자습서: Visual Studio에서 C# 및 ASP.NET Core 시작
ASP.NET Core를 사용한 C# 개발을 위한 이 자습서에서는 Visual Studio에서 C# ASP.NET Core 웹앱을 만듭니다.
이 자습서에서는 다음 방법을 보여줍니다.
- Visual Studio 프로젝트 만들기
- C# ASP.NET Core 웹앱 만들기
- 웹앱 변경
- IDE 기능 살펴보기
- 웹앱 실행
필수 구성 요소
이 자습서를 완료하려면 다음이 필요합니다.
- Visual Studio가 설치되었습니다. 무료 버전은 Visual Studio 다운로드 페이지 방문하세요. 최신 Visual Studio 릴리스로 업그레이드하는 방법에 대한 자세한 내용은 Visual Studio 업데이트참조하세요.
- ASP.NET 및 웹 개발 워크로드가 설치되었습니다. Visual Studio에서 이 워크로드를 확인하거나 설치하려면 Tools>도구 및 기능 가져오기선택합니다. 자세한 내용은 워크로드 또는 개별 구성 요소 변경을 참조하세요.
프로젝트 만들기
먼저 ASP.NET Core 프로젝트를 만듭니다. 프로젝트 유형에는 완벽하게 작동하는 웹 사이트를 빌드하는 데 필요한 모든 템플릿 파일이 함께 제공됩니다.
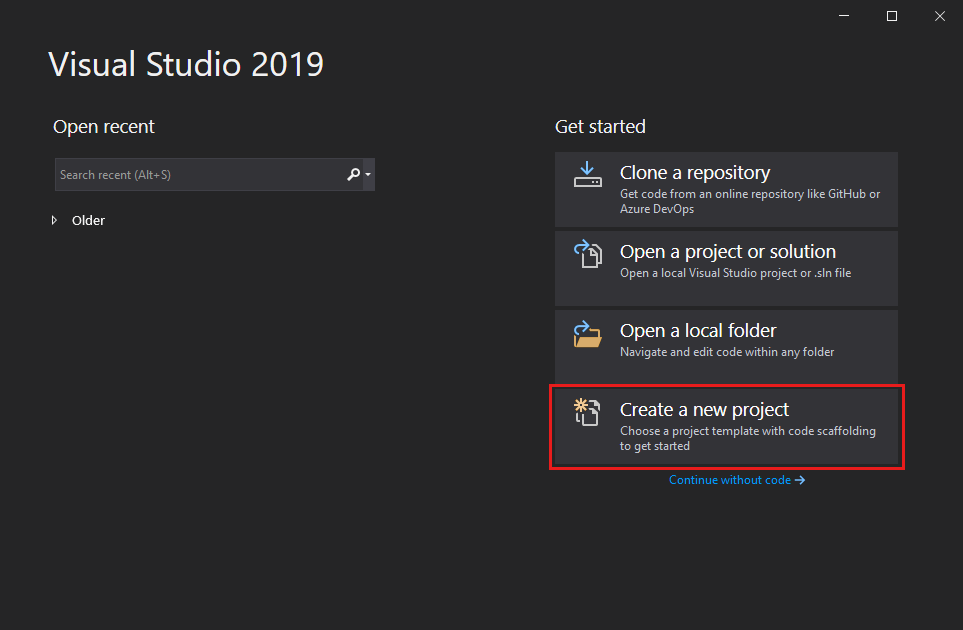
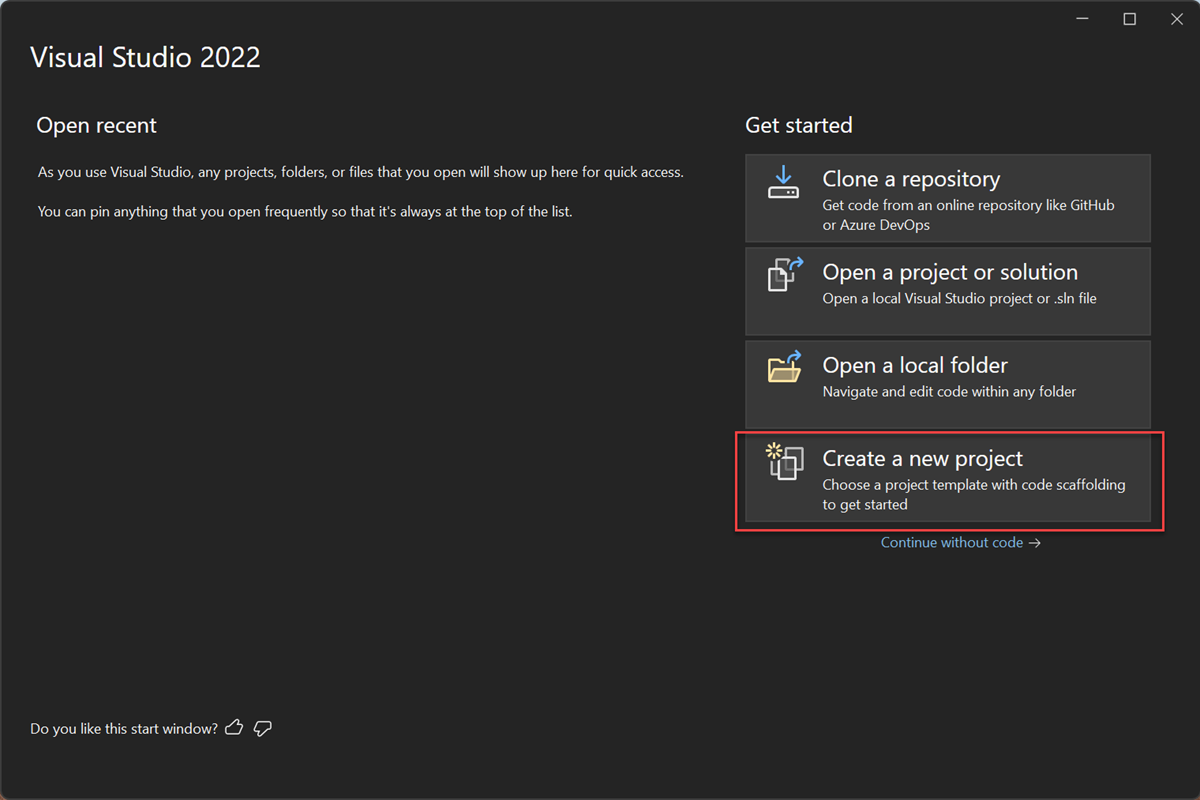
시작 창에서 새 프로젝트 만들기선택합니다.

