자습서: C를 사용하여 Visual Studio에서 Windows Forms 앱 만들기#
이 자습서에서는 Windows 기반 UI(사용자 인터페이스)가 있는 간단한 C# 애플리케이션을 만듭니다. 앱에는 레이블의 텍스트를 변경하는 단추가 있습니다. 이 간단한 앱에는 더 복잡한 Windows Forms 프로그램에 사용되는 모든 구성 요소가 있습니다.
- Visual Studio에서 C# 프로젝트 만들기
- 애플리케이션 만들기
- 애플리케이션 실행
필수 구성 요소
- Visual Studio가 없는 경우 Visual Studio 다운로드로 이동하여 무료로 설치할 수 있습니다.
- .NET 데스크톱 개발 워크로드입니다. Visual Studio에서 이 워크로드를 확인하거나 설치하려면 Tools>도구 및 기능 가져오기선택합니다. 자세한 내용은 워크로드 변경 또는 개별 구성 요소을 참조하세요.
- Visual Studio가 없는 경우 Visual Studio 2022 다운로드로 이동하여 무료로 설치하세요.
- .NET 데스크톱 개발 워크로드입니다. Visual Studio에서 이 워크로드를 확인하거나 설치하려면 Tools>도구 및 기능 가져오기선택합니다. 자세한 내용은 워크로드 변경 또는 개별 구성 요소을 참조하세요.
프로젝트 만들기
먼저 C# 애플리케이션 프로젝트를 만듭니다. 프로젝트 유형에는 애플리케이션을 만드는 데 필요한 모든 템플릿 파일이 함께 제공됩니다.
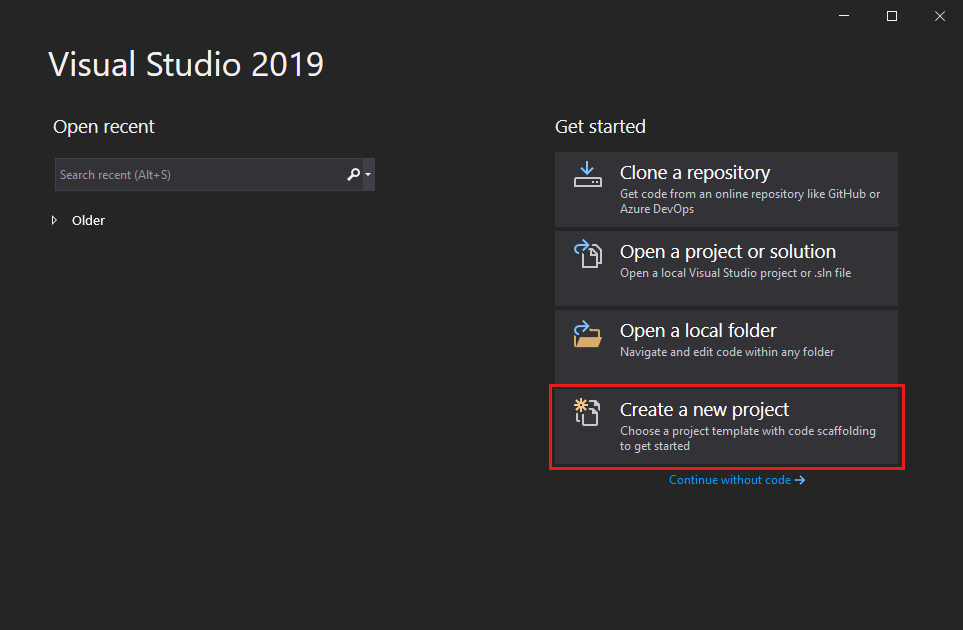
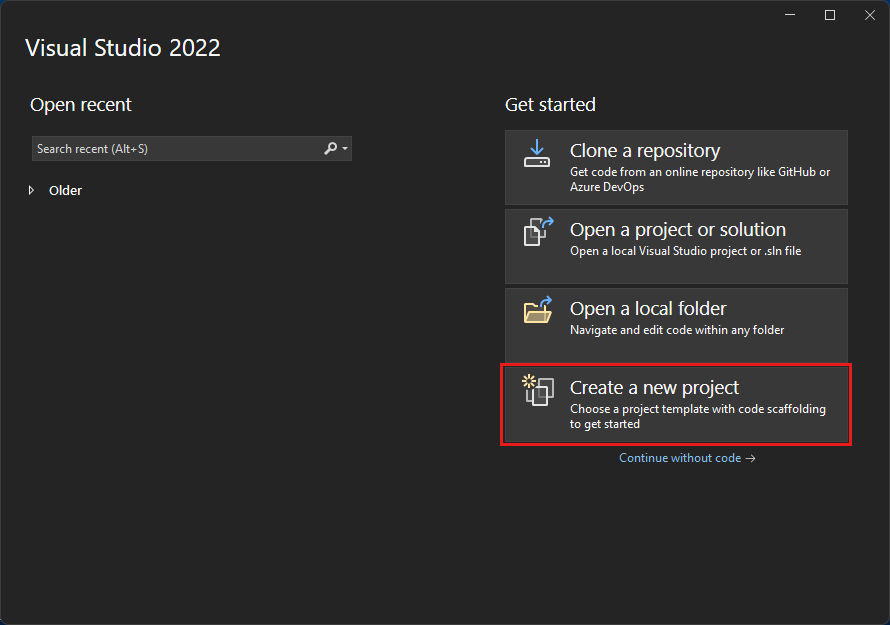
Visual Studio를 열고 시작 창에서 새 프로젝트 만들기 선택합니다.

