Visual Studio의 글꼴 및 서식 지정
환경 글꼴
Visual Studio 내의 모든 글꼴은 사용자 지정을 위해 사용자에게 노출되어야 합니다. 이 작업은 주로 도구 > 옵션 대화 상자의 글꼴 및 색 페이지를 통해 수행됩니다. 글꼴 설정의 세 가지 주요 범주는 다음과 같습니다.
환경 글꼴 - 대화 상자, 메뉴, 도구 창 및 문서 창을 비롯한 모든 인터페이스 요소에 사용되는 IDE(통합 개발 환경)의 기본 글꼴입니다. 기본적으로 환경 글꼴은 현재 버전의 Windows에서 9pt Segoe UI로 표시되는 시스템 글꼴에 연결됩니다. 모든 인터페이스 요소에 하나의 글꼴을 사용하면 IDE 전체에서 일관된 글꼴 모양을 유지할 수 있습니다.
텍스트 편집기 - 코드 및 기타 텍스트 기반 편집기에 표시되는 요소는 도구 > 옵션의 텍스트 편집기 페이지에서 사용자 지정할 수 있습니다.
특정 컬렉션 - 인터페이스 요소의 사용자 지정을 제공하는 디자이너 창은 도구 > 옵션의 자체 설정 페이지에서 디자인 화면과 관련된 글꼴을 노출할 수 있습니다.
편집기 글꼴 사용자 지정 및 크기 조정
사용자는 일반 사용자 인터페이스와 관계없이 기본 설정에 따라 편집기에서 텍스트의 크기 및/또는 색을 확대하거나 확대/축소하는 경우가 많습니다. 환경 글꼴은 편집기/디자이너 내부 또는 일부로 나타날 수 있는 요소에 사용되기 때문에 이러한 글꼴 분류 중 하나가 변경될 때 예상되는 동작에 유의해야 합니다.
편집기에 표시되지만 콘텐츠의 일부가 아닌 UI 요소를 만들 때에는 요소의 크기가 예측 가능한 방식으로 조정되도록 텍스트 글꼴이 아닌 환경 글꼴을 사용하는 것이 중요합니다.
편집기에서 코드 텍스트의 경우 코드 텍스트 글꼴 설정으로 크기를 조정하고 편집기 텍스트의 확대/축소 수준에 응답합니다.
인터페이스의 다른 모든 요소는 환경 글꼴 설정에 연결되어야 하며 환경의 모든 전역 변경 내용에 응답해야 합니다. 여기에는 다음이 포함되지만 이에 제한되지 않습니다.
상황에 맞는 메뉴의 텍스트
전구 메뉴 텍스트, 빠른 편집기 창 찾기, 창 탐색과 같은 편집기 장식의 텍스트
파일에서 찾기 또는 리팩터링과 같은 대화 상자의 레이블 텍스트
환경 글꼴에 액세스
네이티브 또는 WinForms 코드에서는 SID_SUIHostLocale 서비스에서 인터페이스를 쿼리한 후 IUIHostLocale::GetDialogFont 메서드를 호출하여 환경 글꼴에 액세스할 수 있습니다.
WPF(Windows Presentation Foundation)의 경우 WPF의 Window 클래스 대신 셸의 DialogWindow 클래스에서 대화 상자 창 클래스를 파생합니다.
XAML에서 코드는 다음과 같습니다.
<ui:DialogWindow
x:Class"MyNameSpace.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:s="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ui="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.11.0"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
Title="My Dialog">
</ui:DialogWindow>
코드 숨김:
internal partial class WebConfigModificationWindow : DialogWindow
{
}
(Microsoft.VisualStudio.Shell.11.0을 MPF dll의 현재 버전으로 바꿉니다.)
대화 상자를 표시하려면 ShowDialog()를 통해 클래스에서 "ShowModal()"을 호출합니다. ShowModal()은 셸에서 올바른 모달 상태를 설정하고 대화 상자가 부모 창의 중앙에 오도록 하는 등의 작업을 수행합니다.
코드는 다음과 같습니다.
MyWindow window = new MyWindow();
window.ShowModal()
ShowModal은 부울을 반환합니까? (nullable Boolean) DialogResult 포함, 필요한 경우 사용할 수 있습니다. 대화 상자가 OK로 닫힌 경우 반환 값은 true입니다.
