자습서: Visual Studio에서 Node.js 및 React 앱 만들기
Visual Studio를 사용하면 Node.js 프로젝트를 쉽게 만들고 IntelliSense 및 Node.js지원하는 기타 기본 제공 기능을 사용할 수 있습니다. 이 자습서에서는 Visual Studio 템플릿에서 Node.js 웹앱 프로젝트를 만듭니다. 그런 다음 React를 사용하여 간단한 앱을 만듭니다.
이 자습서에서는 다음 방법을 알아봅니다.
- Node.js 프로젝트 만들기
- npm 패키지 추가
- 앱에 React 코드 추가
- JSX 트랜스파일
- 디버거 연결
중요하다
Visual Studio 2022부터 권장되는 CLI 기반 프로젝트 형식사용하여 React 프로젝트 만들 있습니다. 이 문서의 일부 정보는 Node.js 프로젝트 형식(.njsproj)에만 적용됩니다. 이 문서에 사용된 템플릿은 Visual Studio 2022 버전 17.8 미리 보기 2부터 더 이상 사용할 수 없습니다.
시작하기 전에 몇 가지 주요 개념을 소개하는 빠른 FAQ는 다음과 같습니다.
Node.js무엇입니까?
Node.js JavaScript 코드를 실행하는 서버 쪽 JavaScript 런타임 환경입니다.
npm이란?
Node.js 기본 패키지 관리자는 npm입니다. 패키지 관리자를 사용하면 Node.js 소스 코드 라이브러리를 더 쉽게 게시하고 공유할 수 있습니다. npm 패키지 관리자는 라이브러리 설치, 업데이트 및 제거를 간소화합니다.
React란?
React는 UI(사용자 인터페이스)를 만들기 위한 프런트 엔드 프레임워크입니다.
JSX란?
JSX는 일반적으로 React에서 UI 요소를 설명하는 데 사용되는 JavaScript 구문 확장입니다. 브라우저에서 실행하려면 먼저 JSX 코드를 일반 JavaScript로 변환해야 합니다.
webpack이란?
Webpack은 JavaScript 파일을 번들로 묶어 브라우저에서 실행할 수 있으며 다른 리소스 및 자산을 변환하거나 패키징할 수도 있습니다. Webpack은 JSX 또는 TypeScript 코드를 일반 JavaScript로 변환하기 위해 Babel 또는 TypeScript와 같은 컴파일러를 지정할 수 있습니다.
필수 구성 요소
이 자습서에는 다음 필수 구성 요소가 필요합니다.
Node.js 개발 워크로드가 설치된 Visual Studio.
Visual Studio를 아직 설치하지 않은 경우:
Visual Studio 다운로드 페이지로 이동하여 Visual Studio를 무료로 설치합니다.
Visual Studio 설치 관리자에서 Node.js 개발 워크로드를 선택하고 설치선택합니다.

Visual Studio가 설치되어 있지만 Node.js 워크로드가 필요한 경우:
Visual Studio에서 도구>도구 및 기능 가져오기.
Visual Studio 설치 관리자에서 Node.js 개발 워크로드를 선택하고 수정을 선택하여 워크로드를 다운로드하고 설치합니다.
설치된 Node.js 런타임:
Node.js 런타임이 설치되지 않은 경우, Node.js 웹 사이트 에서 LTS 버전을 설치하십시오. LTS 버전은 다른 프레임워크 및 라이브러리와 가장 잘 호환됩니다.
Visual Studio Node.js 워크로드의 Node.js 도구는 Node.js 32비트 및 64비트 아키텍처 버전을 모두 지원합니다. Visual Studio에는 버전이 하나만 필요하며 Node.js 설치 관리자는 한 번에 하나의 버전만 지원합니다.
Visual Studio는 일반적으로 설치된 Node.js 런타임을 자동으로 검색합니다. 그렇지 않은 경우 설치된 런타임을 참조하도록 프로젝트를 구성할 수 있습니다.
프로젝트를 만든 후 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 속성 선택합니다.
속성 창에서 Node.exe 경로 설정하여 Node.js전역 또는 로컬 설치를 참조합니다. 각 Node.js 프로젝트에서 로컬 인터프리터의 경로를 지정할 수 있습니다.
이 자습서는 Node.js 12.6.2로 테스트되었습니다.
프로젝트 만들기
먼저 Node.js 웹앱 프로젝트를 만듭니다.
Visual Studio를 엽니다.
새 프로젝트를 만듭니다.
Esc 눌러 시작 창을 닫습니다. Ctrl + Q 입력하여 검색 상자를 열고 Node.js입력한 다음 비어 Node.js 웹 애플리케이션 - JavaScript선택합니다. 이 자습서에서는 TypeScript 컴파일러를 사용하지만 이 단계를 수행하려면 JavaScript 템플릿으로 시작해야 합니다.
