자습서: 초보자를 위한 Windows 기반 React
React를 처음 사용하는 경우 이 가이드가 몇 가지 기본 사항을 시작하는 데 도움이 됩니다.
필수 조건
- Windows에 React 설치
- Linux용 Windows 하위 시스템에 React 설치
- VS Code를 설치합니다. Windows 또는 WSL에서 React 사용 여부와 관계 없이 Windows에 VS Code를 설치하는 것이 좋습니다.
몇 가지 기본 용어 및 개념
React는 사용자 인터페이스를 빌드할 수 있는 JavaScript 라이브러리입니다.
선언적입니다. 즉, 사용자가 원하는 코드를 작성하면 React가 선언된 코드를 받아들인 후 모든 JavaScript/DOM 단계를 수행하여 원하는 결과를 얻을 수 있습니다.
구성 요소를 기반으로 합니다. 즉, 사전 제작되고 재사용 가능한 독립 코드 모듈을 사용하여 애플리케이션이 생성됩니다. 이러한 코드 모듈은 자체 상태를 관리하고 React 프레임워크를 통해 통합 가능하므로 DOM 상태를 벗어난 채로 앱을 통해 데이터를 전달할 수 있습니다.
React 모토는 "한 번 배우고 어디서든 작성합니다."입니다. 이는 코드를 재사용하는 한편 다른 기술과 함께 React UI를 사용하는 방식에 대한 가정을 하지 않되 기존 코드를 다시 작성할 필요 없이 구성 요소를 다시 사용할 수 있도록 하기 위함입니다.
JSX는 HTML처럼 보이지만 실제로는 컴파일하거나 일반 JavaScript로 변환을 거쳐야 하는 JavaScript 파일이면서 React와 함께 사용하기 위해 작성된 JavaScript의 구문 확장입니다.
가상 DOM: DOM은 문서 개체 모델(Document Object Model)의 약자이며 앱의 UI를 나타냅니다. 앱 UI 상태가 변경될 때마다 DOM이 변경 내용을 나타내도록 업데이트됩니다. DOM이 자주 업데이트되면 성능이 저하됩니다. 가상 DOM은 DOM을 시각적으로 표현한 것에 불과합니다. 따라서 앱 상태가 변경되면 실제 DOM이 아닌 가상 DOM이 업데이트되어 성능 비용이 줄어듭니다. 간단한 복사본과 같은 DOM 개체의 표현입니다.
뷰: 브라우저에서 렌더링된 사용자에게 표시되는 내용입니다. React에서 뷰는 사용자 화면에 표시할 렌더링 요소 개념과 관련이 있습니다.
상태: 다양한 뷰에 저장된 데이터를 참조합니다. 상태는 일반적으로 사용자가 누구인지 그리고 사용자가 어떠한 작업을 수행하는지에 따라 달라집니다. 예를 들어 웹사이트에 로그인하면 사용자 이름(상태)과 함께 사용자 프로필(뷰)이 표시될 수 있습니다. 상태 데이터는 사용자에 따라 변경되지만 뷰는 동일하게 유지됩니다. 애플리케이션과의 대부분의 사용자 대화형 작업을 달성하기 위해 상태가 사용됩니다.
구성 요소 Props: 부모 구성 요소가 (개체, 배열 및 함수를 포함하는) 값 또는 데이터 형태로 자식 구성 요소에 일부 정보를 전달하는 방법입니다. Props는 읽기 전용이며 자식 구성 요소에 의해 업데이트되지 않습니다.
Visual Studio Code에서 React 사용해 보기
React를 사용하는 애플리케이션을 만드는 방법에는 여러 가지가 있습니다(React의 개요에 나와 있는 예 참조). 이 자습서에서는 React 앱 작동 설정을 vite를 사용하여 신속하게 수행하는 방법을 설명함으로써, 애플리케이션이 실행되는 것을 빌드 도구에 신경 쓸 필요 없이 바로 확인하고 코드에 시험해 볼 수 있도록 합니다.
