 Visual Studio 2022 릴리스 정보
Visual Studio 2022 릴리스 정보
Visual Studio 2022 v17.12가 출시되었다는 소식을 전해드리게 되어 기쁘게 생각합니다. 이 업데이트는 지속적인 개선과 함께 .NET 9 프로젝트 및 새로운 AI 생산성 기능을 사용하기 위한 환상적인 개발자 환경을 제공하는 데 중점을 둡니다.
기능
2024년 11월 12일에 릴리스된 17.12의 기능 목록입니다.
생산성
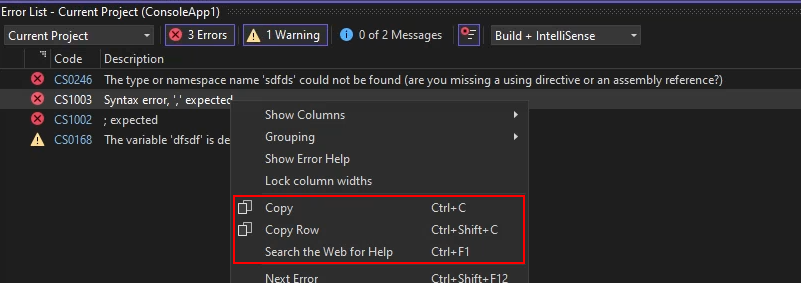
오류 목록에서 복사 📣
이제 오류 목록에서 오류를 복사하면 전체 행 대신 설명만 클립보드에 복사됩니다.
오류 목록에 수정 방법을 알 수 없는 오류가 표시됩니다. 따라서 이를 선택하고 Ctrl+를 눌러 웹 검색에 대한 설명을 복사합니다. 검색 엔진에 붙여넣은 후에는 설명만이 아니라 모든 열 머리글과 행 값이 복사되었다는 것을 깨닫게 됩니다. 이제 웹 검색을 수행하기 전에 오류 설명을 제외한 모든 내용을 삭제해야 합니다. 번거롭지만, 이제 수정되었습니다.

Ctrl+를 사용하여 오류 목록에서 오류를 복사하면 설명만 클립보드에 복사됩니다. 이렇게 하면 온라인에서 오류를 검색하거나 다른 사람과 공유하는 것이 더 쉬워집니다.
오류를 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 행 복사를 선택하거나 Ctrl+을 복사할 수 있습니다.
오류 설명으로 수행하려는 작업이 웹 검색을 수행하는 것이라면 Ctrl+ 키를 눌러 온라인으로 오류에 대한 정보를 검색합니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
코드 검색의 아무 곳이나 줄로 이동 📣
이제 코드 검색에서 현재 문서 또는 지정된 다른 문서의 특정 줄로 이동할 수 있습니다.
때로는 코드의 특정 줄에 문제가 있음을 알고 있고, 이를 빨리 해결하고 싶을 때가 있습니다. 어떤 파일의 43번째 줄에서 오류가 throw되거나 특정 파일의 맨 아래에 도달하려고 할 수 있습니다.
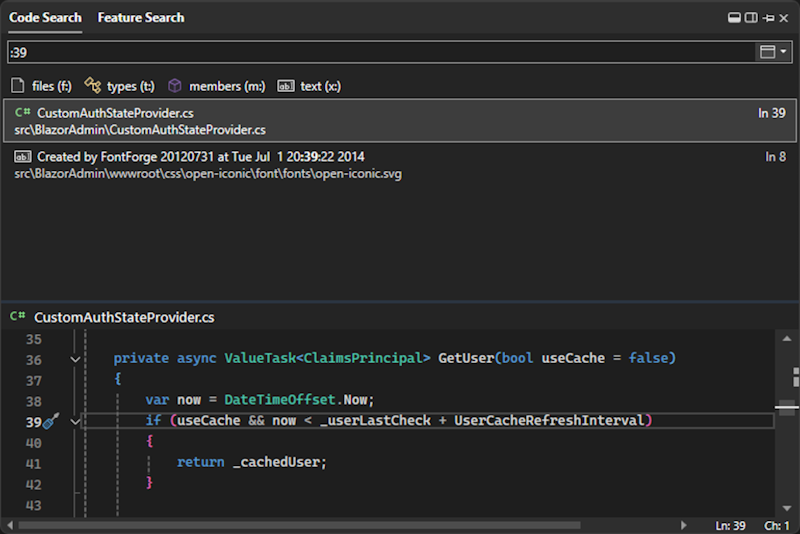
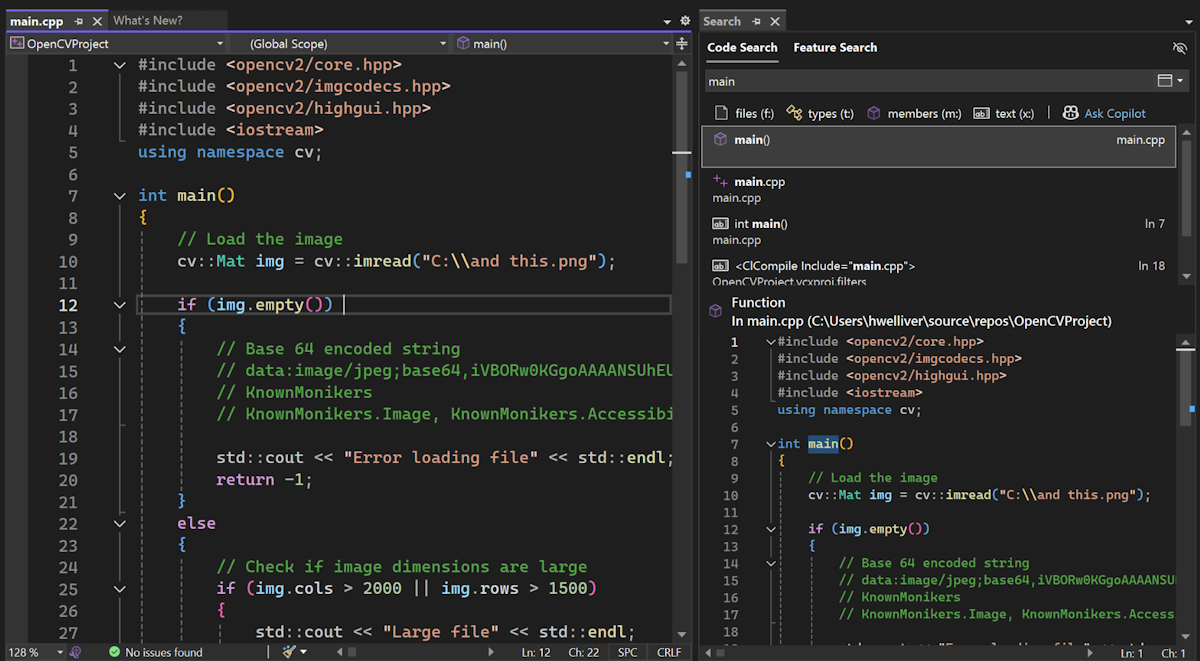
코드 검색 은 이제 코드의 특정 줄에 대한 빠른 탐색을 지원합니다.
코드 검색을 열고 콜론 + 줄 번호를 사용하여 현재 문서의 줄로 이동합니다. 예를 들어,
:39는 활성 파일의 39번째 줄로 이동합니다.

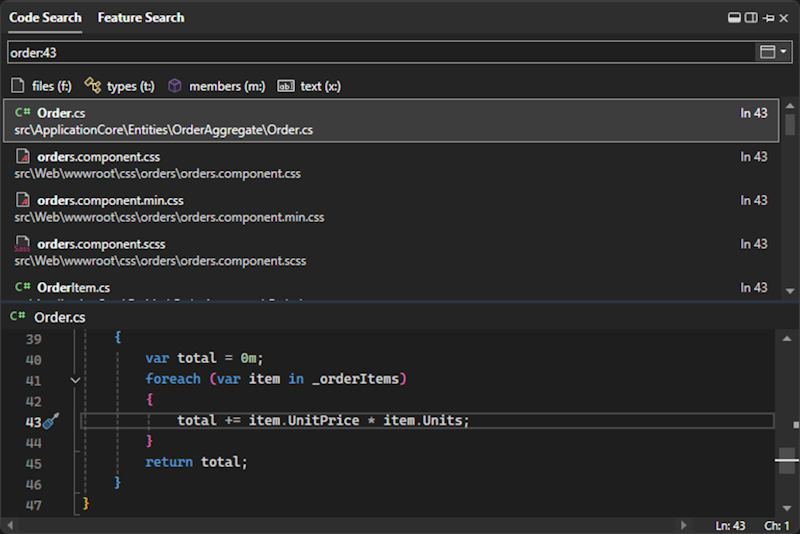
파일 이름 + 콜론 + 줄 번호를 사용하여 다른 문서의 줄로 이동할 수도 있습니다. 예를 들어,
Order:43은 Order.cs의 43번째 줄로 이동합니다. 정확한 파일 이름을 지정하지 않으면 검색은 가장 일치하는 항목을 찾으려고 합니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
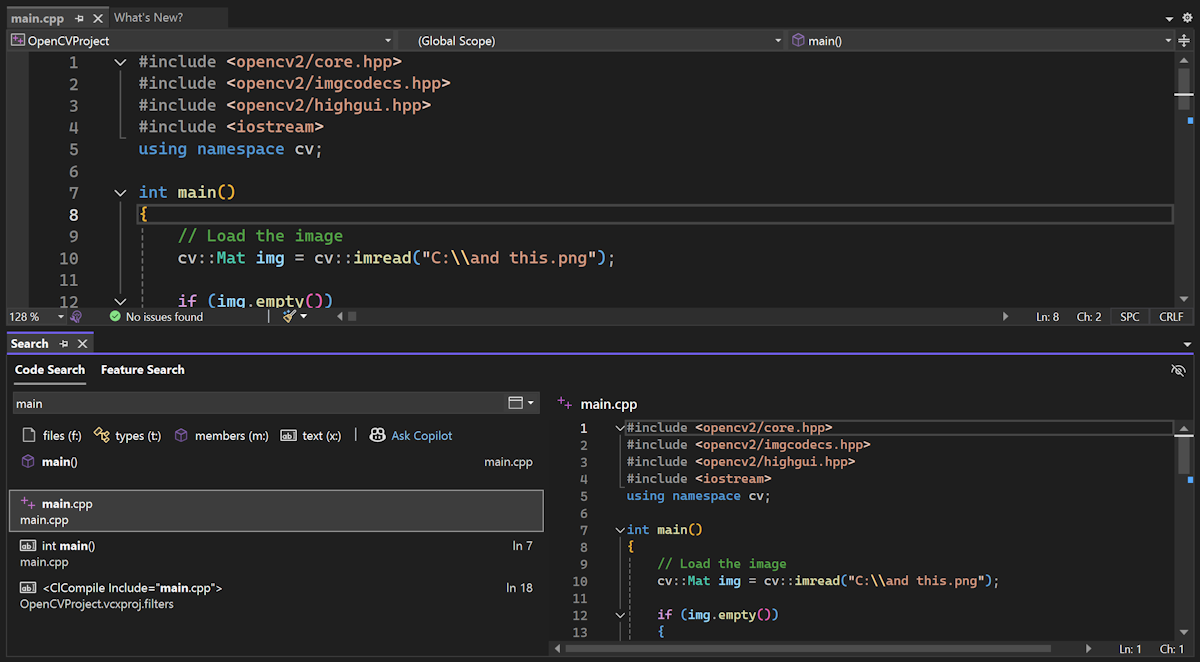
코드 검색 창 도킹 📣
이제 도킹 및 자동 숨기기와 같은 기능을 사용하여 코드 검색 창을 자유롭게 배치할 수 있습니다.
코드 또는 기능 검색을 방해하지 않으려면 이제 검색 창의 동작을 더 효과적으로 제어할 수 있습니다.
이제 검색 창을 고정하고 솔루션 탐색기 및 기타 기능과 마찬가지로 도구 창 작업을 수행할 수 있습니다.

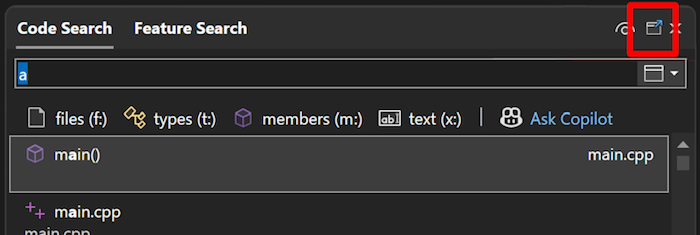
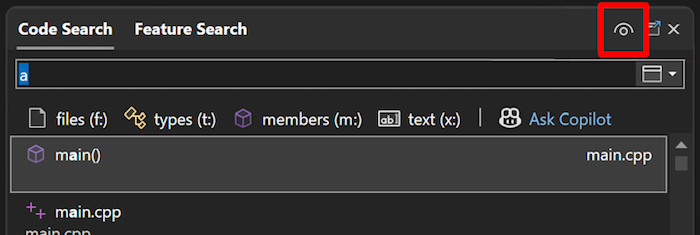
코드 검색 또는 기능 검색을 연 후 오른쪽 위에 있는 상자 아이콘을 클릭하여 도구 창으로 변환합니다. 다른 곳에 도킹하거나, 팝아웃하거나, 자동으로 숨기는 등의 옵션을 선택할 수 있습니다. 오른쪽 위에 있는 아이콘을 클릭하여 해제 가능한 팝업 창으로 되돌릴 수 있습니다.

검색에서 미리 보기 환경도 간소화되고 정리되었습니다. 이제 눈 모양 아이콘으로 표시된 단추 하나만으로 미리 보기를 켜고 끌 수 있습니다.

미리 보기 패널의 위치도 검색 창의 크기에 따라 조정됩니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
축소된 텍스트 표시기 사용자 지정 📣
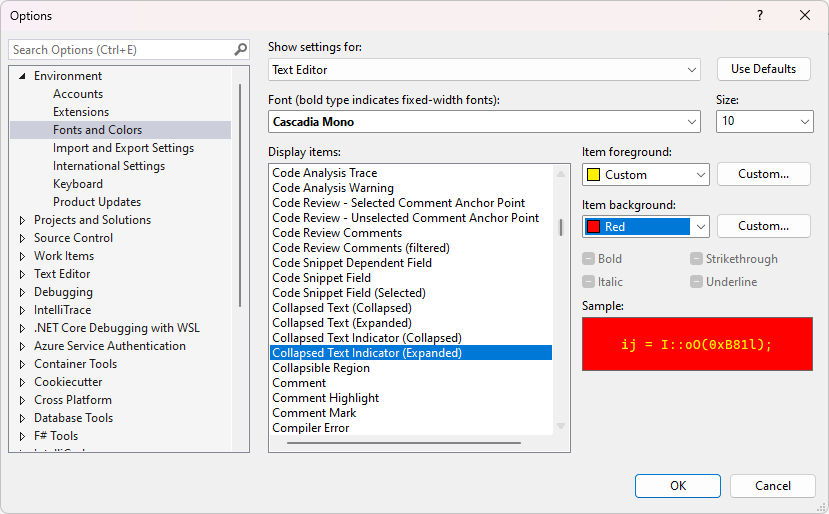
Visual Studio 편집기에서 축소된 텍스트 표시에 대한 사용자 지정 색을 설정합니다.
이제 축소된 텍스트 표시기를 사용자 지정하기 위한 새로운 옵션을 사용하여 편집기 환경을 더욱 사용자 지정할 수 있습니다.

이를 시도하고 각각에 대한 사용자 지정 전경 및 배경색을 설정하려면 도구 > 옵션 > 환경 > 글꼴 및 색으로 이동합니다.

사용자 지정을 위한 두 가지 새 항목을 찾을 수 있습니다.
- 축소된 텍스트 표시기(축소됨)
- 축소된 텍스트 표시기(확장됨)
미리 정의된 색이나 선택한 사용자 지정 색을 사용하여 축소 및 확장된 표시기의 색을 서로 독립적으로 설정할 수 있습니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
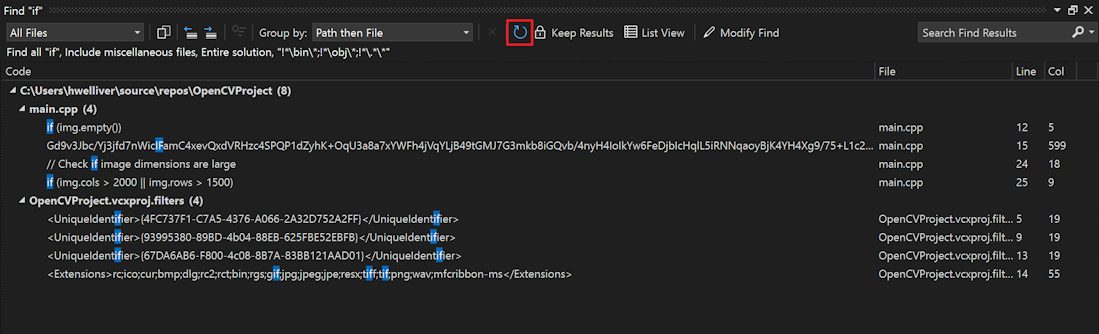
찾기 결과 새로 고침 📣
이제 이전 찾기로 결과를 새로 고쳐 최신 검색 일치 항목을 가져올 수 있습니다.
많은 사용자로부터 찾기 창을 다시 열고 검색을 다시 실행해야 업데이트된 결과가 나온다는 불만 사항을 들었습니다. 아마도 일부 코드를 리팩터링했고 모든 것이 예상대로 변경되었는지 확인하려고 할 수도 있고, 최근 변경 내용을 끌어와서 최근의 찾기 작업에 해당 업데이트가 반영되어야 할 수도 있습니다.
파일에서 찾기를 완료하면 창에서 찾기 결과를 새로 고치는 옵션이 제공됩니다. 검색을 다시 하지 않고도 업데이트된 결과를 가져올 수 있습니다.

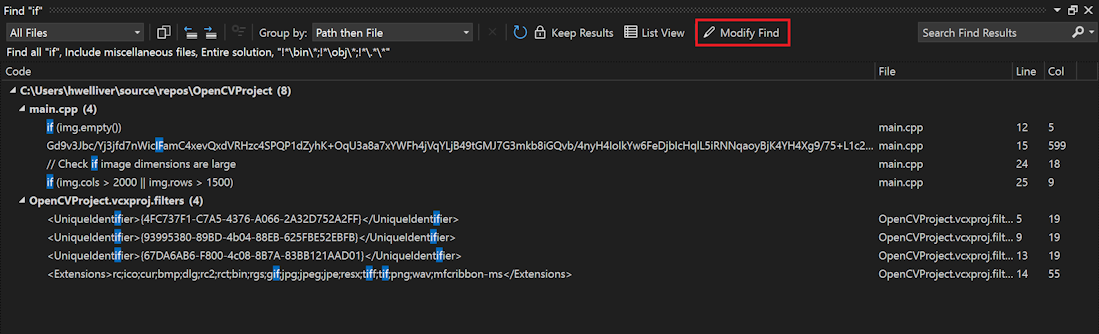
또한 이전의 '반복 찾기' 옵션을 새로 고침과 구분하기 위해 재설계했습니다. 이제 연필 아이콘이 있는 '수정' '찾기'로 표시됩니다. 이 단추를 클릭하면 해당 결과 창에 사용한 것과 동일한 검색 기준으로 파일에서 찾기가 다시 열립니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
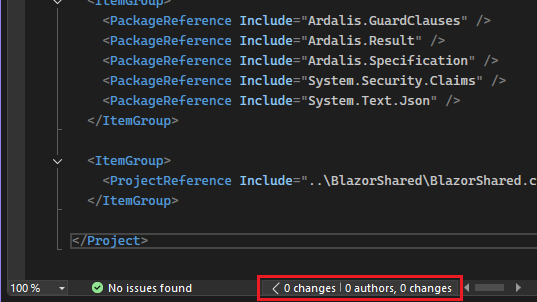
가로 스크롤 막대에 대한 추가 공간 📣
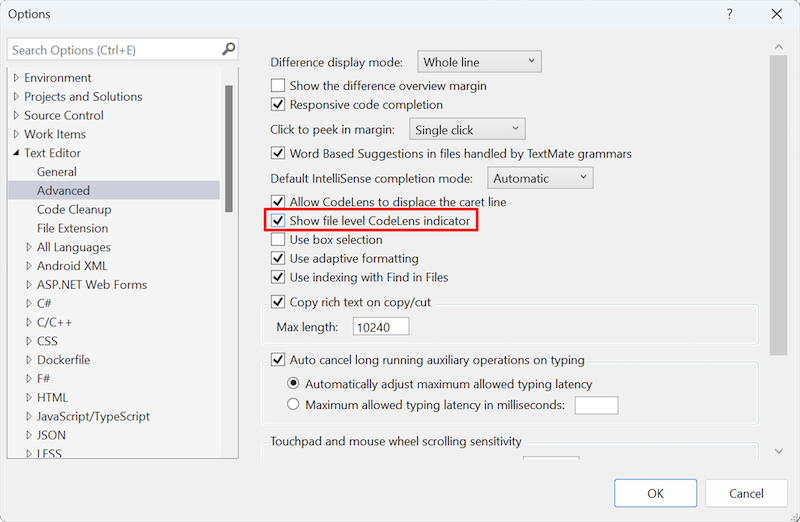
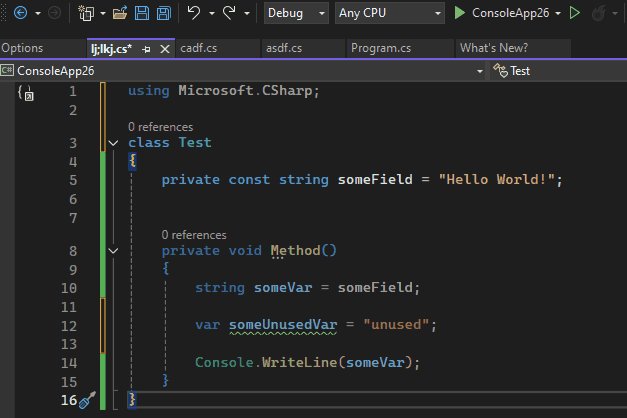
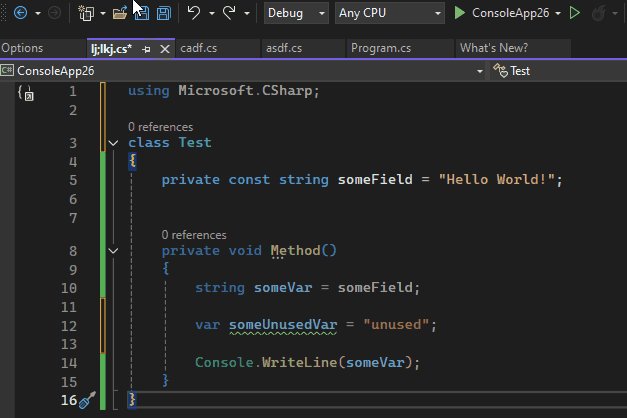
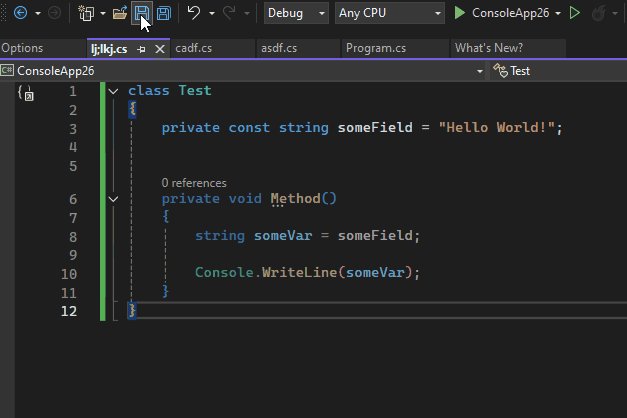
이제 CodeLens에서 파일 수준 표시기의 표시 유형을 제어할 수 있습니다.
가로 스크롤 막대가 있는 영역은 Visual Studio에서 상당히 복잡해질 수 있습니다. 기본적으로 CodeLens에서 파일 수준 표시기를 끄면 쉽게 정리할 수 있습니다.

