다.
올바른 사용자 인터페이스인가요?
결정하려면 다음 질문을 고려하세요.
애니메이션
다음 조건이 적용하나요?
- 애니메이션은 피드백을 제공하거나, 관계, 원인 및 효과를 표시하거나, 중요한 변화에 주의를 기울이는 등 유용한 항목을 시각적으로 전달합니다.
- 애니메이션을 보는 것은 필수가 아닙니다. 동등한 정보는 다른 방법으로 얻을 수 있습니다. 다음과 같은 경우 사용자는 애니메이션의 혜택을 받지 못할 수 있습니다.
- 애니메이션을 해제했습니다.
- 그들의 관심은 다른 곳에 있습니다.
- 그들은 시각 장애인입니다.
- 애니메이션은 다른 창에 의해 가려집니다.
- 시스템 성능이 부족하여 애니메이션이 재생되지 않습니다.
- 애니메이션은 사용자의 생산성에 영향을 주지 않습니다. 둘 중 하나:
- 빠르게 발생합니다(200밀리초 이하).
- 상호 작용을 방해하지 않거나 중단될 수 있습니다.
- 사용자는 어쨌든 기다려야합니다.
- 애니메이션은 사용자의 흐름에 영향을 주지 않습니다.
- 사용자의 주의 중심에 있거나, 작업을 완료하는 데 중요하거나 유용한 관심의 중심 밖에 있는 항목에 주의를 기울입니다.
- 그것은 쉽게 무시, 산만하거나 성가신하지.
- 그것은 피곤하지 않습니다. 사용자는 계속 보기가 반복된 후에도 적절하고 즐거운 것을 발견합니다.
그렇다면 애니메이션을 사용하는 것이 좋습니다.
전환
개체 또는 장면의 상태가 변경되고 애니메이션을 사용하기 위해 위의 모든 조건과 다음 조건이 적용됩니다.
- 상태 변경은 개념적으로 혼란스럽거나 혼란스럽거나 이해하기 어렵습니다.
- 상태 변경은 시각적으로 혼란스럽거나 연속성 또는 부드러움이 부족하거나 깜박입니다. 또는 특히 큰 화면 영역이 포함된 경우 부자연스럽거나, 연마되지 않거나, 품질이 좋지 않은 것으로 나타납니다.
- 전환을 사용하면 상태 변경이 더 빠르게 표시됩니다.
- 상태 변경은 특별한 사용자 주의가 필요합니다.
그렇다면 전환을 사용하는 것이 좋습니다.
디자인 개념
애니메이션 및 전환은 설명을 위해 텍스트가 필요하거나 사용자가 누락할 수 있는 정보를 시각적으로 전달하는 효과적인 방법입니다.
틀렸습니다.
메시지스크린샷
수정:
시각적으로그림
애니메이션을 사용하면 동일한 정보를 전달하지만 자연스럽고 눈에 거슬리지 않는 방식으로 전달됩니다. 천 번 더 보시겠습니까?
애니메이션 및 전환은 성공하기 위해 주의를 요구할 필요가 없습니다. 실제로 사용자가 인식할 필요가 없는 프로그램 메커니즘에 주의를 끌지 않도록 하는 데 자주 사용됩니다. 많은 성공적인 애니메이션은 사용자가 인식조차 할 수 없을 정도로 자연스합니다. 오히려 사용자는 자신의 부재를 알 수 있습니다. 발생 빈도는 미묘한 필요성이 증가하므로 실제로 주의를 기울여야 하는 드문 이벤트에 대한 주의를 요구하는 효과를 절약합니다.

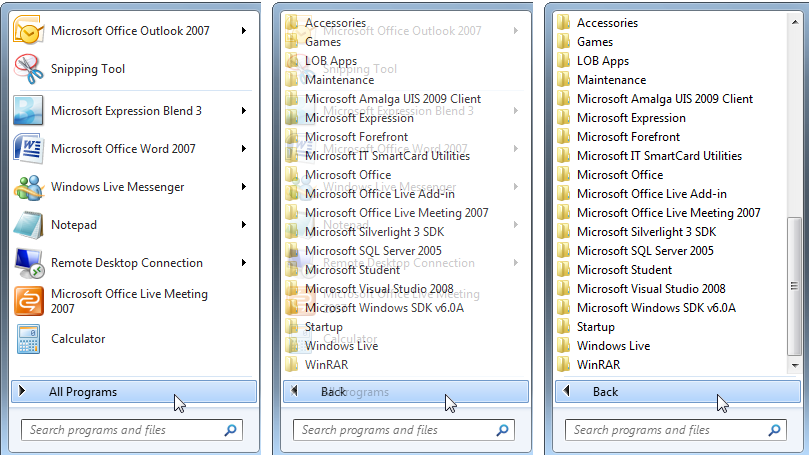
주의를 끌지 않는 시작 메뉴 전환입니다.
프로그램을 더 쉽게 이해하고 편안하게 느낄 수 있도록 하는 것 외에도, 잘 디자인된 애니메이션과 전환을 프로그램에 개성, 캐릭터 및 스타일을 추가하는 좋은 방법입니다. 자연스럽고 실제적인 느낌을 주어 사용자 환경을 보다 몰입감 있게 만들고 참여도를 높일 수 있습니다.
마우스로 가리키면 단추 색그림
Windows 7은 현재 마우스 위치 및 프로그램 아이콘 색에 따라 마우스 가리키기에서 작업 표시줄 단추를 강조 표시합니다. 이 접근 방식은 시각적으로 매력적이면서도 미묘하며 겸손한 성격을 전달합니다.
그러나 애니메이션 및 전환은 명확한 목적을 제공할 때 가장 효과적이고 환영합니다. 성능에 큰 해를 끼치지 않고 유용성, 부드러움 및 흐름 및 품질 인식 향상에 사용해야 합니다.
일부 유형의 애니메이션은 사용자의 주의를 끌기 위해 사용되지만 주의가 사용자의 생각 학습을 방해할 자격이 있는지 확인합니다. 인간의 눈은 동작, 특히 주변 운동에 민감합니다. 깜박이는 작업 표시줄 단추 또는 회전 알림 영역 아이콘이 있을 때 사용자가 집중하기 어려울 수 있습니다. 애니메이션을 사용하여 사용자를 방해하거나 방해하지 않도록 하거나 사용자의 주의를 끌지 않는 항목에 주의를 기울이지 마세요.
틀렸습니다.
아무 이유 없이 강조 표시된 작업 표시줄 단추의 
사용자가 중요한 작업을 즉시 수행해야 하는 경우가 아니면 프로그램에서 작업 표시줄 단추를 플래시하면 안 됩니다. 이 경우 사용자가 해야 할 유일한 작업은 프로그램을 활성화하는 것입니다.
애니메이션 및 전환은 프로그램에 필요하기 때문에 사용할 수 있기 때문입니다. 접근성을 위해 애니메이션을 필수 정보를 전달하는 유일한 방법으로 사용하지 마세요. 사용자가 다른 방식으로 동등한 정보를 얻을 수 있는지 확인합니다.
좋은 애니메이션 및 전환의 특성
좋은 애니메이션과 전환은 다음 특성 중에서 적절한 균형을 맞습니다.
- 분명히 목적이 있습니다. 좋은 애니메이션은 정보를 전달하거나, 상호 작용을 실제로 느끼게 하거나, 주목할 만한 것에 주의를 기울여야 하기 때문입니다. 그리고 의도적인 애니메이션은 정확합니다. 애니메이션에서 작업이 수행되고 있음을 보여 주면 작업이 실제로 수행되고 있기 때문입니다.
틀렸습니다.
배터리 아이콘 및 충전된 레이블
이 예제에서 애니메이션은 완전히 충전된 배터리가 충전되고 있음을 보여줍니다.
- 매끄럽고 연속적으로 보입니다. 좋은 애니메이션은 관계를 표시하고 위치 및 컨텍스트의 감각을 제공하여 장면 또는 요소 상태 변경 사이의 이음새를 원활하게 제거합니다. 연속성은 사용자가 자신의 위치를 어떻게 얻었는지, 그리고 어디에서 왔는지 다시 가져오는 방법을 이해하는 데 도움이 됩니다.
세 개의 작업 표시줄 창 미리 보기
Windows 7 작업 표시줄 창 미리 보기는 사용자가 한 프로그램에서 다른 프로그램으로 이동하면서 연속성을 위해 변형됩니다.
- 현실적입니다. 좋은 애니메이션은 개체의 실제 물리적 속성 및 동작을 시뮬레이션합니다. 이렇게 하면 사용자가 상호 작용의 결과를 예측하고 이해하는 데 도움이 됩니다. 실제 세계를 정확하게 모델링할 필요는 없지만 실제 애니메이션을 사용하는 경우 실제 세계와 일관성을 유지해야 합니다. 사용자는 특히 직접 조작에 사용되는 애니메이션을 사용하여 결과에 놀라지 않거나 혼동해서는 안 됩니다.
