UWP 앱에서 SQL Server 데이터베이스를 사용
앱에서 System.Data.SqlClient 네임스페이스를 사용하여 SQL Server 데이터베이스에 직접 연결한 다음, 데이터를 저장하고 검색할 수 있습니다.
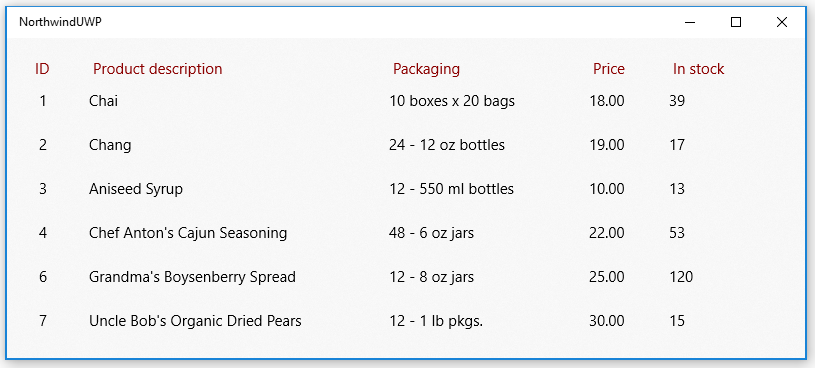
이 가이드에서 그 방법 중 하나를 살펴보겠습니다. SQL Server 인스턴스에 Northwind 샘플 데이터베이스를 설치한 후 코드 조각을 사용하면, 기본 UI가 Northwind 샘플 데이터베이스의 제품을 보여 줍니다.

팁
SQL Server 샘플 GitHub 리포지토리에서 Northwind 및 pubs 샘플 데이터베이스를 만드는 스크립트를 가져올 수도 있습니다.
이 가이드에 표시되는 코드 조각은 더 완전한 샘플을 기반으로 합니다.
먼저 솔루션을 설정합니다.
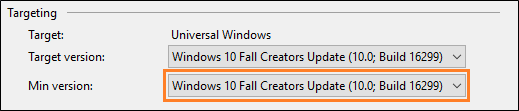
앱을 SQL Server 데이터베이스에 직접 연결하려면 프로젝트의 최소 버전이 Windows 10 Fall Creators 업데이트(빌드 16299) 이상이 대상이어야 합니다. UWP 프로젝트의 속성 페이지에서 이에 대한 정보를 찾을 수 있습니다.

매니페스트 디자이너에서 UWP 프로젝트의 Package.appxmanifest 파일을 엽니다.
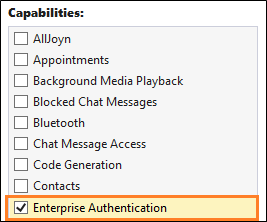
기능 탭에서 SQL Server 인증에 Windows 인증을 사용하는 경우 엔터프라이즈 인증 확인란을 선택합니다.

