대시보드 빌드
홈 사이트를 설정한 후에는 대시보드를 빌드할 수 있습니다. 이 단원에서는 대시보드를 만들고, 다양한 종류의 카드를 사용하고, 대상 그룹 대상 지정을 적용하고, 환경을 미리 보기하고, dashboard 게시하는 방법을 알아봅니다.

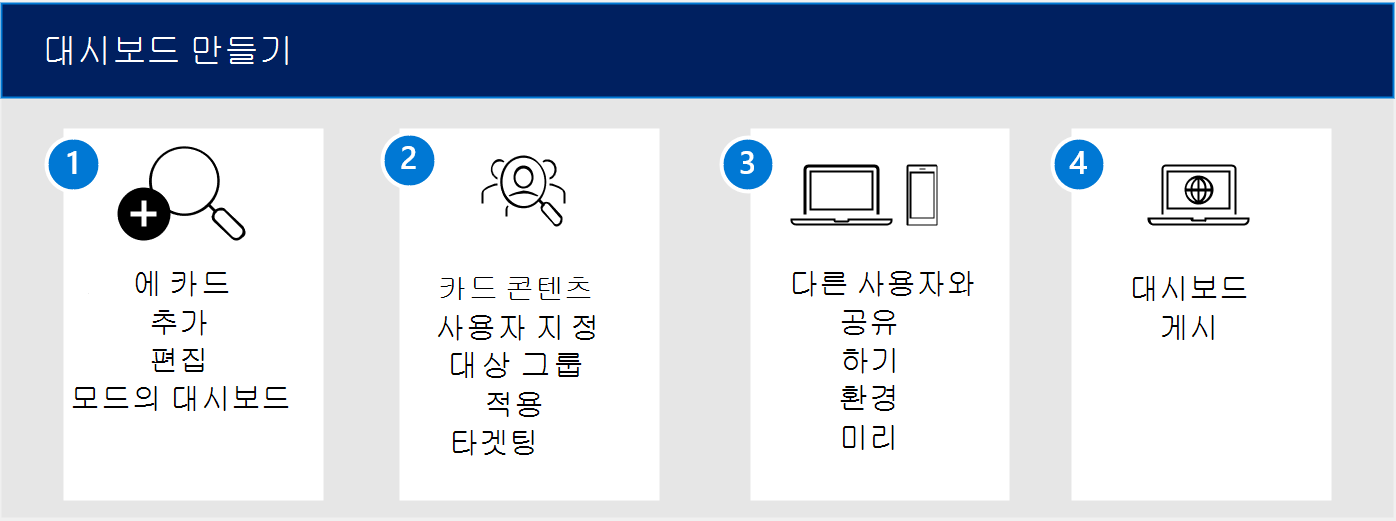
대시보드를 만드는 단계 요약
편집 모드에서 카드를 선택하고 대시보드에 추가합니다.
대상 그룹 대상 지정 전략을 적용하여 올바른 대상 그룹이 올바른 정보에 액세스할 수 있도록 합니다.
미리 보기 모드를 사용하여 편집 내용을 미리 보기하여 다양한 대상 그룹의 관점과 다양한 디바이스(모바일 및 데스크톱)에서 환경을 봅니다.
대시보드를 미리 보기한 후 게시하여 최종 사용자가 사용할 수 있도록 합니다.

대시보드를 만드는 방법
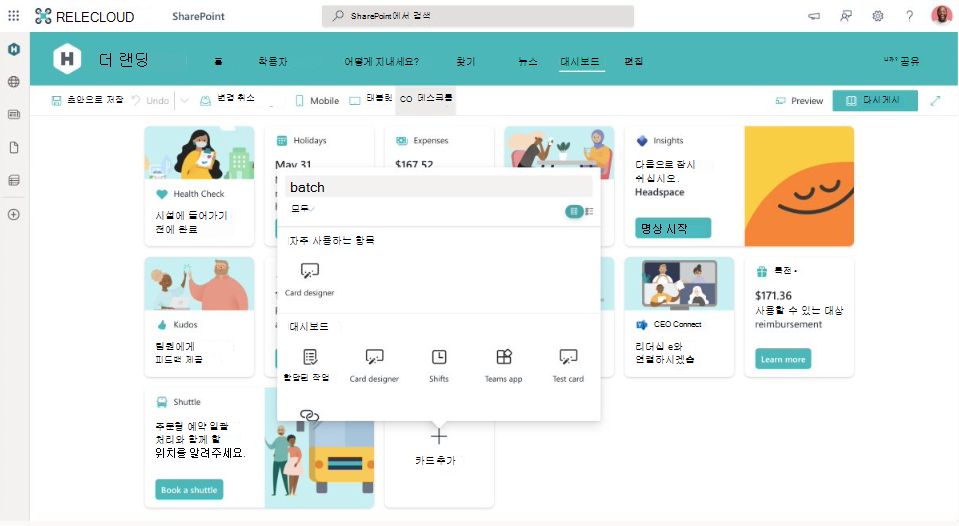
organization 홈 사이트에서 시작합니다. 카드를 추가하고 빌드할 때 환경을 미리 봅니다. 대시보드를 만드는 방법에 대해 자세히 알아보세요.
