색 대화 상자
사용자가 특정 색 값을 선택할 수 있는 모달 대화 상자를 표시합니다. 사용자는 기본 또는 사용자 지정 색상표 집합에서 색을 선택할 수 있습니다. 또는 사용자가 대화 상자 사용자 인터페이스의 RGB 또는 색조, 채도, 광도(HSL) 색 값을 수정하여 색 값을 생성할 수 있습니다. 색 대화 상자는 사용자가 선택한 색의 RGB 값을 반환합니다.
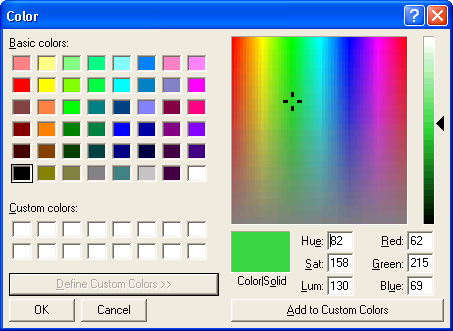
CHOOSECOLOR 구조를 초기화하고 구조를 ChooseColor 함수에 전달하여 색 대화 상자를 만들고 표시합니다. CHOOSECOLOR 구조체에 대해 다른 매개 변수 값을 설정하면 색 대화 상자가 표시되는 방식에 영향을 줄 수 있습니다. 예를 들어 대화 상자의 전체 또는 부분 사용자 인터페이스 버전을 표시할 수 있습니다. 다음 그림에서는 색 대화 상자의 전체 사용자 인터페이스 버전을 보여 줍니다.

사용자가 확인 단추를 클릭하면 ChooseColor 가 TRUE를 반환합니다. CHOOSECOLOR 구조체의 rgbResult 멤버에는 사용자가 선택한 색의 RGB 색 값이 포함됩니다. RGB 색 값은 선택한 색을 구성하는 개별 빨강, 녹색 및 파랑 색의 강도를 지정합니다. 개별 값의 범위는 0에서 255까지입니다. GetRValue, GetGValue 및 GetBValue 매크로를 사용하여 RGB 색 값에서 개별 색을 추출합니다.
사용자가 색 대화 상자를 취소하거나 오류가 발생하면 ChooseColor 는 FALSE 를 반환하고 rgbResult 멤버는 정의되지 않습니다. 오류의 원인을 확인하려면 CommDlgExtendedError 함수를 호출하여 확장된 오류 값을 검색합니다.
다음 주제는 이 섹션에서 다룹니다.
전체 및 부분 색 대화 상자
색 대화 상자에는 전체 버전과 사용자 인터페이스의 부분 버전이 있습니다. 전체 버전에는 기본 컨트롤이 포함되며 사용자가 사용자 지정 색을 만들 수 있는 추가 컨트롤이 있습니다. 부분 버전에는 사용자가 색 값을 선택할 수 있는 기본 및 사용자 지정 색 팔레트를 표시하는 컨트롤이 있습니다.
색 대화 상자의 부분 버전에는 사용자 지정 색 정의 단추가 포함되어 있습니다. 사용자는 이 단추를 클릭하여 전체 버전을 표시할 수 있습니다. CHOOSECOLOR 구조체의 Flags 멤버에서 CC_FULLOPEN 플래그를 설정하여 항상 전체 버전을 표시하도록 색 대화 상자를 지시할 수 있습니다. 사용자가 사용자 지정 색을 만들지 못하도록 하려면 CC_PREVENTFULLOPEN 플래그를 설정하여 사용자 지정 색 정의 단추를 사용하지 않도록 설정할 수 있습니다.
기본 색은 지정된 디바이스에서 사용할 수 있는 색의 선택을 나타냅니다. 표시되는 실제 색 수는 디스플레이 드라이버에 의해 결정됩니다. 예를 들어 VGA 드라이버는 48가지 색을 표시하고 단색 디스플레이 드라이버는 16개만 표시합니다.
사용자 지정 색은 사용자가 지정하거나 사용자가 만드는 색입니다. 색 대화 상자를 만들 때 CHOOSECOLOR 구조체의 lpCustColors 멤버를 사용하여 16가지 사용자 지정 색의 초기 값을 지정해야 합니다. 색 대화 상자의 전체 버전이 열려 있는 경우 사용자는 다음 방법 중 하나로 사용자 지정 색을 만들 수 있습니다.