표시되는 대화 상자에서 만들기선택하세요.
빈 Node.js 웹 애플리케이션 프로젝트 템플릿에 표시되지 않으면 Node.js 개발 워크로드를 추가해야 합니다. 자세한 지침은 필수 구성 요소참조하세요.
Visual Studio에서 새 솔루션을 만들고 프로젝트를 엽니다.
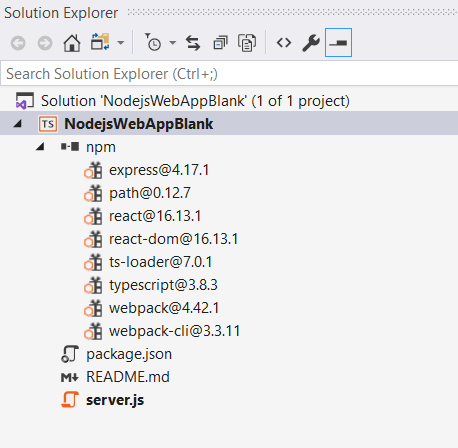
솔루션 탐색기스크린샷
굵게 강조 표시된 것은 새 프로젝트 대화 상자에서 지정한 프로젝트 이름을 사용하는 귀하의 프로젝트입니다. 파일 시스템에서 이 프로젝트는 프로젝트 폴더의
.njsproj파일로 표시됩니다. 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택하여 프로젝트와 연결된 속성 및 환경 변수를 설정할 수 있습니다(또는 Alt + Enter키를 누름). 프로젝트 파일이 Node.js 프로젝트 원본에 대한 사용자 지정 변경을 수행하지 않으므로 다른 개발 도구로 라운드트립을 수행할 수 있습니다.(2) 최상위 수준에는 기본적으로 프로젝트와 이름이 같은 솔루션이 있습니다. 디스크의
.sln파일로 표시되는 솔루션은 하나 이상의 관련 프로젝트에 대한 컨테이너입니다.(3) npm 노드에 설치된 npm 패키지가 표시됩니다. npm 노드를 마우스 오른쪽 단추로 클릭하여 대화 상자를 사용하여 npm 패키지를 검색 및 설치하거나
package.json설정을 사용하여 패키지를 설치 및 업데이트하고 npm 노드에서 마우스 오른쪽 단추로 클릭할 수 있습니다.(4)
package.json로컬로 설치된 패키지에 대한 패키지 종속성 및 패키지 버전을 관리하기 위해 npm에서 사용하는 파일입니다. 자세한 내용은 npm 패키지 관리참조하세요.(5)
server.js같은 프로젝트 파일이 프로젝트 노드 아래에 표시됩니다.server.js는 프로젝트 시작 파일이기 때문에 굵게표시됩니다. 프로젝트에서 파일을 마우스 오른쪽 단추로 클릭하고 시작 파일Node.js 설정을 선택하여 시작 파일을 설정할 수 있습니다.
npm 패키지 추가
이 앱을 사용하려면 다음 npm 모듈이 올바르게 실행되어야 합니다.
- 반응하다
- react-dom
- 표현하다
- 길
- ts-loader
- TypeScript
- webpack
- webpack-cli
패키지를 설치하려면 다음을 수행합니다.
솔루션 탐색기npm 노드를 마우스 오른쪽 단추로 클릭하고 새 npm 패키지 설치 선택합니다.
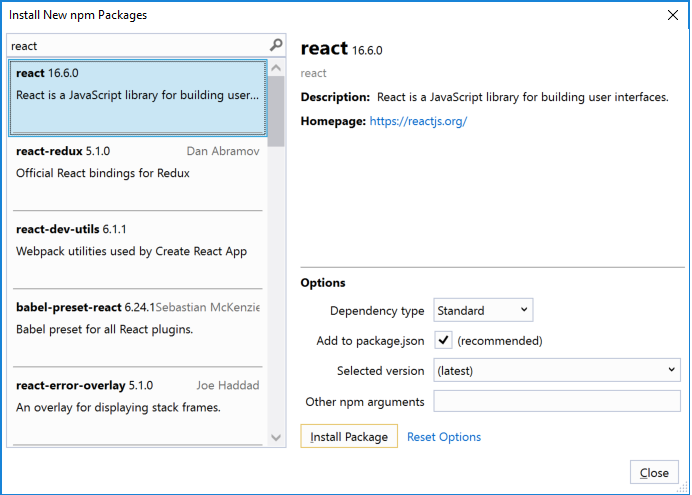
새 npm 패키지 설치 대화 상자에서 react 패키지를 검색한 후, 패키지 설치를 선택하여 설치합니다.
npm 패키지 설치를 보여 주는

새 npm 패키지 설치 대화 상자에서 최신 패키지 버전을 설치하거나 버전을 지정하도록 선택할 수 있습니다. 현재 버전을 설치하도록 선택했지만 나중에 예기치 않은 오류가 발생하는 경우 다음 단계에서 나열된 정확한 패키지 버전을 설치해 보세요.
