슬라이더(디자인 기본 사항)
메모
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
사용자는 슬라이더를 사용하여 연속 값 범위에서 선택할 수 있습니다. 슬라이더에는 범위를 표시하는 막대와 현재 값을 표시하는 표시기가 있습니다. 선택적 눈금은 값을 표시합니다.
막대, 슬라이더 및 눈금 표시그림
일반적인 슬라이더입니다.
메모
레이아웃 관련된 지침은 별도의 문서에 제공됩니다.
이것이 올바른 컨트롤인가요?
사용자가 정의되고 연속된 값(예: 볼륨 또는 밝기) 또는 불연속 값 범위(예: 화면 해상도 설정)를 설정할 수 있도록 하려면 슬라이더를 사용합니다.
슬라이더는 사용자가 값을 숫자 값이 아닌 상대 수량으로 생각하는 경우에 적합합니다. 예를 들어 사용자는 값을 2 또는 5로 설정하는 것이 아니라 오디오 볼륨을 낮음 또는 보통으로 설정하는 것에 대해 생각합니다.
결정하려면 다음 질문을 고려합니다.
- 설정이 상대적 수량처럼 보이나요? 그렇지 않은 경우 라디오 단추 또는 드롭다운 또는 단일 선택 목록사용합니다.
- 설정이 정확한 알려진 숫자 값인가요? 그렇다면 숫자 텍스트 상자를 사용합니다.
- 사용자가 변경 내용 설정의 효과에 대한 즉각적인 피드백을 활용할 수 있나요? 그렇다면 슬라이더를 사용합니다. 예를 들어 사용자는 색조, 채도 또는 광도 값 변경의 영향을 즉시 확인하여 색을 더 쉽게 선택할 수 있습니다.
- 설정에 4개 이상의 값 범위가 있나요? 그렇지 않은 경우 라디오 단추를 사용합니다.
- 사용자가 값을 변경할 수 있나요? 슬라이더는 사용자 상호 작용을 위한 것입니다. 사용자가 값을 변경할 수 없는 경우 대신 읽기 전용 텍스트 상자 사용합니다.
슬라이더 또는 숫자 텍스트 상자가 가능한 경우 다음과 같은 경우 숫자 텍스트 상자를 사용합니다.
- 화면 공간이 좁습니다.
- 사용자는 키보드를 사용하는 것을 선호할 수 있습니다.
다음과 같은 경우 슬라이더를 사용합니다.
- 사용자는 즉각적인 피드백의 혜택을 누릴 수 있습니다.
지침
자연스러운 방향을 사용합니다. 예를 들어 슬라이더가 일반적으로 세로로 표시되는 실제 값(예: 온도)을 나타내는 경우 세로 방향을 사용합니다.
사용자의 문화권을 반영하도록 슬라이더의 방향을 지정합니다. 예를 들어 서양 문화권은 왼쪽에서 오른쪽으로 읽기 때문에 가로 슬라이더의 경우 범위의 아래쪽 끝을 왼쪽에, 오른쪽에는 하이 엔드를 배치합니다. 오른쪽에서 왼쪽으로 읽는 문화권의 경우 그 반대로 읽습니다.
사용자가 원하는 값을 쉽게 설정할 수 있도록 컨트롤 크기를 조정합니다. 불연속 값이 있는 설정의 경우 사용자가 마우스를 사용하여 모든 값을 쉽게 선택할 수 있는지 확인합니다.
값 범위가 크고 사용자가 범위의 한쪽 끝에서 값을 선택할 가능성이 있는 경우 비선형 배율을 사용하는 것이 좋습니다. 예를 들어 시간 값은 1분, 1시간, 1일 또는 1개월일 수 있습니다.
실용적일 때마다 사용자가 선택하는 동안 또는 그 후에 즉각적인 피드백을 제공합니다. 예를 들어 결과 오디오 볼륨을 나타내기 위해 Microsoft Windows 볼륨 컨트롤에 경고음이 울립니다.
레이블을 사용하여 값 범위를 표시합니다.
예외: 슬라이더가 세로 방향이고 위쪽 레이블이 최대값, 높음, 더 많거나 같은 경우 의미가 명확하므로 다른 레이블을 생략할 수 있습니다.
