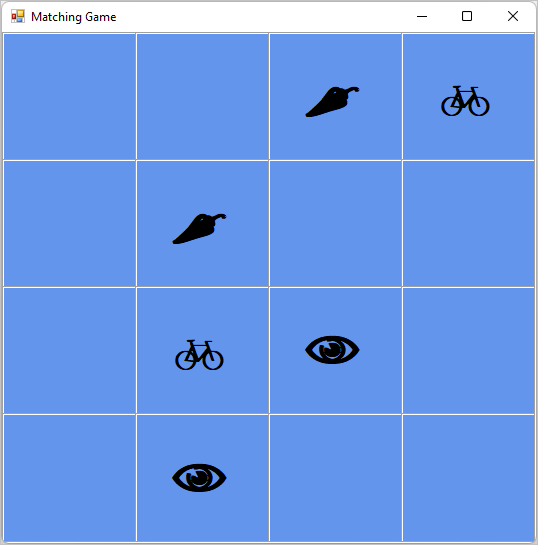
자습서: 매칭 게임 WinForms 앱 만들기
이 시리즈의 4개 자습서에서는 플레이어가 숨겨진 아이콘의 쌍을 찾는 매칭 게임을 빌드합니다.
이러한 자습서를 사용하여 Visual Studio IDE(통합 디자인 환경)에서 다음 작업에 대해 알아볼 수 있습니다.
- 아이콘과 같은 개체를 List<T> 개체에 저장합니다.
- C#의
foreach루프 또는 Visual Basic의For Each루프를 사용하여 목록의 항목을 반복합니다. - 참조 변수를 사용하여 폼 상태를 추적합니다.
- 여러 개체에 사용할 수 있는 이벤트에 응답하는 이벤트 처리기를 빌드합니다.
- 시작된 후 카운트다운을 실시하고 단 한 번만 이벤트를 발생시키는 타이머를 만듭니다.
완료하면 전체 게임이 만들어진 것입니다.

이 첫 번째 자습서에서는 다음 작업을 수행하는 방법을 알아봅니다.
