입력 범위를 사용하여 터치 키보드 변경
사용자가 입력할 것으로 예상되는 데이터 종류와 일치하도록 텍스트 컨트롤의 입력 범위를 설정하여 터치 키보드나 SIP(Soft Input Panel)를 사용한 데이터 입력을 도울 수 있습니다.
중요 API
터치 키보드는 앱이 터치 스크린이 있는 디바이스에서 실행될 때 텍스트 입력에 사용할 수 있습니다. 터치 키보드는 사용자가 TextBox 또는 RichEditBox와 같이 편집 가능한 입력 필드를 탭할 때 호출됩니다. 사용자가 입력할 것으로 예상되는 데이터 종류와 일치하도록 텍스트 컨트롤의 입력 범위를 설정하여 사용자가 앱에서 데이터를 쉽고 빠르게 입력할 수 있도록 지원할 수 있습니다. 입력 범위는 시스템에서 해당 입력 형식에 맞는 특수한 터치 키보드를 제공할 수 있도록 컨트롤에서 예상되는 텍스트 입력 형식에 대한 힌트를 시스템에 제공합니다.
예를 들어 텍스트 상자가 4자리 숫자의 PIN을 입력하는 목적으로만 사용될 경우 InputScope 속성을 Number로 설정합니다. 이렇게 하면 사용자가 PIN을 쉽게 입력할 수 있도록 시스템에서 숫자 키패드 레이아웃이 표시됩니다.
Important
- 이 정보는 SIP에만 적용됩니다. 이것은 Windows 접근성 옵션에서 사용할 수 있는 하드웨어 키보드 또는 화상 키보드에는 적용되지 않습니다.
- 입력 범위에서는 입력 유효성 검사가 수행되지 않으며, 사용자가 하드웨어 키보드 또는 다른 입력 디바이스를 사용해서 입력할 수 있습니다. 따라서 필요에 따라 입력 코드에 대한 유효성을 검사해야 합니다.
텍스트 컨트롤의 입력 범위 변경
앱에서 사용할 수 있는 입력 범위는 InputScopeNameValue 열거형의 멤버입니다. TextBox 또는 RichEditBox의 InputScope 속성을 이러한 값 중 하나로 설정할 수 있습니다.
Important
PasswordBox에 대한 InputScope 속성은 Password 및 NumericPin 값만 지원합니다. 다른 모든 값은 무시됩니다.
여기서는 각 텍스트 상자의 예상 데이터와 일치하도록 여러 텍스트 상자의 입력 범위를 변경합니다.
XAML에서 입력 범위를 변경하려면
페이지의 XAML 파일에서 변경할 텍스트 컨트롤의 태그를 찾습니다.
태그에 InputScope 특성을 추가하고 예상된 입력과 일치하는 InputScopeNameValue 값을 지정합니다.
다음은 일반적인 고객 연락처 양식에 나타날 수 있는 몇 가지 텍스트 상자입니다. InputScope를 설정하면 데이터에 적합한 레이아웃이 있는 터치 키보드가 각 텍스트 상자에 표시됩니다.
<StackPanel Width="300"> <TextBox Header="Name" InputScope="Default"/> <TextBox Header="Email Address" InputScope="EmailSmtpAddress"/> <TextBox Header="Telephone Number" InputScope="TelephoneNumber"/> <TextBox Header="Web site" InputScope="Url"/> </StackPanel>
코드에서 입력 범위를 변경하려면
페이지의 XAML 파일에서 변경할 텍스트 컨트롤의 태그를 찾습니다. 설정되지 않은 경우 코드에서 컨트롤을 참조할 수 있도록 x:Name 특성을 설정합니다.
<TextBox Header="Telephone Number" x:Name="phoneNumberTextBox"/>새 InputScope 개체를 인스턴스화합니다.
InputScope scope = new InputScope();새 InputScopeName 개체를 인스턴스화합니다.
InputScopeName scopeName = new InputScopeName();InputScopeName 개체의 NameValue 속성을 InputScopeNameValue 열거형 값으로 설정합니다.
scopeName.NameValue = InputScopeNameValue.TelephoneNumber;InputScopeName 개체를 InputScope 개체의 Names 컬렉션에 추가합니다.
scope.Names.Add(scopeName);InputScope 개체를 텍스트 컨트롤의 InputScope 속성 값으로 설정합니다.
phoneNumberTextBox.InputScope = scope;
코드 전체는 다음과 같습니다.
InputScope scope = new InputScope();
InputScopeName scopeName = new InputScopeName();
scopeName.NameValue = InputScopeNameValue.TelephoneNumber;
scope.Names.Add(scopeName);
phoneNumberTextBox.InputScope = scope;
동일한 단계를 이 약식 코드로 압축할 수 있습니다.
phoneNumberTextBox.InputScope = new InputScope()
{
Names = {new InputScopeName(InputScopeNameValue.TelephoneNumber)}
};
텍스트 예측, 맞춤법 검사 및 자동 수정
TextBox 및 RichEditBox 컨트롤에는 SIP의 동작에 영향을 주는 몇 가지 속성이 있습니다. 사용자에게 최상의 환경을 제공하려면 이러한 속성이 터치를 사용한 텍스트 입력에 어떤 영향을 미치는지 이해하는 것이 중요합니다.
IsSpellCheckEnabled—텍스트 컨트롤에 대해 맞춤법 검사가 활성화된 경우 이 컨트롤은 시스템의 맞춤법 검사 엔진과 상호 작용하여 인식되지 않는 단어를 표시합니다. 단어를 탭하여 제안된 수정 사항 목록을 볼 수 있습니다. 맞춤법 검사는 기본적으로 사용하도록 설정됩니다.
기본 입력 범위의 경우 이 속성을 사용하면 문장에서 첫 번째 단어가 자동으로 대문자로 바뀌고 입력할 때 단어가 자동으로 수정됩니다. 이러한 자동 수정 기능은 다른 입력 범위에서 사용하지 않도록 설정할 수 있습니다. 자세한 내용은 이 토픽 뒷부분에 있는 표를 참조하십시오.
IsTextPredictionEnabled—텍스트 컨트롤에 대해 텍스트 자동 완성이 활성화된 경우 시스템은 사용자가 입력을 시작한 단어의 예상 목록을 보여 줍니다. 전체 단어를 입력할 필요가 없도록 목록에서 선택할 수 있습니다. 텍스트 예측은 기본적으로 사용하도록 설정됩니다.
입력 범위가 Default가 아닌 경우 IsTextPredictionEnabled 속성이 true인 경우에도 텍스트 예측을 사용하지 않도록 설정할 수 있습니다. 자세한 내용은 이 토픽 뒷부분에 있는 표를 참조하십시오.
PreventKeyboardDisplayOnProgrammaticFocus—이 속성을 true로 설정하면 텍스트 컨트롤에서 포커스가 프로그래밍 방식으로 설정될 경우 SIP가 표시되지 않도록 할 수 있습니다. 대신 사용자가 컨트롤과 상호 작용할 때만 키보드가 표시됩니다.
Windows에 대한 터치 키보드 인덱스
다음 표에서는 일반적인 입력 범위 값에 대한 Windows SIP(소프트 입력 패널) 레이아웃을 표시합니다. 각 입력 범위에 대해 입력 범위가 IsSpellCheckEnabled 및 IsTextPredictionEnabled 속성에 의해 활성화된 기능에 미치는 영향이 나열됩니다. 사용 가능한 입력 범위의 포괄적인 목록은 아닙니다.
팁
&123 키를 눌러 숫자 및 기호 레이아웃으로 변경하고, abcd 키를 눌러 사전순 레이아웃으로 변경하여 영문자 레이아웃 및 숫자 및 기호 레이아웃 사이에서 대부분의 터치 키보드를 설정/해제할 수 있습니다.
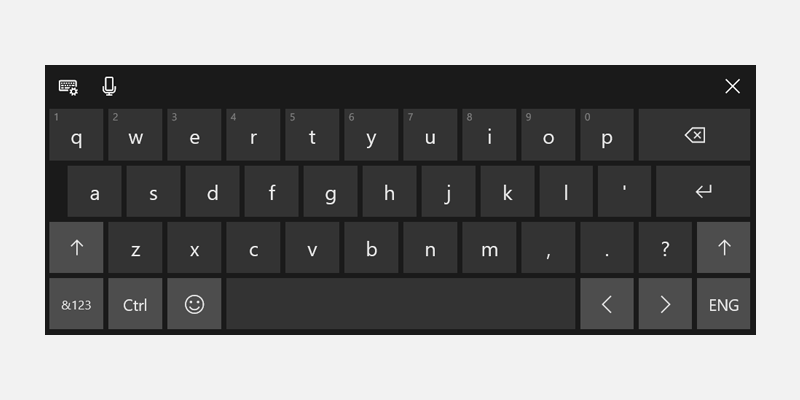
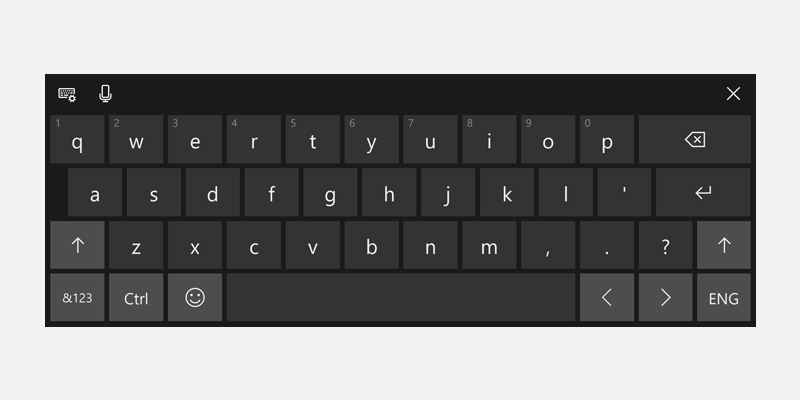
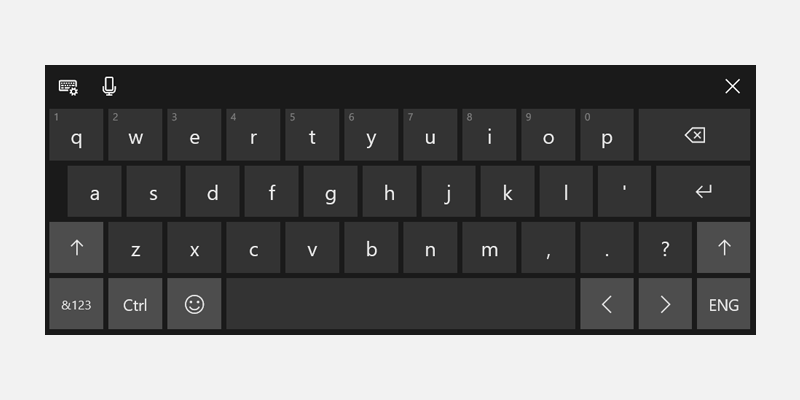
기본값
<TextBox InputScope="Default"/>
기본 Windows 터치 키보드