그림
이 예제에서는 Windows 7 작업 표시줄에서 사용하는 "이동" 애니메이션이 정적 삽입 지점보다 더 현실적입니다.
- 정품입니다. 실제 세계에서 찾을 수 없는 개체조차도 다른 관련 개체의 실제 동작을 기반으로 하여 자연스럽게 나타날 수 있습니다. 이 은유는 관계가 의도한 목적과 동작을 명확하게 전달하는 경우에만 작동합니다.
이동된 창스크린샷
이 예제에서는 Windows 7에서 사용하는 창 "squeegee" 애니메이션이 실제 환경에서 유리 창이 작동하는 방식과 일치하기 때문에 진정한 느낌을 줍니다.
- 자연 매핑을 사용합니다. 자연 매핑은 물리적 또는 문화적 매핑입니다. 예를 들어 문화적 기반 자연 매핑은 서양 문화권에서 사람들이 왼쪽에서 오른쪽으로 읽는 사실에서 시작될 수 있습니다. 따라서 개체의 시간 시퀀스를 표현하기 위해 중간 개체는 현재 개체이고, 왼쪽에 있는 개체는 과거이고, 오른쪽에 있는 개체는 나중에 표시됩니다. 앞으로의 진행은 왼쪽에서 오른쪽 이동으로 표시됩니다.
미디어 플레이어 진행률 표시줄스크린샷
이 예제에서는 재생하면 왼쪽에서 오른쪽으로 위치가 이동하므로 Windows Media Player 컨트롤에 자연스러운 매핑이 있습니다.
- 개성이 있습니다. 잘 선택된 애니메이션은 프로그램에 개성, 캐릭터 및 스타일을 추가하는 좋은 방법입니다. 사용자 환경을 보다 몰입적이고 매력적으로 만들 수 있습니다. 애니메이션 유형에 따라 통신하는 내용이 결정되지만 애니메이션이 수행되는 특정 방법은 프로그램의 성격을 보여 줍니다. 좋은 애니메이션은 진지하든 기발한지 또는 그 사이 어딘가에든 프로그램에 적합한 개성을 투영합니다.
창의적으로 디자인된 zune 인터페이스스크린샷
이 예제에서 Zune은 애니메이션 텍스트와 동적 큐브 뷰를 사용하여 개성을 형성하는 데 도움이 됩니다.
- 반응형을 보고 느낄 수 있습니다. 좋은 애니메이션은 다른 상호 작용에서 사용자를 차단하거나 사용자가 강제로 시청하도록 강요하여 사용자의 생산성에 해를 끼치지 않습니다. 프로그램의 애니메이션이 얼마나 자연스럽고 참여하든, 아무도 독점적으로 기다리고 싶어하지 않습니다. 또한 좋은 애니메이션은 부드러운 착륙으로 빠르게 시작하여 어리지 않고 반응형으로 보입니다. 반응형 애니메이션은 용도를 신속하게 전달하는 데 도움이 됩니다. 사용자는 애니메이션이 무엇을 하고 있는지 또는 언제 수행되는지 파악하기 위해 오랫동안 애니메이션을 시청할 필요가 없습니다. 직접 조작의 경우 반응형 애니메이션은 직접적이고 매력적인 실제 느낌을 유지하는 데 필수적입니다. 직접 느끼려면 개체의 접점이 조작 전체에서 포인터 아래에 원활하게 유지되어야 합니다. 지연, 고르지 못한 응답 또는 접촉 손실은 직접 조작에 대한 인식을 파괴합니다.
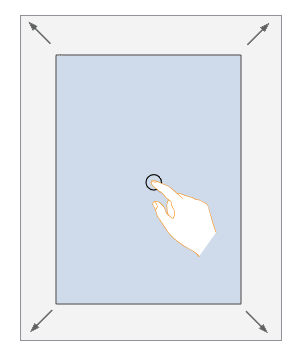
터치 스크린을 터치하는 손가락의 
이 예제에서 터치 이동 전환은 조작 전체에서 사용자의 손가락 아래에 접점이 유지되어 반응성이 느껴집니다.
- 적절한 수준의 관심을 끌 수 있습니다. 좋은 애니메이션은 일반적으로 미묘하고 목적을 수행하는 데 필요한 관심만 그립니다. 결과적으로, 그들은 산만 하지 않습니다., 성가신, 지나치게 복잡 한, 지나치게 긴, 또는 반복. 그들은 반복된 시청 후에 지루해지지 않습니다.
파일 이름스크린샷
이 예제에서 Windows 검색은 일시적으로 일치하는 검색 단어에 주의를 기울인 다음 페이드다운됩니다.
- 진정으로 특별한 경우에만 특별해 보입니다. 빈도는 미묘한 필요성이 증가하므로 일반적인 상호 작용에는 간단한 방식으로 간단한 아이디어를 전달하는 간단한 애니메이션이 필요합니다. 특별하고 드문 환경을 위해 특별하고 복잡한 애니메이션을 예약합니다.
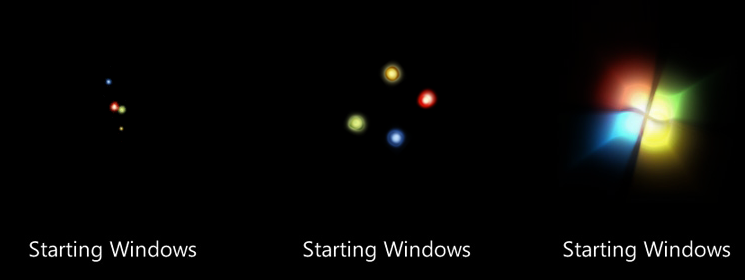
windows 로고가 되는 4개의 원의 
이 예제에서 Windows는 시작 시 주의를 끄는 애니메이션을 사용하여 환경을 특별하게 만들지만 이러한 애니메이션은 다른 곳에서는 적합하지 않습니다.
이러한 특성이 제거된 경우 전체 환경이 손상될 때 적절한 균형을 달성했음을 알 수 있습니다.
애니메이션 어휘 만들기
좋은 애니메이션은 효과적인 시각적 통신에 관한 것이며 일관성은 효과에 매우 중요합니다. 오른쪽에서 다음 장면으로 진행하기 위해 장면을 푸시하는 것과 같은 특정 전환을 사용하는 경우 해당 용도로 사용되는 유일한 전환이어야 하며 해당 전환은 다른 용도로 사용해서는 안 됩니다. 동일한 애니메이션에 다른 의미를 할당하면 통신 능력이 손상됩니다. 특정 애니메이션 및 전환을 특정 의미에 할당하여 애니메이션 어휘를 만듭니다.
이 문제는 의미가 있는 애니메이션 및 전환에 적용되며, 사용자가 의미를 할당할 가능성이 없는 일반 애니메이션이나 그 목적이 눈에 띄지 않는 애니메이션에는 적용되지 않습니다. 예를 들어 페이드 및 용해와 같은 특수 효과와 같은 애니메이션은 특별한 의미가 없으므로 자유롭게 사용할 수 있습니다.
좋은 어휘는 개체의 실제 실제 동작을 모델링하는 애니메이션을 할당합니다. 실제 개체가 없는 개체 또는 작업에 애니메이션을 할당해야 하는 경우 개체가 실제 동작인 방식을 보여 주는 애니메이션을 선택합니다.
마우스로 가리키면 windows 로고가스크린샷
시작 메뉴는 실제 개체가 아니지만 활성화될 때 실제 개체처럼 호버 효과가 켜집니다.
어휘의 각 애니메이션은 명확하게 구분되어야 합니다. 애니메이션은 연결된 동작이 유사하게 관련된 경우에만 유사한 동작을 가져야 합니다. 예를 들어 이동 전환은 탐색을 제안하므로 다양한 방향의 이동 전환을 사용하여 다양한 유형의 탐색을 나타낼 수 있습니다.
사용자가 결과가 혼란스럽거나, 놀랍거나, 예기치 않은 경우 애니메이션과 전환이 잘 전달되지 않는다는 것을 알 수 있습니다. 일반적으로 여러 목적보다 단일 용도를 잘 달성하는 것이 좋습니다.
이상적으로 애니메이션 어휘는 필요한 프로그램의 모든 영역에서 포괄적이어야 합니다. 일부 상호 작용에만 자연 애니메이션이 있는 경우 그렇지 않은 애니메이션에 주의를 기울입니다.
Windows 애니메이션 어휘에 대한 자세한 내용은 이 문서의 사용 패턴 섹션을 참조하세요.
올바른 개성 디자인
애니메이션 유형에 따라 통신하는 내용이 결정되지만, 애니메이션이 수행되는 특정 방법은 프로그램의 개성을 말하고 브랜드를 강화합니다.
