모바일 광대역 앱의 방문 페이지 디자인
방문 페이지는 모바일 광대역 앱과 다른 Windows 구성 요소 통합에 설명된 특정 사례를 제외하고 사용자가 모바일 광대역 앱을 시작할 때 볼 수 있는 첫 번째 페이지입니다.

방문 페이지는 앱 레이아웃에 대한 UWP 앱 지침을 따라야 합니다. 간편하고 쉽게 탐색할 수 있도록 방문 페이지의 모든 콘텐츠를 단일 페이지에 맞추는 것이 좋습니다. 방문 페이지는 앱의 중앙 허브입니다. 기본 탐색 방법 또는 관리 페이지는 아니지만 앱과 주요 기능을 보여 줍니다.
다음 섹션에서는 방문 페이지에 포함할 수 있는 일부 콘텐츠에 대해 설명합니다.
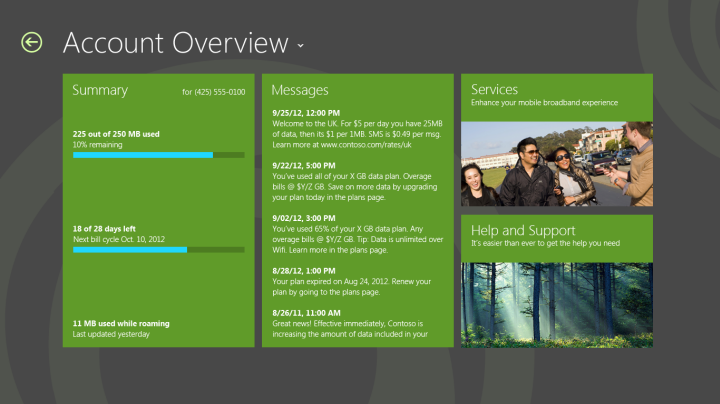
사용량 – 개요 또는 링크 표시
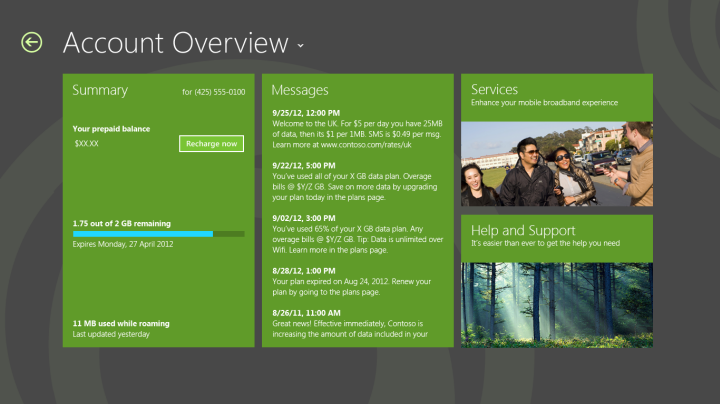
선불 플랜
사용자가 데이터 사용량에 대한 정보를 볼 수 있어야 하므로 가능하면 방문 페이지에서 사용량을 강조 표시해야 합니다. 개요를 사용하는 것이 권장되지만, 자세한 내용을 포함하는 앱의 별도 페이지에 대한 링크를 제공할 수도 있습니다. 추가 세부 정보에 대한 몇 가지 제안은 데이터 사용량 섹션에서 찾을 수 있습니다. 자세한 내용은 모바일 광대역 앱에서 계정 잔액 및 사용량 정보 디자인을 참조하세요.
선불 플랜
선불 요금제의 경우 데이터 사용량 표시가 간소화되었습니다. 또한 플랜을 재충전하거나 다시 채울 수 있는 옵션도 사용자에게 제공되어야 합니다. 결제 옵션을 제공하는 페이지에 대한 링크를 제공할 수 있습니다. 자세한 내용은 모바일 광대역 앱에서 청구 페이지 디자인을 참조하세요. 다음은 선불 요금제에 대한 일반적인 개요 페이지를 보여줍니다.