Visual Studio 아래쪽 창의 출력 창에는 패키지 설치 진행률이 표시됩니다. 보기>출력 을 선택하거나 Ctrl+Alt+O키를 눌러 출력 창을 엽니다. 필드의 출력 창에서 Npm를 선택합니다.
설치되면 react 패키지가 솔루션 탐색기npm 노드 아래에 표시됩니다.
프로젝트의
package.json파일은 패키지 버전을 포함하여 새 패키지 정보로 업데이트됩니다.
UI를 사용하여 패키지의 나머지 부분을 한 번에 하나씩 검색하고 추가하는 대신 필요한 패키지 코드를 package.json붙여넣을 수 있습니다.
솔루션 탐색기Visual Studio 편집기에서 package.json 엽니다. 파일의 끝 부분에 다음
dependencies섹션을 추가합니다."dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },파일에 이미
dependencies섹션이 있는 경우 이전 JSON 코드로 바꿉다.package.json파일 사용에 대한 자세한 내용은 package.json 구성참조하세요.Ctrl+S 누르거나 파일>package.json 저장을 선택하여 변경 내용을 저장합니다.
솔루션 탐색기의 프로젝트에서 npm 노드를 마우스 오른쪽 단추로 클릭하고 npm 패키지설치를 선택하여 설치합니다.
이 명령은 npm install 명령을 직접 실행하여 packages.json나열된 모든 패키지를 설치합니다.
아래쪽 창에서 출력 창을 선택하여 설치 진행률을 확인합니다. 설치하는 데 몇 분 정도 걸릴 수 있으며 결과가 즉시 표시되지 않을 수 있습니다. 출력 창에 있는 필드의 출력 표시Npm 선택해야 합니다.
설치 후 npm 모듈은 솔루션 탐색기npm 노드에 표시됩니다.

메모
명령줄을 사용하여 npm 패키지를 설치할 수도 있습니다. 솔루션 탐색기에서 프로젝트 이름을 오른쪽 클릭한 후 명령 프롬프트 열기를선택하십시오. 표준 Node.js 명령을 사용하여 패키지를 설치합니다.
프로젝트 파일 추가
다음으로, 프로젝트에 4개의 새 파일을 추가합니다.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
이 간단한 앱의 경우 프로젝트 루트에 새 프로젝트 파일을 추가합니다. 대부분의 앱에서 하위 폴더에 파일을 추가하고 그에 따라 상대 경로 참조를 조정합니다.
솔루션 탐색기프로젝트 이름을 선택하고 Ctrl+Shift+A누르거나 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 >새 항목추가를 선택합니다.
모든 항목 템플릿이 표시되지 않으면 모든 템플릿 표시를 선택한 다음 항목 템플릿을 선택합니다.
새 항목 추가 대화 상자에서 TypeScript JSX 파일 선택하고, app.tsx 이름을 입력하고, 추가 또는 확인 선택합니다.
이 단계를 반복하여 webpack-config.jsJavaScript 파일 추가합니다.
이 단계를 반복하여 HTML 파일index.html추가합니다.
이 단계를 반복하여 tsconfig.jsonTypeScript JSON 구성 파일 추가합니다.
앱 코드 추가
솔루션 탐색기server.js 열고 기존 코드를 다음 코드로 바꿉다.
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });앞의 코드는 Express를 사용하여 웹 애플리케이션 서버로 Node.js 시작합니다. 이 코드는 기본적으로 1337인 프로젝트 속성에 구성된 포트 번호로 포트를 설정합니다. 프로젝트 속성을 열어야 하는 경우 솔루션 탐색기 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 속성선택합니다.
app.tsx 열고 다음 코드를 추가합니다.
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));앞의 코드는 JSX 구문과 React를 사용하여 메시지를 표시합니다.
index.html 열고
body섹션을 다음 코드로 바꿉다.<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>이 HTML 페이지는 일반 JavaScript로 변환된 JSX 및 React 코드를 포함하는 app-bundle.js로드합니다. 현재 app-bundle.js 빈 파일입니다. 다음 섹션에서는 코드를 변환하는 옵션을 구성합니다.
webpack 및 TypeScript 컴파일러 옵션 구성
다음으로 webpack 구성 코드를 webpack-config.js에 추가합니다. 간단한 webpack 구성을 추가하여 입력 파일 app.tsx과 출력 파일 app-bundle.js를 지정하고, JSX를 일반 JavaScript로 번들화 및 변환합니다. 변환의 경우 일부 TypeScript 컴파일러 옵션도 구성합니다. 이 기본 구성 코드는 webpack 및 TypeScript 컴파일러를 소개합니다.