홈 사이트로 이동하여 설정을 선택합니다.
Viva Connections 관리를 선택합니다.
+ 대시보드 만들기를 선택합니다.
+ 카드 추가를 선택합니다.
미리 보기 모드에서 대시보드를 미리 봅니다.
원하는 카드를 선택하고 대상 그룹 지정 프로세스를 완료한 후 게시를 선택합니다.
대시보드를 빌드하는 동안 모범 사례는 다음을 포함합니다.
사용자가 카드와 상호 작용하도록 권장하는 이미지 및 레이블을 선택합니다. 즉, 각 카드는 고유한 스타일을 가지며, 매력적인 이미지를 선택하면 하나의 카드를 다른 카드와 구별할 수 있습니다. 또한 CDN(Content Delivery Network)을 사용하도록 설정하면 이미지에 더 쉽게 액세스할 수 있습니다. 이렇게 하려면 SharePoint 관리자여야 합니다.
선택한 카드의 대상 그룹을 지정합니다. 대상 그룹 지정은 적절한 대상 그룹이 올바른 정보를 수신하도록 하는 주요 단계입니다. 대상 그룹을 지정하지 않으면 최종 사용자가 작업을 성공적이고 효율적으로 수행하는 데 필요한 정보를 제공하지 않을 위험이 있습니다.
다양한 장치 및 다양한 대상 그룹에 대한 환경을 미리 봅니다. 모바일 보기와 데스크톱 보기를 모두 확인합니다. 환경을 미리 보기하면 오류를 방지하고 Viva Connections 두 가지 유형의 플랫폼에서 작동하는지 확인할 수 있습니다. 미리 보기 모드를 사용하여 이 단계를 수행할 수 있습니다.
대시보드에 대한 카드 선택

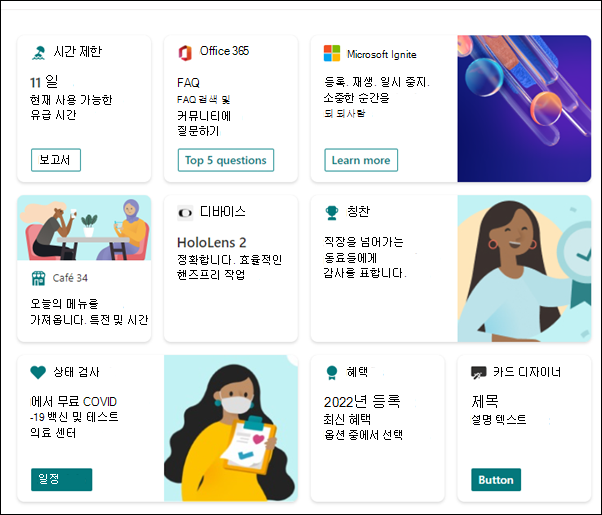
기본 제공 카드는 대시보드에 대해 이미 구성된 카드입니다. SharePoint 사이트, Teams의 앱 등에 쉽게 연결할 수 있습니다. 카드가 없으면 대시보드는 최종 사용자 도구가 없거나 중요한 리소스에 빠르게 액세스할 수 없는 일반 화면이 됩니다.
기본 제공 카드에 액세스하려면 페이지 편집 권한이 있어야 합니다. 전역 연결을 사용하도록 설정하고 사이트를 현대화하는 등 성공적인 Viva Connections 구현을 보장하는 이전 단계를 수행했는지 확인합니다.