옵션을 설정하려면 도구 옵션 > 텍스트 편집 > 기 고급>파일 수준 CodeLens 표시기 옵션을 찾을 수 있습니다. 이 옵션은 XAML, HTML 및 CSS와 같은 아래쪽 편집기 여백에 파일 수준 CodeLens 컨트롤이 있고 인라인 CodeLens를 포함하는 파일에 영향을 주지 않는 파일 형식의 표시 유형에 영향을 줍니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
저장할 때 비차단 코드 정리
솔루션 수준 패키지 관리자 UI 전이적 종속성저장에서 코드 정리를 실행하면 이제 더 원활한 코딩 환경을 위해 비차단 방식으로 작동합니다.
이전에는 저장에서 코드 정리를 실행할 때 IDE에서 작업을 수행할 수 없습니다. 이제 비차단 방식으로 작동하도록 이 기능이 향상되었습니다.
정리 프로세스는 백그라운드에서 실행되며 입력을 다시 시작하면 자동으로 취소되어 보다 원활하고 응답성이 뛰어난 코딩 환경을 보장합니다.

솔루션 탐색기솔루션 수준에서 Visual Studio의 패키지 관리자 UI에 설치된 탭을 보면 이제 직접 및 전이적 패키지가 모두 표시됩니다.
이전에 Visual Studio의 패키지 관리자 UI에 설치된 탭에서 프로젝트에 대한 직접 및 전이적 종속성만 볼 수 있습니다. 이 릴리스에서는 솔루션 수준에 대한 전이적 종속성도 확인할 수 있는 기능을 추가했습니다.
솔루션 수준 전이적 종속성
NuGetAuditModeall설정하면 솔루션 탐색기에서 취약성이 있는 전이적 종속성에 대한 지표를 표시합니다.Visual Studio 17.8(및 .NET 8)에 처음 추가된 NuGet Audit은 프로젝트에서 사용하는 패키지에 알려진 취약성이 있는 경우 복원 중에 경고를 제공합니다.
모든 구성 옵션을 포함하여 NuGet 감사에 대한 자세한 내용은 NuGet 감사대한
설명서를 참조하세요. 이러한 취약성은 직접 종속성 및 전이적 종속성(종속성이 종속된 패키지)에 있을 수 있습니다. 이제
NuGetAuditModeall설정하면 솔루션 탐색기에서 직접뿐만 아니라 취약성이 있는 전이적 종속성에 대한 지표도 표시됩니다.솔루션 탐색기 전이적 종속성 취약성
GitHub Copilot
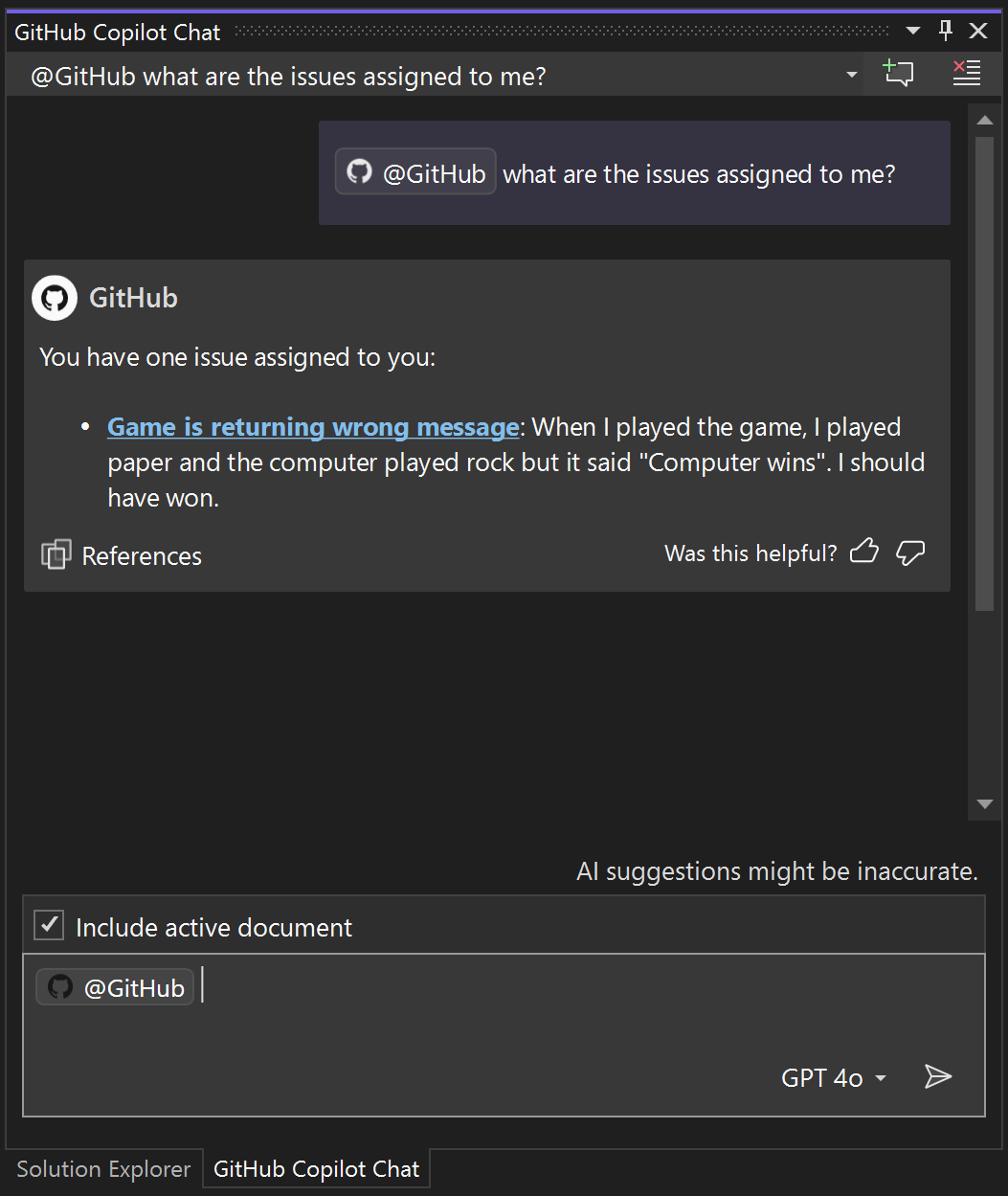
GitHub에 더 많은 질문하기
GitHub를 검색하여 Visual Studio에서 바로 커밋, 문제, 끌어오기 요청, 리포지토리 및 토픽을 찾습니다.
이제 GitHub 코필로트 채팅을 사용하여 GitHub를 검색하여 커밋, 문제, 끌어오기 요청, 리포지토리 및 토픽을 찾을 수 있습니다.
다음과 같은 질문을 할 수 있습니다.
- @github 나에게 할당된 열려 있는 모든 PR은 무엇인가요?
- @github 나에게 할당된 최신 문제는 무엇인가요?
- @github 최신 릴리스는 언제인가요?
- @github 에서 최근에 병합된 PR을 표시합니다. @davidfowl

이 기능은 모든 GitHub Copilot 사용자가 사용할 수 있습니다. GitHub Copilot 설명서에서 사용 가능한 GitHub 기술에 대해 자세히 알아봅니다.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
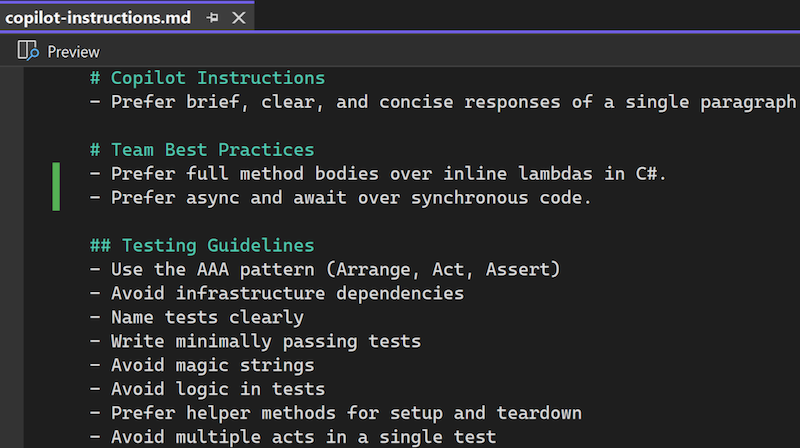
GitHub Copilot에 대한 사용자 지정 지침
GitHub Copilot 채팅에 묻는 모든 질문에 정보를 자동으로 추가하는 파일을 만듭니다.
GitHub Copilot를 사용하면 컨텍스트를 제공하여 팀의 워크플로, 기본 설정 도구 및 프로젝트 세부 사항에 맞게 조정된 채팅 응답을 받을 수 있습니다. 각 채팅 쿼리에 이 상황별 세부 정보를 추가하는 대신 이 정보를 자동으로 제공하는 파일을 만들 수 있습니다. 이 추가 컨텍스트는 채팅에 표시되지 않지만 GitHub Copilot에서 사용할 수 있으므로 보다 정확하고 관련 있는 응답을 생성할 수 있습니다.

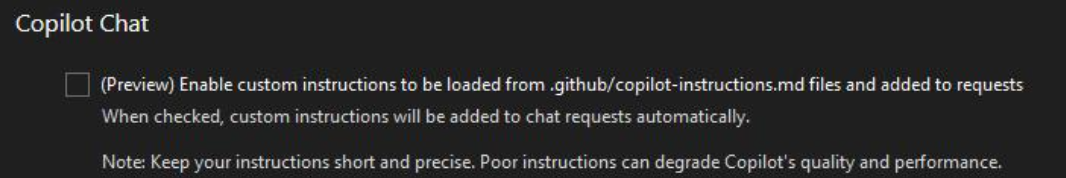
사용자 지정 지침을 사용하도록 설정하는 방법
- 도구 > 옵션 GitHub > Copilot>를 통해 기능을 사용하도록 설정하고 확인> 추가할 수 있도록 설정합니다.
- .github 파일 내의 리포지토리 루트에 copilot-instruction.md 추가하고 파일이 아직 없는 경우 만듭니다.

Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
GitHub Copilot 채팅의 모델 선택
이제 GitHub Copilot를 사용하면 모델을 선택할 수 있습니다.
이제 Visual Studio에서 GitHub Copilot 채팅의 모든 사용자가 OpenAI o1-preview 및 o1-mini를 사용할 수 있습니다.
이제 o1-preview, o1-mini 또는 기본 GPT-4o 모델을 사용하여 GitHub Copilot Chat에 전원을 공급하여 이러한 모델을 직접 사용해 볼 수 있습니다. 모델 전환이 가능하면 API 설명 또는 기본 코드 생성에서 복잡한 알고리즘 만들기 또는 논리 오류 디버깅으로 원활하게 전환할 수 있습니다.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
향상된 컨텍스트 이해
GitHub Copilot의 향상된 컨텍스트 이해는 보다 정확한 응답을 제공합니다.
GitHub Copilot의 향상된 컨텍스트 이해
이제 GitHub Copilot는 더욱 정확한 응답을 제공하기 위해 향상된 컨텍스트 이해를 제공합니다. 이 업데이트를 통해 GitHub Copilot는 코드의 주요 특성을 직관적으로 해석하여 프로젝트의 고유한 요구 사항에 맞게 제안을 조정할 수 있습니다. 코드 지원에 대한 이 보다 스마트한 접근 방식은 잦은 컨텍스트 조정 없이도 보다 효율적으로 작업할 수 있도록 설계되었습니다.
지금 GitHub Copilot로 사용해 보세요!
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
콘텐츠 제외 업데이트
콘텐츠 제외는 이제 하위 모듈 및 중첩된 리포지토리를 지원합니다.
시스템이 하위 모듈 및 중첩된 리포지토리를 처리하는 방법을 개선하여 복잡한 프로젝트 구조를 더 쉽게 사용할 수 있도록 했습니다.
또한 Git이 아닌 리포지토리에 대한 지원을 추가하여 워크플로의 유연성을 확장하고 광범위한 프로젝트를 원활하게 통합할 수 있습니다.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
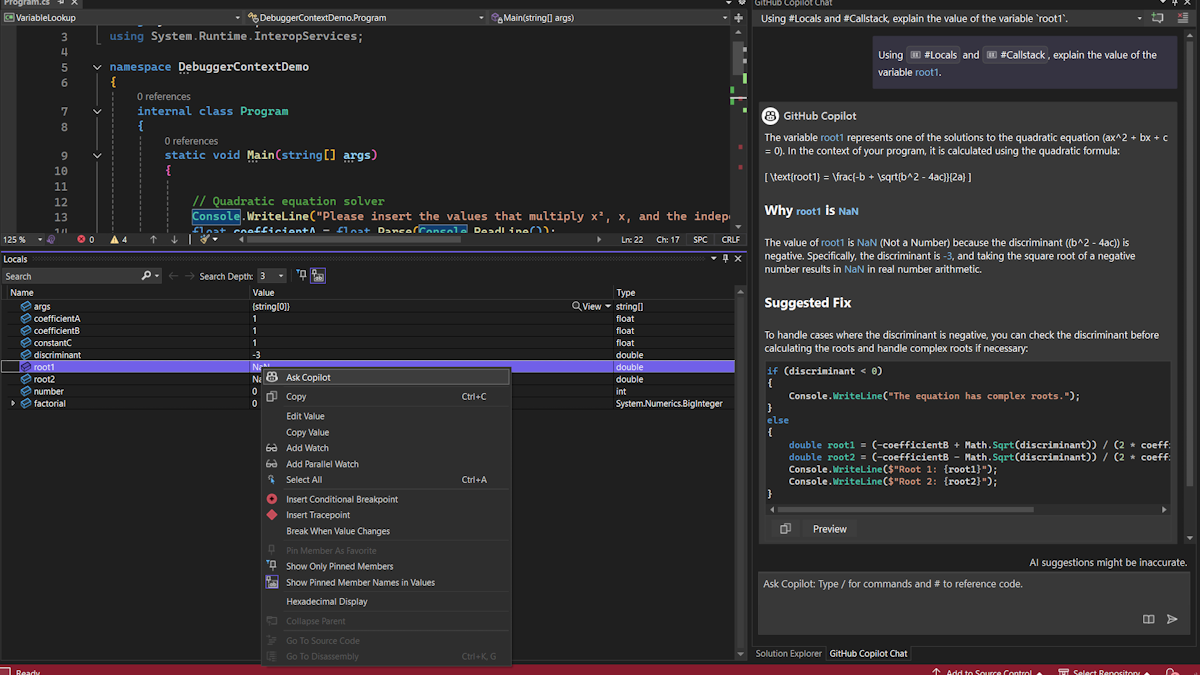
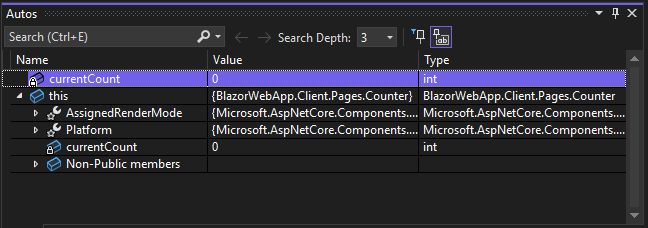
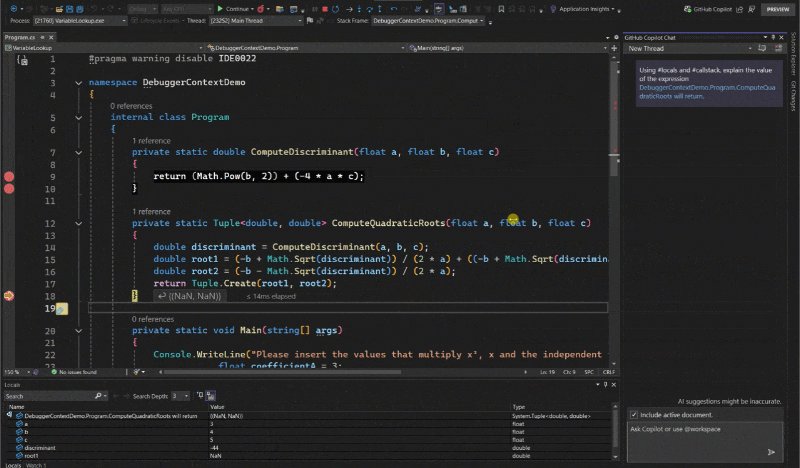
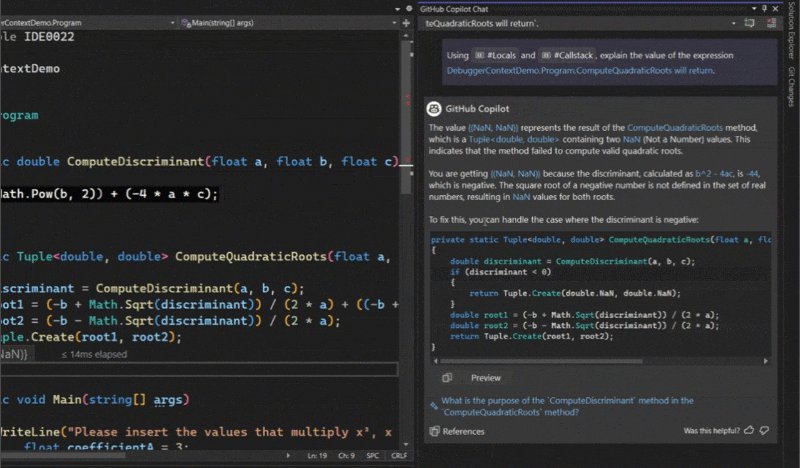
AI 스마트 변수 검사
통합 AI 변수 검사를 사용하여 디버깅 워크플로를 최적화합니다.
Visual Studio에서 Ask GitHub Copilot을 사용하면 Locals, Autos 및 DataTips의 값을 검사하고 분석하는 것이 더 쉬워졌습니다. IDE를 종료하지 않고 값을 마우스 오른쪽 단추로 클릭하여 오류, 예기치 않은 결과 또는 변칙에 대한 자세한 AI 기반 인사이트를 얻을 수 있습니다.

