자습서: Visual Studio에서 Django를 사용하여 사용자 인증
이 문서에서는 Visual Studio Django 웹 프레임워크로 작업하기자습서 시리즈의 5단계를 제공합니다.
인증은 웹앱에 대한 일반적인 요구 사항입니다. Visual Studio의 Django 웹 프로젝트 템플릿은 Django 프로젝트의 settings.py 파일에서 인증에 필요한 모든 모듈을 제공합니다. 이 자습서 시리즈의 4단계는 이 템플릿을 사용하여 Django 웹앱을 만듭니다. 5단계에서는 템플릿의 인증 기능을 살펴보고 실행 중인 앱의 기능을 사용합니다.
자습서의 5단계에서는 다음 방법을 알아봅니다.
- Visual Studio의 Django 웹 프로젝트 템플릿에서 인증 흐름 살펴보기
- 인증 프로세스를 지원하는 코드 검사
- Django 관리자 인터페이스에 액세스할 수 있도록 코드 수정
- Django 웹앱 실행 및 인증 기능 사용
필수 구성 요소
Django 웹 프로젝트 템플릿(DjangoWeb)을 기반으로 하는 Visual Studio 솔루션 및 Django 웹앱입니다. 4단계: 이 앱을 만드는 방법을 설명하는 전체 Django 웹 프로젝트 템플릿 사용합니다.
Django 웹앱에는 슈퍼 사용자(관리자) 계정이 있어야 합니다. 4단계(Django 슈퍼 사용자 만들기) 슈퍼 사용자 자격 증명을 만드는 방법을 설명합니다.
Django 템플릿 버전, Visual Studio 프로젝트 및 Django 프로젝트 및 Mac의 Python 개발에 대한 자세한 내용은 이 자습서 시리즈의 1단계에서 필수 구성 요소 섹션을 검토하세요.
인증 흐름 살펴보기
이 섹션에서는 Django 웹앱에 대한 Django 웹 프로젝트 템플릿에서 제공하는 기본 인증 흐름을 설명합니다.
Visual Studio에서 디버그>디버깅 시작(F5)을 선택하여 Django 웹앱(DjangoWeb)을 시작합니다.
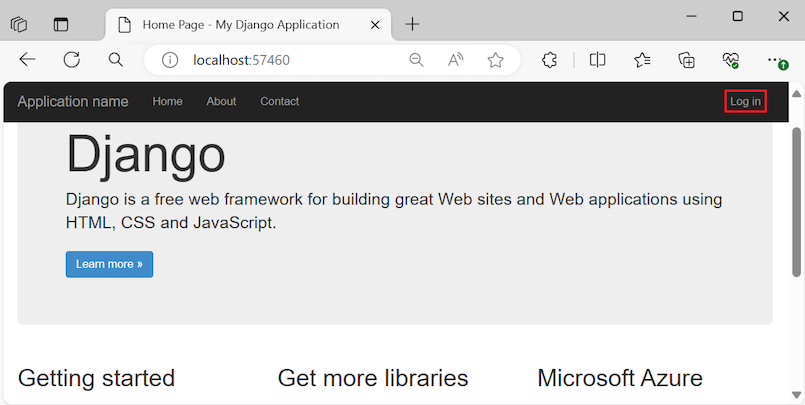
브라우저에서 앱이 열리면 탐색 모음의 오른쪽에 로그인 옵션이 표시됩니다.
실행 중인 Django 앱에는 홈, 정보, 및 연락처의 세 가지 페이지 옵션과 로그인 옵션이 있는 탐색 모음이 있습니다. 인증 구성을 사용하면 모든 사용자가 "홈", "정보" 및 "연락처" 페이지에서 콘텐츠를 볼 수 있습니다.
Django 웹앱에 대한 인증된 액세스의 경우 지정된 슈퍼 사용자는 "로그인" 페이지를 여는 로그인 옵션을 사용할 수 있습니다.
슈퍼 사용자가 로그인하면 사이트에 대한 제한된 페이지 보기에 액세스하고 관리 작업을 완료할 수 있습니다.
슈퍼 사용자는 로그오프 옵션을 사용하여 Django 웹앱에서 로그아웃하고 Django 웹앱의 "홈" 페이지로 인증되지 않은 사용자로 돌아갈 수 있습니다.
다음 섹션에서는 슈퍼 사용자에 대한 Django 관리 사이트 액세스를 지원하도록 인증 구성을 수정합니다.
