카드 디자이너를 사용하여 고유한 dashboard 카드 디자인
카드 Designer 사용하여 다른 사이트에 연결할 수 있는 카드를 만들고, 미디어를 열고, 위치를 표시하고, 팀 앱을 여는 등의 작업을 수행할 수 있습니다. 카드 디자이너는 사용자에게 빠른 보기라고도 하는 보조 보기를 만드는 옵션과 함께 템플릿을 사용하여 사용자 지정 코드 없이 "사용자 지정" 카드를 빠르게 빌드할 수 있는 기능을 제공합니다.
빠른 보기는 카드 디자이너가 기존 dashboard 카드를 넘어서 적응형 카드 JSON(JavaScript Object Notation)을 사용하여 대화형이고 유익한 항목을 만드는 카드를 만들 수 있는 강력한 도구입니다. 적응형 카드 태그의 힘을 사용하여 카드를 동적으로 만들어 단일 빠른 보기를 "코딩"할 수 있습니다. 결과를 다른 사용자와 공유하기 전에 카드 디자이너 내에서 미리 볼 수 있습니다.
참고
빠른 보기를 사용하여 고유한 카드를 디자인하려면 JSON 및 적응형 카드 템플릿에 익숙해야 합니다. 자세한 내용은 적응형 카드 템플릿을 참조하세요.
dashboard 편집
dashboard 카드 도구 상자에서 카드 디자이너에 액세스하려면 멤버 또는 소유자 수준 권한이 필요합니다. 시작에 대한 자세한 내용은 Viva Connections dashboard 만들고 카드를 추가하는 방법에 대한 문서를 참조하세요.
카드 템플릿 사용