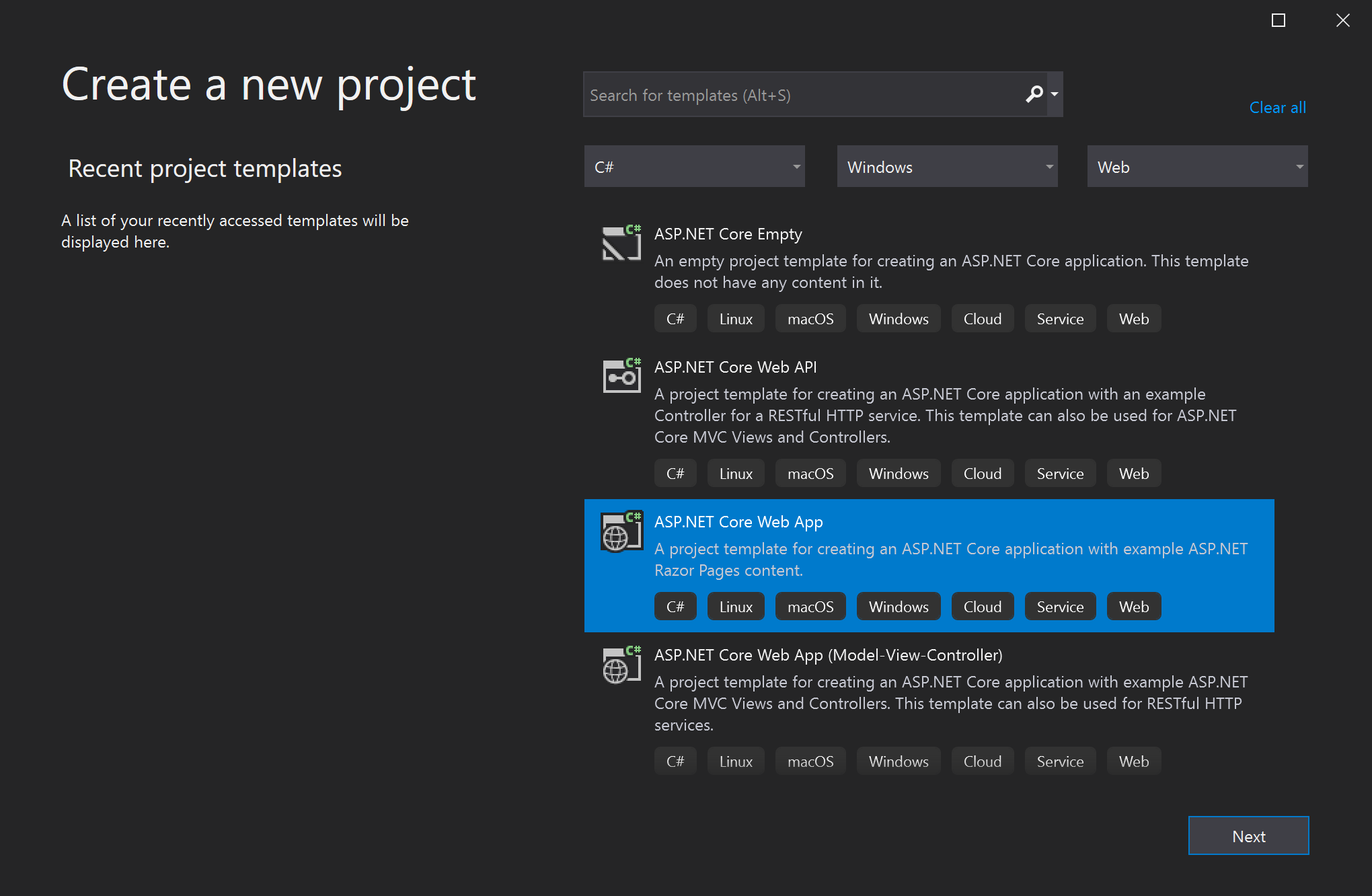
새 프로젝트 만들기 창의 언어 목록에서 C# 선택합니다. 다음으로, 플랫폼 목록에서 Windows을 선택하고 프로젝트 형식 목록에서 웹을 선택하십시오.
언어, 플랫폼 및 프로젝트 형식 필터를 적용한 후 ASP.NET Core Web App 템플릿을 선택한 다음 다음선택합니다.
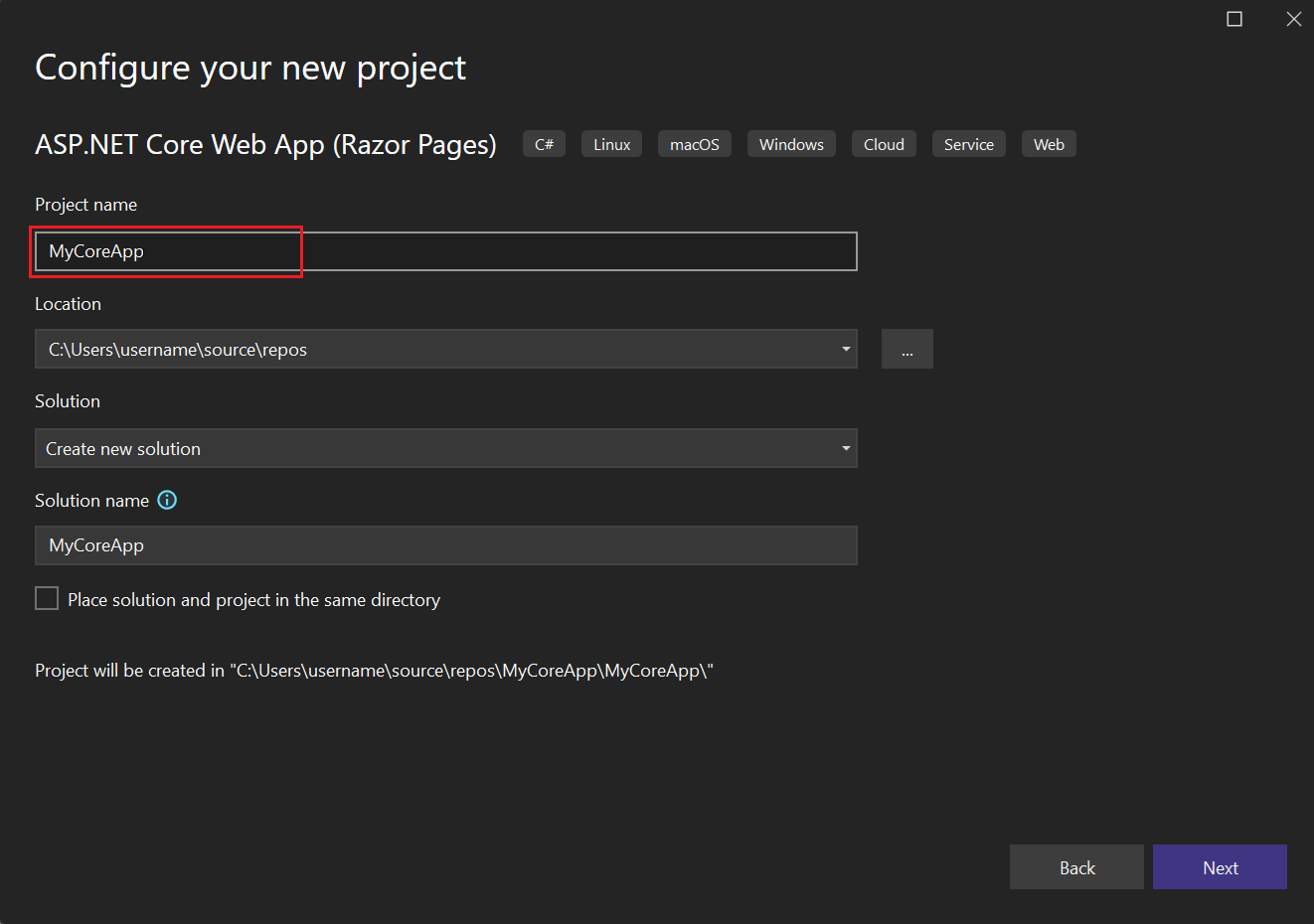
새 프로젝트 구성 창의 프로젝트 이름 필드에 MyCoreApp 입력합니다. 그런 다음 다음선택합니다.
프로젝트 이름 필드에 MyCoreApp이 입력된 Visual Studio의 새 프로젝트 구성 창을 보여 주는