인증 코드 검사
Django 웹앱의 일반 인증 기능을 이해했으므로 이제 Django 웹 프로젝트 템플릿에서 제공하는 기본 코드를 검사할 준비가 되었습니다.
솔루션 탐색기프로젝트의 앱/템플릿/앱 폴더를 확장합니다. 다음 단계에서는 이 폴더의 여러 파일을 검토합니다.
기본 템플릿 파일을 열고 layout.html.
<div class="navbar ...>요소로 스크롤하여{% include app/loginpartial.html %}태그를 찾습니다.{% include %}태그는 Django의 템플릿 시스템에 포함된 파일의 내용을 포함하는 템플릿의 이 시점에서 끌어오도록 지시합니다.loginpartial.html 파일을 엽니다. 이 템플릿이
{% else %}태그와 함께 조건부 태그{% if user.is_authenticated %}사용하여 사용자가 인증되었는지 여부에 따라 다른 UI 요소를 렌더링하는 방법을 관찰합니다.{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}앱을 시작하면 슈퍼 사용자가 인증되지 않으며 템플릿 코드는 로그인 링크만 렌더링합니다. 링크는 4단계(URL 경로 패턴 검사)설명한 대로 Django 프로젝트의 URL 파일(DjangoWeb/DjangoWeb/urls.py)에 지정된 사이트 상대 "로그인" 경로를 대상으로 합니다. "로그인" 경로는
django.contrib.auth.views.login보기에 매핑되고 뷰는 다음 데이터를 받습니다.{ 'template_name': 'app/login.html', 'authentication_form': app.forms.BootstrapAuthenticationForm, 'extra_context': { 'title': 'Log in', 'year': datetime.now().year, } }이 코드는 다음 세 가지 속성을 정의합니다.
template_name앱/login.html 파일에 정의된 "로그인" 페이지의 템플릿을 식별합니다. 이 링크는 사이트 기준으로 상대적입니다. 전체 폴더 경로는 앱/템플릿/앱/login.html.extra_context템플릿에 지정된 기본 컨텍스트 데이터에 정보를 추가합니다. 이 경우 정보에는 날짜, 시간 및 연도와 함께 "로그인" 제목이 포함됩니다.authentication_form로그인 프로시저에 사용할 양식 클래스를 지정합니다. 템플릿에서 이 속성 값은form개체로 나타납니다. 기본값은django.contrib.auth.views에서AuthenticationForm이지만, Visual Studio 프로젝트 템플릿은 대신 프로젝트의 앱/forms.py 파일에 정의된 양식을 사용합니다.from django import forms from django.contrib.auth.forms import AuthenticationForm from django.utils.translation import ugettext_lazy as _ class BootstrapAuthenticationForm(AuthenticationForm): """Authentication form which uses bootstrap CSS.""" username = forms.CharField(max_length=254, widget=forms.TextInput({ 'class': 'form-control', 'placeholder': 'User name'})) password = forms.CharField(label=_("Password"), widget=forms.PasswordInput({ 'class': 'form-control', 'placeholder':'Password'}))양식 클래스는
AuthenticationForm에서 파생되고, 특히 사용자명과 암호 필드를 재정의하여 플레이스홀더 텍스트를 추가합니다. Visual Studio 템플릿에는 암호 강도 유효성 검사 추가와 같이 양식을 사용자 지정하려는 가정 하에 이 명시적 코드가 포함되어 있습니다.
앱과의 사용자 상호 작용이 "로그인" 페이지를 열면 앱은 login.html 템플릿을 렌더링합니다. 변수
{{ form.username }}와{{ form.password }}은BootstrapAuthenticationForm클래스의CharField양식을 렌더링합니다. 또한 유효성 검사 오류를 표시하는 기본 제공 섹션과 해당 서비스를 추가하도록 선택한 경우 소셜 로그인에 대해 준비된 요소가 있습니다.{% extends "app/layout.html" %} {% block content %} <h2>{{ title }}</h2> <div class="row"> <div class="col-md-8"> <section id="loginForm"> <form action="." method="post" class="form-horizontal"> {% csrf_token %} <h4>Use a local account to log in.</h4> <hr /> <div class="form-group"> <label for="id_username" class="col-md-2 control-label">User name</label> <div class="col-md-10"> {{ form.username }} </div> </div> <div class="form-group"> <label for="id_password" class="col-md-2 control-label">Password</label> <div class="col-md-10"> {{ form.password }} </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="hidden" name="next" value="/" /> <input type="submit" value="Log in" class="btn btn-default" /> </div> </div> {% if form.errors %} <p class="validation-summary-errors">Please enter a correct user name and password.</p> {% endif %} </form> </section> </div> <div class="col-md-4"> <section id="socialLoginForm"></section> </div> </div> {% endblock %}사용자가 페이지 양식에서 로그인을 선택하면 Django는 슈퍼 사용자의 자격 증명과 같은 자격 증명을 인증하려고 시도합니다.