프로그램의 성격은 작업의 특성과 사용자의 성격을 반영해야 하므로 임의 선택이 아닙니다. 오히려 잘 디자인된 성격은 진정성을 느껴야 합니다. 절대로 강제로 시도하지 마십시오. 성격은 사용자에 대한 감정적 인 연결을 만들어야합니다. 고려해야 할 몇 가지 요인은 다음과 같습니다.
- 작업: 심각하거나 재미; 선택적 또는 필수 요소입니다.
- 결과: 심각하거나 사소한.
- 비용: 무료 또는 구매; 구매한 경우 적당히 가격이 책정되거나 비용이 많이 듭니다.
- 사용자 포커스: 상대적으로 좁은 대상 사용자 그룹 또는 광범위한 일반 대상 그룹.
- 사용자 환경: Professional, 캐주얼 또는 홈.
- 사용자 연령: 젊음 이상
- 사용 빈도: 자주 또는 드물게 발생합니다.
이러한 요인의 조합은 프로그램에 적합한 성격을 결정하는 데 도움이 됩니다. 다음은 일반적인 유형의 프로그램에 적합한 몇 가지 조합입니다.
Productivity 애플리케이션
당연히 생산성 애플리케이션은 생산성에 집중해야 합니다. 몇 가지 특별한 환경이 두드러질 수 있지만 대부분의 다른 애니메이션에는 다음과 같은 특징이 있어야 합니다.
- 작다
- 자연스럽고 현실적인
- 미묘하고 차분한
- 빠르고 효율적입니다.
- 느긋한
유틸리티
유틸리티는 일반적으로 간략하게 사용되므로 애니메이션을 사용하는 것이 더 공격적일 수 있습니다.
- 현실적이고 설명적이며 설명이 있는
- 금고
- 매력적인
엔터테인먼트, 게임
이러한 프로그램의 목표는 사용자를 참여시키고 만족시키는 것이므로 애니메이션과 전환은 다음과 같은 특성을 사용하여 훨씬 더 공격적일 수 있습니다.
- 큰(아마도 경험의 필수적인 부분이 될 수 있음)
- 인공, 초현실적
- 영향력있고 활기찬
- 감정, 장난, 기발한
- 정력적인
정서적 연결을 만드는 것은 엔터테인먼트 프로그램에 매우 중요하므로 사용자가 프로그램과 사랑에 빠지게 하는 데 도움이 된다면 몇 가지 규칙을 구부릴 수 있습니다. 예를 들어 대부분의 사용자가 자주 프로그램을 사용할 가능성이 낮으면 100번째 시간 이후에 애니메이션이나 전환이 지치면 허용됩니다.
일반적으로 작고, 자연스럽고, 차분하고, 효율적이면서도 편안한 애니메이션과 전환이 가장 안전한 베팅입니다. 이러한 특성을 가진 전환은 일반적으로 처음부터 끝까지 가장 짧은 경로를 사용하고, 빠르게 시작하고, 부드럽게 종료하고, 오버슈트하지 않습니다. 또한 잘 설계된 전환은 사용되는 전체 거리 범위에서 잘 작동하도록 설계되었습니다.
애니메이션 성능
애니메이션을 디자인할 때는 사용자가 프로그램을 효율적으로 사용하는 기능에 영향을 주지 않는지 확인합니다. 일반적으로 애니메이션은 목적을 달성하기에 충분히 느리지만 응답성을 방해하거나, 너무 많은 주의를 요구하거나, 피곤해지지 않을 만큼 충분히 빠릅니다.
틀렸습니다.
오른쪽에서 왼쪽으로그림
이 페이지 회전 애니메이션은 매력적이고 실제적인 느낌을 주지만 페이지를 전환하는 데 시간이 더 오래 걸리면 사용자의 생산성이 저하됩니다.
짧은 전환(200밀리초 이하)은 사용자가 잠시 기다려야 한다는 것을 알고 있기 때문에 특별한 경우입니다(특히 지연이 발생하는 경우). 사용자는 다음과 같은 경우 이러한 애니메이션을 기다릴 수 있습니다.
- 인식된 대기는 매우 짧습니다(200밀리초 이하).
- 전환은 상호 작용이 더 원활하고 자연스러운 느낌을 줍니다.
- 전환으로 인해 상호 작용의 응답성이 높아집니다.
- 지연은 사용자가 상호 작용을 제어하는 데 도움이 됩니다.
새 위치로 끌어간 작업 표시줄 단추의 
사용자는 작업 표시줄 단추 다시 정렬 애니메이션이 매우 짧고 조작이 더 자연스럽게 느껴지기 때문에 잠시 지연됩니다.
애니메이션이 성능에 부정적인 영향을 줄 수 있는 세 가지 방법이 있습니다. 속도, 응답성 및 인식입니다.
속도를 위해 일부 애니메이션은 CPU 집약적 작업에 비해 시각적 베니어이므로 마지막으로 해야 할 일은 CPU 집약적 애니메이션으로 이러한 작업을 느리게 만드는 것입니다. CPU 집약적 애니메이션("무거운" 애니메이션)은 다음과 같은 경향이 있습니다.
- 독립적으로 이동하는 많은 요소를 포함합니다.
- 장시간 또는 거리를 재생합니다.
- 많은 양의 화면 공간을 포함합니다.
- 수학적으로 집약적입니다.
성능에 미치는 영향이 적은 애니메이션:
- 단일 개체를 포함합니다.
- 짧은 기간 또는 거리를 재생합니다.
- 적은 양의 화면 공간을 포함합니다.
- 수학적으로 집중하지 않습니다.
성능을 향상시키려면 CPU 집약적이지 않은 작업에만 무거운 애니메이션을 사용해야 하는 반면, 광원 애니메이션은 어디서나 사용할 수 있습니다.
응답성을 위해 대부분의 애니메이션 및 전환은 애니메이션이 실행되는 동안 사용자가 상호 작용할 수 있도록 설계되어야 합니다. 애니메이션이 프로세스의 일부가 아닌 경우 사용자의 기본 상호 작용과 독립적으로 만들고 사용자가 애니메이션을 중단하도록 허용합니다.
애니메이션은 실제로 작업의 성능에 부정적인 영향을 미치지 않을 수 있지만 사용자는 이를 인식할 수 있습니다. 예를 들어 성능에 해를 끼치지 않더라도 느리고 CPU 집약적인 작업에 대해 무거운 것처럼 보이는 애니메이션을 사용하지 마세요. 사용자가 애니메이션이 작업이 느린 이유라고 결론을 내릴 수 있기 때문입니다. 속도가 느려 보이는 경우 속도가 느려지므로 단순하고 가볍고 빠른 애니메이션을 사용하는 것이 좋습니다. CPU 집약적 작업에 대한 시작이 있는 애니메이션을 사용하면 도움이 됩니다.
위험:
진행률 표시줄이스크린샷
Windows 파일 복사 대화 상자의 애니메이션은 파일 복사 성능에 해를 끼치지 않지만 사용자가 그렇게 생각하게 할 위험이 있습니다.
위험:
주소 표시줄
이 예제에서는 Windows 탐색기 주소 표시줄에서 느리게 보이는 진행률 애니메이션으로 인해 일부 작업이 고통스럽게 느려집니다.
애니메이션과 전환은 품질이 너무 나빠서 환경을 덜 원활하고 덜 매력적으로 만드는 경우 아무런 가치가 없습니다. 품질을 유지하려면 충분한 시스템 리소스를 사용할 수 없을 때마다 애니메이션이 정상적으로 저하되도록 디자인해야 합니다. 애니메이션은 리소스가 더 적거나(예: 길이가 짧거나 프레임 속도가 낮음) 전혀 실행되지 않는 변형이 있으면 성능이 저하할 수 있습니다. 사용 가능한 리소스에 관계없이 애니메이션의 품질이 높고 소프트웨어 버그 대신 애니메이션처럼 보이는지 확인합니다.
마지막으로, 사용자가 프로그램의 애니메이션과 전환이 생산성을 저하한다고 판단하는 경우 일부 사용자가 해당 애니메이션을 해제하려고 할 가능성이 있습니다. 이 기능을 지원하려면 Windows 접근성 센터에서 불필요한 애니메이션을 모두 해제할 옵션을 적용합니다.
적절한 수준의 관심 끌기
일부 유형의 애니메이션 및 전환만 사용자의 관심을 끌기 위해 특별히 설계되어 있지만, 목적을 잘 이행하기 위해 적절한 수준의 주의를 끌기 위해 설계되어야 합니다. 관심을 끄는 다른 방법은 무엇이며 올바른 방법을 선택하려면 어떻게 해야 하나요?
애니메이션 효과
애니메이션 효과가 다르면 다양한 수준의 주의가 집중됩니다. 다음 목록에서는 가장 많이 주목받는 방법부터 시작하여 가장 일반적인 방법을 요약합니다.