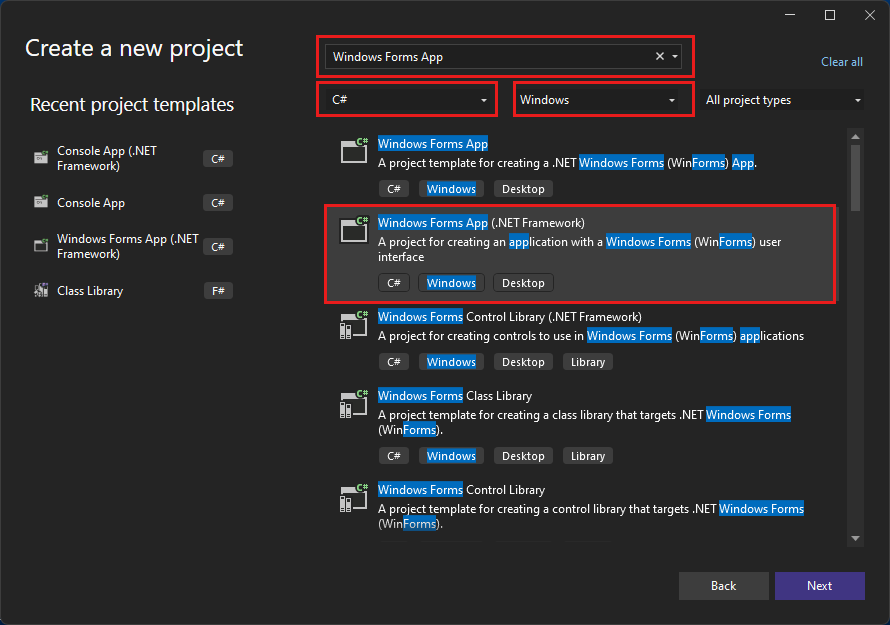
새 프로젝트만들기에서 C#에 대한 Windows Forms 앱(.NET Framework) 템플릿을 선택합니다.
C#용 Windows Forms 앱(.NET Framework)을 보여 주는