카드 디자이너에는 유용한 정보, 링크 및 미디어가 있는 카드를 쉽게 만드는 데 사용할 수 있는 카드 보기 템플릿 집합이 있습니다. 다음 단계에서는 이미지 템플릿을 사용하여 사용자에 대한 링크를 만드는 새로운 대형 카드 만드는 방법을 안내합니다.
편집 모드에 있는 동안 대시보드에서 + 카드 추가를 선택합니다.
카드 디자이너를 선택합니다.

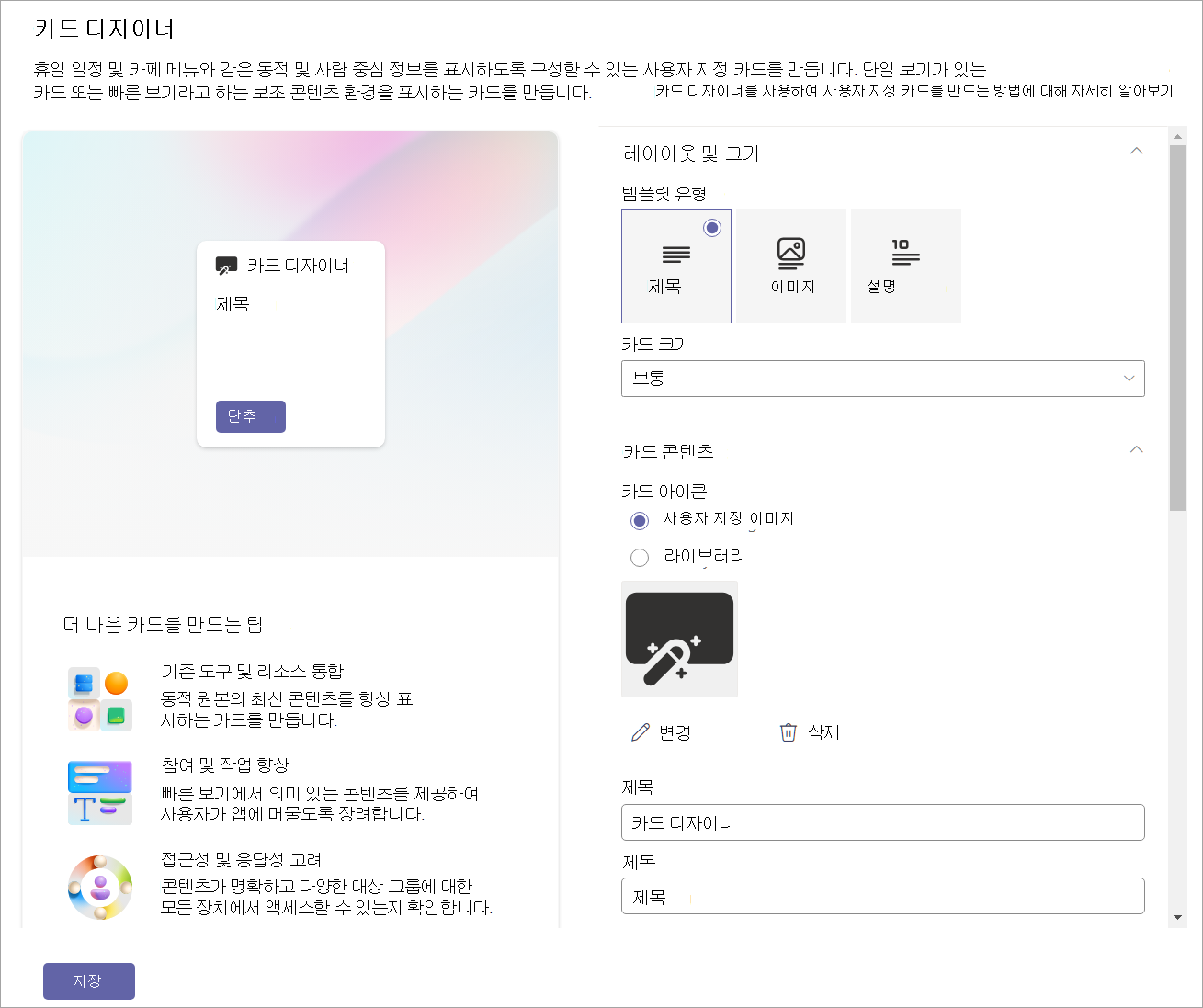
카드 디자이너 카드 선택한 후 편집 아이콘을 선택하여 속성 창을 엽니다.
옵션을 선택하여 카드 만들면 옵션 왼쪽에 카드 표시되는 방식에 대한 미리 보기가 표시됩니다.
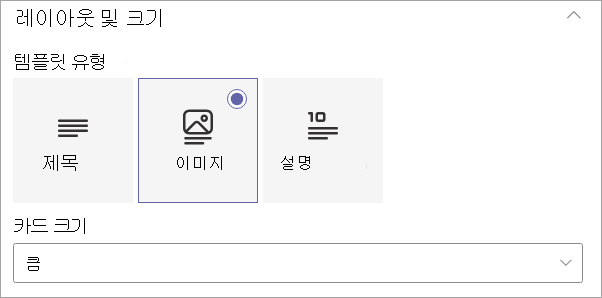
템플릿 유형에서 적용할 세 가지 템플릿 중 하나를 선택합니다.
- 제목: 간단한 제목으로 카드 만듭니다.
- 이미지: 제목 및 이미지를 사용하여 카드 만듭니다.
- 설명: 제목 및 설명이 있는 카드 만듭니다.
참고
단추는 중간 크기의 카드 대한 이미지 템플릿을 선택할 때 사용하지 않도록 설정되지만 사용자가 카드 선택할 때 트리거하기 위해 카드 작업을 할당할 수 있습니다.
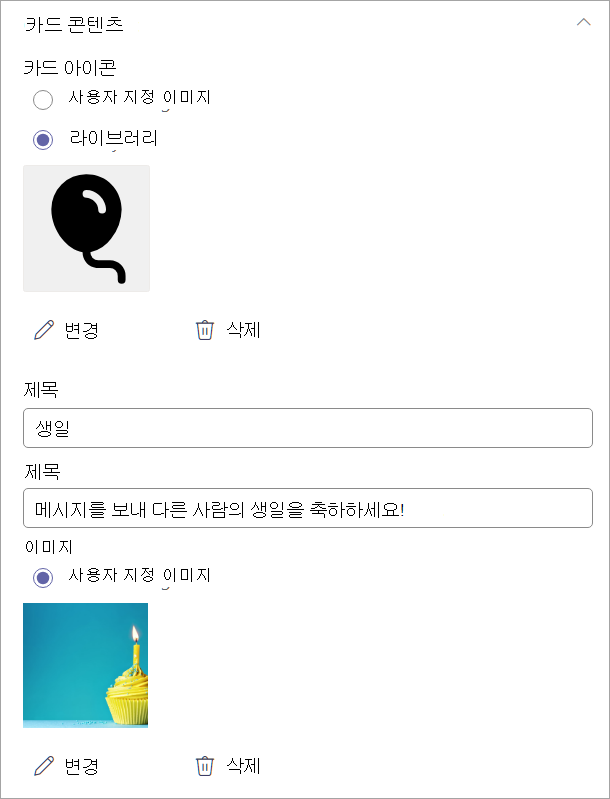
선택한 템플릿 유형에 따라 템플릿 유형과 일치하는 필드가 카드 콘텐츠 섹션에 채워집니다. 예를 들어 이미지 템플릿을 선택한 경우 해당 텍스트 상자에 Image 및 Heading 속성의 값을 입력할 수 있습니다.
