Windows용 첫 번째 .NET MAUI 앱 빌드
Windows에서 첫 번째 플랫폼 간 앱을 빌드하여 .NET MAUI를 실습해 보세요.
소개
이 자습서에서는 Visual Studio 2022(17.3 이상)에서 Windows용 첫 번째 .NET MAUI 앱을 만들고 실행하는 방법을 알아봅니다. 우리는 기본 프로젝트의 디자인을 개선하기 위해 MVVM 도구 키트의 기능을 .NET 커뮤니티 툴킷에서 추가할 것입니다.
환경 설정
.NET MAUI 개발을 위한 환경을 아직 설정하지 않았다면, Windows에서 .NET MAUI 시작하기를 위한 단계를 따라 진행하십시오
.NET MAUI 프로젝트 만들기
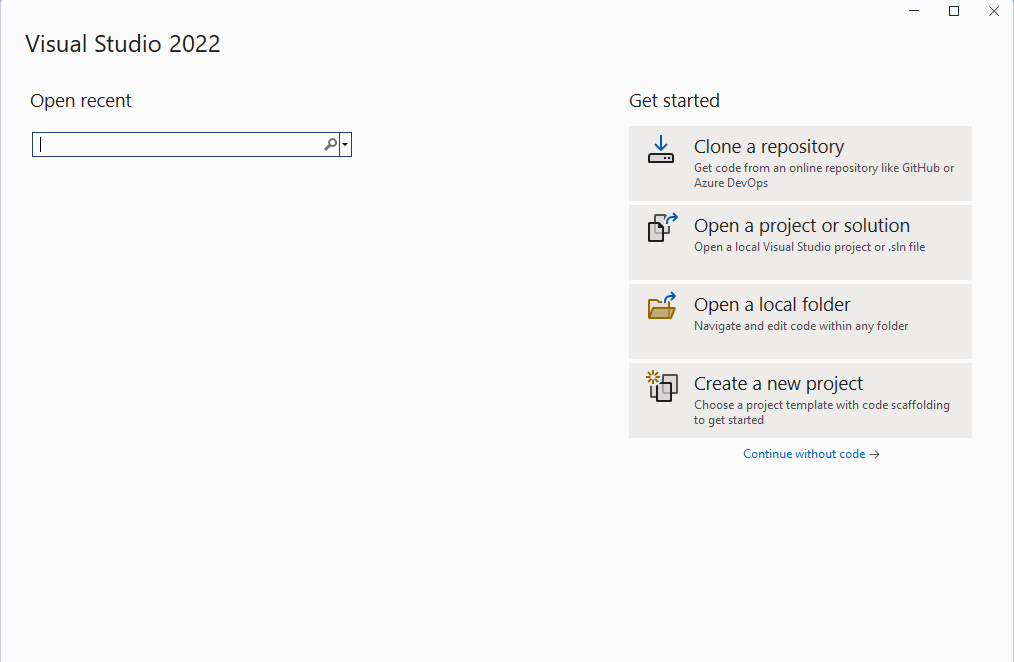
Visual Studio를 시작하고 시작 창에서 새 프로젝트 만들기 클릭하여 새 프로젝트를 만듭니다.

