자습서: XAML 및 C를 사용하여 Visual Studio에서 첫 번째 Windows 앱 SDK 애플리케이션 만들기#
Visual Studio IDE(통합 개발 환경)에 대한 이 소개에서는 모든 Windows 10 이상의 디바이스에서 실행되는 “Hello World” 앱을 만듭니다. 이렇게 하려면 Windows 앱 SDK(WinUI 3) 프로젝트 템플릿, XAML(Extensible Application Markup Language) 및 C# 프로그래밍 언어를 사용합니다.
참고 항목
WinUI 3은 Windows 앱 SDK(Windows SDK에서 완전히 분리됨)와 함께 제공되는 기본 UI 플랫폼 구성 요소입니다. 자세한 내용은 WinUI 3을 참조하세요.
아직 Visual Studio를 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 체험용으로 설치합니다.
프로젝트 만들기
먼저 WinUI 3 프로젝트를 만듭니다. 아무것도 추가하지 않아도 필요한 모든 템플릿 파일과 함께 프로젝트 형식이 제공됩니다.
Important
Visual Studio 2019는 Windows 앱 SDK 1.1 이하만 지원합니다. Visual Studio 2022는 모든 버전의 Windows 앱 SDK로 앱을 개발하는 데 권장됩니다.
Windows 앱 SDK 1.1.x 템플릿은 VSIX(Visual Studio 확장)를 설치하여 사용할 수 있습니다.
참고 항목
vsIX(Windows 앱 SDK Visual Studio 확장)가 이미 설치된 경우 다른 버전을 설치하기 전에 제거합니다. 지침은 Visual Studio용 확장 관리를 참조하세요.
- Visual Studio에서 안정적인 최신 1.1.x 릴리스 VSIX를 설치할 수 있습니다. 확장>확장 관리를 선택하고, Windows 앱 SDK를 검색하고, Windows 앱 SDK 확장을 다운로드합니다. Visual Studio를 닫았다가 다시 열고, 프롬프트에 따라 확장을 설치합니다. Windows 앱 SDK 1.1용 템플릿을 설치해야 합니다.
- 또는 Visual Studio Marketplace에서 직접 확장을 다운로드하고 설치할 수 있습니다.
템플릿 확장이 설치되면 첫 번째 프로젝트를 만들 수 있습니다. Visual Studio 2019 지원에 대한 자세한 내용은 Windows 앱 SDK 대한 설치 도구를 참조하세요. 이 자습서의 나머지 단계에서는 Visual Studio 2022를 사용 중이라고 가정합니다.
Visual Studio를 열고 시작 창에서 새 프로젝트 만들기를 선택합니다.
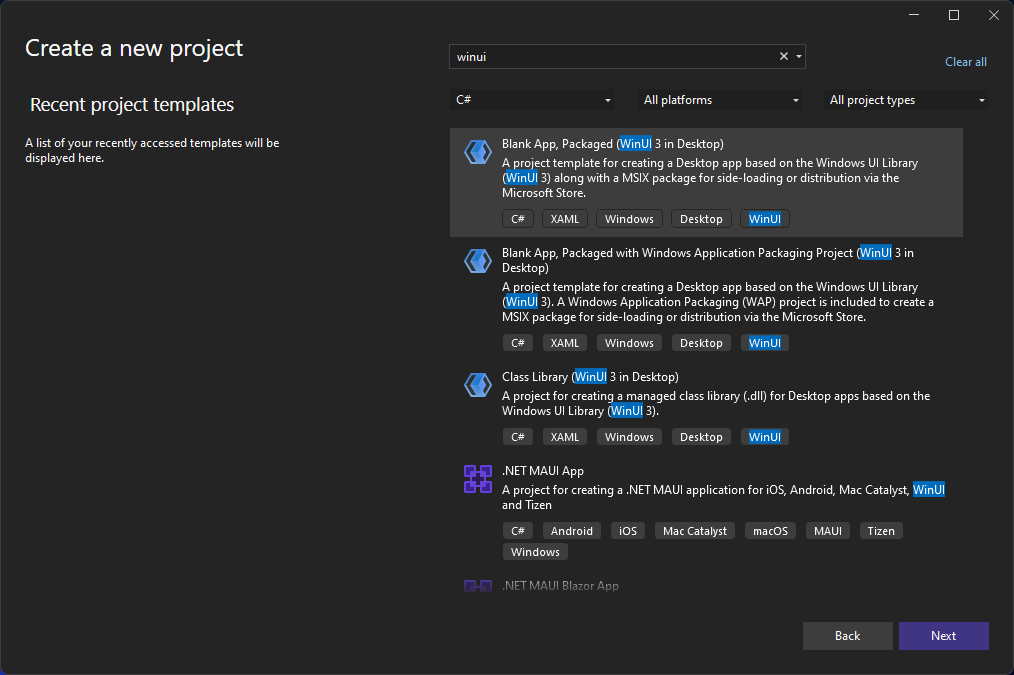
새 프로젝트 만들기 화면에서 검색 상자에 WinUI를 입력하고, 빈 앱용 C# 템플릿, 패키지됨(데스크톱의 WinUI 3)을 선택한 다음, 다음을 선택합니다.