카드 크기를 선택합니다.
- 중간: 기본 카드 크기이며 제목 및 설명 템플릿에 하나의 단추를 추가할 수 있습니다.
- 큰: 두 개의 중간 카드의 공간을 함께 사용 하 고 두 개의 단추를 사용할 수 있습니다.

카드 아이콘 아래에서 다음 옵션 중 하나를 선택합니다.
- 사용자 지정 이미지: 사용자 지정 이미지를 선택한 다음 변경을 선택하여 고유한 이미지를 업로드하거나 사이트 또는 온라인 원본(예: 웹 검색, OneDrive, 사이트)에서 기존 이미지를 선택합니다.
- 라이브러리: 사용 가능한 기존 아이콘 목록에서 아이콘을 선택합니다. 예를 들어 라이브러리 를 선택한 다음 변경을 선택하여 새 아이콘을 선택합니다.
참고
아이콘에 대한 사용자 지정 이미지를 업로드할 때는 24x24에서 32x32 픽셀 사이의 PNG 이미지를 사용하는 것이 좋습니다.
카드 맨 위에 표시할 제목을 입력합니다.
제목을 입력 합니다.
선택한 템플릿 유형에 따라 제목 필드 아래의 선택 영역에 해당하는 속성의 값을 입력합니다. 이 예제에서는 이미지 템플릿이 표시됩니다.
이미지: 변경 내용을 선택하여 사용자 고유의 이미지를 업로드하거나 사이트 또는 온라인 원본(예: 웹 검색, OneDrive, 사이트)에서 기존 이미지를 선택합니다.

참고
- dashboard 카드에 대한 이미지 권장 사항: 중간 카드는 300x150에서 400x200으로, 가로 세로 비율이 2:1이고 큰 카드는 300x300~400x400이고 가로 세로 비율이 1:1이면 모바일 앱에서 늘어나지 않도록 해야 합니다.
- 카드 속성의 이미지 URL은 링크가 모바일 앱에서 작동하려면 절대 URL이어야 합니다.
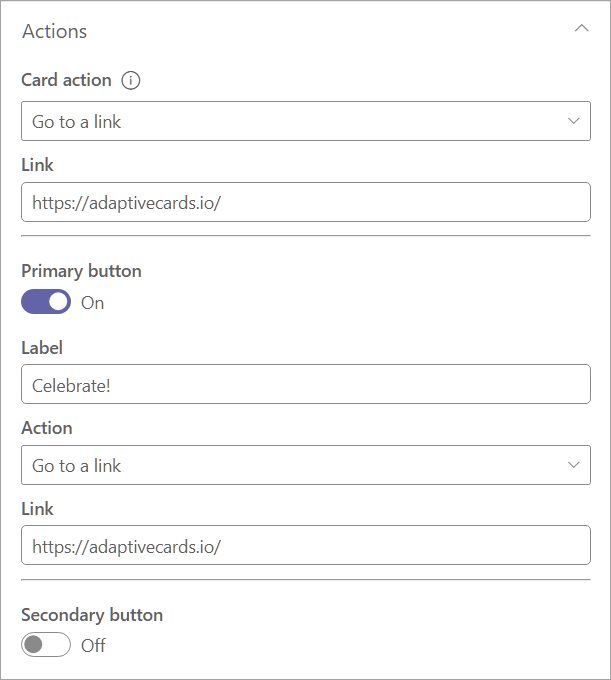
- 카드 작업에서 사용자가 카드 선택할 때 수행할 작업을 선택합니다. 선택한 작업에 따라 작업을 사용자 지정하는 필드가 더 많이 표시됩니다.
참고
카드 작업을 사용하지 않도록 설정할 수 없습니다.
