컬렉션으로 알림 메시지 그룹화
컬렉션을 사용하여 알림 센터에서 앱의 알림을 구성할 수 있습니다. 컬렉션은 사용자가 알림 센터에서 정보를 더 쉽게 찾고 개발자가 알림을 관리하는 데 도움이 됩니다. 아래 API를 사용하여 알림 컬렉션을 만들고, 제거하고 업데이트할 수 있습니다.
Important
Creators Update 필요: 알림 컬렉션을 사용하려면 SDK 15063을 대상으로 하고 빌드 15063 이상을 실행해야 합니다. 관련 API는 Windows.UI.Notifications.ToastCollection 및 Windows.UI.Notifications.ToastCollectionManager 등이 있습니다.
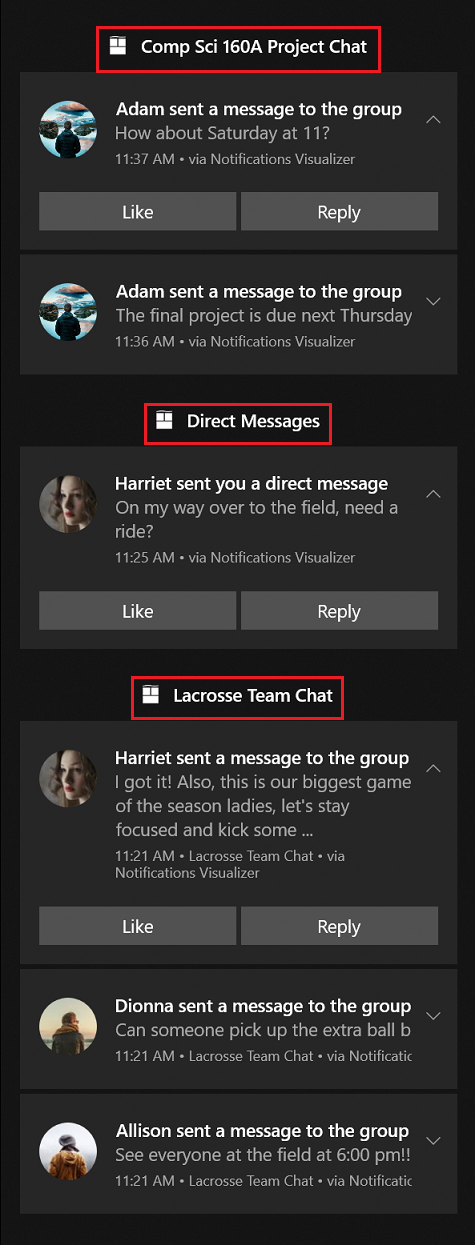
아래의 예제에서 채팅 그룹에 따라 알림을 구분하는 메시지 앱을 확인할 수 있습니다. 각 제목(Comp Sci 160A Project Chat, Direct Messages, Lacrosse Team Chat)은 별도 컬렉션입니다. 알림은 모두 동일한 앱의 알림임에도 불구하고 별도의 앱에서 온 것처럼 명확하게 그룹화됩니다. 알림을 구성하는 보다 섬세한 방법을 찾고자 하는 경우 알림 헤더를 참조하세요.

컬렉션 만들기
위 이미지에서와 같이 각 컬렉션을 만들 때 컬렉션 제목의 일부로 알림 센터 내에 표시되는 표시 이름 및 아이콘을 제공해야 합니다. 컬렉션에는 또한 사용자가 컬렉션의 제목을 클릭할 때 앱 내에서 앱이 오른쪽 위치로 이동하기 위해 실행 인수가 필요합니다.
컬렉션 만들기
// Create a toast collection
public async void CreateToastCollection()
{
string displayName = "Work Email";
string launchArg = "NavigateToWorkEmailInbox";
Uri icon = new Windows.Foundation.Uri("ms-appx:///Assets/workEmail.png");
// Constructor
ToastCollection workEmailToastCollection = new ToastCollection(
"MyToastCollection",
displayName,
launchArg,
icon);
// Calls the platform to create the collection
await ToastNotificationManager.GetDefault().GetToastCollectionManager().SaveToastCollectionAsync(workEmailToastCollection);
}
컬렉션에 알림 보내기
로컬, 예약 및 푸시의 세 가지 다른 알림 파이프라인에서 알림 보내기를 다룹니다. 각 이러한 예에서 바로 아래에 있는 코드와 함께 보낼 샘플 알림을 만든 다음, 각 파이프라인을 통해 컬렉션에 알림을 추가하는 방법에 대해 중점적으로 다루겠습니다.
알림 콘텐츠를 생성합니다.
