로컬 Docker 컨테이너에서 앱 디버그
Visual Studio는 애플리케이션을 Docker 컨테이너에서 개발하고 로컬로 유효성을 검사하는 일관된 방법을 제공합니다. Docker가 설치된 로컬 Windows 데스크톱에서 실행되는 Linux 또는 Windows 컨테이너에서 앱을 실행하고 디버그할 수 있으며, 코드를 변경할 때마다 컨테이너를 다시 시작하지 않아도 됩니다.
이 문서에서는 Visual Studio를 사용하여 로컬 Docker 컨테이너에서 앱을 시작하고 변경한 다음, 브라우저를 새로 고쳐 변경 내용을 확인하는 방법을 설명합니다. 또한 이 문서에서는 컨테이너화된 앱의 디버깅을 위한 중단점 설정 방법도 보여 줍니다. 지원되는 프로젝트 형식에는 웹앱과 콘솔 앱이 포함되며, .NET Framework 및 .NET Core를 대상으로 하는 Azure Function도 포함됩니다. 이 문서에 제시된 예제는 ASP.NET Core Web App 형식의 프로젝트 및 콘솔 앱(.NET Framework) 형식의 프로젝트입니다.
지원되는 형식의 프로젝트가 이미 있는 경우 Visual Studio가 Dockerfile을 만들고 프로젝트를 컨테이너에서 실행되도록 구성할 수 있습니다. Visual Studio의 컨테이너 도구를 참조하세요.
필수 조건
로컬 Docker 컨테이너에서 앱을 디버그하려면 다음 도구를 설치해야 합니다.
- 웹 개발 워크로드가 설치된 Visual Studio 2019
- 웹 개발 워크로드가 설치된 Visual Studio 2022
로컬에서 Docker 컨테이너를 실행하려면 로컬 Docker 클라이언트가 있어야 합니다. Docker Desktop을 사용할 수 있습니다. Windows 10 이상이 필요합니다.
웹앱 만들기
프로젝트가 있고 개요에 설명된 대로 Docker 지원을 추가한 경우 이 섹션을 건너뜁니다.
Visual Studio 시작 창에서 새 프로젝트 만들기를 선택합니다.
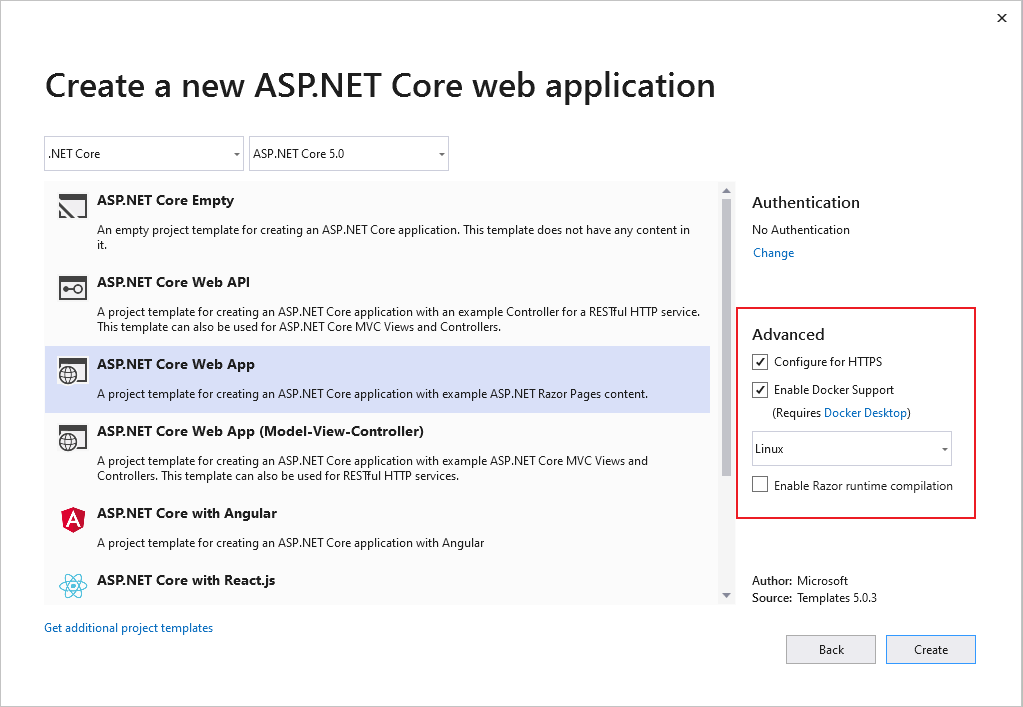
ASP.NET Core 웹앱을 선택하고 다음을 선택합니다.