검색을 구체화하여 원하는 템플릿으로 빠르게 가져올 수 있습니다. 예를 들어 검색 상자에 Windows Forms 앱 입력합니다. 다음으로 언어 목록에서 C# 선택한 다음 플랫폼 목록에서 windows 선택합니다.
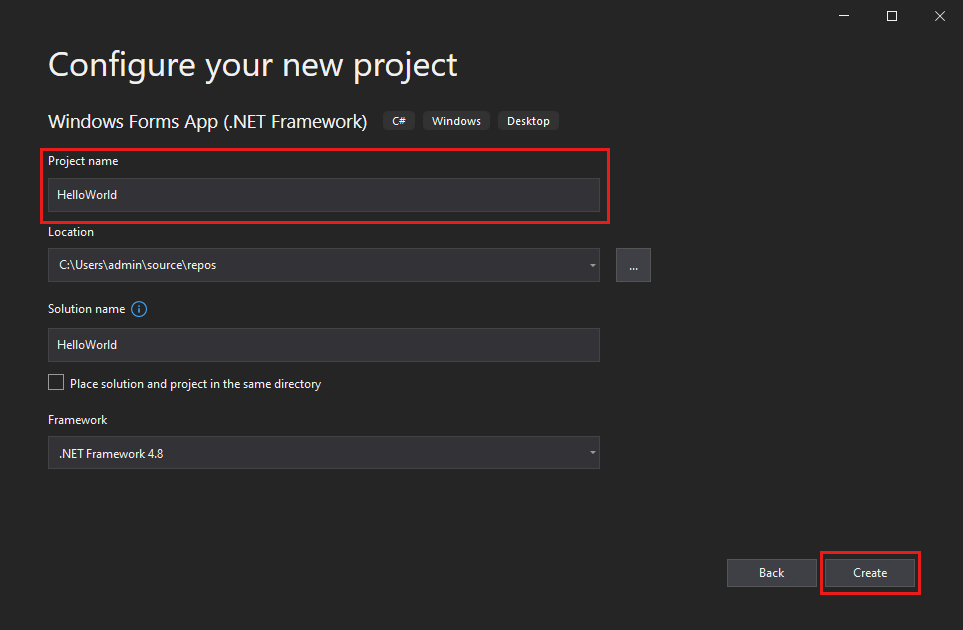
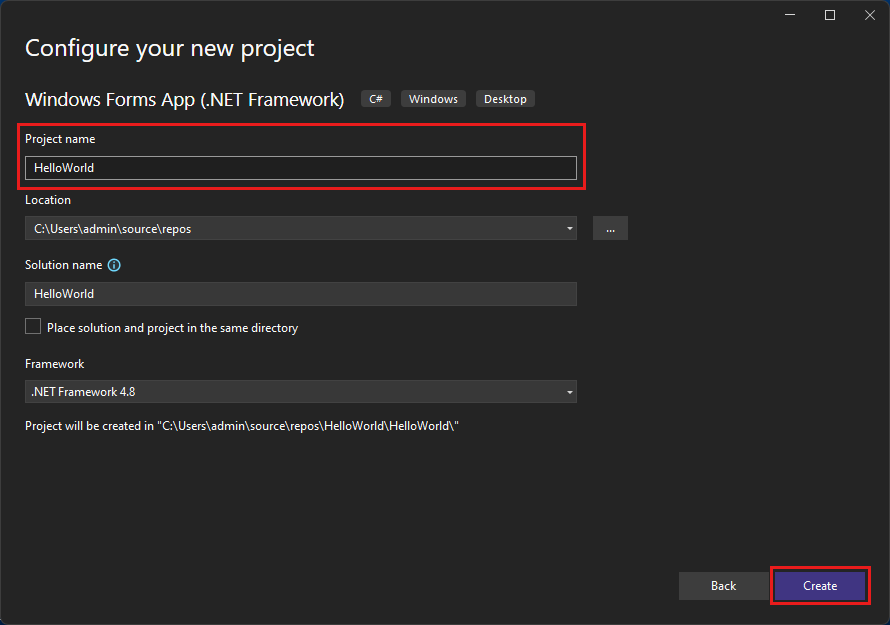
새 프로젝트구성에서 프로젝트 이름 HelloWorld 입력하고 만들기선택합니다.
프로젝트 이름을 HelloWorld로 지정하는 새 프로젝트 구성 창을 보여 주는

Visual Studio에서 새 프로젝트를 엽니다.
Visual Studio를 열고 시작 창에서 새 프로젝트 만들기 선택합니다.

새 프로젝트만들기에서 C#에 대한 Windows Forms 앱(.NET Framework) 템플릿을 선택합니다.
검색을 구체화하여 원하는 템플릿으로 빠르게 가져올 수 있습니다. 예를 들어 검색 상자에 Windows Forms 앱 입력합니다. 다음으로 언어 목록에서 C# 선택한 다음 플랫폼 목록에서 windows 선택합니다.
새 프로젝트 구성 창에서 프로젝트 이름에 HelloWorld를 입력하고 만들기를 선택합니다.

