Surface Dial 조작

Surface Studio 및 펜이 포함된 Surface Dial(Microsoft Store에서 구매 가능).
개요
Surface Dial 등의 Windows Wheel 디바이스는 Windows 및 Windows 앱을 위한 유용하고 독특한 사용자 조작 환경을 가능하게 하는 새로운 입력 디바이스입니다.
Important
이 항목에서는 특별히 Surface Dial 조작에 대해 설명하지만 해당 정보가 모든 Windows Wheel 디바이스에 적용 가능합니다.
회전 동작(또는 제스처)을 기반으로 하는 폼 팩터를 사용하는 Surface Dial은 기본 디바이스의 입력을 보완하는 보조 다중 모달 입력 디바이스로 사용됩니다. 대부분의 경우 디바이스는 사용자의 비주력 손으로 작업을 수행하는 동안(예: 펜으로 수동 입력) 조작됩니다. 정밀한 포인터 입력(예: 터치, 펜 또는 마우스)을 위해 설계되지 않았습니다.
Surface Dial은 길게 누르기 동작 및 클릭 동작도 모두 지원합니다. 길게 누르기에는 명령 메뉴를 표시하는 단일 함수가 있습니다. 메뉴가 활성 상태이면 회전 및 클릭 입력이 메뉴에서 처리됩니다. 그렇지 않으면 입력이 처리를 위해 앱에 전달됩니다.
모든 Windows 입력 디바이스와 마찬가지로 앱의 기능에 맞게 Surface Dial 조작 환경을 사용자 지정할 수 있습니다.
팁
Surface Dial과 새로운 Surface Studio를 함께 사용하면 훨씬 더 독특한 사용자 환경을 제공할 수 있습니다.
설명된 기본 누름 및 보류 메뉴 환경 외에도 Surface Dial을 Surface Studio의 화면에 직접 배치할 수도 있습니다. 이렇게 하면 특수한 "화상" 메뉴가 활성화됩니다.