참고 항목
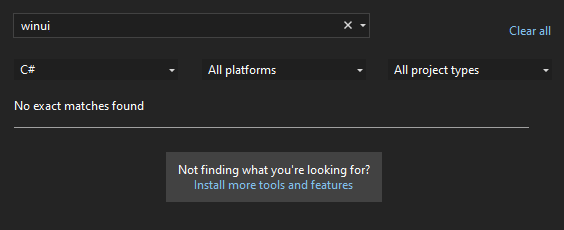
빈 앱 패키지(데스크톱의 WinUI 3) 프로젝트 템플릿이 표시되지 않으면 추가 도구 및 기능 설치 링크를 클릭합니다.

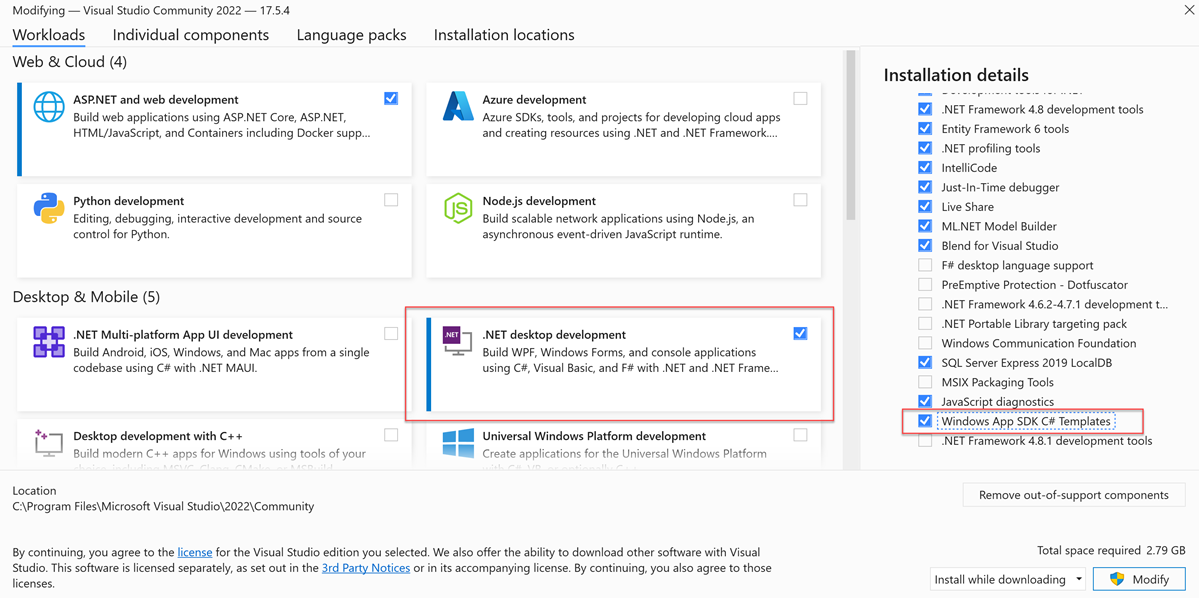
Visual Studio 설치 관리자가 시작됩니다. .NET 데스크톱 개발 워크로드를 선택한 다음 설치 대화 상자의 설치 세부 정보 창에서 Windows 앱 SDK C# 템플릿을 선택합니다(목록 맨 아래). 이제 수정을 선택합니다.
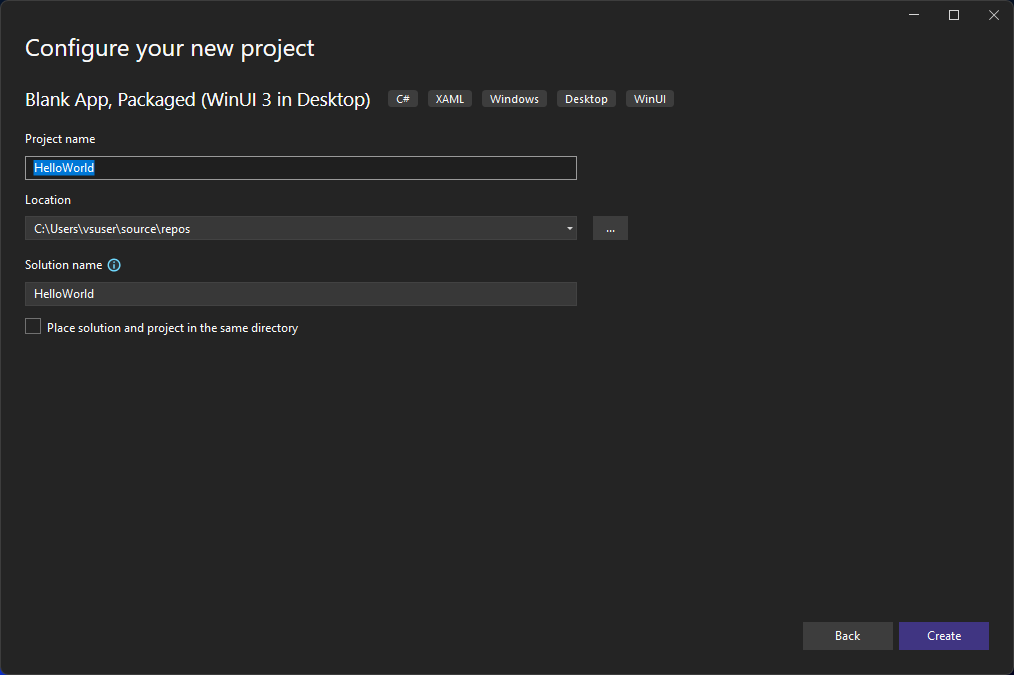
프로젝트 이름을 HelloWorld로 지정하고 만들기를 선택합니다.