이 기능은 예기치 않은 값이 발생할 때마다 IDE 내에서 실시간으로 변수를 분석하여 문제 해결 속도를 크게 향상시킵니다.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
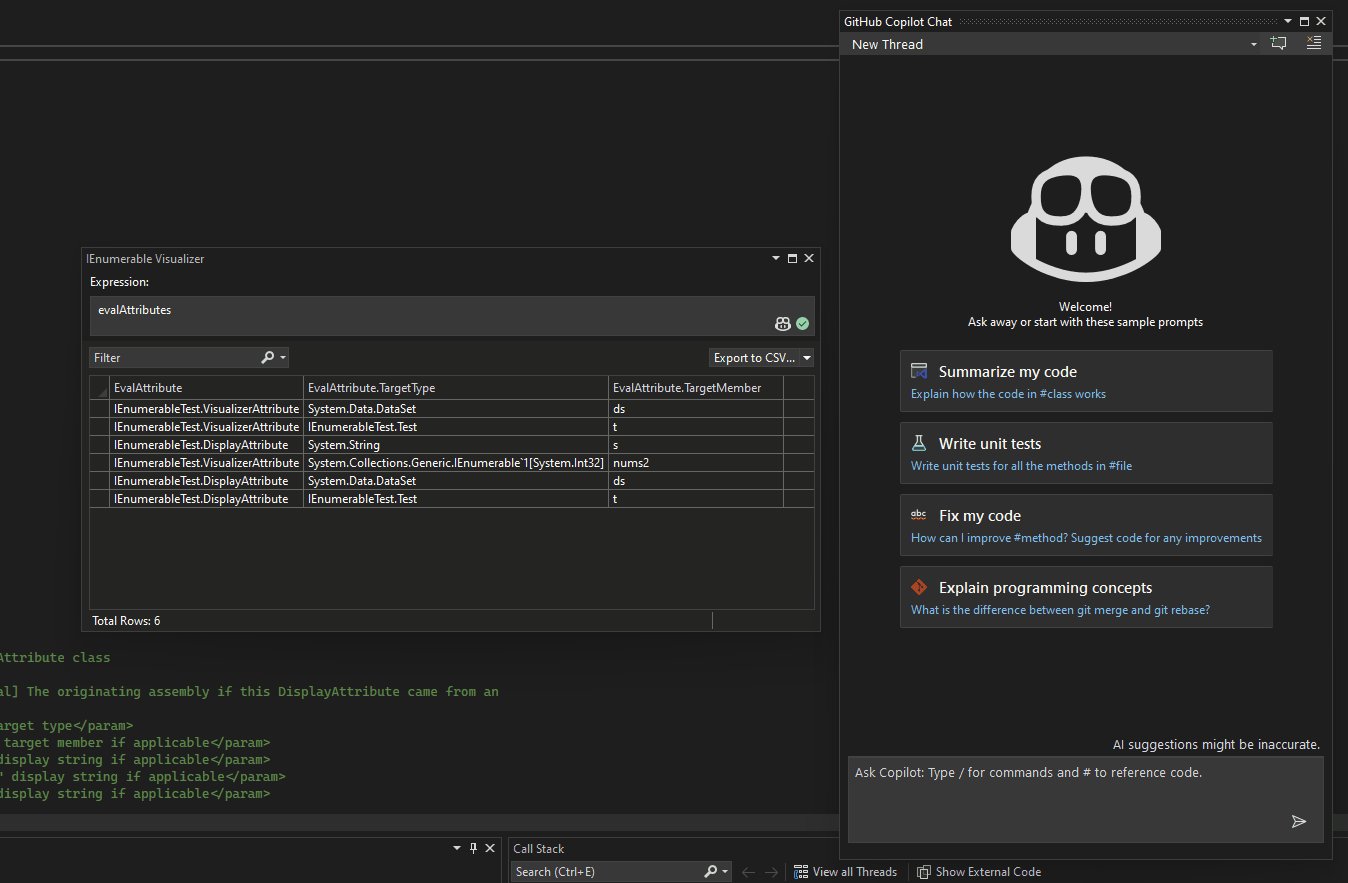
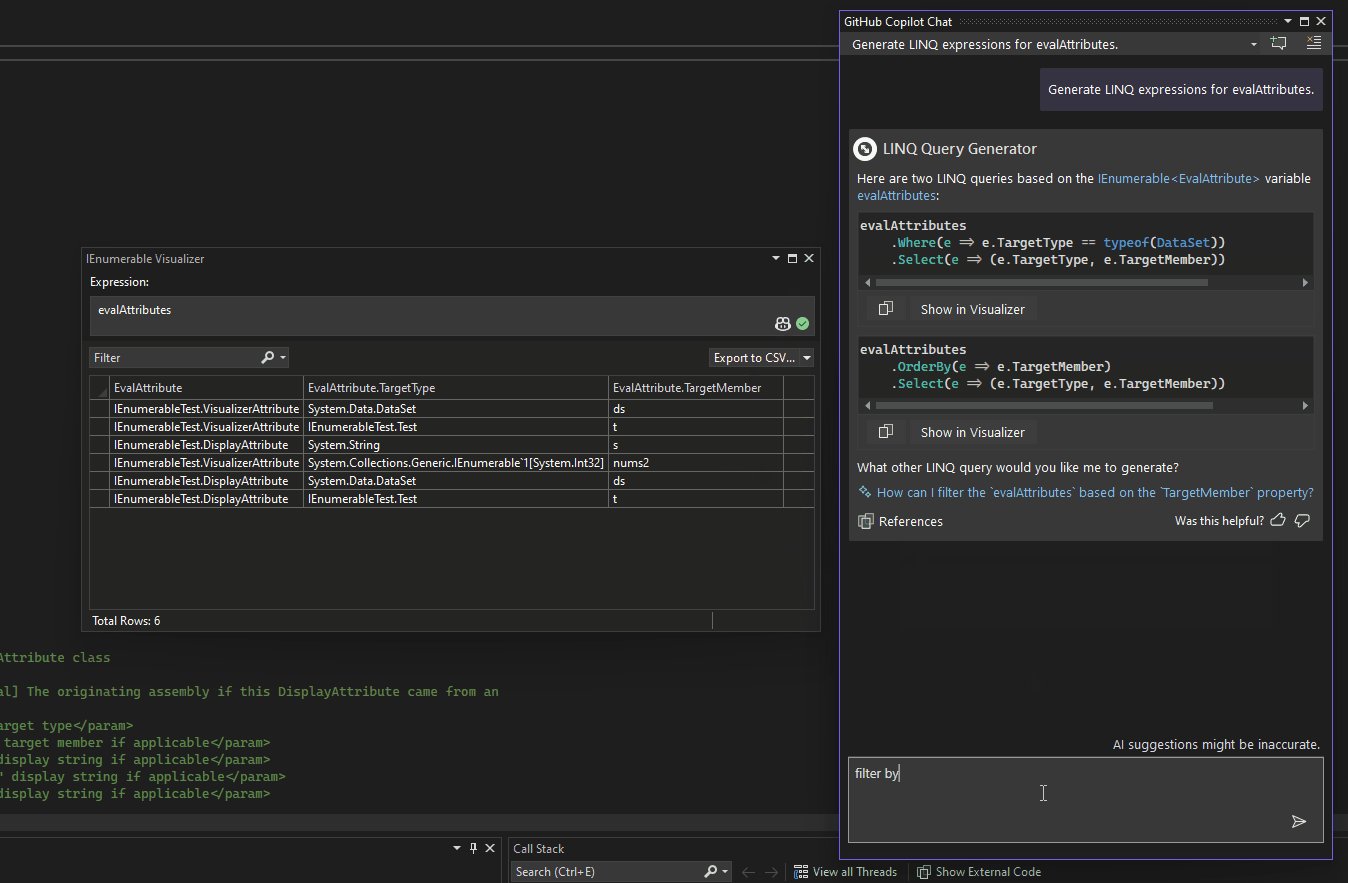
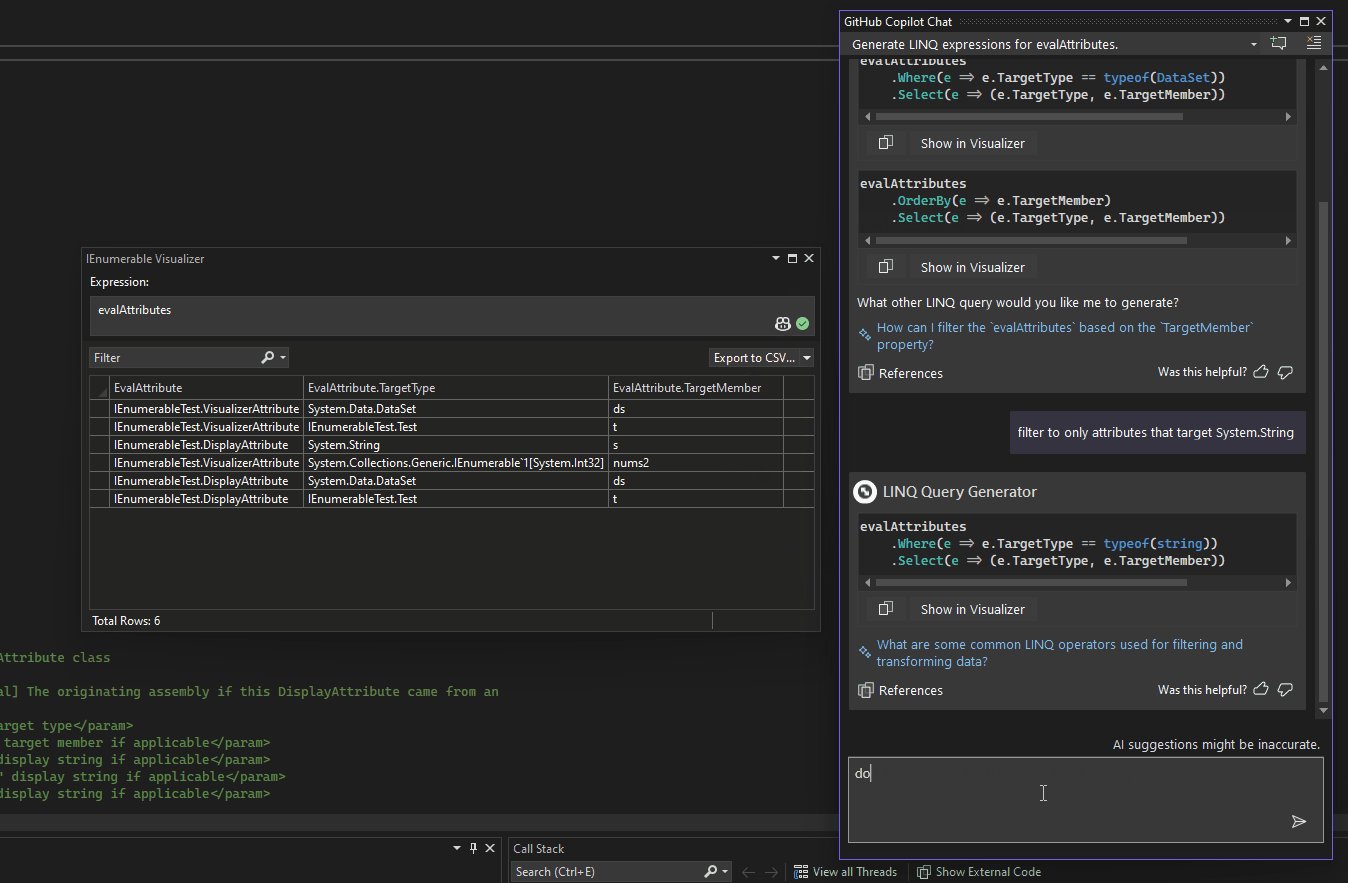
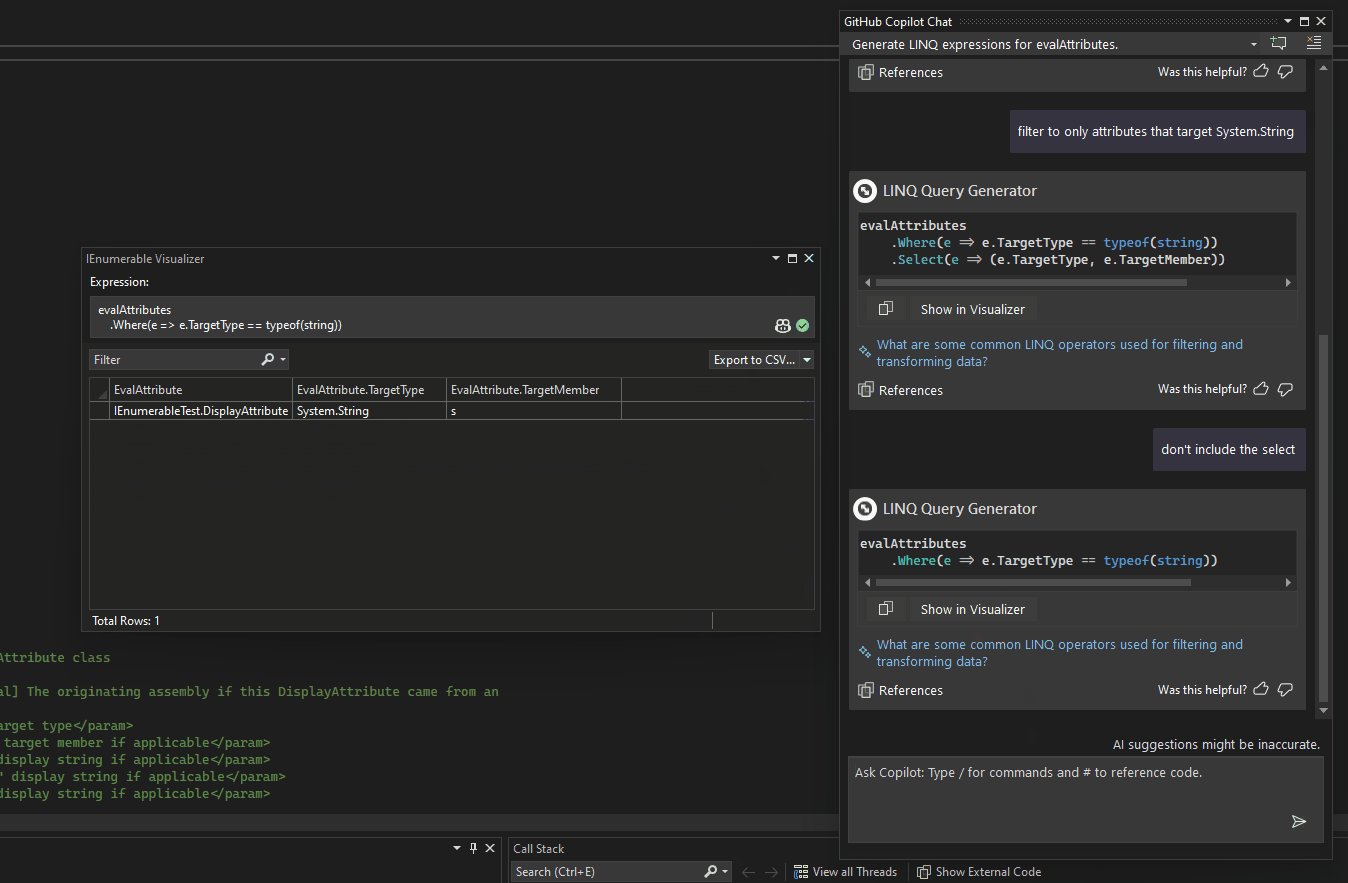
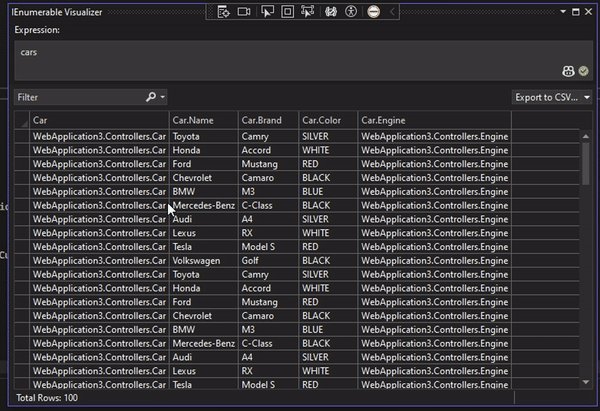
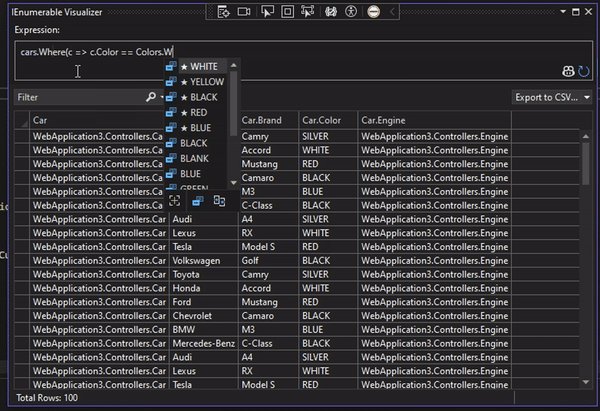
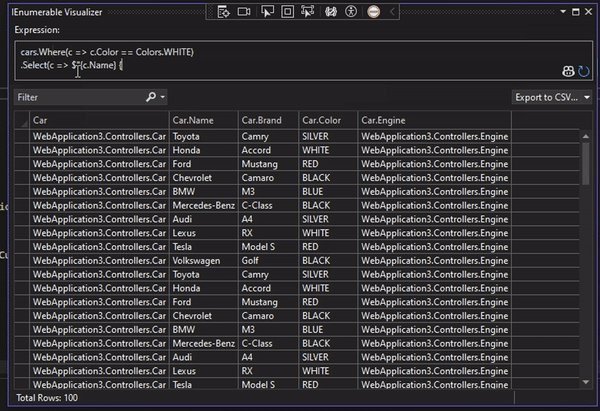
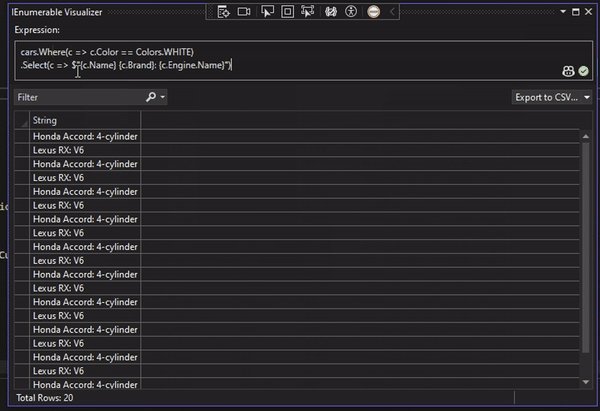
AI 기반 IEnumerable 시각화 도우미
IEnumerable 시각화 도우미의 AI 기반 LINQ 편집 가능 식입니다.
AI의 지원을 받아 IEnumerable 비주얼라이저의 편집 가능한 식 기능이 향상되었습니다. 새로운 Copilot에 질문하기 기능을 사용하면 사용자가 편집 가능한 식 텍스트 상자에서 직접 AI를 활용하여 복잡한 LINQ 식을 작성할 수 있습니다.

GitHub Copilot 채팅에 액세스하려면 편집 가능한 식 섹션의 오른쪽 하단에 있는 GitHub Copilot 아이콘을 클릭하기만 하면 됩니다. 채팅에서는 LINQ 구문의 샘플 예를 볼 수 있습니다. 또한, 자연어로 쿼리를 설명하면 GitHub Copilot이 해당 LINQ 쿼리를 생성합니다. 비주얼라이저에 LINQ 쿼리 필터링을 적용하려면 채팅에서 비주얼라이저에 표시 단추를 사용합니다.
즉각적인 피드백과 지침을 제공하므로 복잡한 필터와 변환을 만드는 프로세스를 보다 직관적이고 효율적으로 만들 수 있습니다.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
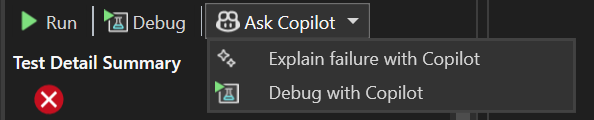
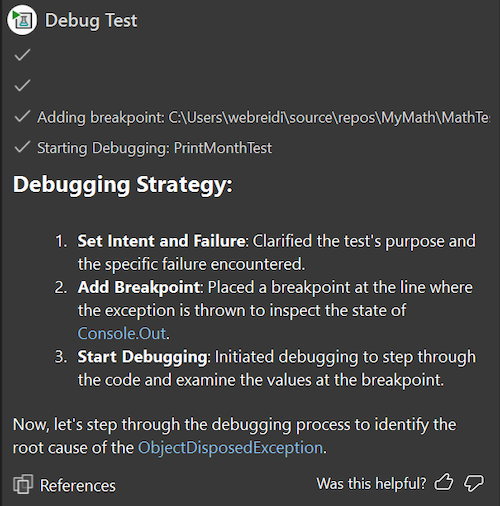
GitHub Copilot를 사용하여 테스트 디버그
GitHub Copilot에서 디버그 테스트를 사용하여 실패한 테스트 디버깅에 대한 도움말을 확인하세요.
실패한 단위 테스트를 디버깅하는 데 도움이 필요합니다. 이제 GitHub Copilot이 디버그 계획을 제공하고 테스트 탐색기에서 Copilot으로 디버깅 단추를 클릭하여 실패한 테스트를 디버깅할 수 있도록 안내하며, 이를 통해 테스트 통과에 한 걸음 더 가까이 다가갈 수 있습니다.

해당 기능을 시작하면 GitHub Copilot에서 디버그 계획을 제공하고, 적절한 중단점과 감시 변수를 설정하며 디버그 세션을 시작합니다. 중단점에 도달하면 GitHub Copilot에 감시 변수의 값을 제공하고 다음 단계를 결정하여 디버깅을 계속할지 아니면 문제 코드를 수정할지 결정합니다. 테스트를 통과할 때까지 이 대화를 계속할 수 있습니다.

Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
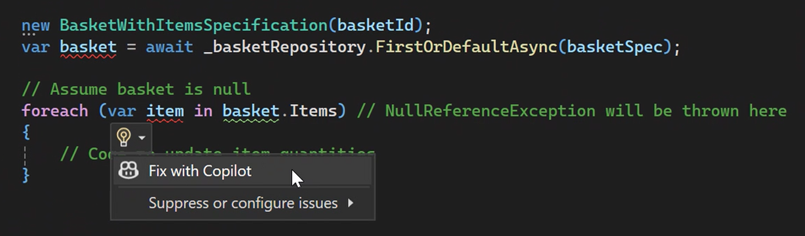
GitHub Copilot를 사용하여 코드 수정 📣
GitHub Copilot는 코드 문제를 해결하는 데 도움이 됩니다.
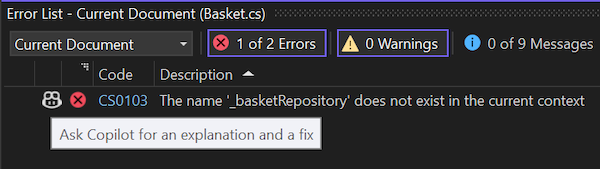
이제 GitHub Copilot이 전구 및 오류 목록에 통합되어 코드 문제에 대한 빠른 수정 사항과 통찰력 있는 설명을 제공합니다. C#이나 C++로 개발하든 이 기능은 코드베이스의 문제를 보다 효율적으로 이해하고 해결하는 데 도움이 됩니다.
시작하려면 전구를 호출하여 Copilot으로 수정을 선택하면 됩니다. 이렇게 하면 GitHub Copilot과의 인라인 채팅이 시작되어 사용 가능한 수정 사항을 제안합니다.

오류 목록에서 GitHub Copilot 아이콘을 선택하여 채팅 패널을 열면 해당 오류에 대한 자세한 설명과 솔루션을 찾을 수 있습니다.