- Windows Forms를 사용하는 Visual Studio 프로젝트 만들기
- 레이아웃 요소를 추가하고 서식을 지정합니다.
- 표시할 레이블을 추가하고 서식을 지정합니다.
필수 조건
이 자습서를 완료하려면 Visual Studio가 필요합니다. 무료 버전은 Visual Studio 다운로드 페이지를 방문하세요.
Windows Forms 매칭 게임 프로젝트 만들기
매칭 게임을 만드는 첫 번째 단계는 Windows Forms 앱 프로젝트를 만드는 것입니다.
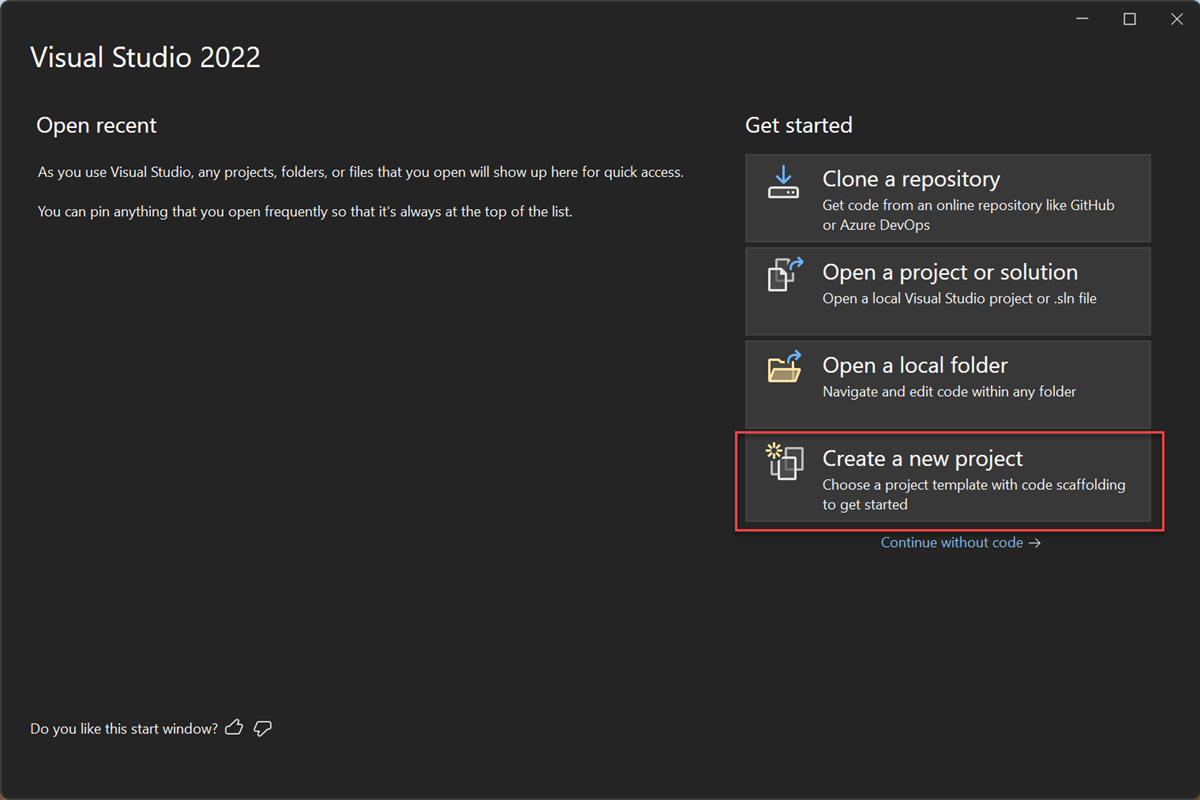
Visual Studio를 엽니다.
시작 창에서 새 프로젝트 만들기를 선택합니다.

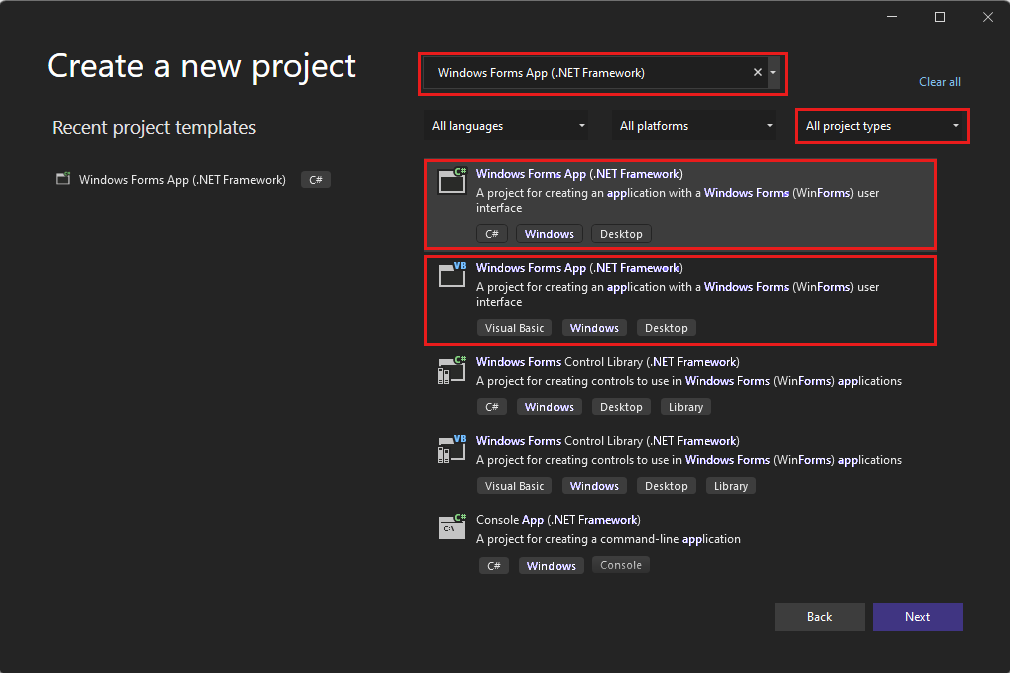
새 프로젝트 만들기 창에서 Windows Forms를 검색합니다. 그런 다음 모든 프로젝트 형식 목록에서 데스크톱을 선택합니다.