새 애플리케이션의 이름을 입력하거나 기본 이름을 사용하고 디스크상의 위치를 지정한 다음, 다음을 선택합니다.
대상으로 지정할 .NET 버전을 선택합니다. 잘 모르겠다면 LTS(장기 지원) 릴리스를 선택합니다.

HTTPS에 대한 구성 확인란을 선택하거나 선택 취소하여 SSL 지원의 사용 여부를 선택합니다.
Docker 지원 사용 확인란을 선택합니다.
드롭다운 목록을 사용하여 원하는 컨테이너 유형(Windows 또는 Linux)을 선택합니다.
만들기를 선택하여 프로세스를 완료합니다.
Visual Studio 시작 창에서 새 프로젝트 만들기를 선택합니다.
ASP.NET Core 웹앱을 선택하고 다음을 선택합니다.
새 애플리케이션의 이름을 입력하거나 기본 이름을 사용하고 디스크상의 위치를 지정한 다음, 다음을 선택합니다.
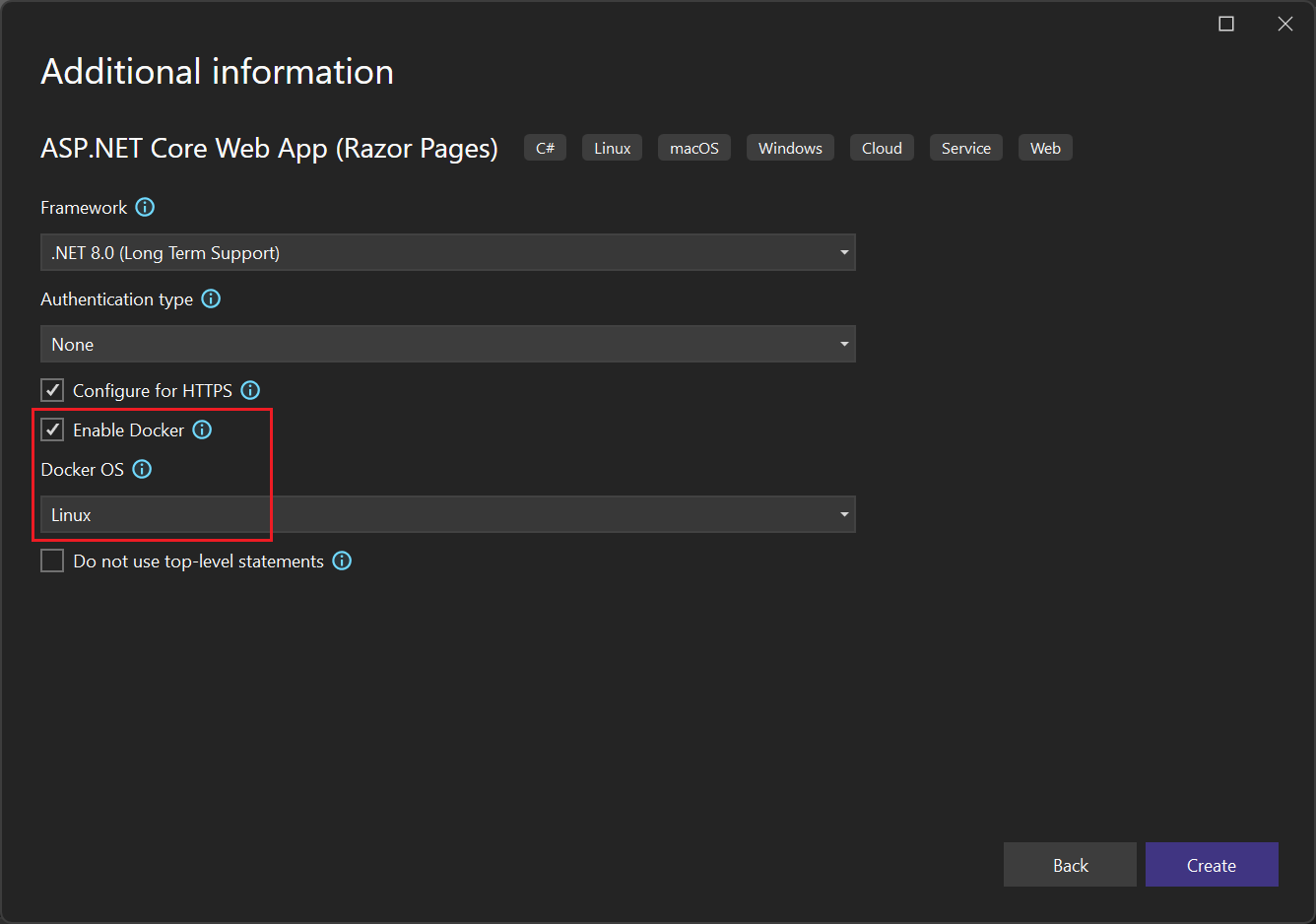
대상으로 지정할 .NET 버전을 선택합니다. 잘 모르겠다면 LTS(장기 지원) 릴리스를 선택합니다.

HTTPS에 대한 구성 확인란을 선택하거나 선택 취소하여 SSL 지원의 사용 여부를 선택합니다.
Docker 사용 확인란을 선택합니다.
Docker OS 드롭다운 목록을 사용하여 원하는 컨테이너 유형(Windows 또는 Linux)을 선택합니다.
만들기를 선택하여 프로세스를 완료합니다.
Razor 페이지 편집 및 새로 고침
Razor 페이지에서 변경 작업을 빠르게 반복하기 위해 컨테이너에서 애플리케이션을 시작할 수 있습니다. 그런 다음, IIS(인터넷 정보 서비스) Express에서와 같이 계속 변경하면서 변경 내용을 확인합니다.
Docker가 사용 중인 컨테이너 유형(Linux 또는 Windows)을 사용하도록 설정되어 있는지 확인합니다. 작업 표시줄에서 Docker 아이콘을 마우스 오른쪽 단추로 클릭하고 Linux 컨테이너로 전환 또는 Windows 컨테이너로 전환을 적절히 선택합니다.
