앱에서 피드백 허브 시작하기
피드백 허브를 시작하는 UWP(유니버설 Windows 플랫폼) 앱에 컨트롤(예: 단추)을 추가하여 고객이 피드백을 남기도록 유도할 수 있습니다. 피드백 허브는 Windows 및 설치된 앱에서 피드백을 수집할 수 있는 단일 위치를 제공하는 사전 설치된 앱입니다. 피드백 허브를 통해 앱에 대해 제출된 모든 고객 피드백은 수집되어 파트너 센터의 피드백 보고서에서 제공되므로 고객이 제출한 문제, 제안 및 좋아요를 하나의 보고서에서 볼 수 있습니다.
앱에서 피드백 허브를 시작하려면 Microsoft Store Services SDK에서 제공하는 API를 사용합니다. 이 API를 사용하여 디자인 지침을 따르는 앱의 UI 요소에서 피드백 허브를 시작하는 것이 좋습니다.
참고 항목
피드백 허브는 데스크톱 및 모바일 디바이스 패밀리를 기반으로 하는 Windows 버전 10.0.14271 이상을 실행하는 디바이스에서만 사용할 수 있습니다. 사용자의 장치에서 피드백 허브를 사용할 수 있는 경우에만 앱에 피드백 컨트롤을 표시하는 것이 좋습니다. 이 항목의 코드에서는 이 작업을 수행하는 방법을 보여 줍니다.
앱에서 피드백 허브를 시작하는 방법
앱에서 피드백 허브를 시작하려면:
- Microsoft Store Services SDK를 설치합니다.
- Visual Studio에서 새 프로젝트를 엽니다.
- 솔루션 탐색기에서 프로젝트 참조 노드를 마우스 우클릭하고 참조 추가를 클릭합니다.
- 참조 관리자에서 유니버설 Windows를 확장하고 확장을 클릭합니다.
- SDK 목록에서 Microsoft Engagement Framework 옆에 있는 검사 상자를 클릭하고 확인을 클릭합니다.
- 프로젝트에서 단추와 같은 피드백 허브를 시작하도록 사용자에게 표시할 컨트롤을 추가합니다. 다음과 같이 컨트롤을 구성하는 것이 좋습니다.
컨트롤에 표시된 콘텐츠의 글꼴을 Segoe MDL2 자산으로 설정합니다.
컨트롤의 텍스트를 16진수 유니코드 문자 코드 E939로 설정합니다. Segoe MDL2 자산 글꼴의 권장 피드백 아이콘에 대한 문자 코드입니다.
컨트롤의 표시 유형을 숨김으로 설정합니다.
참고 항목
기본적으로 피드백 컨트롤을 숨기고 사용자 디바이스에서 피드백 허브를 사용할 수 있는 경우에만 초기화 코드에 표시하는 것이 좋습니다. 다음 단계에서는 이 작업을 수행하는 방법에 대해 설명합니다.
다음 코드는 위에서 설명한 대로 구성된 단추의 XAML 정의를 보여 줍니다.
<Button x:Name="feedbackButton" FontFamily="Segoe MDL2 Assets" Content="" HorizontalAlignment="Left" Margin="138,352,0,0" VerticalAlignment="Top" Visibility="Collapsed" Click="feedbackButton_Click"/>
피드백 컨트롤을 호스트하는 앱 페이지의 초기화 코드에서 StoreServicesFeedbackLauncher 클래스의 정적 IsSupported 메서드를 사용하여 사용자 디바이스에서 피드백 허브를 사용할 수 있는지 여부를 확인합니다. 피드백 허브는 데스크톱 및 모바일 디바이스 패밀리를 기반으로 하는 Windows 10 OS의 버전 10.0.14271 이상을 실행하는 디바이스에서만 사용할 수 있습니다.