LLM을 활용하여 GitHub Copilot은 전구 및 오류 목록 내에서 유용한 설명과 수정 사항을 직접 제공하여 코딩 환경을 향상합니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
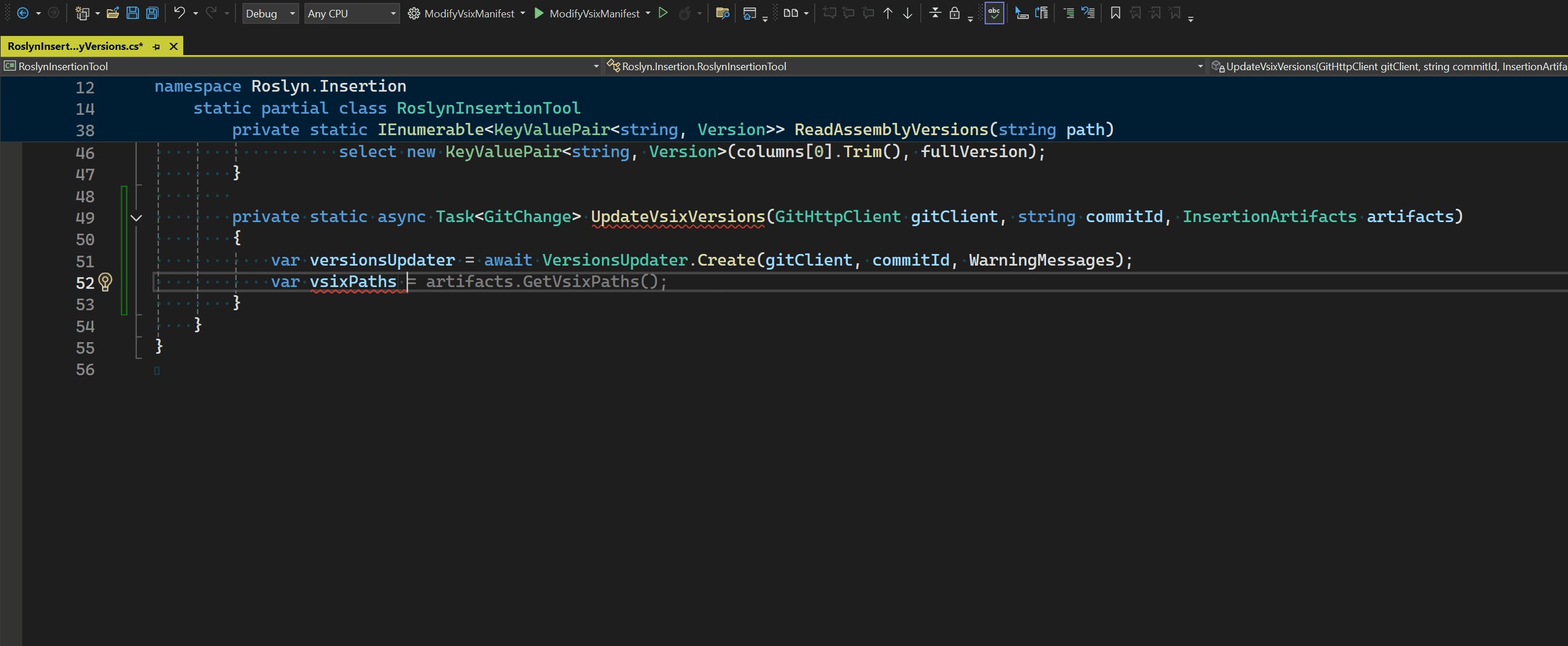
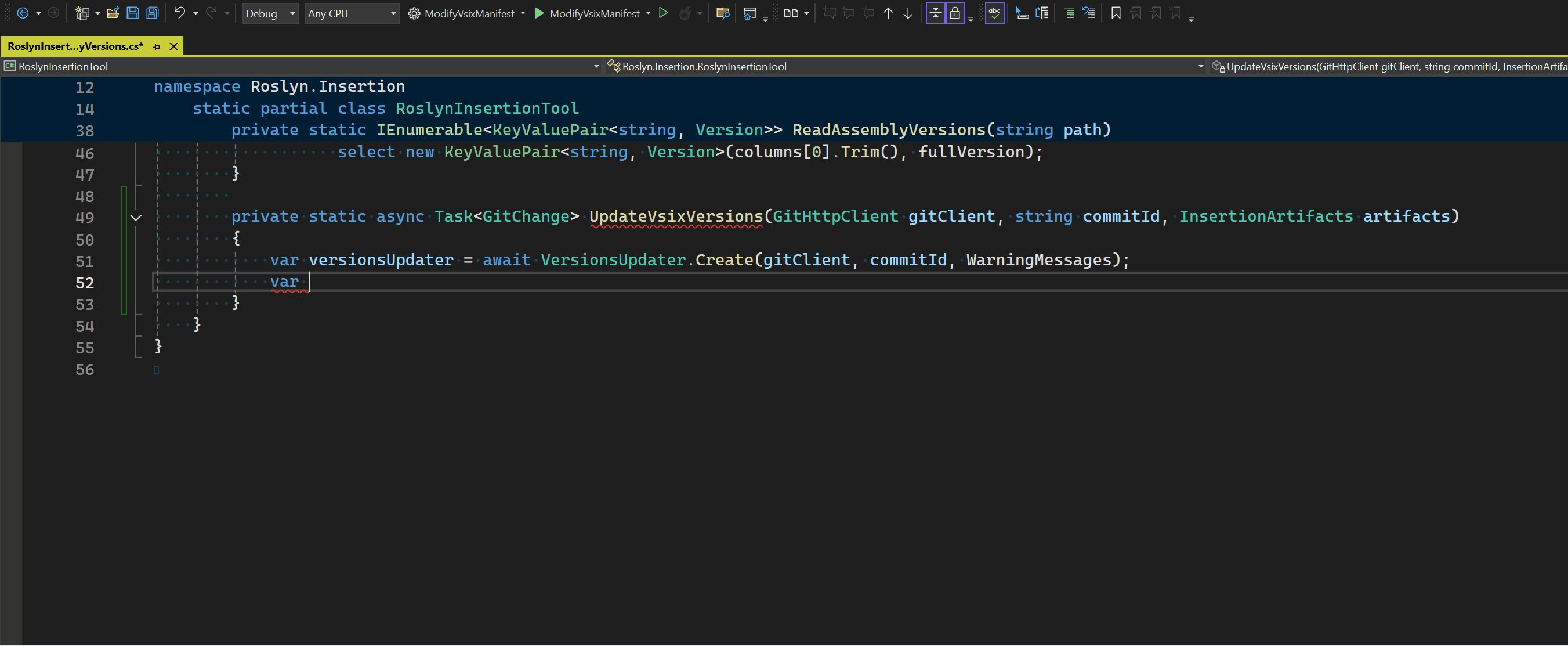
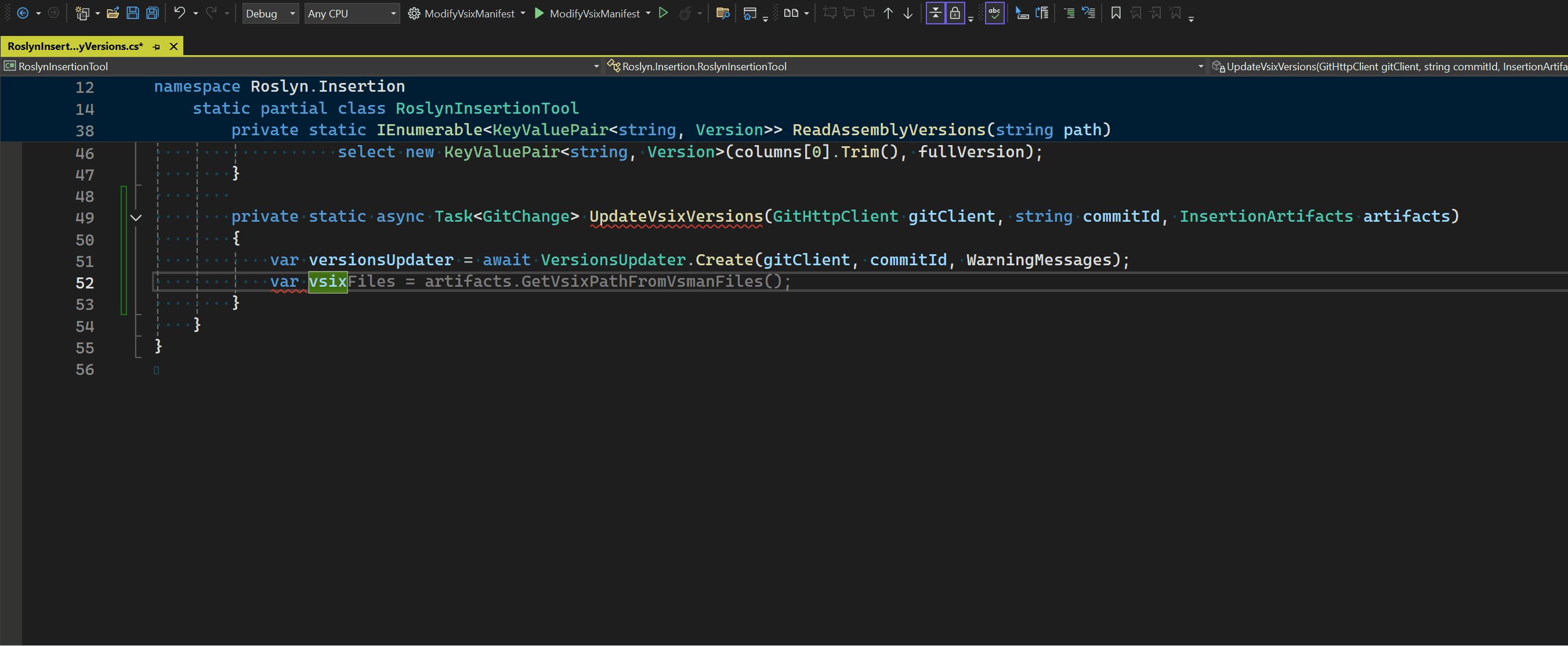
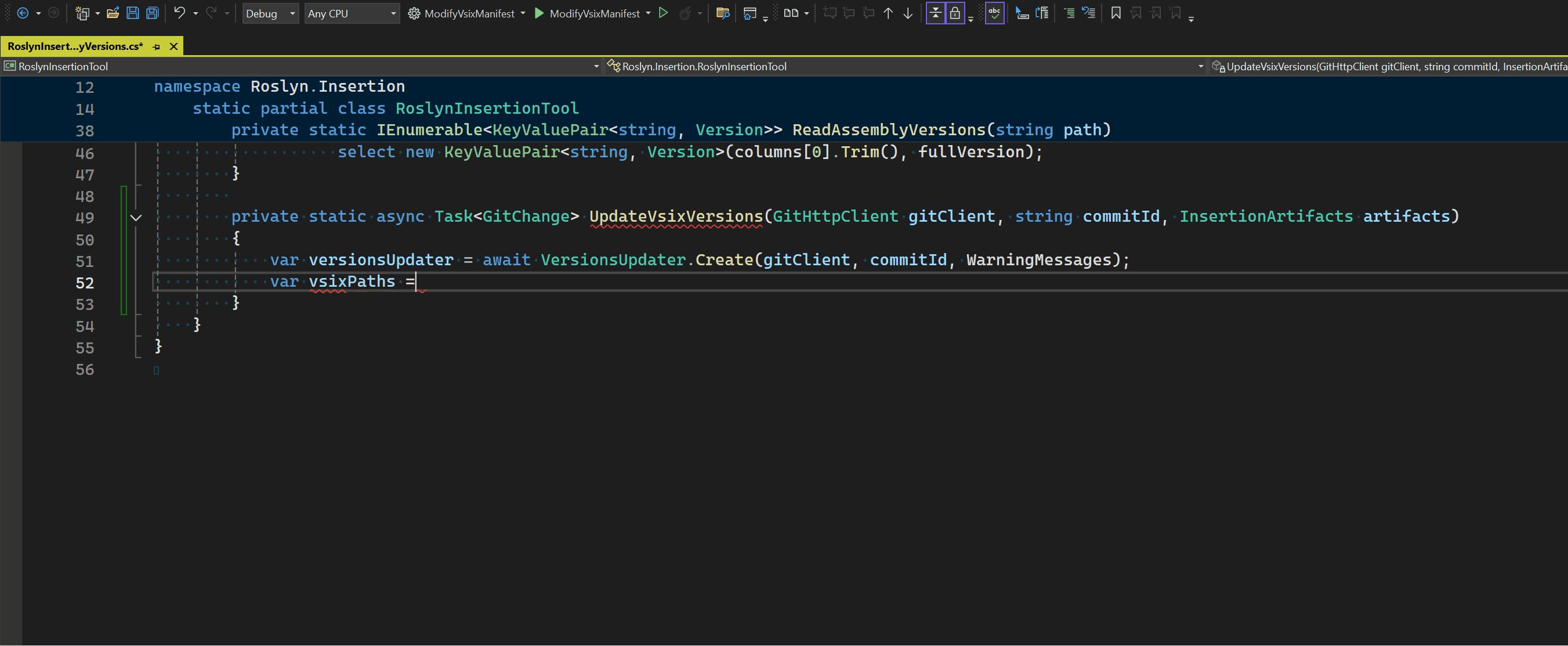
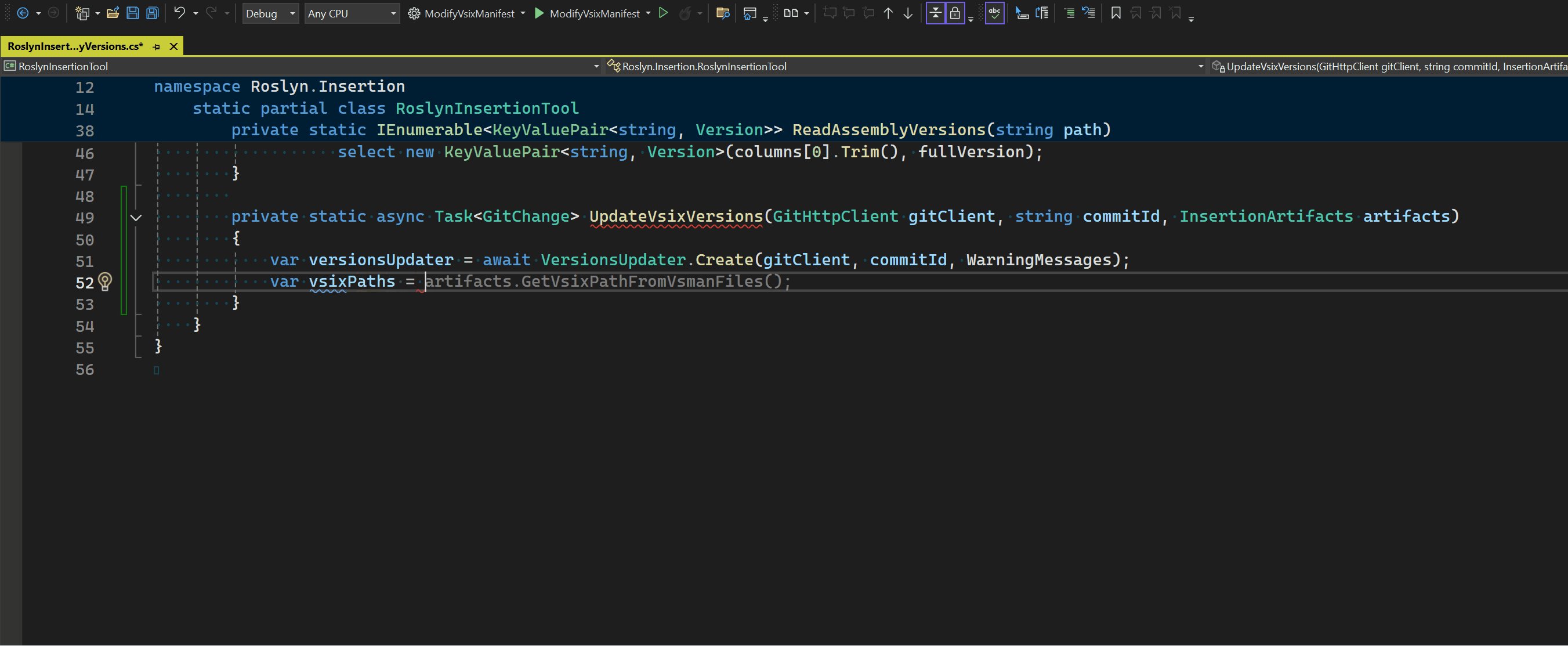
C를 위한 더 나은 AI 완성#
GitHub Copilot는 C#의 완성도를 개선하기 위해 관련 소스 파일의 추가 컨텍스트를 제공합니다.
GitHub Copilot 코드 완료 기능은 코드를 작성할 때 자동 완성 제안을 제공합니다. 이러한 제안은 현재 활성 파일의 콘텐츠와 편집기에서 열려 있는 다른 파일의 콘텐츠를 기반으로 생성됩니다. 그러나 더 관련성이 더 많은 컨텍스트를 통합하면 이러한 제안이 크게 향상된다는 것을 알게 되었습니다.
C# 개발자의 환경을 향상시키기 위해 완료에서 사용 가능한 형식 및 메서드와 같은 추가적인 C# 컨텍스트를 포함하도록 GitHub Copilot을 업데이트했습니다.
최신 버전의 Visual Studio를 사용하면 이제 편집기에서 파일이 열려 있지 않더라도 GitHub Copilot에서 의미 체계적으로 관련된 파일을 자동으로 고려하여 추가적인 컨텍스트를 파악합니다. 이러한 개선 사항은 환각을 줄이는 동시에 더욱 관련성 있고 정확한 제공 사항을 제공하는 데 도움이 됩니다.
이전: 의미 체계적으로 관련 있는 파일은 GitHub Copilot 완료의 컨텍스트로 간주되지 않습니다.

이후: 의미 체계적으로 관련 있는 파일은 GitHub Copilot 완료의 컨텍스트로 간주됩니다.

Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
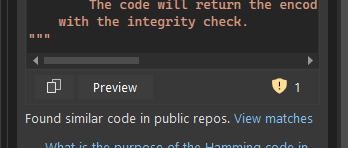
GitHub Copilot의 참조 코드
GitHub Copilot에서 코드 참조를 도입하여 일치 항목에 대한 자세한 정보를 수신하는 동안 공용 코드 일치를 포함하는 코드 제안을 허용할 수 있습니다.
Visual Studio 내의 GitHub Copilot에서 이제 코드 참조가 가능하다는 소식을 전해드리게 되어 기쁘게 생각합니다.

이 새로운 기능은 GitHub Copilot 제안이 공용 코드와 일치할 때 알림을 제공하여 개발자에게 투명성을 제공합니다. 이제 일치하는 코드, 원본 파일, 그리고 관련된 모든 라이선스 정보를 확인할 수 있어 코딩할 때 더욱 합리적 결정을 내리는 데 도움이 됩니다.
코드 참조를 사용하면 공용 코드 일치가 포함된 제안을 차단하거나 허용하여 제어와 사용자 지정을 강화할 수 있습니다.
GitHub Copilot에 코드 참조 기능을 통합하여 지식 공유를 촉진하고, 투명성을 강화하며, 자신있게 만들 수 있는 역량을 강화합니다. 개인 개발자이든 대규모 팀에 속한 개발자이든, 이 기능을 통해 워크플로를 개선하고 공용 코드의 복잡한 내용을 손쉽게 탐색할 수 있습니다.
지금 Visual Studio에서 GitHub Copilot을 사용해보고 더욱 투명하고 자신 있게 개발 프로세스를 제어해보세요.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
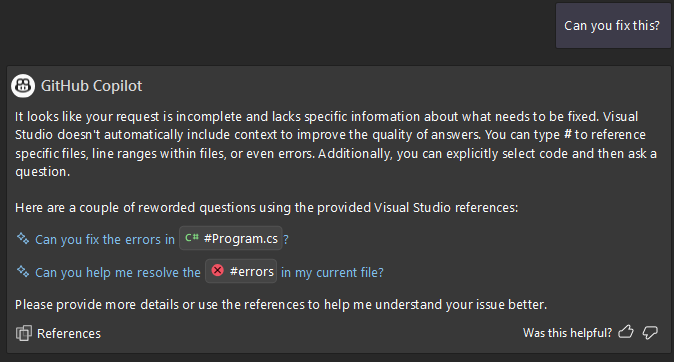
GitHub Copilot의 안내 채팅
GitHub Copilot와 채팅하는 새롭고 대화형 방법을 소개합니다.
GitHub Copilot 채팅에서 더욱 대화형으로 상호 작용하는 새로운 방식을 소개합니다!

GitHub Copilot 채팅을 사용하는 데 있어 보다 상호 작용적이고 대화형적인 방식을 도입했습니다. 이제 GitHub Copilot은 컨텍스트가 불분명할 때 답답하거나 불확실한 질문보다는 명확한 질문으로 안내하여 보다 정확하고 유용한 응답을 제공합니다.
이 단계별 채팅 환경은 사용자의 문의 사항을 구체화하고, 제안을 제공하며, 보다 원활하고 생산적인 상호 작용을 보장하는 데 도움이 됩니다. 이 새로운 채팅 형식을 사용하면 코드를 작성할 때 필요에 맞춰 조정되는 보다 스마트하고 직관적인 GitHub Copilot을 사용할 수 있습니다.
이제 새로운 단계별 채팅 환경을 사용하면서 직접 그 차이를 느껴보세요.
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
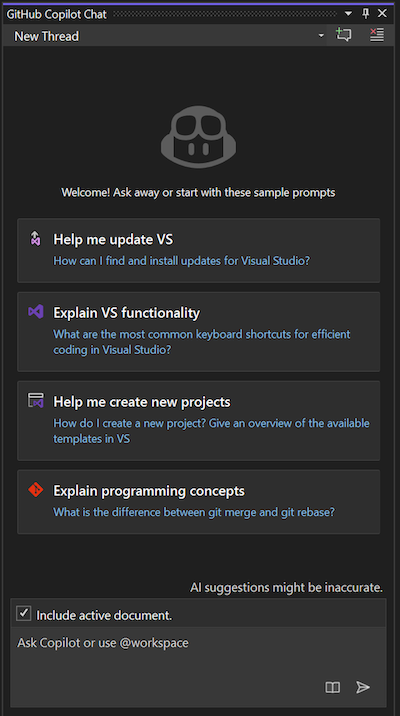
GitHub Copilot 온보딩
GitHub Copilot 채팅에서 더 빠르게 시작하세요!
GitHub Copilot 채팅을 시작하는 데 도움이 필요하신가요? 더 빠른 시작을 돕는 두 가지 새로운 온보딩 기능을 도입했습니다.
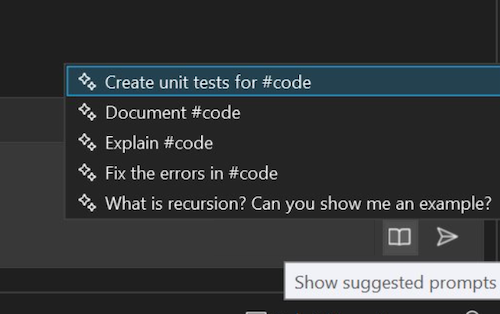
시작 프롬프트
시작 프롬프트 중 하나를 클릭하여 GitHub Copilot에 첫 번째 메시지를 보냅니다. 이러한 프롬프트를 사용하여 GitHub Copilot이 워크플로에 어떤 기능을 제공할 수 있는지 확인합니다.

프롬프트 라이브러리
미리 작성된 프롬프트를 다시 참조해야 하는 경우 프롬프트 라이브러리 단추(책 아이콘)를 클릭하여 사용 가능한 모든 프롬프트 목록을 확인합니다. 이 라이브러리에는 자주 사용되는 프롬프트가 있으며, 이를 클릭 한 번만으로 사용할 수 있습니다.

여러분이 새로운 코딩 작업을 탐색하든, 영감을 찾는 것이든, 이곳에서 만나볼 수 있는 프롬프트를 통해 GitHub Copilot 채팅에 입문하고 최대로 활용해볼 수 있습니다.
한번 시도해 보세요. 그리고 어떤 결과를 보여줄지 확인해 보세요!
Important
이 기능을 사용하려면 GitHub Copilot를 활성화해야 합니다.
.NET
.NET 9를 사용하여 더 많은 달성 📣
.NET 9는 생산성 향상, 간소화된 배포 및 가속화된 AI 통합에 중점을 두고 클라우드 네이티브 및 지능형 앱 개발을 향상시킵니다.
.NET 9는 생산성 향상, 간소화된 배포, 가속화된 AI 통합에 중점을 두어 클라우드 네이티브 및 지능형 앱 개발을 한 단계 끌어올려 다양한 애플리케이션에서 뛰어난 성능을 제공합니다. Visual Studio 17.12에서 .NET 9를 완벽하게 지원하므로 최신 개선 사항을 쉽게 활용할 수 있습니다. 새로운 기능에 대한 자세한 내용은 .NET 9의 새로운 기능을 참조하세요.

또한 .NET 및 ASP.NET 작업을 그 어느 때보다 생산적으로 만들어 주는 IDE 관련 기능 업데이트도 확인할 수 있습니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Visual Studio
적용되는 특정 GitHub Advisories에 대한 경고 표시 안 함NuGet은 특정 GitHub Advisories에 대한 경고를 표시하지 않을 수 있으며 압제는 Visual Studio에서 적용됩니다.
NuGet 감사는 프로젝트에 사용된 패키지에 알려진 취약성이 있는 경우 경고를 제공합니다. 항상 새 버전의 패키지로 업그레이드하는 것이 좋지만 업그레이드가 불가능하고 소프트웨어가 위험하지 않다고 확신하는 경우 프로젝트 파일에
NuGetAuditSuppress항목을 추가하여 특정 GitHub Advisories에 대한 경고를 표시하지 않을 수 있습니다.<Project Sdk="Microsoft.NET.Sdk"> <ItemGroup> <NuGetAuditSuppress Include="https://github.com/advisories/GHA1234" /> </ItemGroup> </Project>
감사 원본
nuget.org 구성하는 기능이제 다른 NuGet 피드를 사용하는 경우에도 nuget.org 감사 원본으로 설정하여 취약성 정보를 가져올 수 있습니다.
NuGet Audit에는 취약성 데이터베이스를 제공하는 패키지 원본이 필요합니다. nuget.org GitHub Advisories 데이터베이스의 취약성 정보를 제공합니다.
Visual Studio 17.12부터 NuGet.Config 파일에서 감사 원본을 지정할 수 있으므로 더 이상 nuget.org를 패키지 원본으로 사용할 필요가 없습니다.
패키지 원본으로 nuget.org를 사용하지 않고 복원 중에 취약한 패키지 보고를 위해 NuGet Audit을 사용하려면 솔루션 디렉터리의 NuGet.Config 파일에 다음을 추가합니다.
<confiuration> <!-- any existing config, including <packageSources> --> <auditSources> <add key="nuget.org" value="https://api.nuget.org/v3/index.json" /> </auditSources> </configuration>
디버깅 및 진단
Blazor WebAssembly 디버깅 📣
.NET 9 이상을 대상으로 하는 Blazor WebAssembly 앱에 대한 향상된 디버깅 환경입니다.
Visual Studio는 이제 .NET 9 이상을 대상으로 하는 Blazor WebAssembly 앱에 대해 개선된 디버깅 환경을 제공합니다.
- 이제 디버거에 표시된 데이터 형식이 예상된 .NET 데이터 형식과 일치합니다.
- 형식 멤버 및 멤버 표시 유형은 예상 아이콘을 사용합니다.
- 표시된 호출 스택이 정리되어 .NET 호출 스택만 표시되고 내 코드만 올바르게 설정됩니다.
- 이제 모듈 창이 지원됩니다.
- 직접 실행 창 및 조사식 및 조건부 중단점에 대한 식 평가 지원이 확장되고 향상됩니다.

새 미리 보기 디버깅 환경을 사용하도록 설정하려면 다음을 수행합니다.
- 새 .NET 9+ Mono 디버거 사용 설정을 사용하도록 설정합니다.
- 최신 .NET 9 SDK를 설치합니다.
- .NET 9을 대상으로 지정하도록 Blazor 앱을 업데이트합니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
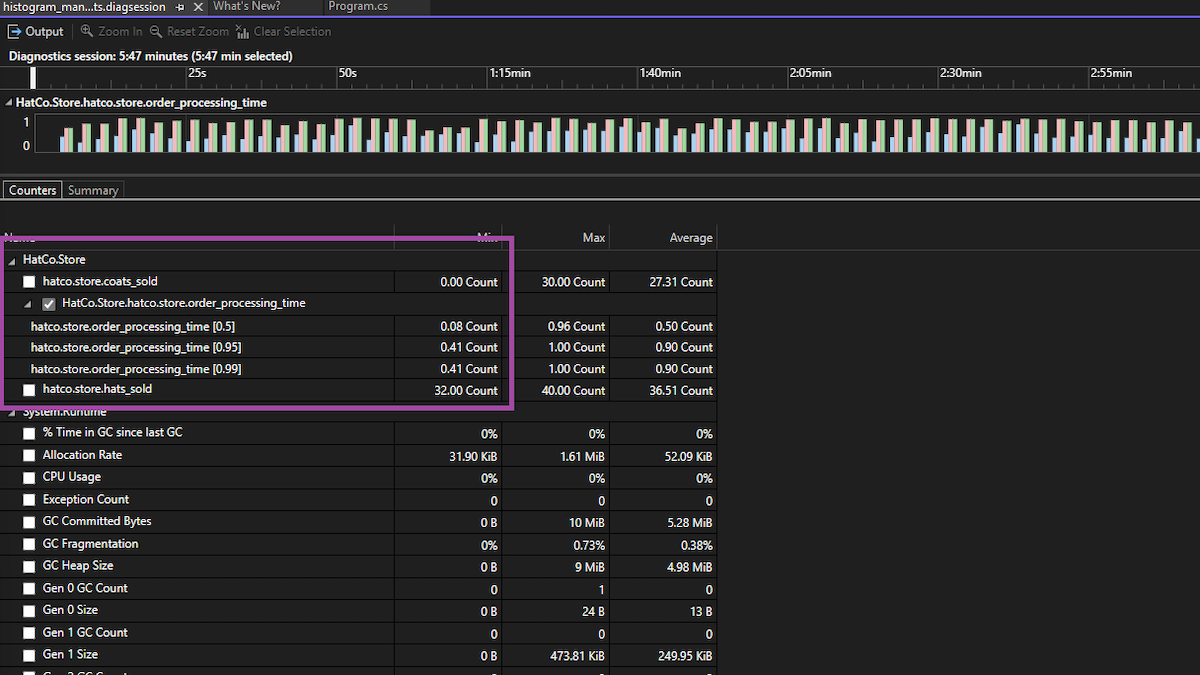
프로파일러의 미터 히스토그램
프로파일러 카운터 도구에서 미터 히스토그램을 사용하여 성능 인사이트를 향상시켰습니다.
Visual Studio의 성능 프로파일링 도구 모음의 최근 향상된 기능에는 미터 히스토그램 기능이 도입되었습니다. 이 도구를 사용하면 히스토그램 도구에서 생성된 히스토그램 데이터를 식별하고 분석할 수 있습니다. 이러한 계측기에서 데이터를 기록할 때 히스토그램 결과가 시각화되어 데이터 배포를 명확하게 나타냅니다.