인증에 실패하면 사용자는 "로그인" 페이지에 유지되고
form.errors태그는 true로 설정됩니다.
인증에 성공하면 Django는
next필드<input type="hidden" name="next" value="/" />상대 URL을 엽니다. 이 경우 "홈" 페이지(/)입니다.
사용자가 인증된 후 앱이 "홈" 페이지를 렌더링하면 loginpartial.html 템플릿이 렌더링될 때
user.is_authenticated속성이 true입니다. 이 경우 탐색 모음에는 Hello(사용자 이름) 메시지가 표시되고 로그오프 옵션은 로그인 옵션을 대체합니다.
앱 코드의 다른 부분에서
user.is_authenticated속성을 사용하여 인증을 확인할 수 있습니다.
Django 관리자 인터페이스 액세스
인증된 사용자가 특정 리소스에 액세스할 수 있는 권한이 있는지 확인하려면 데이터베이스에서 사용자별 권한을 검색해야 합니다.
특히 슈퍼 사용자 또는 관리자는 사이트 상대 URL /admin/ 및 /admin/doc/사용하여 기본 제공 Django 관리자 인터페이스에 액세스할 권한이 있습니다. 자세한 내용은 Django 인증 시스템 (Django 문서)를 사용하는 참조하세요.
Django 관리자 인터페이스에 대한 액세스를 사용하도록 설정하려면 다음 단계를 수행합니다.
docutilsPython 패키지를 환경에 설치합니다. 지침은 Python 환경대한 패키지 설치를 참조하세요.솔루션 탐색기에서 Django 프로젝트 폴더, DjangoWeb/DjangoWeb/를 확장합니다. 다음 단계에서는 이 폴더의 여러 파일을 업데이트합니다.
Django 프로젝트의 urls.py 파일을 열고 다음과 같이 내용을 수정합니다.
파일 맨 위에 URL에 대한 다음 패키지 가져오기를 현재 목록의 끝에 추가합니다.
from django.conf.urls import include가져오기 목록 다음에 다음 문을 추가합니다.
admin.autodiscover()urlpatterns정의를 찾은 후, 의'admin/'항목 전에 다음 경로 항목를 추가합니다.path('admin/doc/', include('django.contrib.admindocs.urls')),
Django 프로젝트의 settings.py 파일을 열고
INSTALLED_APPS컬렉션을 찾습니다. 항목을 바로 뒤에 다음 항목을app항목 이후에 추가합니다.'django.contrib.admindocs',Django 웹앱을 중지하고 다시 시작합니다.
브라우저의 URL 주소 필드에서 앱의 페이지 보기를
/admin/또는/admin/doc/경로로 변경합니다. 이러한 페이지는 슈퍼 사용자에게 사용자 또는 그룹 계정 만들기, 암호 변경 및 Django 설명서 보기와 같은 Django 관리 작업에 대한 액세스 권한을 제공합니다.
로그오프 동작 탐색
슈퍼 사용자가 로그오프하고 인증된 세션을 종료할 수 있는 두 가지 방법이 있습니다. Django 웹앱에는 탐색 모음에 로그오프 옵션이 포함되어 있으며 Django 관리 사이트에서는 로그아웃 옵션을 제공합니다.
Django 관리 사이트에서 로그아웃
슈퍼 사용자가 Django 관리 사이트에서 페이지를 보는 경우, 사이트 탐색 모음에서 로그아웃을 선택할 수 있습니다. 브라우저가 새로 고쳐져 사이트의 "로그오프됨" 페이지가 표시됩니다.
