
단추는 사용자에게 즉각적인 작업을 트리거하는 방법을 제공합니다. 혼합 현실에서 가장 기본적인 구성 요소 중 하나입니다. MRTK는 다양한 유형의 단추 프리팹을 제공합니다.
MRTK의 단추 프리팹
폴더 아래에 MRTK/SDK/Features/UX/Interactable/Prefabs 있는 단추 프리팹의 예
Unity UI 이미지/그래픽 기반 단추
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
충돌기 기반 단추
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
테두리 표시등, 근접 조명 및 압축된 앞면 판과 같은 다양한 시각적 피드백을 지원하는 백플레이트 HoloLens 2 셸 스타일 단추
백플레이트 없는 HoloLens 2 셸 스타일 단추
원형 셰이프가 있는 HoloLens 2 셸 스타일 단추
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
와이드 HoloLens 2 셸 스타일 단추 32x96mm
공유 백 플레이트가 있는 가로 HoloLens 2 단추 모음
공유 백 플레이트가 있는 세로 HoloLens 2 단추 모음
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
HoloLens 2 셸 스타일 확인란 32x32mm
HoloLens 2 셸 스타일 스위치 32x32mm
HoloLens 2 셸 스타일 라디오 32x32mm
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
HoloLens 2 셸 스타일 확인란 32x96mm
HoloLens 2 셸 스타일 스위치 32x96mm
HoloLens 2 셸 스타일의 라디오 32x96mm
 방사형
방사형
 확인란
확인란
 ToggleSwitch
ToggleSwitch
방사형 단추
Checkbox
스위치 전환
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 단추
단추
HoloLens 1세대 셸 스타일 단추
둥근 도형 누름 단추
기본 단추
Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab)은 상호 작용 가능한 개념을 기반으로 하여 단추 또는 다른 유형의 대화형 표면에 대한 쉬운 UI 컨트롤을 제공합니다. 기준선 단추는 가까운 상호 작용에 대한 관절식 손 입력뿐만 아니라 먼 상호 작용에 대한 응시 + 에어 탭을 포함하여 사용 가능한 모든 입력 방법을 지원합니다. 음성 명령을 사용하여 단추를 트리거할 수도 있습니다.
PressableButtonHoloLens2(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab)는 직접 손 추적 입력에 대한 단추의 정확한 이동을 지원하는 HoloLens 2 셸 스타일 단추입니다. 스크립트와 PressableButton 스크립트를 결합합니다Interactable.
HoloLens 2 경우 불투명 백플레이트에서 단추를 사용하는 것이 좋습니다. 이러한 유용성 및 안정성 문제로 인해 투명한 단추는 권장되지 않습니다.
- 아이콘 및 텍스트는 물리적 환경에서 읽기 어렵습니다.
- 이벤트가 트리거되는 시기를 이해하기 어렵습니다.
- 투명 평면을 통해 표시되는 홀로그램은 HoloLens 2 깊이 LSR 안정화로 불안정할 수 있습니다.

누를 수 있는 단추를 사용하는 방법
Unity UI 기반 단추
장면에서 캔버스를 만듭니다(GameObject -> UI -> Canvas). Canvas의 검사기 패널에서 다음을 수행합니다.
- "MRTK 캔버스로 변환"을 클릭합니다.
- "NearInteractionTouchableUnityUI 추가"를 클릭합니다.
- Rect Transform 구성 요소의 X, Y 및 Z 크기 조정을 0.001로 설정합니다.
그런 다음(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab) PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/)를 끌어다 PressableButtonUnityUI 옵니다. Canvas에 대한 PressableButtonUnityUICircular.prefab) 또는 PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab)
충돌기 기반 단추
(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) 또는 PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab)을 장면으로 끌어 PressableButtonHoloLens2 오기만 하면 됩니다. 이러한 단추 프리팹은 관절식 손 입력 및 응시를 포함하여 다양한 유형의 입력에 대한 시청각 피드백을 포함하도록 이미 구성되어 있습니다.
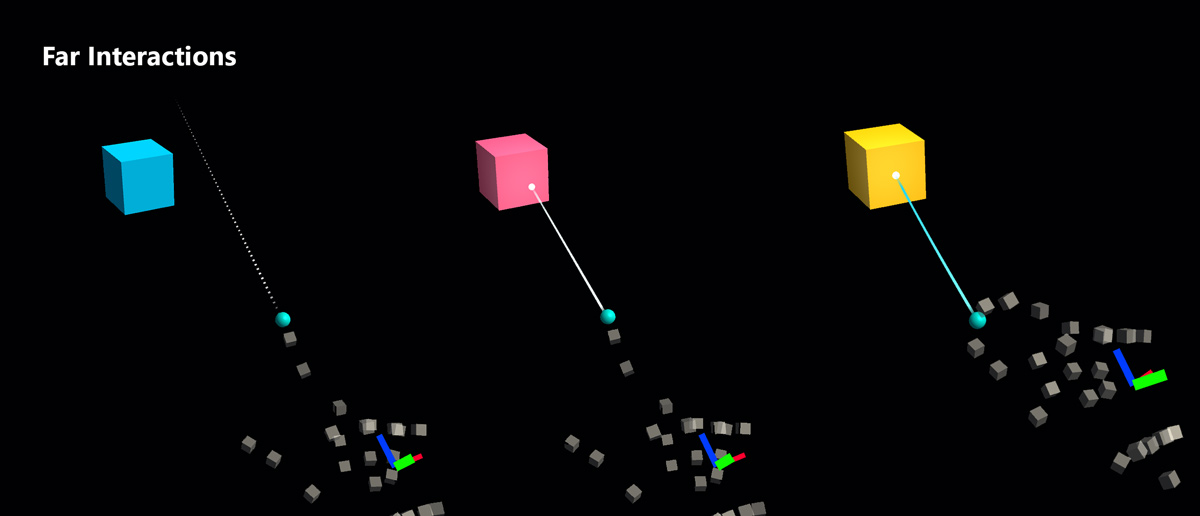
프리팹 자체에 노출되는 이벤트와 상호 작용 가능 구성 요소를 사용하여 추가 작업을 트리거할 수 있습니다. HandInteractionExample 장면의 누를 수 있는 단추는 Interactable의 OnClick 이벤트를 사용하여 큐브 색 변경을 트리거합니다. 이 이벤트는 응시, 에어 탭, 핸드레이와 같은 다양한 유형의 입력 방법과 누를 수 있는 단추 스크립트를 통한 물리적 단추 누름에 대해 트리거됩니다.

