정보 배지
배지는 알림, 새 콘텐츠 표시, 경고 표시 등 알림을 표시하거나 앱 내의 특정 영역에 초점을 맞추는 비간섭적이고 직관적인 방법입니다. 앱에 추가할 수 있고 숫자, 아이콘 또는 간단한 점으로 표시하도록 사용자 지정할 수 있는 작은 UI가 info badge 입니다.
XAML에 info badge 이 빌트인되어 있지만 navigation view, XAML 트리에서 독립 실행형 요소로 배치될 수 있습니다. 이 경우 info badge 를 선택한 컨트롤 또는 UI 부분에 배치할 수 있습니다. 만약 info badge 을 navigation view 가 아닌 다른 곳에 사용하려는 경우, 프로그래밍 방식으로 언제 info badge를 표시하고 해제할 지, 그리고 info badge를 어디에 배치할 지 결정해야 합니다.

올바른 컨트롤인가요?
사용자의 포커스를 방해가 되지 않는 방법을 통해 앱의 특정 영역으로 가져오려는 경우, info badge 를 사용해야 합니다. 만약 info badge 가 나타난다면, 이는 영역에 포커스를 가져온 다음 사용자가 흐름으로 돌아갈 수 있도록 하여, info badge 이 나타나는 이유에 대한 세부 정보를 조사할지 여부를 선택할 수 있도록 해야 합니다. 정보 배지는 닫을 수 있고 영구적이지 않은 메시지만 나타내야 하며, info badge 는 언제 나타나고, 사라지고, 변경될 수 있는지에 대한 특정 규칙이 있어야 합니다.
적절한 info badge 사용 예:
- 새 메시지가 도착했음을 나타냅니다.
- 새로운 문서를 읽을 수 있음을 나타냅니다.
- 페이지에서 사용할 수 있는 새 옵션이 있음을 나타냅니다.
- 앱 작동을 차단하지 않는 특정 페이지의 항목에 문제가 있을 수 있음을 나타냅니다.
다른 컨트롤을 사용해야 하는 경우
심각한 오류를 표시하거나 즉각적인 조치가 필요한 매우 중요한 메시지를 전달하는 데 info badge 를 사용해서는 안 됩니다. 앱을 계속 사용하기 위해 즉시 상호 작용해야 하는 경우에는 정보 배지를 사용해서는 안 됩니다.
부적절한 info badge 사용 예:
- 앱을 계속 사용하기 전에 해결해야 하는 긴급 사항을 앱 내 페이지에 표시합니다. 이 시나리오에서는 content dialog를 사용합니다.
- 사용자가 info badge을 닫을 수 있는 방법이 없는 앱에 나타납니다. 이와 같은 영구 경고의 경우, info bar를 사용합니다.
- 사용자가 해제할 info badge 방법 없이 사용자의 포커스를 영역으로 가져오는 영구적인 방법으로 info badge사용합니다.
- 앱에서 일반적인 아이콘이나 이미지로 info badge 를 사용합니다. 대신, 적절한 이미지 또는 아이콘을 사용합니다( IconElement 및 IconSource을 참조하세요).
종류별 info badge
아래 순서와 같이, info badge 선택할 수 있는 세 가지 스타일은 - 점, 아이콘, 및 숫자입니다.

