XAML 디자이너를 사용하여 UI 만들기
Visual Studio 및 Blend for Visual Studio의 XAML 디자이너는 WPF 및 UWP와 같은 XAML 기반 앱을 디자인하는 데 도움이 되는 시각적 인터페이스를 제공합니다. 도구 상자 창에서 컨트롤을 끌어서(Visual Studio용 Blend의 자산 창) 속성 창에서 속성을 설정하여 앱에 대한 사용자 인터페이스를 만들 수 있습니다. XAML 보기에서 직접 XAML을 편집할 수도 있습니다.
고급 사용자의 경우 XAML 디자이너 사용자 지정할있습니다.
메모
WinUI 3 / .NET MAUI XAML 디자이너는 Visual Studio 2022에서 지원되지 않습니다. WinUI 3/ .NET MAUI XAML UI를 보고 앱이 실행되는 동안 편집하려면 WinUI 3/.NET MAUI에 대해 XAML 핫 다시 로드를 사용합니다. 자세한 내용은 XAML 핫 재로드 페이지를 참조하세요.
XAML 디자이너 작업 영역
XAML 디자이너의 작업 영역은 여러 시각적 인터페이스 요소로 구성됩니다. 여기에는 아트보드(시각적 디자인 화면), XAML 편집기, 문서 개요 창(Visual Studio용 Blend의 개체 및 타임라인 창) 및 속성 창이 포함됩니다. XAML 디자이너를 열려면 솔루션 탐색기 XAML 파일을 마우스 오른쪽 단추로 클릭하고 뷰 디자이너선택합니다.
XAML 디자이너는 XAML 보기와 앱의 렌더링된 XAML 태그의 동기화된 디자인 보기를 제공합니다. Visual Studio 또는 Blend for Visual Studio에서 XAML 파일을 열고 디자인 및 XAML 탭을 사용하여 디자인 보기와 XAML 보기 사이를 전환할 수 있습니다. XAML 디자이너에서 창 교환 버튼  .
.
디자인 보기
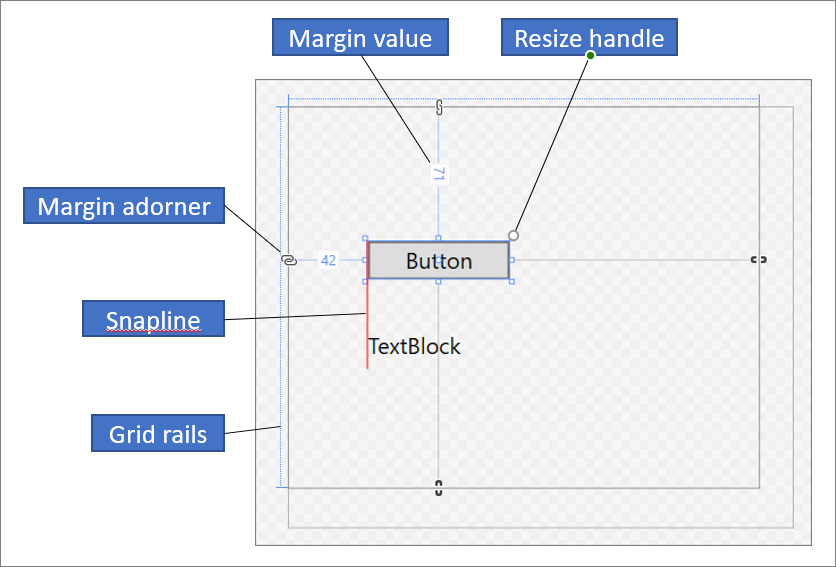
디자인 보기에서 아트보드가 포함된 창은 활성 창이며 기본 작업 화면으로 사용할 수 있습니다. 요소를 추가, 그리기 또는 수정하여 앱에서 페이지를 시각적으로 디자인하는 데 사용할 수 있습니다. 자세한 내용은 XAML 디자이너에서 요소 작업하기를 참조하세요. 이 그림은 디자인 보기에서 아트보드를 나타냅니다.

이러한 기능은 아트보드에서 사용할 수 있습니다.