Surface Dial의 접촉 위치와 경계를 모두 감지하여 시스템은 이 정보를 사용하여 디바이스의 폐색을 처리하고 다이얼 외부를 둘러싸는 더 큰 버전의 메뉴를 표시합니다. 앱에서 이 동일한 정보를 사용하여 디바이스의 현재 상태와 예상 사용량(예: 사용자의 손과 팔 배치)에 대한 UI를 조정할 수도 있습니다.
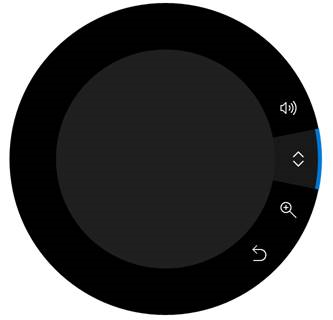
Surface Dial 화면 외부 메뉴

Surface Dial 화면 내부 메뉴

시스템 통합
Surface Dial은 Windows와 긴밀하게 통합되어 있으며 메뉴에 시스템 볼륨, 스크롤, 확대/축소 및 실행 취소/다시 실행 등의 기본 제공 도구 집합을 지원합니다.
이 기본 제공 도구 컬렉션은 다음을 포함하도록 현재 시스템 컨텍스트에 맞게 조정됩니다.
- 사용자가 Windows 데스크톱에 있을 때 시스템 밝기 도구
- 미디어가 재생 중일 때 이전/다음 트랙 도구
이 일반적인 플랫폼 지원 외에도 Surface Dial은 Windows Ink 플랫폼 컨트롤(InkCanvas 및 InkToolbar)과 긴밀하게 통합됩니다.

Surface Pen이 있는 Surface Dial
Surface Dial과 함께 사용할 경우 이러한 컨트롤을 사용하여 잉크 속성을 수정하고 잉크 도구 모음의 눈금자 스텐실을 제어할 수 있는 추가 기능을 사용할 수 있습니다.
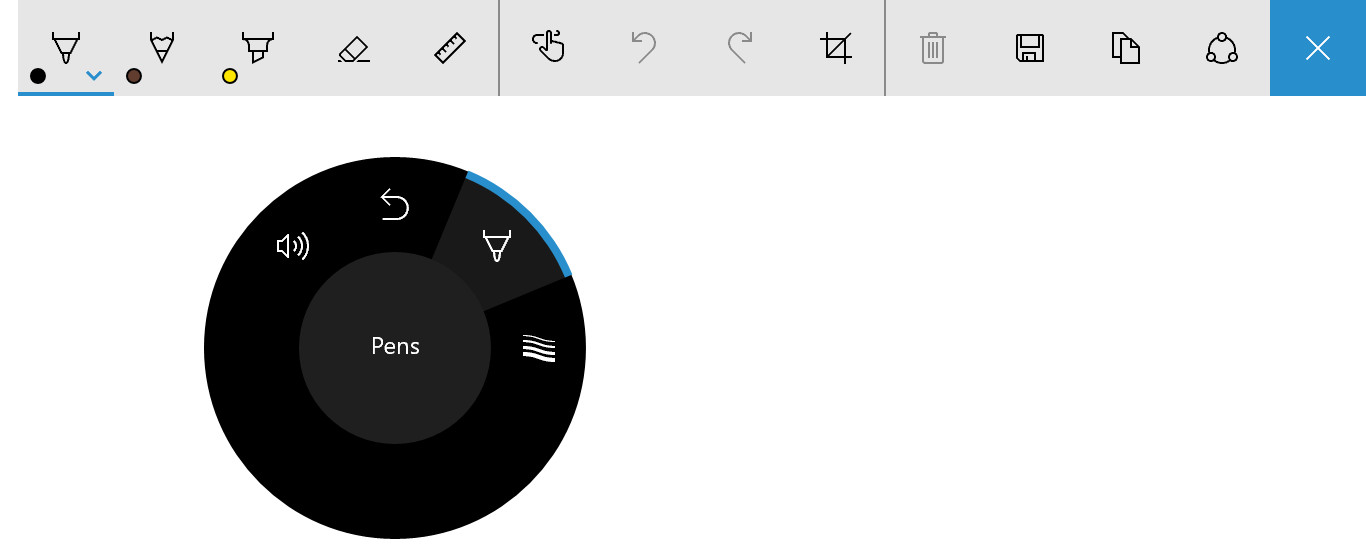
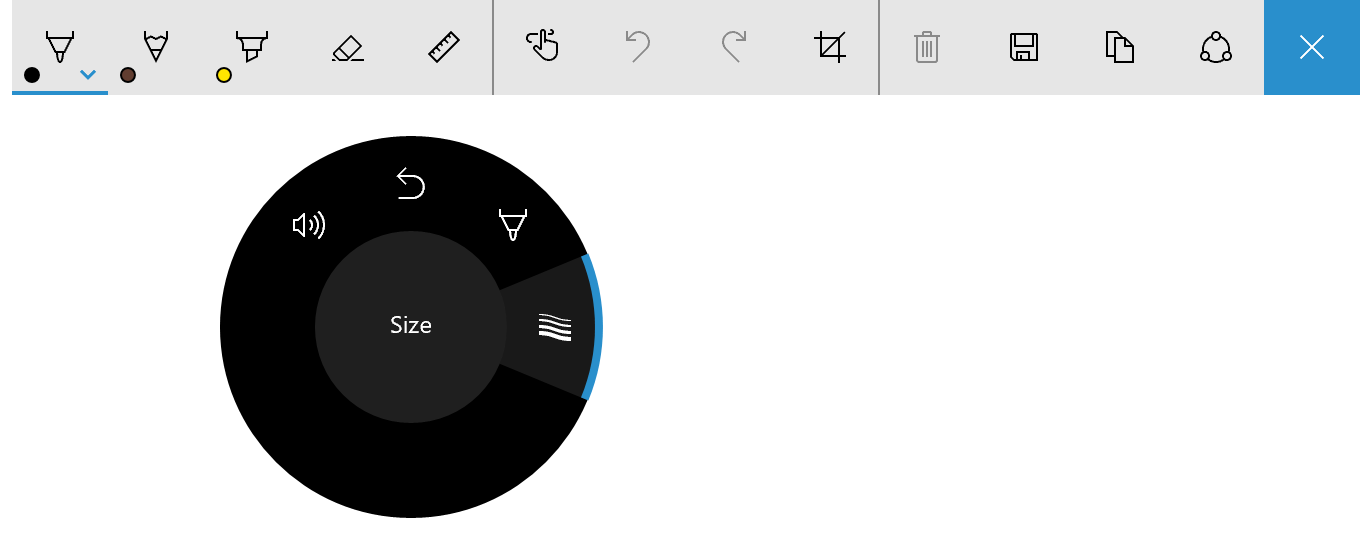
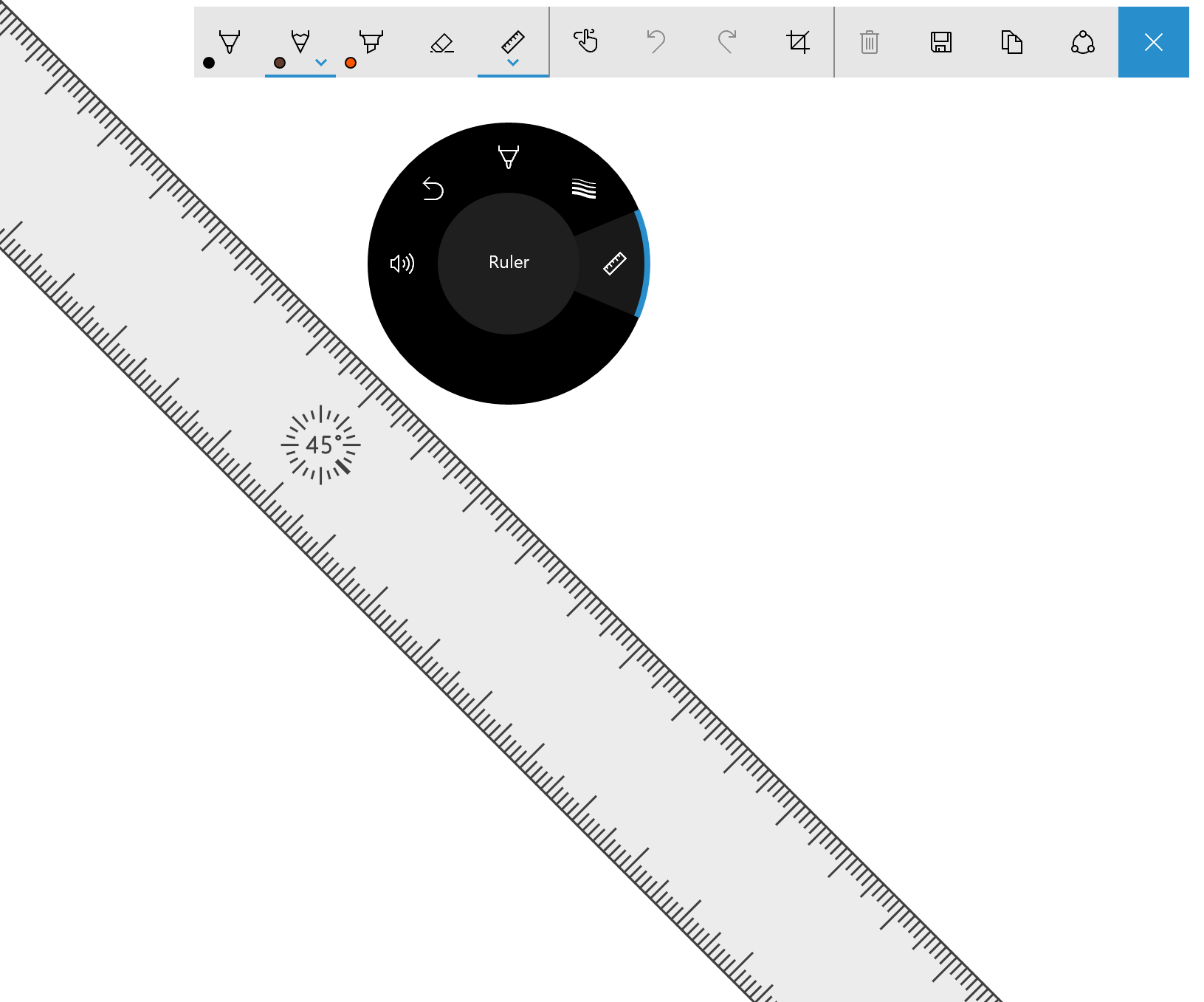
잉크 도구 모음을 사용하는 수동 입력 응용 프로그램에서 Surface Dial 메뉴를 열면 이제 메뉴에 펜 유형 및 브러시 두께를 제어할 수 있는 도구가 포함됩니다. 눈금자를 사용하도록 설정하면 디바이스가 눈금자의 위치와 각도를 제어할 수 있는 해당 도구가 메뉴에 추가됩니다.

