근거리 메뉴 - MRTK3

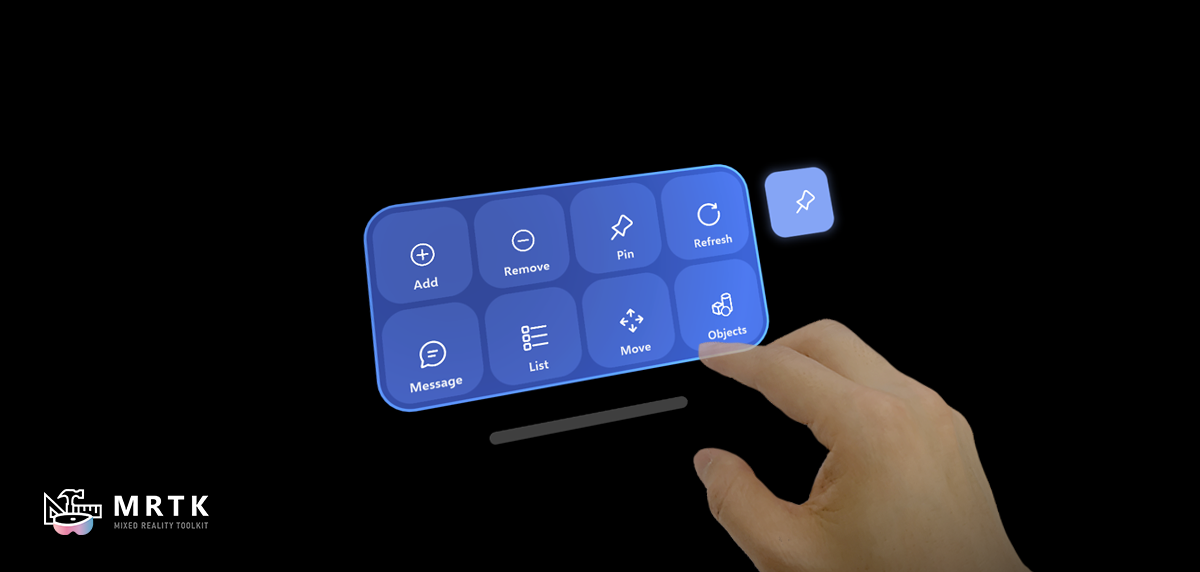
Near Menu는 조작 및 이동할 수 있고 사용자를 따를 수 있는 UI 요소 그룹에 대한 일반적인 패턴입니다. 사용자와 느슨하게 결합되므로 대상 콘텐츠와의 상호 작용을 방해하지 않습니다. 사용자는 '고정' 단추를 사용하여 메뉴를 월드 잠금/잠금 해제할 수 있습니다. 메뉴를 잡고 세계의 특정 위치에 배치 할 수 있습니다.
상호 작용 동작
- 태그 따라: 메뉴가 사용자를 따라가며 가까운 상호 작용을 위해 사용자로부터 30~60cm 범위 내에 유지됩니다.
- 고정: '고정' 단추를 사용하여 메뉴를 월드로 잠그고 놓을 수 있습니다.
- 잡기 및 이동: 메뉴는 항상 잡을 수 있고 움직일 수 있습니다. 메뉴는 이전 상태에 관계없이 잡히고 해제될 때 고정됩니다(월드 잠금).
장면 및 프리팹 예제
NearMenuExamples.unity 장면은 가까운 메뉴 구성 예제의 다양한 크기를 보여 줍니다. 메뉴 예제를 프리팹으로 찾을 수 있습니다.