빠른 보기 표시: JSON 코드를 사용하여 보다 대화형 dashboard 카드 만들려면 선택합니다. 이 옵션을 선택하면 저장 단추가 다음으로 변경되어 빠른 보기 카드 사용자 지정하기 위한 추가 설정이 발생합니다. 카드 작업으로 열거나 단추를 사용하여 열 수 있는 각 카드 대해 하나의 빠른 보기를 사용할 수 있습니다. 빠른 보기를 사용하는 단계는 카드 빠른 보기 추가를 참조하세요.
링크로 이동: 사용자에게 지시할 URL을 입력합니다.
팀 앱으로 이동: 사용자는 제공된 URL로 지정된 팀 앱으로 이동됩니다(관리자는 appID를 사용하여 사용자를 적절한 Teams 앱으로 안내할 수도 있습니다). 자세한 내용은 애플리케이션에 대한 딥 링크를 참조하세요.
예를 들어 드롭다운에서 링크로 이동을 선택하면 링크를 입력하기 위한 필드가 표시됩니다.
링크에서 사용자에게 전달하려는 URL을 입력합니다.
단추를 켜고 끌 수 있습니다(사용 가능한 경우). 사용하도록 설정하면 기본 및보조 단추에 대해 카드 작업에서 찾은 동일한 값을 선택할 수 있습니다.
참고
중간 크기의 카드 사용하는 경우 제목 또는 설명 템플릿을 사용하여 하나의 단추만 사용하도록 설정할 수 있습니다. 이미지 템플릿은 중간 크기를 선택할 때 단추를 사용하지 않도록 설정합니다.
이 예제에서는 기본 단추가 카드 작업과 동일한 링크로 사용자를 안내하도록 설정됩니다. 보조 단추를 사용할 수 없습니다.

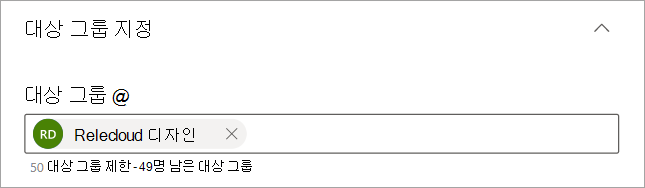
대상 그룹 아래에 대상 그룹을 하나 이상 입력하여 지정된 대상 그룹만 dashboard 카드 볼 수 있도록 합니다. 자세한 내용은 Viva Connections 대상 그룹 지정을 참조하세요.

저장을 선택하여 업데이트를 카드 저장합니다.
카드 빠른 보기 추가
빠른 보기를 사용하면 적응형 카드 JSON 코드를 대시보드 카드에 추가하여 사용자에게 보다 포괄적이고 대화형이며 매력적인 환경을 제공할 수 있습니다. 정적 또는 동적 데이터 원본(예: SharePoint REST(Representational State Transfer) API 또는 Microsoft Graph API)을 사용하면 사용자가 탐색할 필요 없이 Connections 환경 내에서 정보를 제공하는 카드를 만들 수 있습니다.
시작하려면 카드 템플릿 사용의 단계에 따라 카드 작업을 선택합니다.
카드 작업에서 빠른 보기 표시를 선택합니다.
단추를 사용하거나 사용하지 않도록 설정하고 활성 단추에 대한 작업을 선택하여 카드 설정을 완료합니다.
참고
카드 작업으로 열거나 단추를 사용하여 열 수 있는 각 카드 대해 하나의 빠른 보기를 사용할 수 있습니다.