점 info badge
점은 info badge 지름이 4px인 단순한 타원입니다. 테두리가 없으며 그 안에 텍스트 또는 다른 항목을 포함할 수 없습니다.
예를 들어, 새 콘텐츠나 업데이트를 사용할 수 있다는 것을 나타내기 위해 info badge 사용자의 포커스를 info badge 쪽으로 안내하려는 일반적인 시나리오에서 점을 사용해야 합니다.
아이콘 info badge
아이콘은 info badge 내부에 아이콘이 있는 지름이 16px인 타원입니다. 이 info badge 는 지원되는 아이콘 형식에 대한 유연성을 제공하는 IconSource 속성을 갖고 있습니다.
아이콘을 사용하여 info badge 사용자의 주의를 끌면서 빠르게 메시지를 보내야 합니다(예: 논블로킹이 잘못되었거나, 추가 중요한 업데이트를 사용할 수 있거나, 카운트다운 타이머 시작처럼 앱의 특정 항목이 현재 활성화되었음을 사용자에게 경고하려는 경우).
만약 BitmapIconSource 를 IconSource 이 info badge를 위해 사용하려 한다면, 비트맵이 info badge 내부에 맞는지 확인해야 합니다(아이콘 크기를 바꾸거나 info badge의 크기를 바꾸는 경우입니다).
숫자 info badge
숫자의 info badge 모양과 크기는 info badge 아이콘과 동일하지만 Value 속성에 의해 결정되는 숫자가 그 안에 들어 있습니다. 숫자는 정수여야 하며 0보다 크거나 같아야 합니다. 숫자가 여러 자리수로 증가하면서, info badge 의 너비도 부드럽게 전환되는 애니메이션 효과가 일어나면서 자동으로 확장됩니다.
숫자를 info badge 사용하여 주의가 필요한 특정 수의 항목(예: 새 이메일 또는 메시지)이 있음을 표시해야 합니다.
사전 설정 info badge 스타일
시나리오 중 info badge가 사용되는 가장 일반적인 시나리오를 지원하려면, 컨트롤에 빌트인 사전 설정 info badge 스타일을 포함합니다. 원하는 색상/아이콘/숫자 조합을 사용하도록 info badge 를 사용자 지정할 수 있지만 이러한 빌트인 사전 설정은 info badge 이 접근성 지침을 준수하며 아이콘 및 숫자 크기 측면에서 비례하는지 확인하는 빠른 옵션입니다.
다음의 스타일 사전 설정은 info badge에 사용 가능합니다.
주의(Attention)
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

정보 제공
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Success
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