Windows Ink 도구 모음의 펜 선택 도구가 있는 Surface Dial 메뉴

Windows Ink 도구 모음의 스트로크 크기 도구가 있는 Surface Dial 메뉴

Windows Ink 도구 모음의 눈금자 도구가 있는 Surface Dial 메뉴
사용자 지정
Windows 설정 -> 디바이스 -> 휠 페이지를 통해 Dial 환경의 일부 측면(기본 도구, 진동(또는 촉각 피드백), 쓰는(기본) 손 등)을 사용자 지정할 수 있습니다.
Surface Dial 사용자 환경을 사용자 지정할 때는 항상 사용자가 특정 함수 또는 동작을 사용할 수 있고 사용하도록 설정해야 합니다.
사용자 지정 도구
여기서는 Surface Dial 메뉴에 표시되는 도구를 사용자 지정하기 위한 UX 및 개발자 지침에 대해 설명합니다.
사용자 지정 도구에 대한 UX 지침
도구가 현재 컨텍스트에 해당하는지 확인하고 도구가 수행하는 작업과 Surface Dial 상호 작용의 작동 방식을 명확하고 직관적으로 만들면 사용자가 빠르게 학습하고 작업에 집중할 수 있습니다.
앱 도구 수를 최대한 작게 유지합니다.
Surface Dial 메뉴에는 7개의 항목이 있습니다. 8개 이상의 항목이 있는 경우 사용자는 다이얼을 돌려 오버플로 플라이아웃에서 사용할 수 있는 도구를 확인해야 하므로 메뉴를 탐색하기 어렵고 도구를 검색하고 선택하기가 어렵습니다.
앱 또는 앱 컨텍스트에 대한 단일 사용자 지정 도구를 제공하는 것이 좋습니다. 이렇게 하면 Surface Dial 메뉴를 활성화하고 도구를 선택할 필요 없이 수행 중인 작업에 따라 해당 도구를 설정할 수 있습니다.
도구 모음을 동적으로 업데이트합니다.
Surface Dial 메뉴 항목은 비활성화된 상태를 지원하지 않으므로 사용자 컨텍스트(현재 보기 또는 포커스가 있는 창)에 따라 도구(기본 제공, 기본 도구 포함)를 동적으로 추가 및 제거해야 합니다. 도구가 현재 활동과 관련이 없거나 중복된 경우 제거합니다.
Important
메뉴에 항목을 추가할 때 해당 항목이 이미 존재하지 않는지 확인합니다.
기본 제공 시스템 볼륨 설정 도구는 제거하지 않도록 합니다.
볼륨 조절은 일반적으로 사용자가 항상 필요로 하는 기능입니다. 앱을 사용하는 동안 음악을 들을 수 있으므로 Surface Dial 메뉴에서 볼륨 및 다음 트랙 도구에 항상 액세스할 수 있어야 합니다. (미디어가 재생되면 다음 트랙 도구가 메뉴에 자동으로 추가됩니다.)
메뉴 조직과 일관성을 유지합니다.
이렇게 하면 사용자가 앱을 사용할 때 사용할 수 있는 도구를 검색하고 학습하는 데 도움이 되며, 도구를 전환할 때 효율성을 개선하는 데 도움이 됩니다.
기본 제공 아이콘과 일관된 고품질 아이콘을 제공합니다.
아이콘은 전문성과 우수성을 전달하고 사용자에게 신뢰를 심어줄 수 있습니다.
- 고품질 64 x 64픽셀 PNG 이미지 제공(44 x 44는 지원되는 가장 작은 이미지)
- 배경이 투명한지 확인
- 아이콘은 이미지의 대부분을 채워야 합니다.
- 흰색 아이콘은 고대비 모드에서 볼 수 있도록 검은색 윤곽선이 있어야 합니다.
![]()
알파 배경의 아이콘
![]()
기본 테마를 사용하여 휠 메뉴에 표시되는 아이콘
![]()
고대비 흰색 테마를 사용하여 휠 메뉴에 표시되는 아이콘
설명을 포함하는 간결한 이름 사용
도구 이름은 도구 아이콘과 함께 도구 메뉴에 표시되며 화면 리더에서도 사용됩니다.