- 빠른 깜박임. 즉각적인 주의를 요구합니다. 깜박임이 발생하는 위치에 관계없이 사용자의 집중력을 깨뜨릴 수 있습니다.
- 적당히 깜박입니다. 동일하지만 낮은 빈도로 덜 주의를 요구합니다.
- 튀는. 주변 시야에서 눈에 띄고 자연에서 상대적으로 요구됩니다. 사용자는 주의할 가능성이 높지만 기간이 짧은 경우에만 다른 곳에 계속 집중할 수 있습니다.
- 움직임. 주변 시야에서 눈에 띄지만 요구하지는 않습니다. 그러나 복잡하거나 3차원 동작은 단순 또는 2차원 동작보다 더 많은 관심을 끌 수 있습니다. 사용자는 알아차릴 가능성이 높지만 다른 곳에 계속 집중할 수 있습니다.
- 보통 맥동. 주변 시야에서 눈에 띄지만 산만하지는 않습니다. 사용자는 다른 곳에 계속 집중할 수 있습니다. 밝기, 색 및 크기를 펄스할 수 있습니다.
- 느린 맥동/ 빛나는. 눈에 띄지만 미묘한. 정적 효과보다 더 많은 관심을 끌지만 사용자가 이미 보고 있지 않으면 애니메이션을 알아채지 못할 수 있습니다.
- 사라지다. 눈에 띄지 않습니다. 정적 효과보다 더 많은 관심을 끌지만 사용자가 이미 보고 있지 않으면 애니메이션을 알아채지 못할 수 있습니다.
- 정적 강조 표시/반짝임 사용자가 보기로 선택하지만 다른 곳에 있는 경우 주의를 요구하지 않는 경우 눈에 띄습니다.
- 앰비언트/자연. 자연스럽고 실제적인 외관으로 의도적으로 눈에 띄지 않습니다.
프로그램 또는 기능에 적합한 방법을 결정하려면 이러한 요소가 기능의 시나리오와 어떻게 관련되는지 고려합니다.
예를 들어 인스턴트 메시지 프로그램을 디자인하고 누군가가 사용자에게 메시지를 방금 보냈다고 가정해 보겠습니다. 이 시나리오에서는 사용자의 주의가 필요하며 어디서나 눈에 띄어야 하며 일반적으로 사용자가 신속하게 응답하려고 합니다. 이 시나리오에서는 보통 깜박이는 애니메이션이 좋은 선택임을 시사합니다. 이와 대조적으로 인쇄 작업이 완료되었음을 사용자에게 알리려는 경우를 가정해 보겠습니다. 사용자는 다른 곳에서 계속 집중하고 생산적으로 작업할 수 있어야 하며, 사용자가 알지 못하는 경우 허용됩니다. 이 시나리오는 보통에서 느린 맥동 또는 빛나는 것이 좋은 선택임을 시사합니다.
기간
애니메이션을 가져오는 데 적합한 기간은 시나리오 및 사용된 특정 유형의 애니메이션에 따라 달라집니다. 애니메이션 효과가 요구하는 주의가 많을수록 기간이 짧아져야 합니다. 주의를 거의 요구하지 않는 매우 미묘한 효과(예: 느린 맥동)는 무기한 재생될 수 있지만, 주의를 요구하는 효과는 1초에서 3초 사이에만 재생되어야 합니다. 더 이상 애니메이션을 압도하고 짜증나게 만들 위험이 있습니다.
강조 표시된 작업 표시줄 단추
Windows 7에서는 작업 표시줄이 1초 동안만 주의를 끌기 위해 깜박입니다. 더 이상 성가신 것입니다.
효과 감쇠
사용자가 즉시 응답하지 않으면 다른 작업을 수행하며 중단하지 않기 때문이라는 가정에 따라 주목받는 애니메이션을 디자인해야 합니다. 따라서, 당신의 목표는 그것을 요구하지 않고 관심을 끌기하는 것입니다.
그것을 요구하지 않고 관심을 끌기의 적절한 균형을 얻으려면 시간이 지남에 따라 효과의 강도를 감소. 예를 들어, 관심을 끌기 위해 처음에는 효과를 강하게 만들 수 있지만 효과를 빠르게 늦출 수 있습니다. 이렇게 하면 매력적인 힘은 대부분 초기 효과에 의해 결정되지만 사용자의 전반적인 인상은 대부분 완료에 따라 결정됩니다.
향상된 플래시 속도스크린샷
Windows 7에서는 작업 표시줄 플래시 효과가 마지막에 느려집니다.
PowerPoint는 어떤가요?
Microsoft PowerPoint 전환은 슬라이드 전환에 주의를 끌고 사용자가 기다려야 하므로 이러한 지침을 의도적으로 위반하는 경우가 많습니다. 또한 특별한 의미가 없으므로 슬라이드가 변경되고 있다는 사실 외에는 아무 것도 전달하지 않습니다.
제대로 사용되는 경우 PowerPoint 스타일 전환은 다음과 같은 용도로 사용됩니다.
- 발표자가 일시 중지하도록 강제하여 긴 프레젠테이션을 더 작은 청크로 나눕니다.
- 그들은 프레젠테이션의 변화에 대한 청중의 관심을 끌며, 마음이 궁금해지면 사람들이 다시 초점을 맞출 수 있도록 도와줍니다.
- 단조롭거나 압도적인 느낌이 들지 않도록 프레젠테이션에 리듬을 부여합니다.
- 그들의 스타일은 발표자 또는 자료의 성격을 반영합니다.
이러한 전환은 프레젠테이션의 중요한 목표이지만 이러한 전환은 대부분의 프로그램 유형의 UI에서 불필요한 주의를 끌며 빠르게 피곤해질 것입니다.
결론: PowerPoint 스타일 전환을 프로그램의 모델로 사용하지 마세요.
6가지 작업만 수행하면
- 애니메이션 및 전환을 사용하여 프로그램을 더 쉽게 이해하고 더 부드럽고 매력적인 느낌을 줍니다. 그들은 명확한 목적을 가져야합니다. 프로그램에 불필요한 주의를 끌 수 있다고 해서 애니메이션을 사용하지 마세요.
- 애니메이션 어휘를 정의하고 프로그램 전체에서 일관되게 사용합니다. 적절한 경우 Windows 7 애니메이션 어휘를 사용합니다.
- 애니메이션의 특성을 사용하여 프로그램의 개성을 부여하고 브랜드를 강화합니다.
- 대부분의 애니메이션을 간단하고 짧고 미묘하게 만듭니다. 애니메이션이 성공하기 위해 주의를 요구할 필요는 없습니다. 애니메이션이 적절하고 자연스러운 경우 사용자는 애니메이션이 없다는 것을 알 수 있습니다.
- 애니메이션을 빠르고 반응형으로 만들고 가벼운 느낌을 줍니다. 애니메이션의 참여도에 관계없이 아무도 애니메이션을 기다리는 것처럼 느끼고 싶지 않을 것입니다. 더 무거운 애니메이션을 설계하여 정상적인 성능 저하를 갖습니다.
- 장기 실행을 위한 디자인입니다. 애니메이션이 짜증나거나, 방해가 되거나, 피곤할 경우 애니메이션을 다시 디자인하거나 제거합니다.