- 색 스펙트럼 컨트롤 및 광도 슬라이드 컨트롤에서 커서 이동
- 빨강, 녹색 및 파랑 편집 컨트롤에 RGB 값 입력
- Hue, Sat 및 Lum 편집 컨트롤에 HSL 값 입력
사용자 지정 색 표시에 새 사용자 지정 색을 추가하려면 사용자 지정 색에 추가 단추를 클릭할 수 있습니다. 그러면 대화 상자에서 새 색의 RGB 값을 lpCustColors 멤버가 가리키는 배열의 해당 요소에 복사합니다. ChooseColor 호출 간에 새 사용자 지정 색을 유지하려면 배열에 정적 메모리를 할당해야 합니다. RGB 및 HSL 색 모델에 대한 자세한 내용은 색 대화 상자에서 사용하는 색 모델을 참조하세요.
색 대화 상자 사용자 지정
색 대화 상자를 사용자 지정하려면 다음 방법 중 원하는 방법을 사용할 수 있습니다.
- 대화 상자를 만들 때 CHOOSECOLOR 구조에 값 지정
- 사용자 지정 템플릿 제공
- 후크 프로시저 제공
CHOOSECOLOR 구조체의 Flags 멤버에서 플래그를 설정하여 색 대화 상자의 모양과 동작을 수정할 수 있습니다. 예를 들어 CC_SOLIDCOLOR 플래그를 설정하여 단색만 표시하도록 대화 상자를 지시할 수 있습니다. 대화 상자가 처음에 검은색 이외의 색을 선택하도록 하려면 CC_RGBINIT 플래그를 설정하고 rgbResult 멤버에 색을 지정합니다.
예를 들어 애플리케이션에 고유한 추가 컨트롤을 포함하려는 경우 색 대화 상자에 대한 사용자 지정 템플릿을 제공할 수 있습니다. ChooseColor 함수는 기본 템플릿 대신 사용자 지정 템플릿을 사용합니다.
색 대화 상자에 대한 사용자 지정 템플릿을 제공하려면
- Color.dlg 파일에 지정된 기본 템플릿을 수정하여 사용자 지정 템플릿을 만듭니다. 기본 색 대화 상자 템플릿에 사용되는 컨트롤 식별자는 Color.dlg 파일에 정의되어 있습니다.
-
CHOOSECOLOR 구조를 사용하여 다음과 같이 템플릿을 사용하도록 설정합니다.
사용자 지정 템플릿이 애플리케이션 또는 동적 링크 라이브러리의 리소스인 경우 Flags 멤버에서 CC_ENABLETEMPLATE 플래그를 설정합니다. 구조체의 hInstance 및 lpTemplateName 멤버를 사용하여 모듈 및 리소스 이름을 식별합니다.
-또는-
사용자 지정 템플릿이 이미 메모리에 있는 경우 CC_ENABLETEMPLATEHANDLE 플래그를 설정합니다. hInstance 멤버를 사용하여 템플릿이 포함된 메모리 개체를 식별합니다.
색 대화 상자에 CCHookProc 후크 프로시저를 제공할 수 있습니다. 후크 프로시저는 대화 상자로 전송된 메시지를 처리할 수 있습니다. 등록된 메시지를 사용하여 대화 상자의 동작을 제어할 수도 있습니다. 사용자 지정 템플릿을 사용하여 추가 컨트롤을 정의하는 경우 컨트롤에 대한 입력을 처리하는 후크 프로시저를 제공해야 합니다.
색 대화 상자에 후크 프로시저를 사용하도록 설정하려면
- CHOOSECOLOR 구조체의 Flags 멤버에서 CC_ENABLEHOOK 플래그를 설정합니다.
- lpfnHook 멤버에서 후크 프로시저의 주소를 지정합니다.
WM_INITDIALOG 메시지를 처리한 후 대화 상자 프로시저는 후크 프로시저에 WM_INITDIALOG 메시지를 보냅니다. 이 메시지의 lParam 매개 변수는 대화 상자를 초기화하는 데 사용되는 CHOOSECOLOR 구조체에 대한 포인터입니다.
대화 상자는 사용자가 확인 단추를 클릭할 때 COLOROKSTRING 등록된 메시지를 후크 프로시저로 보냅니다. 후크 프로시저는 선택한 색을 거부하고 이 메시지를 받을 때 0을 반환하여 대화 상자를 열어 두도록 할 수 있습니다. 후크 프로시저는 SETRGBSTRING 등록된 메시지를 대화 상자에 보내 대화 상자에서 특정 색을 선택하도록 강제할 수 있습니다. 이러한 등록된 메시지를 사용하려면 COLOROKSTRING 및 SETRGBSTRING 상수를 RegisterWindowMessage 함수에 전달하여 메시지 식별자를 가져와야 합니다. 그런 다음 식별자를 사용하여 대화 상자에서 보낸 메시지를 검색하고 처리하거나 대화 상자로 메시지를 보낼 수 있습니다.