참고 항목
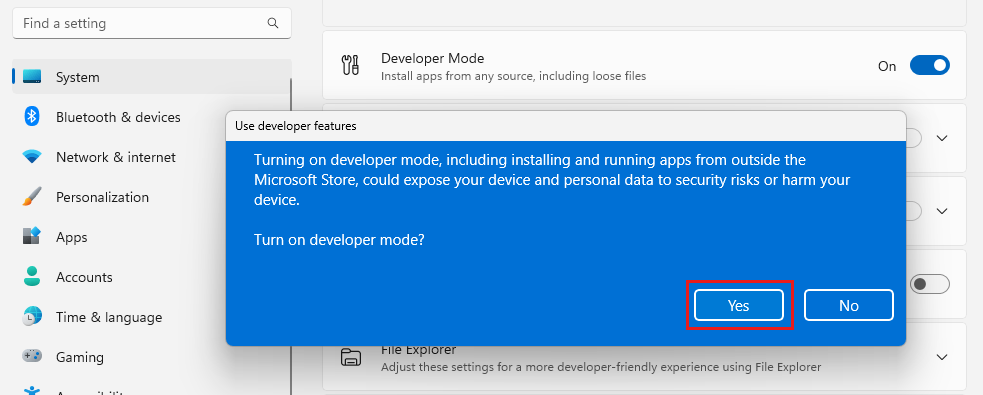
Visual Studio를 사용하여 Windows 앱 SDK 앱을 처음 만든 경우 설정 대화 상자가 나타날 수 있습니다. 개발자 모드를 선택한 다음, 예를 선택합니다.