- 맞춤법 검사: IsSpellCheckEnabled = true이면 사용하도록 설정되고 IsSpellCheckEnabled = false인 경우는 사용하지 않도록 설정됩니다.
- 자동 수정: IsSpellCheckEnabled = true인 경우 사용 가능, IsSpellCheckEnabled = false인 경우 비활성화
- 자동 대문자화: IsSpellCheckEnabled = true이면 사용하도록 설정되고 IsSpellCheckEnabled = false인 경우 비활성화됩니다.
- 텍스트 예측: IsTextPredictionEnabled = true이면 사용하도록 설정되고 IsTextPredictionEnabled = false인 경우 사용하지 않도록 설정됨
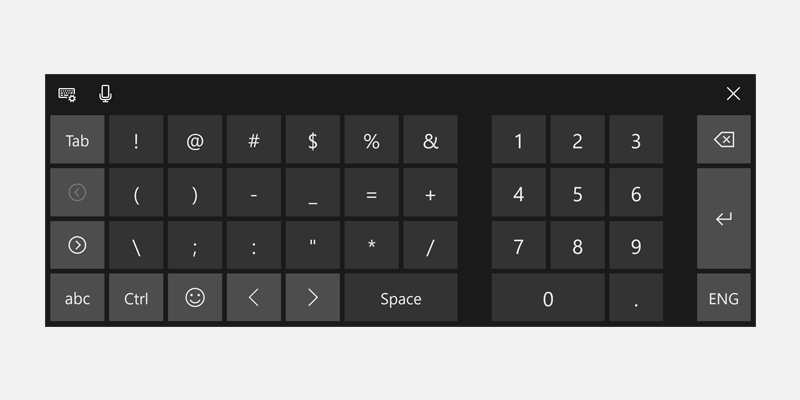
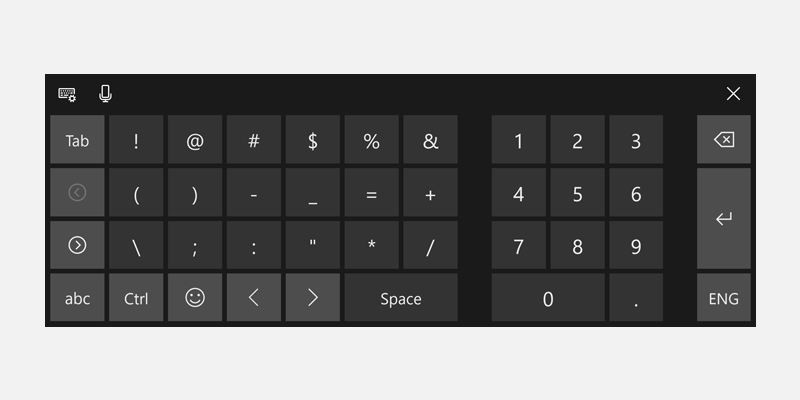
CurrencyAmountAndSymbol
<TextBox InputScope="CurrencyAmountAndSymbol"/>
기본 숫자 및 기호 키보드 레이아웃입니다.

