상태 표시줄(디자인 기본 사항)
참고
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙에 따라 적용되지만 프레젠테이션 및 예제는 현재 디자인 지침을 반영하지 않습니다.
상태 표시줄은 현재 창의 상태(예: 표시되는 내용과 표시 방법), 백그라운드 작업(예: 인쇄, 스캔, 서식 지정) 또는 기타 상황별 정보(예: 선택 및 키보드 상태)에 대한 정보를 표시하는 기본 창의 아래쪽 영역입니다.
상태 표시줄은 일반적으로 텍스트 및 아이콘을 통한 상태 나타내지만 진행률 표시기와 상태 관련된 명령 및 옵션 메뉴도 가질 수 있습니다.

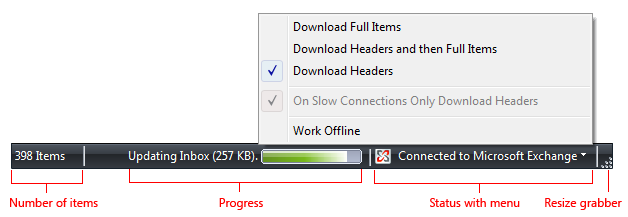
일반적인 상태 막대입니다.
참고
알림 영역과 관련된 지침은 별도의 문서에 제공됩니다.
올바른 사용자 인터페이스인가요?
결정하기 전에 다음 사항을 고려합니다.
사용자가 다른 프로그램을 적극적으로 사용하는 경우 상태 관련이 있나요? 그렇다면 알림 영역 아이콘을 사용합니다.
상태 항목에 알림을 표시해야 합니까? 그렇다면 알림 영역 아이콘을 사용해야 합니다.
창이 기본 창인가요? 그렇지 않은 경우 상태 표시줄을 사용하지 마세요. 대화 상자, 마법사, 제어판 및 속성 시트에는 상태 막대가 없어야 합니다.
정보는 주로 상태? 그렇지 않은 경우 상태 표시줄을 사용하지 마세요. 상태 표시줄은 보조 메뉴 모음 또는 도구 모음으로 사용하면 안 됩니다.
이 정보는 선택한 컨트롤을 사용하는 방법을 설명하나요? 그렇다면 대신 추가 설명 또는 명령 레이블을 사용하여 연결된 컨트롤 옆에 정보를 표시합니다.
상태 유용하고 관련성이 있나요? 즉, 사용자가 이 정보의 결과로 동작을 변경할 가능성이 있나요? 그렇지 않은 경우 상태 표시하지 않거나 로그 파일에 넣습니다.
상태 중요합니까? 즉각적인 조치가 필요한가요? 그렇다면 주의가 요구되고 대화 상자 나 기본 창 자체 내에서 쉽게 무시할 수 없는 양식에 정보를 표시합니다.

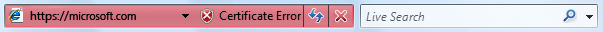
Windows 인터넷 Explorer 빨간색 주소 표시줄
이 프로그램은 주로 초보 사용자를 위한 것입니까? 경험이 부족한 사용자는 일반적으로 상태 막대를 인식하지 못하므로 이 경우 상태 막대의 사용을 재고하십시오.
설계 개념
상태 표시줄은 사용자를 방해하거나 흐름을 중단하지 않고 상태 정보를 제공하는 좋은 방법입니다. 그러나 상태 바는 간과하기 쉽습니다. 그래서 쉽게, 사실, 많은 사용자가 전혀 상태 막대를 통지하지 않습니다.
이 문제에 대한 해결 방법은 화려한 아이콘, 애니메이션 또는 깜박임으로 사용자의 관심을 요구하는 것이 아니라 이 제한을 위해 디자인하는 것입니다. 이렇게 하려면 다음을 수행합니다.
- 상태 정보가 유용하고 관련성이 있는지 확인합니다. 그렇지 않은 경우 상태 표시줄을 전혀 제공하지 마세요.
- 중요한 정보에는 상태 막대를 사용하지 않습니다. 사용자는 상태 표시줄에 무엇이 있는지 알 필요가 없습니다. 사용자가 볼 수 있어야 하는 경우 상태 표시줄에 배치하지 마세요.
한 가지만 수행하면...
상태 막대 정보가 유용하고 관련성이 있지만 중요하지 않은지 확인합니다.
사용 패턴
상태 표시줄에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용법 | 예제 |
|---|---|
|
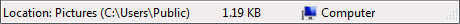
현재 창 상태 보기 모드와 함께 표시되는 내용의 원본 표시 |

이 예제에서는 상태 표시줄에 문서의 경로가 표시됩니다. |
|
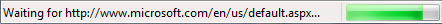
진행률 확정된 진행률 표시줄 또는 애니메이션을 사용하여 백그라운드 작업의 진행률을 표시합니다. |