Visual Studio는 사용자용 추가 개발자 모드 패키지를 설치합니다. 패키지 설치가 완료되면 설정 대화 상자를 닫습니다.
애플리케이션 만들기
개발을 시작할 때입니다. 단추 컨트롤을 추가하고 단추에 작업을 추가한 다음 "헬로 월드" 앱을 실행하여 모양을 확인합니다.
디자인 캔버스에 단추 추가
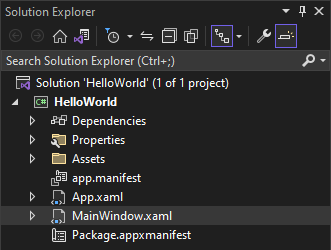
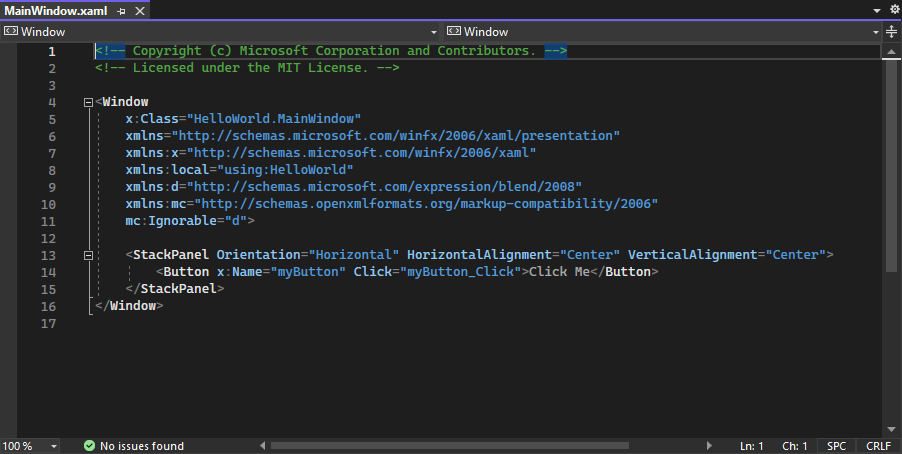
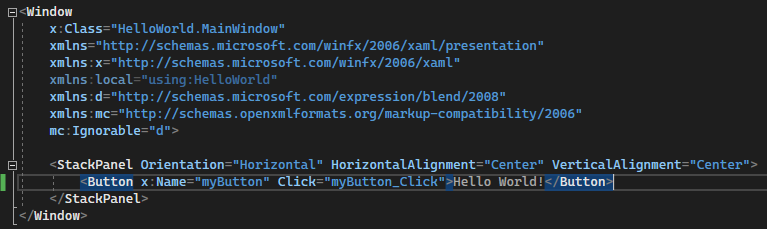
솔루션 탐색기 MainWindow.xaml을 두 번 클릭하여 XAML 태그 편집기를 엽니다.

XAML 편집기는 태그를 추가하거나 변경할 수 있는 위치입니다. UWP 프로젝트와 달리 WinUI 3에는 디자인 보기가 없습니다.

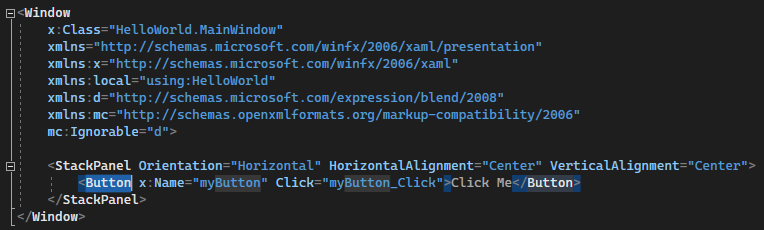
창의 루트에 있는 StackPanel 내에 중첩된 단추 컨트롤을 검토합니다.

단추의 레이블 변경
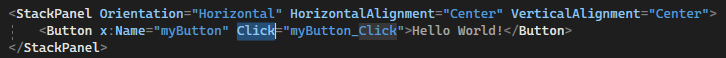
XAML 편집기에서 단추 콘텐츠 값을 "클릭하세요"에서 "헬로 월드!"으로 변경합니다.

단추에는 myButton_Click 명명된 Click 이벤트 처리기도 지정되어 있습니다. 우리는 다음 단계에서 그것을 얻을 것이다.

이벤트 처리기 수정
"이벤트 처리기"는 복잡해 보이지만 이벤트가 발생할 때 호출되는 코드에 대한 다른 이름에 지나지 않습니다. 이 경우 "헬로 월드!" 단추로 트리거되는 작업을 추가합니다.
솔루션 탐색기 코드 숨김 페이지인 MainWindow.xaml.cs 두 번 클릭합니다.
열리는 C# 편집기 창에서 이벤트 처리기 코드를 편집합니다.
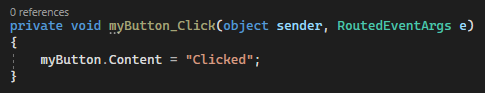
여기부터가 흥미로운 부분입니다. 기본 이벤트 처리기는 다음과 같습니다.