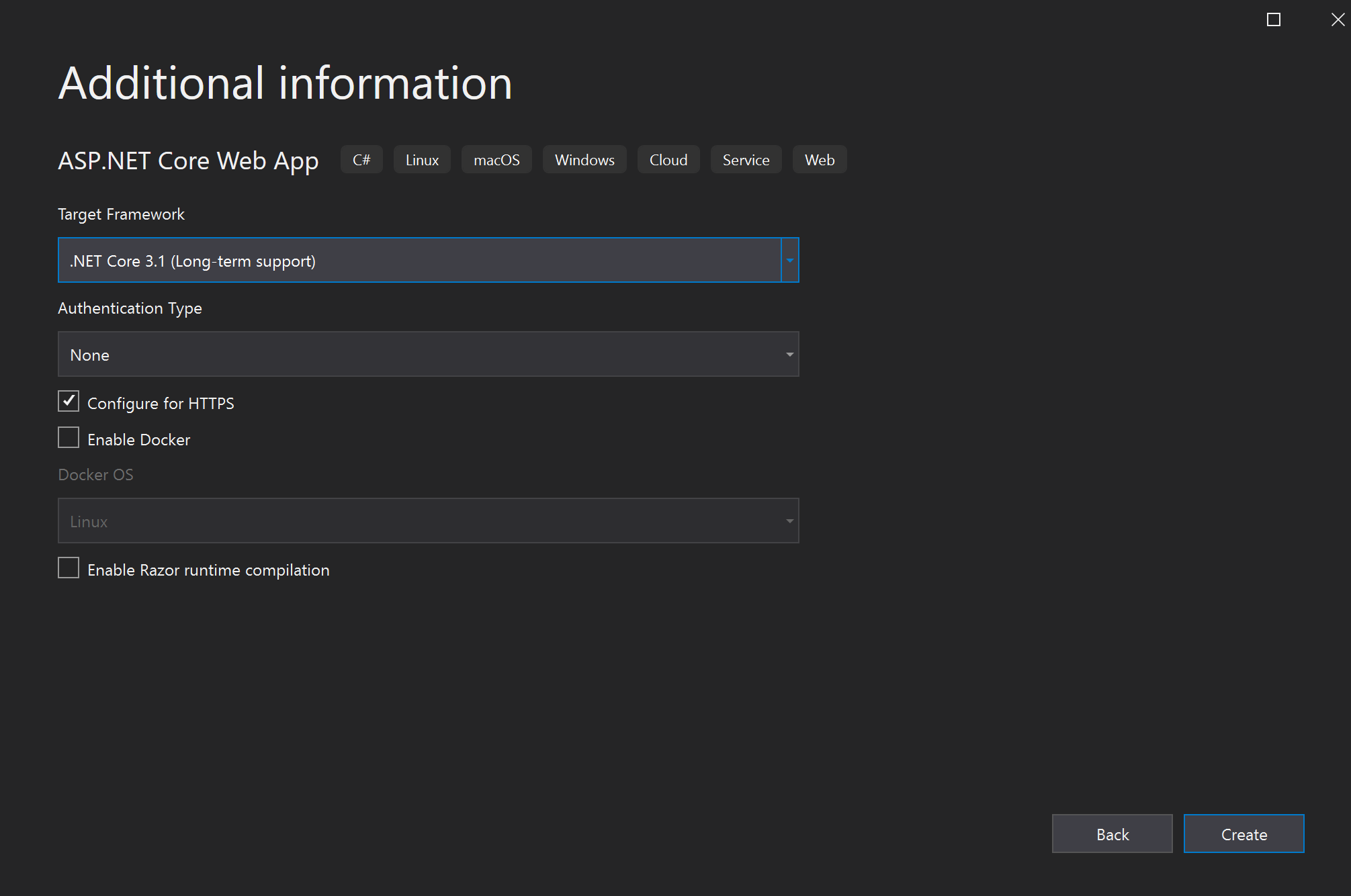
추가 정보 창에서 .NET Core 3.1대상 프레임워크 필드에 표시되는지 확인합니다.
이 창에서 Docker 지원을 사용하도록 설정하고 인증 지원을 추가할 수 있습니다. 인증 유형 드롭다운 메뉴에는 다음 네 가지 옵션이 있습니다.
- 없음: 인증 없음.
- 개별 계정: 이러한 인증은 로컬 또는 Azure 기반 데이터베이스에 저장됩니다.
- Microsoft ID 플랫폼: 이 옵션은 인증에 Microsoft Entra ID 또는 Microsoft 365를 사용합니다.
- Windows: 인트라넷 애플리케이션에 적합합니다.
docker 사용 확인란을 체크 해제하고, 인증 유형에서 없음을 선택합니다.
선택합니다만들기.
Visual Studio에서 새 프로젝트를 엽니다.
시작 창에서 새 프로젝트 만들기선택합니다.

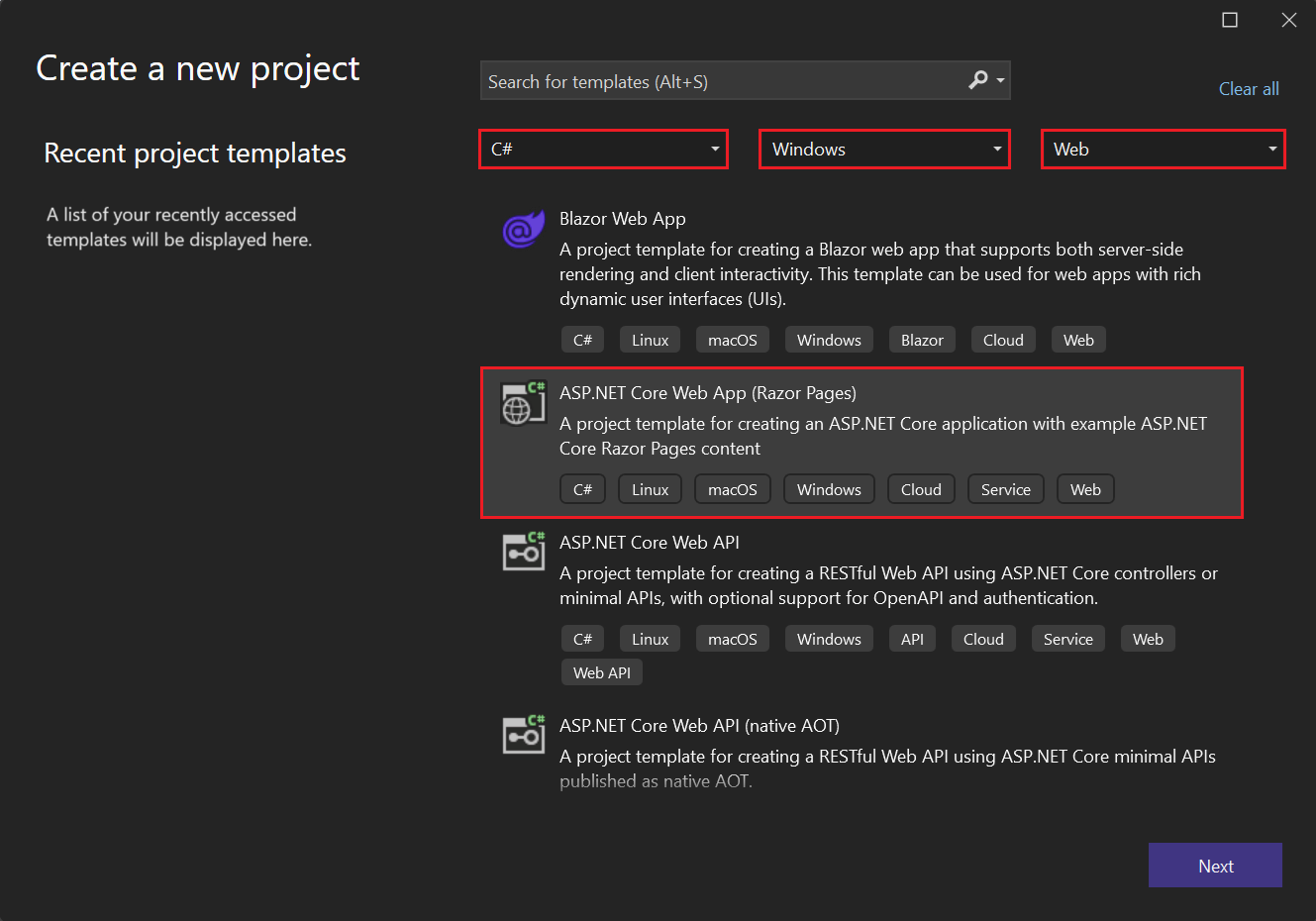
새 프로젝트 만들기 창의 언어 목록에서 C# 선택합니다. 다음으로 Windows을/를 모든 플랫폼 목록에서 선택하고 모든 프로젝트 유형 목록에서 Web을/를 선택합니다.
언어, 플랫폼 및 프로젝트 형식 필터를 적용한 후 ASP.NET Core Web App(Razor Pages) 템플릿을 선택한 다음 선택합니다.
새 프로젝트 구성 창의 프로젝트 이름 필드에 MyCoreApp 입력합니다. 그런 다음 다음선택합니다.
프로젝트 이름 필드에 MyCoreApp이 입력된 Visual Studio의 새 프로젝트 구성 창을 보여 주는