누를 수 있는 단추가 단추의 를 통해 PhysicalPressEventRouterOnClick 이벤트를 실행할 때 구성할 수 있습니다. 예를 들어 클릭 시 상호 작용 가능 을 이벤트 On Press로 설정하여 단추를 처음 누를 때 OnClick을 실행하도록 설정할 수 있습니다.

특정 관절식 손 입력 상태 정보를 활용하려면 터치 시작, 터치 엔드, 단추 누르기, 단추 해제 등 누를 수 있는 단추 이벤트를 사용할 수 있습니다. 그러나 이러한 이벤트는 에어 탭, 손 광선 또는 눈 입력에 대한 응답으로 실행되지 않습니다. 근거리 및 먼 상호 작용을 모두 지원하려면 Interactable의 OnClick 이벤트를 사용하는 것이 좋습니다.

상호 작용 상태
유휴 상태에서 단추의 앞면 판이 표시되지 않습니다. 손가락이 다가오거나 응시 입력의 커서가 표면을 대상으로 할 때 앞판의 빛나는 테두리가 표시됩니다. 전면 판 표면에 손가락 끝 위치의 추가 강조 표시가 있습니다. 손가락으로 밀면 앞판이 손가락 끝으로 이동합니다. 손가락끝이 전면 판의 표면에 닿으면 터치 포인트에 대한 시각적 피드백을 제공하는 미묘한 펄스 효과가 표시됩니다.
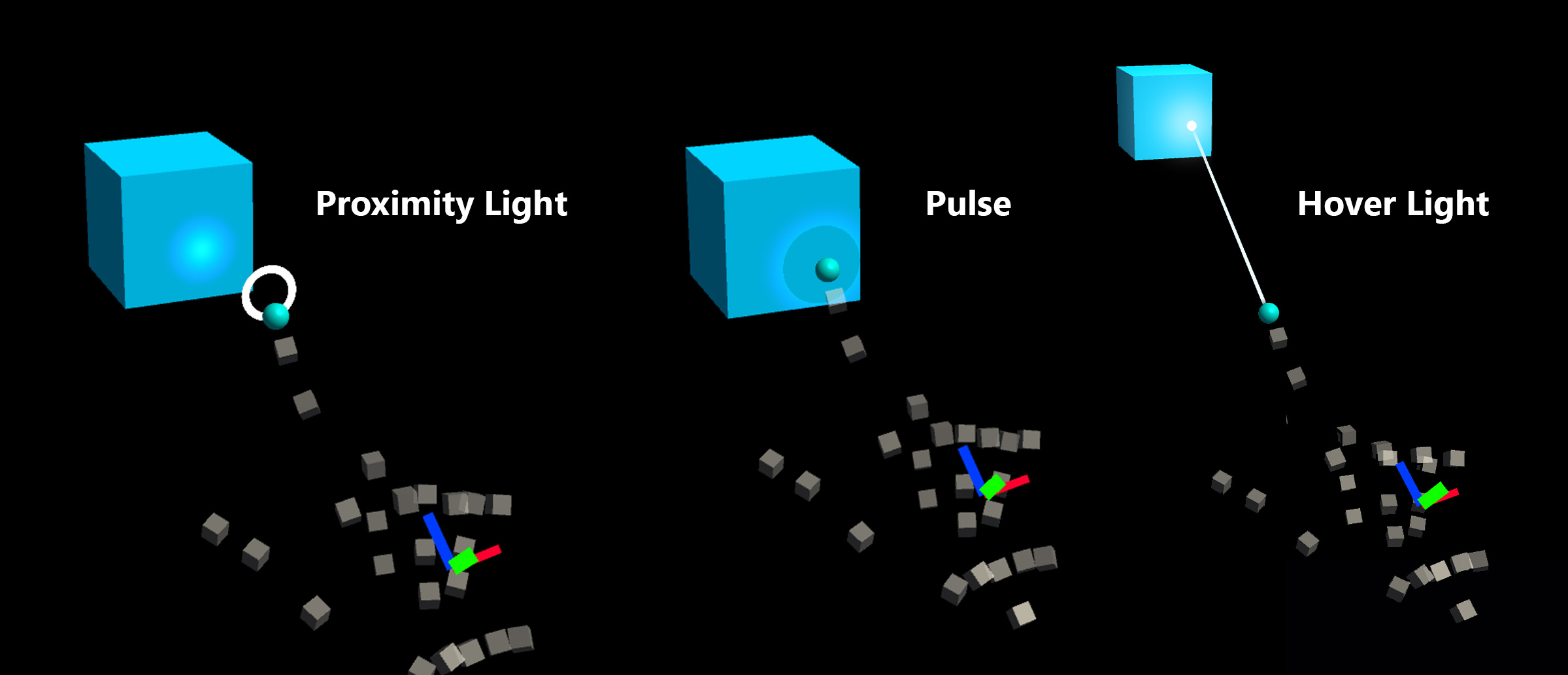
HoloLens 2 셸 스타일 단추에는 상호 작용에 대한 사용자의 신뢰를 높이기 위한 많은 시각적 신호와 어선이 있습니다.