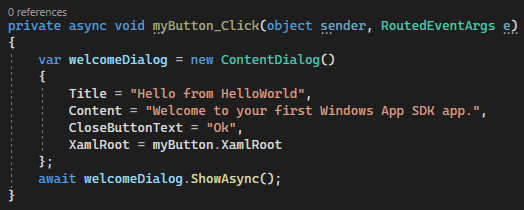
다음과 같이 되도록 바꿔보겠습니다.

복사 및 붙여넣기할 코드는 다음과 같습니다.
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
무엇을 했습니까?
이 코드는 ContentDialog 컨트롤을 사용하여 현재 창 내의 모달 팝업 컨트롤에 환영 메시지를 표시합니다. (사용에 Microsoft.UI.Xaml.Controls.ContentDialog대한 자세한 내용은 ContentDialog 클래스를 참조 하세요.)
애플리케이션 실행
"헬로 월드" Windows 앱 SDK 앱을 빌드, 배포 및 시작하여 모양을 확인해야 합니다. 방법은 다음과 같습니다.
재생 단추(HelloWorld(패키지) 텍스트 가 있음)를 사용하여 로컬 컴퓨터에서 애플리케이션을 시작합니다.

(또는 앱을 시작하려면 메뉴 모음에서 디버그>디버깅 시작을 선택하거나 F5 키를 누릅니다.)
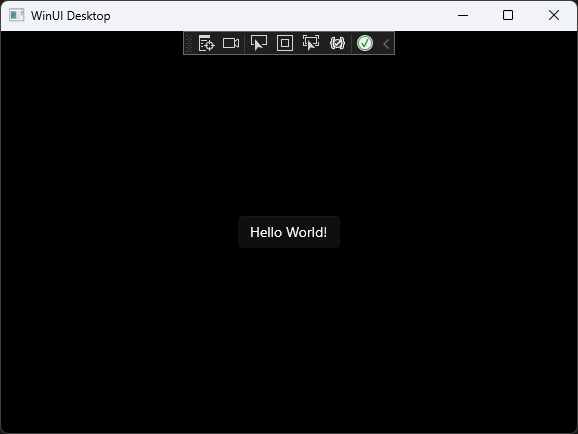
시작 화면이 사라진 직후 나타나는 앱을 봅니다. 앱은 다음 이미지와 유사합니다.

Hello World 단추를 선택합니다.
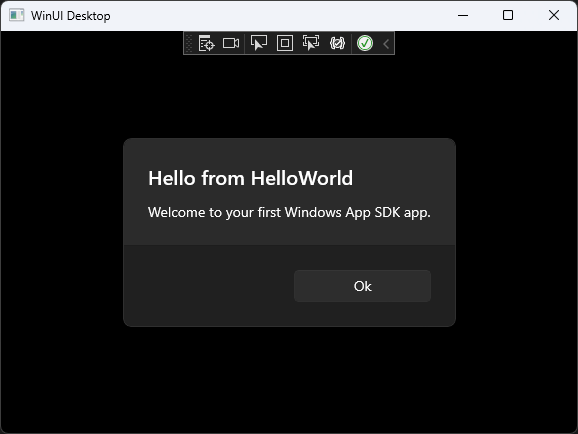
Windows 10 이상 디바이스에는 "HelloWorld의 Hello"라는 제목과 함께 "첫 번째 Windows 앱 SDK 앱에 오신 것을 환영합니다"라는 메시지가 표시됩니다. 확인을 클릭하여 메시지를 해제합니다.

앱을 닫으려면 도구 모음에서 디버깅 중지 단추를 선택합니다. 또는 메뉴 모음에서 디버그>디버깅 중지를 선택하거나 Shift+F5를 누릅니다.
다음 단계
축하합니다. 이 자습서를 마쳤습니다. Windows 앱 SDK, WinUI 3 및 Visual Studio IDE에 대한 몇 가지 기본 사항을 배웠으면 합니다. 자세히 알아보려면 계속 다음 자습서를 사용하세요.