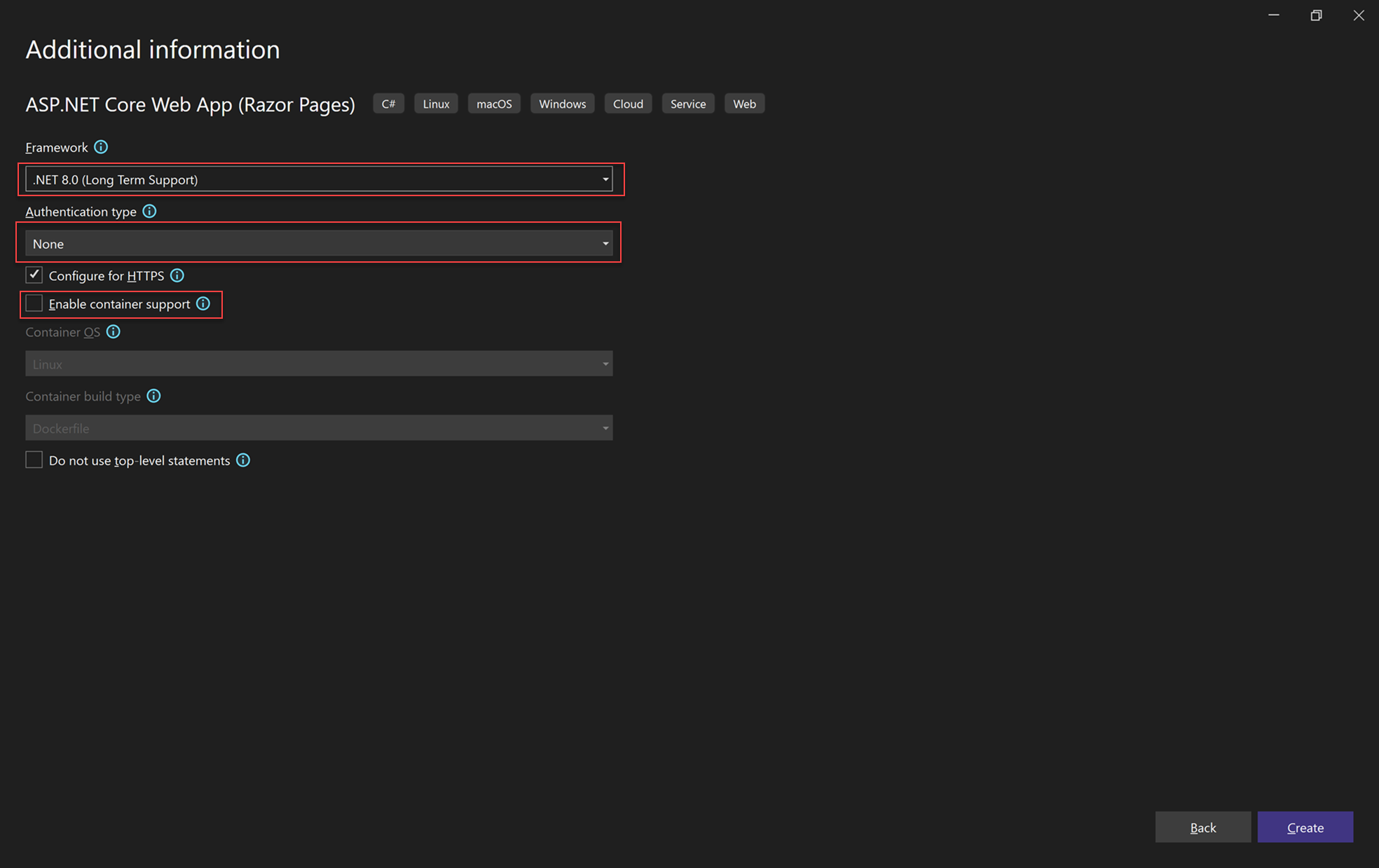
추가 정보 창에서 .NET 8.0대상 프레임워크 필드에 표시되는지 확인합니다.
이 창에서 컨테이너 지원을 사용하도록 설정하고 인증 지원을 추가할 수 있습니다. 인증 유형 드롭다운 메뉴에는 다음 네 가지 옵션이 있습니다.
- 없음: 인증 없음.
- 개별 계정: 이러한 인증은 로컬 또는 Azure 기반 데이터베이스에 저장됩니다.
- Microsoft ID 플랫폼: 이 옵션은 인증에 Microsoft Entra ID 또는 Microsoft 365를 사용합니다.
- Windows: 인트라넷 애플리케이션에 적합합니다.
컨테이너 지원 사용 확인란을 선택하지 않은 상태로 두고 인증 유형에 없음 선택합니다.
선택합니다만들기.
Visual Studio에서 새 프로젝트를 엽니다.
솔루션 정보
이 솔루션은 Razor 페이지의 디자인 패턴을 따릅니다. Razor 페이지 자체에 모델과 컨트롤러 코드를 포함하도록 더 간소화된 점에서 MVC(Model-View-Controller) 디자인 패턴과 다릅니다.
솔루션 둘러보기
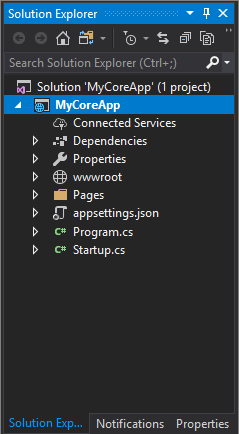
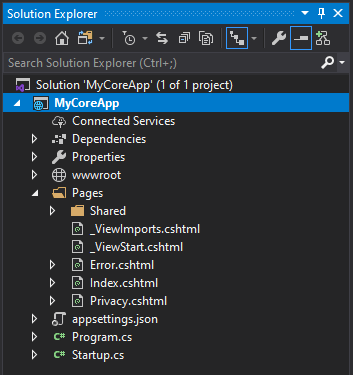
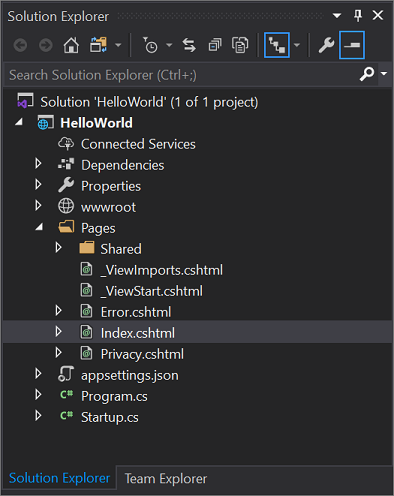
프로젝트 템플릿은 이라는 이름의 단일 ASP.NET Core 프로젝트인 MyCoreApp으로 솔루션을 만듭니다. 솔루션 탐색기 탭을 선택하여 내용을 봅니다.

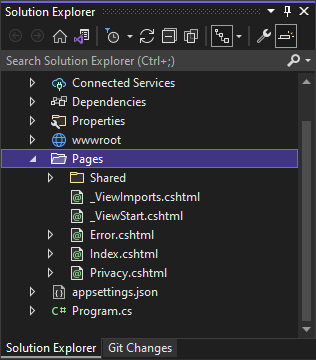
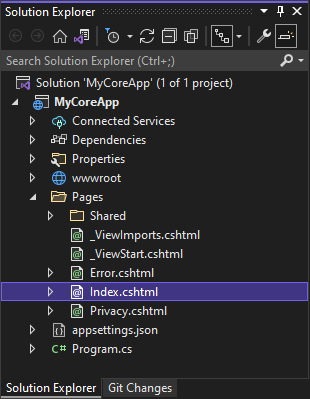
Pages 폴더를 확장합니다.