Visual Studio에서 새 프로젝트를 엽니다.
애플리케이션 만들기
C# 프로젝트 템플릿을 선택하고 프로젝트 이름을 지정하면 Visual Studio에서 양식이 열립니다. 양식은 Windows 사용자 인터페이스입니다. 폼에 컨트롤을 추가하여 Hello World 애플리케이션을 만듭니다. 그런 다음 앱실행합니다.
양식에 단추 추가
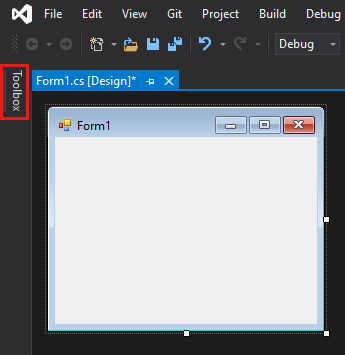
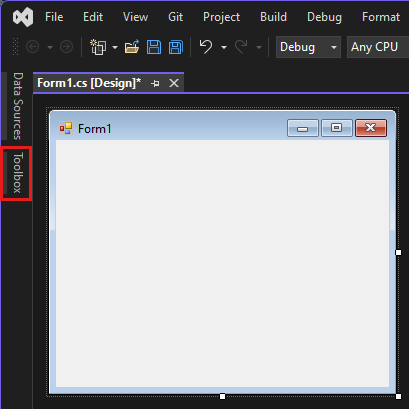
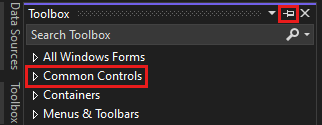
도구 상자 선택하여 도구 상자 플라이아웃 창을 엽니다.

도구 상자 옵션이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 보기>도구 상자 선택하거나 Ctrl ++.
고정 아이콘을 선택하여 도구 상자 창을 도킹합니다.

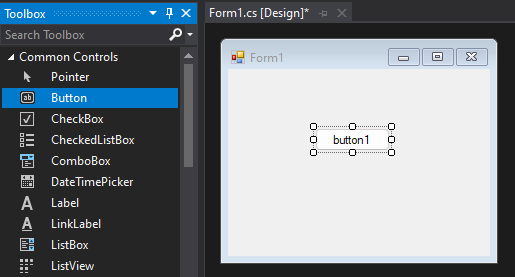
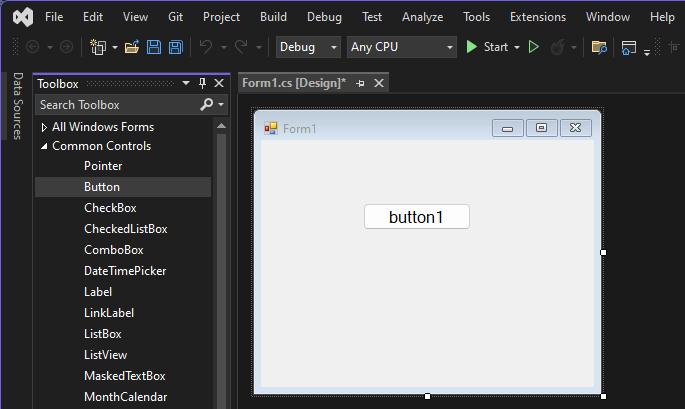
단추 컨트롤을 선택한 다음 폼으로 끕니다.