이 페이지에서 사용자에게는 두 가지 옵션, 홈 및 다시 로그인 이 있습니다. 두 옵션 모두 사용자를 Django 관리 사이트(/admin)의 "홈" 페이지로 반환합니다. 여기서 사용자에게 자격 증명을 다시 입력하라는 메시지가 표시됩니다.
django 관리 사이트의 로그인 대화 상자를 보여 주는 
Django 웹앱에서 로그오프
슈퍼 사용자가 Django 웹앱에서 "정보" 또는 "연락처"와 같은 페이지를 보는 경우 Django 웹앱 탐색 모음에서 로그오프 선택할 수 있습니다. 로그오프 동작은 최소입니다. 인증된 세션을 종료하고, 사용자를 앱의 '홈' 페이지로 다시 이동시킵니다.
로그오프 동작을 다시 작업하여 사용자에게 더 많은 정보를 제공합니다.
솔루션 탐색기프로젝트의 앱/템플릿/앱 폴더를 확장하고 loginpartial.html 파일을 엽니다.
템플릿 파일에서 로그오프 링크는 사이트 상대 URL 경로 "/login"(
href="{% url 'login' %}")에 대한 HTTP POST(action="/logout" method="post") 작업을 수행합니다.{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}기본 제공 뷰
django.contrib.auth.views.logout함수는 이 로그아웃 프로세스를 처리합니다.현재 동작은 로그오프되었음을 사용자에게 알리는 UI를 표시하지 않습니다. 이 프로세스는 Django 프로젝트의 URL 파일(DjangoWeb/DjangoWeb/urls.py)에 정의된
'logout/'경로 패턴에 따라 Django 웹앱 "홈" 페이지로 사용자를 다시 검색합니다.path('logout/', LogoutView.as_view(next_page='/'), name='logout'),더 많은 정보 로그오프 확인을 표시하려면 앱에 대한 "로그오프" 페이지를 만들 수 있습니다.
앱/템플릿/앱 폴더에서 loggedoff.html새 HTML 템플릿 파일을 만듭니다.
새 템플릿 파일에 다음 콘텐츠를 추가합니다.
{% extends "app/layout.html" %} {% block content %} <h3>You have been logged off</h3> {% endblock %}Django 프로젝트의 URL 파일에서 djangoWeb/DjangoWeb/urls.py 다음과 같이
'logout/'경로의 URL 패턴을 변경합니다.path('logout/', LogoutView.as_view(template_name='app/loggedoff.html'), name='logout'),업데이트된 코드는 "로그오프" 페이지의 새 HTML 템플릿과 연동하기 위하여
template_name속성을 추가합니다.Django 웹앱을 중지하고 다시 시작합니다. 다시 로그인한 다음, 로그오프을 선택합니다. 이번에는 앱이 로그오프되었는지 확인하기 위해 사용자에게 더 많은 정보를 제공하는 메시지를 표시합니다.
서버를 중지하고 애플리케이션 브라우저 창을 닫습니다.
소스 제어에 프로젝트 저장
이 자습서 시리즈의 과정 내내 소스 제어에 Visual Studio 솔루션을 커밋한 경우 이제 다른 커밋을 수행하는 것이 좋습니다. 이 자습서 시리즈의 2단계(소스 제어에 변경 내용 커밋) 지침을 따릅니다.
솔루션은 GitHub의 자습서 소스 코드인 Microsoft/python-sample-vs-learning-django일치해야 합니다.
양식 요소에서 {% csrf_token %} 태그 사용
{% csrf_token %} 태그에는 Django의 기본 제공 csrf(사이트 간 요청 위조) 보호(Django 문서)가 포함됩니다. 일반적으로 양식과 같은 POST, PUT 또는 DELETE 요청 메서드를 포함하는 모든 요소에 이 태그를 추가합니다. 템플릿 렌더링 함수(render)는 필요한 보호를 삽입합니다.
자습서 검토
Visual Studio의 Django에서 이 자습서를 완료한 것을 축하합니다.
이 자습서에서는 다음 방법을 알아보았습니다.
- Visual Studio에서 다양한 템플릿을 사용하여 다양한 유형의 Django 프로젝트 빌드
- 여러 페이지가 있는 Django 웹앱 만들기
- 템플릿을 사용하여 다른 경로 및 페이지 보기 만들기
- 정적 파일 제공, 페이지 추가 및 템플릿 상속 사용
- 제한된 앱 페이지 및 기능 및 Django 관리 인터페이스에 대한 인증된 액세스 제공
관련 콘텐츠
- Django 사용자 인증 (docs.djangoproject.com)
- GitHub의 자습서 소스 코드(Microsoft/python-sample-vs-learning-django)