주의
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

위험
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

스타일이 info badge 에 설정되어 있고 충돌하는 속성도 설정된 경우, 속성은 스타일에서 충돌하는 부분을 덮어쓰지만 충돌하지 않는 스타일 요소는 계속 적용됩니다.
예를 들어, CriticalIconInfoBadgeStyle 를 info badge에 적용하지만 InfoBadge.Value = "1"도 설정한다고 하면, "Critical" 배경색이 있지만 사전 설정 아이콘을 표시하는 대신 그 안에 숫자 1이 들어가 있는 info badge 가 됩니다.
이 예제에서 만드는 info badge 에는 색상과 아이콘이 있는데, 이는 주의 아이콘 사전 설정에 해당합니다.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
접근성
이 info badge 컨트롤은 포커스를 받을 수 없고 상호 작용할 수 없기 때문에 화면 판독기 기능이나 UIA(사용자 인터페이스 자동화)가 자체적으로 기본 제공되지 않습니다.
만약 info badge 이 navigation view 내부에 있고 그것을 사용하는 경우, navigation view 은 빌트윈 화면 판독기 및 보조 기술 지원을 제공합니다. 만약 navigation view 를 탭하고 navigation view 이 info badge 이 있는 항목에 도달하면, 화면 판독기가 이 항목에 info badge 가 있음을 알립니다. 문제의 info badge 이 숫자라면, 화면 판독기가 info badge의 값 또한 알립니다.
만약 사용하는 info badge 가 navigation view 외부에 있는데 그것을 사용하는 경우, 앱에 완전히 액세스할 수 있도록 다음을 수행하는 것이 좋습니다.
- 탭으로 info badge 의 부모 요소에 액세스할 수 있어야 하며 포커스를 둘 수 있어야 합니다.
- 부모 요소는 화면 판독기에 info badge 를 알립니다.
- 앱은 info badge 이 처음 나타날 때 UIA 알림을 보냅니다.
- 앱은 UI에서 info badge 이 사라질 때 UIA 알림을 보냅니다.
- 앱은 기존 info badge에 중요한 변경이 발생한 경우 UIA 알림을 보냅니다.
- "중대한 변경"의 정의는 개별 개발자에 따라 다릅니다. 예를 들어, 서로 다른 유형 간의 info badge 전환, 상태를 나타내는 info badge 색상 변경, 또는 특정한 유효 숫자를 초과하는 info badge의 값이 이에 해당합니다.
부모 요소가 화면 판독기에 알리는 내용을 제어하려면, AutomationProperties 클래스의 결합속성을 사용합니다. 만약 info badge의 경우, 부모 요소에서 AutomationProperties.FullDescription 또는 AutomationProperties.ItemStatus 결합 속성 중 하나를 설정하는 것이 좋습니다.
UIA 알림을 info badge의 표시 또는 해제 시에 보내려면, AutomationPeer.RaiseAutomationEvent 메서드를 사용합니다.
접근성 요구 사항을 충족하는 기본 크기로 info badge 이 제공됩니다. 높이/너비/색상 등을 포함하여 info badge 의 여러 측면을 사용자 지정할 수 있지만. 기본값 info badge 이 크기 및 색상에 대한 접근성 지침을 준수하는 것이 중요합니다.
UWP 및 WinUI 2
Important
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보를 다룹니다.
UWP 앱을 위한 InfoBadge에는 WinUI 2가 필요합니다. 설치 지침을 비롯한 자세한 내용은 WinUI 2를 참조하세요. 이 컨트롤용 API는 Microsoft.UI.Xaml.Controls 네임스페이스에 있습니다.
- WinUI 2 API: InfoBadge 클래스, IconSource 속성, Value 속성
- WinUI 2 갤러리 앱을 열고 작동 중인 InfoBadge를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
이 문서의 코드를 WinUI 2와 함께 사용하려면 XAML의 별칭(여기서는 muxc를 사용)을 사용하여 프로젝트에 포함된 Windows UI 라이브러리 API를 표현합니다. 자세한 내용은 WinUI 2 시작 섹션을 참조하세요.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
InfoBadge 만들기
Important
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
- 중요 API: InfoBadge 클래스, IconSource 속성, Value 속성
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
XAML 또는 코드에서 InfoBadge 를 만들 수 있습니다. 만드는 InfoBadge의 종류는 설정한 속성에 따라 결정됩니다.
점
점 InfoBadge를 만들려면 속성이 설정되지 않은 기본 InfoBadge 컨트롤을 사용합니다.
<InfoBadge />

Icon
아이콘 InfoBadge를 만들려면 IconSource 속성을 설정합니다.
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
숫자
숫자 InfoBadge를 만들려면 값 속성을 설정합니다.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

대부분의 시나리오에서 InfoBadge의 Value 속성을 앱 백 엔드의 변경하는 정수 값에 바인딩하여 해당 특정 값을 기반으로 InfoBadge를 쉽게 증가/감소하고 표시/숨길 수 있습니다.
참고 항목
Icon 및 Value 속성이 모두 설정되면 Value 속성이 우선 적용되고 InfoBadge는 숫자 InfoBadge로 나타납니다.
NavigationView에서 InfoBadge 사용
앱에서 NavigationView를 사용하는 경우 NavigationView에서 InfoBadge를 사용하여 앱 전체 알림 및 경고를 표시하는 것이 좋습니다. NavigationViewItem에 InfoBadge를 배치하려면 InfoBadge 개체를 NavigationViewItem.InfoBadge 속성에 할당합니다.
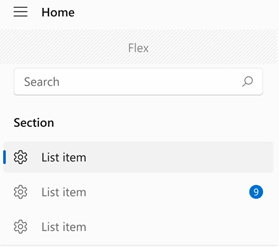
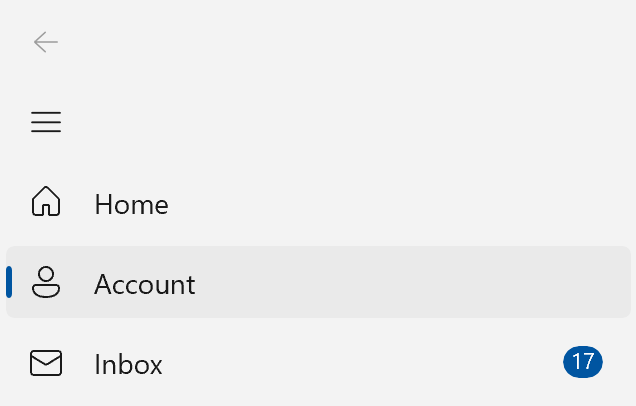
왼쪽 확장 모드에서는 InfoBadge가 NavigationViewItem의 가장자리에 오른쪽 맞춤되어 표시됩니다.