C# 또는 Visual Basic의 Windows Forms 앱(.NET Framework) 템플릿을 선택하고 다음을 선택합니다.

참고 항목
Windows Forms 앱(.NET Framework) 템플릿이 표시되지 않는 경우 새 프로젝트를 만들기 창에서 설치할 수 있습니다. 원하는 항목을 찾을 수 없나요? 메시지에서 추가 도구 및 기능 설치 링크를 선택합니다.

그런 다음, Visual Studio 설치 관리자에서 .NET 데스크톱 개발을 선택합니다.

Visual Studio 설치 관리자에서 수정을 선택합니다. 작업을 저장하라는 메시지가 표시될 수 있습니다. 다음으로, 계속을 선택하여 워크로드를 설치합니다.
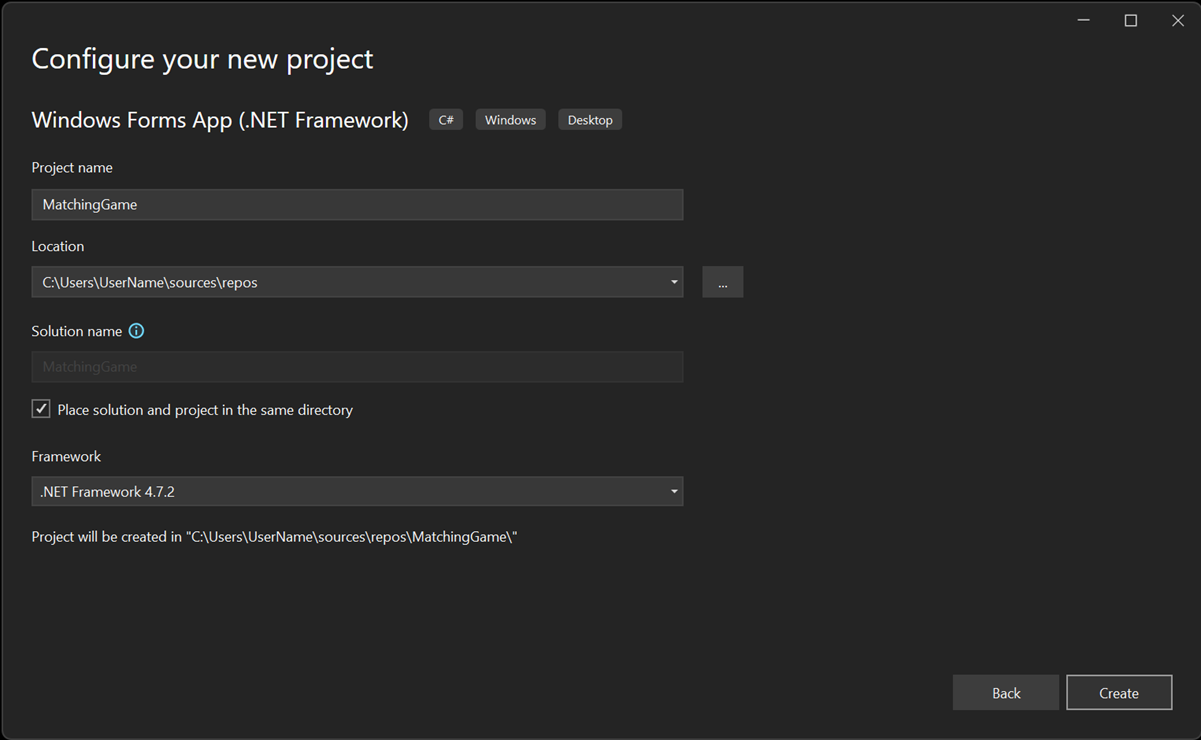
새 프로젝트 구성 창에서 프로젝트 이름을 MatchingGame으로 지정한 다음, 만들기를 선택합니다.

Visual Studio에서 앱의 솔루션이 생성됩니다. 솔루션은 앱에 필요한 모든 프로젝트 및 파일의 컨테이너입니다.
이 시점에서 Visual Studio는 Windows Forms 디자이너에 빈 폼을 표시합니다.