또한, 수영장 레인 그래프는 성능 메트릭에 대한 세부적이고 세분화된 보기를 제공하여 성과 문제를 정확하게 파악하고 효과적으로 해결하는 기능을 향상합니다.
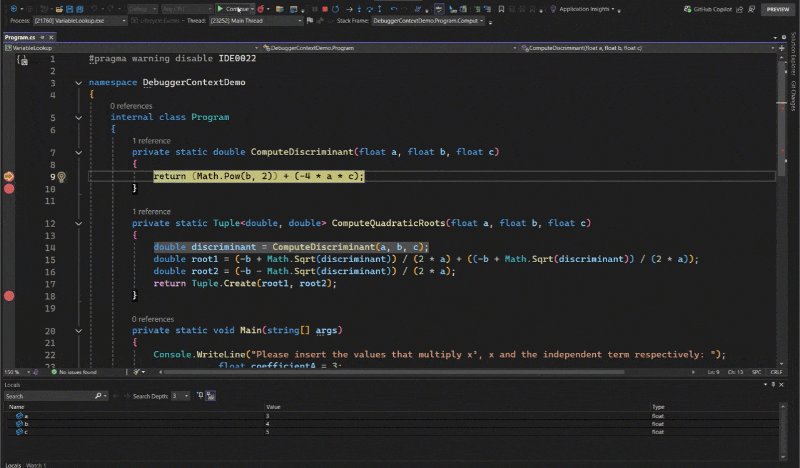
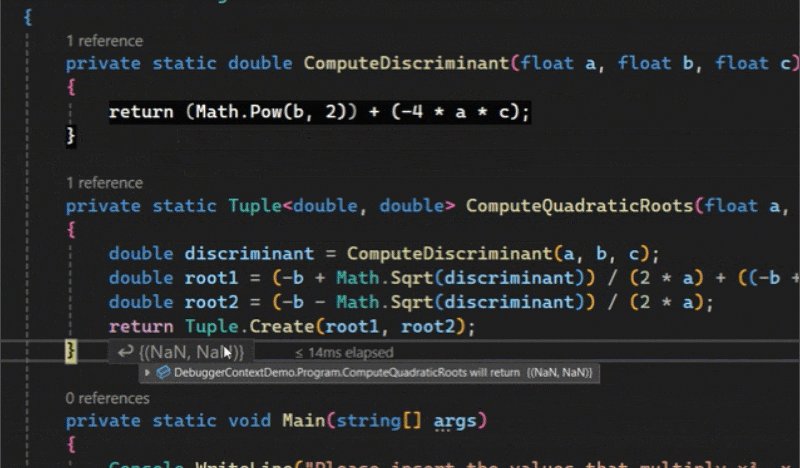
표시 메서드 반환 값 📣
이제 디버거는 효율성 향상을 위해 AI 지원을 통해 인라인 반환 값을 표시합니다.
Visual Studio 디버거는 이제 return 문에 대한 인라인 값을 표시하며, 이는 Developer Community에서 가장 많이 요청된 기능 중 하나에 대응한 것입니다.
이 향상된 함수를 사용하면 추가 코드나 임시 변수를 사용하지 않고도 반환되는 함수의 정확한 값을 코드에서 직접 확인하여 반환 값을 검사할 수 있습니다.

GitHub Copilot을 사용하면 마우스로 가리킨 후 Ask Copilot 옵션을 사용하여 Visual Studio에서 직접 반환 값을 분석함으로써 문제를 즉시 해결할 수 있습니다.
네이티브 코드와 관리 코드에서 모두 지원됩니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
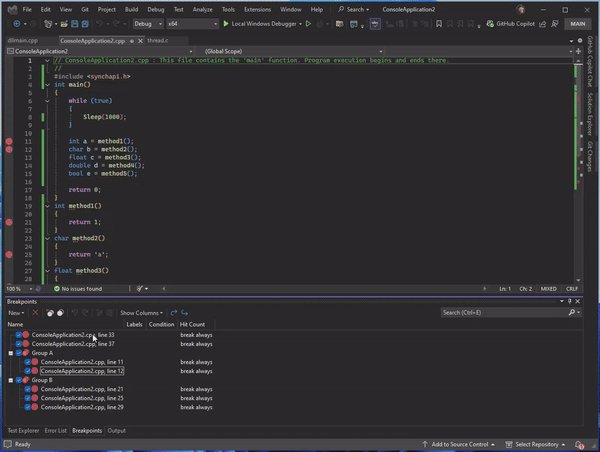
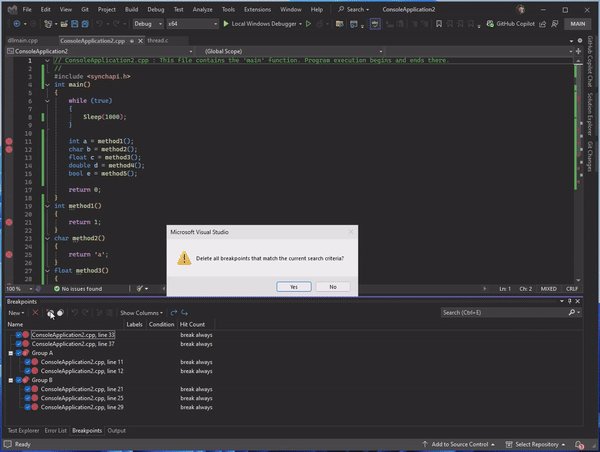
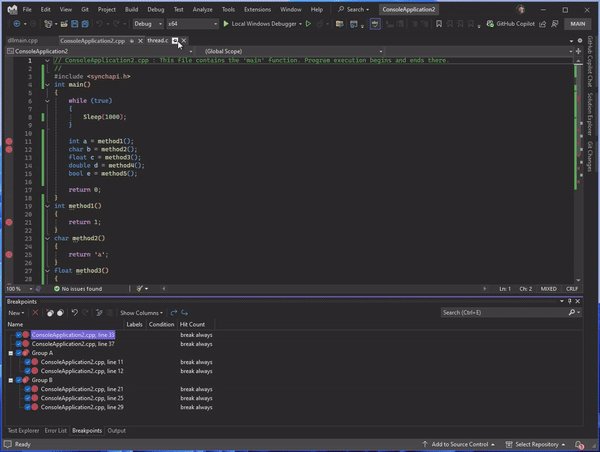
손쉽게 중단점 그룹 내보내기 📣
중단점 그룹의 손쉬운 가져오기 및 내보내기
이제 Visual Studio 중단점 그룹은 가져오기 및 내보내기 기능을 지원하므로 여러 프로젝트 또는 환경에서 중단점 구조를 쉽게 관리하고 유지할 수 있습니다.

이 새로운 기능을 사용하면 해당 구성을 사용하여 중단점 그룹을 내보내고 나중에 다른 솔루션으로 가져올 수 있으므로 중단점 그룹을 수동으로 다시 만들 필요 없이 일관된 디버깅 설정이 보장됩니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
IEnumerable 시각화 도우미용 IntelliSense 📣
LINQ 쿼리를 더 빠르게 수행할 수 있는 IntelliSense를 사용하여 향상된 IEnumerable 시각화 도우미
IEnumerable 비주얼라이저는 실시간 코드 제안 및 자동 완성을 제공하여 LINQ 식을 더 빠르고 정확하게 작성할 수 있게 하는 IntelliSense로 한층 더 향상되었습니다.

이번 개선 사항은 쿼리를 빌드하고 편집하는 프로세스를 간소화합니다. 이는 스마트 코드 권장 사항을 제공하고 오류 가능성을 줄이며 개발 시간을 단축하는 식으로 이루어집니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
시간이 지남에 따라 메모리 사용 분석
진단 도구 창을 사용하여 두 개의 메모리 스냅샷을 선택하고 비교합니다.
진단 도구 창에서 메모리 스냅샷을 비교하는 기능이 추가되어 시간 경과에 따른 메모리 변경 내용을 보다 쉽게 분석할 수 있습니다.
이 기능을 사용하려면 진단 도구 창의 메모리 탭 아래에 둘 이상의 메모리 스냅샷이 캡처되어 있는지 확인합니다.
비교를 위한 스냅샷 선택
- Ctrl 키를 누른 채 스냅샷 행을 클릭하여 두 스냅샷을 선택합니다.
- 또는 Shift 키를 누른 채 화살표 키를 사용하여
up/down두 개의 연속 스냅샷을 선택합니다.스냅샷 선택 해제
- Ctrl 키를 누른 채 선택 취소할 스냅샷을 클릭합니다.
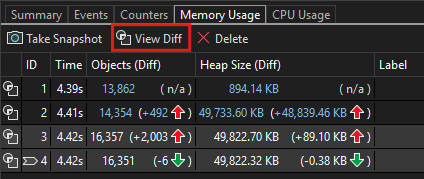
차이점 보기
비교할 메모리 스냅샷을 선택한 후 스냅샷 목록 위에 있는 차이점 보기 단추를 클릭하여 스냅샷 간의 차이점을 확인합니다.

Git 도구
Git을 사용하여 파일 이름 바꾸기 관리 📣
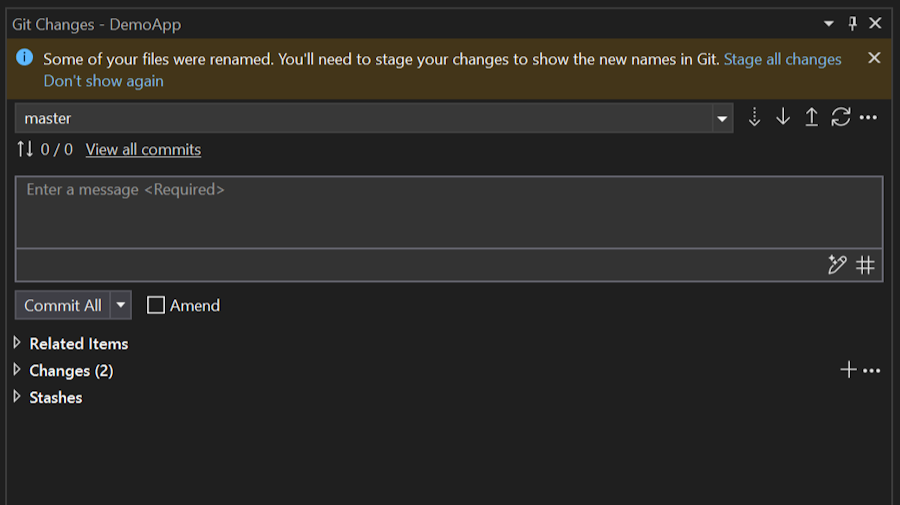
새 알림으로 파일 이름을 바꾸면 안심할 수 있습니다.
솔루션 탐색기에서 파일 이름을 바꾸면 변경 내용을 준비하여 Git에서 이름 바꾸기를 확인하라는 알림이 표시됩니다. 이렇게 하면 Git에서 파일 변경 내용을 인식하고 올바르게 추적하고 있다는 확신이 높아집니다. 많은 고객에게 혼동을 줄 수 있으므로 개발자 커뮤니티의 사용자와 협력하여 새 알림을 생성했습니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
끌어오기 요청 초안 및 템플릿 📣
끌어오기 요청 초안을 만들고 Visual Studio에서 템플릿을 사용하여 설명을 시작합니다.
이제 Visual Studio에서 GitHub 템플릿을 사용하여 끌어오기 요청 초안을 만들고 설명을 시작할 수 있습니다. 이는 끌어오기 요청 환경 만들기에 대한 두 가지 주요 요청이었습니다.
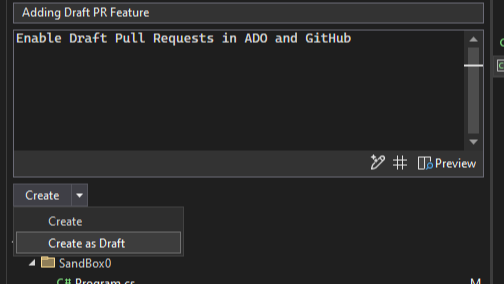
초안 PR
만들기 단추의 드롭다운 메뉴를 사용하여 초안으로 만들기.

PR 템플릿
GitHub 및 Azure DevOps 모두에 대한 새 PR을 만들 때 기본 PR 템플릿이 사용됩니다. GitHub 설명서 및 Azure DevOps 설명서에서 리포지토리에 PR 템플릿을 추가하는 방법에 대해 자세히 알아봅니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.이 설문 조사를 통해 기능을 더욱 효율적으로 만들 수 있습니다.
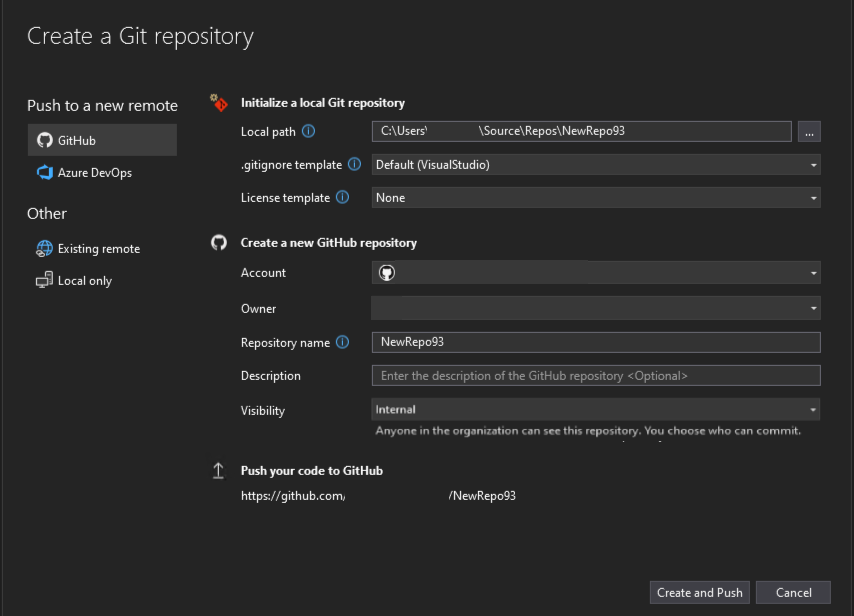
내부 GitHub 리포지토리 만들기 📣
이제 Visual Studio는 내부 리포지토리 만들기를 지원하며 새 프로젝트를 시작할 때 더 많은 확신을 주기 위해 각 리포지토리 유형에 대한 지침을 포함합니다.
이제 Visual Studio에서 GitHub 조직의 내부 리포지토리를 지원합니다. 또한, 사용하는 계정에 따라 새로운 프로젝트의 표시 여부를 보다 명확하게 알 수 있도록 각 형식의 리포지토리에 대한 지침도 포함했습니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Git 링크 복사 📣
GitHub 또는 Azure DevOps 링크를 특정 코드 줄에 가져와 동료와 쉽게 공유할 수 있습니다.
동료와 몇 줄의 코드를 공유할 때마다 리포지토리에서 추가적인 컨텍스트를 가져오는 데 유용한 경우가 많습니다. 하지만 다른 작업을 하고 있다면 시간이 너무 오래 걸려 해당 분기를 체크 아웃하는 작업을 중단할 수 있습니다.
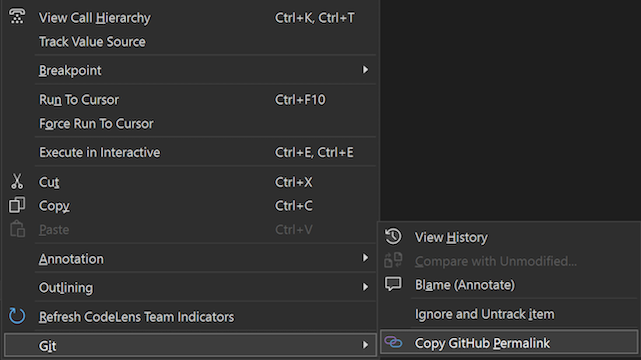
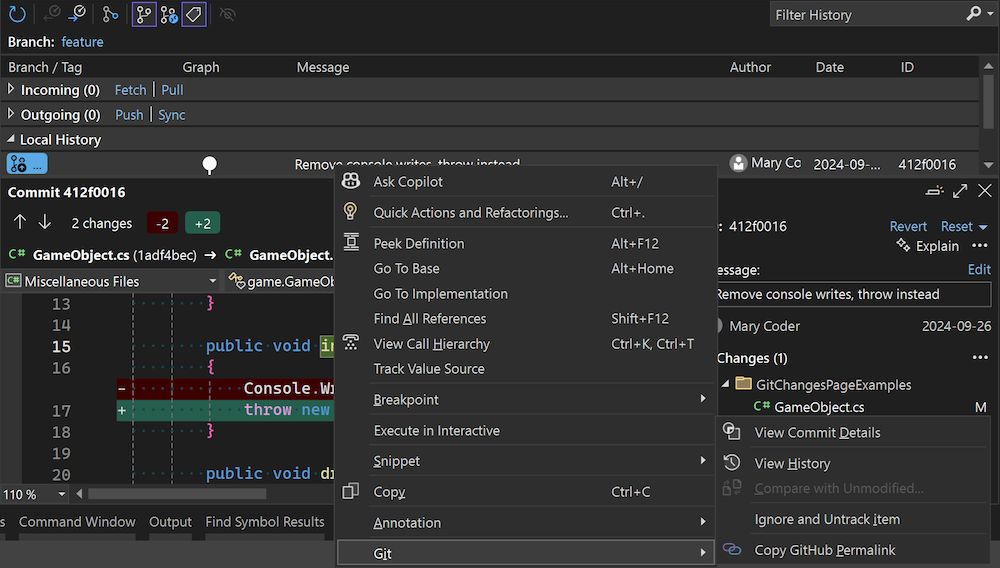
이제 편집기에서 공유하려는 코드를 강조 표시하고 마우스 오른쪽 단추를 클릭하여 바로 가기 메뉴를 열고, Git 하위 메뉴에서 GitHub 또는 Azure DevOps에서 코드에 대한 공유 가능 링크를 가져올 수 있습니다. 이를 통해 간편하고 쉽게 협업할 수 있으며, IDE와 웹상의 원격 리포지토리 간의 흐름이 원활해집니다.

커밋 기록에서 직접 공유 가능 링크를 가져올 수도 있습니다. 이를 통해 현재 체크 아웃되지 않은 코드도 아주 쉽게 참조할 수 있습니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Git 다중 리포지토리 지원 📣
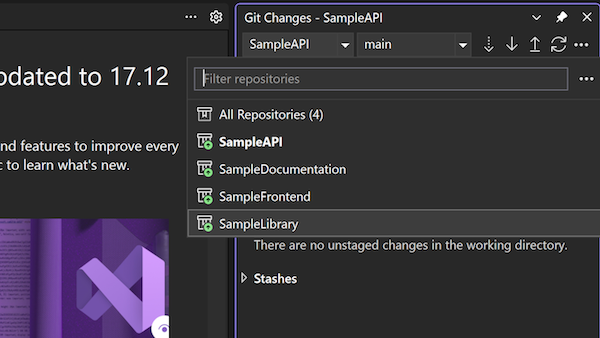
이제 GitHub 및 Azure DevOps에 대한 다중 리포지토리 시나리오에서 끌어오기 요청을 만들고 작업 항목을 연결할 수 있습니다.
이제 다중 리포지토리 시나리오에서 끌어오기 요청을 만들고 작업 항목을 연결할 수 있습니다. GitHub 및 Azure DevOps의 경우 리포지토리 선택기를 사용하여 다중 리포지토리 시나리오의 특정 리포지토리에 집중할 때 통합을 지원합니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
AI Git 커밋 메시지 사용자 지정 📣
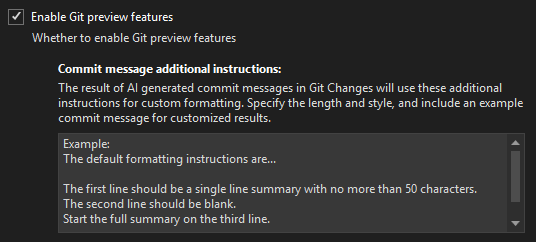
GitHub Copilot를 사용하여 Git 커밋 메시지 생성하기 위한 프롬프트에 추가 지침을 추가할 수 있습니다.
이제 GitHub Copilot을 사용하여 Git 커밋 메시지를 생성하기 위한 프롬프트에 추가 지침을 추가할 수 있습니다. 이를 통해 커밋 메시지가 워크플로 및 팀의 표준에 더 잘 맞도록 사용자 지정할 수 있습니다. 생성할 줄 수, 줄 길이를 지정하거나 커밋 스타일 샘플을 제공할 수도 있습니다. 도구 > 옵션 GitHub > Copilot > 소스 제어 통합 아래>.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
IDE
다중 프로젝트 시작 구성 📣
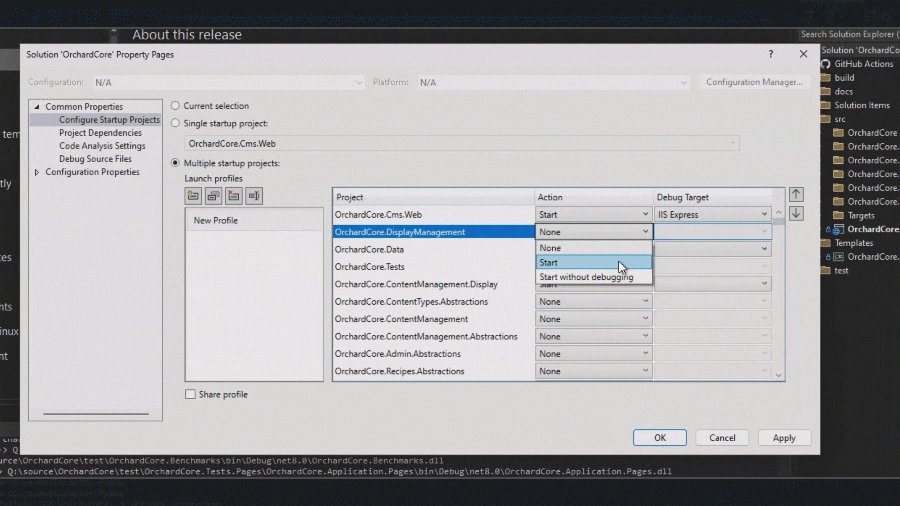
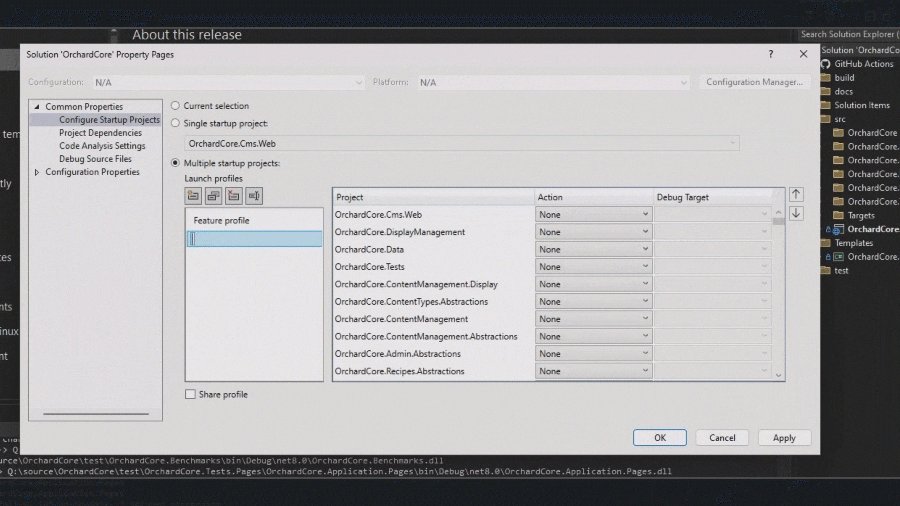
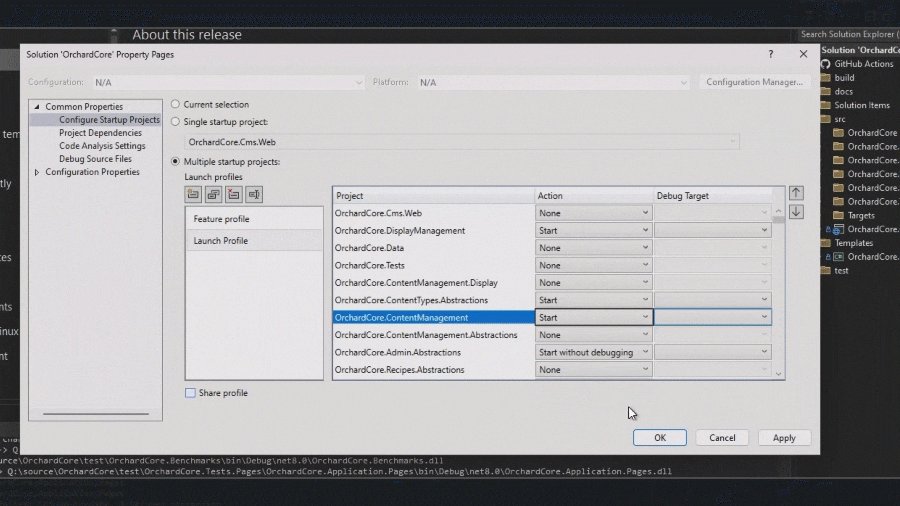
다중 프로젝트 솔루션 내에서 특정 프로젝트에 대한 시작 프로필을 설정하고 저장하여 디버깅을 간소화하세요. 팀과 구성을 손쉽게 공유하세요.
다중 프로젝트 시작 구성 기능을 사용하면 디버깅을 위해 사전 정의된 상태의 다중 프로젝트 솔루션 내에서 특정 프로젝트를 시작하기 위한 프로필을 설정하고 저장할 수 있습니다.