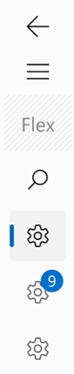
왼쪽 컴팩트 모드에서는 InfoBadge가 아이콘의 오른쪽 상단 모서리에 오버레이되어 표시됩니다.

상단 모드에서는 InfoBadge가 전체 항목의 오른쪽 상단 모서리에 정렬됩니다.

숫자 InfoBadge를 하나의 NavigationViewItem에 연결하고 점 InfoBadge를 동일한 NavigationView의 다른 NavigationViewItem에 연결하는 것과 같이 하나의 NavigationView에서 서로 다른 유형의 InfoBadge를 사용하지 않는 것이 좋습니다.
예: NavigationView에서 숫자 InfoBadge 증가
이 예는 이메일 앱이 NavigationView의 InfoBadge를 사용하여 받은 편지함에 있는 새 이메일 수를 표시하고 새 메시지가 수신될 때 InfoBadge에 표시되는 숫자를 증가시키는 방법을 시뮬레이션합니다.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

NavigationView의 계층 구조
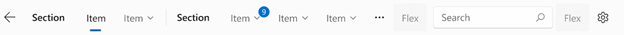
다른 NavigationViewItems에 중첩된 NavigationViewItem을 포함하는 계층적 NavigationView가 있는 경우 부모 항목은 위에서 설명한 것과 동일한 디자인/배치 패턴을 따릅니다.
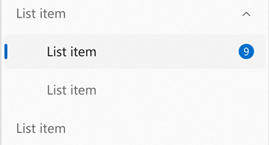
부모 NavigationViewItem 및 자식 NavigationViewItem에는 각각 고유한 InfoBadge 속성이 있습니다. 부모의 InfoBadge에 자식의 숫자 InfoBadge 합계를 표시하는 것과 같이 자식의 InfoBadge 값을 결정하는 요소에 부모의 InfoBadge 값을 바인딩할 수 있습니다.
이 이미지는 PaneDisplayMode가 Top으로 설정된 계층적 NavigationView를 보여 줍니다. 여기서 최상위(부모) 항목은 숫자 InfoBadge를 표시합니다. 앱은 자식 항목이 현재 확장되어 있지 않으므로(따라서 표시되지 않음) 자식 항목의 InfoBadge에 표시되는 항목을 나타내도록 부모 항목 InfoBadge를 설정했습니다.