솔루션 탐색기webpack-config.js 열고 다음 코드를 추가합니다.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Webpack 구성 코드는 Webpack에 TypeScript 로더를 사용하여 JSX를 트랜스파일하도록 지시합니다.
tsconfig.json 열고 내용을 TypeScript 컴파일러 옵션을 지정하는 다음 코드로 바꿉니다.
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }코드는 소스 파일로
app.tsx지정합니다.Ctrl+Shift+S 누르거나 파일>모든 저장을 선택하여 모든 변경 내용을 저장합니다.
JSX 트랜스파일링
솔루션 탐색기에서 프로젝트 이름을 마우스 오른쪽 버튼으로 클릭한 다음, 여기에서 명령 프롬프트 열기를 선택합니다.
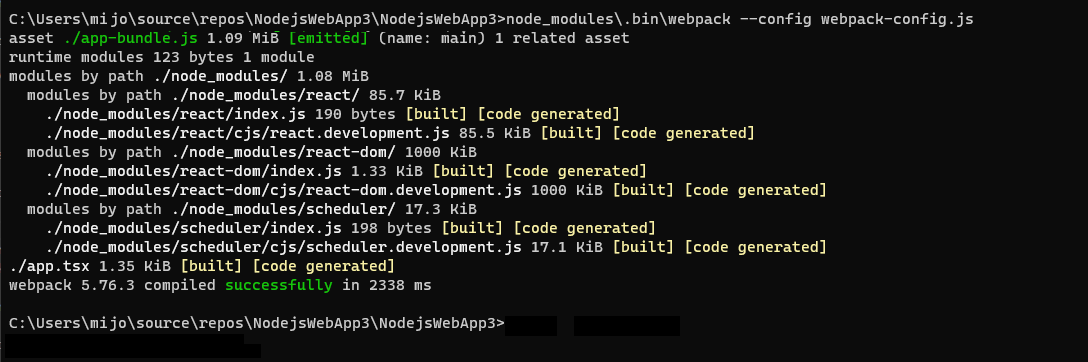
명령 프롬프트에서 다음 webpack 명령을 입력합니다.
node_modules\.bin\webpack --config webpack-config.js명령 프롬프트 창에 결과가 표시됩니다.
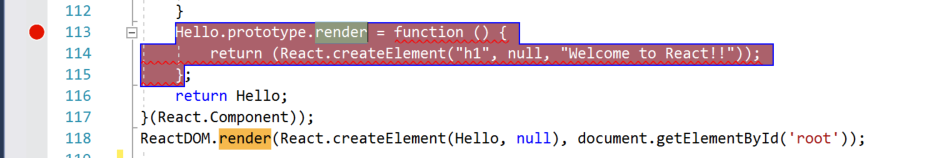
webpack 명령을 실행한 결과를 보여 주는

이전 출력 대신 오류가 표시되는 경우 앱이 작동하기 전에 오류를 해결해야 합니다. npm 패키지 버전이 이 자습서에서 지정하는 버전과 다른 경우 오류가 발생할 수 있습니다. 오류를 해결하려면 다음을 시도합니다.
아직 없는 경우 이전 단계에서 표시된 정확한 버전을 사용합니다.
또는 오류가 계속 표시되면 다음을 수행합니다.
솔루션 탐색기에서 npm 노드를 마우스 오른쪽 단추로 클릭하고 npm 패키지 설치선택하여 최신 버전의 npm 패키지를 설치합니다.
하나 이상의 패키지 버전이 더 이상 사용되지 않으며 오류가 발생하는 경우 오류를 해결하려면 최신 버전을 설치해야 할 수 있습니다.
package.json사용하여 npm 패키지 버전을 제어하는 방법에 대한 자세한 내용은 package.json 구성참조하세요.솔루션 탐색기프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 >기존 폴더추가를 선택합니다.
dist 폴더를 선택한 다음 폴더선택합니다.
Visual Studio는 app-bundle.js 및 app-bundle.js.map포함하는 dist 폴더를 프로젝트에 추가합니다.
app-bundle.js 열어 변환된 JavaScript 코드를 확인합니다.
외부에서 수정된 파일을 다시 로드할지 여부를 묻는 메시지가 표시되면 Yes to All선택합니다.

app.tsx 변경할 때마다 webpack 명령을 다시 실행해야 합니다. 이 단계를 자동화하기 위해 빌드 스크립트를 추가하여 JSX를 변환할 수 있습니다.