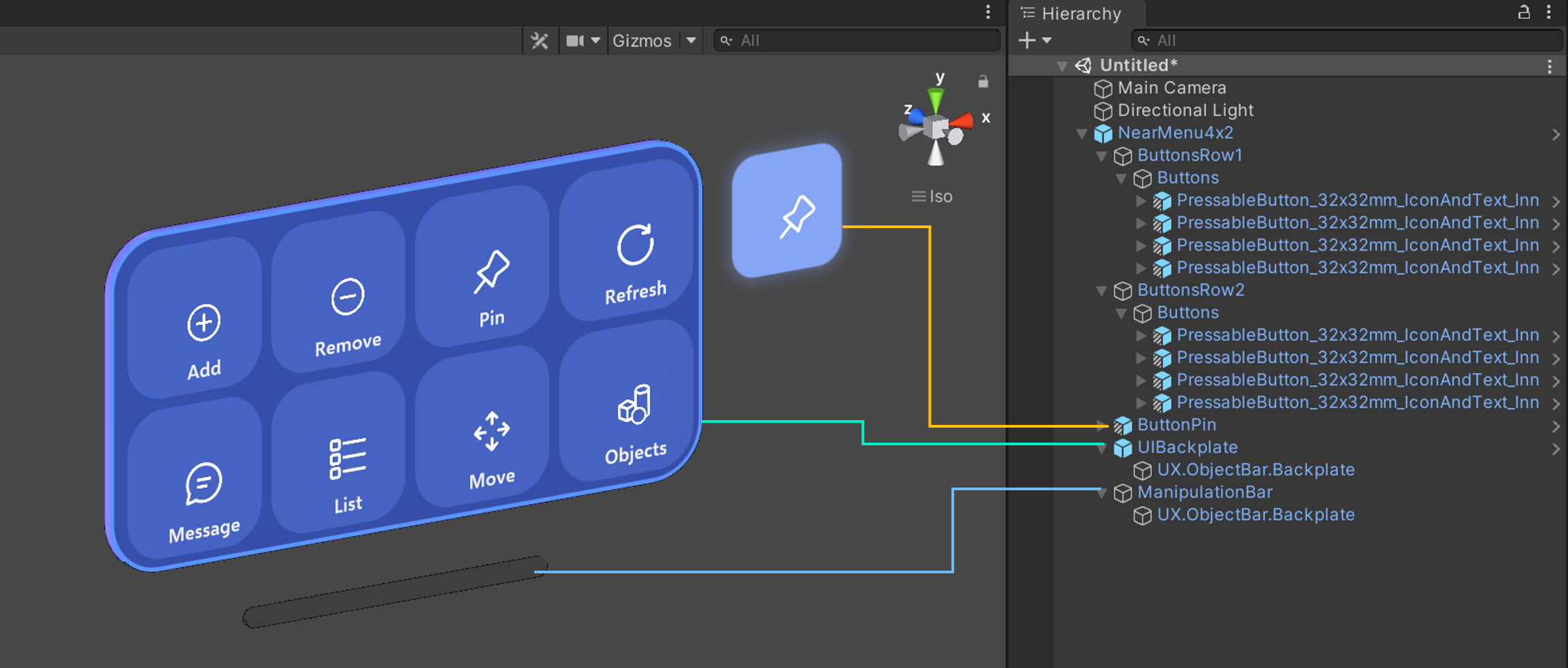
구조
Near Menu 프리팹은 다음 MRTK 구성 요소를 사용하여 만들어집니다.
- PressableButton_32x32mm 프리팹
- 개체 모음: 그리드의 여러 단추 레이아웃
- 개체 조작자: 메뉴를 잡고 이동합니다.
- 방사형 뷰 솔버: 팔로우하기(태그 따라) 동작

스크립트
태그 따라 동작은 RadialView 솔버 스크립트를 사용하여 수행됩니다.
- 이동 및 회전 Lerp 시간은 지연된 부드러운 움직임을 위해 0.5로 설정되어 편안한 가죽 끈 환경을 만듭니다.