- 추가 기호를 표시하기 위한 페이지 왼쪽/오른쪽 키가 포함됩니다.
- 맞춤법 검사: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 대문자화: 항상 사용 안 함
- 텍스트 예측: 기본적으로 사용하지 않도록 설정할 수 있습니다.
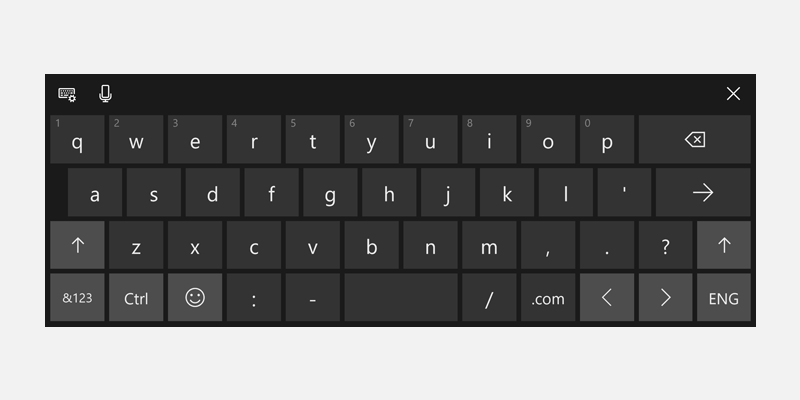
Url
<TextBox InputScope="Url"/>