Important
또한 Windows 인증 사용 여부에 관계없이 인터넷(클라이언트 & 서버), 인터넷(클라이언트), 개인 네트워크(클라이언트 & 서버)를 선택해야 합니다.
SQL Server 데이터베이스에서 데이터 추가 및 검색
이 섹션에서는 다음을 수행합니다.
1️⃣ 연결 문자열을 추가합니다.
2️⃣ 제품 데이터를 저장할 클래스를 만듭니다.
3️⃣ SQL Server 데이터베이스에서 제품을 검색합니다.
4️⃣ 기본 사용자 인터페이스를 추가합니다.
5️⃣ UI를 제품으로 채웁니다.
참고
이 섹션에서는 데이터 액세스 코드를 구성하는 방법 중 하나를 설명합니다. SQL Server 데이터베이스에서 데이터를 저장 및 검색하기 위해 System.Data.SqlClient를 사용하는 방법에 대한 예제만 제공합니다. 애플리케이션 디자인에 가장 적합한 방식으로 코드를 구성할 수 있습니다.
연결 문자열 추가
App.xaml.cs 파일에서 App 클래스에 속성을 추가해 솔루션의 다른 클래스가 연결 문자열에 액세스 할 수 있도록 만듭니다.
연결 문자열은 SQL Server Express 인스턴스의 Northwind 데이터베이스를 가리킵니다. 이 코드 조각의 연결 문자열 SQL Server Express를 설치할 때 기본 인스턴스 이름을 SQLEXPRESS 유지한 것으로 가정합니다. SQL Server 인스턴스, 데이터베이스 및 인증 방법과 일치하도록 연결 문자열 변경할 수 있습니다.
sealed partial class App : Application
{
// Create a connection string using Windows Authentication.
private string connectionString =
@"Data Source=.\SQLEXPRESS;Initial Catalog=NORTHWIND;Integrated Security=SSPI";
public string ConnectionString { get => connectionString; set => connectionString = value; }
...
}
Important
프로덕션 애플리케이션에서 연결 정보는 App Configuration에 안전하게 저장되어야 합니다(Visual Studio Connected Services를 사용하여 Azure App Configuration 추가 참조). 연결 문자열 및 기타 비밀은 하드 코딩해서는 안 됩니다.
제품 데이터를 저장할 클래스 만들기
INotifyPropertyChanged 이벤트를 구현하는 클래스를 만들어 XAML UI 속성을 이 클래스의 속성에 바인딩합니다.
public class Product : INotifyPropertyChanged
{
public int ProductID { get; set; }
public string ProductCode { get { return ProductID.ToString(); } }
public string ProductName { get; set; }
public string QuantityPerUnit { get; set; }
public decimal UnitPrice { get; set; }
public string UnitPriceString { get { return UnitPrice.ToString("######.00"); } }
public int UnitsInStock { get; set; }
public string UnitsInStockString { get { return UnitsInStock.ToString("#####0"); } }
public int CategoryId { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
SQL Server 데이터베이스에서 제품 검색
UWP의 프로젝트의 MainPage.xaml.cs 파일의 Northwind 샘플 데이터베이스에서 제품을 가져온 다음, 이를 Product 인스턴스의 ObservableCollection 컬렉션으로 반환하는 메서드를 만듭니다.
public ObservableCollection<Product> GetProducts(string connectionString)
{
const string GetProductsQuery = "select ProductID, ProductName, QuantityPerUnit," +
" UnitPrice, UnitsInStock, Products.CategoryID " +
" from Products inner join Categories on Products.CategoryID = Categories.CategoryID " +
" where Discontinued = 0";
var products = new ObservableCollection<Product>();
try
{
using (var conn = new SqlConnection(connectionString))
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = GetProductsQuery;
using (SqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
var product = new Product();
product.ProductID = reader.GetInt32(0);
product.ProductName = reader.GetString(1);
product.QuantityPerUnit = reader.GetString(2);
product.UnitPrice = reader.GetDecimal(3);
product.UnitsInStock = reader.GetInt16(4);
product.CategoryId = reader.GetInt32(5);
products.Add(product);
}
}
}
}
}
return products;
}
catch (Exception eSql)
{
Debug.WriteLine($"Exception: {eSql.Message}");
}
return null;
}
기본 사용자 인터페이스 추가
다음 XAML을 UWP 프로젝트의 MainPage.xaml 파일에 추가합니다.
이 XAML은 앞서 코드 조각에서 반환한 각 제품을 표시하고, ListView에 있는 각 행의 특성을 Product 클래스에서 정의한 속성에 바인딩하는 ListView를 만듭니다.
<Grid Background="{ThemeResource SystemControlAcrylicWindowBrush}">
<RelativePanel>
<ListView Name="InventoryList"
SelectionMode="Single"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.IsVerticalRailEnabled="True"
ScrollViewer.VerticalScrollMode="Enabled"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.IsHorizontalRailEnabled="True"
Margin="20">
<ListView.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="ID" Margin="8,0" Width="50" Foreground="DarkRed" />
<TextBlock Text="Product description" Width="300" Foreground="DarkRed" />
<TextBlock Text="Packaging" Width="200" Foreground="DarkRed" />
<TextBlock Text="Price" Width="80" Foreground="DarkRed" />
<TextBlock Text="In stock" Width="80" Foreground="DarkRed" />
</StackPanel>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Product">
<StackPanel Orientation="Horizontal" >
<TextBlock Name="ItemId"
Text="{x:Bind ProductCode}"
Width="50" />
<TextBlock Name="ItemName"
Text="{x:Bind ProductName}"
Width="300" />
<TextBlock Text="{x:Bind QuantityPerUnit}"
Width="200" />
<TextBlock Text="{x:Bind UnitPriceString}"
Width="80" />
<TextBlock Text="{x:Bind UnitsInStockString}"
Width="80" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</RelativePanel>
</Grid>
ListView에 제품 표시
MainPage.xaml.cs 파일을 열고 ListView의 ItemSource 속성을 Product 인스턴스의 ObservableCollection으로 설정하는 MainPage 클래스 생성자에 코드를 추가합니다.
public MainPage()
{
this.InitializeComponent();
InventoryList.ItemsSource = GetProducts((App.Current as App).ConnectionString);
}
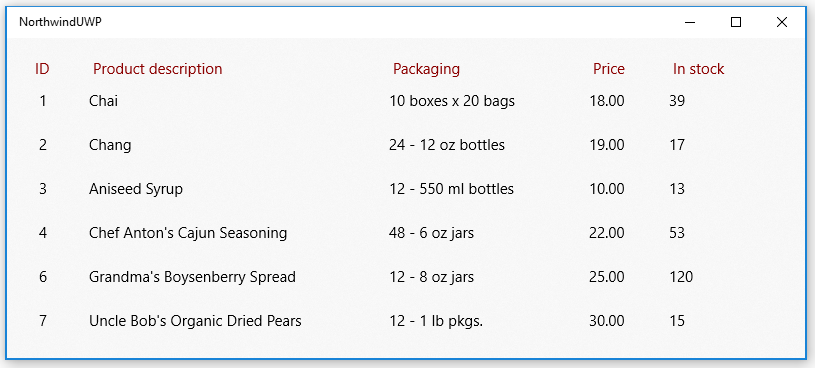
프로젝트를 시작하고 Northwind 샘플 데이터베이스의 제품들이 UI에 표시되는지 확인합니다.