다음과 같이 새 프로젝트를 생성하기 위해 WSL 또는 Windows에서 vite을 사용합니다(위의 필수 구성 요소를 참조하세요).
npm create vite@latest hello-world -- --template react디렉터리를 변경하여 다음과 같이 새 앱의 폴더 안에 있는지 확인합니다.
cd hello-world다음과 같이 종속성을 설치합니다.npm install다음과 같이 로컬 개발 서버를 시작합니다.npm run dev새 React Hello World 앱이 컴파일되고 기본 웹 브라우저가 열리며
http://localhost:5173에서 실행 중이라는 것을 표시합니다.React 앱 실행을 중지하고(Ctrl+c 키)
code .를 입력하여 VS Code에서 코드 파일을 엽니다.Src/App.jsx 파일을 찾은 후, 다음과 같은 헤더 섹션을 찾습니다.
<p>Edit <code>src/App.jsx</code> and save to test HMR</p>다음 내용으로 변경합니다.
<p>Hello World! This is my first React app.</p>터미널 창을 열고 다음과 같이 로컬 개발 서버를 시작합니다.
npm run dev또는 통합 VS Code 터미널(Ctrl + ')을 사용하여 개발 서버를 여기에서 시작할 수 있습니다.
React 앱 개발 과정 내내 로컬 개발 서버를 계속 실행할 수 있으며, 모든 변경 사항이 즉시 브라우저의 http://localhost:5173에 렌더링됩니다.
애플리케이션 파일 구조
다음은 초기 파일 구조입니다
hello-world
├── node_modules
├── README.md
├── index.html
├── package-lock.json
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css
│ └── main.jsx
└── vite.config.js
우선, 알아야 할 중요한 파일과 폴더는 다음과 같습니다.
index.html은(는) Vite가 src 폴더에서 코드를 주입하여 브라우저에서 실행할 수 있도록 하는 파일입니다. 이 파일은 React 애플리케이션의 제목을 변경하는 것 외에는 편집되어선 안 됩니다.
React 애플리케이션의 소스 코드가 있는 위치가 이 src 폴더입니다. 이 위치에 애플리케이션을 빌드하기 위해 필요한 CSS 파일, 사용자 지정 구성 요소 및 기타 코드 파일을 생성합니다. Vite의 빌드 도구에서 처리되는 이러한 파일은 최종 React 프로젝트를 생성하기 위해 구문 분석 및 빌드합니다.
브라우저에 직접 제공될 모든 정적 파일이 public 폴더에 포함됩니다. 이러한 파일은 Vite에 의해 처리되지 않습니다.
API와 함께 React 사용해 보기
React로 빌드하고 Visual Studio Code로 업데이트한 동일한 Hello World! 앱을 사용하여 일부 데이터를 표시하는 API 호출을 추가해 보겠습니다.
새로 시작해 보겠습니다. 이전 단계의 코드만 유지하며, Vite에서 제공하는 거의 모든 상용구 코드는 제거합니다.
App.jsx 파일은 이제 다음을 포함합니다.
import "./App.css"; function App() { return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;
다음으로 API의 데이터를 저장할 수 있는 로컬 상태를 설정하겠습니다. 상태는 보기에서 사용할 데이터를 저장할 수 있는 위치입니다.
상태 변수를 구성 요소에 추가할 수 있는 useState React Hook를 먼저 가져와야 로컬 상태를 추가할 수 있습니다.
또한 로컬 상태 초기화도 수행해야 합니다.
useState은(는)set함수 및 현재 상태라는 두 값의 배열을 반환합니다. 현재 상태를posts(이)라고 부르며, 나중에 API에서 가져온 게시물 데이터로 채울 수 있는 빈 배열로 초기화하기 위해setPosts함수를 사용합니다.App.jsx 파일은 이제 다음을 포함합니다.
import { useState } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;React 앱에서 사용할 데이터로 API를 호출하려면 .fetch JavaScript 메서드를 사용합니다. 호출하는 API는 JSON 형식으로 가짜 자리 표시자 데이터를 제공하는 테스트 및 프로토타입 생성용 무료 API인 JSONPlaceholder입니다.