|

|

|

|
|---|---|---|---|
| 근접 조명 | 포커스 강조 표시 | 케이지 압축 | 트리거의 펄스 |
미묘한 펄스 효과는 현재 상호 작용하는 포인터에 있는 ProximityLight 를 찾는 누름 단추에 의해 트리거됩니다. 근접 조명이 발견되면 메서드가 ProximityLight.Pulse 호출되어 셰이더 매개 변수에 자동으로 애니메이션 효과를 주어 펄스를 표시합니다.
검사기 속성

상자 충돌기Box Collider 단추의 앞면 판에 대한 입니다.
누름 단추 손 누르기 조작을 사용하는 단추 이동 논리입니다.
물리적 프레스 이벤트 라우터 이 스크립트는 손 누르기 조작에서 상호 작용 가능으로 이벤트를 보냅니다.
상호 작용 가능상호 작용 가능 은 다양한 유형의 상호 작용 상태 및 이벤트를 처리합니다. HoloLens 응시, 제스처 및 음성 입력 및 몰입형 헤드셋 모션 컨트롤러 입력은 이 스크립트에서 직접 처리됩니다.
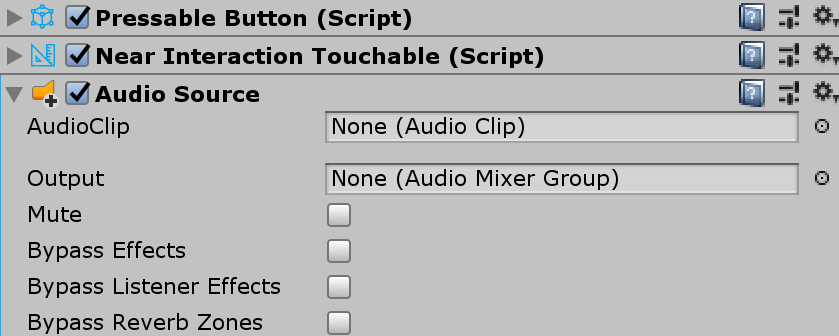
오디오 피드백 클립에 대한 오디오 소스 Unity 오디오 원본입니다.
NearInteractionTouchable.cs 관절식 손 입력으로 모든 개체를 터치할 수 있도록 하는 데 필요합니다.
프리팹 레이아웃
ButtonContent 개체에는 앞면 판, 텍스트 레이블 및 아이콘이 포함됩니다. FrontPlate은 Button_Box 셰이더를 사용하여 인덱스 손가락 끝의 근접에 응답합니다. 빛나는 테두리, 근접 조명 및 터치에 대한 펄스 효과를 보여줍니다. 텍스트 레이블은 TextMesh Pro로 만들어집니다. SeeItSayItLabel의 표시 유형은 Interactable의 테마에 의해 제어됩니다.

아이콘 및 텍스트를 변경하는 방법
MRTK 단추는 구성 요소를 사용하여 ButtonConfigHelper 단추의 아이콘, 텍스트 및 레이블을 변경하는 데 도움이 됩니다. (선택한 단추에 요소가 없는 경우 일부 필드가 없을 수 있습니다.)

