그라데이션에 감마 수정 적용
해당 브러시의 PathGradientBrush::SetGammaCorrection 메서드에 TRUE를 전달하여 그라데이션 브러시에 감마 보정을 사용하도록 설정할 수 있습니다. PathGradientBrush::SetGammaCorrection 메서드에 FALSE를 전달하여 감마 수정을 사용하지 않도록 설정할 수 있습니다. 감마 수정은 기본적으로 사용하지 않도록 설정됩니다.
다음 예제에서는 선형 그라데이션 브러시를 만들고 해당 브러시를 사용하여 두 개의 사각형을 채웁니다. 첫 번째 사각형은 감마 보정 없이 채워지고 두 번째 사각형은 감마 보정으로 채워집니다.
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // Opaque red
Color(255, 0, 0, 255)); // Opaque blue
graphics.FillRectangle(&linGrBrush, 0, 0, 200, 50);
linGrBrush.SetGammaCorrection(TRUE);
graphics.FillRectangle(&linGrBrush, 0, 60, 200, 50);
다음 그림에서는 채워진 두 사각형을 보여 줍니다. 감마 보정이 없는 위쪽 사각형은 중간에 어둡게 나타납니다. 감마 보정이 있는 아래쪽 사각형은 더 균일한 강도를 갖는 것처럼 보입니다.

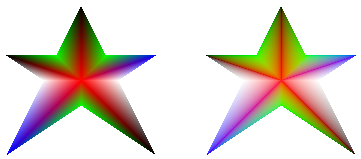
다음 예제에서는 star 모양의 경로를 기반으로 경로 그라데이션 브러시를 만듭니다. 이 코드는 감마 보정이 비활성화된 경로 그라데이션 브러시(기본값)를 사용하여 경로를 채웁니다. 그런 다음, 코드는 PathGradientBrush::SetGammaCorrection 메서드에 TRUE를 전달하여 경로 그라데이션 브러시에 감마 보정을 사용하도록 설정합니다. Graphics::TranslateTransform 호출은 Graphics::FillPath에 대한 후속 호출이 첫 번째 star 오른쪽에 있는 star 채우도록 Graphics 개체의 월드 변환을 설정합니다.
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
pthGrBrush.SetGammaCorrection(TRUE);
graphics.TranslateTransform(200.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
다음 그림에서는 이전 코드의 출력을 보여 줍니다. 오른쪽의 star 감마 보정이 있습니다. 감마 수정이 없는 왼쪽의 star 어두운 영역이 있습니다.