이 섹션에 설명된 대로 코드를 편집하고 실행 중인 사이트를 새로 고치는 기능은 .NET Core, .NET 5 및 이후 버전의 기본 템플릿에서 사용할 수 없습니다. 이 기능을 사용하도록 설정하려면 NuGet 패키지 Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation를 추가해야 합니다. 확장 메서드 AddRazorRuntimeCompilation에 대한 호출을
Startup.ConfigureServices메서드의 코드에 추가합니다. DEBUG 모드에서만 이 기능을 사용할 수 있으므로Main메서드에서 다음과 같이 코딩하세요.// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endif자세한 내용은 ASP.NET Core의 Razor 파일 컴파일을 참조하세요. 정확한 코드는 대상 프레임워크 및 사용한 프로젝트 템플릿에 따라 달라질 수 있습니다.
솔루션 구성을 디버그로 설정합니다. Ctrl+F5를 눌러 Docker 이미지를 빌드하고 로컬에서 실행합니다.
컨테이너 이미지가 빌드되고 Docker 컨테이너에서 실행되면 Visual Studio가 기본 브라우저에서 웹앱을 시작합니다.
‘인덱스’ 페이지로 이동합니다. 이 페이지를 변경하겠습니다.
Visual Studio로 돌아가서 Index.cshtml을 엽니다.
파일의 끝에 다음 HTML 콘텐츠를 추가하고 변경 내용을 저장합니다.
<h1>Hello from a Docker container!</h1>출력 창에서 .NET 빌드가 완료되고 다음 줄이 표시되면, 브라우저로 다시 전환하고 페이지를 새로 고칩니다.