아이콘 집합 만들기 및 수정
아이콘 집합은 구성 요소에서 사용하는 아이콘 자산의 공유 집합입니다ButtonConfigHelper. 세 가지 아이콘 스타일 이 지원됩니다.
-
쿼드 아이콘은 를 사용하여
MeshRenderer쿼드에서 렌더링됩니다. 기본 아이콘 스타일입니다. -
스프라이트 아이콘은 를 사용하여
SpriteRenderer렌더링됩니다. 이 기능은 아이콘을 스프라이트 시트로 가져오거나 아이콘 자산을 Unity UI 구성 요소와 공유하려는 경우에 유용합니다. 이 스타일을 사용하려면 Sprite 편집기 패키지를 설치해야 합니다(Windows -> 패키지 관리자 -> 2D Sprite). -
Char 아이콘은 구성 요소를 사용하여
TextMeshPro렌더링됩니다. 아이콘 글꼴을 사용하려는 경우에 유용합니다. HoloLens 아이콘 글꼴을 사용하려면 글꼴 자산을 만들어야TextMeshPro합니다.
단추에서 사용하는 스타일을 변경하려면 ButtonConfigHelper에서 아이콘 드롭다운을 확장하고 아이콘 스타일 드롭다운에서 선택합니다.
새 단추 아이콘을 만들려면 다음을 수행합니다.
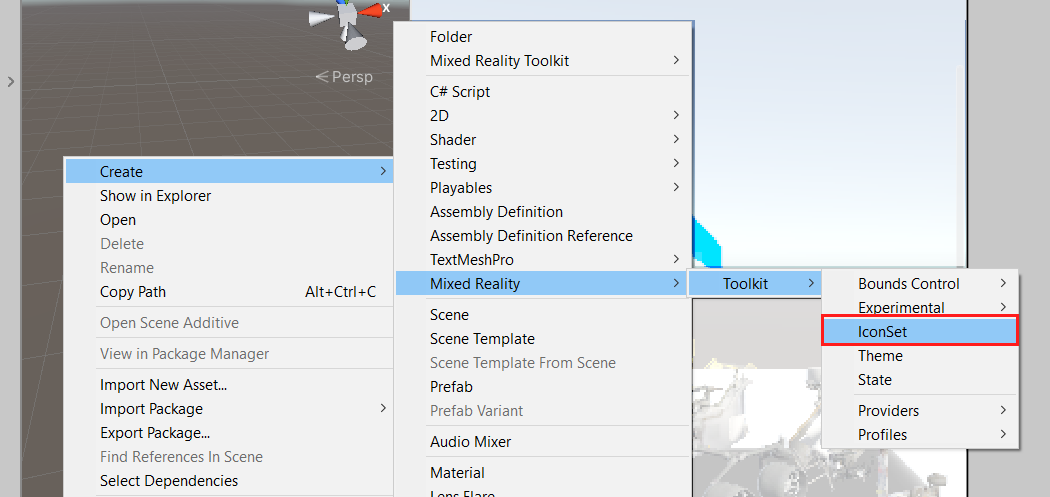
프로젝트 창에서 자산을 마우스 오른쪽 단추로 클릭하여 상황에 맞는 메뉴를 엽니다. ( Assets 폴더 또는 하위 폴더 중 하나 내의 빈 공간을 마우스 오른쪽 단추로 클릭할 수도 있습니다.)
Mixed Reality > 도구 키트 아이콘 집합 만들기 > 를 > 선택합니다.

쿼드 및 스프라이트 아이콘을 추가하려면 해당 배열로 끌어다 놓기만 하면 됩니다. 문자 아이콘을 추가하려면 먼저 글꼴 자산을 만들고 할당해야 합니다.
MRTK 2.4 이상에서는 사용자 지정 아이콘 텍스처를 IconSet으로 이동하는 것이 좋습니다. 프로젝트의 모든 단추에 있는 자산을 새 권장 형식으로 업그레이드하려면 ButtonConfigHelperMigrationHandler를 사용합니다. (Mixed Reality 도구 키트 -> 유틸리티 -> 마이그레이션 창 -> 마이그레이션 처리기 선택 -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Microsoft.MixedRealityToolkit를 가져옵니다. Unity. 단추를 업그레이드하는 데 필요한 도구 패키지입니다.

마이그레이션 중에 기본 아이콘 집합에서 아이콘을 찾을 수 없는 경우 MixedRealityToolkit.Generated/CustomIconSets에 사용자 지정 아이콘 집합이 만들어집니다. 대화 상자는 이 작업이 수행되었음을 나타냅니다.
HoloLens 아이콘 글꼴 자산 만들기
먼저 아이콘 글꼴을 Unity 가져옵니다. Windows 컴퓨터에서는 Windows/Fonts/holomdl2.ttf 기본 HoloLens 글꼴을 찾을 수 있습니다. 이 파일을 복사하여 Assets 폴더에 붙여넣습니다.
다음으로, Window > TextMeshPro Font Asset Creator를 통해 TextMeshPro > Font Asset Creator 를 엽니다. HoloLens 글꼴 아틀라스를 생성하기 위한 권장 설정은 다음과 같습니다. 모든 아이콘을 포함하려면 다음 유니코드 범위를 문자 시퀀스 필드에 붙여넣습니다.
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

글꼴 자산이 생성되면 프로젝트에 저장하고 아이콘 집합의 문자 아이콘 글꼴 필드에 할당합니다. 이제 사용 가능한 아이콘 드롭다운이 채워집니다. 단추에서 사용할 수 있는 아이콘을 만들려면 아이콘을 클릭합니다.
선택한 아이콘 드롭다운에 추가되고 이제 선택적으로 아이콘에 ButtonConfigHelper. 태그를 지정할 수 있습니다. 이렇게 하면 런타임에 아이콘을 설정할 수 있습니다.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
아이콘 집합을 사용하려면 단추를 선택하고 의 ButtonConfigHelper 아이콘 드롭다운을 확장하고 아이콘 집합 필드에 할당합니다.
![]()
단추의 크기를 변경하는 방법
HoloLens 2 셸 스타일 단추의 크기는 32x32mm입니다. 차원을 사용자 지정하려면 단추 프리팹에서 이러한 개체의 크기를 변경합니다.
- FrontPlate
- BackPlate 아래의 쿼드
- 루트의 상자 충돌기
그런 다음 단추의 루트에 있는 NearInteractionTouchable 스크립트에서 경계 수정 단추를 클릭합니다.
FrontPlate  업데이트
업데이트
쿼드  업데이트
업데이트
Box Collider  업데이트
업데이트
'범위 수정'  를 클릭합니다.
를 클릭합니다.
음성 명령('see-it, say-it')
음성 입력 처리기 누름 단추의 상호 작용 가능한 스크립트는 이미 를 구현합니다.IMixedRealitySpeechHandler 음성 명령 키워드(keyword) 여기에서 설정할 수 있습니다.