사용 패턴
애니메이션에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용법 | 묘사 |
|---|---|
| 마우스로 가리키기 피드백 상호 작용 지점이 있는 위치를 표시합니다. |
상호 작용 지점이 활성 상태임을 나타냅니다. 가리키기도 정적 효과를 통해 표시할 수 있습니다. windows 어휘: 부드러움을 위해 페이드 인/페이드 아웃 효과와 함께 가리키기 효과(경계 사각형, 강조 표시, 확대)를 표시합니다. 스크린샷 Zune 디지털 미디어 플레이어에서 앨범은 강조 표시를 커버하고 가리키면 재생 컨트롤을 추가합니다. |
|
피드백 클릭 클릭 가능한 개체가 응답하고 클릭을 수신했음을 표시합니다. |
개체를 클릭했음을 나타냅니다. windows 어휘: 클릭 다운 이벤트에 플래시 개체 배경입니다. 터치 접촉을 표시하려면 파급 효과를 사용합니다. 잔물결사진 터치는 사용자가 상호 작용이 인식되었음을 알 수 있도록 잔물결 애니메이션을 표시합니다. |
|
선택 피드백 개체가 선택되었음을 표시합니다. |
개체가 선택되었음을 나타냅니다. 선택 영역은 정적 효과를 통해서도 표시할 수 있습니다. windows 어휘: 선명도를 위해 페이드 인/페이드 아웃 효과를 사용하여 선택 사각형을 그립니다. 앨범 표지의  Zune에서 앨범은 클릭 시 깜박임이 표시되고 선택 영역의 선택 사각형을 가져옵니다. |
|
진행률 피드백 작업이 수행되고 있음을 표시합니다. |
진행률 피드백은 일반적으로 작업을 설명하는 작업 표시기, 진행률 표시줄 또는 애니메이션을 사용하여 작업이 진행 중임을 나타냅니다. 확정 진행률 피드백은 완료된 작업의 양과 남은 양을 대략적으로 표시하는 반면 확정되지 않은 진행률은 작업이 수행되고 있음을 나타냅니다. Windows 어휘: 회전 활동 표시기, 진행률 표시줄, 진행률 배경, 일러스트레이션 애니메이션. '로그인' 텍스트가스크린샷 이 예제에서 Windows Live Messenger는 로그인하는 동안 확정되지 않은 진행률 피드백을 표시합니다. |
|
Attractor 사용자의 주의가 필요한 항목을 표시합니다. |
중요한 개체가 생성되거나 주의가 필요하거나(종종 변경으로 인해) 중요하거나 긴급한 이벤트가 발생할 때 적절한 수준의 주의를 집중합니다. 디자인 기술에 대한 적절한 수준의 관심을 끄는 참조하세요. 창 어휘: 깜박임, 이동, 맥동, 빛나는, 반짝임. 도구 모음 애니메이션스크린샷 Windows Live 도구 모음은 첫 번째 모양에 애니메이션 효과를 적용하여 위치를 명확히 합니다. |
|
관계 개체 또는 인과 관계 사이의 관계를 표시합니다. |
특히 관계가 이해되거나 예상되지 않을 수 있는 경우, 산만하거나 혼란스럽지 않은 방식으로 관계를 표시합니다. Windows 어휘: 모핑, 교통, 뒤집기, 점 원본에서 성장, 지점 대상으로 축소와 같은 물리적 변경. 색 보정 대화 상자 이 예제에서 애니메이션은 감마 설정과 디스플레이의 영향 사이의 관계를 보여 줍니다. |
|
일러스트레이션/미리 보기 개념, 작업 또는 명령의 효과를 시각적으로 설명합니다. |
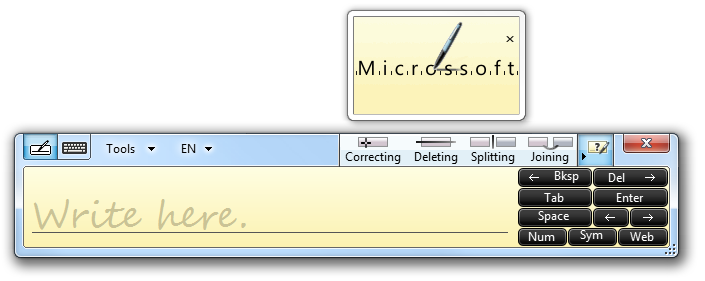
텍스트 설명을 보완하거나 바꾸기 위해 개념이나 시각적으로 작동하는 방식을 설명하는 애니메이션 또는 비디오입니다. 이렇게 하면 사용자가 작업을 수행하거나 효율적이고 자신 있게 명령을 선택할 수 있습니다.  수정 스크린샷
수정 스크린샷이 예제에서 태블릿 PC 입력 패널 "show me" 명령은 그림을 사용하여 수정, 삭제, 분할 및 조인하는 방법을 보여 줍니다. |
전환에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용법 | 묘사 |
|---|---|
|
개체 증가/축소/ 표시 개체의 크기 또는 상태를 원활하게 변경합니다. |
개체는 이동하는 동안 상태 간에 변경됩니다. 전환은 변경 중에 사용자 지향을 유지합니다. Windows 어휘: 모핑, 크기 변경, 개체 슬라이드 내/외부 스크린 샷 이 예제에서 날씨 가젯은 간결한 상태에서 변형되어 옵션 대화 상자를 표시합니다. |
|
콘텐츠 표시/숨기기/변경 일반적으로 점진적 공개를 위해 콘텐츠를 원활하게 표시, 숨기기 또는 변경합니다. |
창 내부는 더 많거나, 적거나, 다른 콘텐츠를 표시하도록 모양이 바꿉니다. 전환은 변경 중에 사용자 지향을 유지합니다. 창 어휘: 창에서 또는 밖으로 슬라이드합니다. 플라이아웃 창이 페이드 인 및 아웃됩니다. 다른 콘텐츠가 페이드 또는 롤인됩니다. 세 가지 크기의 계산기스크린샷 Windows 계산기는 보기 모드 간에 원활하게 전환됩니다. |
|
컨트롤 또는 어도던스 표시/숨기기 정상적인 시각적 모양을 간소화하기 위해 마우스 이동 또는 마우스 이동 시 컨트롤 또는 어워던스를 원활하게 표시하거나 숨깁니다. |
사용자가 명령 영역 위에 포인터를 가져가는 경우 컨트롤을 표시하거나 사용자가 컨트롤을 마우스로 가리킬 때 어포던스를 표시합니다. 이 영역을 마우스로 가리키면 사용자가 상호 작용하려고 했음을 나타냅니다. 포인터가 고정되면 어포던스가 숨겨질 수 있습니다. 마우스를 가리키기 전에 페이드된 컨트롤의 스크린샷  이 예제에서는 Windows Media Player 컨트롤이 전체 화면 모드일 때 마우스로 가리키면 페이드 인됩니다. |
|
장면 전환 주의를 끌기 위해 장면을 원활하고 원활하게 전환합니다. |
갑작스러운 장면 변경은 특히 큰 화면 영역의 경우 혼란스러울 수 있으므로 장면 전환을 사용하여 부드러움과 연속성을 만들고 컨텍스트를 제공합니다. 장면 전환은 자연스럽고 낮은 키로 설계되어 전환 프로세스 자체에 주의를 기울이지 않도록 합니다. windows 어휘: 페이드 인/아웃; 교차 페이드; 슬라이딩 인/왼쪽, out/right, up, down; 푸시 및 덮개 한 장의 사진이 다른스크린샷 이 예제에서 Windows 데스크톱 배경 화면은 이미지 간에 부드럽게 교차 페이드되어 전환이 원활하고 제어되는 느낌을 줍니다. |
|
특수 장면 전환 장면 변경에 주의를 끌기 위해 특수하게 만들거나 사용자의 주의를 다시 집중합니다. |
대부분의 장면 전환은 전환 프로세스에 주의를 불러서는 안 되지만, 일부는 흐름을 중단하고 다른 일이 일어날 것임을 강조하기 위해 주의를 끌기 위해 설계되었습니다. 특별한 장면 전환은 부자연스럽고 시각적 영향이 높도록 설계되었습니다. 주의를 끄는 전환 슬라이드 이 예제에서 PowerPoint는 주의 집중 전환을 사용하여 대상 그룹을 변경으로 끌어들입니다. |
| 직접 조작 직접 조작(예: 이동, 스크롤/이동, 회전 및 확대/축소)의 효과를 표시합니다. |
전환은 조작의 효과를 실시간으로 보여줍니다. 효과는 원활하고 지속되며 실제 세계와 일치해야 합니다. 일부 지역에서는 이동 및 회전이 연속되지 않아 제한 사항이나 선호하는 선택 항목을 나타낼 수 있습니다. 확대/축소하면 콘텐츠가 더 크거나 작아질 수 있으므로 그에 따라 세부 수준이 변경됩니다. 돋보기스크린샷 이 예제에서 돋보기는 수준 간에 원활하게 확대/축소됩니다. |
| 잘못된 직접 조작 직접 조작(예: 이동, 스크롤/팬)을 시도했지만 수행할 수 없음을 나타냅니다. |
전환은 시도 중인 조작을 보여 주지만 원래 상태로 되돌아갑니다. 실제 물리적 제한으로 인해 조작을 수행할 수 없는 것처럼 보이는 경우가 많습니다. 이러한 애니메이션은 텍스트 기반 오류 메시지 대신 사용되어 조작의 실제 느낌을 방해합니다. windows 어휘: 바운스 시각적으로그림 이 예제에서는 문서가 반송되어 사용자가 끝에 도달했음을 보여 줍니다. |
| 전환 정렬, 필터링, 순서 다시 정렬 항목 컬렉션의 프레젠테이션 또는 콘텐츠가 변경되었음을 나타내는 입니다. |
전환은 변경의 영향을 보여 줍니다(또는 복잡한 변경의 경우 제안). 3개의스크린샷 다른 카메라가 제거된 유사한 스크린샷 이 예제에서 bing 시각적 개체 검색은 필터 전환을 사용합니다. 스크린 샷 이 예제에서 Windows Media Center는 노래가 재생되는 동안 재주문 전환을 특별한 환경으로 사용합니다. |
|
성능 전환 작업을 더 빠르게 수행하도록 합니다. |
모든 전환은 작업을 더 빠르게 수행할 가능성이 있지만 이러한 전환의 주요 목적은 성능 및 응답성에 대한 인식을 개선하는 것입니다. 좋은 기술은 의도적인 단계에서 수행되는 작업을 표시하는 것입니다. 반면, 작업을 지연하거나, 우연한 방식으로 결과를 렌더링하거나, 활동 표시기를 사용하면 속도가 느려집니다. windows 어휘: 단계 간 원활한 전환을 사용하여 단계별로 작업을 수행합니다. 스크린샷 이 예제에서 작업 표시줄 점프 목록은 표준 항목을 즉시 표시한 다음, 목록이 준비되면 대상을 표시하기 위해 밖으로 밉니다. 이렇게 하면 목록을 작성하는 데 필요한 시간이 위장됩니다. 반대로 초기 디스플레이를 지연하면 응답하지 않으며 불완전한 목록 또는 진행률 피드백을 표시하는 것이 훨씬 느려질 수 있습니다. |
|
특별 환경 자주하지 않는 동안 사용자를 참여시키고 즐겁게하기 위해 프로그램에 중요한 특별한 환경 사용자의 모든 주의를 기울입니다. |
모든 전환은 특별한 경험이 될 가능성이 있지만 이러한 전환은 프로그램에 진정으로 특별한 드문 환경에 가장 적합합니다. 사용자 지정 전환은 특별한 느낌을 주는 데 사용됩니다. 브랜딩과 개성은 종종 중요한 디자인 요소입니다. 다른 패턴과 달리 특별한 환경은 주의를 요구하고, 무겁고, 사용자가 잠시 기다려야 할 수 있습니다. 따라서 환경이 더 이상 특별하지 않으므로 과용되는 경우 이러한 전환이 빠르게 마모됩니다. 새 화면 이 예제에서 Windows Media Center는 사용자를 즉시 참여시키기 위해 로드하는 동안 애니메이션을 표시합니다. |
지침
효과적인 통신
애니메이션 어휘 정의하고 사용하여 애니메이션과 전환이 일관된 의미를 가지도록 하고 프로그램 전체에서 일관되게 사용합니다. 대부분의 어휘에는 장면 및 개체 모양 및 실종, 탐색, 기본 상호 작용(호버링, 선택, 클릭), 개체 조작 및 상호 작용(이동, 삭제, 크기 조정, 스크롤, 이동, 확대/축소, 회전, 필터링)에 대한 항목이 포함되어야 합니다. 일관된 의미는 효과적인 의사 소통에 매우 중요합니다.