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
변경 내용이 적용되었습니다.
중단점으로 디버깅
변경 시 추가 검사가 필요한 경우가 많습니다. 이 작업을 위해 Visual Studio의 디버깅 기능을 사용할 수 있습니다.
Visual Studio에서 Index.cshtml.cs를 엽니다.
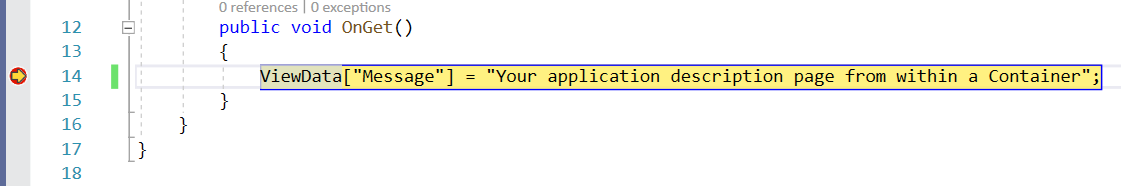
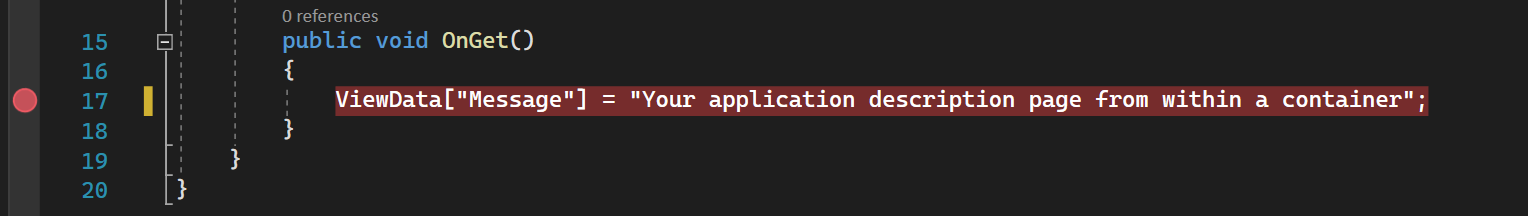
OnGet메서드의 내용을 다음 코드로 바꿉니다.ViewData["Message"] = "Your application description page from within a container";코드 줄의 왼쪽에 중단점을 설정합니다.
디버깅을 시작하고 중단점에 적중하려면 F5 키를 누릅니다.
Visual Studio로 전환하여 중단점을 살펴봅니다. 값을 검사합니다.


핫 다시 로드
또한 Visual Studio 17.10 이상에서는 컨테이너에서 핫 다시 로드가 지원되지만 컨테이너에서 변경 내용을 보려면 페이지를 새로 고쳐야 합니다. CSS 파일이 변경된 경우 해당 변경 내용을 보려면 페이지를 다시 새로 고쳐야 합니다. 또한 범위가 지정된 CSS 파일(.razor.css 파일, ASP.NET Core Blazor CSS 격리 참조)에 대한 업데이트는 핫 다시 로드의 일부로 지원되지 않습니다.
.NET Framework 콘솔 앱 만들기
이 섹션에서는 먼저 프로젝트에 Docker 지원을 추가하는 방법을 보여줌으로써 로컬 Docker 컨테이너에서 .NET Framework 콘솔 앱 프로젝트를 디버그하는 방법을 보여줍니다. 다양한 프로젝트 형식에 Docker 지원 수준이 서로 다르다는 것을 인식하는 것이 중요합니다. .NET Core(.NET 5 및 이후 버전을 포함) 콘솔 앱 프로젝트와 .NET Framework 콘솔 앱 프로젝트에 대한 Docker 지원 수준은 서로 다릅니다.
.NET Framework 콘솔 앱 프로젝트를 만들 때 Docker 지원을 사용하도록 설정하는 옵션은 없습니다. 이러한 프로젝트를 만든 후에는 프로젝트에 Docker 지원을 명시적으로 추가할 수 없습니다. .NET Framework 콘솔 앱 프로젝트의 경우 컨테이너 오케스트레이션에 대한 지원을 추가할 수 있습니다. .NET Framework 콘솔 앱 프로젝트에 오케스트레이션 지원을 추가하는 데 따른 부작용은 프로젝트에 Docker 지원을 추가한다는 것입니다.