음성 입력 프로필 또한 전역 음성 명령 프로필에 음성 명령 키워드(keyword) 등록해야 합니다.

See-it, Say-it 레이블 누를 수 있는 단추 프리팹에는 SeeItSayItLabel 개체 아래에 자리 표시자 TextMesh Pro 레이블이 있습니다. 이 레이블을 사용하여 단추에 대한 음성 명령 키워드(keyword) 사용자에게 전달할 수 있습니다.

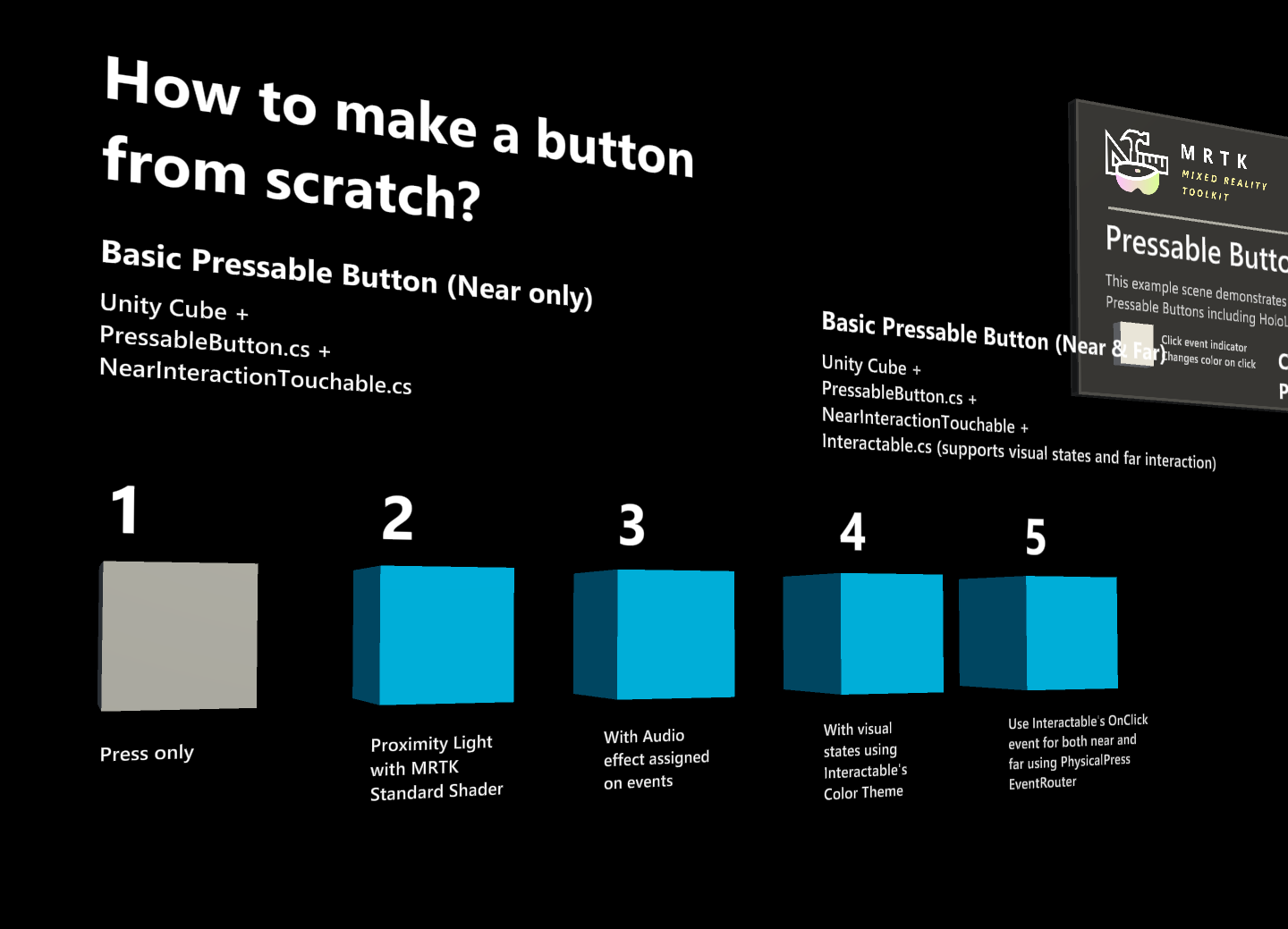
단추를 처음부터 만드는 방법
이러한 단추의 예는 PressableButtonExample 장면에서 찾을 수 있습니다 .