이 예제에서 상태 표시줄에는 인터넷 Explorer 창에 로드되는 웹 페이지를 표시하는 진행률 표시줄이 포함되어 있습니다. |
|
컨텍스트 정보 사용자가 현재 수행하는 일에 대한 컨텍스트 정보를 표시합니다. |

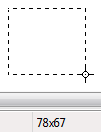
이 예제에서 Microsoft 그림판 선택 크기를 픽셀 단위로 표시합니다. |
지침
일반
- 일부 사용자에게만 상태 표시줄 정보가 필요한 경우 상태 표시줄 보기 명령을 제공하는 것이 좋습니다. 대부분의 사용자가 필요하지 않은 경우 기본적으로 상태 표시줄을 숨깁니다.
- 상태 표시줄을 사용하여 메뉴 모음 항목을 설명하지 마세요. 이 도움말 패턴은 검색할 수 없습니다.
프레젠테이션
- 적용되지 않는 모달 상태 사용하지 않도록 설정합니다. 모달 상태 키보드 및 문서 상태를 포함합니다.
- 적용되지 않는 모달이 아닌 상태 제거합니다.
- 현재 창 상태, 진행률 및 컨텍스트 정보 순서로 상태 정보를 표시합니다.
아이콘
쉽게 인식할 수 있는 상태 아이콘 디자인을 선택합니다. 사각형 또는 사각형 모양의 아이콘보다 고유한 윤곽선이 있는 아이콘을 선호합니다.
순수한 빨간색, 노란색 및 녹색의 swaths를 사용하여 상태 정보를 전달합니다. 그렇지 않으면 이러한 아이콘이 혼동됩니다.
올바름:

잘못된 예:

잘못된 예제에서 빨간색 아이콘은 의도치 않게 오류를 제안하여 혼동을 만듭니다.
아이콘 변형 또는 오버레이를 사용하여 상태 또는 상태 변경 내용을 나타냅니다. 아이콘 변형을 사용하여 수량 또는 강도의 변경 내용을 표시합니다. 다른 유형의 상태 경우 다음 표준 오버레이를 사용합니다.
오버레이 상태 
경고 
오류 
사용 안 함/연결 끊김 
차단됨/오프라인 상태 너무 자주 변경하지 마세요. 상태 표시줄 아이콘은 시끄럽거나 불안정하거나 주의가 필요하면 안 됩니다. 눈은 주변 시야의 변화에 민감하므로 상태 변화는 미묘해야 합니다.
중요한 상태 정보를 제공하는 아이콘의 경우 현재 위치 레이블을 선호합니다.
레이블이 지정되지 않은 상태 막대 아이콘에는 도구 설명이 있어야 합니다.
자세한 내용은 아이콘을 참조하세요.
상호 작용
- 사용자가 관련 명령 및 옵션에 직접 액세스할 수 있도록 상태 막대 영역을 대화형으로 만듭니다.
- 메뉴 단추 또는 분할 단추처럼 보이고 동작하는 컨트롤을 사용합니다. 이러한 상태 막대 영역에는 클릭할 수 있음을 나타내는 드롭다운 화살표가 있어야 합니다.
- 마우스 위쪽이 아니라 마우스를 마우스 아래쪽으로 마우스 왼쪽 단추로 클릭할 때 메뉴를 표시합니다.
- 마우스 오른쪽 단추 클릭 또는 두 번 클릭은 지원하지 않습니다. 사용자는 상태 표시줄에서 이러한 상호 작용을 기대하지 않으므로 시도할 가능성이 없습니다.
- 마우스로 가리키면 도구 설명을 표시합니다.
텍스트
- 일반적으로 간결한 레이블을 사용합니다. 제거할 수 있는 텍스트를 잘라냅니다.
- 문장 부호를 끝내지 않고 문장 조각을 선호합니다. 문장 조각이 크게 짧지 않은 경우에만 전체 문장(문장 부호 끝 포함)을 사용합니다.
- 선택적 진행률 레이블의 경우 동사(gerund 양식)로 시작하고 줄임표로 끝나는 레이블을 사용하여 작업이 수행하는 작업을 나타냅니다. 예: "복사 중...". 작업에 여러 단계가 있거나 여러 개체를 처리하는 경우 이 레이블이 동적으로 변경됩니다.
- 색, 굵게 또는 기울임꼴을 사용하여 상태 막대 텍스트를 강조하지 마세요.
- 도구 설명 관용구 지침은 도구 설명 및 정보 설명을 참조하세요.
설명서
상태 막대를 상태 선이나 다른 변형이 아닌 상태 막대라고 합니다. 예: "현재 페이지 번호가 상태 표시줄에 표시됩니다."