다른 컨트롤에서 InfoBadge 사용
NavigationView 이외의 앱 내 요소에 대한 경고 또는 알림을 표시할 수 있습니다. 특별한 주의가 필요한 ListViewItem이나 알림을 표시하는 메뉴 항목이 있을 수 있습니다. 이러한 경우 InfoBadge를 다른 컨트롤과 함께 UI에 직접 통합할 수 있습니다.
InfoBadge는 UIElement이므로 공유 리소스로 사용할 수 없습니다.
이렇게 하려면 다른 컨트롤과 마찬가지로 InfoBadge를 사용하여 표시하려는 위치에 InfoBadge 표시를 추가하기만 하면 됩니다. InfoBadge는 Control에서 상속하므로 여백, 정렬, 패딩 등과 같은 모든 기본 제공 위치 지정 속성을 사용하여 원하는 위치에 정확히 InfoBadge를 배치할 수 있습니다.
InfoBadge를 단추 또는 ListViewItem과 같은 다른 컨트롤 내부에 배치하는 경우 부모 컨트롤의 경계 상자 너머로 확장되도록 배치하면 잘릴 수 있습니다. InfoBadge가 다른 컨트롤 내부에 있는 경우 컨트롤의 전체 경계 상자 모서리를 지나 위치하지 않아야 합니다.
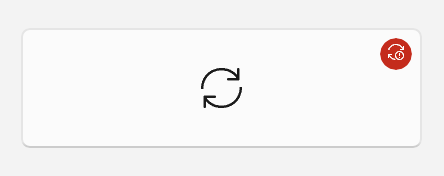
예: 다른 컨트롤 내부에 InfoBadge 배치
다음은 InfoBadge가 오른쪽 상단 모서리에 있고 배지가 콘텐츠 상단에 있는 단추입니다. 이 예는 단추 이외의 많은 컨트롤에 적용할 수 있을 뿐만 아니라 다른 WinUI 컨트롤 내부에 InfoBadge를 배치, 위치 지정 및 표시하는 방법을 보여 줍니다.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

InfoBadge 관리
InfoBadge는 일반적으로 일시적인 경고를 표시하므로 앱이 실행되는 동안 표시하거나 숨기고 스타일을 주기적으로 변경하는 것이 일반적입니다.
InfoBadge 표시 및 숨기기
가시성 속성 또는 불투명도 속성을 사용하여 사용자 작업, 프로그램 논리, 카운터 등을 기반으로 InfoBadge를 표시하거나 숨길 수 있습니다.
다른 UIElements와 마찬가지로 Visibility.Collapsed를 설정하면 InfoBadge가 레이아웃에서 공간을 차지하지 않으므로 표시되거나 숨겨질 때 다른 요소가 이동할 수 있습니다.
재배치되는 요소가 문제가 되는 경우 Opacity 속성을 사용하여 InfoBadge를 표시하거나 숨길 수 있습니다. Opacity는 기본적으로 1.0으로 설정됩니다. InfoBadge를 숨기려면 0으로 설정할 수 있습니다. Opacity 속성을 사용하면 InfoBadge가 현재 숨겨져 있더라도 레이아웃에서 여전히 공간을 차지합니다.
InfoBadge 스타일 변경
InfoBadge가 표시되는 동안 InfoBadge에 표시되는 아이콘 또는 번호를 변경할 수 있습니다. InfoBadge.Value 값을 변경하여 사용자 작업에 따라 숫자 InfoBadge를 감소 또는 증가시킬 수 있습니다. InfoBadge의 아이콘을 변경하려면 InfoBadge.IconSource를 새 IconSource 개체로 설정하면 됩니다. 아이콘을 변경할 때 새 아이콘이 이전 아이콘과 같은 크기인지 확인하여 정리되지 않은 시각 효과를 방지합니다.
기본 동작
InfoBadge.Value 및 InfoBadge.IconSource 모두 설정되지 않은 경우 InfoBadge는 기본적으로 점을 표시합니다(특히 Value가 -1로 설정되고 IconSource가 기본값인 null로 설정된 경우). Value 및 IconSource 속성이 모두 설정된 경우 InfoBadge는 Value 속성을 확인하고 숫자 값을 표시합니다.
표시되는 동안 InfoBadge의 유형을 변경할 수도 있습니다. InfoBadge 유형을 변경하려면 현재 유형의 해당 속성(Value 또는 IconSource)이 기본값(-1 또는 null)으로 설정되어 있는지 확인하고 새 유형의 속성을 적절한 값과 동일하게 설정합니다. InfoBadge 유형을 숫자 또는 아이콘에서 점 유형 InfoBadge로 변경하려면 InfoBadge.Value가 -1로 설정되고 InfoBadge.IconSource이 null로 설정되어 있는지 확인합니다.
InfoBadge를 배치한 방법에 따라 InfoBadge의 크기와 모양이 변경될 수 있으므로 항목이 이동할 수 있다는 점에 유의합니다.
관련된 문서
Windows developer