System.Data.SqlClient 네임스페이스를 확인해 SQL Server 데이터베이스에서 할 수 있는 다른 작업을 확인합니다.
데이터베이스에 연결하는 데 문제가 있나요?
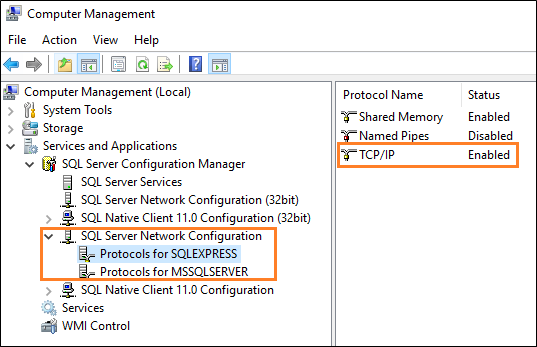
대부분의 경우 SQL Server 구성의 일부 기능을 변경해야 합니다. Windows Forms 또는 WPF 애플리케이션 등의 다른 형식의 데스크톱 애플리케이션의 데이터베이스에 연결할 수 있는 경우 SQL Server에 대해 TCP/IP를 활성화했는지 확인하세요. 컴퓨터 관리 콘솔에서 이를 수행할 수 있습니다. (자세한 내용은 Windows 도구/관리 도구를 참조하세요.)

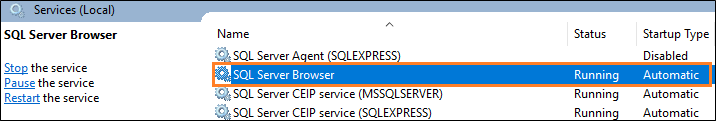
그런 다음, SQL Server Browser 서비스가 실행되고 있는지 확인합니다.

다음 단계
간단한 데이터베이스를 사용해 사용자 디바이스에 데이터 저장
UWP 앱에서 SQLite 데이터베이스 사용을 참조하세요.
여러 플랫폼에서 서로 다른 앱 간에 코드 공유
데스크톱과 UWP 간의 코드 공유를 참조하세요.
Azure SQL 백엔드로 마스터 세부 정보 페이지 추가
고객 주문 데이터베이스 샘플을 참조하세요.