게임의 레이아웃 만들기
이 섹션에서는 게임의 4x4 그리드를 만듭니다.
폼을 클릭하여 Windows Forms 디자이너를 선택합니다. 해당 탭은 C#의 경우 Form1.cs [Design]을 읽고 Visual Basic의 경우 Form1.vb [Design]을 읽습니다. 속성 창에서 다음 폼 속성을 설정합니다.
- 텍스트 속성을 Form1에서 매칭 게임으로 변경합니다. 이 텍스트는 게임 창 위쪽에 표시됩니다.
- 폼 크기를 설정합니다. 크기 속성을 550, 550으로 설정하거나, Visual Studio IDE의 아래쪽에 올바른 크기가 표시될 때까지 폼의 모서리를 끌어서 변경할 수 있습니다.
IDE의 왼쪽에 있는 도구 상자 탭을 선택합니다. 이 탭이 표시되지 않은 경우 메뉴 모음에서 보기>도구 상자를 선택하거나 Ctrl+Alt+X를 선택합니다.
도구 상자의 컨테이너 범주에서 TableLayoutPanel 컨트롤을 끌거나 두 번 클릭합니다. 속성 창에서 패널의 다음 속성을 설정합니다.
BackColor 속성을 CornflowerBlue로 설정합니다. 이 속성을 설정하려면 BackColor 속성 옆의 화살표를 선택합니다. BackColor 대화 상자에서 웹을 선택합니다. 사용 가능한 색 이름에서 CornflowerBlue를 선택합니다.
참고 항목
색은 알파벳 순서가 아니며 CornflowerBlue는 목록 맨 아래 가까이에 있습니다.
큰 가운데 단추를 선택하여 드롭다운 목록에서 고정 속성을 채우기로 설정합니다. 이 옵션을 선택하면 전체 폼을 덮도록 테이블이 확장됩니다.
CellBorderStyle 속성을 Inset으로 설정합니다. 이 값을 선택하면 보드의 각 셀 사이에 시각적 테두리가 생깁니다.
TableLayoutPanel의 오른쪽 위 모퉁이에 있는 삼각형 모양의 단추를 선택하여 해당 작업 메뉴를 표시합니다. 작업 메뉴에서 행 추가를 두 번 선택하여 두 개 이상의 행을 추가합니다. 그런 다음 열 추가를 두 번 선택하여 두 개 이상의 열을 추가합니다.
작업 메뉴에서 행 및 열 편집을 선택하여 열 및 행 스타일 창을 엽니다. 각 열에 대해 백분율 옵션을 선택한 후 각 열의 너비를 25%로 설정합니다.
창의 맨 위에 있는 목록에서 행을 선택한 다음 각 행의 높이를 25%로 설정합니다.
완료되면 확인을 선택하여 변경 내용을 저장합니다.
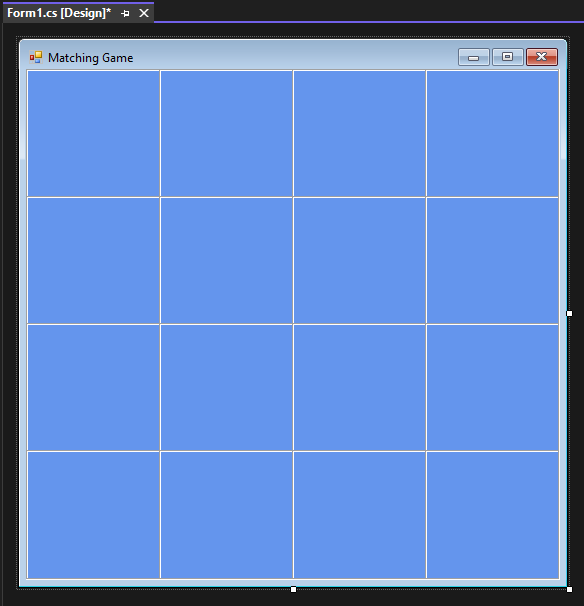
이제 TableLayoutPanel이 동일한 크기의 정사각형 셀이 16개 있는 4x4 그리드가 되었습니다. 이러한 행과 열은 나중에 아이콘이 표시될 위치입니다.