통신사 메시지 – 개요 또는 링크 표시
방문 페이지에서 운영자 문자 메시지 목록을 강조 표시할 수 있습니다. 많은 연산자 메시지가 우선 순위가 높기 때문에 사용자는 이러한 메시지에 쉽게 액세스하는 것을 선호합니다. 문자 메시지에 포함해야 하는 기능에 대한 자세한 내용은 모바일 광대역 앱에서 메시지 디자인을 참조하세요.
다른 키 페이지에 대한 링크
방문 페이지의 다른 키 페이지에 대한 링크를 제공할 수 있습니다. 예를 들어 도움말 및 지원 타일과 서비스에 대한 타일을 포함할 수 있습니다.
앱 탐색
방문 페이지를 설명할 때 앱 내에서 탐색을 고려하는 것이 중요합니다. 앱에는 다양한 용도의 여러 페이지가 있습니다. Windows 10 탐색에 사용할 수 있는 다음 도구를 제공합니다.
뒤로 단추 뒤로 단추를 사용하여 앱의 이전 페이지로 돌아갈 수 있습니다. 뒤로 단추 스타일에 대한 자세한 내용은 빠른 시작: 컨트롤 스타일 지정을 참조하세요.
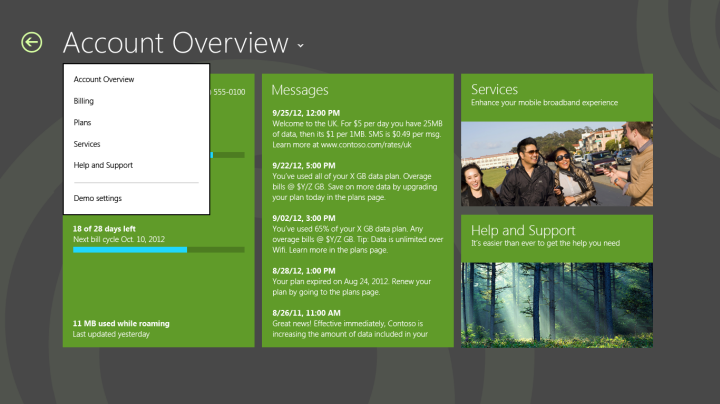
머리글 텍스트가 있는 드롭다운 어도선 머리글 텍스트는 앱의 여러 페이지 간 탐색을 위한 드롭다운 어도선으로 사용할 수 있습니다. 이전 그림에서 계정 개요 를 클릭하면 다음 그림과 같이 탐색할 수 있는 앱의 페이지 드롭다운 목록이 생성됩니다.

앱 탐색 디자인에 대한 자세한 내용은 빠른 시작: 단일 페이지 탐색 사용 및 요소 선택 | 개체 선택을 참조하세요.
운영자 브랜딩
개별 브랜딩 스타일에 맞게 모바일 광대역 앱을 사용자 지정할 수 있습니다. 다양한 사용자 지정을 사용하여 앱을 고유하고 쉽게 인식할 수 있도록 할 수 있습니다. 앱을 브랜딩하는 방법에 대한 자세한 내용은 모바일 광대역 앱에서 브랜딩 디자인을 참조하세요.
빠른 요약
방문 페이지에 적합한 디자인
사용자가 앱에서 주로 찾는 정보를 한눈에 표시합니다.
간단한 레이아웃을 사용하여 가독성을 개선합니다.
UWP 앱 지침을 따릅니다.
사용자가 앱을 처음 방문하는 경우 뒤로 단추를 사용하지 않도록 설정합니다.
방문 페이지에 대한 부적절한 디자인
방문 페이지에서 스크롤하지 않습니다. 모든 콘텐츠를 단일 페이지로 제한해 보세요.
방문 페이지에 관리 기능이 없습니다.