이 속성이 true를 반환하는 경우 컨트롤을 표시합니다. 다음 코드에서는 Button에 대해 이 작업을 수행하는 방법을 보여 줍니다.
if (Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.IsSupported()) { this.feedbackButton.Visibility = Visibility.Visible; }참고 항목
피드백 허브는 현재 Xbox 디바이스에서 지원되지 않지만 IsSupported 속성은 Windows 10.0.14271 이상 버전을 실행하는 Xbox 디바이스에서 현재 true를 반환합니다. 이는 Microsoft Store Services SDK의 향후 릴리스에서 해결될 알려진 문제입니다.
사용자가 컨트롤을 클릭할 때 실행되는 이벤트 처리기에서 StoreServicesFeedbackLauncher 개체를 가져와 LaunchAsync 메서드를 호출하여 피드백 허브 앱을 시작합니다. 이 메서드에는 매개 변수가 없는 오버로드와 피드백과 연결하려는 메타데이터가 포함된 키 및 값 쌍의 사전을 허용하는 오버로드가 있습니다. 다음 예제에서는 Button에 대한 Click 이벤트 처리기에서 피드백 허브를 시작하는 방법을 보여 줍니다.
private async void feedbackButton_Click(object sender, RoutedEventArgs e) { var launcher = Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.GetDefault(); await launcher.LaunchAsync(); }
피드백 UI에 대한 디자인 권장 사항
피드백 허브를 시작하려면 Segoe MDL2 자산 글꼴 및 문자 코드 E939에서 다음 표준 피드백 아이콘을 표시하는 UI 요소(예: 단추)를 앱에 추가하는 것이 좋습니다.
![]()
또한 앱에서 피드백 허브에 연결하기 위해 다음 배치 옵션 중 하나 이상을 사용하는 것이 좋습니다.
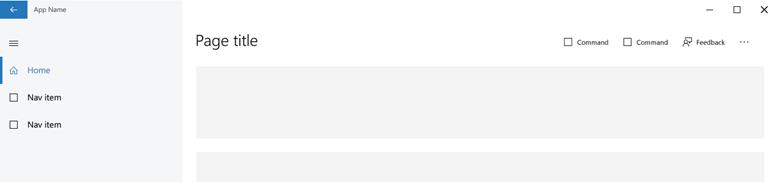
앱 바에서 직접. 구현에 따라 아래와 같이 아이콘만 사용하거나 텍스트를 추가할 수 있습니다.

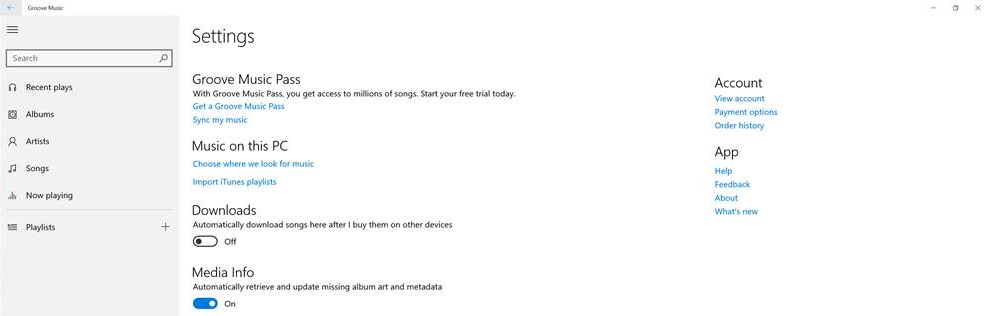
앱의 설정에서. 피드백 허브에 대한 액세스를 제공하는 더 미묘한 방법입니다. 아래 예제에서는 피드백 링크가 앱 아래의 링크 중 하나로 표시됩니다.

이벤트 기반 플라이아웃에서. 이는 Windows 피드백 허브를 시작하기 전에 고객에게 특정 질문에 대해 쿼리하려는 경우에 유용합니다. 예를 들어 앱에서 특정 기능을 사용한 후 고객에게 해당 기능에 대한 만족도에 관한 특정 질문을 표시할 수 있습니다. 고객이 응답하도록 선택하면 앱이 피드백 허브를 시작합니다.