팝업 창이나 Win32/WinForms 부모 창의 WPF 자식 창과 같이 대화 상자가 아닌 자체 HwndSource에서 호스트되는 일부 WPF UI를 표시해야 하는 경우,
WPF 요소의 루트 요소에 FontFamily 및 FontSize을 설정해야 합니다. (셸은 주 창에서 속성을 설정하지만 HWND 이후에 속성을 상속하지는 않습니다.) 셸은 다음과 같이 속성을 바인딩할 수 있는 리소스를 제공합니다.
<Setter Property="FontFamily" Value="{DynamicResource VsFont.EnvironmentFontFamily}" />
<Setter Property="FontSize" Value="{DynamicResource VsFont.EnvironmentFontSize}" />
서식 지정(크기 조정/굵게 표시) 참조
일부 대화 상자에서는 특정 텍스트가 굵게 표시되거나 환경 글꼴이 아닌 다른 크기가 필요합니다. 이전에는 환경 글꼴보다 큰 글꼴이 "environment font +2" 또는 이와 유사한 것으로 코딩되었습니다. 제공된 코드 조각을 사용하면 높은 DPI 모니터를 지원하고 표시 텍스트가 항상 올바른 크기와 두께(예: Light 또는 Semilight)로 표시되도록 합니다.
참고 항목
서식을 적용하기 전에 텍스트 스타일에 있는 지침을 따라야 합니다.**
환경 글꼴의 크기를 조정하려면 TextBlock 또는 레이블의 스타일을 표시된 대로 설정합니다. 이러한 각 코드 조각은 적절하게 사용되면 적절한 크기 및 두께 변형을 포함하여 올바른 글꼴을 생성합니다.
여기서 "vsui"는 네임스페이스 Microsoft.VisualStudio.Shell에 대한 참조입니다.
xmlns:vsui="clr-namespace:Microsoft.VisualStudio.Shell;assembly=Microsoft.VisualStudio.Shell.14.0"
375% 환경 글꼴 + Light
다음과 같이 나타남: 34pt Segoe UI Light
용도: (드문) 고유한 브랜드 UI
절차 코드: 여기서 textBlock은 이전에 정의된 TextBlock이고 label는 이전에 정의된 레이블입니다.
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey);
XAML: 그림과 같이 TextBlock 또는 Label의 스타일을 설정합니다.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey}}">TextBlock: 375 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey}}">Label: 375 Percent Scaling</Label>
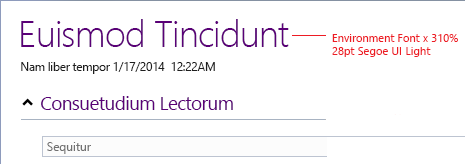
310% 환경 글꼴 + Light
다음과 같이 나타남: 28pt Segoe UI Light 용도: 큰 서명 대화 상자 제목, 보고서의 기본 제목
절차 코드: 여기서 textBlock은 이전에 정의된 TextBlock이고 label는 이전에 정의된 레이블입니다.
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey);
XAML: 그림과 같이 TextBlock 또는 Label의 스타일을 설정합니다.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey}}">TextBlock: 310 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey}}">Label: 310 Percent Scaling</Label>
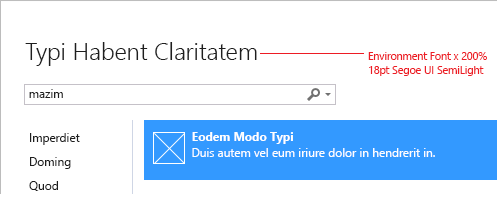
200% 환경 글꼴 + Semilight
다음과 같이 나타남: 18pt Segoe UI Semilight 용도: 소제목, 작은/중간 크기 대화 상자의 제목
절차 코드: 여기서 textBlock은 이전에 정의된 TextBlock이고 label는 이전에 정의된 레이블입니다.
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey);
XAML: 다음과 같이 TextBlock 또는 Label의 스타일을 설정합니다.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey}}">TextBlock: 200 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey}}">Label: 200 Percent Scaling</Label>
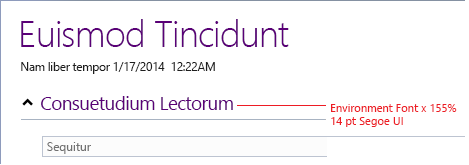
155% 환경 글꼴
댜음과 같이 나타남: 14pt Segoe UI 용도: 문서 웰 UI 또는 보고서의 섹션 제목
절차 코드: 여기서 textBlock은 이전에 정의된 TextBlock이고 label는 이전에 정의된 레이블입니다.