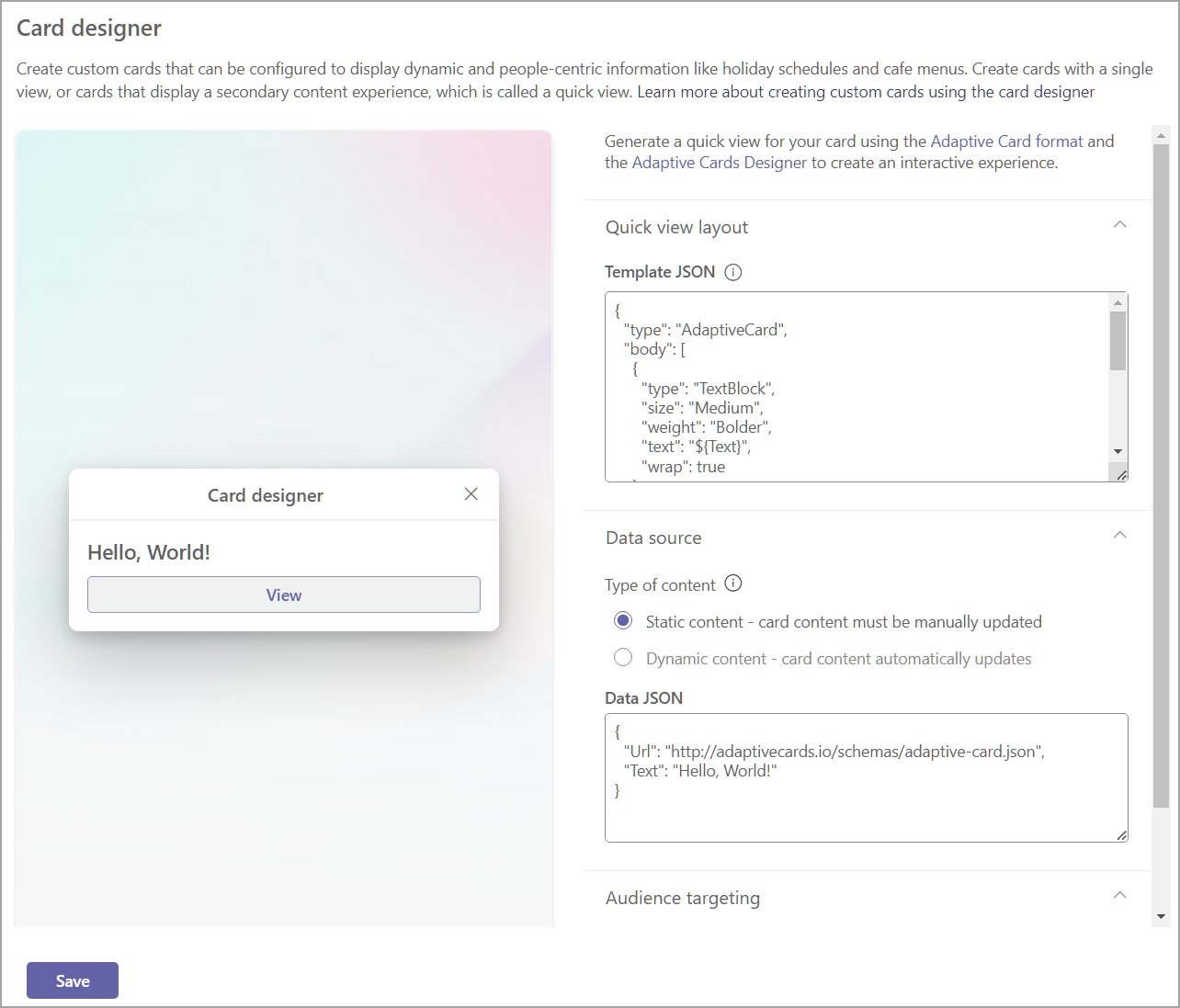
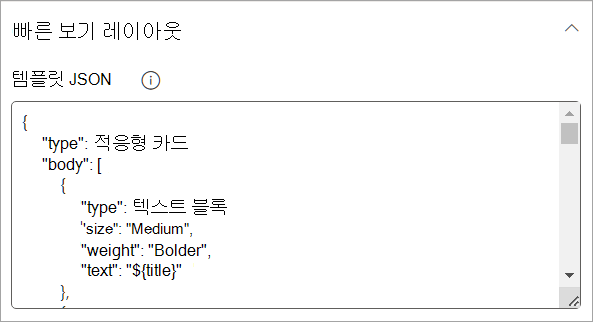
다음을 선택하여 빠른 보기 레이아웃을 표시합니다.
dashboard 카드 표시되는 방식의 미리 보기는 옵션의 왼쪽에 표시됩니다.
참고
적응형 카드 디자이너 도구를 사용하여 카드 대한 JSON 템플릿 및 데이터 코드를 만들 수 있습니다. 적응형 카드 구조 및 적응형 카드 만들기에 대한 자세한 내용은 시작 - 적응형 카드를 참조하세요.
템플릿 JSON 필드에 적응형 카드의 구조가 포함된 JSON 코드를 입력합니다.