표시할 레이블 추가 및 서식 지정
이 섹션에서는 게임 중에 표시할 레이블을 만들고 서식을 지정합니다.
폼 편집기에서 TableLayoutPanel이 선택되어 있어야 합니다. 속성 창의 맨 위에서 tableLayoutPanel1을 확인할 수 있습니다. 선택되어 있지 않으면 폼에서 TableLayoutPanel을 선택하거나 속성 창 맨 위에 있는 목록에서 선택합니다.
이전과 같이 도구 상자를 열고 공용 컨트롤 범주를 엽니다. TableLayoutPanel의 왼쪽 위 셀에 Label 컨트롤을 추가합니다. 이제 IDE에서 레이블 컨트롤이 선택됩니다. 여기에 다음 속성을 설정합니다.
- 레이블의 BackColor 속성을 CornflowerBlue로 설정합니다.
- AutoSize 속성을 False로 설정합니다.
- Dock 속성을 Fill로 설정합니다.
- 속성 옆에 있는 드롭다운 단추를 선택한 다음 가운데 단추를 선택하여 TextAlign 속성을 MiddleCenter로 설정합니다. 이 값을 선택하면 셀의 중앙에 아이콘이 나타납니다.
- 글꼴 속성을 선택합니다. 줄임표(...) 단추가 나타납니다. 줄임표를 선택하고 글꼴 값을 Webdings로, 글꼴 스타일을 굵게로, 크기를 48로 각각 설정합니다.
- 레이블의 Text 속성을 문자 c로 설정합니다.
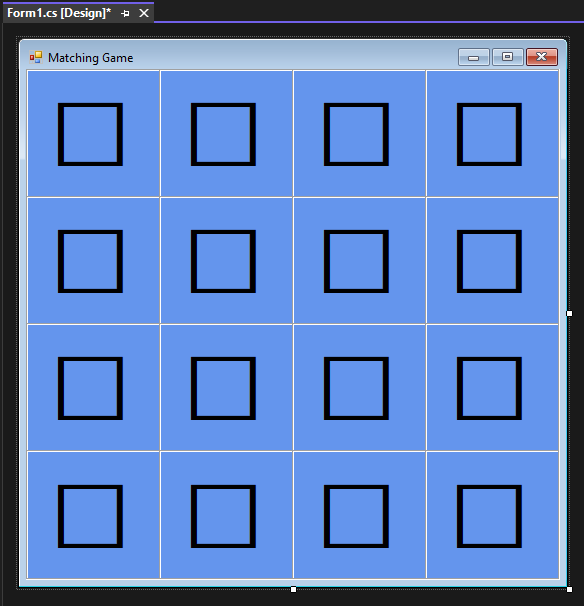
이제 TableLayoutPanel의 왼쪽 위 셀에는 파란색 배경의 가운데에 검은색 상자가 포함됩니다.
참고 항목
Webdings는 Windows 운영 체제에 포함된 아이콘 글꼴입니다. 매칭 게임에서 플레이어는 아이콘의 쌍을 찾습니다. 이 글꼴은 일치하는 아이콘을 표시합니다.
c 대신 텍스트 속성에서 다른 문자를 사용해 보세요. 느낌표는 거미, 대문자 N은 눈 모양, 쉼표는 고추를 각각 나타냅니다.
레이블 컨트롤을 선택하고 TableLayoutPanel의 다음 셀에 이를 복사합니다. Ctrl+C 키를 선택하거나 메뉴 모음에서 편집>복사를 선택합니다. 그런 다음 Ctrl+V 또는 편집>붙여넣기를 사용하여 붙여넣습니다.
TableLayoutPanel의 두 번째 셀에 첫 번째 Label의 복사본이 나타납니다. 이 Label을 다시 붙여넣으면 세 번째 셀에 다른 Label이 나타납니다. 모든 셀이 채워질 때까지 Label 컨트롤 붙여넣기를 계속합니다.
이 단계에서 폼의 레이아웃이 완성됩니다.

다음 단계
각 레이블에 임의의 아이콘을 할당하고 레이블에 이벤트 처리기를 추가하는 방법을 알아보려면 다음 자습서로 이동합니다.