스냅선
맞춤선은 컨트롤의 가장자리가 정렬되거나 텍스트 기준선이 정렬될 때 표시할 빨간색 파선으로 표시되는 맞춤 경계 . 맞춤 경계는 맞춤선에 맞추기 기능이 사용 설정된 경우에만 나타납니다.
그리드 레일
그리드 레일은 Grid 패널에서 행과 열을 관리하는 데 사용됩니다. 행과 열을 만들고 삭제할 수 있으며 상대 너비와 높이를 조정할 수 있습니다. 아트보드 왼쪽에 나타나는 수직 그리드 레일은 행에 사용되며, 맨 위에 나타나는 수평선은 열에 사용됩니다.
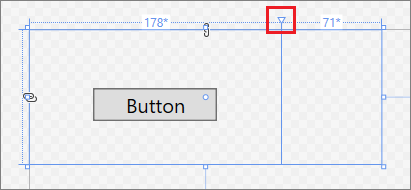
그리드 장식자
그리드 표시기는 그리드 레일에 세로 또는 가로 선이 연결된 삼각형으로 나타납니다. 눈금 표시기를 끌면 마우스를 이동할 때 인접한 열 또는 행의 너비 또는 높이가 업데이트됩니다.
그리드 표시기는 그리드의 행과 열의 너비와 높이를 제어하는 데 사용됩니다. Grid 레일을 클릭하여 새 열 또는 행을 추가할 수 있습니다. 두 개 이상의 열 또는 행이 있는 그리드 패널에 새 행 또는 열 줄을 추가하면 너비와 높이를 명시적으로 설정할 수 있는 미니 도구 모음이 레일 외부에 나타납니다. 미니 도구 모음을 사용하면 그리드 행 및 열에 대한 크기 조정 옵션을 설정할 수 있습니다.
XAML 디자이너의 Grid 장식자 
크기 조정 핸들
핸들 크기 조정은 선택한 컨트롤에 표시되며 컨트롤 크기를 조정할 수 있습니다. 컨트롤의 크기를 조정하면 일반적으로 컨트롤 크기를 조정하는 데 도움이 되는 너비 및 높이 값이 표시됩니다. 디자인 보기에서 컨트롤을 조작하는 방법에 대한 자세한 내용은 XAML 디자이너 요소 작업참조하세요.
여백
여백은 컨트롤의 가장자리와 해당 컨테이너 가장자리 사이의 고정 공간 크기를 나타냅니다. 속성 창의 레이아웃 아래에서 여백 속성을 사용하여 컨트롤의 여백을 설정할 수 있습니다.
여백 표시기
여백 표시기를 사용하여 레이아웃 컨테이너를 기준으로 요소의 여백을 변경합니다. 여백 표시기가 열려 있으면 여백이 설정되지 않고 여백 표시기가 끊어진 체인을 표시합니다. 여백을 설정하지 않으면 런타임에 레이아웃 컨테이너의 크기가 조정될 때 요소가 그대로 유지됩니다. 여백 표시기를 닫으면 여백 표시기가 끊어지지 않은 체인을 표시하고 런타임에 레이아웃 컨테이너의 크기가 조정될 때 요소가 여백과 함께 이동합니다(여백은 고정된 상태로 유지됨).
요소는 처리합니다.
요소를 둘러싸는 파란색 상자의 모서리 위로 포인터를 이동할 때 아트보드에 표시되는 요소 핸들을 사용하여 요소를 수정할 수 있습니다. 이러한 핸들은 요소를 회전, 크기 조정, 뒤집기, 이동하거나 모퉁이 반경을 추가할 수 있게 해줍니다. 요소 핸들 기호는 기능에 따라, 그리고 포인터의 정확한 위치에 따라 변합니다. 요소 핸들이 표시되지 않으면 요소가 선택되어 있는지 확인합니다.
디자인 보기에서는 다음과 같이 창의 왼쪽 아래 영역에서 추가 아트보드 명령을 사용할 수 있습니다.

이러한 명령은 이 도구 모음에서 사용할 수 있습니다.
확대/축소
확대/축소를 사용하면 디자인 화면의 크기를 지정할 수 있습니다. 12.5%에서 800%까지 확대하거나 맞춤 선택 및 전체맞추기와 같은 옵션을 선택할 수 있습니다.