JSX를 변환하는 빌드 스크립트 추가
Visual Studio 2019부터 Visual Studio 버전에는 빌드 스크립트가 필요합니다. 이전 섹션과 같이 명령줄에서 JSX를 변환하는 대신 Visual Studio에서 빌드할 때 JSX를 변환할 수 있습니다.
package.json열고dependencies섹션 다음에 다음 섹션을 추가합니다."scripts": { "build": "webpack-cli --config webpack-config.js" }변경 내용을 저장합니다.
앱 실행
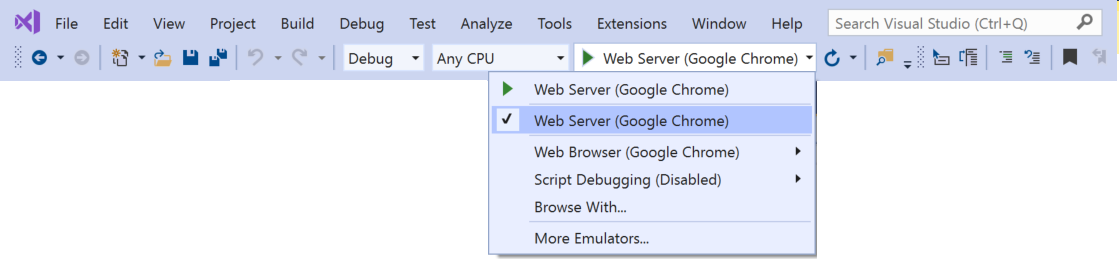
디버그 도구 모음에서 웹 서버(Microsoft Edge) 또는 웹 서버(Google Chrome) 디버그 대상으로 선택합니다.

선호하는 디버그 대상을 컴퓨터에서 사용할 수 있음을 알지만, 옵션으로 나타나지 않는 경우, 디버그 대상 드롭다운 목록에서 찾아보기을 선택합니다. 목록에서 기본 브라우저 대상을 선택하고 기본설정합니다.
앱을 실행하려면 F5누르거나, 녹색 화살표 단추를 선택하거나, 디버그 >디버깅 시작선택합니다.
디버거 수신 대기 포트를 보여 주는 Node.js 콘솔 창이 열립니다.
Visual Studio는 시작 파일 server.js시작하여 앱을 시작합니다.
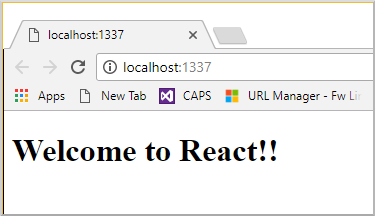
브라우저에서 React를 실행하는 것을 보여 주는

브라우저 및 콘솔 창을 닫습니다.
중단점 설정 및 앱 실행
중단점은 신뢰할 수 있는 디버깅의 가장 기본적이고 필수적인 기능입니다. 중단점은 Visual Studio에서 실행 중인 코드를 일시 중단해야 하는 위치를 나타냅니다. 그런 다음 변수 값, 메모리 동작 또는 코드 분기가 실행 중인지 여부를 관찰할 수 있습니다.
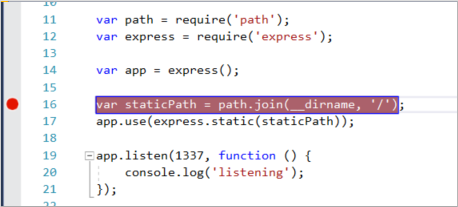
server.js에서
staticPath선언의 왼쪽 여백을 클릭하여 중단점을 설정하세요.
앱을 실행하려면 F5 누르거나 디버그>디버깅 시작선택합니다.
디버거는 설정한 중단점에서 정지하고 현재 문이 강조 표시됩니다. 이제 현재 범위에 있는 변수를 마우스로 가리키면 Locals 및 감시 창과 같은 디버거 창을 사용하여 앱 상태를 검사할 수 있습니다.
앱을 계속 실행하려면 F5 누르고, 디버그 도구 모음에서 계속 선택하거나, 디버그>계속선택합니다.
Chrome 개발자 도구 또는 F12 Tools for Microsoft Edge를 사용하려면 F12누릅니다. 이러한 도구를 사용하여 JavaScript 콘솔을 사용하여 DOM을 검사하고 앱과 상호 작용할 수 있습니다.
브라우저 및 콘솔 창을 닫습니다.
클라이언트 쪽 React 코드에서 중단점을 설정하고 중단점까지 실행
이전 섹션에서는 서버 쪽 Node.js 코드에 디버거를 연결했습니다. 클라이언트 쪽 React 코드에서 중단점에 연결하고 적중하려면 디버거를 올바른 프로세스에 연결해야 합니다. 브라우저를 사용하도록 설정하고 디버깅 프로세스를 연결하는 한 가지 방법은 다음과 같습니다.