- 름은 휠 메뉴의 중앙 원 안에 들어갈 수 있도록 짧아야 합니다.
- 이름은 주된 작업을 명확하게 식별해야 합니다(보완 작업을 암시할 수 있음).
- 스크롤은 양쪽 회전 방향의 효과를 나타냅니다.
- 실행 취소는 기본 작업을 지정하지만 사용자가 다시 실행(보완 작업)을 유추하고 쉽게 검색할 수 있습니다.
개발자 지침
포괄적인 Windows Runtime APIs 집합을 통해 앱의 기능을 보완하도록 Surface Dial 환경을 사용자 지정할 수 있습니다.
앞서 언급했듯이 기본 Surface Dial 메뉴에는 광범위한 기본 시스템 기능(시스템 볼륨, 시스템 밝기, 스크롤, 확대/축소, 실행 취소, 시스템이 오디오 또는 비디오 재생을 감지하면 미디어 제어)을 다루는 기본 제공 도구 집합이 미리 채워져 있습니다. 그러나 이러한 기본 도구는 앱에 필요한 기능을 제공하지 않을 수 있습니다.
다음 섹션에서는 Surface Dial 메뉴에 사용자 지정 도구를 추가하고 어떤 기본 제공 도구가 노출되는지 지정하는 방법에 대해 설명합니다.
RadialController 사용자 지정에서 이 샘플의 보다 강력한 버전을 다운로드합니다.
사용자 지정 도구 추가
이 예제에서는 회전 및 클릭 이벤트의 입력 데이터를 일부 XAML UI 컨트롤에 전달하는 기본 사용자 지정 도구를 추가합니다.
먼저 XAML에서 UI(슬라이더 및 토글 단추)를 선언합니다.

샘플 앱 UI<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1"> <!-- Slider for rotation input --> <Slider x:Name="RotationSlider" Width="300" HorizontalAlignment="Left"/> <!-- Switch for click input --> <ToggleSwitch x:Name="ButtonToggle" HorizontalAlignment="Left"/> </StackPanel> </Grid>그런 다음 코드 숨김에서 Surface Dial 메뉴에 사용자 지정 도구를 추가하고 RadialController 입력 처리기를 선언합니다.
CreateForCurrentView를 호출하여 Surface Dial(myController)에 대한 RadialController 개체에 대한 참조를 가져옵니다.
그런 다음 RadialControllerMenuItem.CreateFromIcon을 호출하여 RadialControllerMenuItem(myItem)의 인스턴스를 만듭니다.
다음으로, 메뉴 항목 컬렉션에 해당 항목을 추가합니다.
RadialController 개체에 대한 입력 이벤트 처리기(ButtonClicked 및 RotationChanged)를 선언합니다.
마지막으로 이벤트 처리기를 정의합니다.
public sealed partial class MainPage : Page { RadialController myController; public MainPage() { this.InitializeComponent(); // Create a reference to the RadialController. myController = RadialController.CreateForCurrentView(); // Create an icon for the custom tool. RandomAccessStreamReference icon = RandomAccessStreamReference.CreateFromUri( new Uri("ms-appx:///Assets/StoreLogo.png")); // Create a menu item for the custom tool. RadialControllerMenuItem myItem = RadialControllerMenuItem.CreateFromIcon("Sample", icon); // Add the custom tool to the RadialController menu. myController.Menu.Items.Add(myItem); // Declare input handlers for the RadialController. myController.ButtonClicked += MyController_ButtonClicked; myController.RotationChanged += MyController_RotationChanged; } // Handler for rotation input from the RadialController. private void MyController_RotationChanged(RadialController sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees > 100) { RotationSlider.Value = 100; return; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < 0) { RotationSlider.Value = 0; return; } RotationSlider.Value += args.RotationDeltaInDegrees; } // Handler for click input from the RadialController. private void MyController_ButtonClicked(RadialController sender, RadialControllerButtonClickedEventArgs args) { ButtonToggle.IsOn = !ButtonToggle.IsOn; } }
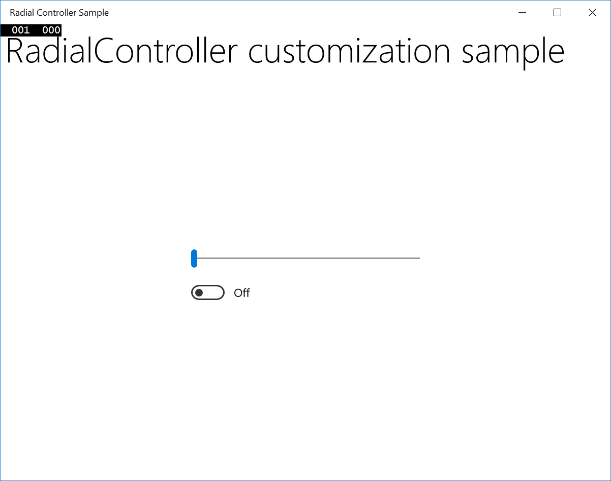
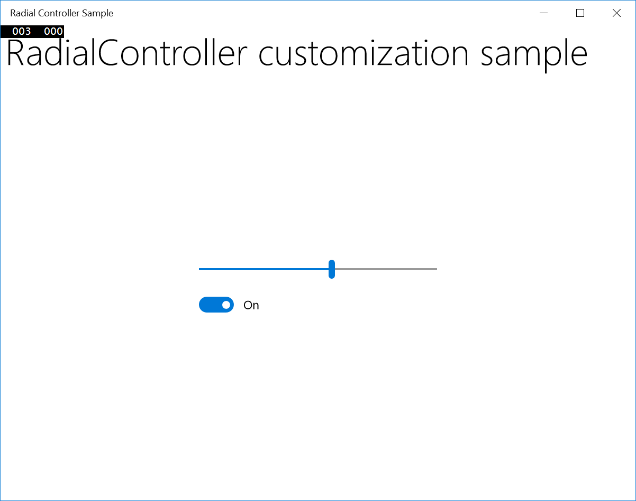
앱을 실행할 때 Surface Dial을 사용하여 상호 작용합니다. 먼저 길게 눌러 메뉴를 열고 사용자 지정 도구를 선택합니다. 사용자 지정 도구가 활성화되면 다이얼을 회전하여 슬라이더 컨트롤을 조정할 수 있으며 다이얼을 클릭하여 스위치를 전환할 수 있습니다.