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey);
XAML: 다음과 같이 TextBlock 또는 Label의 스타일을 설정합니다.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey}}">TextBlock: 155 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey}}">Label: 155 Percent Scaling</Label>
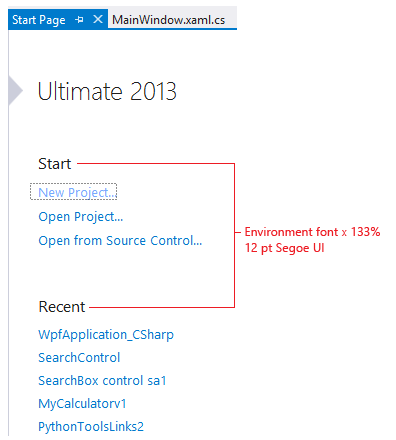
133% 환경 글꼴
다음과 같이 나타남: 12pt Segoe UI 용도: 서명 대화 상자 및 문서 웰 UI의 작은 부제목
절차 코드: 여기서 textBlock은 이전에 정의된 TextBlock이고 label는 이전에 정의된 레이블입니다.
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey);
XAML: 다음과 같이 TextBlock 또는 Label의 스타일을 설정합니다.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey}}">TextBlock: 133 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey}}">Label: 133 Percent Scaling</Label>
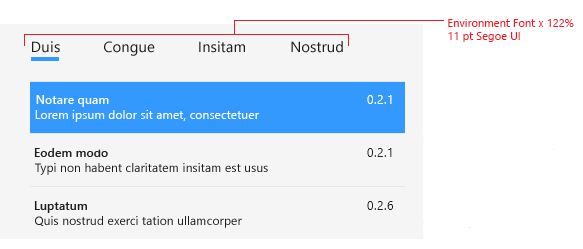
122% 환경 글꼴
다음과 같이 나타남: 11pt Segoe UI 용도: 서명 대화 상자의 섹션 제목, 트리 보기의 상위 노드, 세로 탭 탐색
절차 코드: 여기서 textBlock은 이전에 정의된 TextBlock이고 label는 이전에 정의된 레이블입니다.
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey);
XAML: 다음과 같이 TextBlock 또는 Label의 스타일을 설정합니다.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey}}">TextBlock: 122 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey}}">Label: 122 Percent Scaling</Label>
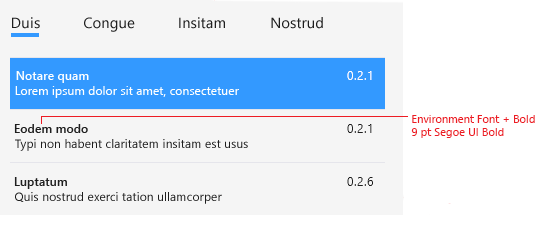
환경 글꼴 + 굵게
다음과 같이 나타남: 굵게 9pt Segoe UI 용도: 서명 대화 상자, 보고서 및 문서 영역 UI의 레이블 및 부제목
절차 코드: 여기서 textBlock은 이전에 정의된 TextBlock이고 label는 이전에 정의된 레이블입니다.
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironmentBoldStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironmentBoldStyleKey);
XAML: 다음과 같이 TextBlock 또는 Label의 스타일을 설정합니다.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironmentBoldStyleKey}}"> Bold TextBlock</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironmentBoldStyleKey}}"> Bold Label</Label>
지역화 가능한 스타일
경우에 따라 로컬라이저는 동아시아 언어의 텍스트에서 굵게 표시를 제거하는 것과 같이 여러 로캘에 대한 글꼴 스타일을 수정해야 합니다. 글꼴 스타일을 지역화하려면 해당 스타일이 .resx 파일에 있어야 합니다. 이 작업을 수행하고 Visual Studio 양식 디자이너에서 글꼴 스타일을 편집하는 가장 좋은 방법은 디자인 타임에 글꼴 스타일을 명시적으로 설정하는 것입니다. 이렇게 하면 전체 글꼴 개체가 만들어지고 부모 글꼴의 상속이 중단되는 것처럼 보일 수 있지만 글꼴을 설정하는 데는 FontStyle 속성만 사용됩니다.