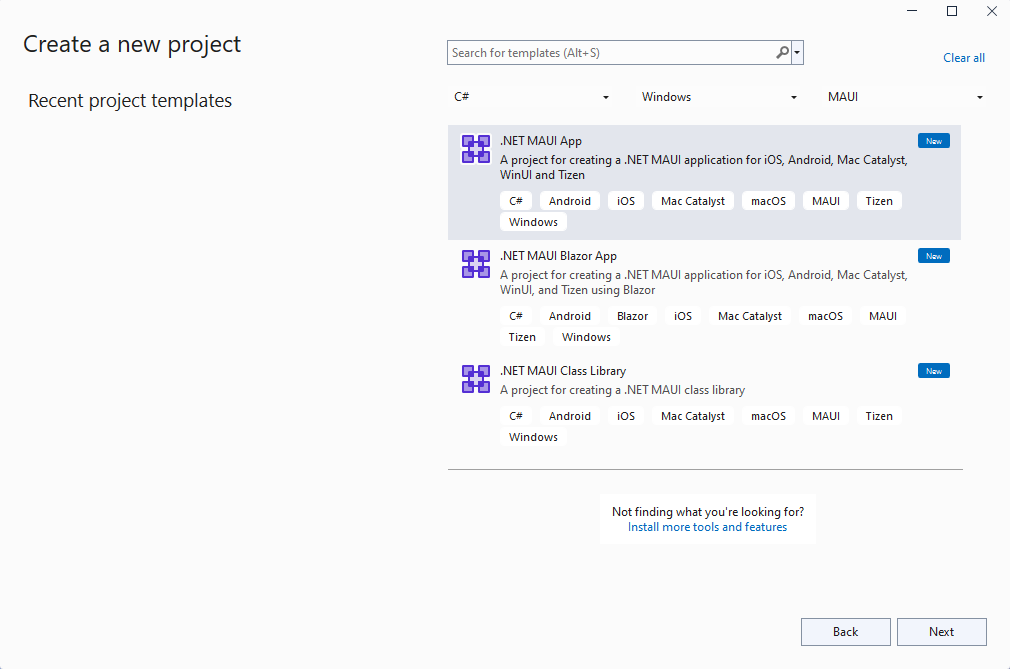
새 프로젝트 만들기 창에서 모든 프로젝트 유형 드롭다운에서MAUI 선택하고.NET MAUI 앱 템플릿을 선택한 다음단추를 클릭합니다. 
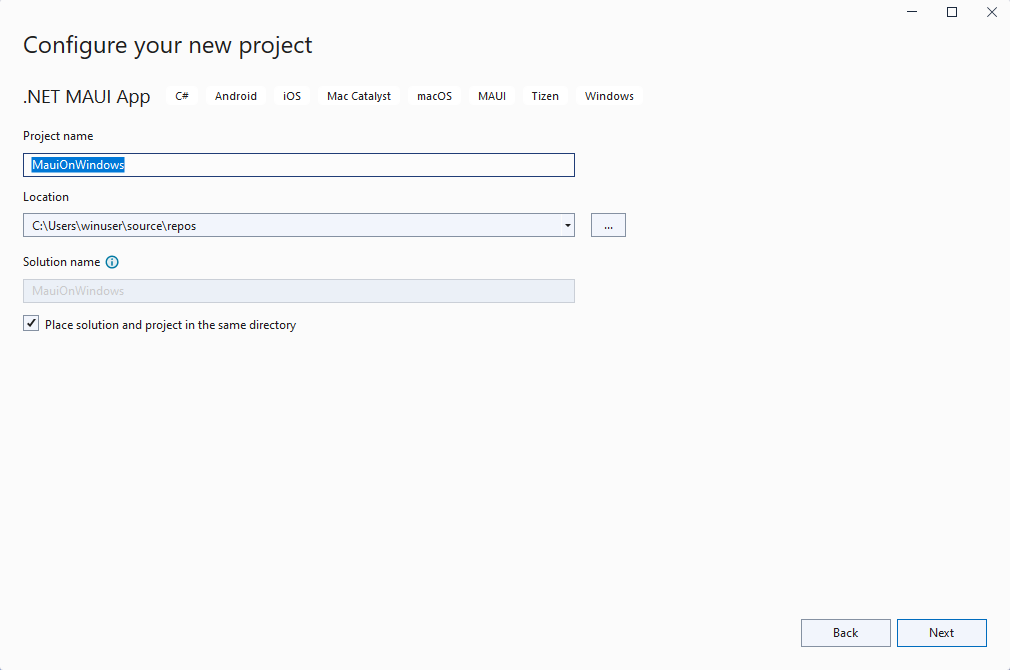
새 프로젝트 구성 창에서 프로젝트 이름을 지정하고 위치를 선택한 다음 다음 단추를 클릭합니다.