1. 큐브를 사용하여 누를 수 있는 단추 만들기(상호 작용에 가까운 경우에만)
- Unity 큐브 만들기(GameObject > 3D 개체 > 큐브)
- 스크립트 추가
PressableButton.cs - 스크립트 추가
NearInteractionTouchable.cs
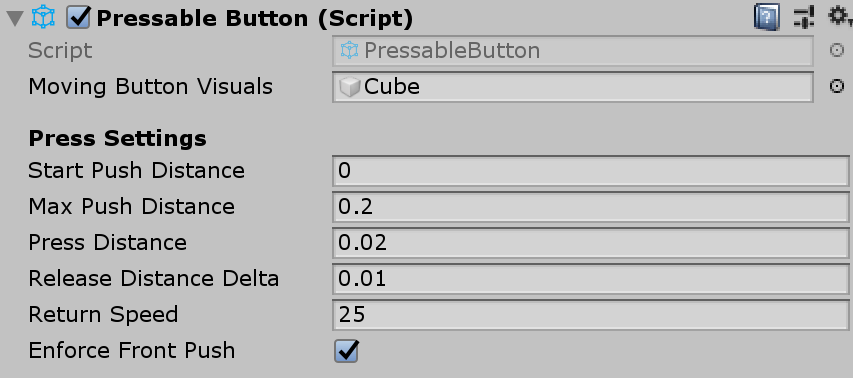
'의 PressableButton검사기 패널에서 큐브 개체를 이동 단추 시각적 개체에 할당합니다.

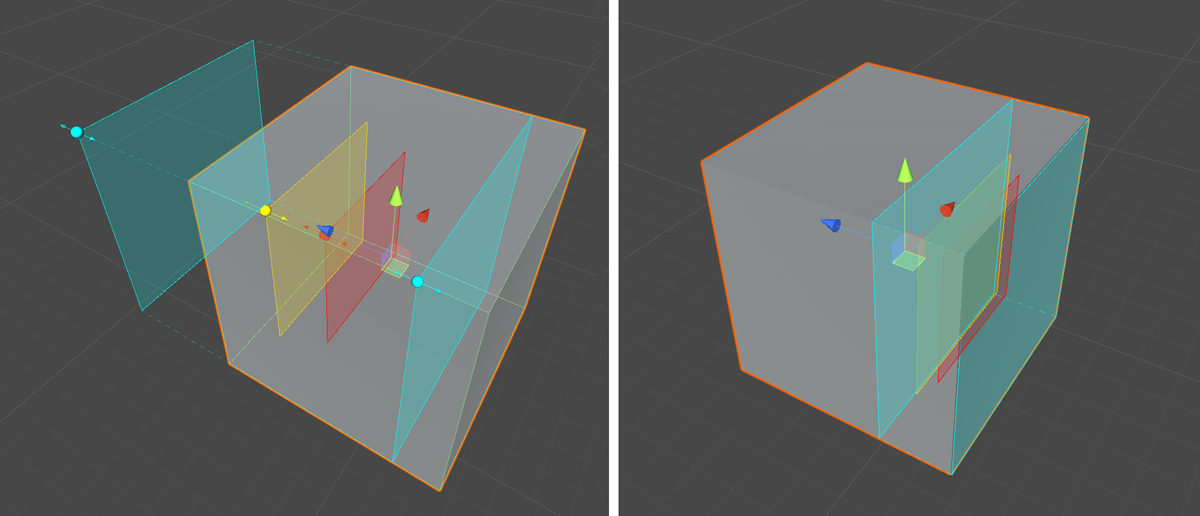
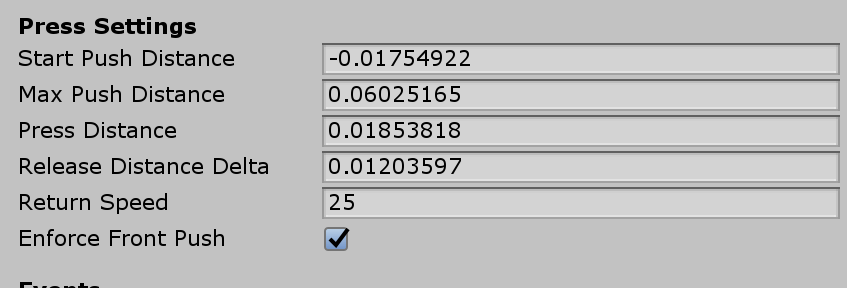
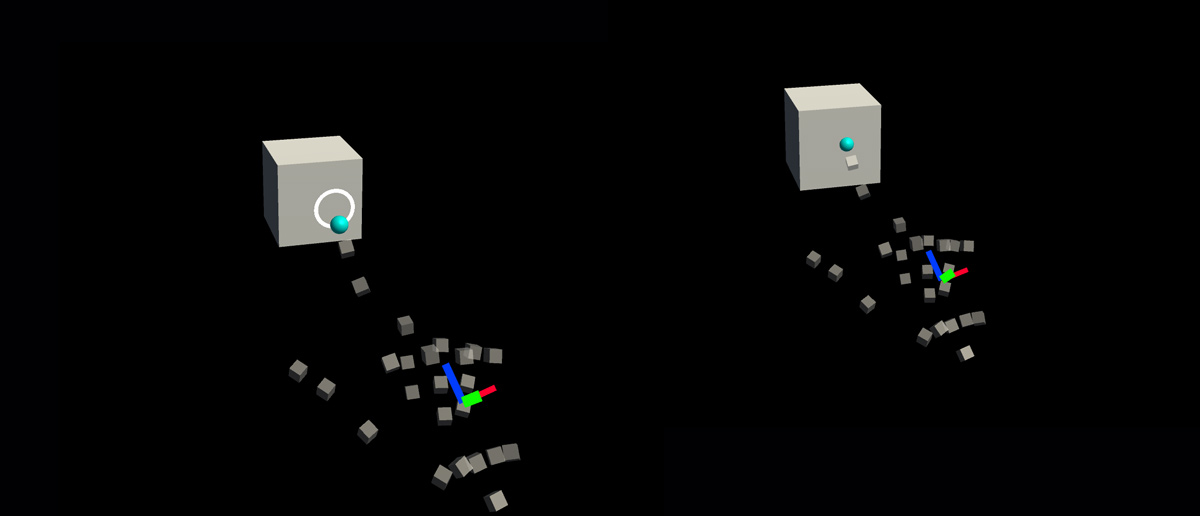
큐브를 선택하면 개체에 여러 색의 레이어가 표시됩니다. 이렇게 하면 설정 누르기 아래의 거리 값이 시각화됩니다. 핸들을 사용하여 누름(개체 이동)을 시작할 시기와 이벤트를 트리거할 시기를 구성할 수 있습니다.


