확인란
참고
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙에 따라 적용되지만 프레젠테이션 및 예제는 현재 디자인 지침을 반영하지 않습니다.
검사 상자를 사용하면 사용자는 두 가지 명확한 반대 선택 중에서 결정을 내립니다. 검사 상자 레이블은 선택한 상태를 나타내는 반면, 지운 상태의 의미는 선택한 상태의 명확한 반대여야 합니다. 따라서 검사 상자는 옵션을 켜거나 끄거나 항목을 선택하거나 선택 취소하는 데만 사용해야 합니다.

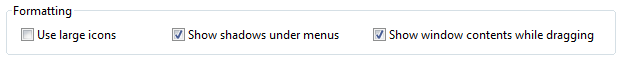
일반적인 검사 상자 그룹입니다.
참고
레이아웃과 관련된 지침은 별도의 문서에 제공됩니다.
올바른 컨트롤인가요?
결정하기 전에 다음 사항을 고려합니다.
검사 상자를 사용하여 옵션을 설정 또는 해제하거나 항목을 선택하거나 선택 취소할 수 있나요? 그렇지 않다면 다른 컨트롤을 사용합니다.
선택한 상태와 지워진 상태는 명확하고 명확한 반대인가요? 그렇지 않은 경우 상태에 독립적으로 레이블을 지정할 수 있도록 라디오 단추 또는 드롭다운 목록을 사용합니다.
그룹에서 사용하는 경우 그룹은 어떤 사용자가 0개 이상을 선택할 수 있는 독립적인 선택 항목으로 구성되나요? 그렇지 않은 경우 라디오 단추 및 검사 상자 트리 뷰와 같은 종속 선택 항목에 대한 컨트롤을 고려합니다.
그룹에서 사용하는 경우 그룹은 사용자가 하나 이상을 선택해야 하는 종속 선택 항목으로 구성되나요? 이 경우 검사 상자 그룹을 사용하고 옵션이 선택되지 않은 경우 오류를 처리합니다.
그룹 10 이하의 옵션 수인가요? 사용되는 화면 공간은 옵션 수에 비례하므로 검사 상자 수를 10개 이하로 유지합니다. 10개 이상의 옵션은 검사 상자 목록을 사용합니다.
라디오 단추가 더 나은 선택일까요? 검사 상자가 옵션을 켜거나 끄는 데만 적합한 경우 라디오 단추를 완전히 다른 옵션에 사용할 수 있습니다. 두 솔루션이 모두 가능한 경우:
지워진 검사 상자의 의미가 완전히 명확하지 않은 경우 라디오 단추를 사용합니다.
잘못된 예:

이 예제에서는 가로의 반대 선택이 명확하지 않으므로 검사 상자는 좋은 선택이 아닙니다.
올바름:

이 예제에서는 선택 항목이 반대가 아니므로 라디오 단추가 더 나은 선택입니다.
검사 상자가 허용되더라도 마법사 페이지의 라디오 단추를 사용하여 대안을 명확하게 만듭니다.
화면 공간이 충분하고 해당 화면 공간을 잘 사용할 수 있을 만큼 옵션이 중요한 경우 라디오 단추를 사용합니다. 그렇지 않으면 검사 상자 또는 드롭다운 목록을 사용합니다.
잘못된 예:

이 예제에서는 라디오 단추를 사용할 만큼 옵션이 중요하지 않습니다.
올바름:

이 예제에서 검사 상자는 이 주변 장치 옵션에 대한 화면 공간을 효율적으로 사용하는 것입니다.
창에 다른 검사 상자가 있는 경우 검사 상자를 사용합니다.
옵션이 데이터 대신 프로그램 옵션을 제공하나요? 옵션의 값은 컨텍스트 또는 기타 데이터를 기반으로 해서는 안 됩니다. 데이터의 경우 검사 상자 목록 또는 다중 선택 목록을 사용합니다.
사용 패턴
확인란에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용법 | 예제 |
|---|---|
|
개별 선택 단일 검사 상자는 개별 선택을 선택하는 데 사용됩니다. |