디버깅을 위해 브라우저 사용
Microsoft Edge 또는 Google Chrome을 사용할 수 있습니다. 대상 브라우저의 모든 창을 닫습니다. Microsoft Edge의 경우 Chrome의 모든 인스턴스도 종료합니다. 두 브라우저 모두 Chromium 코드 베이스를 공유하므로 두 브라우저를 모두 종료하면 최상의 결과를 얻을 수 있습니다.
다른 브라우저 인스턴스는 디버깅을 사용하도록 설정하여 브라우저가 열리지 않도록 할 수 있습니다. 브라우저 확장은 전체 디버그 모드를 방지할 수 있습니다. 실행 중인 모든 Chrome 인스턴스를 찾고 종료하려면 작업 관리자를 사용해야 할 수 있습니다.
디버깅을 사용하도록 설정된 브라우저를 시작하려면 다음을 수행합니다.
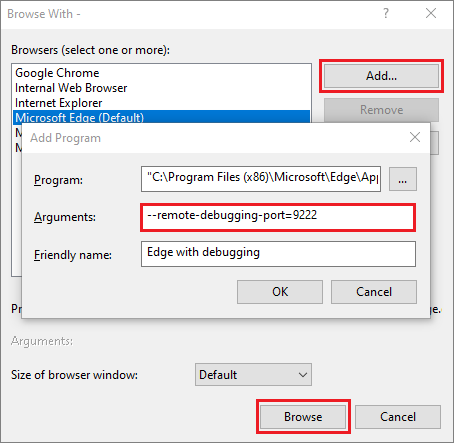
디버그 도구 모음의 드롭다운 목록에서 찾아보기를 선택합니다.
기본 설정 브라우저가 강조 표시된 찾아보기 화면에서 추가를 선택합니다.
인수 필드에 --remote-debugging-port=9222 플래그를 입력합니다.
브라우저에 디버깅 있는 Edge 또는 디버깅 있는Chrome과 같은 친근한 새 이름을 지정한 다음, 확인을 선택합니다.
찾아보기 화면에서 찾아보기선택합니다.

또는 Windows 시작 단추를 마우스 오른쪽 단추로 클릭하여 실행 명령을 열고 다음을 입력할 수 있습니다.
msedge --remote-debugging-port=9222또는
chrome.exe --remote-debugging-port=9222
브라우저가 디버깅을 사용하도록 설정된 상태로 시작합니다. 앱이 아직 실행되고 있지 않으므로 브라우저 페이지가 비어 있습니다.
클라이언트 쪽 스크립트에 디버거 연결
Visual Studio 편집기에서 app-bundle.js 또는
app.tsx소스 코드에서 중단점을 설정합니다.app-bundle.js경우
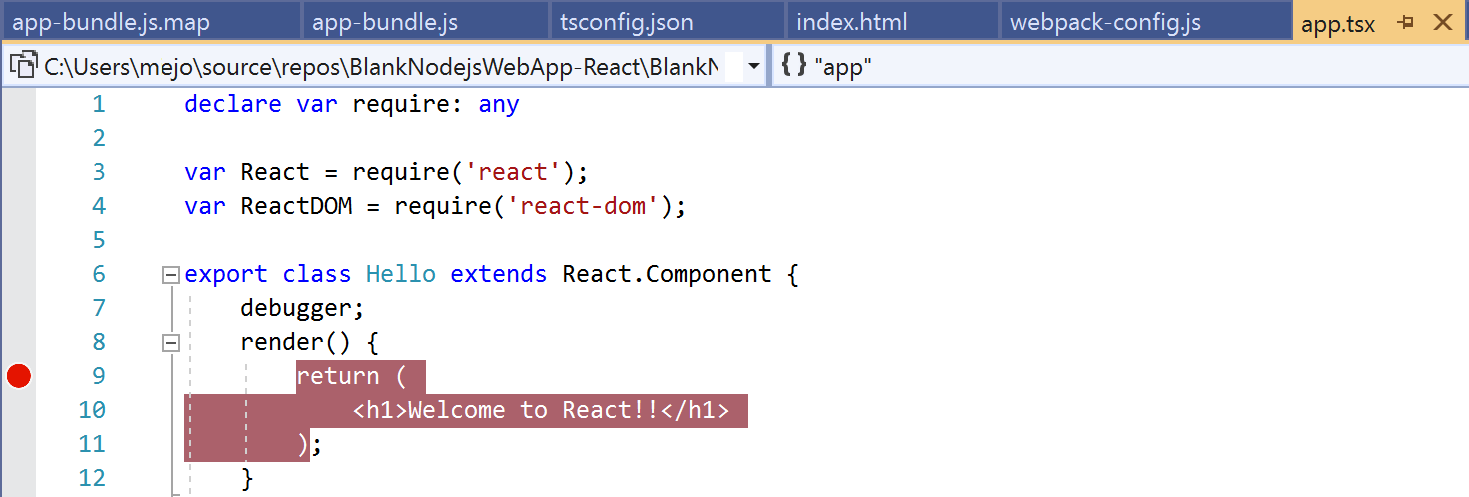
render()함수에서 중단점을 설정합니다. app-bundle.js 파일에서render()함수를 찾으려면 Ctrl+F 누르거나 편집>찾기 및 바꾸기>빠른 찾기선택하고 검색 필드에 렌더링 입력합니다.