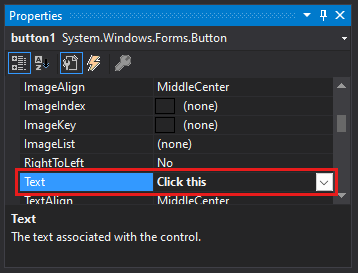
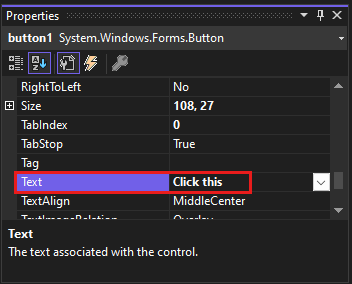
속성 창에서 텍스트찾고, 이름을 Button1
Click this변경한 다음, 입력을 선택합니다.
속성 창이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 보기>속성 창 선택 또는 F4.
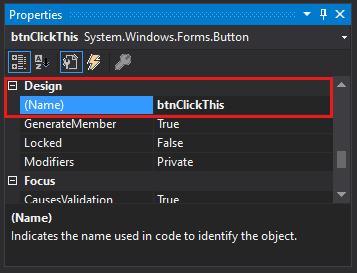
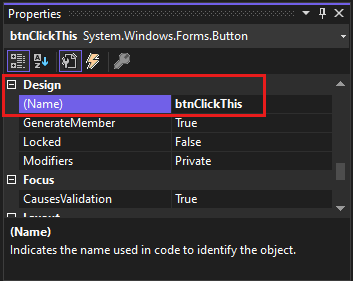
속성 창의 디자인 섹션에서 이름을 Button1에서
btnClickThis으로 변경하고 입력을 선택합니다.
메모
속성 창에서 목록을 사전순으로 지정한 경우 Button1 대신 (DataBindings) 섹션에 표시됩니다.
양식에 레이블 추가
단추 컨트롤을 추가하여 작업을 만든 후 레이블 컨트롤을 추가하여 텍스트를 받습니다.
레이블 컨트롤을 도구 상자에서 선택합니다. 그런 다음 폼으로 끌어서 아래에 놓습니다. 이 단추를 클릭합니다.
속성 창의 디자인 섹션 또는 (DataBindings) 섹션에서 Label1의 이름을
lblHelloWorld으로 변경합니다. 그런 다음 입력을 선택합니다.
양식에 코드 추가
Form1.cs [디자인] 창에서 두 번 클릭하여 이 단추를 클릭하여 Form1.cs 창을 엽니다.
또는 솔루션 탐색기Form1.cs 확장한 다음 코드 보기 선택하거나 Form1.cs바로 가기 메뉴에서 F7 선택할 수 있습니다.
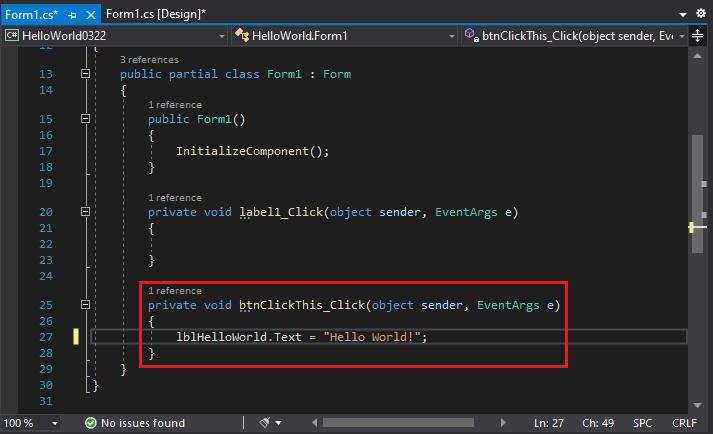
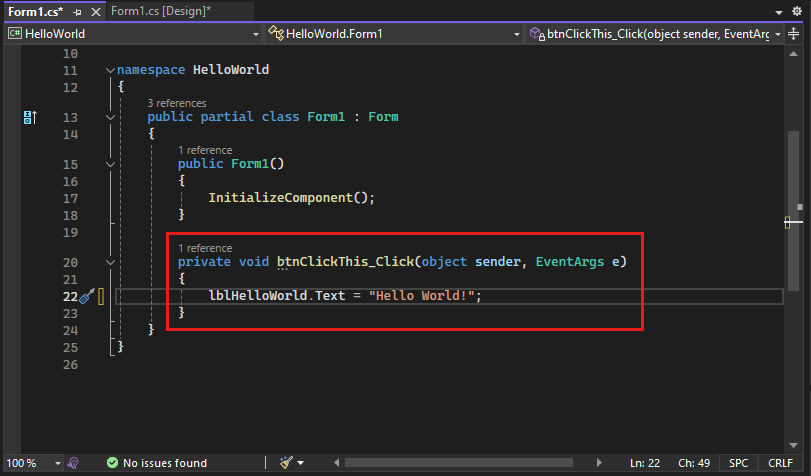
Form1.cs 창에서 private void 줄 다음에, 다음 스크린샷과 같이
lblHelloWorld.Text = "Hello World!";를 입력합니다.
C# 프로젝트 템플릿을 선택하고 프로젝트 이름을 지정하면 Visual Studio에서 양식이 열립니다. 양식은 Windows 사용자 인터페이스입니다. 폼에 컨트롤을 추가하여 Hello World 애플리케이션을 만듭니다. 그런 다음 앱실행합니다.
양식에 단추 추가
도구 상자 선택하여 도구 상자 플라이아웃 창을 엽니다.
도구 상자를 선택하여 도구 상자 창을 여는 방법을 보여 주는

