선형 그라데이션 브러시를 만드는 방법
선형 그라데이션 브러시를 만들려면 CreateLinearGradientBrush 메서드를 사용하고 선형 그라데이션 브러시 속성과 그라데이션 중지 컬렉션을 지정합니다. 일부 오버로드를 사용하면 브러시 속성을 지정할 수 있습니다. 다음 코드는 사각형을 채우는 선형 그라데이션 브러시와 사각형의 윤곽선을 그리는 검정색 단색 브러시를 만드는 방법을 보여줍니다.
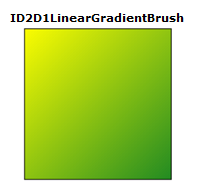
이 코드는 다음 그림과 같은 출력을 생성합니다.

ID2D1LinearGradientBrush 형식의 변수를 선언합니다.
ID2D1LinearGradientBrush *m_pLinearGradientBrush;다음 코드와 같이 ID2D1RenderTarget::CreateGradientStopCollection 메서드를 사용하여 선언된 D2D1_GRADIENT_STOP 구조체 배열로 ID2D1GradientStopCollection 컬렉션을 생성합니다.
참고 항목
Windows 8부터는 ID2D1DeviceContext::CreateGradientStopCollection 메서드를 사용하여 ID2D1GradientStopCollection1 컬렉션을 대신 생성할 수 있습니다. 이 인터페이스는 하이 컬러 그라데이션과 직선 또는 사전 곱셈된 색의 그라데이션 보간을 추가합니다. 자세한 내용은 ID2DDeviceContext::CreateGradientStopCollection 페이지를 참조하세요.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );ID2D1RenderTarget::CreateLinearGradientBrush를 사용하여 선형 그라데이션 브러시를 만들고, 사각형을 브러시로 채우고, 검은색 브러시로 사각형을 그립니다.
// The line that determines the direction of the gradient starts at // the upper-left corner of the square and ends at the lower-right corner. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateLinearGradientBrush( D2D1::LinearGradientBrushProperties( D2D1::Point2F(0, 0), D2D1::Point2F(150, 150)), pGradientStops, &m_pLinearGradientBrush ); }m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush); m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
관련 항목