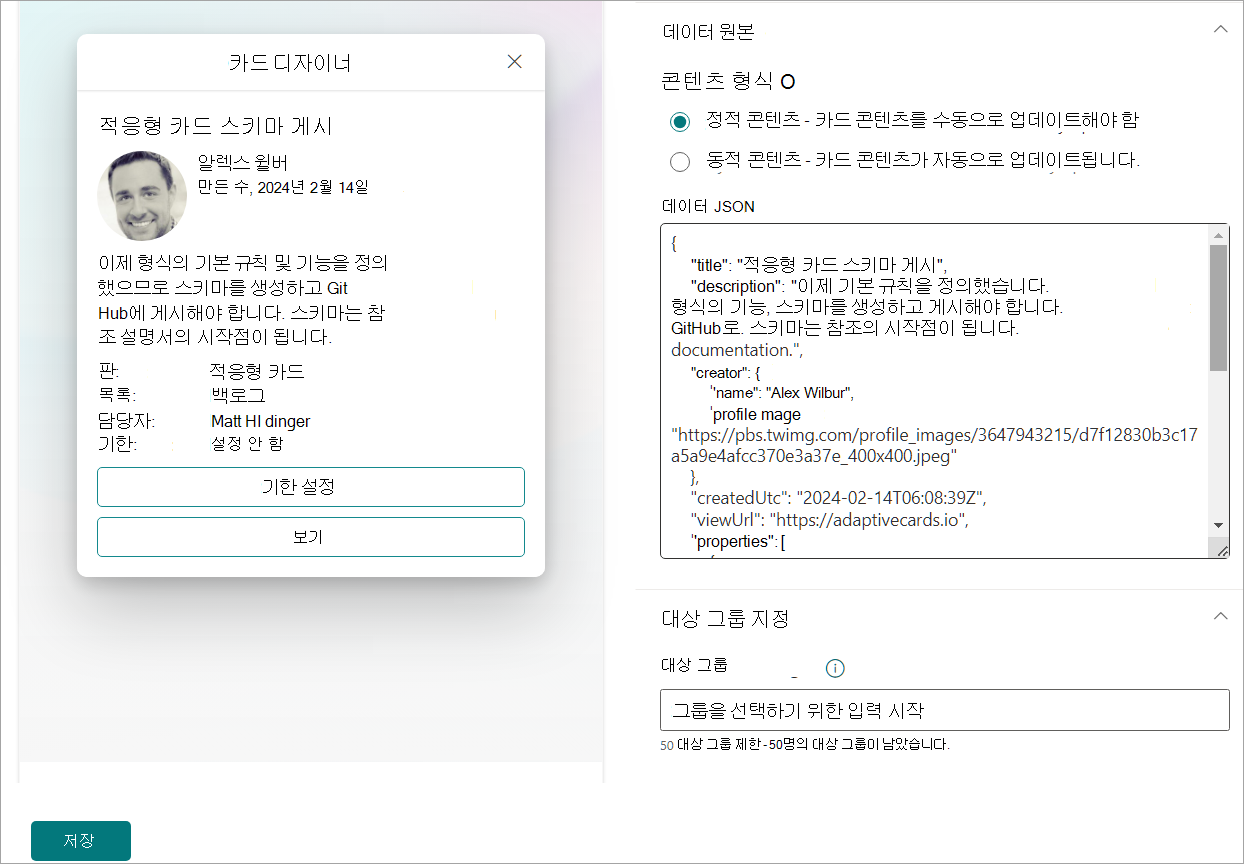
콘텐츠 형식에서 데이터 집합에 대해 다음 옵션 중 하나를 선택합니다.
- Static: 정적 정보를 표시하며 수동으로 업데이트해야 합니다.
- 동적: SharePoint API 또는 Microsoft Graph의 데이터 원본과 통합하여 콘텐츠를 자동으로 업데이트합니다.
참고
동적 콘텐츠를 선택하면 데이터 원본 및 API 엔드포인트를 선택할 수 있는 추가 옵션이 표시됩니다.
콘텐츠 형식으로 정적 선택
데이터 JSON 필드에 적응형 카드 내에 표시할 데이터가 포함된 JSON 코드를 입력합니다.
대상 그룹 필드에 카드 대상으로 지정할 대상 그룹을 입력합니다.
업데이트에 저장 을 선택합니다.