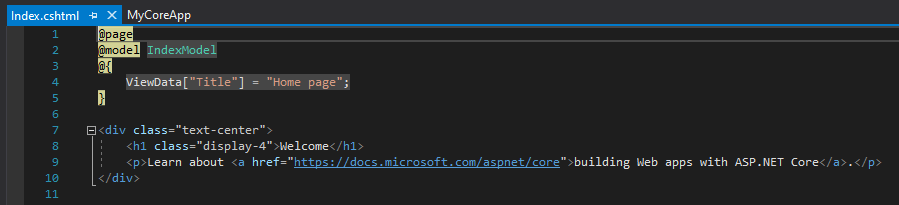
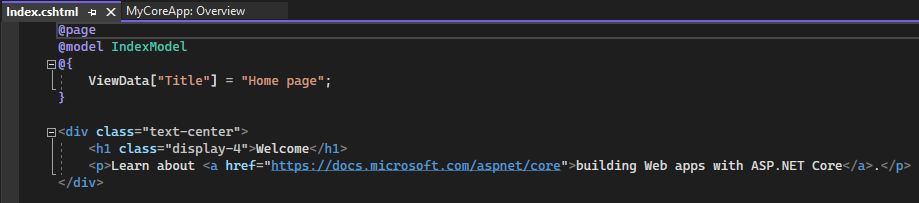
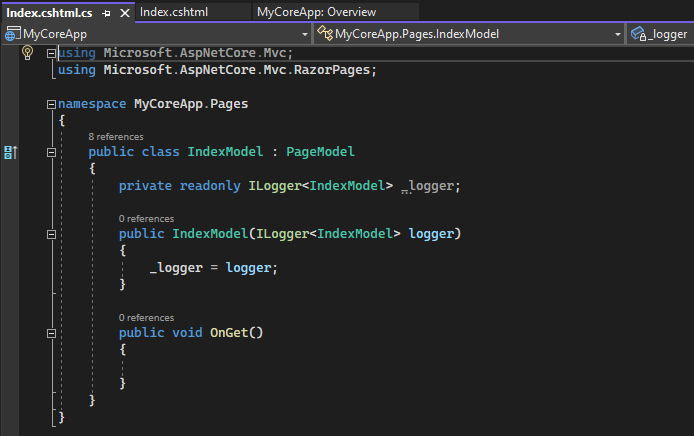
Index.cshtml 파일을 선택하고 코드 편집기에서 파일을 봅니다.

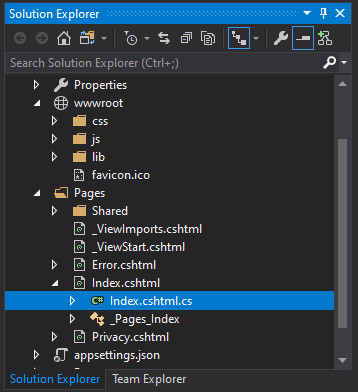
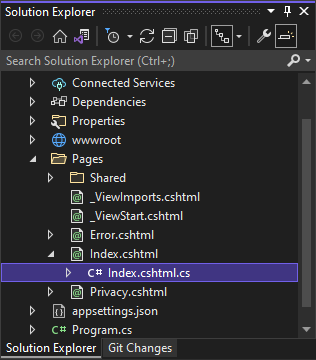
각 .cshtml 파일에는 연결된 코드 파일이 있습니다. 편집기에서 코드 파일을 열려면 솔루션 탐색기에서 Index.cshtml 노드를 확장하고 Index.cshtml.cs 파일을 선택합니다.

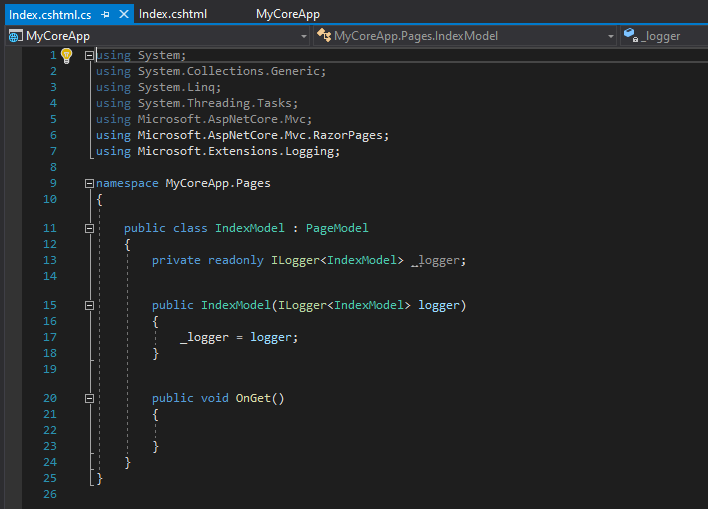
코드 편집기에서 Index.cshtml.cs 파일을 봅니다.

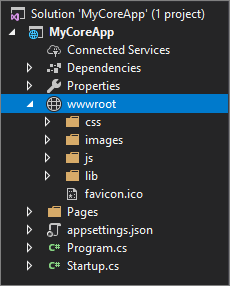
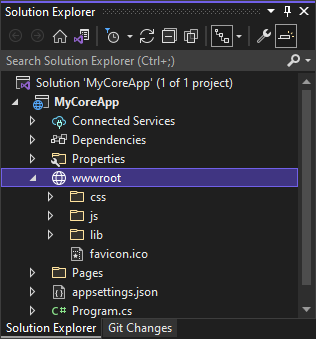
프로젝트에는 웹 사이트의 루트인 wwwroot 폴더가 포함되어 있습니다. 폴더를 확장하여 내용을 봅니다.

CSS, 이미지 및 JavaScript 라이브러리와 같은 정적 사이트 콘텐츠를 원하는 경로에 직접 배치할 수 있습니다.
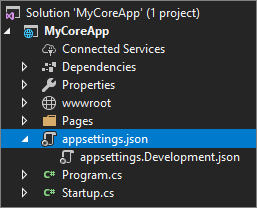
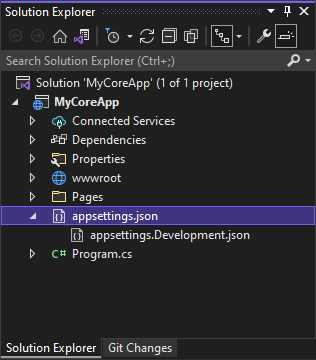
프로젝트에는 런타임에 웹앱을 관리하는 구성 파일도 포함됩니다. 기본 애플리케이션 구성은 appsettings.json에 저장되어 있습니다. 그러나 appsettings.Development.json사용하여 이러한 설정을 재정의할 수 있습니다.
appsettings.json 파일을 확장하여 appsettings.Development.json 파일을 봅니다.

실행, 디버그 및 변경
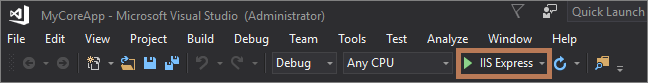
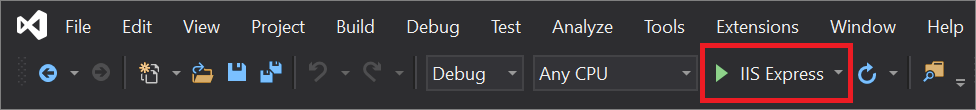
도구 모음에서 IIS Express 단추를 선택하여 디버그 모드에서 앱을 빌드하고 실행합니다. 또는 F5을(를) 누르거나 메뉴 모음에서 디버그>시작 디버깅 으로 이동합니다.