세로 슬라이더그림
이 예제에서 슬라이더의 세로 방향은 범위 레이블을 불필요하게 만듭니다.
사용자가 설정의 대략적인 값을 알아야 하는 경우 눈금 표시를 사용합니다.
사용자가 선택한 설정의 정확한 값을 알아야 하는 경우 눈금 및 값 레이블을 사용합니다. 사용자가 설정을 이해하기 위해 단위를 알아야 하는 경우 항상 값 레이블을 사용합니다.
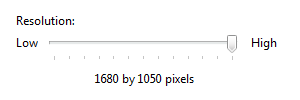
선택한 픽셀 수를 보여 주는 슬라이더의

이 예제에서는 레이블을 사용하여 선택한 값을 명확하게 나타냅니다.
가로 방향 슬라이더의 경우 눈금 표시를 슬라이더 아래에 배치합니다. 세로 방향 슬라이더의 경우 서양 문화권의 오른쪽에 눈금 표시를 배치합니다. 오른쪽에서 왼쪽으로 읽는 문화권의 경우 반대 작업을 수행합니다.
관계가 명확해지도록 값 레이블을 슬라이더 컨트롤 아래에 완전히 배치합니다.
틀렸습니다.
슬라이더그림
이 예제에서는 값 레이블이 슬라이더 아래에 정렬되지 않습니다.
슬라이더를 사용하지 않도록 설정할 때 연결된 레이블도 사용하지 않도록 설정합니다.
같은 설정에 슬라이더와 숫자 텍스트 상자를 모두 사용하지 마세요. 더 적절한 컨트롤만 사용합니다.
예외: 사용자에게 즉각적인 피드백과 정확한 숫자 값을 설정하는 기능이 모두 필요한 경우 두 컨트롤을 모두 사용합니다.
슬라이더를 진행률 표시로 사용하지 마세요.
슬라이더 표시기의 크기를 기본 크기에서 변경하지 마세요.
틀렸습니다.
기본그림
이 예제에서는 기본값보다 작은 크기가 사용됩니다.
수정:
기본 슬라이더그림
이 예제에서는 기본 크기가 사용됩니다.
모든 눈금에 레이블을 지정하지 않습니다.
권장 크기 조정 및 간격
권장되는 슬라이더 크기 조정 및 간격그림
슬라이더에 권장되는 크기 조정 및 간격입니다.
레이블
슬라이더 레이블
- 콜론으로 끝나는 정적 텍스트 레이블 또는 끝 문장 부호가 없는 그룹 상자 레이블을 사용합니다.
- 각 레이블에 고유한 액세스 키를 할당합니다. 과제 지침은 키보드 참조하세요.
- 문장 스타일 대문자를 사용합니다.
- 슬라이더 레이블을 슬라이더의 왼쪽 또는 위쪽에 배치하고 슬라이더의 왼쪽 가장자리(또는 있는 경우 왼쪽 범위 식별자)에 맞춥니다.
범위 레이블
- 세로 방향이 필요하지 않으면 슬라이더 범위의 양쪽 끝에 레이블을 지정합니다.
- 가능한 경우 각 레이블에 대해 단어만 사용합니다.
- 끝 문장 부호를 사용하지 마세요.
- 이러한 레이블이 설명적이고 병렬인지 확인합니다. 예: 최대/최소, 더 많거나 작음, 낮음/높음, 소프트/시끄러움.
- 문장 스타일 대문자를 사용합니다.
- 액세스 키를 할당하지 마세요.
값 레이블
값 레이블이 필요한 경우 슬라이더 아래에 표시합니다.
컨트롤을 기준으로 텍스트를 가운데에 두고 단위(예: 픽셀)를 포함합니다.
슬라이더그림
이 예제에서는 값 레이블이 슬라이더의 가운데에 배치되고 단위가 포함됩니다.
문서조사
슬라이더를 참조하는 경우:
- 대문자를 포함한 정확한 레이블 텍스트를 사용하고 단어 슬라이더를 포함합니다. 액세스 키 밑줄 또는 콜론을 포함하지 마세요.
- 사용자 상호 작용을 설명하려면 이동을 사용합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블을 따옴표로 묶습니다.
예: 화면 해상도를 높이려면 화면 해상도 슬라이더를 오른쪽으로 이동합니다.
관련 항목