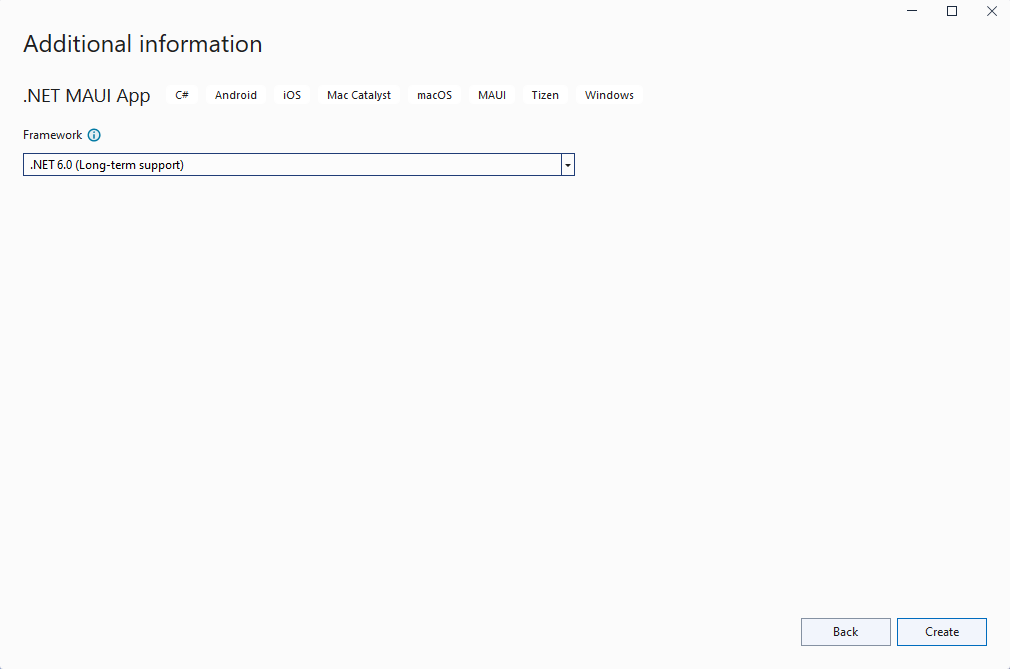
추가 정보 창에서 만들기 단추를 클릭합니다.

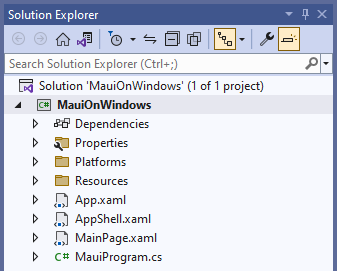
프로젝트를 만들고 해당 종속성이 복원될 때까지 기다립니다.

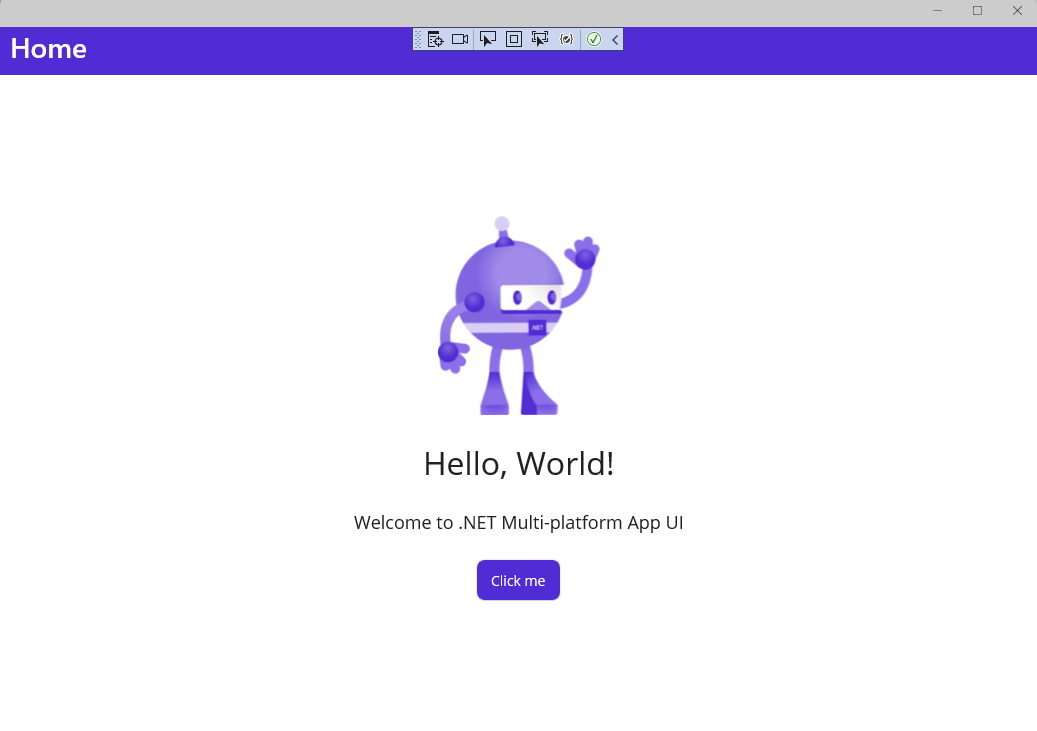
Visual Studio 도구 모음에서 Windows 컴퓨터 단추를 눌러 앱을 빌드하고 실행합니다.