실용적일 때마다 Windows 애니메이션 어휘를 사용합니다. 프로그램에는 다른 대상 그룹 및 다른 요구 사항이 있을 수 있지만 일관성과 친숙함의 이점은 다른 것의 이점보다 더 큰 경우가 많습니다. 프로그램의 어휘가 달라야 하는 경우 Windows와 동일한 기본 애니메이션 형식을 사용하지만 프로그램에 적합한 개성을 부여합니다.
애니메이션 어휘의 일반 애니메이션 및 전환에 특정 의미를 할당하지 마세요. 페이드 및 용해와 같은 특수 효과와 같은 제네릭 전환은 특별한 의미가 없으므로(나타나지 않거나 사라짐) 자유롭게 사용할 수 있습니다.
틀렸습니다.
한 대화 상자의 스크린샷이 다른
이 예제에서는 교차 페이드를 잘못 사용하여 다음 항목으로 이동합니다. 교차 페이드에는 특별한 의미가 없으므로 이 전환은 컨텍스트를 제공하지 않습니다.
어휘 항목을 명확하게 구분합니다. 관련 작업에는 비슷한 효과가 있을 수 있지만(예: 확대 및 축소는 역 전환이 있어야 합니다) 관련 없는 작업은 명확하게 고유한 효과를 가져야 합니다(예: 확대/축소는 회전과 혼동해서는 안 됨).
실제 효과를 현실적이고 일관되게 유지합니다. 사실적인 애니메이션과 전환을 사용하는 경우 실제 환경과 일관성을 유지합니다. 사용자는 결과에 놀라지 않거나, 혼란스럽거나, 오해해서는 안 됩니다. 그리고 일관성을 위해 은유를 혼합하지 마십시오.
역 동작 역 애니메이션을 제공합니다. 이렇게 하면 사용자의 기대치를 충족하고 어휘를 간소화할 수 있습니다. 예를 들어 슬라이딩 인하여 창이 나타나면 다른 효과가 없는 슬라이딩 아웃으로 제거합니다.
애니메이션을 이해할 수 있도록 합니다. 사용자는 애니메이션의 목적을 빠르게 이해할 수 있어야 합니다. 애니메이션이 너무 작거나, 너무 짧거나(50밀리초 미만) 너무 미묘하여 사용자가 목적을 이해할 수 없게 만들 수 있습니다. 이러한 경우 의미를 명확하게 하기 위해 다시 디자인하거나 제거합니다.
틀렸습니다.
대화 상자
이 예제에서는 효과가 너무 작고 미묘하여 용도를 이해할 수 있는 사용자가 거의 없습니다. 다시 디자인하거나 제거하는 것이 좋습니다.
패턴
마우스로 가리키기 피드백
- 반응형으로 표시하려면 호버 상태를 입력하거나 종료한 후 50밀리초 이내에 애니메이션을 재생합니다.
- 빠르게 표시하려면 가리키기 애니메이션의 지속 기간을 50밀리초 미만으로 만듭니다.
- 가리키기 효과의 페이드 인/페이드 아웃을 사용합니다. 이렇게 하면 마우스 가리키기 효과가 클릭 및 선택 피드백과 명확하게 구별됩니다.
피드백 클릭
- 반응형으로 표시하려면 클릭 다운 이벤트의 50밀리초 이내에 애니메이션을 재생합니다. 이벤트를 클릭하면 클릭 피드백이 필요하지 않습니다.
- 빠르게 표시하려면 클릭 애니메이션의 기간을 50밀리초 미만으로 만듭니다.
- 배경 플래시 또는 깜박임 효과를 사용합니다. 이렇게 하면 클릭 효과가 가리키기 및 선택 피드백과 명확하게 구별됩니다. 클릭하려면 마우스를 가져가야 하므로 클릭 피드백을 마우스로 가리키기 피드백에 원활하게 추가합니다.
선택 피드백
- 반응형으로 표시하려면 선택 또는 선택 취소에서 50밀리초 이내에 애니메이션을 재생합니다.
- 빠르게 표시하려면 선택 애니메이션의 기간을 50밀리초 미만으로 만듭니다.
- 선택 영역 사각형 효과 페이드 인/페이드 아웃을 사용합니다. 이렇게 하면 선택 항목이 마우스로 가리키고 클릭 피드백과 명확하게 구분됩니다.
진행률 피드백
- 1초 내에 작업을 수행할 수 없는 경우 활동 표시기를 사용합니다. 이렇게 하면 명령이 수신되었음을 나타냅니다.
- 작업이 5초 이상 걸리는 경우 진행률 표시줄을 사용합니다. 자세한 지침은 진행률 표시줄참조하세요.
- 사용자가 장기 실행 작업의 효과를 시각화하는 데 도움이 되는 진행률 피드백 애니메이션을 사용합니다. 애니메이션이 유용한 내용을 전달하지 않는 경우 불필요한 진행률 피드백 애니메이션을 방지하고 대신 진행률 표시줄을 사용합니다.
- 명확하게 식별 가능한 완료 및 실패 상태를 갖습니다. 사용자는 이러한 최종 상태를 신속하게 확인할 수 있어야 합니다.
- 기본 작업이 진행되지 않는 경우 진행률 표시를 중지합니다. 사용자는 진행이 이루어지지 않는지 확인하고 그에 따라 대응할 수 있어야 합니다.
유치자
구속과 유치자를 사용합니다. 정보가 긴급하거나 위험하거나 사용자의 즉각적인 동작에 영향을 줄 가능성이 없는 경우 일반적으로 상태를 눈에 띄지 않게 변경하고 사용자가 직접 변경 내용을 검색할 수 있도록 하는 것이 좋습니다. 검색아니라 산만을 해결합니다.
무선 상태 아이콘
이 예제에서 무선 네트워크 알림 영역 아이콘은 중요한 문제에 애니메이션을 사용하지만 사용자가 약한 신호를 스스로 검색할 수 있도록 합니다.
적절한 수준의 주의를 끄는 애니메이션을 선택합니다. 유치기 애니메이션은 자신의 목적을 달성하기 위해 자신에게 충분한 관심을 그려야하지만, 더 이상. 사용자가 즉시 행동해야 하는 경우 사용자가 어디에 있든 주의가 요구되는 효과를 선택합니다. 다른 상황의 경우 섹션의 적절한 수준의 관심을 끌어들이는 것을 참조하여 주의, 눈에 띄는 가능성 및 긴급성의 올바른 조합을 얻습니다.
틀렸습니다.
 스크린샷
스크린샷Microsoft Office 도우미는 자신에게 불필요한 관심을 끌었습니다.