해결 방법은 대화 상자 양식의 FontChanged 이벤트를 연결하는 것입니다. FontChanged 이벤트에서 모든 컨트롤을 실행하고 글꼴이 설정되어 있는지 확인합니다. 설정된 경우 양식의 글꼴과 컨트롤의 이전 글꼴 스타일에 따라 새 글꼴로 변경합니다. 코드에서 이 예제는 다음과 같습니다.
private void Form1_FontChanged(object sender, System.EventArgs e)
{
SetFontStyles();
}
/// <summary>
/// SetFontStyles - This function will iterate all controls on a page
/// and recreate their font with the desired fontstyle.
/// It should be called in the OnFontChanged handler (and also in the constructor
/// in case the IUIService is not available so OnFontChange doesn't fire).
/// This way, when the VS shell font is given to us the controls that have
/// a different style for the font (bolded for example) will recreate their font
/// and use the VS shell font but with a style variation (bolded ...).
/// </summary>
protected void SetFontStyles()
{
SetFontStyles(this, this, this.Font);
}
protected static void SetFontStyles(Control topControl, Control parent, Font referenceFont)
{
foreach(Control c in parent.Controls)
{
if (c.Controls != null && c.Controls.Count > 0) {
SetFontStyles(topControl, c, referenceFont);
}
if (c.Font != topControl.Font) {
c.Font = new Font(referenceFont, c.Font.Style);
}
}
}
이 코드를 사용하면 양식의 글꼴이 업데이트될 때 컨트롤의 글꼴도 업데이트됩니다. 대화 상자에서 IUIService 인스턴스를 가져오지 못하고 FontChanged 이벤트가 실행되지 않을 수 있으므로 이 메서드는 양식의 생성자에서도 호출해야 합니다. FontChanged을 연결하면 대화 상자가 이미 열려 있더라도 대화 상자가 새 글꼴을 동적으로 선택할 수 있습니다.
환경 글꼴 테스트
UI가 환경 글꼴을 사용하고 크기 설정을 준수하는지 확인하려면 도구 > 옵션 > 환경 > 글꼴 및 색을 열고 "설정 표시:" 드롭다운 메뉴에서 "환경 글꼴"을 선택합니다.

도구 > 옵션 대화 상자의 글꼴 및 색 설정
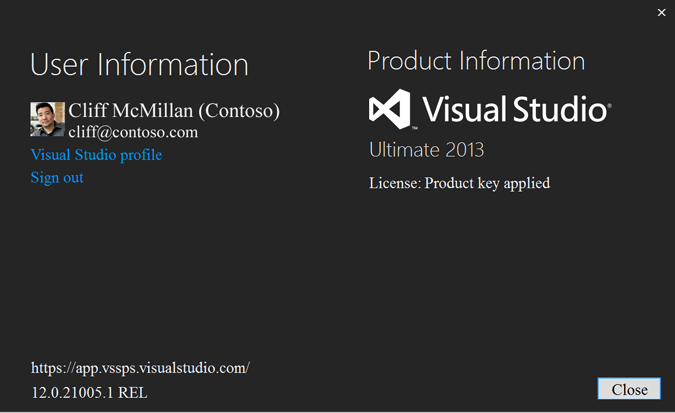
글꼴을 기본값과 매우 다른 것으로 설정합니다. 어떤 UI가 업데이트되지 않는지 명확히 하려면 세리프가 있는 글꼴(예: "Times New Roman")을 선택하고 매우 큰 크기를 설정합니다. 그런 다음, UI를 테스트하여 환경을 준수하는지 확인합니다. 다음은 라이선스 대화 상자를 사용하는 예제입니다.

환경 글꼴을 준수하지 않는 UI 텍스트의 예
이 경우 "사용자 정보"와 "제품 정보"는 글꼴을 준수하지 않습니다. 어떤 경우에는 이것이 명시적 디자인 선택일 수 있지만 명시적 글꼴이 검토 사양의 일부로 지정되지 않은 경우 버그가 될 수 있습니다.