이렇게 하면 복잡한 솔루션으로 작업하는 프로세스가 간소화되고 디버깅 효율성이 향상되며 팀 구성원 간에 구성을 쉽게 공유할 수 있습니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
참고 항목
도구 -> 미리 보기 기능 관리에서 이 기능을 사용하도록 설정해야 합니다.
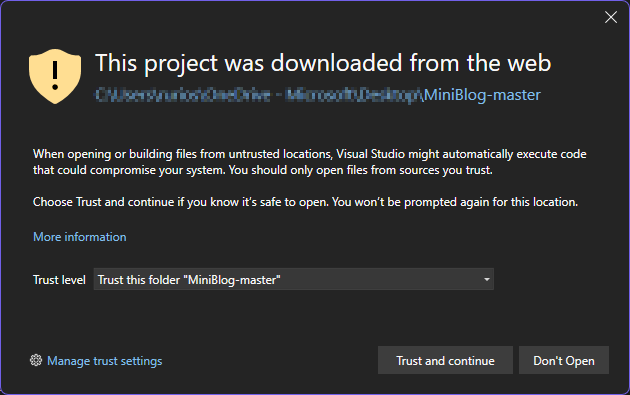
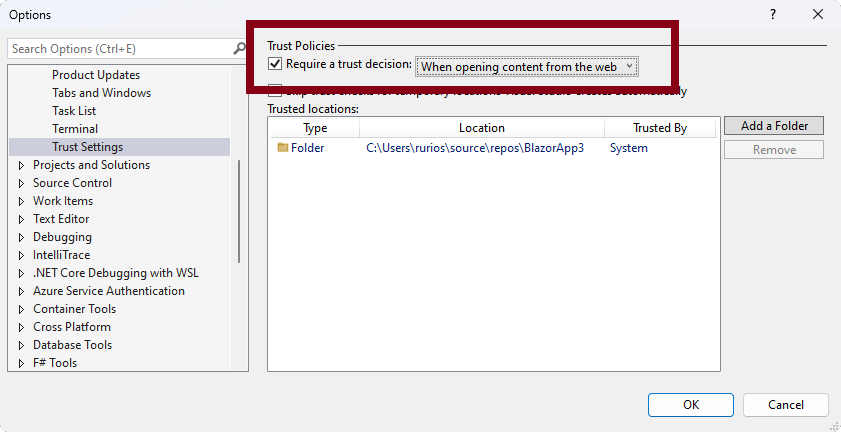
MotW 보안 경고
이제 MotW(웹 표시) 보안 경고가 전체 신뢰 기능에 통합됩니다.
Visual Studio는 MotW(웹 표시) 식별자를 사용하여 태그가 지정된 콘텐츠를 열려는 것을 감지하면 보안 경고를 표시합니다.
이 새로운 신뢰 관련 경고는 인터넷 다운로드와 같은 잠재적으로 안전하지 않은 원본에서 콘텐츠를 여는 위험을 전달합니다.

도구 옵션 환경의 신뢰 설정>수 있습니다>.

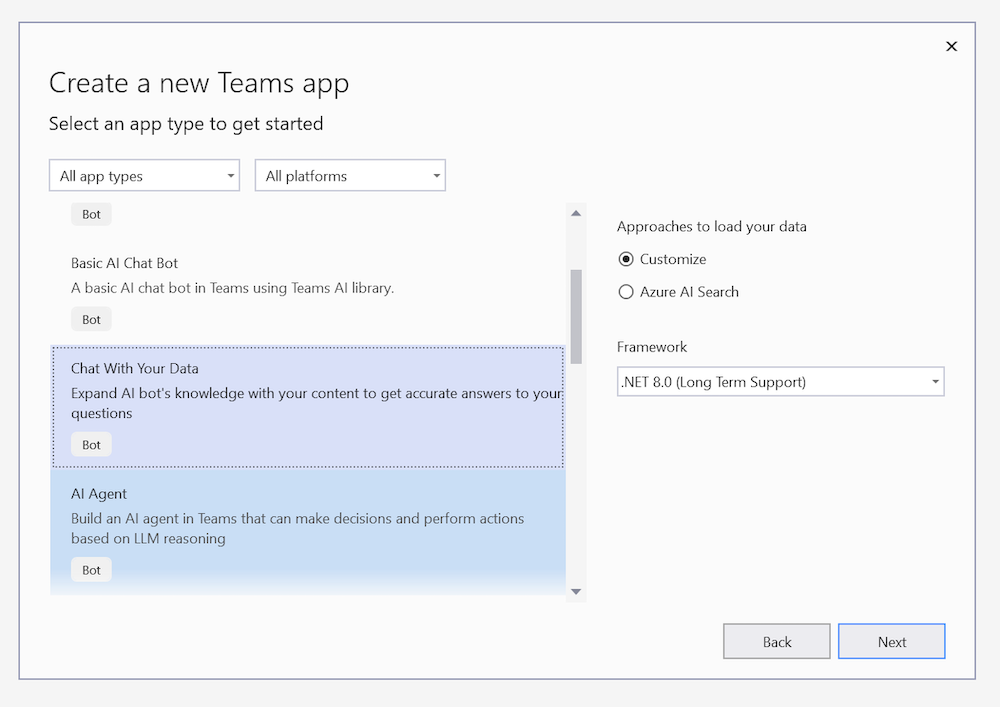
Teams 도구 키트 새 AI 템플릿
Teams 도구 키트는 새 AI Teams 앱 템플릿을 온보딩합니다.
Teams Toolkit에 세 가지 새로운 Teams AI 앱 템플릿이 추가되었습니다.
화면은 다음과 같습니다.

기본 AI 챗봇 - Teams AI 라이브러리로 빌드된 Microsoft Teams의 자체 Copilot
데이터로 채팅 - 사용자 지정 데이터 원본의 도메인 지식을 활용한 지능형 챗봇 템플릿입니다.
이제 Teams Toolkit을 사용하여 RAG 기능이 있는 AI 기반 챗봇인 사용자 지정 Copilot을 만들 수 있습니다. 이 기능을 통해 자연어를 이해하고 도메인 데이터를 검색하여 도메인별 질문에 답할 수 있습니다. 이 템플릿은 Custom Copilot 앱에서 사용자 지정 데이터에 액세스할 수 있도록 지원합니다.
이 템플릿을 선택하면 데이터 연결 방법을 두 가지 선택할 수 있습니다.
a. Azure AI 검색: 챗봇은 Azure AI 검색 서비스의 데이터에 액세스하여 사용자와의 대화에 사용할 수 있습니다.
b. 사용자 지정 데이터 원본: 파일 시스템이나 벡터 DB 등 원하는 데이터 원본을 사용자 지정 Copilot 앱에 추가할 수 있습니다.
AI 에이전트 - LLM 추론을 기반으로 결정을 내리고 작업을 수행할 수 있는 Teams의 AI 에이전트입니다.
Teams에서 AI 경험을 시작하려면 새로운 AI 앱 템플릿을 사용해 보세요.
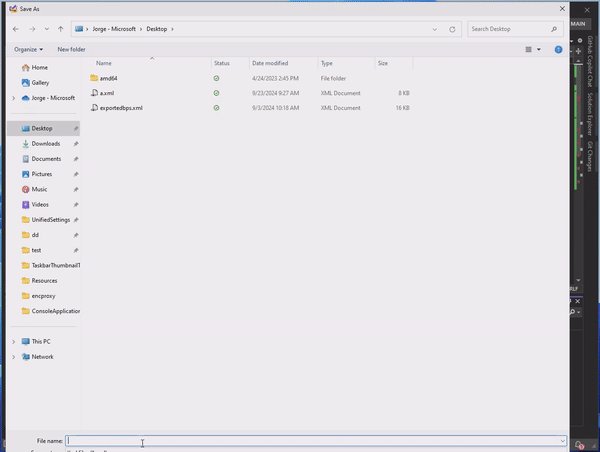
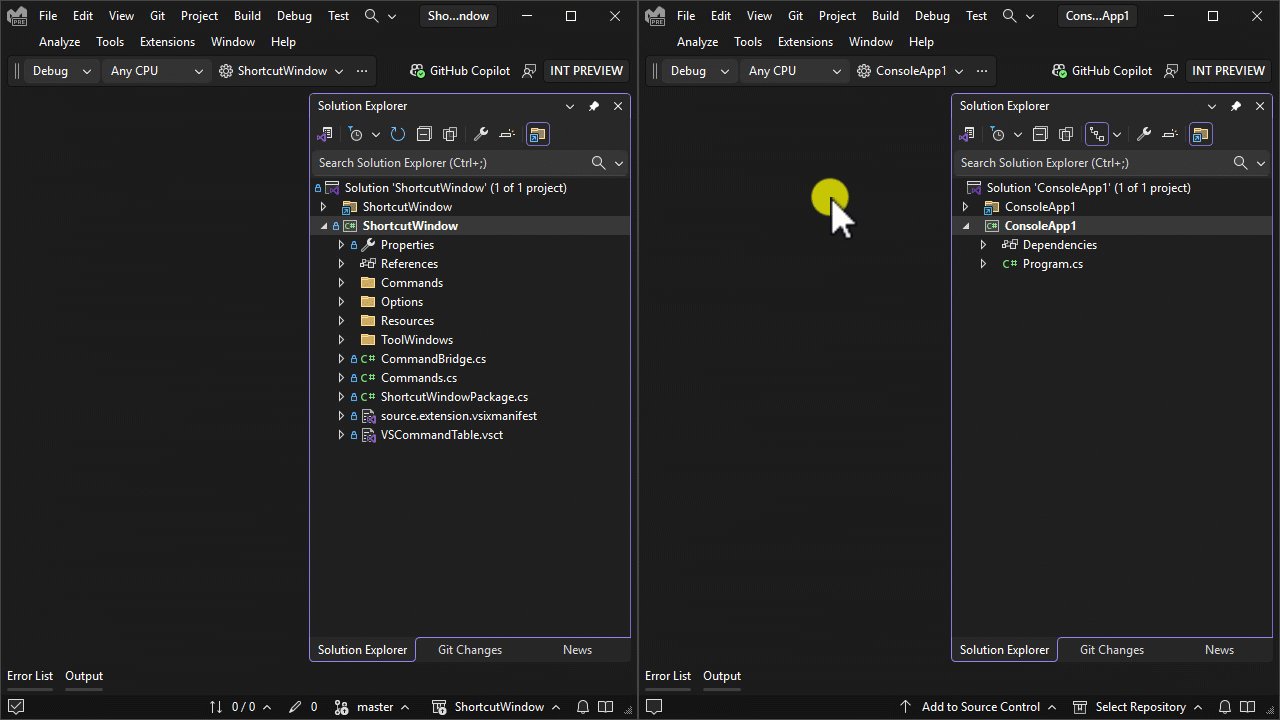
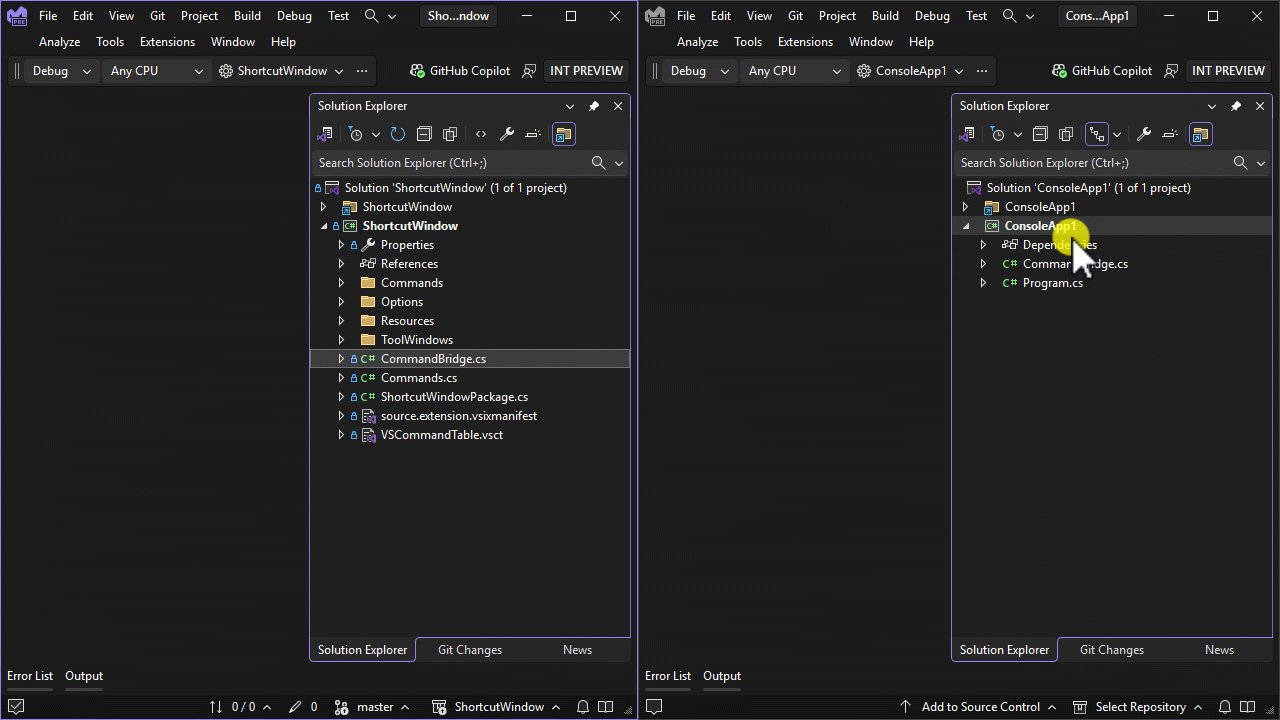
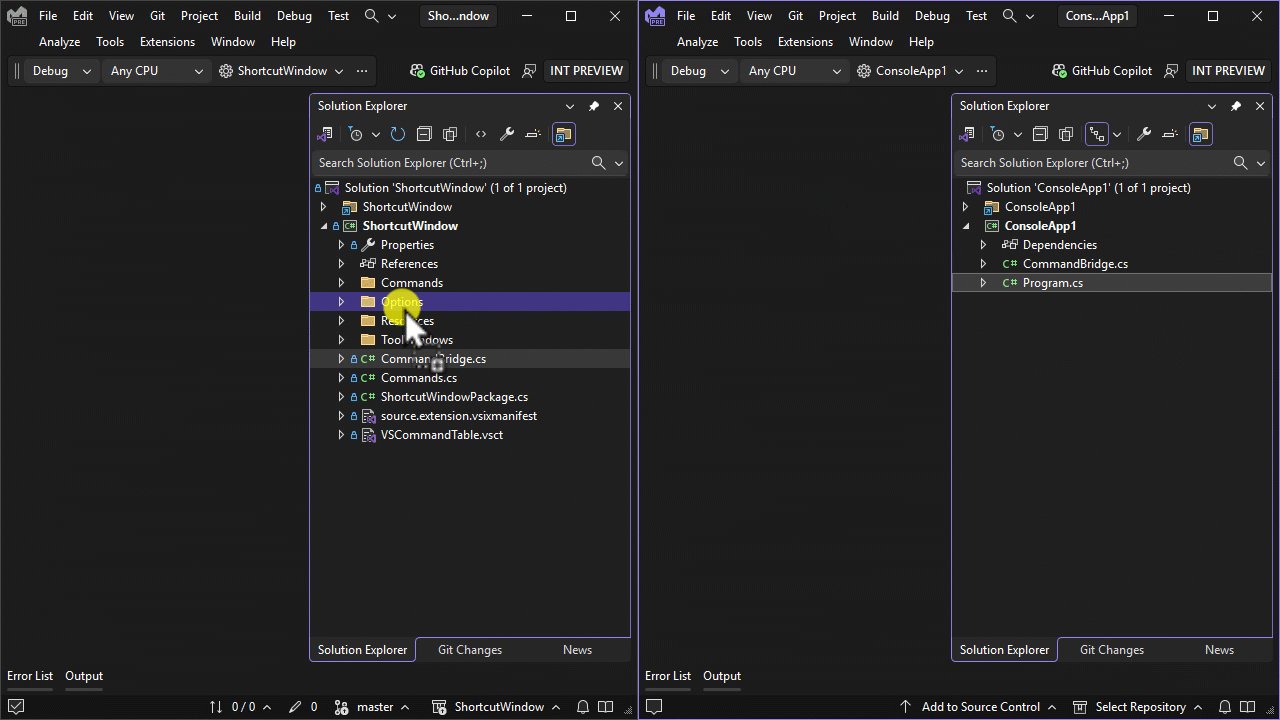
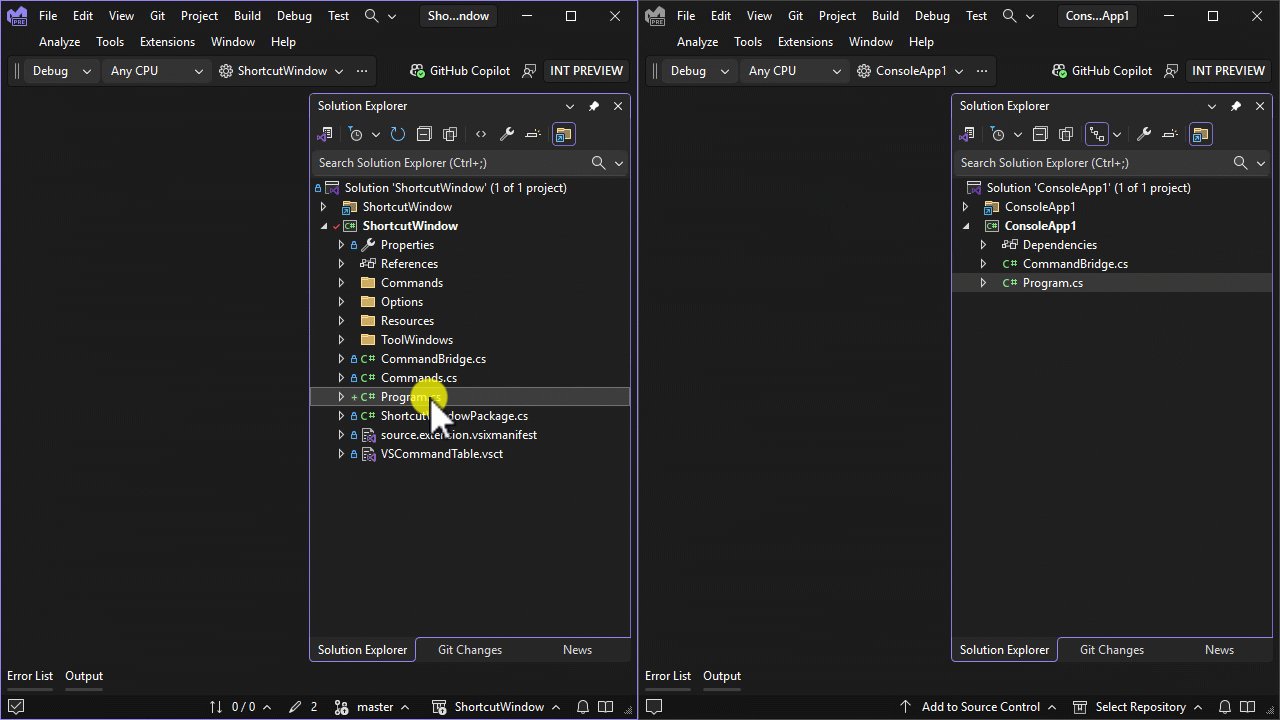
인스턴스 간에 파일 복사 📣
이제 Visual Studio의 한 인스턴스에 있는 솔루션 탐색기 파일 및 폴더를 다른 인스턴스로 복사할 수 있습니다.
Visual Studio에서 매우 요청이 많았던 기능을 도입하게 되어 기쁩니다! 이제 솔루션 탐색기를 사용하여 다른 Visual Studio 인스턴스 간에 코드 파일과 폴더를 손쉽게 복사하여 붙여넣을 수 있습니다. 원하는 파일 또는 폴더를 선택하고, Ctrl C 또는 Ctrl+ 모든 변경 내용은 파일 시스템에 정확하게 반영됩니다.
복사 및 붙여넣기 외에도 Visual Studio의 한 인스턴스에서 다른 인스턴스로 파일 및 폴더를 끌어올 수도 있습니다.

이전에는 이 기능을 몇 가지 프로젝트 형식에만 사용할 수 있었지만, 이제 Visual Studio의 모든 주요 프로젝트 형식을 포함하도록 확장했습니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
클라우드
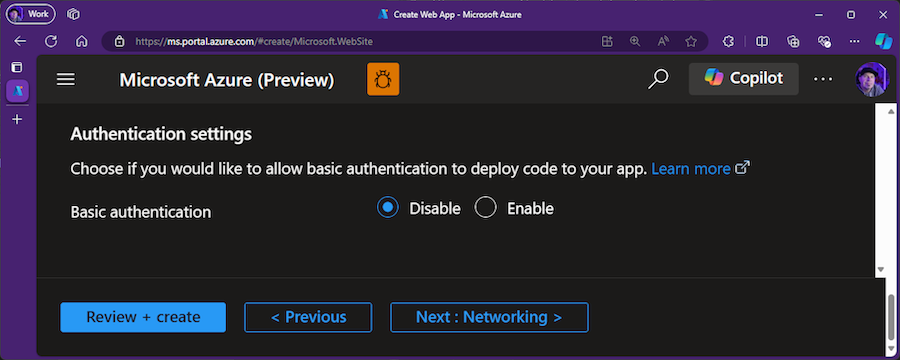
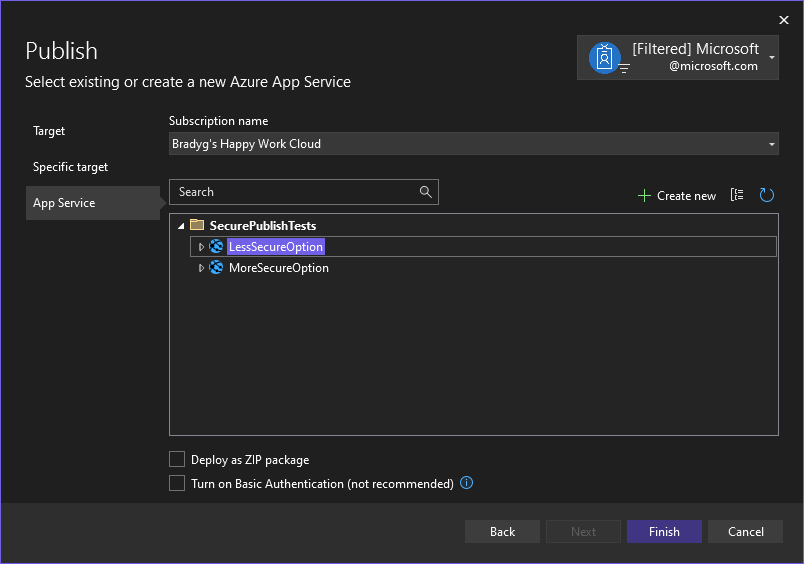
Azure 앱 Service 게시 보안 업데이트
통합 보안 업데이트를 사용하여 안전하게 Azure 앱 서비스에 게시합니다.
Azure App Service의 게시 지침에서는 고객에게 기본 인증을 사용하지 않도록 설정하고 통합 인증을 통한 게시를 사용하도록 설정하도록 권고합니다.