표시/숨기기 스냅 그리드
눈금선을 표시하는 스냅 눈금선을 표시하거나 숨깁니다. 눈금선은 눈금선 맞춤 또는 맞춤선 맞춤을 활성화할 때 사용됩니다.
눈금선에 맞춤 정렬 켜기/끄기
눈금선에 맞춤을 사용하도록 설정하면 요소가 아트보드로 끌 때 가장 가까운 가로 및 세로 눈금선과 정렬되는 경향이 있습니다.
아트보드 배경 설정/해제
밝은 배경과 어두운 배경 사이를 전환합니다.
맞춤선에 맞춰 켜기/끄기
맞춤선을 사용하여 컨트롤을 서로 상대적으로 정렬할 수 있습니다. 만약 맞춤선에 맞춤이 사용 가능하도록 설정된 경우, 다른 컨트롤을 기준으로 컨트롤을 드래그하면, 일부 컨트롤의 가장자리와 텍스트가 가로 또는 세로로 정렬될 때, 맞춤 경계선이 나타납니다. 맞춤 경계는 빨간색 파선으로 나타납니다.
프로젝트 코드 사용 안 함
프로젝트 코드(예: 사용자 지정 컨트롤 및 값 변환기)를 사용하지 않도록 설정하고 디자이너를 다시 로드합니다.
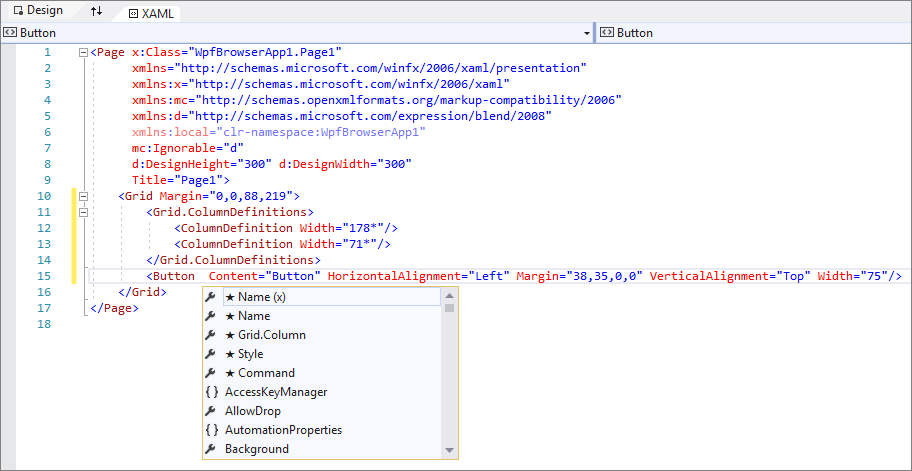
XAML 보기
XAML 보기에서 XAML 편집기가 포함된 창은 활성 창이며 XAML 편집기는 기본 작성 도구입니다. XAML(Extensible Application Markup Language)은 애플리케이션의 사용자 인터페이스를 지정하기 위한 선언적 XML 기반 어휘를 제공합니다. XAML 보기에는 IntelliSense, 자동 서식 지정, 구문 강조 표시 및 태그 탐색이 포함됩니다. 다음 이미지는 IntelliSense 메뉴가 열려 있는 XAML 보기를 보여 줍니다.

문서 개요 창
Visual Studio의 문서 개요 창은 Blend for Visual Studio의 개체 및 타임라인 창 비슷합니다. 문서 개요는 다음 작업을 수행하는 데 도움이 됩니다.
아트보드에 있는 모든 요소의 계층 구조를 봅니다.
요소를 수정할 수 있도록 선택합니다. 예를 들어 계층 구조에서 이동하거나 속성 창에서 해당 속성을 설정할 수 있습니다. 자세한 내용은 XAML 디자이너에서 요소 작업하기를 참조하세요.
컨트롤인 요소에 대한 템플릿을 만들고 수정합니다.
애니메이션 만들기(Blend for Visual Studio에만 해당).
Visual Studio에서 문서 개요 창을 보려면 메뉴 모음에서 보기>기타 Windows>문서 개요선택합니다. Blend for Visual Studio에서 개체 및 타임라인 창을 보려면 메뉴 모음에서 보기>문서 개요선택합니다.