단일 검사 상자는 개별 선택에 사용됩니다. |
|
독립적인 선택(0개 이상) 검사 상자 그룹은 0개 이상의 선택 항목 집합 중에서 선택하는 데 사용됩니다. |
라디오 단추와 같은 단일 선택 컨트롤과 달리 사용자는 검사 상자 그룹에서 옵션 조합을 선택할 수 있습니다.
검사 상자 그룹은 독립적인 선택에 사용됩니다. |
|
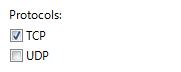
종속 선택 항목(하나 이상) 검사 상자 그룹을 사용하여 하나 이상의 선택 항목 집합 중에서 선택할 수도 있습니다. |
하나 이상의 종속 선택 항목을 나타내야 할 수 있습니다. microsoft?windows에는 이러한 유형의 입력을 직접 지원하는 컨트롤이 없으므로 가장 좋은 방법은 검사 상자 그룹을 사용하고 옵션이 선택되지 않은 경우 오류를 처리하는 것입니다.
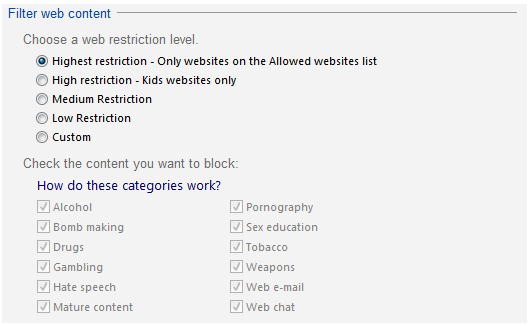
하나 이상의 프로토콜을 선택해야 하는 검사 상자 그룹이 사용됩니다. |
|
혼합 선택 선택한 상태와 지워진 상태 외에도 검사 상자에는 옵션이 일부 개체에 대해 설정되었음을 나타내는 여러 선택 영역의 혼합 상태도 있습니다. |

혼합 상태 검사 상자입니다. |
지침
일반
관련 검사 상자를 그룹화합니다. 필요한 경우 여러 그룹을 사용하여 관련 옵션을 결합하고 관련 없는 옵션을 10개 이하의 그룹으로 구분합니다.

관련된 독립적인 옵션 그룹의 예입니다.
그룹 상자를 사용하여 검사 상자 그룹을 구성하는 것을 다시 고려하면 불필요한 화면 혼란이 발생하는 경우가 많습니다.
높은 관련 옵션을 함께 그룹화하거나 가장 일반적인 옵션을 먼저 배치하거나 다른 자연스러운 진행을 따르는 등 논리적 순서로 검사 상자를 나열합니다. 사전순 순서는 언어에 따라 달라지므로 지역화할 수 없으므로 권장되지 않습니다.
검사 상자를 가로가 아닌 세로로 맞춥니다. 가로 맞춤은 읽기 어렵습니다.
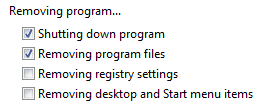
올바름:

이 예제에서는 검사 상자가 올바르게 정렬됩니다.
잘못된 예:

이 예제에서는 가로 맞춤을 읽기 어렵습니다.
혼합 상태를 사용하여 세 번째 상태를 나타내지 마세요. 혼합 상태는 일부 자식 개체에 대해 옵션이 설정되었음을 나타내는 데 사용됩니다. 사용자는 혼합 상태가 자식 개체를 반영하는 것이 아니라 혼합 상태를 직접 설정할 수 없어야 합니다. 혼합 상태는 개별 항목의 세 번째 상태로 사용되지 않습니다. 세 번째 상태를 나타내려면 라디오 단추 또는 드롭다운 목록을 대신 사용합니다.
잘못된 예:

이 예제에서 혼합 상태는 테마 서비스가 설치되지 않았음을 나타내야 합니다.
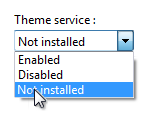
올바름:

이 예제에서 사용자는 세 가지 명확한 옵션 목록에서 선택할 수 있습니다.
혼합 상태 검사 상자를 클릭하면 선택한 모든 항목, 모두 지워진 상태 및 원래 혼합 상태를 순환해야 합니다. 용서를 위해 설정이 복잡하거나 사용자에게 알려지지 않을 수 있으므로 원래 혼합 상태를 복원할 수 있어야 합니다. 그렇지 않으면 신뢰할 수 있는 혼합 상태를 복원하는 유일한 방법은 작업을 취소하고 다시 시작하는 것입니다.
검사 상자를 진행률 표시로 사용하지 마세요. 대신 진행률 표시기 컨트롤을 사용합니다.
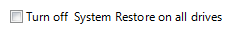
잘못된 예:

이 예제에서는 검사 상자가 진행률 표시기로 잘못 사용됩니다.
올바름:

일반적인 진행률 표시줄의 예입니다.
올바른 선택 상태를 사용하여 비활성화된 검사 상자를 표시합니다. 사용자가 변경할 수 없더라도 비활성화된 검사 상자는 결과와 일치해야 하므로 정보를 전달합니다.
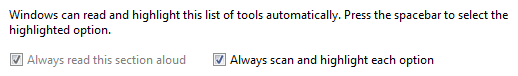
잘못된 예:

이 예제에서는 옵션을 사용하지 않도록 설정할 때 섹션을 읽지 않으므로 "항상 이 섹션을 소리 내어 읽기" 옵션을 선택 취소해야 합니다.
검사 상자를 선택하여 다음을 수행하지 마세요.
- 명령을 수행합니다.
- 대화 상자와 같은 다른 창을 표시하여 더 많은 입력을 수집합니다.
- 선택한 컨트롤과 관련된 다른 컨트롤을 동적으로 표시합니다(화면 읽기 프로그램은 이러한 이벤트를 검색할 수 없음).
이 <항목을 다시 표시하지 마세요.>
- 더 나은 대안이 없는 경우에만 사용자가 되풀이 대화 상자를 표시하지 않도록 허용하려면 이 <항목을> 다시 표시 안 함 옵션을 사용하는 것이 좋습니다. 사용자가 실제로 대화 상자가 필요한지 미리 확인해 보세요. 이렇게 하면 항상 대화 상자를 표시하고, 그렇지 않으면 대화 상자를 제거합니다.
자세한 지침 및 예제는 대화 상자를 참조하세요.
하위 컨트롤
하위 컨트롤을 오른쪽 또는 아래(들여쓰기, 검사 상자 레이블로 플러시) 검사 상자 및 해당 레이블에 배치합니다. 콜론으로 검사 상자 레이블을 종료합니다.

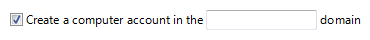
이 예제에서 검사 상자와 해당 하위 컨트롤은 검사 상자 레이블과 해당 액세스 키를 공유합니다.
검사 상자의 레이블을 공유하는 경우 종속 편집 가능한 텍스트 상자와 드롭다운 목록을 사용하도록 설정합니다. 사용자가 상자에 항목을 입력하거나 붙여넣을 때 해당 옵션을 자동으로 선택합니다. 이렇게 하면 상호 작용이 간소화됩니다.