실행 중인 앱에서 클릭하세요 버튼을 여러 번 누르고, 버튼 클릭 횟수가 증가하는 것을 확인합니다.

Windows에서 첫 번째 .NET MAUI 앱을 실행했습니다. 다음 섹션에서는 MVVM 도구 키트 데이터 바인딩 및 메시징 기능을 앱에 추가하는 방법을 알아봅니다.
문제 해결
앱이 컴파일되지 않는 경우 알려진 문제 해결을 검토합니다. 여기에는 문제에 대한 해결이 있을 수 있습니다.
MVVM 도구 키트 추가
이제 Windows에서 첫 번째 .NET MAUI 앱을 실행했으므로 앱의 디자인을 개선하기 위해 프로젝트에 몇 가지 MVVM 도구 키트 기능을 추가해 보겠습니다.
솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 NuGet 패키지 관리... 선택합니다.
NuGet 패키지 관리자 창에서 찾아보기 탭을 선택하고 CommunityToolkit.MVVM검색합니다.
CommunityToolkit.MVVM 패키지

설치클릭하여 CommunityToolkit.MVVM 패키지(버전 8.0.0 이상)의 안정적인 최신 버전을 프로젝트에 추가합니다.
새 패키지 설치가 완료되면 NuGet 패키지 관리자 창을 닫습니다.
프로젝트를 다시 마우스 오른쪽 버튼으로 클릭하고, 상황에 맞는 메뉴에서 추가 | 클래스을 선택합니다.
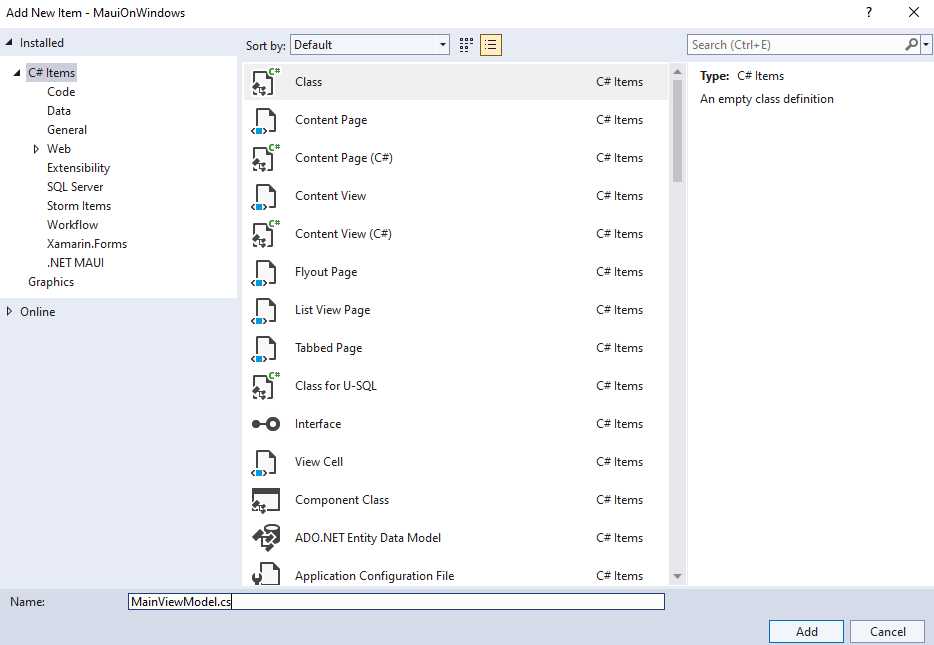
표시되는 새 항목 추가 창에서 클래스
MainViewModel이름을 지정하고 추가클릭합니다.