- 고정 세로 위치를 사용하면 사용자가 대상 콘텐츠에 집중할 수 있는 메뉴가 사용자의 헤드셋 아래에 35cm 아래에 배치됩니다.
- 최소 및 최대 거리는 편안한 근거리 상호 작용을 위해 사용자로부터 30~60cm 사이의 메뉴를 배치합니다.

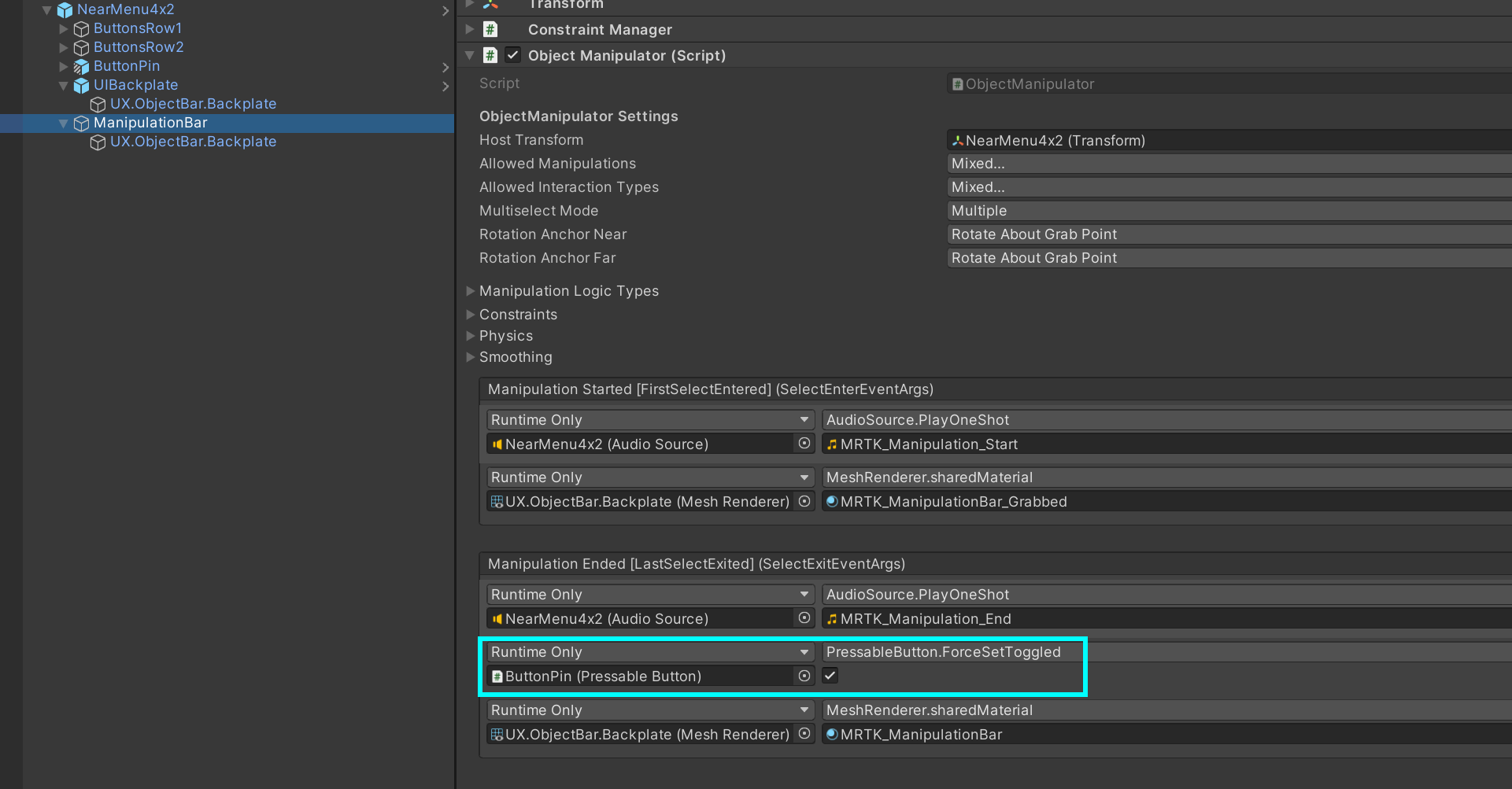
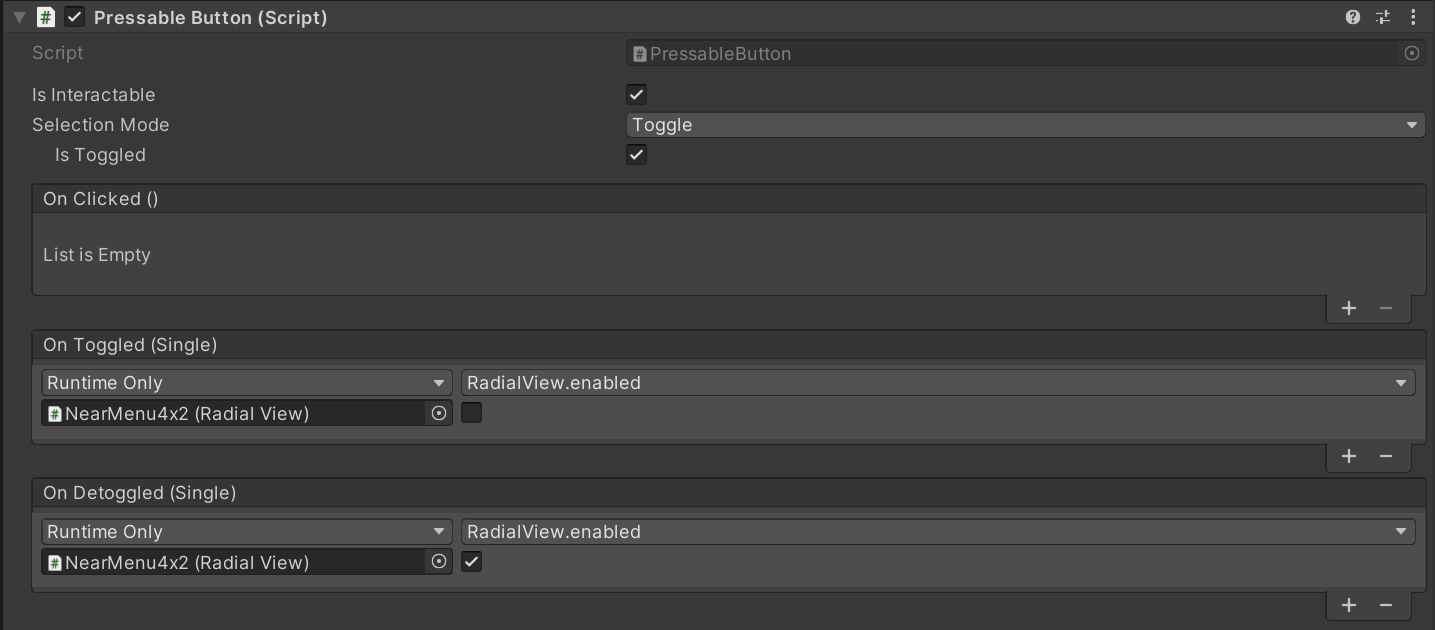
사용자가 조작 막대를 잡으면 Pin 단추의 ForceSetToggled를 트리거하여 RadialView를 전환합니다. 이렇게 하면 메뉴의 다음 동작이 시작/중지됩니다.