- .com 및
 (이동) 키를 포함합니다. .com 키를 길게 눌러 추가 옵션(.org, .net 및 지역별 접미사)을 표시합니다.
(이동) 키를 포함합니다. .com 키를 길게 눌러 추가 옵션(.org, .net 및 지역별 접미사)을 표시합니다. - :, - 및 / 키가 포함됩니다.
- 맞춤법 검사: 기본적으로 꺼져 있으며 사용하도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 해제, 사용 가능
- 자동 대문자화: 기본적으로 해제, 사용 가능
- 텍스트 예측: 기본적으로 해제, 사용하도록 설정 가능
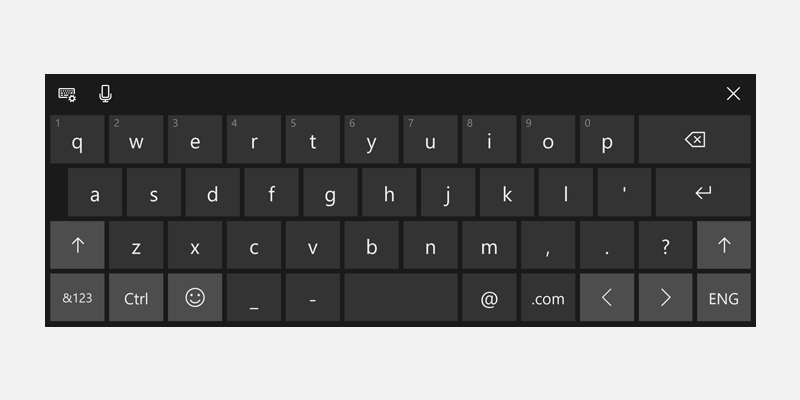
EmailSmtpAddress
<TextBox InputScope="EmailSmtpAddress"/>