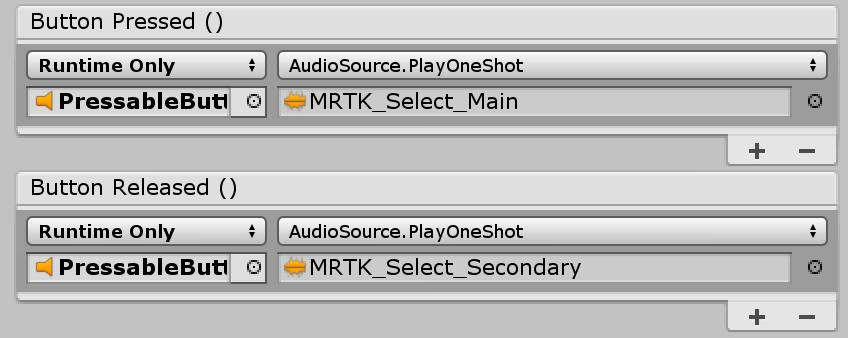
단추를 누르면 TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased()와 같은 스크립트에 노출 PressableButton.cs 되는 적절한 이벤트가 이동하고 생성됩니다.

문제 해결
단추가 두 번 누름을 실행하는 경우 Front Push 적용 속성이 활성화되어 있고 근거리 상호 작용 터치 가능 평면 앞에 푸시 거리 시작 평면이 배치되어 있는지 확인합니다. 근거리 상호 작용 터치 가능 평면은 아래 GIF의 흰색 화살표 원점 앞에 배치된 파란색 평면으로 표시됩니다.


2. 기본 큐브 단추에 시각적 피드백 추가
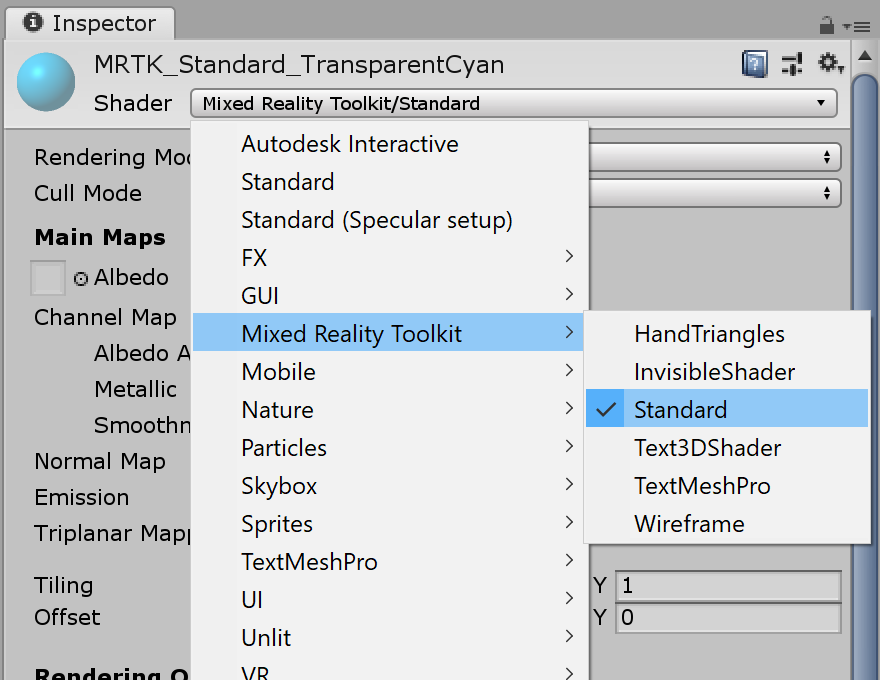
MRTK Standard 셰이더는 시각적 피드백을 쉽게 추가할 수 있는 다양한 기능을 제공합니다. 재질을 만들고 셰이더 Mixed Reality Toolkit/Standard를 선택합니다. 또는 MRTK Standard 셰이더를 사용하는 에서 /SDK/StandardAssets/Materials/ 기존 재질 중 하나를 사용하거나 복제할 수 있습니다.