사용자가 응답하지 않으면 애니메이션을 반복하거나 연속 애니메이션을 사용하지 마세요. 대신 사용자가 지금 동작하지 않고 나중에 작업할 수 있다고 가정합니다. 연속 애니메이션은 사용자가 다른 것에 집중하기 어렵게 만듭니다.
관계 애니메이션
- 관계 애니메이션을 사용하여 개체가 어디에서 왔는지 또는 어디로 갔는지 표시합니다.
- 관계 애니메이션은 선택한 개체로 시작하거나 끝나야 합니다. 사용자가 현재 상호 작용하고 있지 않은 개체 간의 관계를 표시하지 마세요. 사용자가 전혀 알아차리면 주의가 산만하다는 것을 알 수 있습니다.
일러스트레이션/미리 보기
- 미리 보기를 사용하여 사용자가 먼저 명령을 수행할 필요 없이 명령의 효과를 표시합니다. 유용한 미리 보기를 사용하면 프로그램의 효율성과 학습 편의성을 개선하고 시행착오의 필요성을 줄일 수 있습니다.
- 명확한 해석이 있는 일러스트레이션 및 미리 보기를 사용합니다. 혼란스러울 경우 가치가 거의 없습니다.
- 한 번에 하나의 일러스트레이션만 재생하여 사용자를 압도하지 않도록 합니다. 여러 개의 동시 일러스트레이션이 가능한 경우 마우스 가리키기 또는 재생 단추를 사용하여 사용자가 관심을 나타낼 수 있도록 합니다.
- 창 또는 페이지의 주요 용도인 경우 그림을 자동으로 재생합니다. 그렇지 않은 경우 선택 사항인 경우 사용자가 준비가 되면 재생하도록 합니다.
- 최적의 속도로 애니메이션 재생 : 너무 빨리 그들은 이해하기 어렵지만, 너무 느리지 그들은 보고 지루하지 않습니다.
개체 증가/축소
크기 조정 중에는 콘텐츠를 클리핑하지 마세요. 콘텐츠를 추가하기 전에 컨테이너를 확장합니다. 컨테이너를 줄이기 전에 콘텐츠를 제거합니다.
틀렸습니다.
잘린 계산기스크린샷
이 예제에서는 크기 조정 중에 콘텐츠가 잘립니다.
콘텐츠 표시/숨기기/변경
- 중요한 정보를 정적으로 표시합니다. 사용자는 점진적 공개를 통해 중요한 정보에 액세스할 필요가 없습니다.
컨트롤 또는 어도던스 표시/숨기기
사용자가 창이나 창 내의 아무 곳에나 포인터를 놓을 때 또는 전체 화면인 경우 마우스 이동 시 중요한 컨트롤을 표시합니다. 사용자는 이러한 컨트롤을 헌팅할 필요가 없으므로 검색을 확실히 합니다.
마우스로 가리키면 컨트롤이그림
이 예제에서 Windows Media Center는 포인터가 창 위에 있을 때마다 컨트롤을 표시합니다.
사용자가 명령 또는 그 근처에 포인터를 놓을 때 보조 컨트롤 또는 컨트롤 어포던스를 표시합니다. 쉽게 검색할 수 있도록 위치를 명확히 하고 대상을 크게 만듭니다.
보조 명령스크린샷
이 예제에서 Windows Live Messenger는 포인터가 오른쪽 위 모서리 근처에 있을 때 보조 명령을 표시합니다.
장면 전환
실제 장면 전환을 자연 매핑과 일치하게 만듭니다. 사람들은 서양 문화권에서 왼쪽에서 오른쪽으로 읽고 계층 다이어그램은 위에서 아래로 흐릅니다. 따라서 시간이 지나면 왼쪽에서 오른쪽으로 이동하는 것으로 표시됩니다. 다음과 같은 물리적 장면 전환에는 자연 매핑이 있습니다.
전이 의미 왼쪽에서 작업 흐름에서 다시 이동 오른쪽에서 작업 흐름에서 앞으로 이동 위쪽에서 작업 계층 구조 위로 이동 아래쪽에서 작업 계층 구조 아래로 이동 프로그램이 소리를 재생하면 장면 전환과 오디오 전환이 함께 디자인됩니다. 예를 들어 장면이 점차 사라지면 소리도 점차 사라집니다. 갑작스러운 사운드 전환을 통해 원활한 시각적 전환을 망치지 마세요. 자세한 사운드 지침은 소리참조하세요.
직접 조작
- 조작에서 물리적 제스처를 사용하는 경우(예: 토싱) 제스처에 대한 자연스러운 반응처럼 느껴지도록 애니메이션을 디자인합니다. 상호 작용 원인을 전환 효과와 연결합니다. 가속, 감속, 운동량, 저항, 무게, 바운스 및 회전과 같은 실제 물리적 특성을 애니메이션에 제공합니다.
- 직접적인 느낌을 유지하려면 상호 작용 전체에서 개체의 접점이 포인터 아래에 원활하게 유지됩니다. 지연, 고르지 못한 응답 또는 접촉 손실은 직접 조작에 대한 인식을 파괴합니다. 개체는 조작하는 동안 사라지지 않아야 합니다.
전환 정렬, 필터링 또는 다시 정렬
- 간단한 변경의 경우 전체 전환을 표시합니다. 사용자는 전체 전환을 쉽게 따를 수 있습니다. 간단한 변경에는 4개 이하의 항목이 포함되었습니다.
- 복잡한 변경의 경우 속도가 느려질 때 동작의 끝을 강조하고 나머지 눈을 채웁니다. 이렇게 하면 동작이 훨씬 더 반응적이고 질서 정연하게 느껴집니다.
성능 전환
- 더 빠르고 즉시 대화형으로 표시되도록 2~3단계에서 느린 전환을 수행하는 것이 좋습니다. 적절한 경우 다음 컴퍼지션 순서를 사용합니다.
- 외부 프레임
- 배경
- 초기 콘텐츠(필요한 경우 임시 표현 사용)
- 기본 컨트롤(사용자가 즉시 상호 작용할 수 있도록)
- 보조 컨트롤 및 나머지 UI 요소
- 최종 콘텐츠(임시 표현을 사용한 경우) 페이드 및 슬라이드와 같은 전환을 사용하여 컴퍼지션이 원활하고, 순서대로, 구체화되도록 합니다.
위성 사진 및 그리드
"조감도" 보기에서 스크롤할 때 Bing 지도는 임시 그리드 배경을 표시합니다. 이렇게 하면 최종 콘텐츠가 렌더링되기 전에 사용자가 즉시 스크롤을 계속할 수 있습니다.
특수 환경 애니메이션
- 애니메이션 시작 화면(정적 시작 화면)을 다시 고려합니다. 종종 시작 화면은 프로그램이 로드되는 데 걸리는 기간에 주의를 끌고 신속하게 환영을 받습니다. 시작 화면은 사용자 상호 작용이 불가능할 때만 표시되는 경우에만 허용되지만, 실제로는 로드하는 동안에도 사용자가 즉시 상호 작용할 수 있도록 프로그램을 디자인하는 것이 더 나은 대안입니다.
- 애니메이션 시작 화면이 3초 이상 걸리는 경우 소개 건너뛰기 명령을 제공합니다. 시작 화면에서 아무 곳이나 클릭하면 해제됩니다. 또는 초기 기간 후에 짧은 버전의 애니메이션을 사용합니다.
공연
사용자가 프로그램의 애니메이션 및 전환을 기다리게 하지 마세요. 실용적일 때마다 간단한 애니메이션 및 전환(200밀리초 미만)을 사용합니다. 더 빈번한 작업에는 더 빠른 애니메이션(100밀리초)을 사용합니다. 사용자가 실행하는 동안 작업을 계속할 수 있도록 더 긴 애니메이션(일반적으로 진행률 피드백, 일러스트레이션 및 특수 환경 패턴)을 1초 이상 디자인합니다.
애니메이션이 실행되는 동안 상호 작용할 수 있음을 사용자에게 명확하게 알 수 있도록 장기 실행 애니메이션을 디자인합니다. 시각적 단서가 할 수 없다고 제안하는 경우 사용자는 작업을 계속하려고 시도하지 않습니다.
상태 표시줄
Windows Internet Explorer의 이 예제에서 상태 표시줄의 낮은 키 진행률 표시줄은 사용자가 상호 작용하기 전에 완료될 때까지 기다릴 필요가 없음을 시사합니다.
CPU 집약적 작업에 경량 애니메이션을 사용합니다. 이렇게 하면 작업에 대한 전체 처리 능력이 제공됩니다. 또한 사용자는 경량 애니메이션이 작업이 CPU를 많이 사용하는 이유라고 인식하지 않습니다.