app.tsx경우
return문에서render()함수 내에 중단점을 설정합니다.
app.tsx중단점을 설정하는 경우 webpack-config.js 업데이트하여 다음 코드를 바꾸고 변경 내용을 저장합니다.
다음 코드를 대체합니다.
output: { filename: "./app-bundle.js", },이 코드를 사용하여 다음을 수행합니다.
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },이 개발 전용 설정을 사용하면 Visual Studio에서 디버깅할 수 있습니다. 기본적으로 원본 맵 파일의 webpack 참조에는 webpack:/// 접두사를 포함하므로 Visual Studio에서 app.tsx 소스 파일을 찾을 수 없습니다. 이 설정은 앱을 빌드할 때, 소스 맵 파일에서 생성된 참조인 app-bundle.js.map를 재정의합니다. 특히 이 설정은 소스 파일에 대한 참조를 webpack:///./app.tsx./app.tsx변경하여 디버깅을 가능하게 합니다.
Visual Studio에서 대상 브라우저를 디버그 대상으로 선택한 다음 Ctrl+F5누르거나디버깅하지 않고 디버그>선택하여 브라우저에서 앱을 실행합니다.
친숙한 이름으로 디버깅 사용 브라우저 구성을 만든 경우 해당 브라우저를 디버그 대상으로 선택합니다.
앱이 새 브라우저 탭에서 열립니다.
디버그>프로세스연결하거나 Ctrl 키를 +Alt+P누릅니다.
팁
프로세스에 처음 연결한 다음, 디버그>다시 프로세스에 연결 를 선택하거나 Shift+Alt+P를 눌러 동일한 프로세스에 빠르게 다시 연결할 수 있습니다.
프로세스에 연결 대화 상자에서 연결할 수 있는 브라우저 인스턴스의 필터링된 목록을 가져옵니다.
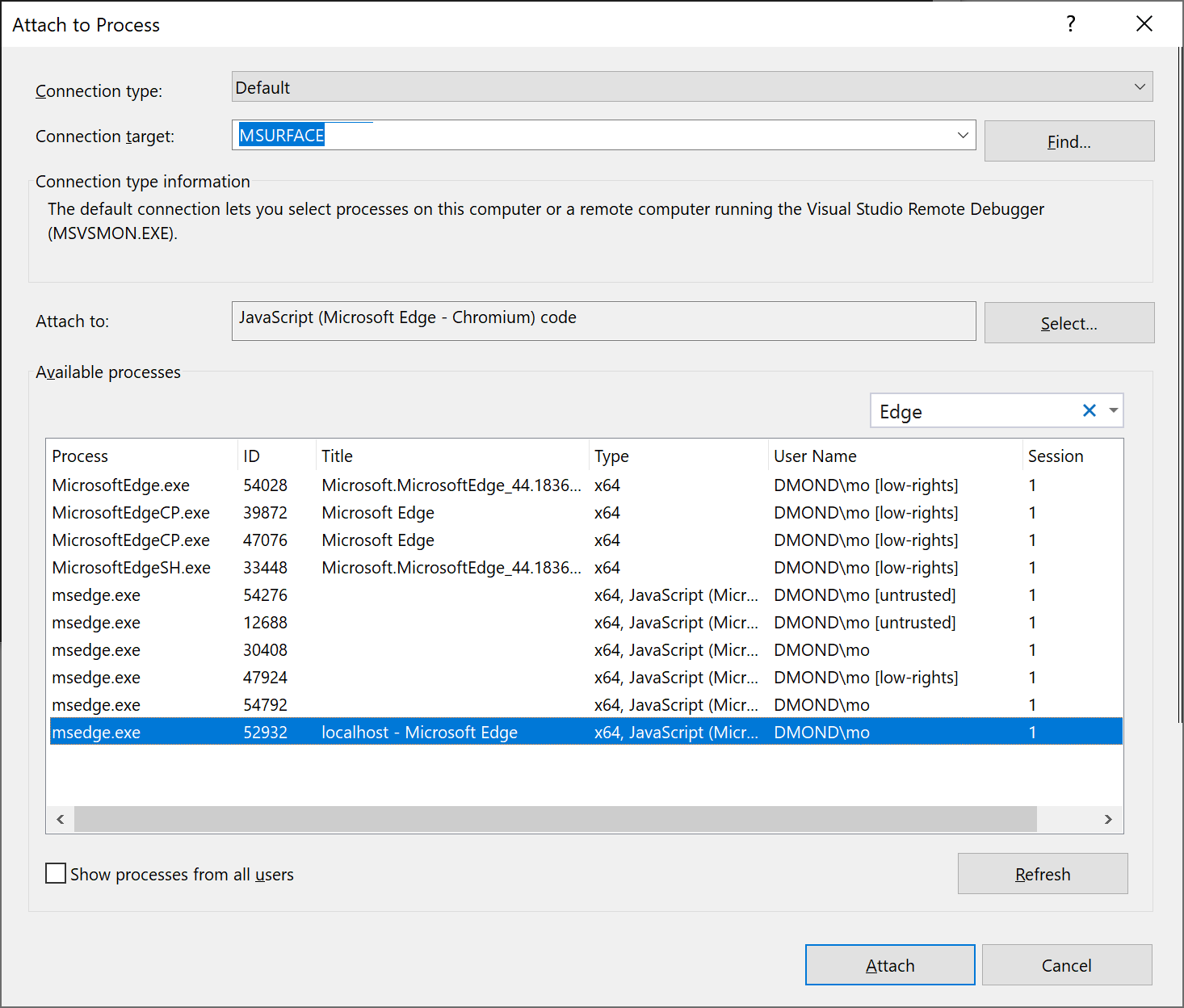
대상 브라우저에 맞는 디버거(JavaScript(Chrome) 또는 JavaScript(Microsoft Edge - Chromium))가 연결 필드에 나타나는지 확인하십시오. 필터 상자에 chrome 또는 에지 입력하여 결과를 필터링합니다.
이 예제에서