MainViewModel클래스는MainPage대한 데이터 바인딩 대상이 됩니다.ObservableObject을(를)CommunityToolkit.Mvvm.ComponentModel네임스페이스에서 상속하도록 업데이트합니다. 그리고 클래스를public및partial로 업데이트해야 합니다.MainViewModel클래스에는 다음 코드가 포함됩니다.CountChangedMessage레코드는 'Click me' 버튼이 클릭될 때마다 전송되는 메시지를 정의하며, 이 변경 사항을 뷰(view)에 알립니다.message및IncrementCounter멤버에 추가된 ObservableProperty 및 RelayCommand 특성은INotifyPropertyChanged및IRelayCommand구현을 위한 MVVM 상용구 코드를 만들기 위해 MVVM 도구 키트에서 제공하는 원본 생성기입니다.IncrementCounter메서드의 구현에는 MainPage.xaml.csOnCounterClicked논리가 포함되어 있으며 새 카운터 메시지와 함께 메시지를 보내기 위한 변경 내용이 포함되어 있습니다. 나중에 코드 숨김 코드를 제거할 예정입니다.using CommunityToolkit.Mvvm.ComponentModel; using CommunityToolkit.Mvvm.Input; using CommunityToolkit.Mvvm.Messaging; namespace MauiOnWindows { public sealed record CountChangedMessage(string Text); public partial class MainViewModel : ObservableObject { [ObservableProperty] private string message = "Click me"; private int count; [RelayCommand] private void IncrementCounter() { count++; // Pluralize the message if the count is greater than 1 message = count == 1 ? $"Clicked {count} time" : $"Clicked {count} times"; WeakReferenceMessenger.Default.Send(new CountChangedMessage(message)); } } }메모
프로젝트의 네임스페이스와 일치하도록 이전 코드의 네임스페이스를 업데이트해야 합니다.
편집할 MainPage.xaml.cs 파일을 열고
OnCounterClicked메서드와count필드를 제거합니다.InitializeComponent()호출 후MainPage생성자에 다음 코드를 추가합니다. 이 코드는IncrementCounter()에 의해MainViewModel으로 보내진 메시지를 수신하고, 그 메시지로CounterBtn.Text속성을 업데이트하며, 그 새로운 텍스트를SemanticScreenReader으로 공지합니다.WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) => { CounterBtn.Text = m.Text; SemanticScreenReader.Announce(m.Text); });또한 클래스에
using문을 추가해야 합니다.using CommunityToolkit.Mvvm.Messaging;MainPage.xaml에 네임스페이스 선언을 추가하여MainViewModel클래스를 찾을 수 있도록ContentPage을 설정합니다.xmlns:local="clr-namespace:MauiOnWindows"ContentPage에 대한BindingContext로MainViewModel을(를) 추가합니다.<ContentPage.BindingContext> <local:MainViewModel/> </ContentPage.BindingContext>MainPage에서Clicked이벤트를 처리하는 대신Command를 사용하도록Button을 업데이트합니다. 이 명령은 MVVM 도구 키트의 원본 생성기에서 생성된IncrementCounterCommand공용 속성에 바인딩됩니다.<Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Command="{Binding Path=IncrementCounterCommand}" HorizontalOptions="Center" />프로젝트를 다시 실행하고 단추를 클릭할 때 카운터가 계속 증가했는지 확인합니다.

프로젝트가 실행되는 동안 첫 번째 레이블의 "Hello, World!" 메시지를 "Hello, Windows!"로 업데이트해 보세요 MainPage.xaml. 파일을 저장하면 XAML 핫 리로드가 애플리케이션 실행 중에도 UI를 업데이트합니다.

다음 단계
Windows용
관련 콘텐츠
.NET MAUI 학습을 위한
Windows developer