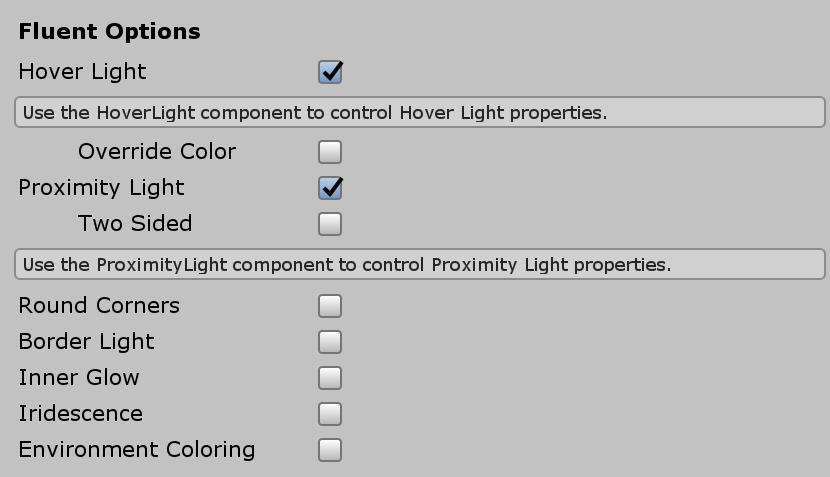
흐름 옵션에서 및 Proximity Light 를 확인 Hover Light 합니다. 이를 통해 근거리 손(근접 조명) 및 먼 포인터(호버 라이트) 상호 작용 모두에 대한 시각적 피드백을 사용할 수 있습니다.


3. 기본 큐브 단추에 오디오 피드백 추가
PressableButton.cs 스크립트는 TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased()와 같은 이벤트를 노출하므로 오디오 피드백을 쉽게 할당할 수 있습니다. 큐브 개체에 Unity Audio Source 추가한 다음 AudioSource.PlayOneShot()을 선택하여 오디오 클립을 할당하기만 하면 됩니다. 폴더 아래에 /SDK/StandardAssets/Audio/ MRTK_Select_Main 및 MRTK_Select_Secondary 오디오 클립을 사용할 수 있습니다.


4. 시각적 상태 추가 및 먼 상호 작용 이벤트 처리
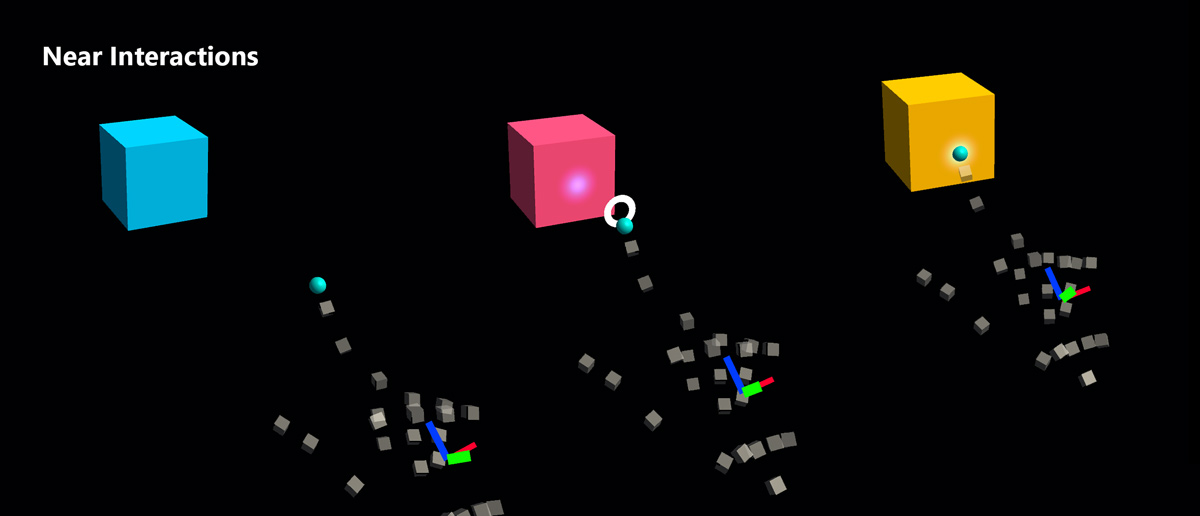
상호 작용 가능 은 다양한 유형의 입력 상호 작용에 대한 시각적 상태를 쉽게 만들 수 있는 스크립트입니다. 또한 먼 상호 작용 이벤트를 처리합니다. 큐브 개체를 추가하고 Interactable.cs끌어 프로필 아래의 대상 필드에 놓습니다. 그런 다음 ScaleOffsetColorTheme 형식으로 새 테마를 만듭니다. 이 테마에서 포커스 및 누름과 같은 특정 상호 작용 상태에 대한 개체의 색을 지정할 수 있습니다. 크기 조정 및 오프셋도 제어할 수 있습니다.
감속을 확인하고 기간을 설정하여 시각적 전환이 원활하게 진행되도록 합니다.

개체가 멀리(손 광선 또는 응시 커서) 및 근거리(손) 상호 작용 모두에 응답하는 것을 볼 수 있습니다.


사용자 지정 단추 예제
HandInteractionExample 장면에서 을 사용하는 PressableButton피아노 및 둥근 단추 예제를 참조하세요.


각 피아노 키에는 PressableButton 및 스크립트가 NearInteractionTouchable 할당되어 있습니다. 의 NearInteractionTouchable로컬 전달 방향이 올바른지 확인하는 것이 중요합니다. 편집기에서 흰색 화살표로 표시됩니다. 화살표가 단추의 앞면에서 멀리 떨어져 있는지 확인합니다.