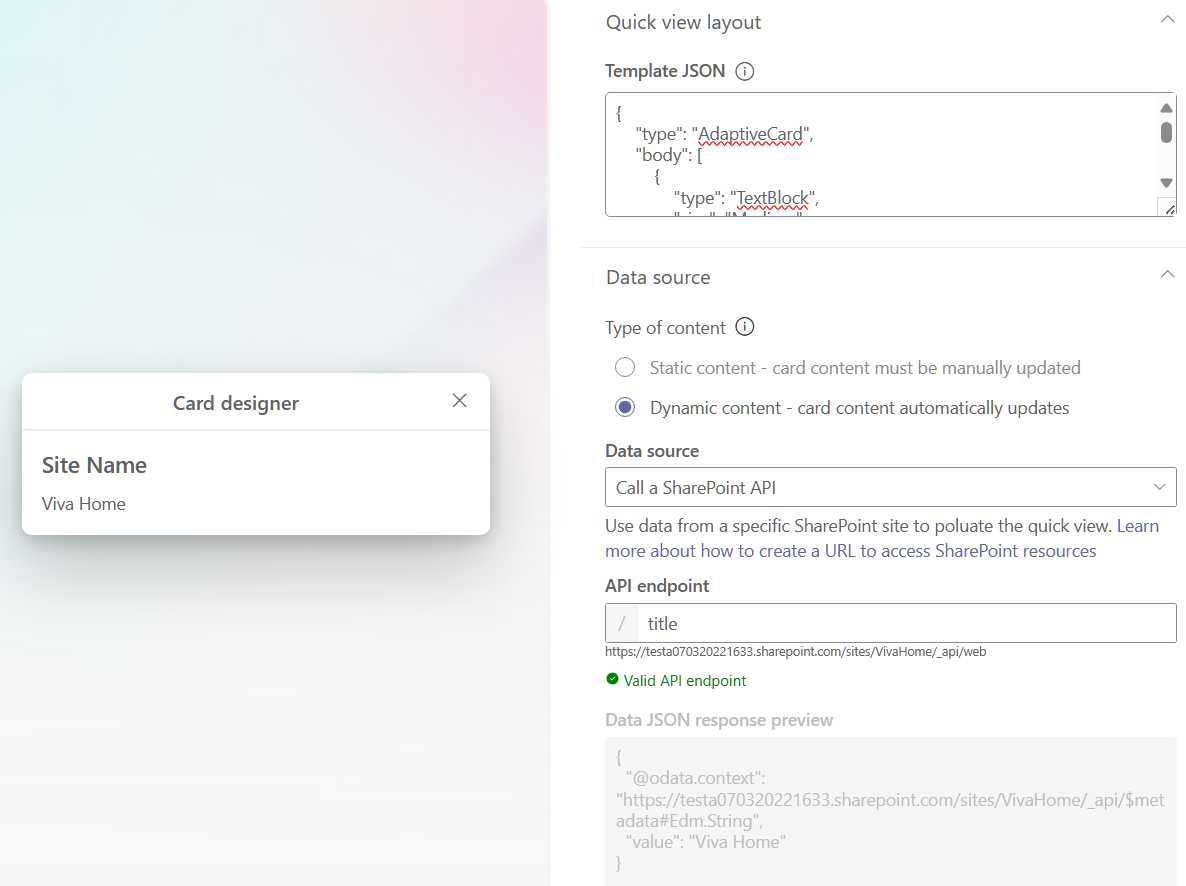
SharePoint를 데이터 원본으로 사용하여 콘텐츠 형식으로 동적 선택
데이터 원본 드롭다운에서 SharePoint API를 선택합니다.
API 엔드포인트에서 사용하려는 REST URL 엔드포인트를 입력합니다.
예를 들어 SharePoint 사이트의 제목을 검색하려는 경우 API 엔드포인트 필드에 를 입력
title합니다(web/이미 기본 접두사에 포함됨). SharePoint REST 엔드포인트의 더 많은 예제는 이 문서를 참조하세요.데이터 JSON 응답 미리 보기가 열리고 사용된 코드가 표시됩니다. dashboard 카드 표시되는 방식에 대한 미리 보기가 속성 창의 왼쪽에 나타납니다.
대상 그룹 필드에 카드 대상으로 지정할 대상 그룹을 입력합니다.
저장을 선택하여 사용자 지정 카드 업데이트를 저장합니다.