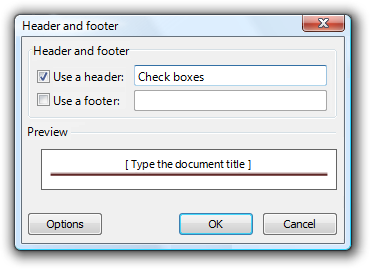
이 예제에서 머리글 또는 바닥글을 입력하면 옵션이 자동으로 선택됩니다.
라디오 단추 또는 기타 검사 상자가 있는 검사 상자를 중첩하는 경우 상위 수준 옵션을 선택할 때까지 이러한 하위 컨트롤을 사용하지 않도록 설정합니다. 이렇게 하면 하위 컨트롤의 의미에 대한 혼동을 방지할 수 있습니다.
탭 순서의 검사 상자와 인접한 검사 상자에 대한 하위 컨트롤을 만듭니다.
옵션을 선택하면 하위 검사 상자를 선택하는 것을 의미하는 경우 해당 검사 상자를 명시적으로 선택하여 관계를 명확하게 합니다.
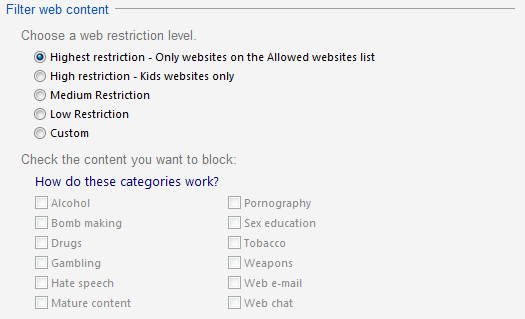
잘못된 예:

이 예제에서는 하위 검사 상자가 선택되지 않습니다.
올바름:

이 예제에서는 하위 검사 상자가 선택되어 선택한 옵션과의 관계가 지워집니다.
대안으로 불필요한 복잡성이 추가되는 경우 종속 검사 상자를 사용합니다. 검사 상자는 독립적인 옵션이어야 하지만 때로는 라디오 단추와 같은 대안으로 불필요한 복잡성이 추가되기도 합니다.
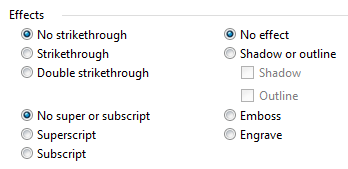
올바름:

이 예제에서는 라디오 단추를 사용하는 것이 정확하지만 불필요한 복잡성을 만듭니다.
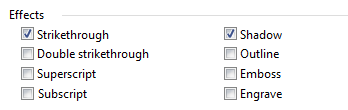
Better:

이 예제에서는 검사 상자를 사용하는 것이 더 간단하며 사용자가 복잡한 관계 대신 원하는 옵션을 선택하는 데 집중할 수 있습니다.
중요: 매우 드문 경우에만 이 지침을 적용합니다. 종속성을 표시하면 명확성을 추가하지 않고 상당한 복잡성이 추가됩니다. 이전 예제에서는 사용자가 위 첨자와 아래 첨자를 모두 선택하려고 시도할 가능성이 낮으며, 이러한 경우 배타적 옵션임을 쉽게 이해할 수 있습니다.
기본값
- 사용자 옵션에 대한 검사 상자인 경우 가장 안전한(데이터 또는 시스템 액세스 손실을 방지하기 위해) 기본적으로 가장 안전한 및 프라이빗 상태를 설정합니다. 안전 및 보안이 요인이 아닌 경우 가장 가능성이 높거나 편리한 값을 선택합니다.
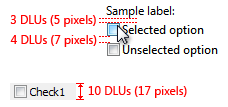
권장 크기 조정 및 간격

