에지 기반 UI 애니메이션
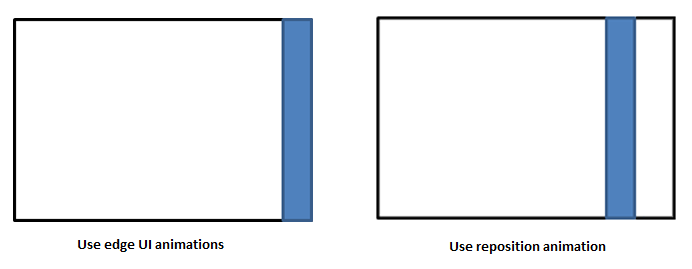
에지 기반 애니메이션은 화면 가장자리에서 시작되는 UI를 표시하거나 숨깁니다. 표시 및 숨기기 작업은 사용자 또는 앱에서 시작할 수 있습니다. UI는 앱을 오버레이하거나 기본 앱 화면의 일부가 될 수 있습니다. UI가 앱 화면의 일부인 경우, UI를 수용하기 위해 앱의 나머지 영역을 조정해야 할 수 있습니다.
중요 API: EdgeUIThemeTransition 클래스
권장 사항 및 금지 사항
에지 UI 애니메이션을 통해 화면까지 확장되지 않는 사용자 지정 메시지 또는 오류 표시줄을 표시하거나 숨깁니다.
패널 애니메이션을 사용하여 작업창 또는 사용자 지정 소프트 키보드와 같이 화면까지 먼 거리를 슬라이드하는 UI를 표시합니다.
연결될 동일한 가장자리에서 UI를 슬라이드합니다.
UI를 동일한 가장자리로 슬라이드합니다.
UI 슬라이딩 인 또는 아웃에 대한 응답으로 앱의 콘텐츠 크기를 조정해야 하는 경우, 크기 조정에 페이드 애니메이션을 사용합니다.
- UI를 슬라이드하는 경우 에지 UI 또는 패널 애니메이션 이후에 페이드 애니메이션을 사용합니다.
- UI가 슬라이드 아웃되는 경우 에지 UI 또는 패널 애니메이션과 동시에 페이드 애니메이션을 사용합니다.
알림에는 이러한 애니메이션을 적용하지 마십시오. 알림은 에지 기반 UI 내에 있어서는 안 됩니다.
화면 가장자리에 없는 UI 컨테이너 또는 컨트롤에 에지 UI 또는 패널 애니메이션을 적용하지 마십시오. 이러한 애니메이션은 화면 가장자리에서 UI를 표시, 크기 조정 및 해제할 때에만 사용됩니다. 다른 유형의 UI를 이동하려면 위치 변경 애니메이션을 사용합니다.

관련된 문서
개발자용
- 애니메이션 개요
- 가장자리 기반 UI 애니메이션
- 빠른 시작: 라이브러리 애니메이션을 사용하여 UI에 애니메이션 효과 주기
- EdgeUIThemeTransition 클래스
- PaneThemeTransition 클래스
- 페이드 애니메이션
- 위치 변경 애니메이션
Windows developer