메모
웹 서버 'IIS Express'연결할 수 없다는 오류 메시지가 표시되면 Visual Studio를 닫은 다음 프로그램을 관리자로 다시 시작합니다. 시작 메뉴에서 Visual Studio 아이콘을 마우스 오른쪽 단추로 클릭한 다음 상황에 맞는 메뉴에서 관리자 권한으로 실행 옵션을 선택하여 이 작업을 수행할 수 있습니다.
IIS SSL Express 인증서를 수락할지 묻는 메시지가 표시될 수도 있습니다. 웹 브라우저에서 코드를 보려면 예선택한 다음, 후속 보안 경고 메시지가 표시되면 예 선택합니다.
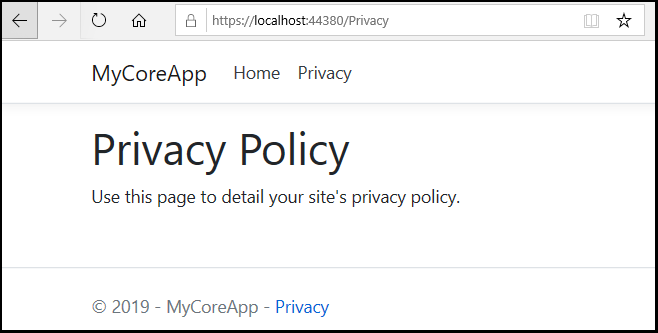
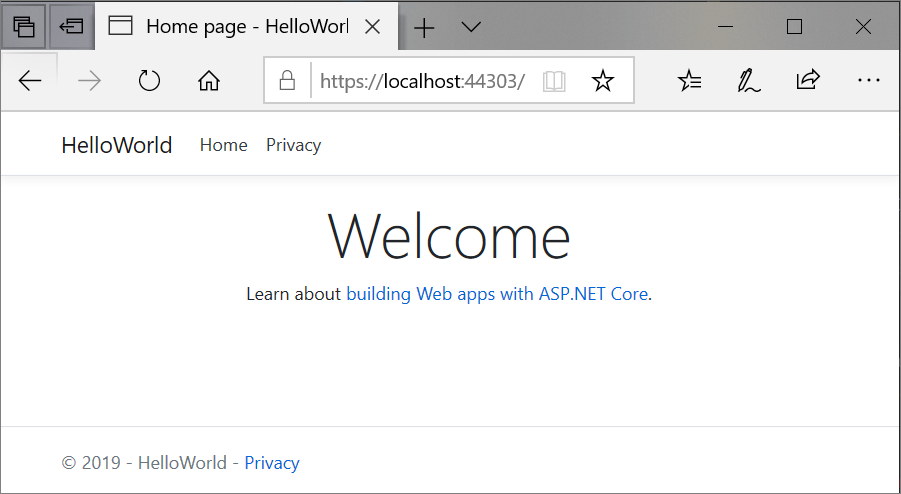
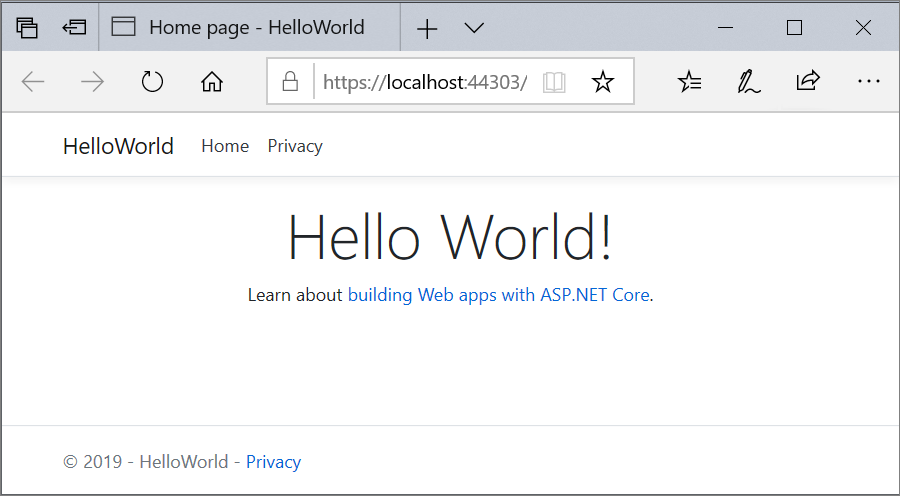
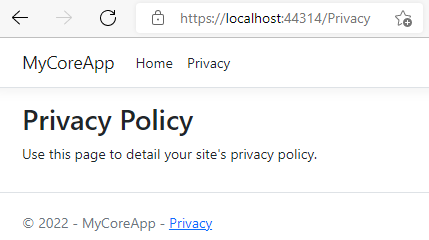
Visual Studio에서 브라우저 창을 시작합니다. 그러면 메뉴 모음에 홈 및 개인 정보 페이지가 표시됩니다.
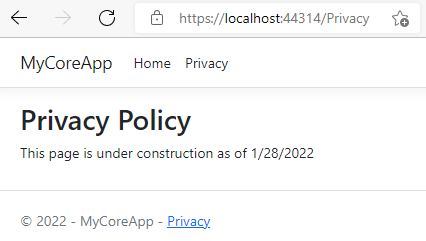
메뉴 모음에서 개인 정보 선택합니다. 브라우저의 개인 정보 페이지는 Privacy.cshtml 파일에 설정된 텍스트를 렌더링합니다.

Visual Studio로 돌아가서 Shift+F5 눌러 디버깅을 중지합니다. 이 작업은 브라우저 창에서 프로젝트를 닫습니다.
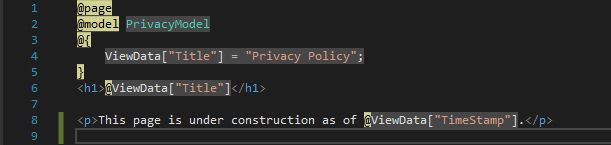
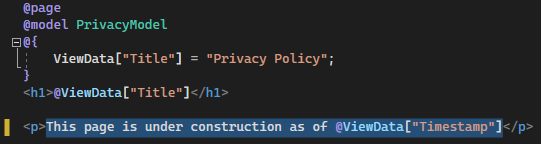
Visual Studio에서 편집을 위해 Privacy.cshtml 엽니다. 그런 다음 문장, '이 페이지를 사용하여 사이트의 개인정보 취급 방침을 자세히 설명합니다' 을 삭제하고 '이 페이지는 @ViewData["TimeStamp"] 현재 공사 중입니다'로 바꿉니다.

이제 코드를 변경해 보겠습니다. Privacy.cshtml.cs을 선택합니다. 다음으로, 다음 바로 가기를 사용하여 파일 맨 위에 있는
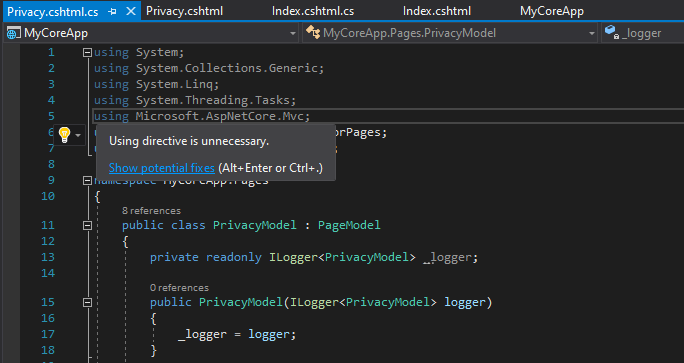
using지시문을 정리합니다.마우스로 가리키거나 회색으로 표시된
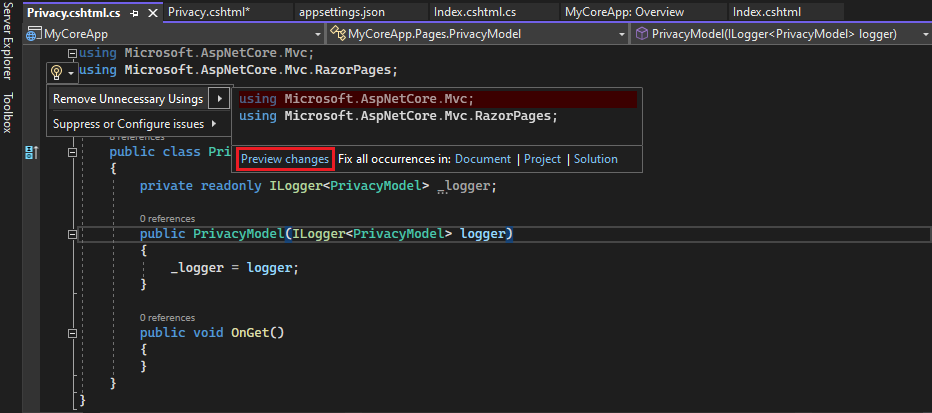
using지시문을 선택합니다. 빠른 작업 전구가 캐리트 아래 또는 왼쪽 여백에 나타납니다. 전구를 선택한 다음 불필요한 사용 제거선택합니다.
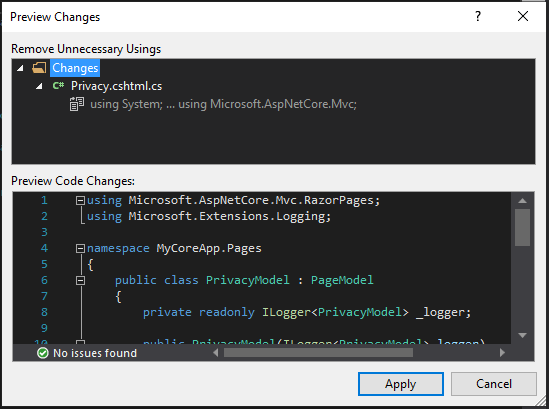
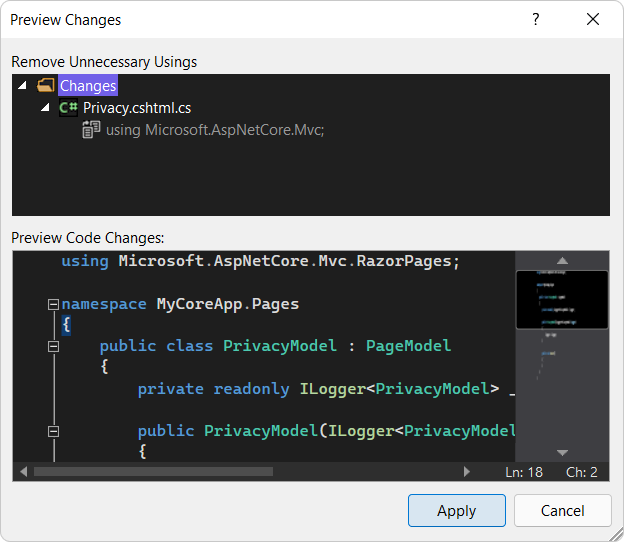
이제 변경 내용 미리 보기를 선택하여 변경 내용을 확인합니다.