글꼴을 다시 설정하려면 도구 > 옵션 > 환경 > 글꼴 및 색 아래에서 "기본값 사용"을 클릭합니다.
텍스트 스타일
텍스트 스타일은 글꼴 크기, 두께 및 대/소문자를 나타냅니다. 구현 지침은 환경 글꼴을 참조하세요.
텍스트 대/소문자
모두 대문자
Visual Studio에서는 제목이나 레이블의 글자를 모두 대문자로 사용하지 마세요.
모두 소문자
Visual Studio에서는 제목이나 레이블의 글자를 모두 소문자로 사용하지 마세요.
문장 및 제목의 첫 글자를 대문자로 사용
Visual Studio의 텍스트는 상황에 따라 제목이나 문장의 첫 글자를 대문자로 사용해야 합니다.
| 제목의 첫 글자를 대문자로 사용: | 문장의 첫 글자를 대문자로 사용: |
|---|---|
| 대화 상자 제목 | 레이블 |
| 그룹 상자 | 확인란 |
| 메뉴 항목 | 라디오 단추 |
| 컨텍스트 메뉴 항목 | 목록 상자 항목 |
| 단추 | 상태 표시줄 |
| 테이블 레이블 | |
| 열 머리글 | |
| 도구 설명 |
타이틀 케이스
제목 대/소문자는 구 내의 단어 대부분 또는 전부의 첫 글자가 대문자로 표시되는 스타일입니다. Visual Studio에서 제목 대/소문자는 다음을 비롯하여 많은 항목에 사용됩니다.
도구 설명 예제: "Preview Selected Items"
열 머리글입니다. 예제: "System Response"
메뉴 항목입니다. 예제: "Save All"
제목 대/소문자를 사용할 때 다음은 단어를 대문자로 표기할 때와 소문자로 남겨야 할 때에 대한 지침입니다.
| 대문자 | 주석 및 예제 |
|---|---|
| 모든 명사 | |
| 모든 동사 | "Is" 및 기타 형태의 "to be" 포함 |
| 모든 부사 | "Than" 및 "When" 포함 |
| 모든 형용사 | "This" 및 "That" 포함 |
| 모든 대명사 | 소유격 "It's"와 "It's"(대명사 "it"과 동사 "is"의 축약형) 포함 |
| 첫 번째 및 마지막 단어(품사와 관계없음) | |
| 동사구의 일부인 전치사 | "Closing Out All Windows" 또는 "Shutting Down the System" |
| 약어의 모든 문자 | HTML, XML, URL, IDE, RGB |
| 합성어의 두 번째 단어가 명사 또는 고유 형용사이거나, 단어의 비중이 같은 경우 | 상호 참조, Microsoft 이전 소프트웨어, 읽기/쓰기 액세스, 런타임 |
| 소문자 | 예제 |
|---|---|
| 합성어의 두 번째 단어가 다른 품사이거나 첫 번째 단어를 수식하는 분사인 경우 | How-to, Take-off |
| 문서(제목의 첫 단어가 아닌 경우) | a, an, the |
| 좌표 접속사 | and, but, for, nor, or |
| 동사구 이외에 4자 이하의 단어가 포함된 전치사 | into, onto, as for, out of, on top of |
| "to", 부정사구에 사용되는 경우 | "How to Format Your Hard Disk" |
문장 사례
문장의 첫 글자를 대문자로 사용은 고유명사, 대명사 "I"와 함께 문장의 첫 단어만 대문자로 표기하는 표준 대문자 표기법입니다. 일반적으로 문장의 경우 특히 컴퓨터에서 콘텐츠를 번역할 때 전 세계의 대상 사용자가 더 쉽게 읽을 수 있습니다. 문장의 첫 글자를 대문자로 사용:
상태 표시줄 메시지. 간단하고 짧으며 상태 정보만 제공합니다. 예: "프로젝트 파일 로드 중"
레이블, 확인란, 라디오 단추, 목록 상자 항목을 비롯한 다른 모든 UI 요소. 예: "목록의 모든 항목 선택"
텍스트 서식 지정
Visual Studio 2013의 기본 텍스트 서식은 환경 글꼴을 통해 제어됩니다. 이 서비스는 IDE(통합 개발 환경) 전체에서 일관된 글꼴 모양을 보장할 수 있으며 사용자에게 일관된 경험을 보장하려면 이 서비스를 사용해야 합니다.