localhost올바른 호스트 포트를 사용하여 브라우저 프로세스를 선택합니다. 포트 번호 1337 또는localhost제목 필드에 표시되어 올바른 프로세스를 선택하는 데 도움이 될 수 있습니다.선택하고연결합니다.
다음 예제에서는 Microsoft Edge 브라우저용 프로세스 연결 창을 보여 줍니다.

팁
디버거가 연결되지 않고 메시지가 표시되면 프로세스에 연결할 수 없습니다. 현재 상태에서는 작업이 유효하지 않습니다.디버깅 모드에서 브라우저를 시작하기 전에 작업 관리자를 사용하여 대상 브라우저의 모든 인스턴스를 닫습니다. 브라우저 확장이 실행 중이며 전체 디버그 모드를 방지할 수 있습니다.
중단점이 있는 코드가 이미 실행되었으므로 브라우저 페이지를 새로 고쳐 중단점에 도달합니다.
환경, 브라우저 상태 및 이전에 수행한 단계에 따라 app-bundle.js 중단점 또는 app.tsx매핑된 위치에 도달할 수 있습니다. 어느 쪽이든 코드를 단계별로 실행하고 변수를 검사할 수 있습니다.
디버거가 일시 중지되는 동안 변수를 마우스로 가리키고 디버거 창을 사용하여 앱 상태를 검사할 수 있습니다. 코드를 단계별로 실행하려면 F11 누르거나 디버그>한 단계씩선택하거나 F10 누르거나 디버그>한 단계씩선택합니다. 코드를 계속 실행하려면 F5 누르거나 계속선택합니다. 기본 디버깅 기능에 대한 자세한 내용은 먼저 디버거살펴보세요.
app.tsx코드를 분리할 수 없는 경우 프로세스에 연결 사용하여 이전 단계에서 설명한 대로 디버거를 연결합니다. 환경이 올바르게 설정되었는지 확인합니다.
작업 관리자를 사용하여 Chrome 확장을 포함한 모든 브라우저 인스턴스를 닫습니다. 디버그 모드에서 브라우저를 시작해야 합니다.
소스 맵 파일에 webpack:///./app.tsx아닌 ./app.tsx 대한 참조가 포함되어 있는지 확인합니다. 그러면 Visual Studio 디버거가 app.tsx 찾을 수 없습니다.
또는 app.tsx
debugger;문을 사용하거나 Chrome 개발자 도구 또는 Microsoft Edge용 F12 도구에서 중단점을 설정합니다.코드를 app-bundle.js에서 분리할 수 없는 경우, 소스 맵 파일 app-bundle.js.map를 제거하세요.