선택적용합니다. Visual Studio는 파일에서 불필요한
using지시문을 삭제합니다.다음으로,
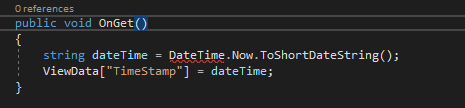
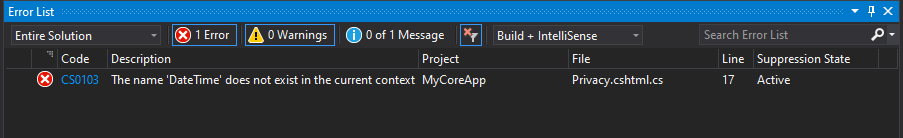
OnGet()메서드에서 본문을 다음 코드로 변경합니다.public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }DateTime에 물결 모양의 밑줄이 나타납니다. 이 유형이 범위에 포함되지 않아서 물결선 밑줄이 나타납니다.

오류 목록 도구 모음을 열어 동일한 오류가 나열되어 있는지 확인합니다. 오류 목록 도구 모음이 보이지 않으면 상단 메뉴 모음에서 보기를 선택하고>오류 목록을(를) 선택하세요.

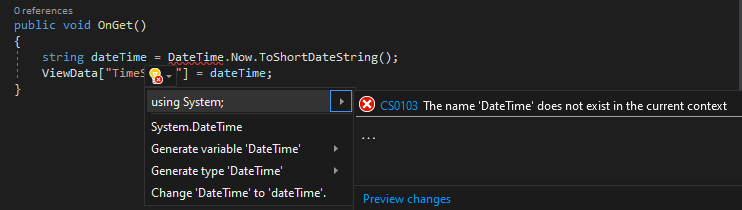
이 오류를 해결해 보겠습니다. 코드 편집기에서 오류가 포함된 줄에 커서를 놓고 왼쪽 여백에서 빠른 작업 전구를 선택합니다. 다음으로 드롭다운 메뉴에서 "using System;"을 사용하여 을 선택합니다. 그런 다음 지시문을 파일 맨 위에 추가하여 오류를 해결하십시오.

F5 눌러 웹 브라우저에서 프로젝트를 엽니다.
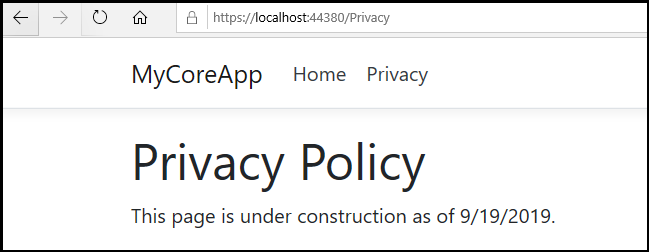
웹 사이트의 맨 위에서 개인 정보 선택하여 변경 내용을 봅니다.

웹 브라우저를 닫고 Shift+F5 눌러 디버깅을 중지합니다.
홈페이지 변경
솔루션 탐색기Pages 폴더를 확장한 다음 Index.cshtml 선택합니다.

Index.cshtml 파일은 웹 브라우저에서 실행되는 웹앱의 홈 페이지에 해당합니다.

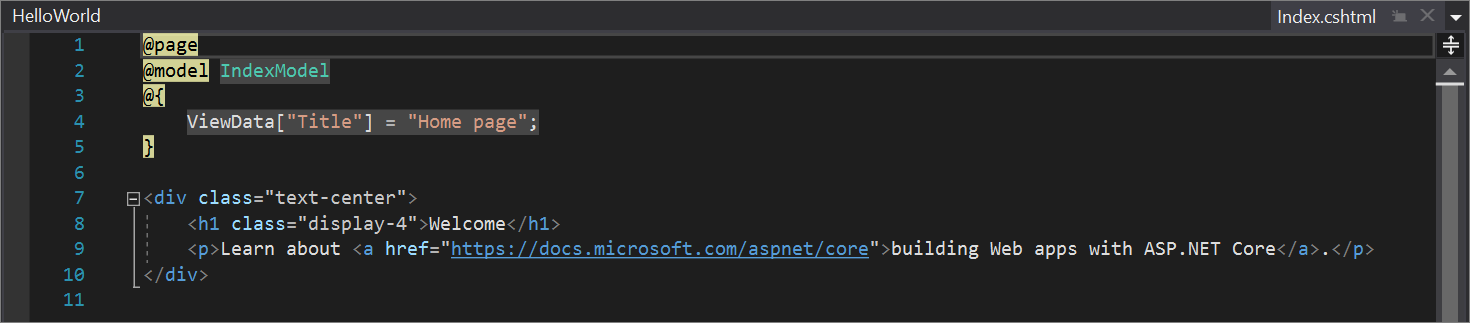
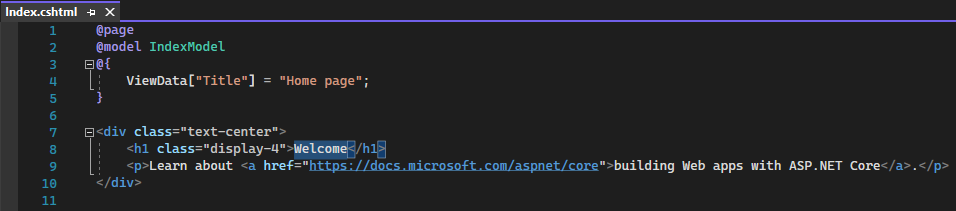
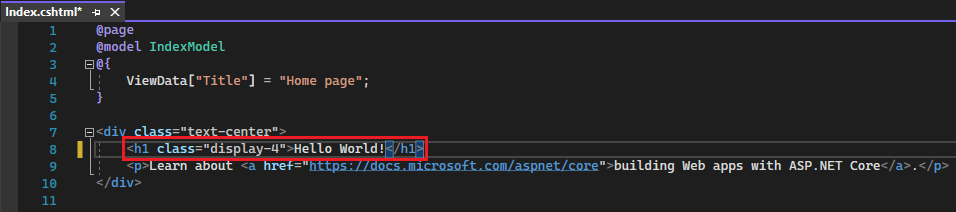
코드 편집기에서 홈 페이지에 표시되는 텍스트에 대한 HTML 코드가 표시됩니다.

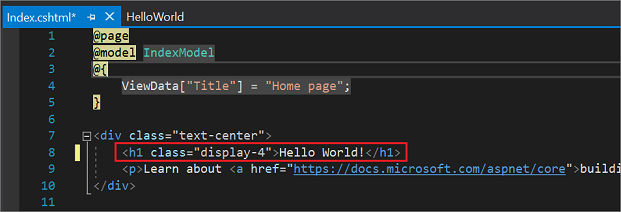
환영 텍스트를 Hello World!로 바꿉니다.

IIS Express 선택하거나 Ctrl+F5 눌러 앱을 실행하고 웹 브라우저에서 엽니다.