Visual Studio 글꼴 서비스에서 사용하는 기본 크기는 Windows에서 제공되며 9pt로 표시됩니다.
환경 글꼴에 서식을 적용할 수 있습니다. 이 항목에서는 스타일을 사용하는 방법과 위치에 대해 설명합니다. 구현 정보는 환경 글꼴을 참조하세요.
굵은 텍스트
굵은 텍스트는 Visual Studio에서 드물게 사용되며 다음에 대해 예약해야 합니다.
마법사의 질문 레이블
솔루션 탐색기에 활성 프로젝트 지정
속성 도구 창의 재정의된 값
Visual Basic 편집기 드롭다운 목록의 특정 이벤트
웹 페이지에 대한 문서 개요의 서버 생성 콘텐츠
복잡한 대화 상자 또는 디자이너 UI의 섹션 헤더
기울임꼴
Visual Studio는 기울임꼴 또는 굵은 기울임꼴 텍스트를 사용하지 않습니다.
색상
파란색은 하이퍼링크(탐색 및 명령)용으로 예약되어 있으며 방향에 사용해서는 안 됩니다.
큰 제목(환경 글꼴 x 155% 이상)은 다음과 같은 용도로 색을 지정할 수 있습니다.
서명 Visual Studio UI에 시각적 효과를 제공하려면
특정 영역에 관심을 끌도록 하려면
표준 진한 회색/검은색 환경 텍스트 색에서 릴리프를 제공하려면
제목의 색은 기존 Visual Studio 브랜드 색(주로 기본 자주색, #FF68217A)을 사용해야 합니다.
제목에 색을 사용할 때는 명암비 및 기타 접근성 고려 사항을 포함하여 Windows 색 지침을 준수해야 합니다.
글꼴 크기
Visual Studio UI 디자인은 더 많은 공백과 더 밝은 모양을 제공합니다. 가능한 경우 크롬과 제목 표시줄을 줄이거나 제거했습니다. Visual Studio에서는 정보 밀도가 요구 사항이지만 입력 체계는 더 열린 줄 간격과 글꼴 크기 및 두께에 중점을 두어 계속 중요합니다.
아래 표에는 Visual Studio에서 사용되는 디스플레이 글꼴에 대한 디자인 세부 정보 및 시각적 예제가 포함되어 있습니다. 일부 디스플레이 글꼴 변형은 크기와 두께(예: Semilight 또는 Light)가 모양으로 코딩합니다.
모든 디스플레이 글꼴에 대한 구현 코드 조각은 서식 지정(크기 조정/굵게) 참조에서 확인할 수 있습니다.
375% 환경 글꼴 + Light
| 사용 | 화면 표시 |
|---|---|
| 사용법: 드물게 사용합니다. 고유한 브랜드 UI만 해당됩니다. 해야 하는 질문: - 문장의 첫 글자를 대문자로 사용 - 항상 Light 두께 사용 하지 말아야 할 질문: - 시작페이지 등 서명 UI 외의 UI에 사용 - 굵게, 기울임꼴 또는 굵은 기울임꼴 - 본문 텍스트에 사용 - 도구 창에서 사용 |
다음과 같이 나타남: 34pt Segoe UI Light 시각적 예: 현재 사용되지 않음. Visual Studio 2017 시작 페이지에서 사용할 수 있습니다. |
310% 환경 글꼴 + Light
| 사용 | 화면 표시 |
|---|---|
| 사용법: - 서명 대화 상자의 큰 제목 - 기본 보고서 제목 해야 하는 질문: - 문장의 첫 글자를 대문자로 사용 - 항상 Light 두께 사용 하지 말아야 할 질문: - 서명 UI 이외의 UI에 사용 - 굵게, 기울임꼴 또는 굵은 기울임꼴 - 본문 텍스트에 사용 - 도구 창에서 사용 |
다음과 같이 나타남: 28pt Segoe UI Light 시각적 예:  |
200% 환경 글꼴 + Semilight
| 사용 | 화면 표시 |
|---|---|