색 대화 상자에서 사용되는 색 모델
색 대화 상자의 사용자 지정 색 확장을 사용하면 사용자가 RGB 또는 HSL 값을 사용하여 색을 지정할 수 있습니다. 그러나 SELECTCOLOR 구조는 RGB 값만 사용하여 사용자가 만들거나 선택한 색을 보고합니다.
RGB 색 모델
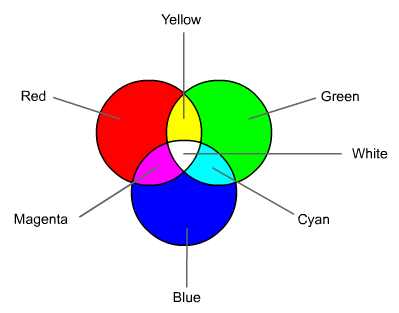
RGB 모델은 디스플레이 및 빛을 방출하는 다른 디바이스의 색을 지정하는 데 사용됩니다. 유효한 빨간색, 녹색 및 파란색 값은 0부터 255까지이며, 0은 최소 강도를 나타내고 255는 최대 강도를 나타냅니다. 다음 그림에서는 기본 색을 빨강, 녹색 및 파란색으로 결합하여 4가지 추가 색을 생성하는 방법을 보여 줍니다. (디스플레이 디바이스의 경우 빨간색, 녹색 및 파란색 값이 0으로 설정된 경우 검은색으로 표시됩니다. 디스플레이 기술에서 검은색은 모든 색이 없습니다.)

다음 표에는 RGB 모델의 8가지 색과 관련 RGB 값이 나와 있습니다.
| 색상 | RGB 값 |
|---|---|
| 빨간색 | 255, 0, 0 |
| 녹색 | 0, 255, 0 |
| 파랑 | 0, 0, 255 |
| 녹청 | 0, 255, 255 |
| 자홍 | 255, 0, 255 |
| 노란색 | 255, 255, 0 |
| 흰색 | 255, 255, 255 |
| 검정 | 0, 0, 0 |
시스템은 내부 색을 16진수 형식인 0x00bbggrr인 32비트 RGB 값으로 저장합니다.
낮은 순서 바이트에는 빨간색의 상대적 강도에 대한 값이 포함됩니다. 두 번째 바이트에는 녹색 값이 포함됩니다. 세 번째 바이트에는 파란색 값이 포함됩니다. 상위 바이트는 0이어야 합니다.
RGB 매크로를 사용하여 빨간색, 녹색 및 파란색 구성 요소에 대해 지정된 강도에 따라 RGB 값을 가져올 수 있습니다. GetRValue, GetBValue 및 GetGValue 매크로를 사용하여 RGB 색 값에서 개별 색을 추출합니다.
HSL 색 모델
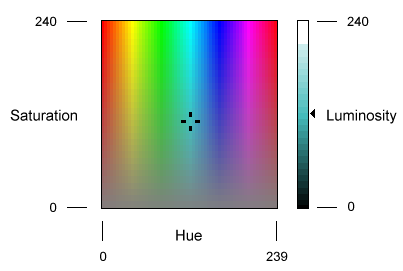
색 대화 상자는 HSL 값을 지정하기 위한 컨트롤을 제공합니다. 다음 그림에서는 색 대화 상자에 나타나는 색 스펙트럼 컨트롤과 광도 슬라이드 컨트롤을 보여 줍니다. 또한 이 그림에서는 사용자가 이러한 컨트롤을 사용하여 지정할 수 있는 값의 범위를 보여 줍니다.

색 대화 상자에서 채도 및 광도 값은 0~240 범위에 있어야 하며 색조 값은 0~239 범위에 있어야 합니다.
HSL 값을 RGB 값으로 변환
색 대화 상자의 Comdlg32.dll 제공된 대화 상자 프로시저에는 HSL 값을 해당 RGB 값으로 변환하는 코드가 포함되어 있습니다. 다음 표에는 RGB 모델의 8가지 색과 관련 HSL 및 RGB 값이 나와 있습니다.
| 색상 | HSL 값 | RGB 값 |
|---|---|---|
| 빨간색 | (0, 240, 120) | (255, 0, 0) |
| 노란색 | (40, 240, 120) | (255, 255, 0) |
| 녹색 | (80, 240, 120) | (0, 255, 0) |
| 녹청 | (120, 240, 120) | (0, 255, 255) |
| 파랑 | (160, 240, 120) | (0, 0, 255) |
| 자홍 | (200, 240, 120) | (255, 0, 255) |
| 흰색 | (0, 0, 240) | (255, 255, 255) |
| 검정 | (0, 0, 0) | (0, 0, 0) |