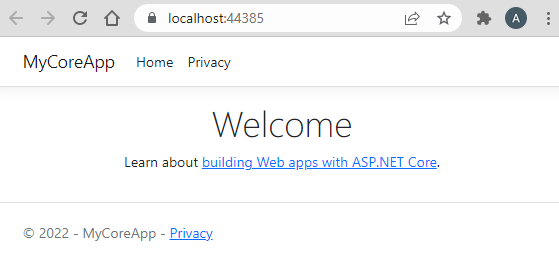
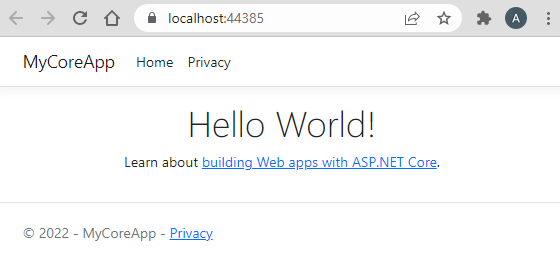
웹 브라우저에서 홈 페이지에 새 변경 내용이 표시됩니다.

웹 브라우저를 닫고 Shift+F5 눌러 디버깅을 중지하고 프로젝트를 저장합니다. 이제 Visual Studio를 닫을 수 있습니다.
솔루션 둘러보기
프로젝트 템플릿은 이라는 이름의 단일 ASP.NET Core 프로젝트인 MyCoreApp으로 솔루션을 만듭니다. 솔루션 탐색기 탭을 선택하여 내용을 봅니다.

Pages 폴더를 확장합니다.

Index.cshtml 파일을 선택하고 코드 편집기에서 봅니다.

각 .cshtml 파일에는 연결된 코드 파일이 있습니다. 편집기에서 코드 파일을 열려면 솔루션 탐색기에서 Index.cshtml 노드를 확장하고 Index.cshtml.cs 파일을 선택합니다.

코드 편집기에서 Index.cshtml.cs 파일을 봅니다.

프로젝트에는 웹 사이트의 루트인 wwwroot 폴더가 포함되어 있습니다. 폴더를 확장하여 내용을 봅니다.

CSS, 이미지 및 JavaScript 라이브러리와 같은 정적 사이트 콘텐츠를 원하는 경로에 직접 배치할 수 있습니다.
프로젝트에는 런타임에 웹앱을 관리하는 구성 파일도 포함됩니다. 기본 애플리케이션 구성은 appsettings.json에 저장되어 있습니다. 그러나 appsettings.Development.json사용하여 이러한 설정을 재정의할 수 있습니다. appsettings.json 파일을 확장하여 appsettings.Development.json 파일을 봅니다.

실행, 디버그 및 변경
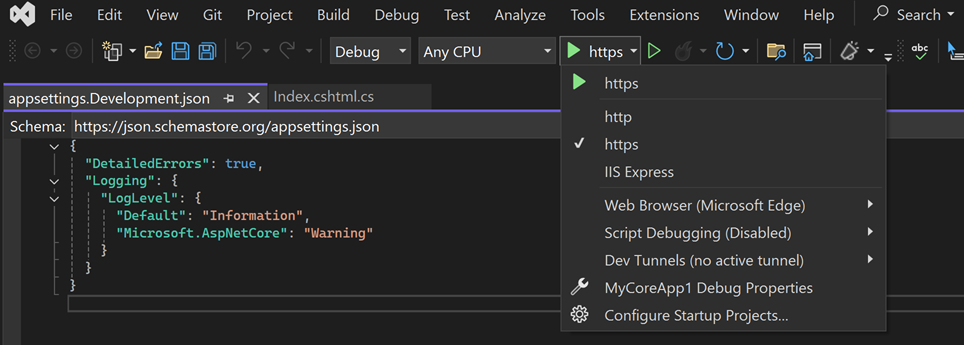
도구 모음에서 https 단추를 선택하여 디버그 모드에서 앱을 빌드하고 실행합니다. 또는 F5을(를) 누르거나 메뉴 모음에서 디버그>시작 디버깅 으로 이동합니다.

메모
ASP.NET Core SSL 인증서를 수락할지 묻는 메시지가 표시될 수도 있습니다. 웹 브라우저에서 코드를 보려면 예선택한 다음, 후속 보안 경고 메시지가 표시되면 예 선택합니다. ASP.NET Core 에서 SSL을 적용하는 방법에 대해자세히 알아봅니다.
Visual Studio에서 브라우저 창을 시작합니다. 그러면 메뉴 모음에 홈 및 개인 정보 페이지가 표시됩니다.
메뉴 모음에서 개인 정보 선택합니다. 브라우저의 개인 정보 페이지는 Privacy.cshtml 파일에 설정된 텍스트를 렌더링합니다.

Visual Studio로 돌아가서 Shift+F5 눌러 디버깅을 중지합니다. 이 작업은 브라우저 창에서 프로젝트를 닫습니다.
Visual Studio에서 편집을 위해 Privacy.cshtml 엽니다. 그런 다음 문장, '이 페이지를 사용하여 사이트의 개인정보 취급 방침을 자세히 설명합니다' 을 삭제하고 '이 페이지는 @ViewData["TimeStamp"] 현재 공사 중입니다'로 바꿉니다.

이제 코드를 변경해 보겠습니다. Privacy.cshtml.cs을 선택합니다. 그런 다음, 다음 바로 가기를 선택하여 파일 맨 위에 있는
using지시문을 정리합니다.마우스로 가리키거나 회색으로 표시된
using지시문을 선택합니다. 빠른 작업 전구가 캐리트 아래 또는 왼쪽 여백에 나타납니다. 전구를 선택한 후, 불필요한 사용 제거 옆의 확장 화살표를 선택합니다.
이제 변경 내용 미리 보기를 선택하여 변경 내용을 확인합니다.

선택적용합니다. Visual Studio는 파일에서 불필요한
using지시문을 삭제합니다.다음으로, DateTime.ToString 메서드를 사용하여 문화권 또는 지역에 대해 서식이 지정된 현재 날짜에 대한 문자열을 만듭니다.
- 메서드의 첫 번째 인수는 날짜를 표시하는 방법을 지정합니다. 이 예제에서는 짧은 날짜 형식을 나타내는 형식 지정자(
d)를 사용합니다. - 두 번째 인수는 날짜의 문화권 또는 영역을 지정하는 CultureInfo 개체입니다. 두 번째 인수는 무엇보다도 날짜에 있는 모든 단어의 언어와 사용된 구분 기호의 형식을 결정합니다.
OnGet()메서드의 본문을 다음 코드로 변경합니다.public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- 메서드의 첫 번째 인수는 날짜를 표시하는 방법을 지정합니다. 이 예제에서는 짧은 날짜 형식을 나타내는 형식 지정자(
다음
using지시문이 파일 맨 위에 자동으로 추가됩니다.using System.Globalization;System.GlobalizationCultureInfo 클래스를 포함합니다.F5 눌러 웹 브라우저에서 프로젝트를 엽니다.
웹 사이트의 맨 위에서 개인 정보 선택하여 변경 내용을 봅니다.

웹 브라우저를 닫고 Shift+F5 눌러 디버깅을 중지합니다.
홈페이지 변경
솔루션 탐색기Pages 폴더를 확장한 다음 Index.cshtml 선택합니다.

Index.cshtml 파일은 웹 브라우저에서 실행되는 웹앱의 홈 페이지에 해당합니다.

코드 편집기에서 홈 페이지에 표시되는 텍스트에 대한 HTML 코드가 표시됩니다.

환영 텍스트를 Hello World!로 바꿉니다.

https 선택하거나 Ctrl+F5 눌러 앱을 실행하고 웹 브라우저에서 엽니다.

웹 브라우저에서 홈 페이지에 새 변경 내용이 표시됩니다.

웹 브라우저를 닫고 Shift+F5 눌러 디버깅을 중지하고 프로젝트를 저장합니다. 이제 Visual Studio를 닫을 수 있습니다.
다음 단계
이 자습서를 완료해 주셔서 감사합니다. C#, ASP.NET Core 및 Visual Studio IDE에 대해 배우는 것을 즐겼으면 합니다. C# 및 ASP.NET 사용하여 웹앱 또는 웹 사이트를 만드는 방법에 대해 자세히 알아보려면 다음 자습서를 계속 진행하세요.
또는 Docker를 사용하여 웹앱을 컨테이너화하는 방법을 알아봅니다.
관련 링크
- Visual Studio 사용하여 Azure App Service에 웹앱 게시
- Visual Studio IDE와 편집기를 개인 설정하기