| 사용법: - 부제목 - 작은/중간 크기 대화 상자의 제목 해야 하는 질문: - 문장의 첫 글자를 대문자로 사용 - 항상 Semilight 두께 사용 하지 말아야 할 질문: - 굵게, 기울임꼴 또는 굵은 기울임꼴 - 본문 텍스트에 사용 - 도구 창에서 사용 |
다음과 같이 나타남: 18pt Segoe UI Semillight 시각적 예:  |
155% 환경 글꼴
| 사용 | 화면 표시 |
|---|---|
| 사용법: - 문서 웰 UI의 섹션 제목 - 보고서 수행할 작업: 문장의 첫 글자를 대문자로 사용 하지 말아야 할 질문: - 굵게, 기울임꼴 또는 굵은 기울임꼴 - 본문 텍스트에 사용 - 표준 Visual Studio 컨트롤에서 사용 - 도구 창에서 사용 |
다음과 같이 나타남: 14pt Segoe UI 시각적 예:  |
133% 환경 글꼴
| 사용 | 화면 표시 |
|---|---|
| 사용법: - 서명 대화 상자의 작은 부제목 - 문서 웰 UI의 작은 부제목 수행할 작업: 문장의 첫 글자를 대문자로 사용 하지 말아야 할 질문: - 굵게, 기울임꼴 또는 굵은 기울임꼴 - 본문 텍스트에 사용 - 표준 Visual Studio 컨트롤에서 사용 - 도구 창에서 사용 |
다음과 같이 나타남: 12pt Segoe UI 시각적 예:  |
122% 환경 글꼴
| 사용 | 화면 표시 |
|---|---|
| 사용법: - 서명 대화 상자의 섹션 제목 - 트리 보기의 상위 노드 - 세로 탭 탐색 수행할 작업: 문장의 첫 글자를 대문자로 사용 하지 말아야 할 질문: - 굵게, 기울임꼴 또는 굵은 기울임꼴 - 본문 텍스트에 사용 - 표준 Visual Studio 컨트롤에서 사용 - 도구 창에서 사용 |
다음과 같이 나타남: 11pt Segoe UI 시각적 예:  |
환경 글꼴 + 굵게
| 사용 | 화면 표시 |
|---|---|
| 사용법: - 서명 대화 상자의 레이블 및 부제목 - 보고서의 레이블 및 부제목 - 문서 웰 UI의 레이블 및 부제목 해야 하는 질문: - 문장의 첫 글자를 대문자로 사용 - 굵게 두께 사용 하지 말아야 할 질문: - 기울임꼴 또는 굵은 기울임꼴 - 본문 텍스트에 사용 - 표준 Visual Studio 컨트롤에서 사용 - 도구 창에서 사용 |
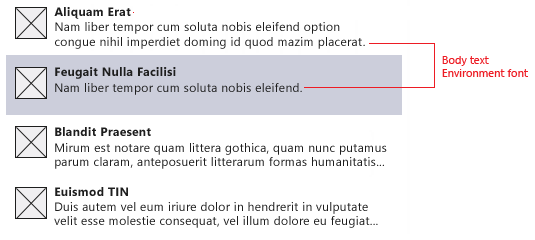
다음과 같이 나타남: 굵게 9pt Segoe UI 시각적 예:  |
환경 글꼴
| 사용 | 화면 표시 |
|---|---|
| 사용법: 기타 모든 텍스트 수행할 작업: 문장의 첫 글자를 대문자로 사용 수행하지 않아야 할 작업: 기울임꼴 또는 굵게 기울임꼴 |
다음과 같이 나타남: 9pt Segoe UI 시각적 예:  |
안쪽 여백 및 간격
제목에는 적절한 강조를 제공하기 위해 주위에 공간이 필요합니다. 이 간격은 점 크기와 제목 근처에 있는 기타 항목(예: 환경 글꼴의 가로 규칙 또는 텍스트 줄)에 따라 달라집니다.
제목 자체에 대한 이상적인 안쪽 여백은 대문자 높이 공간의 90%여야 합니다. 예를 들어 28pt Segoe UI Light 제목은 대문자 높이가 26pt이고 안쪽 여백은 약 23pt(약 31픽셀)이어야 합니다.
제목 주위의 최소 공간은 대문자 높이의 50%여야 합니다. 제목에 규칙이나 기타 과잉 맞춤된 요소가 수반되는 경우에는 간격을 더 적게 사용할 수 있습니다.
굵게 표시된 환경 글꼴 텍스트는 기본 줄 높이 간격 및 안쪽 여백을 따라야 합니다.