도구 상자 옵션이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 보기>도구 상자 선택하거나 Ctrl ++.
공용 컨트롤을 확장하고, 고정 아이콘을 선택하여 도구 상자 창을 고정합니다.

단추 컨트롤을 선택한 다음 폼으로 끕니다.
방금 추가된 단추가 있는 양식을 보여 주는

속성 창에서 텍스트찾습니다. 이름을 button1에서
Click this로 변경한 다음 을 선택하고를 누릅니다.
속성 창이 표시되지 않으면 메뉴 모음에서 열 수 있습니다. 보기>속성 창 선택 또는 F4.
디자인 섹션의 속성 창에서 이름을 button1에서
btnClickThis으로 변경하고, 엔터를 선택합니다.단추의 새 이름을 보여 주는

메모
속성 창에서 목록을 사전순으로 지정한 경우 button1 대신 (DataBindings) 섹션에 표시됩니다.
양식에 레이블 추가
단추 컨트롤을 추가하여 작업을 만든 후 레이블 컨트롤을 추가하여 텍스트를 받습니다.
레이블 컨트롤을 도구 상자에서 선택합니다. 그런 다음 폼으로 끌어서 아래에 놓습니다. 이 단추를 클릭합니다.
속성 창의 디자인 섹션 또는 (DataBindings) 섹션에서 label1의 이름을
lblHelloWorld으로 변경합니다. 그런 다음 입력을 선택합니다.
양식에 코드 추가
Form1.cs [디자인] 창에서 두 번 클릭하여 이 단추를 클릭하여 Form1.cs 창을 엽니다.
또는 솔루션 탐색기Form1.cs 확장한 다음 Form1 선택할 수 있습니다.
Form1.cs 창에서 private void 줄 다음에, 다음 스크린샷과 같이
lblHelloWorld.Text = "Hello World!";를 입력합니다.
애플리케이션 실행
시작 단추를 선택하여 애플리케이션을 실행합니다.

몇 가지 일이 일어납니다. Visual Studio IDE에서 진단 도구 창이 열리고 출력 창도 열립니다. 그러나 IDE 외부에서는 Form1 대화 상자가 나타납니다. 여기에는 버튼을 클릭하고 Label1이라는 텍스트가 표시되는 버튼이 포함됩니다.
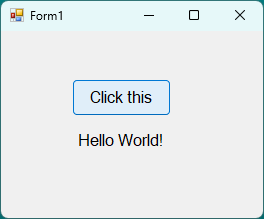
Form1 대화 상자에서 이 단추를 클릭합니다. Label1 텍스트가 Hello World로 변경됩니다..

Form1 대화 상자를 닫아 앱 실행을 중지합니다.
시작 단추를 선택하여 애플리케이션을 실행합니다.

몇 가지 일이 일어납니다. Visual Studio IDE에서 진단 도구 창이 열리고 출력 창도 열립니다. 그러나 IDE 외부에서는 Form1 대화 상자가 나타납니다. 여기에는 클릭할 버튼과 label1라고 표시되는 텍스트가 포함됩니다.
Form1 대화 상자에서 을 선택한 후 이 단추를 클릭합니다. label1 텍스트가 Hello World로 변경됩니다..
단추와 레이블이 포함된 Form1 대화 상자를 보여 주는

Form1 대화 상자를 닫아 앱 실행을 중지합니다.
관련 콘텐츠
이 자습서를 완료한 것을 축하합니다. 자세히 알아보려면 다음 자습서를 계속 진행하세요.
자습서: 사진 뷰어 만들기
또는 다음 다른 자습서를 사용해 보세요.