Visual Studio의 문서 개요 창
문서 개요/개체 및 타임라인 창의 기본 보기는 트리 구조에서 문서의 계층 구조를 표시합니다. 문서 개요의 계층적 특성을 사용하여 다양한 세부 수준에서 문서를 검사하고 요소를 개별적으로 또는 그룹으로 잠그고 숨길 수 있습니다. 다음 옵션은 문서 개요/개체 및 타임라인 창에서 사용할 수 있습니다.
표시/숨기기
아트보드 요소를 표시하거나 숨깁니다. 표시되면 눈의 기호로 나타납니다. Ctrl+H 눌러 요소를 숨기고 Shift +Ctrl+H표시할 수도 있습니다.
잠금/잠금 해제
아트보드 요소를 잠그거나 잠금 해제합니다. 잠긴 요소는 수정할 수 없습니다. 잠긴 경우 자물쇠 기호로 나타납니다. Ctrl+L 눌러 요소를 잠그고 Shift +Ctrl+L잠금을 해제할 수도 있습니다.
반환 범위를 로 pageRoot에 설정
위쪽 화살표 기호를 표시하는 문서 개요/개체 및 타임라인 창의 맨 위에 있는 옵션이 이전 범위로 이동합니다. 범위 지정은 스타일 또는 템플릿의 범위에 있는 경우에만 적용됩니다.
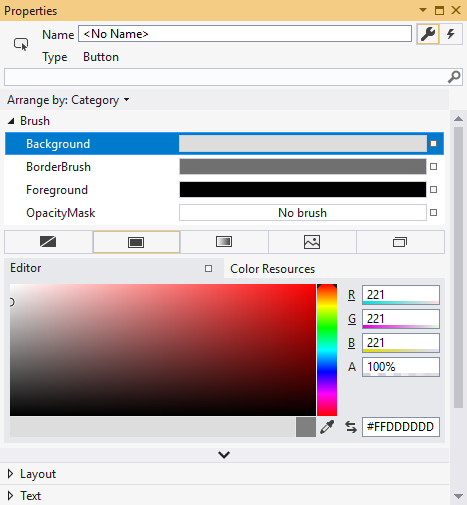
속성 창
속성 창을 사용하면 컨트롤에서 속성 값을 설정할 수 있습니다. 모양은 다음과 같습니다.

속성 창의 맨 위에는 다양한 옵션이 있습니다.
- 이름 상자에서 현재 선택한 요소의 이름을 변경합니다.
- 왼쪽 위 모서리에는 현재 선택된 요소를 나타내는 아이콘이 있습니다.
- 속성을 범주별로 또는 사전순으로 정렬하려면 범주, 이름또는 정렬 기준 목록에서 원본 클릭합니다.
- 컨트롤에 대한 이벤트 목록을 보려면 번개 기호로 표시되는 이벤트 단추를 클릭합니다.
- 속성을 검색하려면 검색 상자에 속성 이름을 입력하기 시작합니다. 속성 창에는 입력할 때 검색과 일치하는 속성이 표시됩니다.
일부 속성을 사용하면 아래쪽 화살표 단추를 선택하여 고급 속성을 설정할 수 있습니다.
각 속성 값의 오른쪽에는 상자 기호로 표시되는 속성 표식 있습니다. 속성 표식의 모양은 속성에 적용된 데이터 바인딩 또는 리소스가 있는지 여부를 나타냅니다. 예를 들어 흰색 상자 기호는 기본값을 나타내고, 블랙박스 기호는 일반적으로 로컬 리소스가 적용되었음을 나타내고, 주황색 상자는 일반적으로 데이터 바인딩이 적용되었음을 나타냅니다. 속성 표식을 클릭하면 스타일 정의로 이동하거나 데이터 바인딩 작성기를 열거나 리소스 선택기를 열 수 있습니다.
속성 사용 및 이벤트 처리에 대한 자세한 내용은 컨트롤 및 패턴 소개를 참조하세요.
관련 콘텐츠
- XAML 디자이너의 요소와 작업하기
- 리소스 만들고 적용하는 방법
- 연습: XAML 디자이너에서 데이터에 바인딩하는 방법