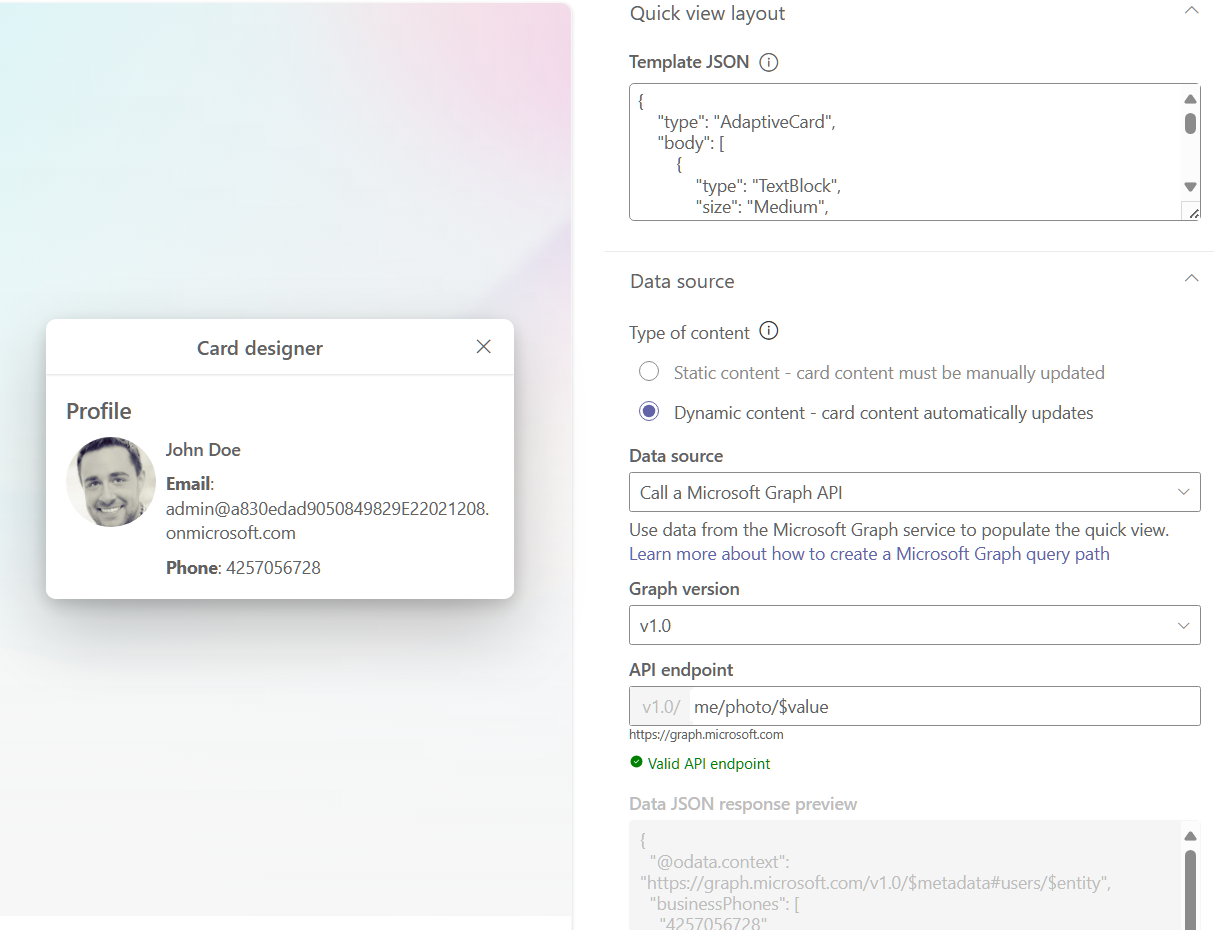
Microsoft Graph를 데이터 원본으로 사용하여 콘텐츠 형식으로 동적 선택
데이터 원본 드롭다운에서 Microsoft Graph를 선택합니다.
드롭다운에서 그래프 버전을 선택합니다(여기서 버전은 대상 서비스 버전,일반적으로 1.0).
API 엔드포인트에서 사용하려는 REST URL 엔드포인트를 입력합니다.
예를 들어 특정 사용자의 프로필과 사진을 검색하려는 경우 API 엔드포인트 필드에 Microsoft Graph REST URL
me/photo/$value을 입력합니다. Microsoft Graph REST API에 대한 1.0의 일반적인 사용 사례는 여기를 참조하세요.데이터 JSON 응답 미리 보기가 열리고 사용된 코드와 dashboard 카드 표시되는 방식의 미리 보기가 속성 창의 왼쪽에 표시됩니다.
대상 그룹 필드에 카드 대상으로 지정할 대상 그룹을 입력합니다.
저장을 선택하여 사용자 지정 카드 업데이트를 저장합니다.