- @ 및 .com 키가 포함됩니다. .com 키를 길게 눌러 추가 옵션(.org, .net 및 지역별 접미사)을 표시합니다.
- _ 및 - 키가 포함됩니다.
- 맞춤법 검사: 기본적으로 꺼져 있으며 사용하도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 해제, 사용 가능
- 자동 대문자화: 기본적으로 해제, 사용 가능
- 텍스트 예측: 기본적으로 해제, 사용하도록 설정 가능
숫자
<TextBox InputScope="Number"/>

- 맞춤법 검사: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 대문자화: 항상 사용 안 함
- 텍스트 예측: 기본적으로 사용하지 않도록 설정할 수 있습니다.
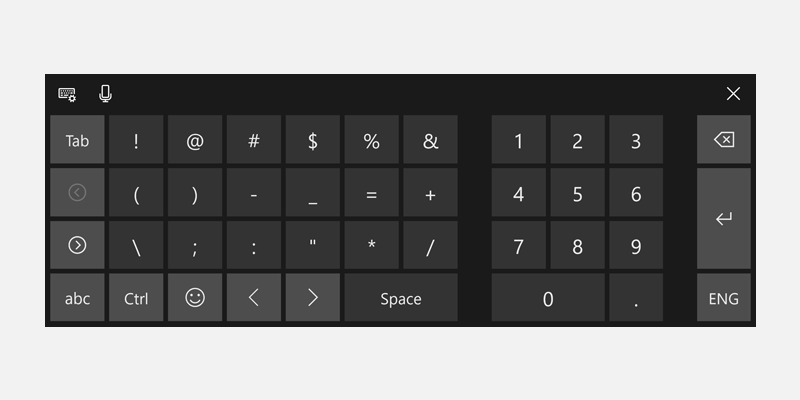
TelephoneNumber
<TextBox InputScope="TelephoneNumber"/>

- 맞춤법 검사: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 대문자화: 항상 사용 안 함
- 텍스트 예측: 기본적으로 사용하지 않도록 설정할 수 있습니다.
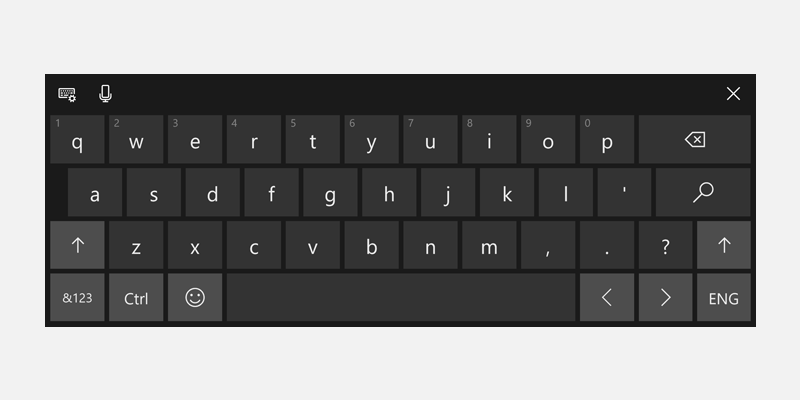
검색
<TextBox InputScope="Search"/>

