클리핑 기본 개요 — MRTK3
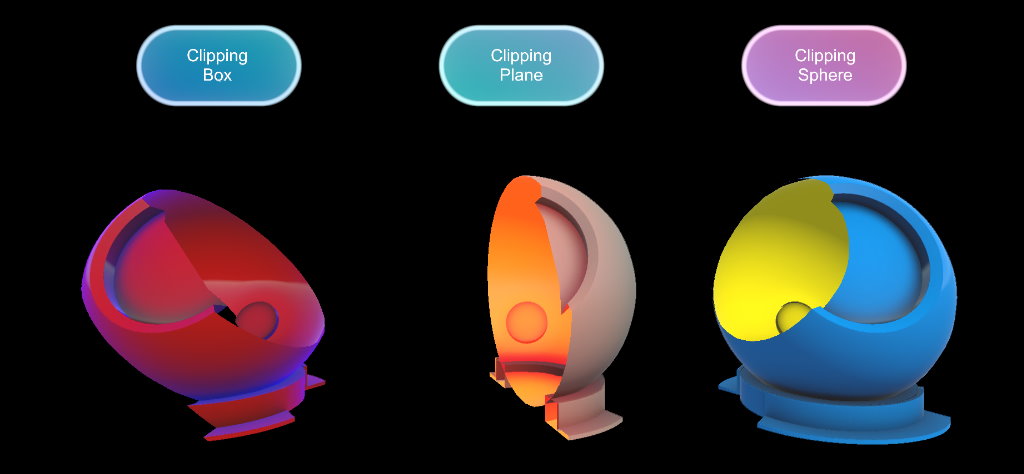
ClippingPrimitive 동작을 사용하면 그래픽 도구 셰이더와 함께 사용할 때 기본 형식의 어느 쪽(내부 또는 외부)에 대해 잘라낼지 지정하는 기능과 함께 성능이 뛰어난 plane, sphere 및 box 모양 클리핑이 가능합니다.

참고
ClippingPrimitive셰이더 내에서 잘라 내기/버리기 지침을 활용하고 잘라 낸 렌더러를 일괄 처리하는 Unity의 기능을 사용하지 않도록 설정합니다. 클리핑 기본 형식을 사용할 때 이러한 성능 영향을 염두에 두세요.
ClippingPlane.cs, ClippingSphere.cs 및 ClippingBox.cs를 사용하여 클리핑 기본 속성을 쉽게 제어할 수 있습니다. 클리핑 시나리오를 사용하려면 다음 셰이더와 함께 이러한 구성 요소를 사용합니다.
- 그래픽 도구/표준
- 그래픽 도구/텍스트 메시 프로
- 그래픽 도구/와이어프레임
- 그래픽 도구/와이어프레임
- 그래픽 도구/캔버스 아님/백 플레이트
- 그래픽 도구/캔버스 아님/프런트 플레이트
- 그래픽 도구/캔버스 외/불빛
- 그래픽 도구/캔버스 아님/쿼드 불빛
- 그래픽 도구/캔버스 아님/기울어짐
고급 사용
기본적으로 한 번에 하나의 ClippingPrimitive만 렌더러를 잘라 낼 수 있습니다. 프로젝트에서 렌더러에 영향을 미치기 위해 둘 이상의 ClippingPrimitive가 필요한 경우 아래 샘플 코드는 이를 달성하는 방법을 보여 줍니다.
참고
ClippingPrimitive가 렌더러를 여러 번 잘라 내면 픽셀 셰이더 지침이 증가하고 성능에 영향을 미칩니다. 프로젝트 내에서 이러한 변경 내용을 프로파일링합니다.
ClippingPrimitive가 렌더러를 두 번 잘라 내는 방법. 예를 들어 ClippingSphere와 ClippingBox는 동시에 다음과 같습니다.
// Within GraphicsToolsStandard.shader (or another Graphics Tools shader that supports clipping primitives) change:
#pragma multi_compile_local _ _CLIPPING_PLANE _CLIPPING_SPHERE _CLIPPING_BOX
// to:
#pragma multi_compile_local _ _CLIPPING_PLANE
#pragma multi_compile_local _ _CLIPPING_SPHERE
#pragma multi_compile_local _ _CLIPPING_BOX
참고
위의 변경으로 인해 추가 셰이더 컴파일 시간이 발생합니다.
ClippingPrimitive가 렌더러를 동일하게 두 개로 잘라 내는 방법. 예를 들어 동시에 두 개의 ClippingBoxes:
// 1) Add the below MonoBehaviour to your project:
using UnityEngine;
using Microsoft.MixedReality.GraphicsTools;
[ExecuteInEditMode]
public class SecondClippingBox : ClippingBox
{
/// <inheritdoc />
protected override string Keyword
{
get { return "_CLIPPING_BOX2"; }
}
/// <inheritdoc />
protected override string ClippingSideProperty
{
get { return "_ClipBoxSide2"; }
}
/// <inheritdoc />
protected override void Initialize()
{
base.Initialize();
clipBoxInverseTransformID = Shader.PropertyToID("_ClipBoxInverseTransform2");
}
}
// 2) Within GraphicsToolsStandard.shader add the following multi_compile pragma:
#pragma multi_compile_local _ _CLIPPING_BOX2
// 3) In GraphicsToolsStandardInput.hlsl add the following shader variables:
#if defined(_CLIPPING_BOX2)
half _ClipBoxSide2;
float4x4 _ClipBoxInverseTransform2;
#endif
// 4) In GraphicsToolsStandardProgram.hlsl change:
#if defined(_CLIPPING_PLANE) || defined(_CLIPPING_SPHERE) || defined(_CLIPPING_BOX)
// to:
#if defined(_CLIPPING_PLANE) || defined(_CLIPPING_SPHERE) || defined(_CLIPPING_BOX) || defined(_CLIPPING_BOX2)
// 5) In the same shader change:
#if defined(_CLIPPING_BOX)
primitiveDistance = min(primitiveDistance, GTPointVsBox(input.worldPosition.xyz, _ClipBoxInverseTransform) * _ClipBoxSide);
#endif
// to:
#if defined(_CLIPPING_BOX)
primitiveDistance = min(primitiveDistance, GTPointVsBox(input.worldPosition.xyz, _ClipBoxInverseTransform) * _ClipBoxSide);
#endif
#if defined(_CLIPPING_BOX2)
primitiveDistance = min(primitiveDistance, GTPointVsBox(input.worldPosition.xyz, _ClipBoxInverseTransform2) * _ClipBoxSide2);
#endif
마지막으로 장면에 ClippingBox 및 SecondClippingBox 구성 요소를 추가하고 두 상자에 동일한 렌더러를 지정합니다. 이제 렌더러를 두 상자에서 동시에 잘라 내야 합니다.