Visual Studio 2022의 새로운 기능은 기본 인증을 비활성화하며 Azure App Service에 게시하기 위한 통합 보안을 사용하도록 설정합니다. 이렇게 하면 게시 자격 증명이 안전하게 처리되어 기본 인증과 관련된 위험을 줄일 수 있습니다.
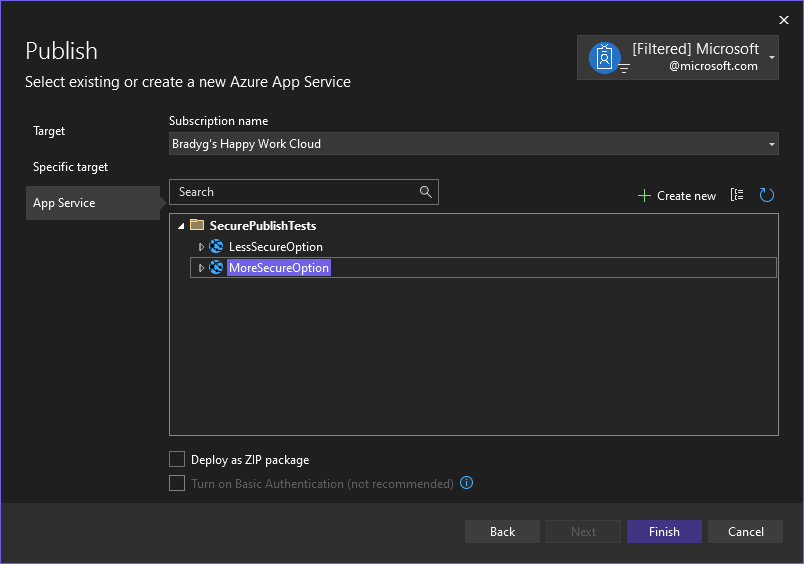
기본 인증을 사용하도록 설정된 Azure App Service에 게시하는 경우(권장되지 않음), 사용자에게 기본 인증 켜기 옵션이 표시되며 기본적으로 선택 취소된 상태가 됩니다. 기본 인증을 유지해야 하는 고객은 확인란을 선택할 수 있지만, 권장 사항은 기본 인증을 사용하지 않는 것이므로 기본적으로 선택 취소됩니다. 따라서 처음 게시할 경우 안전한 상태로 시작하며, Visual Studio를 업데이트한 후 게시 프로세스를 거치면 보안이 보장됩니다.

최근에 포털 또는 이 또는 이후 버전의 Visual Studio를 통해 웹앱을 만든 경우, 기본 인증은 기본적으로 사용하지 않도록 설정됩니다. 이미 기본 인증을 사용하지 않도록 설정된 웹앱의 경우, 확인란을 모두 사용하지 않도록 설정하여 실수로 웹앱의 보안을 낮출 수 없으므로 보안이 유지됩니다.

Azure WebJobs Linux 지원 📣
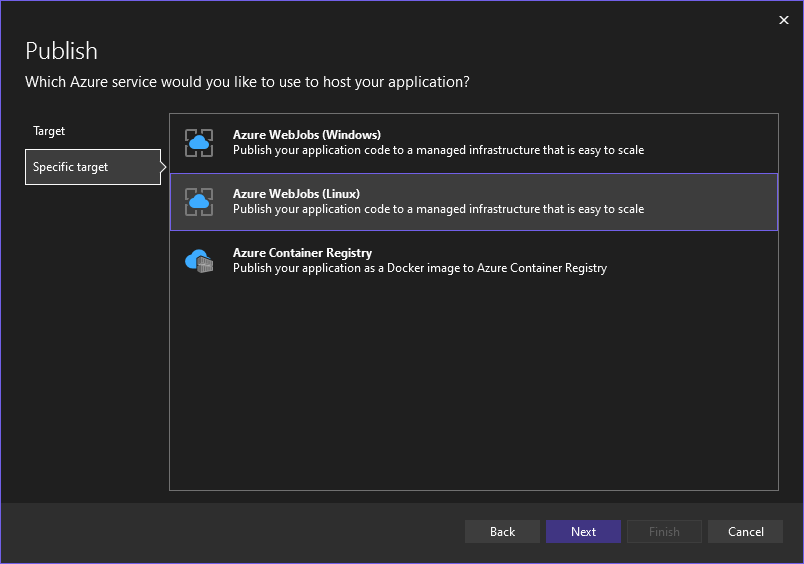
이제 Visual Studio에서 마우스 오른쪽 단추로 클릭 게시하여 Linux에서 Azure WebJobs에 게시할 수 있습니다.
플랫폼 간 .NET 5.0+ 콘솔 앱이 Azure WebJobs Linux에서 지원되며, 이제 Visual Studio에서도 마우스 오른쪽 단추를 클릭하여 Linux의 Azure WebJobs에 코드를 게시할 수 있습니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
Azure Functions Flex 소비
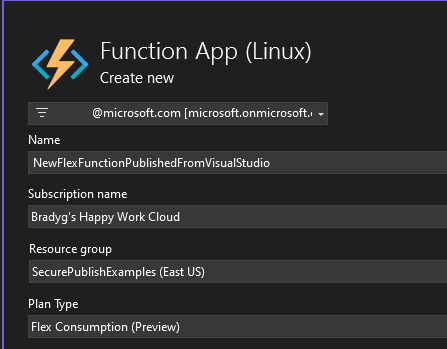
현재 미리 보기로 Azure Flex Consumption 호스팅 계획에 게시합니다.
현재 미리 보기로 제공되는 새 Azure Functions Flex 사용량 호스팅 플랜을 사용해 보면, Visual Studio에서 마우스 오른쪽 단추를 클릭하여 Flex에 쉽게 게시할 수 있습니다.
Flex 사용량은 앱의 기능을 더욱 확장하여 다음과 같은 기능을 제공합니다.
- 추가 비용 없이 Virtual Network 통합
- 인스턴스 크기 선택 및 인스턴스당 동시성 제어를 통한 빠르고 예측 가능한 크기 조정
- 규모가 0에 가까운 서버리스로 활성화된 인스턴스에 대해서만 비용 지불
- 옵션인 항상 준비된(Always Ready) 인스턴스 기능을 사용하여 콜드 부팅 완화
공지 사항 블로그 게시물이나 설명서에서 Flex 사용량에 대해 자세히 알아보고 샘플 중 하나를 사용해 보세요.

연결된 서비스 보안 업데이트
앱 및 개발 환경을 보다 안전하게 만듭니다.
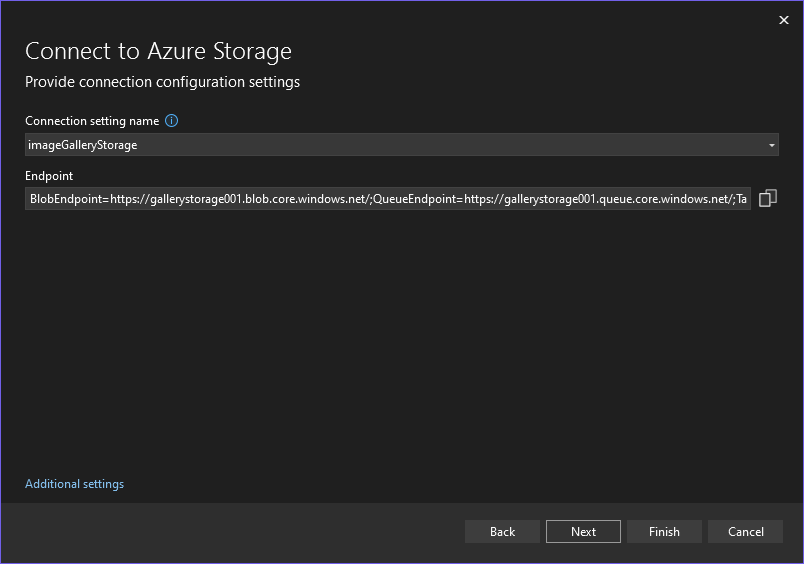
연결된 서비스에 대한 이번 업데이트에서는 코드나 구성에 비밀이나 연결 문자열이 필요 없이 프로젝트 코드를 Azure Storage와 같은 Azure 리소스에 연결할 수 있습니다.
이제 연결에 이름을 지정하면, 엔드포인트는 전체 연결 문자열 대신 구성에 저장됩니다. 이는 디스크에 저장되는 비밀이 줄어든다는 것을 의미하므로 기본적으로 개발 시간을 더 안전하게 보호할 수 있고 소스 제어에 비밀을 커밋할 때 발생하는 오류도 줄어듭니다.

또한 최신 Azure SDK를 사용하므로 연결 문자열을 통해 연결하는 대신 Visual Studio(또는 Azure CLI) 로그인을 사용하여 Azure 리소스에 연결할 수 있도록 지원됩니다. 로컬에서 실행하는 경우 코드는 로그인한 자격 증명을 사용하여 리소스에 액세스합니다. Azure에서 실행하는 경우 Azure SDK는 앱 서비스의 관리 ID를 사용하여 리소스에 액세스합니다.
연결된 서비스는 사용자를 위해 모든 것을 설정하고 비밀 대신 통합 ID를 사용하도록 적절한 코드를 삽입합니다. 게시하는 동안 앱은 리소스에 액세스하는 데 필요한 적절한 ID와 역할로 구성됩니다.
바탕 화면
.NET 9의 UWP 앱용 MSIX 도구 개선 📣
이제 Visual Studio는 새 독립 실행형 단일 프로젝트 MSIX 도구를 참조하여 .NET 9에서 UWP 앱을 패키지합니다.
.NET 9에 대한 UWP 지원의 초기 미리 보기 에서는 Windows 응용 프로그램 패키징 프로젝트(예: .wapproj 파일 사용과 반대)를 사용하여 단일 프로젝트 구성을 사용하여 앱을 패키지하는 MSIX 도구를 제공하기 위해 WindowsAppSDK를 사용했습니다. 이렇게 하면 몇 가지 문제가 발생했는데, 주요 문제는 필요하지 않은 경우에도 WindowsAppSDK의 WebView2 전이적 종속성이 모든 UWP 앱에도 자동으로 추가되었다는 것입니다.
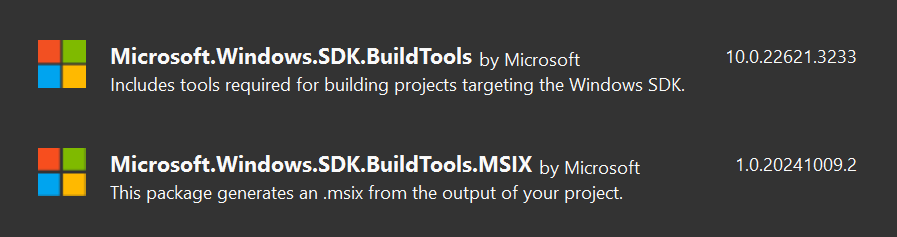
이제 단일 프로젝트 MSIX 도구를 완전히 분리하고 새 독립 실행형 NuGet 패키지 인 Microsoft.Windows.SDK.BuildTools.MSIX로 게시했습니다. 여기에는 .NET 9에서 UWP 앱을 빌드, 배포 및 실행하는 데 필요한 모든 것뿐만 아니라 Microsoft Store 또는 사이드로드에 게시할 MSIX 패키지를 생성하는 데 필요한 모든 것이 포함됩니다. Visual Studio의 UWP on .NET 9 도구는 필요한 경우 다음 두 패키지 참조를 자동으로 추가합니다.

이렇게 하면 .csproj 파일에서 WindowsSdkPackageVersion 속성을 수동으로 설정하지 않을 때 WebView2 전이적 종속성과 이전 미리 보기 버전의 새 프로젝트에 대해 존재했던 빌드 오류가 완전히 제거됩니다. 이 변경으로 새 프로젝트는 추가 변경 없이 빌드되고 실행됩니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
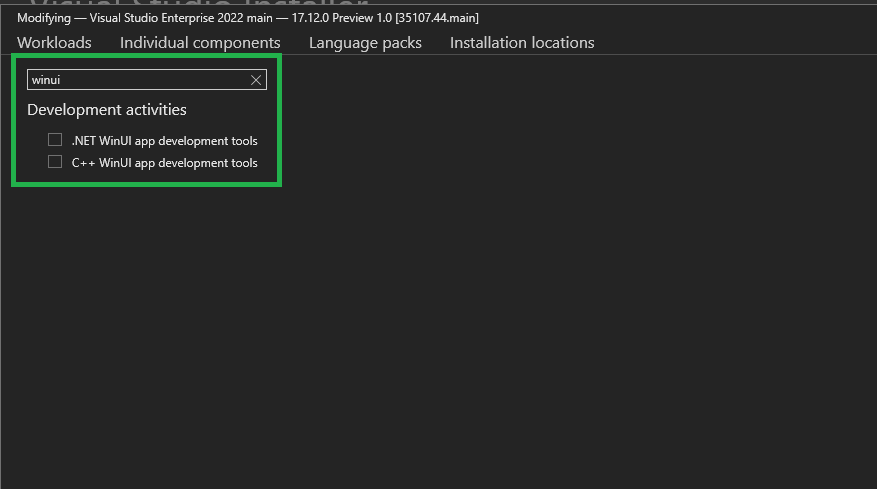
향상된 WinUI 구성 요소 검색
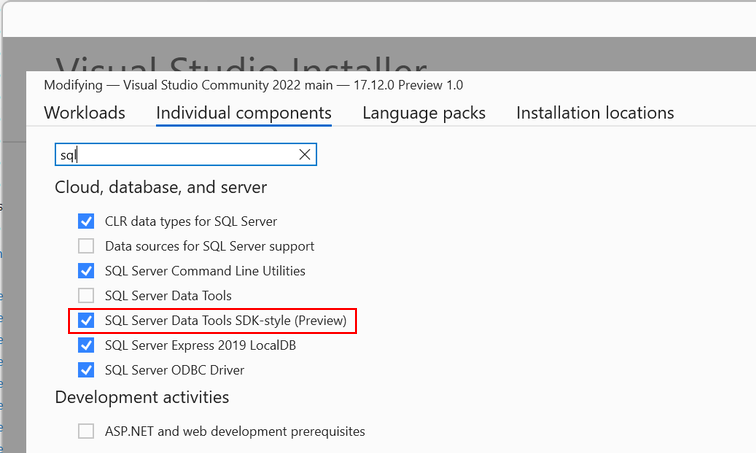
향상된 Visual Studio 설치 관리자 검색을 통해 WinUI 프로젝트 설정을 개선하여 개발자를 위한 구성 요소 위치를 간소화합니다.
최신 Visual Studio 설치 관리자 업데이트로 WinUI 프로젝트 설정을 더욱 간소화합니다. 이제 개발자는 WinUI 관련 구성 요소를 빠르게 찾을 수 있어, 비어 있는 검색 결과를 헤매는 이전의 좌절감을 해소할 수 있습니다. 이러한 향상된 기능으로 개발 환경 구성이 간소화되어 보다 직관적이고 효율적인 사용자 환경을 제공할 수 있습니다.

Visual Studio 설치 관리자를 열고 개별 구성 요소 탭으로 이동한 다음 WinUI 관련 키워드(WinUI, WinRT)를 검색합니다.
UWP에 대한 .NET 9 SDK 지원 📣
이제 Visual Studio에는 UWP 지원이 기본 제공된 .NET 9 SDK가 포함되어 있습니다.
초기 미리 보기에서 .NET 9에서 UWP를 시도하는 데 필요한 단계 중 하나는 .NET 9 SDK의 야간 빌드를 설치하는 것이었습니다. 이 새 Visual Studio 릴리스에서는 더 이상 필요하지 않습니다.
이제 Visual Studio에는 .NET 9의 UWP에 대한 모든 새로운 지원(특히 UWP XAML 프로젝션을 참조하고 UWP XAML 앱의 프로젝트 형식으로 CsWinRT를 구성하는 논리)이 포함된 .NET 9 SDK가 포함되어 있습니다. 이제 Visual Studio와 함께 자동으로 설치되는 .NET SDK를 사용하여 .NET 9 프로젝트에서 UWP를 빌드하고 실행할 수 있습니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
UWP용 간소화된 .csproj 📣
이제 .NET 9의 최신 UWP 프로젝트에 대해 Visual Studio에서 UseUwpTools를 자동으로 설정합니다.
.NET 9를 사용하는 UWP 앱 및 라이브러리는 .csproj 파일에
UseUwp두 개의 속성이 필요합니다. 즉, UWP XAML 앱용 .NET SDK를 구성하고UseUwpToolsVisual Studio의 모든 새 도구를 사용하여 UWP XAML 앱을 빌드하고 실행할 수 있습니다.
UseUwpTools이제 설정되면 Visual StudioUseUwp에서 속성을 자동으로 설정하여 일반적인 시나리오에서 .csproj를 덜 자세한 정보로 만듭니다. 고급 시나리오의 경우 수동으로 사용하지 않도록 설정하여 옵트아웃할 수 있습니다UseUwpTools.📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
.NET 9의 UWP에 대한 RID가 수정됨 📣
.NET 9 클래스 라이브러리의 UWP는 RID를 Native AOT에 대한 올바른 값으로 올바르게 설정합니다.
기본적으로 .NET 네이티브 UWP의 런타임 식별자를 적용하는 .NET 9의 UWP 클래스 라이브러리 및 WinRT 구성 요소에 대한 APPX 도구의 버그를 수정했습니다(예: 접두사를 사용하고
win10-arm과 같이 더 이상 지원되지 않는 플랫폼 포함).이제 APPX 도구는 기본적으로
win-x86;win-x64;win-arm64.NET 9 프로젝트에 적합한 RID를 설정합니다. 원하는 경우 수동으로 지정할 수 있습니다.📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
UWP 프로젝트 만들기가 수정됨 📣
.NET 9 프로젝트에서 새 UWP를 만들 때 더 이상 오류 대화 상자가 표시되지 않는 유니버설 템플릿 마법사를 수정했습니다.
.NET 9에서 UWP용 새 프로젝트 템플릿과 함께 미리 보기 VSIX를 사용하는 경우 새 프로젝트를 만들 때 오류 대화 상자가 바로 표시되는 것을 확인할 수 있습니다. 프로젝트를 만든 후 Visual Studio가 제대로 열리지 않으므로 새 솔루션을 만들 때 특히 문제가 되었습니다. 이제 이 문제가 해결되었으며. 이제 .NET 9에서 UWP를 대상으로 하는 새 프로젝트를 만들면 제대로 작동합니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
웹
HTTP 파일에서 변수 요청 📣
HTTP 파일은 이제 요청 변수를 지원합니다. 여기서 요청을 보낸 다음, 응답이나 요청에서 얻은 데이터를 향후 요청에서 사용할 수 있습니다.
HTTP 파일로 작업할 때 일반적인 시나리오는 엔드포인트를 호출하고 응답에서 값을 가져온 다음 후속 요청을 보내는 것입니다. 예를 들어, 사용자를 인증하기 위해 엔드포인트를 호출한 다음 이후 호출에서 로그인 엔드포인트에서 반환된 토큰을 전달할 수 있습니다. 이 릴리스 이전에는 Visual Studio에서 이러한 작업이 불가능했습니다. 아래 코드 조각에서는 이것이 HTTP 파일에서 어떻게 작동하는지 보여 주는 예를 볼 수 있습니다.
# @name login POST {{TodoApi_HostAddress}}/users/token Content-Type: application/json { "username": "{{myusername}}", "password": "{{mypassword}}" } ### GET {{TodoApi_HostAddress}}/todos Authorization: Bearer {{login.response.body.$.token}} ###위의 코드 조각에는 두 개의 요청이 있는데, 첫 번째는 사용자를 인증하기 위해
/users/token엔드포인트를 호출합니다. 요청 줄 바로 위에 메모# @name login이 표시됩니다. 이 구문은 요청에 이름(이 경우login)을 지정하고 이를 요청 변수로 구성합니다. 요청이 전송되면 해당 HTTP 파일에서 전송된 이후의 모든 요청에서 응답 또는 요청의 값에 액세스할 수 있습니다. 이는 로그인 요청이므로, 주의하여 비밀을 보호해야 합니다. Visual Studio에서는 안전한 방식으로 비밀에 액세스하는 기능을 지원합니다. 비밀 처리에 대한 자세한 내용은 문서의 이 섹션을 참조하세요.두 번째 요청은 인증된 엔드포인트
/todos를 호출하여 해당 사용자에 대한todo항목을 반환합니다. 요청 시 토큰은 해당 줄의 헤더로 전달됩니다.Authorization: Bearer {{login.response.body.$.token}}
/users/token엔드포인트는 JSON 형식으로 응답을 반환합니다. 토큰은 응답 본문의 JSON 경로 식$.token을 사용하여 추출됩니다. XML을 반환하는 엔드포인트를 사용하는 경우 JSON 경로 식 대신 XPath 식을 전달할 수 있습니다. Visual Studio의 지원은 Visual Studio Code에서 사용할 수 있는 REST 클라이언트용 기존 OSS 확장에서 영감을 받았습니다. 요청 변수에 대해 자세히 알아보려면 여기를 클릭합니다. 이 지원에 대해 훨씬 더 자세히 설명하는 설명서가 곧 추가될 것입니다.📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
JavaScript 및 TypeScript의 Vitest 지원 📣
JavaScript 및 TypeScript 프로젝트를 사용하는 경우 이제 Vitest를 사용하여 테스트 사례를 작성할 수 있습니다.
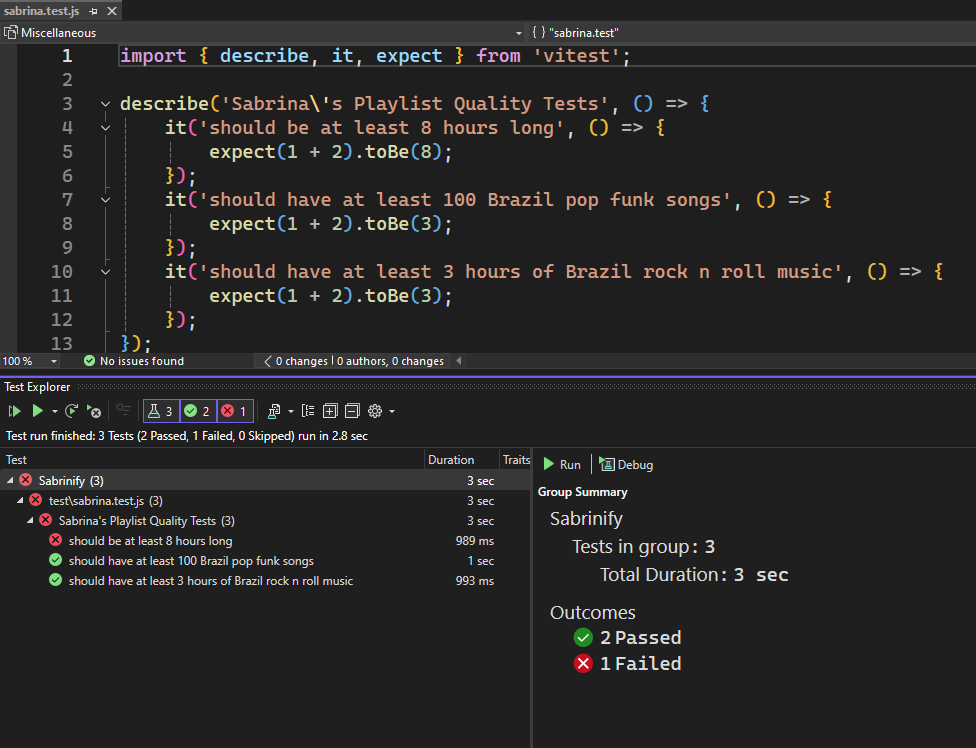
JSTS(JavaScript 및 TypeScript) 프로젝트에서 .esproj 확장자를 갖는 프로젝트에는 Vitest로 작성된 테스트를 검색하고 실행하는 지원 기능이 추가되었습니다. Vitest 테스트를 시작하려면 JSTS 프로젝트에서 솔루션 탐색기의 npm을 사용하여 vitest 패키지를 추가한 후 프로젝트 파일을 수정하여 다음 속성을 선언합니다.
<JavaScriptTestRoot>test\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework>
JavaScriptTestRoot의 값이 테스트 파일이 있는 위치에 대한 올바른 상대 경로를 가지고 있는지 확인합니다.테스트를 올바른 폴더에 추가하고 프로젝트/솔루션을 빌드합니다. 그 후, 테스트 탐색기에서 테스트 사례를 볼 수 있습니다.