검사 상자에 권장되는 크기 조정 및 간격입니다.
레이블
확인란 레이블
모든 검사 상자에 레이블을 지정합니다.
문장 스타일의 대문자 표시를 사용합니다.
레이블을 구 또는 명령적 문장으로 작성하고 끝 문장 부호를 사용하지 않습니다.
- 예외: 검사 상자 레이블이 뒤에 있는 하위 컨트롤에 레이블을 지정하는 경우 콜론으로 레이블을 종료합니다.
레이블을 작성하여 검사 상자의 선택한 상태를 설명합니다.
검사 상자 그룹의 경우 병렬 구문을 사용하고 모든 레이블에 대해 길이를 거의 동일하게 유지합니다.
검사 상자 그룹의 경우 옵션 간의 차이점에 레이블 텍스트를 집중합니다. 모든 옵션에 동일한 입문 텍스트가 있는 경우 해당 텍스트를 그룹 레이블로 이동합니다.
양수 구문을 사용합니다. 검사 상자를 선택하면 작업을 수행하지 않도록 레이블을 구하지 마세요.
- 예외:이 <항목>은 상자에 다시 표시하지 검사.
잘못된 예:

이 예제에서 옵션은 양수 구문을 사용하지 않습니다.
레이블을 사용하여 옵션만 설명합니다. 메시지 및 설명서에서 쉽게 참조할 수 있도록 레이블을 간략하게 유지합니다. 옵션에 추가 설명이 필요한 경우 전체 문장과 문장 부호를 사용하여 정적 텍스트 컨트롤에 설명을 제공합니다.
참고
그룹의 한 검사 상자에 설명을 추가한다고 해서 그룹의 모든 검사 상자에 대한 설명을 제공해야 하는 것은 아닙니다. 가능하면 레이블에 관련 정보를 제공하고 필요한 경우에만 설명을 사용합니다. 일관성을 위해 레이블을 다시 지정하지 마세요.

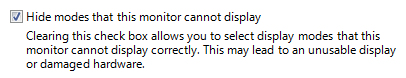
이 예제에서는 검사 상자 레이블 아래에 추가 설명 텍스트가 있습니다.
옵션을 강력하게 권장하는 경우 레이블에 "(권장)"를 추가하는 것이 좋습니다. 추가 노트가 아닌 컨트롤 레이블에 를 추가해야 합니다.
여러 줄 레이블을 사용해야 하는 경우 레이블의 위쪽을 검사 상자에 맞춥니다.
하위 컨트롤, 포함된 값 또는 해당 단위 레이블을 사용하여 문장이나 구를 만들지 마세요. 문장 구조는 언어에 따라 다르기 때문에 이러한 디자인은 지역화할 수 없습니다.
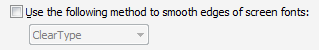
잘못된 예:

이 예제에서는 텍스트 상자가 검사 상자 레이블 내에 잘못 배치되었습니다.
확인란 그룹 레이블
그룹 레이블을 사용하여 그룹을 선택하는 방법이 아니라 그룹의 용도를 설명합니다. 사용자가 검사 상자를 사용하는 방법을 알고 있다고 가정합니다. 예를 들어 "다음 선택 항목 중에서 선택하세요"라고 말하지 마세요.
각 레이블을 콜론으로 종료합니다.
레이블에 액세스 키를 할당하지 마세요. 이렇게 하면 필요하지 않으며 다른 액세스 키를 할당하기가 더 어려워집니다.
하나 이상의 종속 선택 항목을 선택하려면 레이블의 요구 사항을 설명합니다.
올바름:

이 예제에서 사용자는 하나의 선택만 할 수 있다고 생각할 수 있습니다.
Better:

이 예제에서는 사용자가 둘 이상의 선택을 할 수 있다는 것이 분명합니다.
설명서
검사 상자를 참조하는 경우:
대문자를 포함하여 정확한 레이블 텍스트를 사용하지만 액세스 키 밑줄 또는 콜론을 포함하지 않습니다. 단어 검사 상자를 포함합니다.
검사 상자를 옵션, 확인란 또는 그냥 상자가 아닌 검사 상자로 참조합니다. 이 상자만으로는 지역화 도우미가 모호하기 때문입니다.
사용자 상호 작용을 설명하려면 select 및 clear를 사용합니다.
가능하면 굵은 텍스트를 사용하여 레이블의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블을 따옴표로 묶습니다.
예: 밑줄 검사 상자를 선택합니다.