4단계. 속성 페이지 만들기
[이 페이지와 연결된 기능인 DirectShow는 레거시 기능입니다. MediaPlayer, IMFMediaEngine 및 Media Foundation의 오디오/비디오 캡처로 대체되었습니다. 이러한 기능은 Windows 10 및 Windows 11 최적화되었습니다. 가능한 경우 새 코드가 DirectShow 대신 Media Foundation에서 MediaPlayer, IMFMediaEngine 및 오디오/비디오 캡처를 사용하는 것이 좋습니다. 가능한 경우 레거시 API를 사용하는 기존 코드를 다시 작성하여 새 API를 사용하도록 제안합니다.]
이 시점에서 필터는 속성 페이지에 필요한 모든 것을 지원합니다. 다음 단계는 속성 페이지 자체를 구현하는 것입니다. 먼저 CBasePropertyPage에서 새 클래스를 파생합니다. 다음 예제에서는 예제의 뒷부분에서 사용할 일부 프라이빗 멤버 변수를 포함하여 선언의 일부를 보여 줍니다.
class CGrayProp : public CBasePropertyPage
{
private:
ISaturation *m_pGray; // Pointer to the filter's custom interface.
long m_lVal // Store the old value, so we can revert.
long m_lNewVal; // New value.
public:
/* ... */
};
그런 다음, 대화 상자 제목에 대한 문자열 리소스와 함께 리소스 편집기에서 대화 상자 리소스를 만듭니다. 문자열은 속성 페이지의 탭에 표시됩니다. 두 리소스 ID는 CBasePropertyPage 생성자에 대한 인수입니다.
CGrayProp::CGrayProp(IUnknown *pUnk) :
CBasePropertyPage(NAME("GrayProp"), pUnk, IDD_PROPPAGE, IDS_PROPPAGE_TITLE),
m_pGray(0)
{ }
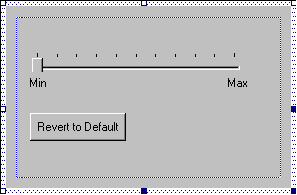
다음 그림에서는 예제 속성 페이지의 대화 상자 리소스를 보여 줍니다.

이제 속성 페이지를 구현할 준비가 되었습니다. 다음은 재정의할 CBasePropertyPage 의 메서드입니다.
- OnConnect 는 클라이언트가 속성 페이지를 만들 때 호출됩니다. 필터에 대한 IUnknown 포인터를 설정합니다.
- OnActivate 는 대화 상자를 만들 때 호출됩니다.
- 대화 상자가 창 메시지를 받으면 OnReceiveMessage가 호출됩니다.
- OnApplyChanges 는 사용자가 확인 또는 적용 단추를 클릭하여 속성 변경 내용을 커밋할 때 호출됩니다.
- OnDisconnect 는 사용자가 속성 시트를 해제할 때 호출됩니다.
이 자습서의 나머지 부분에서는 이러한 각 메서드에 대해 설명합니다.
관련 항목