다음 절차에서는 .NET Framework 콘솔 앱 프로젝트에 오케스트레이션 지원을 추가하는 방법을 보여 줍니다. 그러면 프로젝트에 Docker 지원을 추가하고 로컬 Docker 컨테이너에서 프로젝트를 디버그할 수 있습니다.
- .NET Framework 콘솔 앱 프로젝트를 새로 만듭니다.
- 솔루션 탐색기에서 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 추가>컨테이너 오케스트레이션 지원을 선택합니다. 표시되는 대화 상자에서 Docker Compose를 선택합니다. Dockerfile이 프로젝트에 추가되고, 관련 지원 파일을 포함하는 Docker Compose 프로젝트가 추가됩니다.
중단점으로 디버깅
솔루션 탐색기에서 Program.cs를 엽니다.
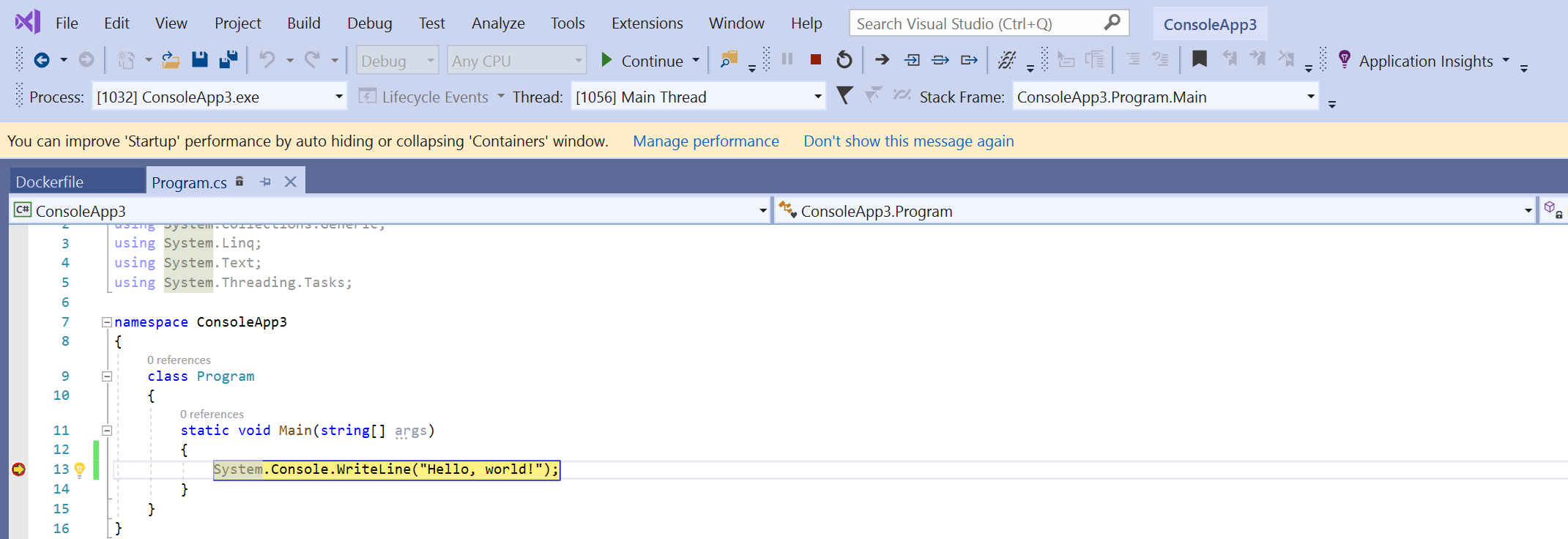
Main메서드의 내용을 다음 코드로 바꿉니다.System.Console.WriteLine("Hello, world!");코드 줄의 왼쪽에 중단점을 설정합니다.
F5 키를 눌러 디버깅을 시작하고 중단점을 적중합니다.