- Enter 키 대신 검색 키가 포함됩니다.
- 맞춤법 검사: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 대문자화: 항상 사용 안 함
- 텍스트 예측: 기본적으로 사용하지 않도록 설정할 수 있습니다.
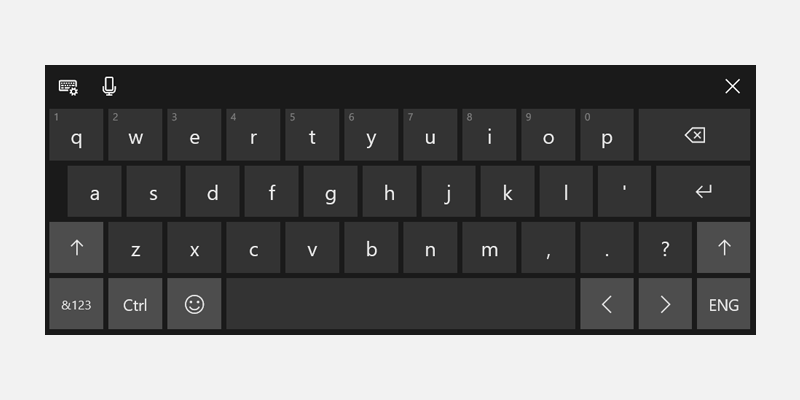
SearchIncremental
<TextBox InputScope="SearchIncremental"/>

- Default와 동일한 레이아웃입니다.
- 맞춤법 검사: 기본적으로 꺼져 있으며 사용하도록 설정할 수 있습니다.
- 자동 수정: 항상 사용 안 함
- 자동 대문자화: 항상 사용 안 함
- 텍스트 예측: 항상 사용 안 함
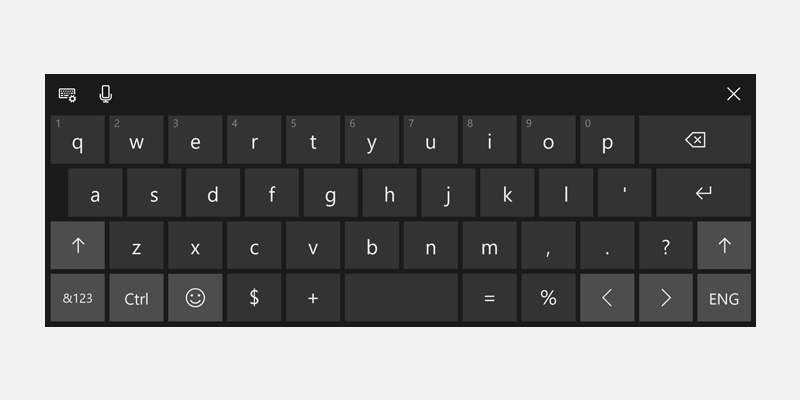
수식
<TextBox InputScope="Formula"/>

- = 키가 포함됩니다.
- %, $ 및 + 키도 포함됩니다.
- 맞춤법 검사: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 대문자화: 항상 사용 안 함
- 텍스트 예측: 기본적으로 사용하지 않도록 설정할 수 있습니다.
채팅
<TextBox InputScope="Chat"/>

- Default와 동일한 레이아웃입니다.
- 맞춤법 검사: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 자동 대문자화: 기본적으로 사용하지 않도록 설정할 수 있습니다.
- 텍스트 예측: 기본적으로 사용하지 않도록 설정할 수 있습니다.
NameOrPhoneNumber
<TextBox InputScope="NameOrPhoneNumber"/>

- Default와 동일한 레이아웃입니다.
- 맞춤법 검사: 기본적으로 꺼져 있으며 사용하도록 설정할 수 있습니다.
- 자동 수정: 기본적으로 해제, 사용 가능
- 자동 대/소문자: 기본적으로 꺼져 있으며 사용하도록 설정할 수 있습니다(각 단어의 첫 글자 대문자 사용).
- 텍스트 예측: 기본적으로 해제, 사용하도록 설정 가능
Windows developer