Surface Dial 사용자 지정 도구를 사용하여 활성화된 샘플 앱 UI
기본 제공 도구 지정
RadialControllerConfiguration 클래스를 사용하여 앱의 기본 제공 메뉴 항목 컬렉션을 사용자 지정할 수 있습니다.
예를 들어 앱에 스크롤 또는 확대/축소 영역이 없고 실행 취소/다시 실행 기능이 필요하지 않은 경우 이러한 도구를 메뉴에서 제거할 수 있습니다. 그러면 메뉴의 공간이 열리고 앱에 대한 사용자 지정 도구가 추가됩니다.
Important
Surface Dial 메뉴에는 하나 이상의 메뉴 항목이 있어야 합니다. 사용자 지정 도구 중 하나를 추가하기 전에 모든 기본 도구가 제거되면 기본 도구가 복원되고 도구가 기본 컬렉션에 추가됩니다.
디자인 지침에 따라 사용자가 다른 작업을 수행하는 동안 배경 음악이 재생되는 경우가 많기 때문에 미디어 제어 도구(볼륨 및 이전/다음 트랙)를 제거하지 않는 것이 좋습니다.
여기서는 볼륨 및 다음/이전 트랙에 대한 미디어 컨트롤만 포함하도록 Surface Dial 메뉴를 구성하는 방법을 보여 줍니다.
public MainPage()
{
...
//Remove a subset of the default system tools
RadialControllerConfiguration myConfiguration =
RadialControllerConfiguration.GetForCurrentView();
myConfiguration.SetDefaultMenuItems(new[]
{
RadialControllerSystemMenuItemKind.Volume,
RadialControllerSystemMenuItemKind.NextPreviousTrack
});
}
사용자 지정 상호 작용
앞서 언급했듯이 Surface Dial은 세 가지 제스처(길게 누르기, 회전, 클릭)와 그에 해당하는 기본 상호 작용을 지원합니다.
이러한 제스처를 기반으로 하는 사용자 지정 상호 작용이 선택한 작업 또는 도구에 적합한지 확인합니다.
참고 항목
상호 작용 환경은 Surface Dial 메뉴의 상태에 따라 달라집니다. 메뉴가 활성화되어 있으면 메뉴가 입력을 처리하고, 그렇지 않으면 앱이 처리합니다.
길게 누르기
이 제스처는 Surface Dial 메뉴를 활성화하고 표시합니다. 이 제스처와 관련된 앱 기능은 없습니다.
기본적으로 메뉴는 사용자 화면의 가운데에 표시됩니다. 그러나 사용자는 이를 잡고 선택한 위치로 이동할 수 있습니다.
참고 항목
Surface Dial을 Surface Studio 화면에 놓으면 메뉴가 Surface Dial의 화면 중앙에 배치됩니다.
회전
Surface Dial은 주로 주로 아날로그 값이나 컨트롤을 부드럽고 점진적으로 조정하는 상호 작용을 위해 회전을 지원하도록 설계되었습니다.
디바이스는 시계 방향과 시계 반대 방향으로 회전할 수 있으며, 불연속 거리를 나타내는 촉각 피드백을 제공할 수도 있습니다.
참고 항목
촉각 피드백은 Windows 설정 -> 디바이스 -> 휠 페이지에서 사용하지 않도록 설정할 수 있습니다.
사용자 지정 상호 작용을 위한 UX 지침
연속 또는 높은 회전 민감도를 갖는 도구의 경우 촉각 피드백을 사용하지 않도록 설정해야 합니다.
촉각 피드백은 활성 도구의 회전 민감도와 일치합니다. 사용자 환경이 불편해질 수 있으므로 연속 또는 높은 회전 민감도를 가진 도구에 대한 촉각 피드백을 사용하지 않도록 설정하는 것이 좋습니다.
주요 손은 회전 기반 조작에 영향을 미치지 않아야 합니다.
Surface Dial은 어느 쪽 손을 사용하고 있는지 감지할 수 없으나 사용자가 Windows 설정 -> 디바이스 -> 펜& 및 Windows Ink에서 쓰는 손(주요 손)을 설정할 수 있습니다.
모든 회전 조작에 대해 로캘을 고려해야 합니다.
로캘 및 좌우 레이아웃에 맞게 상호 작용을 조정하여 고객 만족도를 극대화합니다.
다이얼 메뉴의 기본 제공 도구 및 명령은 회전 기반 상호 작용에 대한 다음 지침을 따릅니다.
Left
위로
Out

Right
아래로
In
| 개념적 방향 | Surface Dial에 매핑 | 시계 방향 회전 | 시계 반대 방향 회전 |
|---|---|---|---|
| 수평적 크기 조정 | Surface 다이얼 상단을 기준으로 왼쪽 및 오른쪽 매핑 | Right | Left |
| Vertical | Surface Dial의 왼쪽을 기준으로 위쪽 및 아래쪽 매핑 | 아래로 | 위로 |
| Z축 | 위쪽/오른쪽에 매핑된 In(또는 더 가까운) 아래쪽/왼쪽으로 매핑된 Out(또는 그 이상) |
In | Out |
개발자 지침
사용자가 디바이스를 회전할 때 RadialController.RotationChanged 이벤트는 회전 방향을 기준으로 델타(RadialControllerRotationChangedEventArgs.RotationDeltaInDegrees)를 기반으로 발생합니다. 데이터의 민감도(또는 해상도)는 RadialController.RotationResolutionInDegrees 속성을 사용하여 설정할 수 있습니다.