Visual Studio로 전환하여 중단점을 살펴보고 값을 검사합니다.

토큰 프록시를 사용하여 Azure 서비스에 인증
컨테이너에서 Azure 서비스를 사용하는 경우 DefaultAzureCredential (이 VisualStudioCredential 사용)을 사용하여 컨테이너에 추가 구성 없이 Microsoft Entra 계정으로 Azure 서비스를 인증할 수 있습니다. 이 기능을 사용하려면 Visual Studio Container Tools 를 구성하는 방법을 참조하세요. 또한 Azure를 사용하여 Visual Studio 인증의 지침에 따라 Visual Studio에서 Azure 인증을 설정해야 합니다. 컨테이너의 VisualStudioCredential에 대한 지원은 Visual Studio 버전 17.6 이상에서 사용할 수 있습니다.
Azure 기능
통합 Azure Functions 프로젝트를 디버깅하고 컨테이너의 토큰 프록시를 사용하여 Azure 서비스에 대한 인증을 처리하는 경우 토큰 프록시를 실행하려면 .NET 런타임을 컨테이너에 복사해야 합니다. 격리된 Azure Functions 프로젝트를 디버깅하는 경우 이미 .NET 런타임이 있으므로 이 추가 단계가 필요하지 않습니다.
토큰 프록시에서 .NET 런타임을 사용할 수 있도록 하려면 Dockerfile에서 .NET 런타임을 컨테이너 이미지에 복사하는 debug 계층을 추가하거나 수정합니다. Linux 컨테이너의 경우 Dockerfile에 다음 코드를 추가할 수 있습니다.
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
또한 Visual Studio 프로젝트에서는 이를 빠른 모드에서 디버깅할 때 사용할 레이어로 지정하기 위해 몇 가지 변경을 수행해야 합니다. 빠른 모드에 대한 설명은 Visual Studio에서 Docker 컨테이너 사용자 지정을 참조 하세요. Docker Compose가 아닌 단일 컨테이너 시나리오의 경우 디버깅에 해당 계층을 debug 사용하도록 MSBuild 속성을 DockerfileFastModeStage 설정합니다. Docker Compose의 docker-compose.vs.debug.yml 경우 다음과 같이 수정합니다.
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
통합 시나리오와 격리된 시나리오를 포함하여 Azure Functions를 사용한 인증 코드 샘플은 VisualStudioCredentialExample을 참조하세요.
컨테이너 재사용
Visual Studio에서 일반적으로 디버그 구성에 사용하는 빠른 모드를 사용하는 경우 Dockerfile을 변경할 때 Visual Studio는 컨테이너 이미지와 컨테이너 자체만 다시 빌드합니다. Dockerfile을 변경하지 않으면 Visual Studio는 이전 실행의 컨테이너를 재사용합니다.
컨테이너를 수동으로 수정했으며 새 컨테이너 이미지로 다시 시작하려면, Visual Studio에서 빌드>정리 명령을 사용하고 일반적인 방법으로 빌드합니다.
릴리스 구성에 일반적인 빠른 모드를 사용하지 않는 경우 Visual Studio는 프로젝트가 빌드될 때마다 컨테이너를 다시 빌드합니다.
빠른 모드를 사용하는 경우 구성할 수 있습니다. Visual Studio 컨테이너 도구를 구성하는 방법을 참조 하세요.
문제 해결
Visual Studio Docker 개발 문제 해결 방법을 알아봅니다.
관련 콘텐츠
Visual Studio에서 컨테이너화된 앱을 빌드하는 방법을 읽어 자세한 내용을 확인하세요.
Visual Studio, Windows 및 Azure와 함께 Docker에 대해 자세히 알아보기
- Visual Studio를 사용한 컨테이너 개발에 대해 자세히 알아봅니다.
- Docker 컨테이너를 빌드하고 배포하려면 Azure Pipelines용 Docker 통합을 참조하세요.
- Windows Server 및 Nano Server 문서의 인덱스는 Windows 컨테이너 정보를 참조하세요.
- Azure Container Service에 대해 알아보고 Azure Kubernetes Service 설명서를 검토합니다.