posts상태를 업데이트하기 위해 set 함수를 사용함으로써 useEffect React Hook를 사용합니다.import { useState, useEffect } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); useEffect(() => { const url = "https://jsonplaceholder.typicode.com/albums/1/photos"; fetch(url) .then((response) => response.json()) .then((data) => setPosts(data)); }, []); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;API가
posts상태에 저장하는 데이터의 종류를 살펴보겠습니다. 다음은 가짜 JSON API 파일의 일부 내용입니다. "albumId", "id", "title", "url" 및 "thumbnailUrl" 범주를 사용하여 데이터가 나열된 형식을 확인할 수 있습니다.[ { "albumId": 1, "id": 1, "title": "accusamus beatae ad facilis cum similique qui sunt", "url": "https://via.placeholder.com/600/92c952", "thumbnailUrl": "https://via.placeholder.com/150/92c952" }, { "albumId": 1, "id": 2, "title": "reprehenderit est deserunt velit ipsam", "url": "https://via.placeholder.com/600/771796", "thumbnailUrl": "https://via.placeholder.com/150/771796" } ]JSX 코드를 렌더링된
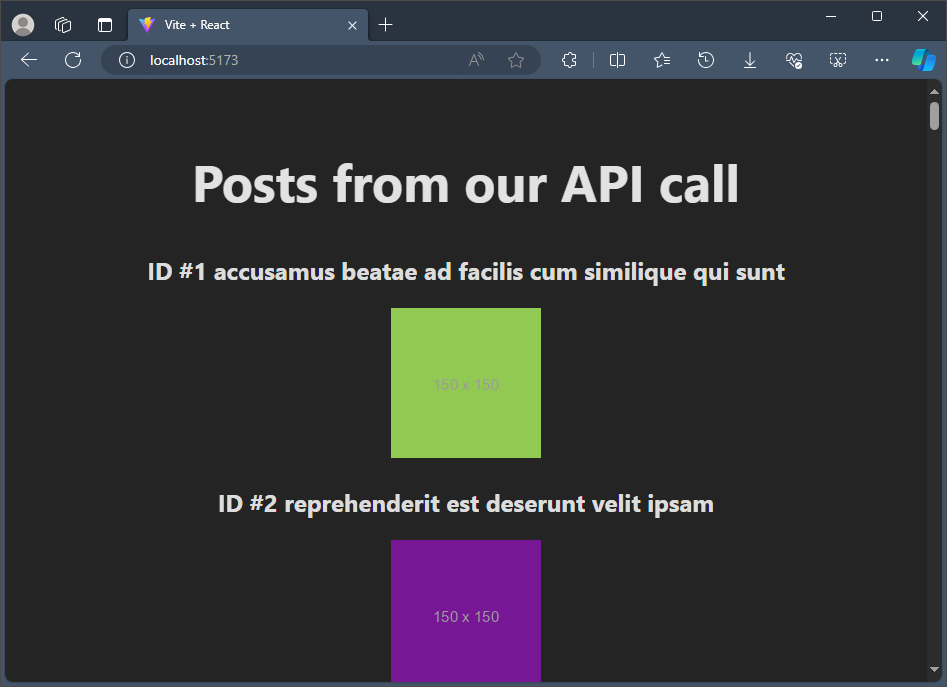
return()문 내에 추가하면 API 데이터를 표시할 수 있습니다. 키로 저장한posts개체의 데이터를 표시하기 위해map()메서드를 사용합니다. 각 게시에는 "ID #" 다음에 JSON 데이터의 post.id 키 값 + post.title 키 값이 있는 헤더가 표시됩니다. 그런 다음, thumbnailUrl 키 값에 따라 이미지를 보여주는 본문이 표시됩니다.// rest of the code return ( <article> <h1>Posts from our API call</h1> {posts.map((post) => ( <article key={post.id}> <h2>ID #{post.id} {post.title}</h2> <img src={post.thumbnailUrl} /> </article> ))} </article> ); } export default App;
추가 리소스
- React 공식 문서에서는 React에 대한 모든 최신 정보를 제공합니다.
- React 개발자 도구용 Microsoft Edge 추가 기능: React 개발에 유용한 두 가지 탭인 구성 요소와 Profiler를 Microsoft Edge 개발 도구에 추가합니다.
- React 학습 경로에는 기본 사항을 시작하는 데 도움이 되는 온라인 과정 모듈이 포함되어 있습니다.
Windows developer