참고 항목
기본적으로 회전 입력 이벤트는 디바이스가 최소 10도 회전된 경우에만 RadialController 개체에 전달됩니다. 각 입력 이벤트로 인해 디바이스가 진동합니다.
일반적으로 회전 해상도가 5도 미만으로 설정된 경우 촉각 피드백을 사용하지 않도록 설정하는 것이 좋습니다. 이를 통해 지속적인 상호 작용에 대한 원활한 환경을 제공합니다.
RadialController.UseAutomaticHapticFeedback 속성을 설정하여 사용자 지정 도구에 대한 촉각 피드백을 사용하거나 사용하지 않도록 설정할 수 있습니다.
참고 항목
볼륨 제어와 같은 시스템 도구에 대한 촉각 동작을 재정의할 수 없습니다. 이러한 도구의 경우 휠 설정 페이지에서만 촉각 피드백을 사용하지 않도록 설정할 수 있습니다.
다음은 회전 데이터의 해상도를 사용자 지정하고 촉각 피드백을 사용하거나 사용하지 않도록 설정하는 방법의 예입니다.
private void MyController_ButtonClicked(RadialController sender,
RadialControllerButtonClickedEventArgs args)
{
ButtonToggle.IsOn = !ButtonToggle.IsOn;
if(ButtonToggle.IsOn)
{
//high resolution mode
RotationSlider.LargeChange = 1;
myController.UseAutomaticHapticFeedback = false;
myController.RotationResolutionInDegrees = 1;
}
else
{
//low resolution mode
RotationSlider.LargeChange = 10;
myController.UseAutomaticHapticFeedback = true;
myController.RotationResolutionInDegrees = 10;
}
}
클릭
Surface Dial을 클릭하는 것은 마우스 왼쪽 단추를 클릭하는 것과 비슷합니다(디바이스의 회전 상태는 이 작업에 영향을 주지 않음).
UX 지침
사용자가 결과로부터 쉽게 복구할 수 없으면 작업 또는 명령을 이 제스처에 매칭하지 않도록 합니다.
Surface Dial을 클릭하는 사용자를 기반으로 앱에서 수행한 모든 작업은 되돌릴 수 있어야 합니다. 항상 사용자가 앱 백 스택을 쉽게 트래버스하고 이전 앱 상태를 복원할 수 있도록 설정합니다.
음소거/음소거 해제 또는 표시/숨기기와 같은 이진 작업은 클릭 제스처를 통해 우수한 사용자 경험을 제공합니다.
모달 도구는 Surface Dial을 클릭하여 사용하거나 사용하지 않도록 설정하면 안 됩니다.
일부 앱/도구 모드는 회전에 의존하는 상호 작용과 충돌하거나 사용하지 않도록 설정할 수 있습니다. Windows Ink 도구 모음의 눈금자 같은 도구는 다른 UI 어포던스를 통해 설정/해제해야 합니다(잉크 도구 모음은 기본 제공 ToggleButton 컨트롤을 제공합니다).
모달 도구의 경우 활성 Surface Dial 메뉴 항목을 대상 도구 또는 이전에 선택한 메뉴 항목에 매핑합니다.
개발자 지침
Surface Dial을 클릭하면 RadialController.ButtonClicked 이벤트가 발생합니다. RadialControllerButtonClickedEventArgs에는 Surface Studio 화면에서 Surface Dial 연락처의 위치 및 경계 영역을 포함하는 Contact 속성이 포함되어 있습니다. Surface Dial이 화면과 접촉하지 않는 경우 이 속성은 null입니다.
On-screen
앞에서 설명한 대로 Surface Dial을 Surface Studio와 함께 사용하여 Surface Dial 메뉴를 특수한 화면 모드로 표시할 수 있습니다.
이 모드에서는 다이얼 조작 환경을 앱과 통합하고 사용자 지정할 수 있습니다. Surface Dial 및 Surface Studio에서만 사용할 수 있는 고유한 환경의 예는 다음과 같습니다.
- Surface Dial의 위치에 따라 상황에 맞는 도구(예: 색상표)를 표시하여 쉽게 찾아서 사용할 수 있습니다.
- Surface Dial이 배치된 UI에 따라 활성 도구 설정
- Surface Dial의 위치에 따라 화면 영역 확대
- 화면 위치를 기반으로 하는 고유한 게임 상호 작용
화면 상호 작용을 위한 UX 지침
Surface Dial이 화면 내부에서 감지될 때 앱이 응답해야 합니다.
시각적 피드백은 앱이 Surface Studio 화면에서 디바이스를 감지했음을 사용자에게 나타내는 데 도움이 됩니다.
디바이스 위치에 따라 Surface Dial 관련 UI를 조정합니다.
디바이스(및 사용자의 신체)는 사용자가 디바이스를 어디에 두느냐에 따라 중요한 UI를 가릴 수 있습니다.
사용자 조작에 따라 Surface Dial 관련 UI를 조정합니다.
하드웨어 폐색 외에도 사용자의 손과 팔은 디바이스를 사용할 때 화면의 일부를 가릴 수 있습니다.
가려지는 영역은 디바이스를 사용하는 손에 따라 달라집니다. 디바이스는 주요 손이 아닌 다른 손으로 주로 사용되도록 디자인되므로 Surface Dial 관련 UI는 사용자가 지정한 반대쪽 손에 맞게 조정되어야 합니다(Windows 설정 > 디바이스 > 펜 & Windows Ink > 글을 쓸 때 사용하는 손 선택 설정).
