색 매핑 변경 테이블 사용
다시 매핑은 색 다시 매핑 변경 테이블에 따라 이미지의 색을 변환하는 프로세스입니다. 색 다시 매핑 테이블은 ColorMap 구조체의 배열입니다. 배열의 각 ColorMap 구조체에는 oldColor 멤버와 newColor 멤버가 있습니다.
GDI+가 이미지를 그릴 때, 이미지의 각 픽셀이 이전 색의 배열과 비교됩니다. 픽셀의 색이 이전 색과 일치할 경우, 해당 색은 해당하는 새 색상으로 변경됩니다. 색은 렌더링에 대해서만 변경됩니다. 이미지 자체의 색 값( Image 또는 Bitmap 개체에 저장됨)은 변경되지 않습니다.
다시 매핑된 이미지를 그리려면 ColorMap 구조체의 배열을 초기화합니다. 해당 배열의 주소를 ImageAttributes 개체의 ImageAttributes::SetRemapTable 메서드에 전달한 다음 ImageAttributes 개체의 주소를 Graphics 개체의 DrawImage 메서드 메서드에 전달합니다.
다음 예제에서는 파일 RemapInput.bmp Image 개체를 만듭니다. 이 코드는 단일 ColorMap 구조체로 구성된 색 다시 매핑 테이블을 만듭니다. ColorMap 구조체의 oldColor 멤버는 빨간색이고 newColor 멤버는 파란색입니다. 이미지는 다시 매핑하지 않고 한 번 그려지고 다시 매핑하고 한 번 그려집니다. 다시 매핑 프로세스는 모든 빨간색 픽셀을 파란색으로 변경합니다.
Image image(L"RemapInput.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMap colorMap[1];
colorMap[0].oldColor = Color(255, 255, 0, 0); // opaque red
colorMap[0].newColor = Color(255, 0, 0, 255); // opaque blue
imageAttributes.SetRemapTable(1, colorMap, ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
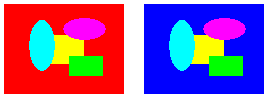
다음 그림에서는 왼쪽에 원본 이미지와 오른쪽에 다시 매핑된 이미지를 보여줍니다.