// Construct the content
var content = new ToastContentBuilder()
.AddText("Adam sent a message to the group")
.GetToastContent();
컬렉션에 알림 보내기
// Create the toast
ToastNotification toast = new ToastNotification(content.GetXml());
// Get the collection notifier
var notifier = await ToastNotificationManager.GetDefault().GetToastNotifierForToastCollectionIdAsync("MyToastCollection");
// And show the toast
notifier.Show(toast);
컬렉션에 예정된 알림 추가
// Create scheduled toast from XML above
ScheduledToastNotification scheduledToast = new ScheduledToastNotification(content.GetXml(), DateTimeOffset.Now.AddSeconds(10));
// Get notifier
var notifier = await ToastNotificationManager.GetDefault().GetToastNotifierForToastCollectionIdAsync("MyToastCollection");
// Add to schedule
notifier.AddToSchedule(scheduledToast);
컬렉션에 푸시 알림 보내기
푸시 알림의 경우 POST 메시지에 X-WNS-CollectionId 헤더를 추가해야 합니다.
// Add header to HTTP request
request.Headers.Add("X-WNS-CollectionId", collectionId);
컬렉션 관리
알림 컬렉션 관리자 만들기
이 '컬렉션 관리' 섹션의 나머지 코드 조각에 대해 아래의 collectionManager를 사용합니다.
ToastCollectionManger collectionManager = ToastNotificationManager.GetDefault().GetToastCollectionManager();
모든 컬렉션 가져오기
IReadOnlyList<ToastCollection> collections = await collectionManager.FindAllToastCollectionsAsync();
만든 컬렉션의 수 가져오기
int toastCollectionCount = (await collectionManager.FindAllToastCollectionsAsync()).Count;
컬렉션 제거
await collectionManager.RemoveToastCollectionAsync("MyToastCollection");
컬렉션 업데이트
동일한 ID를 사용하여 새 컬렉션을 만들고 새 컬렉션 인스턴스를 저장하여 컬렉션을 업데이트할 수 있습니다.
string displayName = "Updated Display Name";
string launchArg = "UpdatedLaunchArgs";
Uri icon = new Windows.Foundation.Uri("ms-appx:///Assets/updatedPicture.png");
// Construct a new toast collection with the same collection id
ToastCollection updatedToastCollection = new ToastCollection(
"MyToastCollection",
displayName,
launchArg,
icon);
// Calls the platform to update the collection by saving the new instance
await collectionManager.SaveToastCollectionAsync(updatedToastCollection);
컬렉션에서 알림 관리
그룹 및 태그 속성
그룹 및 태그 속성은 함께 고유하게 컬렉션 내에서 알림을 식별합니다. Group(및 Tag)은 알림을 식별하기 위해 복합 기본 키(2개 이상의 식별자) 역할을 합니다. 예를 들어 알림을 제거하거나 교체하려는 경우 제거/교체할 알림이 어떤 알림인지 지정해야 합니다. 이는 Tag 및 Group을 지정하여 수행합니다. 예를 들어 메시지 앱입니다. 개발자는 대화 ID를 Group으로, 메시지 ID를 Tag로 사용할 수 있습니다.
컬렉션에서 알림 제거
태그 또는 그룹 ID를 사용하여 개별 알림을 제거하거나 컬렉션에 있는 모든 알림을 지울 수 있습니다.
// Get the history
var collectionHistory = await ToastNotificationManager.GetDefault().GetHistoryForToastCollectionAsync("MyToastCollection");
// Remove toast
collectionHistory.Remove(tag, group);
컬렉션 내 모든 알림 지우기
// Get the history
var collectionHistory = await ToastNotificationManager.GetDefault().GetHistoryForToastCollectionAsync("MyToastCollection");
// Remove toast
collectionHistory.Clear();
알림 비주얼라이저의 컬렉션
알림 비주얼라이저 도구를 사용하여 컬렉션을 디자인할 수 있습니다. 다음 단계를 수행합니다.
- 오른쪽 하단 모서리에서 기어 아이콘을 클릭합니다.
- '알림 컬렉션'을 선택합니다.
- 알림 미리 보기 위에 '알림 컬렉션' 드롭다운 메뉴가 있습니다. 컬렉션 관리를 선택합니다.
- '컬렉션 추가'를 클릭하고 컬렉션에 대한 세부 정보를 작성한 다음, 저장합니다.
- 컬렉션을 더 추가하거나 컬렉션 관리 상자를 꺼 기본 화면으로 돌아갑니다.
- '알림 컬렉션' 드롭다운 메뉴에서 알림을 추가하려는 컬렉션을 선택합니다.
- 알림을 발생시키면 알림 센터에서 적절한 컬렉션에 추가됩니다.
기타 세부 정보
사용자가 만든 알림 컬렉션은 사용자의 알림 설정에도 반영됩니다. 사용자는 이러한 각 개별 컬렉션에 대한 설정을 토글하여 이러한 하위 그룹을 켜거나 끌 수 있습니다. 알림이 앱의 최상위 수준에서 꺼진 경우 모든 컬렉션 알림 또한 꺼집니다. 그리고 각 컬렉션은 기본적으로 알림 센터에서 3개의 알림을 표시하며 사용자는 최대 20개의 알림을 표시하도록 확장할 수 있습니다.
관련 항목
Windows developer