테스트 탐색기에서 검색된 다양한 테스트 사례를 보고 테스트 사례를 실행할 수 있습니다.
아직 디버깅에 대한 지원을 추가하지 않았지만, 곧 추가할 예정입니다. 알려진 또 다른 문제는 테스트 탐색기에서 테스트 사례를 두 번 클릭하면 테스트 사례가 정의된 파일의 첫 번째 줄로 이동합니다. 이 환경도 계속 개선될 것입니다.
📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
더 많은 언어에 대한 인레이 힌트 📣
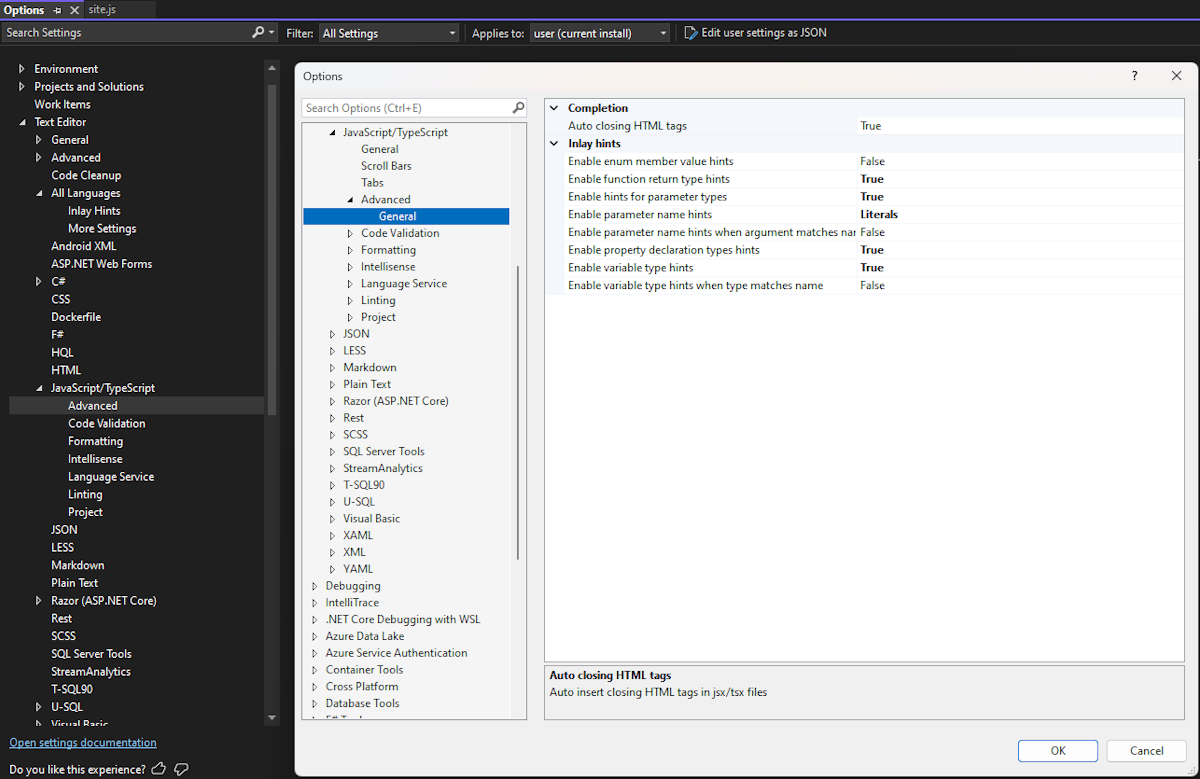
Inlay Hint 지원이 JavaScript, TypeScript, Python 및 Razor에 추가되었으며 동작을 제어하는 설정도 추가되었습니다.
인레이 힌트는 인라인으로 렌더링되는 소스 코드에 대한 추가 정보를 보여 줍니다. 이는 일반적으로 편집기에서 직접 코드에서 유추된 형식, 매개 변수 이름 및 기타 암시적 정보를 표시하는 데 사용됩니다.
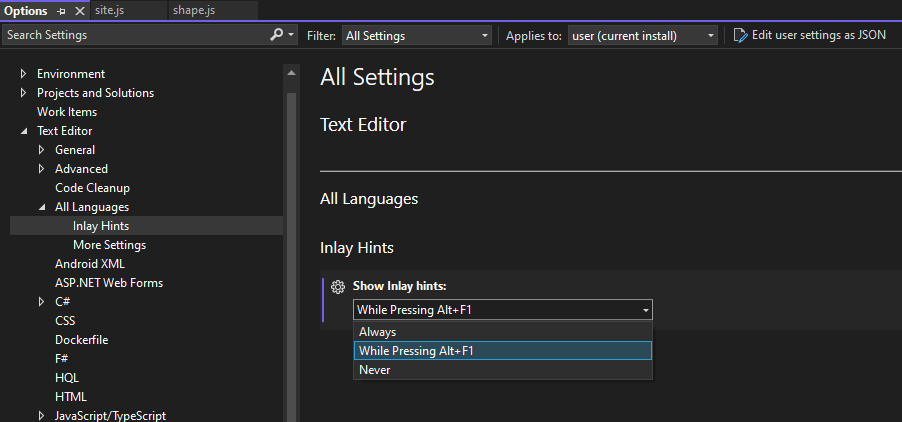
JavaScript, TypeScript, Razor 및 Python에서 인레이 힌트를 표시하는 지원 기능이 추가되었습니다. 또한, 이러한 언어에서 힌트의 동작을 사용자 지정할 수 있는 새로운 설정도 추가했습니다. 이 설정은 아직 C# 및 C++에는 적용되지 않습니다. 이러한 언어에 대해 Inlay 힌트를 사용하도록 설정하려면 도구 > 옵션 텍스트 편집기 > 모든 언어 > 인레이 힌트의 >. 다음 이미지에서 새로운 옵션을 확인할 수 있습니다.

인레이 힌트에는 세 가지 값이 있습니다.
- 항상: 항상 인레이 힌트를 표시합니다.
- Alt+ 키를 누르는 동안: Alt 및 F1을 누른 동안에만 인레이 힌트가 표시됩니다. 기본값입니다.
- 절대 안 함: 인레이 힌트가 표시되지 않습니다.
JavaScript와 TypeScript의 경우 인레이 힌트의 동작을 구성하는 추가 옵션 페이지가 있습니다. 도구 > 옵션 > 텍스트 편집기 > JavaScript/TypeScript > 고급 > 일반에서 찾을 수 있습니다.
해당 옵션은 다음 이미지에 표시되어 있습니다.

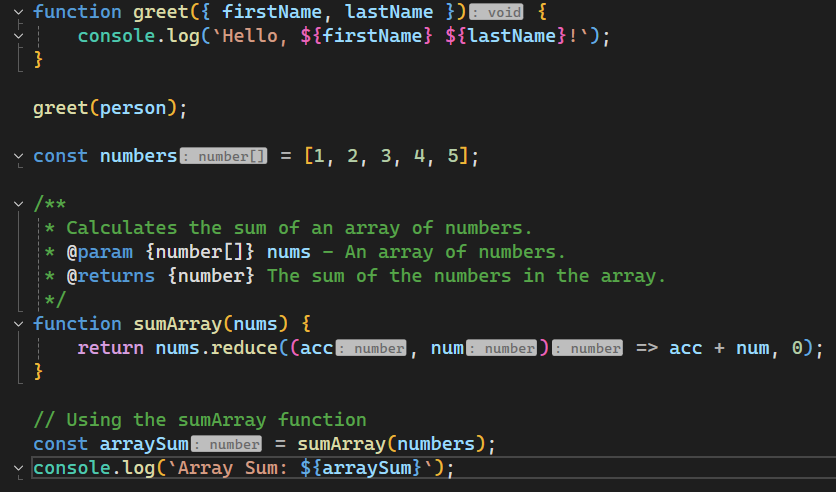
기본적으로 이러한 모든 옵션은 사용하지 않도록 설정되어 있으므로 JavaScript 및 TypeScript 파일에 대해 보려고 하는 힌트를 사용하도록 설정해야 합니다. 향후 업데이트에서 이러한 옵션의 기본값이 변경될 수 있습니다. 아래 이미지에서는 인레이 힌트를 보여 주는 JavaScript 파일을 볼 수 있습니다.

이전 이미지에서 표시된 인레이 힌트는 변수의 형식을 나타내는
: number가 있는 회색 상자입니다.📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
HTTP 파일 공유 환경 📣
HTTP 환경 파일에서는 환경 간에 변수를 공유하는 지원을 추가했습니다.
Visual Studio에서 HTTP 파일을 사용하면 API 테스트를 위한 다양한 설정을 만들 수 있도록 환경을 정의할 수 있습니다. 이전에는 이러한 환경에서 변수를 공유하는 것이 불가능했습니다. 모든 환경에서 사용할 수 있는 변수의 기본값을 정의할 수 있는 환경 파일에서 새 항목
$shared에 대한 지원이 추가되었습니다.예를 들어, 아래의 환경 파일(http-client.env.json)을 생각해 보세요.
{ "$shared": { "HostAddress": "https://localhost:7293" }, "dev": { "username": "sayedha" }, "dev2": { "username": "madsk" }, "staging": { "username": "staginuser", "HostAddress": "https://sayedrest.example.com" } }위의
$shared에서 공유된 값을 정의했는데, 여기에는HostAddress으로 설정된localhost:7293변수가 포함됩니다.정의된 세 가지 환경 중 어느 개발 환경도
HostAddress에 대한 값을 지정하지 않았지만 준비에는 해당 값이 있습니다.
dev또는dev2환경을 사용하는 경우 해당 환경에는HostAddress에 대한 값이 없으므로$shared의 값을HostAddress에서 가져옵니다. 스테이징 환경을 사용할 때HostAddress의 값은https://sayedrest.example.com으로 설정됩니다.📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
데이터
SSDT의 SDK 스타일 SQL 프로젝트 📣
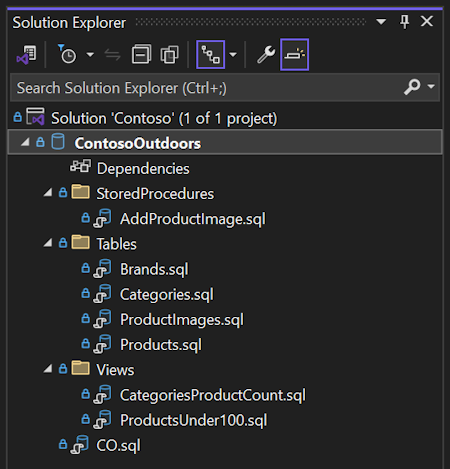
이제 SQL Server Data Tools 프로젝트에서 SDK 스타일 프로젝트 파일 형식을 사용할 수 있습니다.
이 업데이트는 SSDT(SQL Server Data Tools) 프로젝트에 대한 플랫폼 간 지원 및 향상된 패키지 참조를 제공하는 Microsoft.Build.Sql SDK를 기반으로 하는 SQL 프로젝트를 추가합니다. 많은 정보를 담은 프로젝트 파일 및 NuGet 패키지에 대한 데이터베이스 참조를 줄이면 팀은 단일 프로젝트에서 대규모 데이터베이스에 대해 보다 효율적으로 공동 작업하거나 여러 프로젝트에서 여러 개체 집합을 컴파일할 수 있습니다.

Microsoft.SqlPackage dotnet 도구가 SQL 프로젝트에서 빌드 아티팩트(.dacpac)를 게시하는 Windows 및 Linux 환경에서 Microsoft.Build.Sql 프로젝트의 데이터베이스 배포를 자동화할 수 있습니다. SDK 스타일 SQL 프로젝트 및 SQL용 DevOps 미리 보기에 대해 자세히 알아봅니다.
Microsoft.Build.Sql 프로젝트 SDK는 오픈 소스이며 GitHub에서 개발되었습니다.
솔루션에서 SDK 스타일 SQL 프로젝트를 사용하도록 Visual Studio 설치 관리자에 있는 최신 SSDT 미리 보기 구성 요소를 설치해야 합니다.

📣 피드백을 공유하고 대화를 계속하려면 기능 티켓을 참조하세요.
C++
C++ 명령줄 인수 설정
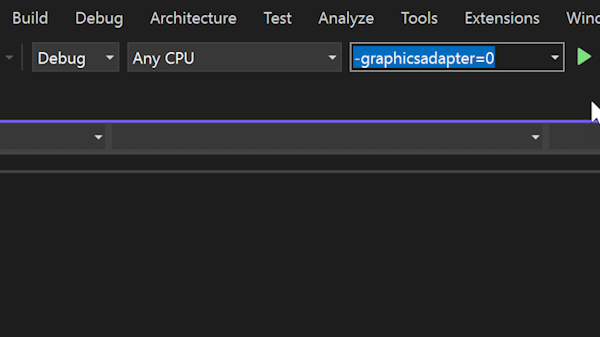
도구 모음에서 명령줄 인수를 바로 설정하는 새로운 방법입니다.
새로운 인수 설정 도구 모음 항목을 사용하여 C++ 프로젝트에 대한 명령줄 인수를 빠르게 설정하세요. 이 콤보 상자를 사용하면 도구 모음에서 바로 명령줄 인수를 설정할 수 있으므로 인수를 빠르게 변경할 수 있습니다. 프로젝트를 실행하면 상자에 입력된 모든 인수가 전달됩니다.
이 도구 모음 구성 요소는 C++ 워크로드를 사용한 게임 개발이 설치된 경우 기본적으로 표시됩니다. 표시되지 않으면 도구 모음을 마우스 오른쪽 버튼으로 클릭하고 인수 설정을 선택하여 추가할 수 있습니다.
참고: 이 기능은 현재 Unreal Engine 프로젝트에서만 사용할 수 있습니다. 일반 C++ 프로젝트는 향후 릴리스에서 지원될 예정입니다.

Build Insights 보기 설명
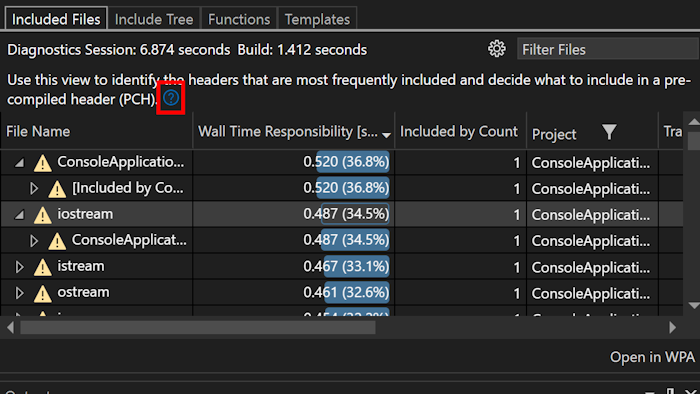
문서에 새로 추가된 링크를 통해 Build Insights의 각 탭을 사용하는 방법을 알아봅니다.
이제 Build Insights의 각 탭을 사용하는 방법에 대한 간략한 설명과 자세한 설명을 제공하는 설명서 링크를 볼 수 있습니다.

Build Insights 경로 조정
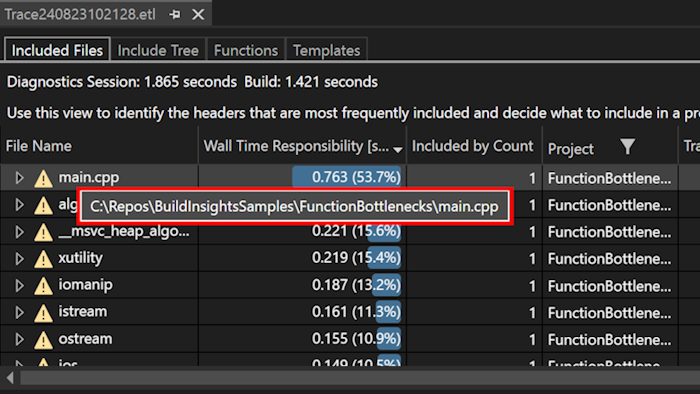
Build Insights에서 파일을 더 명확하게 볼 수 있습니다. 마우스로 가리키면 전체 경로를 참조하세요.
혼란을 줄이기 위해 전체 경로와 상대 경로를 숨겼습니다. 전체 경로를 보려면 파일 위를 마우스로 가리키면 됩니다. 또한 파일과 변환 단위에 대한 새 파일 이름 열이 기본적으로 표시되어 긴 경로를 구문 분석하지 않고도 파일을 빠르게 식별하는 데 도움이 됩니다.

Unreal Engine용 폴더 열기 업로젝트
당신의 소란을 여는 새로운 방법.
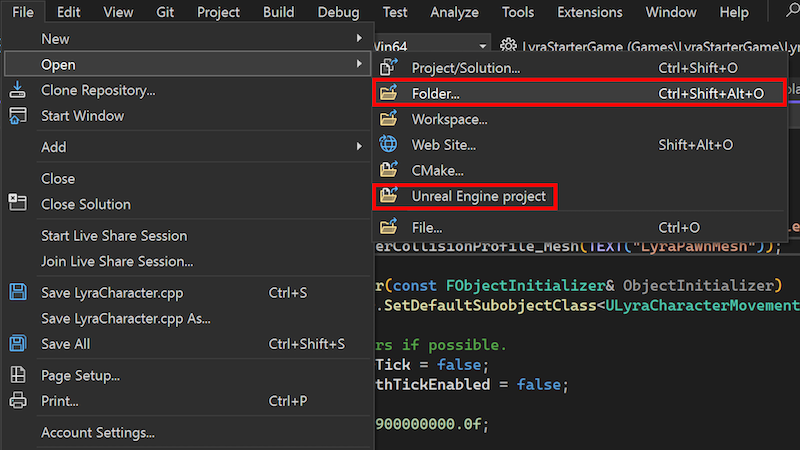
Visual Studio의 uproject 지원을 사용해 Unreal Engine uproject를 여는 추가 진입점이 추가되었습니다. 이제 [파일] 메뉴에서 [Unreal Engine 열기] 프로젝트를 선택하여 직접 uproject를 > 열 수 있습니다. 그러면 Visual Studio에서 Unreal Engine 프로젝트가 열립니다.
이 기능을 사용하는 방법에 대한 자세한 내용은 Visual Studio에서 .uproject 직접 편집을 참조하세요.

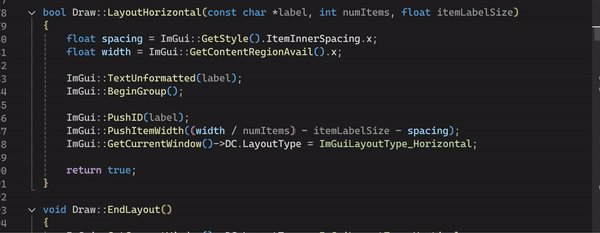
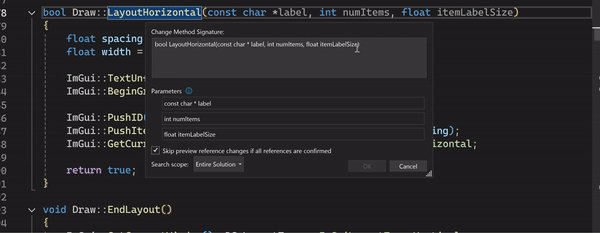
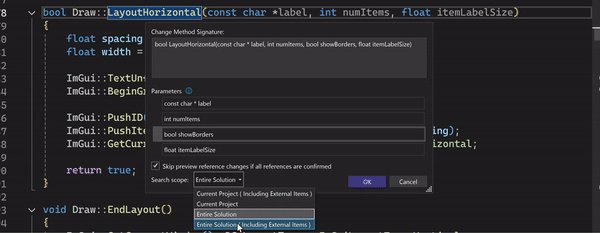
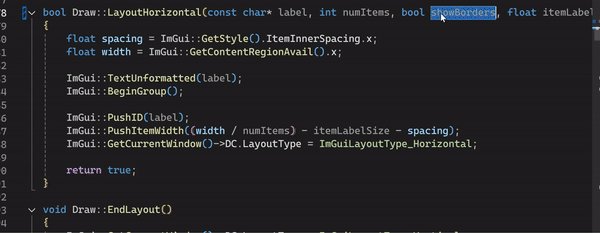
향상된 변경 서명
이제 향상된 C++ 인터페이스를 사용하여 서명을 변경할 수 있습니다.
C++의 서명 변경 인터페이스를 업데이트했습니다. 이제 매개 변수 구성 섹션에서 매개 변수를 추가, 제거 및 재정렬할 수 있습니다. 또한 매개 변수를 선택하고 새 위치로 끌어서 순서를 변경할 수 있습니다.
액세스 방법은 동일하게 유지됩니다. Ctrl 키를+다. 빠른 작업 및 리팩터링 메뉴를 트리거하고 서명 변경을 선택합니다.

사용자가 보고한 상위 버그 수정
- C# 편집기에서 xaml 파일에 정의된 컨트롤을 찾을 수 없습니다.
- 상태 표시줄에서 누락된 GIT 명령(동기화, 끌어오기, 푸시) 및 분기 목록
- VSSDK/CPS/확장성: VS2022에서 .imagemanifest를 통해 VS 확장에서 이미지 로드가 손상됨
- 백스페이스 등에서 작동이 중지되는 경우가 있습니다.
- 리소스 탐색기에서 resx 파일을 열 수 없음
- 모든 설정을 다시 설정하면 항상 오류가 발생합니다.
- VS2022 17.10.0 미리 보기 7: 내부 컴파일러 오류
- 10000줄의 코드 후 Javascript 파일 색 코딩 손실
- 모듈에서 std::format을 사용하려면 해당 모듈을 사용하는 .cpp 파일에 형식 헤더를 포함해야 합니다.
- Visual Studio 17.11.0으로 업그레이드한 후 C++ 구문 오류
- VS 업데이트 후 코드 블록을 위아래로 이동할 수 없음
- 원격 Linux 호스트의 CMake 캐시 생성이 ctest 쿼리에서 실패함
- VSTest@2 Azure DevOps 파이프라인의 오류
- Apple 계정을 추가할 수 없음(VS 2022, Enterprise 계정)
📣 이 릴리스에서 사용자가 보고 한 모든 버그 수정 의 전체 목록을 참조하세요.
알려진 문제
- HTTPS를 사용하도록 설정된 ASP.NET Core 웹 프로젝트를 디버그하고 WSL 디버그 프로필을 사용할 때 "인증서 내보내기 실패" 오류가 발생합니다. 호환성이 손상되는 변경으로 인해 발생합니다. 개발 인증서 내보내기가 더 이상 폴더를 만들지 않습니다.
디버깅하기 전에 폴더를
%appdata%\ASP.NET\Https만들어 해결할 수 있습니다.
버전 17.12.3
릴리스 날짜: 2024년 12월 3일rd
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| .NET 9를 사용하여 VS v17.11.6에서 v17.12로 업그레이드한 후 NuGet 오류가 발생했습니다. | 피드백 티켓 |
| 사용하지 않는 IDE0051 잘못 표시된 프라이빗 Unity 메시지입니다. | 피드백 티켓 |
| Word C++ 프로젝트에서 Intellisense의 작동이 중지되었습니다. | 피드백 티켓 |
| 포함된 언어가 포함된 파일을 입력할 때 문자가 중복될 수 있는 문제를 해결했습니다. | 피드백 티켓 |
| .razor 파일 및 .cshtml 파일에서 병합 충돌을 해결하면 빈 창이 발생하는 문제를 해결했습니다. | 피드백 티켓 |
| Visual Studio 2022의 Azure Devops Permalink는 작동하지 않습니다. | 피드백 티켓 |
| 환경 변수 DOTNET_SYSTEM_GLOBALIZATION_INVARIANT 1로 설정된 경우 Visual Studio가 충돌하는 문제를 해결했습니다. | 피드백 티켓 |
| C++ 프로젝트에 대한 성능 프로파일러 시작 오류가 수정되었습니다. | 피드백 티켓 |
버전 17.12.2
릴리스된 Novemeber 26th, 2024
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| C++ IntelliSense는 Visual Studio 17.11에서 IntelliSense를 작동하는 프로젝트에 대한 오류를 더 이상 표시하지 않습니다. | 피드백 티켓 |
| Copilot 인덱서 프로세스는 더 이상 파일을 잠그지 않습니다. | 피드백 티켓 |
| .NET Core를 대상으로 하고 매개 변수 배열을 사용하는 C++/CLI 코드에서 컴파일러 크래시가 해결되었습니다. | 피드백 티켓 |
| .NET for iOS/tvOS/macOS/macCatalyst 릴리스 정보 | |
| Windows 업데이트 KB5041580 후 병합 편집기 창을 열면 Visual Studio가 자동으로 충돌합니다. | 피드백 티켓 |
| [LKG18] 축소 래핑된 일부 함수는 보조 조각에서 불완전한 해제 정보를 가지고 있습니다. | 피드백 티켓 |
| arm64 빌드에 대한 내부 컴파일러 오류 C1001입니다. | 피드백 티켓 |
| VS17.12에서 심각한 오류가 발생하여 SSDT가 충돌합니다. | 피드백 티켓 |
버전 17.12.1
릴리스된 Novemeber 19th, 2024
| 주요 버그 수정 | 커뮤니티에서 |
|---|---|
| 스크롤하는 동안 구문 색 깜박임 문제를 해결했습니다. https://github.com/dotnet/roslyn/pull/75796 | |
| 이 릴리스에는 국제 언어법 준수를 유지하기 위한 업데이트가 포함되어 있습니다. |
팀의 모든 구성원이 Visual Studio를 선택해 주셔서 감사합니다. 질문이 있는 경우 Twitter 또는 개발자 커뮤니티에서 문의하세요.
즐거운 코딩을 경험하시기 바랍니다!
Visual Studio 팀
참고 항목
이 업데이트에는 타사 고지 사항 또는 함께 제공되는 라이선스에 명시된 대로 별도로 라이선스가 부여된 새로운 Microsoft 또는 타사 소프트웨어가 포함될 수 있습니다.