조작은 이동이 아닌 Surface Dial 위치에 반응해야 합니다.
디바이스의 발은 정밀 포인팅 장치가 아니기 때문에 미끄러지지 않고 화면에 고정되도록 설계되었습니다. 따라서 사용자가 Surface 다이얼을 화면에서 드래그하기보다는 들어 올려 놓는 것이 더 일반적일 것으로 예상합니다.
화면 위치를 사용하여 사용자 의도 확인
컨트롤, 캔버스 또는 창에 근접한 UI 컨텍스트를 기반으로 활성 도구를 설정하면 작업을 수행하는 데 필요한 단계를 줄여 사용자 환경을 개선할 수 있습니다.
개발자 지침
Surface Dial이 Surface Studio의 디지타이저 화면에 배치되면 RadialController.ScreenContactStarted 이벤트가 발생하며 연락처 정보(RadialControllerScreenContactStartedEventArgs.Contact)가 앱에 제공됩니다.
마찬가지로 Surface Studio의 디지타이저 표면과 접촉할 때 Surface Dial을 클릭하면 RadialController.ButtonClicked 이벤트가 발생하며 연락처 정보(RadialControllerButtonClickedEventArgs.Contact)가 앱에 제공됩니다.
연락처 정보(RadialControllerScreenContact)에는 앱의 좌표 공간(RadialControllerScreenContact.Position)에 Surface Dial 중심의 X/Y 좌표와 DIP(Device Independent Pixels)의 경계 사각형(RadialControllerScreenContact.Bounds)이 포함됩니다. 이 정보는 활성 도구에 컨텍스트를 제공하고 사용자에게 디바이스 관련 시각적 피드백을 제공하는 데 매우 유용합니다.
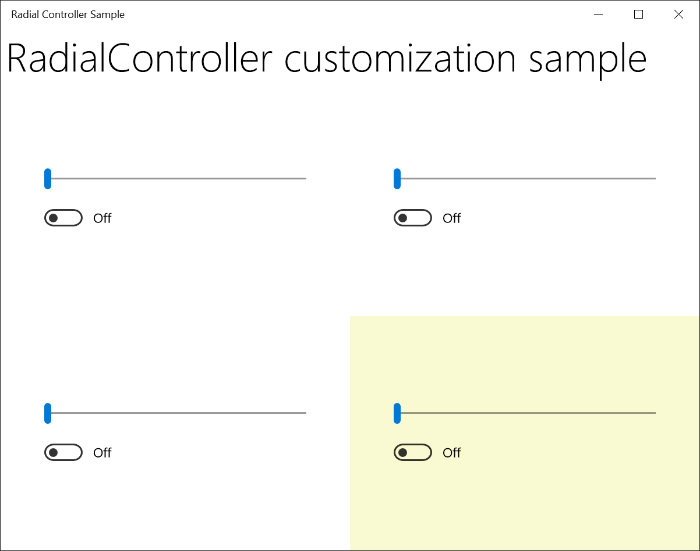
다음 예제에서는 각각 슬라이더 1개와 토글 1개를 포함하는 네 개의 서로 다른 섹션이 있는 기본 앱을 만들었습니다. 그런 다음 Surface Dial의 화면 위치를 사용하여 Surface Dial로 제어할 슬라이더 및 토글 집합을 지시합니다.
먼저 XAML에서 UI(각각 슬라이더와 토글 단추가 있는 4개의 섹션)를 선언합니다.

샘플 앱 UI<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1" x:Name="RootGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid x:Name="Grid0" Grid.Row="0" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider0" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle0" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid1" Grid.Row="0" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider1" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle1" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid2" Grid.Row="1" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider2" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle2" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid3" Grid.Row="1" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider3" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle3" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Grid> </Grid>Surface Dial 화면 위치에 대해 정의된 처리기가 있는 코드 숨김은 다음과 같습니다.