애니메이션 또는 전환 중에는 활동 표시기를 표시하지 마세요. 이렇게 하면 효과가 삭제됩니다. 바로 시작할 수 있도록 애니메이션 및 전환을 디자인합니다.
시스템 리소스가 부족할 때마다 정상적으로 저하되도록 애니메이션을 디자인합니다. 애니메이션은 리소스가 더 적거나(예: 길이가 짧거나 프레임 속도가 낮음) 전혀 실행되지 않는 변형이 있으면 성능이 저하할 수 있습니다. 사용 가능한 리소스에 관계없이 애니메이션의 품질이 높고 소프트웨어 버그 대신 애니메이션처럼 보이는지 확인합니다.
틀렸습니다.
바탕 화면스크린샷
이 예제에서는 시스템 리소스가 충분하지 않은 경우에도 창 복원 전환이 사용됩니다. 따라서 고정된 프레임은 버그로 나타납니다. 리소스를 사용할 수 없는 경우 전환 없이 창을 표시하는 것이 좋습니다.
애니메이션 특성
잘 디자인된 애니메이션 및 전환에는 일반적으로 다음과 같은 특징이 있습니다.
짧은 기간입니다. 대부분의 애니메이션은 100밀리초에서 300밀리초 사이여야 하며, 바람직하게는 1/6초(167밀리초) 또는 1/4초(250밀리초)여야 합니다. (특별한 환경 및 진행률 피드백은 더 길어질 수 있습니다.) 더 빈번한 작업에 더 빠른 애니메이션 시간을 사용합니다. 일반적으로 애니메이션이 길수록 완료하는 데 더 많은 시간이 걸리고, 이해하는 데 더 많은 시간이 걸리고, 느려집니다.
응답성. 애니메이션은 시작 이벤트 또는 사용자 작업의 50밀리초 이내에 시작해야 합니다. 더 긴 시작 시간은 응답하지 않습니다.
가속/감속. 자연스러워 보이려면 대부분의 애니메이션 효과는 시작할 때 가속하고 중지할 때 감속해야 합니다. 반응형으로 보이려면 빠른 시작을 위해 애니메이션을 디자인합니다. 제어된 것처럼 보이려면 끝에 소프트 랜딩이 있도록 애니메이션을 디자인합니다. 동작 효과에도 적용되지만 확대/축소 및 페이드와 같은 움직임을 제안하는 모든 효과에도 적용됩니다.
시간에 따른 속도 감소그림
대부분의 애니메이션은 반응성이 뛰어나면서도 제어된 느낌을 갖기 위해 빠른 시작과 소프트 엔딩이 있어야 합니다.
움직임. 특히 동작을 묘사하는 애니메이션은 가속 및 감속이 필요하므로 애니메이션 기간이 매우 짧지 않으면 선형 동작을 사용하지 마세요. 동작은 오버슈팅 없이 처음부터 끝까지 반바지 경로를 가져와야 합니다. 전체 이동 경로가 항상 필요한 것은 아닙니다. 적절한 경우 속도가 느려질 때 동작의 끝을 강조하고 나머지 눈을 채웁니다. 이렇게 하면 동작이 훨씬 더 반응적이고 질서 정연하게 느껴집니다. 여러 개체의 동작에 동시에 애니메이션 효과를 줄 때 약간 다른 타이밍으로 약간 다른 경로를 제공하여 좀 더 자연스러운 느낌을 줍니다.
프레임 속도입니다. 대부분의 애니메이션은 초당 20프레임의 프레임 속도를 사용해야 합니다. 애니메이션이 특별한 환경을 위한 것이거나 프로그램의 주요 목적과 관련된 경우 더 높은 속도의 초당 24 30 프레임을 사용하여 부드러움과 리얼리즘을 개선하는 것이 좋습니다.
저울. 의도한 사용 범위 전체에서 잘 작동하도록 애니메이션을 디자인합니다. 예를 들어 페이지 전환은 모든 페이지 크기에 맞게 디자인되어야 합니다.
인격. 인공, 기발하거나 느리기보다는 자연스럽고 차분하며 효율적일 수 있도록 애니메이션을 디자인합니다.
애니메이션 텍스트
- 전환을 사용하여 텍스트를 표시할 수 있지만 텍스트에 애니메이션 효과를 주지 않습니다. 애니메이션 텍스트는 종종 산만하고 정적 텍스트보다 읽기가 더 어렵습니다.
예외:
- 일반적으로 애니메이션 효과를 주는 상황에서 텍스트에 애니메이션 효과를 줄 수 있으며 접근성 있는 대안을 제공할 수 있습니다.
- 텍스트의 용도가 주로 데코레이트인 경우 텍스트에 애니메이션 효과를 줄 수 있습니다.
창의적으로 디자인된 zune 인터페이스스크린샷
이 예제에서 Zune은 텍스트에 애니메이션 효과를 주지만 그 용도는 주로 장식용입니다. 사용자가 텍스트를 주의 깊게 읽지 않으면 문제가 되지 않습니다.
전력 소비 감소
- 전력 소비를 줄이기 위해 애니메이션을 디자인합니다. 제대로 디자인된 애니메이션은 전력 소비를 크게 증가해서는 안 됩니다. 전력 소비를 줄이려면 다음을 수행합니다.
- 디스플레이가 꺼져 있을 때 애니메이션 효과를 중지합니다. 전원을 절약하기 위해 디스플레이가 꺼져 있을 수 있습니다.
- 사용자가 시작하지 않은 장기 실행 애니메이션은 사용하지 마세요. 고해상도 주기적 타이머를 사용하는 애니메이션은 프로세서 전원 관리의 효율성을 줄입니다. 또한 애니메이션이 완료되면 고해상도 정기 타이머를 사용하지 않도록 설정해야 합니다.
- 시스템이 유휴 상태가 되면 모든 애니메이션을 일시 중단합니다. 유휴 상태가 되는 사용자 비활성 기간은 제어판의 전원 옵션에 의해 결정됩니다.
접근성
필수 정보를 전달하는 유일한 방법으로 애니메이션을 사용하지 마세요. 애니메이션은 시각 장애가 있는 사용자가 액세스할 수 없으므로 유용하지만 중요하지 않은 정보를 전달해야 합니다.
다음과 같은 다른 통해 동등한 정보를 사용할 수 있는지 확인합니다.
- 검사에 의해. 사용자는 애니메이션과 관련된 화면 또는 개체를 확인하여 해당 정보를 확인할 수 있습니다.
- 간단한 상호 작용을 통해. 사용자는 마우스를 가리키거나 클릭하거나 두 번 클릭하여 해당 정보를 확인할 수 있습니다.
스크린샷
Bing 홈페이지에는 여러 핫 스폿을 표시하는 초기 애니메이션이 있습니다. 사용자는 커서를 가까이 이동하여 핫 스폿을 표시할 수도 있습니다.
"동등한 정보"가 동일한 정보를 의미하지는 않습니다. 정보는 다른 형식이거나 간단한 추론이 필요할 수 있습니다.
적절한 경우 전환 중에 변경된 개체에 대한 입력 포커스를 설정합니다. 이렇게 하면 보조 기술이 변경이 발생한 위치를 감지할 수 있습니다. 그러나 사용자가 키보드를 사용하는 경우 입력 포커스를 변경하지 마세요.
개체를 빠르게 플래시하거나 크기를 조정하는 애니메이션이나 전환을 사용하지 마세요. 깜박임과 급속한 화면 변화는 발작 장애 및 기타 신경 장애를 가진 사람들에게 문제를 일으킬 수 있습니다.
사용자가 프로그램의 애니메이션 및 전환을 끌 수 있도록 허용합니다. 이 기능을 지원하려면 Windows의 접근성 센터에서 불필요한 애니메이션 해제 옵션을 모두 적용합니다.
개발자: SystemParametersInfo API를 사용하여 애니메이션을 사용할 수 있는지 확인할 수 있습니다.
사용자가 프로그램의 애니메이션을 해제한다고 가정하는 작업을 디자인합니다. 이렇게 하면 작업 흐름이 크게 중단되지 않는지 확인합니다.
접근성 지침은 접근성참조하세요.
문서조사
- 가능하면 애니메이션을 참조하지 마세요. 대신 애니메이션 효과를 적용할 개체와 필요한 경우 애니메이션 유형을 참조하세요.
- 기술 설명서를 제외하고 전환을 참조하지 마세요. 대신 최종 또는 초기 상태의 개체를 참조합니다.
- 사용자가 애니메이션을 명시적으로 시작하는 경우 동사 재생을 사용합니다. 그렇지 않으면 기술 설명서에 동사 사용을 사용합니다.
예제:
- 아이콘이 튀기 시작하면 항목에 주의가 필요하다는 것을 알 수 있습니다.
- 먼저 인쇄할 사진을 선택합니다(선택 시 사진이 확대됨).
- 교차 페이드 전환을 사용하여 개체의 상태를 원활하게 변경합니다.