Slider ActiveSlider; ToggleSwitch ActiveSwitch; Grid ActiveGrid; public MainPage() { ... myController.ScreenContactStarted += MyController_ScreenContactStarted; myController.ScreenContactContinued += MyController_ScreenContactContinued; myController.ScreenContactEnded += MyController_ScreenContactEnded; myController.ControlLost += MyController_ControlLost; //Set initial grid for Surface Dial input. ActiveGrid = Grid0; ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; } private void MyController_ScreenContactStarted(RadialController sender, RadialControllerScreenContactStartedEventArgs args) { //find grid at contact location, update visuals, selection ActivateGridAtLocation(args.Contact.Position); } private void MyController_ScreenContactContinued(RadialController sender, RadialControllerScreenContactContinuedEventArgs args) { //if a new grid is under contact location, update visuals, selection if (!VisualTreeHelper.FindElementsInHostCoordinates( args.Contact.Position, RootGrid).Contains(ActiveGrid)) { ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); ActivateGridAtLocation(args.Contact.Position); } } private void MyController_ScreenContactEnded(RadialController sender, object args) { //return grid color to normal when contact leaves screen ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void MyController_ControlLost(RadialController sender, object args) { //return grid color to normal when focus lost ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void ActivateGridAtLocation(Point Location) { var elementsAtContactLocation = VisualTreeHelper.FindElementsInHostCoordinates(Location, RootGrid); foreach (UIElement element in elementsAtContactLocation) { if (element as Grid == Grid0) { ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; ActiveGrid = Grid0; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid1) { ActiveSlider = RotationSlider1; ActiveSwitch = ButtonToggle1; ActiveGrid = Grid1; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid2) { ActiveSlider = RotationSlider2; ActiveSwitch = ButtonToggle2; ActiveGrid = Grid2; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid3) { ActiveSlider = RotationSlider3; ActiveSwitch = ButtonToggle3; ActiveGrid = Grid3; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } } }
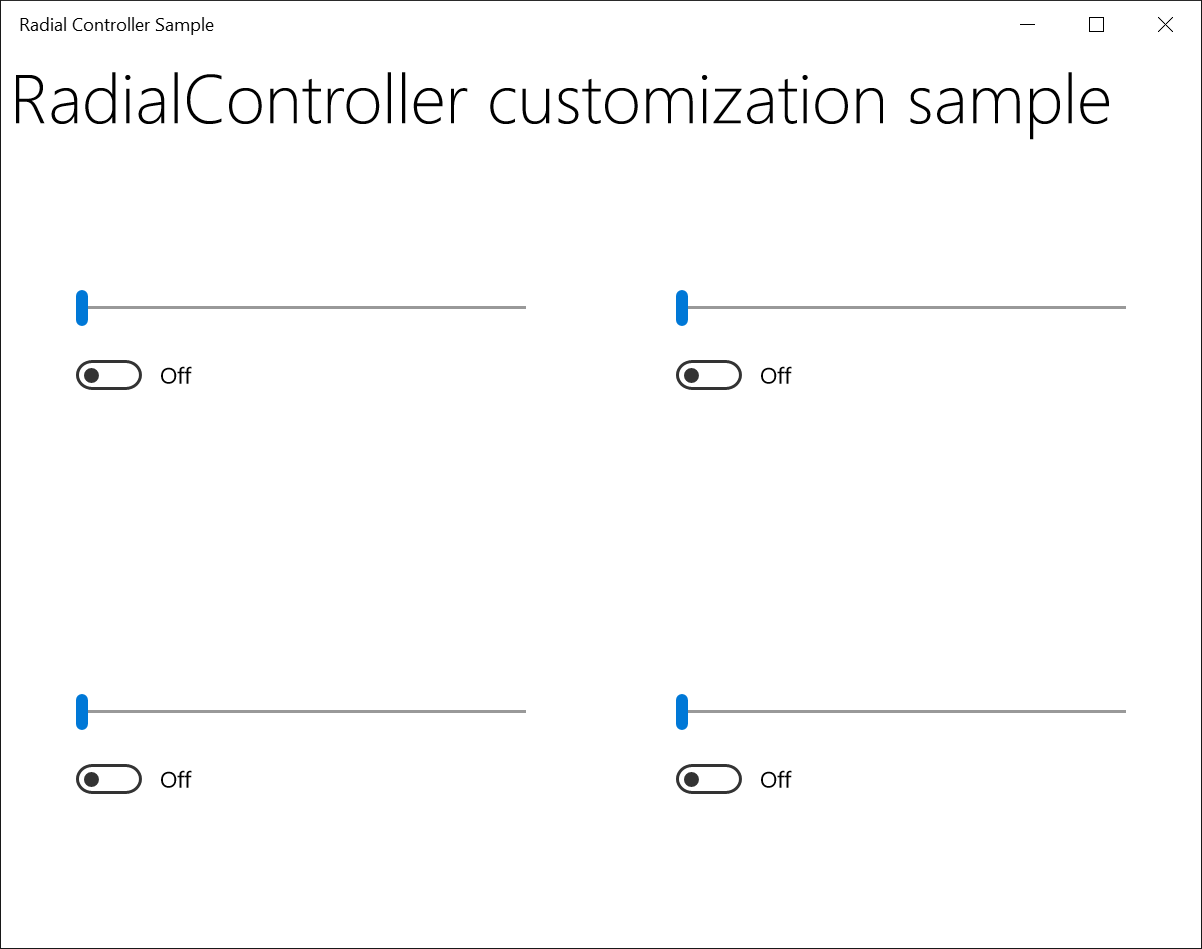
앱을 실행할 때 Surface Dial을 사용하여 상호 작용합니다. 먼저 Surface Studio 화면에 디바이스를 놓으면 앱이 이를 감지하여 오른쪽 아래 섹션과 연결합니다(이미지 참조). 그런 다음 Surface Dial을 길게 눌러 메뉴를 열고 사용자 지정 도구를 선택합니다. 사용자 지정 도구가 활성화되면 Surface Dial을 돌려 슬라이더 컨트롤을 조정할 수 있으며, Surface Dial을 클릭하여 스위치를 전환할 수 있습니다.

Surface Dial 사용자 지정 도구를 사용하여 활성화된 샘플 앱 UI
요약
이 토픽에서는 Surface Studio와 함께 사용할 때 화면 밖 시나리오와 화면 내 시나리오에 맞게 사용자 환경을 사용자 지정하는 방법에 대한 UX 및 개발자 지침과 함께 Surface Dial 입력 장치에 대한 개요를 제공합니다.
질문, 제안 및 피드백은 radialcontroller@microsoft.com으로 보내주세요.
관련된 문서
자습서: Windows 앱에서 Surface Dial(및 기타 휠 디바이스) 지원
API 참조
- RadialController 클래스
- RadialControllerButtonClickedEventArgs 클래스
- RadialControllerConfiguration 클래스
- RadialControllerControlAcquiredEventArgs 클래스
- RadialControllerMenu 클래스
- RadialControllerMenuItem 클래스
- RadialControllerRotationChangedEventArgs 클래스
- RadialControllerScreenContact 클래스
- RadialControllerScreenContactContinuedEventArgs 클래스
- RadialControllerScreenContactStartedEventArgs 클래스
- RadialControllerMenuKnownIcon 열거형
- RadialControllerSystemMenuItemKind 열거형
샘플
토픽 샘플
기타 샘플
Windows developer