다음은 현재 기본 제공 카드에 대한 요약입니다.
| 카드 이름 | 카드 기능 |
|---|---|
| 승인 | 휴가 요청에 대한 승인을 사용하고, 문서에 로그오프하고, 경비 보고서를 승인합니다. |
| 할당된 작업 | Planner 사용하여 팀의 작업을 관리하고, 작업을 할당하고, 작업을 추적합니다. |
| 카드 디자이너 | 빠른 보기라고 하는 보조 패널을 사용하여 사용자 고유의 카드 사용자 지정합니다. |
| Shifts | 사용자가 Teams의 Shifts 앱에서 출근/퇴근 시간을 기록하고 다음 또는 현재 교대 근무에 대한 자세한 정보를 확인할 수 있도록 합니다. |
| Teams 앱 카드 | 대시보드 작성자가 지정한 Teams 개인 앱 또는 봇을 여는 데 사용합니다. |
| 타사 카드 | SharePoint 스토어를 통해 타사 서비스를 통합하는 카드 사용(예: ADP, ServiceNow 등) |
| 주요 뉴스 카드 | SharePoint에서 향상된 뉴스를 표시하도록 상위 뉴스 카드 설정합니다. |
| 웹 링크 | Viva Connections 앱(가장 인기 있는 카드 SharePoint 포털 및 외부 링크에 연결하는 데 사용됨)을 벗어나지 않고 사이트에 액세스합니다. |

Lamna Healthcare가 대시보드를 빌드하는 방법 보기
 요구 사항이 충족되었으므로 이제 홈 사이트의 사이트 소유자로 작업하여 Viva Connections 대시보드를 만들어야 합니다. 계획 팀은 디자인을 쉽게 구현할 수 있도록 Viva Connections 대시보드에서 지원되는 주요 시나리오를 구성했습니다.
요구 사항이 충족되었으므로 이제 홈 사이트의 사이트 소유자로 작업하여 Viva Connections 대시보드를 만들어야 합니다. 계획 팀은 디자인을 쉽게 구현할 수 있도록 Viva Connections 대시보드에서 지원되는 주요 시나리오를 구성했습니다.
| 카드 기능 | 영향을 받은 역할 | 영향을 받은 지역 | 카드 유형 | 데스크톱/모바일 |
|---|---|---|---|---|
| 출근 및 퇴근 시간 기록 | 시간당 급여를 받는 직원 | 모두 | 교대 근무 카드 | 모바일 |
| 구매 주문 승인 | 사람 관리자 및 재무 전문가 | 모두 | 승인 카드 | 데스크톱 |
| 셀프 서비스 HR 혜택에 대한 액세스 | 일주일에 30시간 이상 근무하는 직원 | 모두 | ACE 프레임워크 | 데스크톱 및 모바일 |
| 일과 삶의 균형과 웰빙 | 모두 | 모두 | 타사 카드 | 데스크톱 및 모바일 |
| 조직 뉴스 게시물은 특정 역할 및 지역에서 확인해야 합니다. | 의사, 외과 의사, 전문 간호사 및 사무실 관리자 | 지역 A 및 D | 주요 뉴스 카드 | 데스크톱 |
| 휴일 일정 보기 | 모두 | 모두 | 카드 디자이너 | 데스크톱 및 모바일 |
| 카페 메뉴 보기 | 모두 | 모두 | 카드 링크 | 데스크톱 및 모바일 |
먼저 계획 스프레드시트에 따라 대시보드 카드를 추가합니다. 먼저 교대 근무 카드를 추가하여 간호사 및 관리 직원과 같은 모든 시간별 직원의 출근 및 퇴근 시간 기록, 휴식 취하기 및 일정 관리를 더 쉽게 할 수 있습니다. 이 도구는 수요가 많기 때문에 중간 카드 크기를 선택하고 대시보드 맨 위에 이 카드를 배치합니다. 그런 다음 모든 시간별 직원에게 범위가 지정된 대상 그룹 지정을 적용하여 이 카드가 이 특정 대상 그룹에 대해 눈에 띄게 표시되도록 합니다.
다음으로 현재 존재하는 반복 워크플로를 줄이는 데 도움이 되는 승인 카드를 추가합니다. 승인 카드는 영향력이 큰 시나리오 중 하나를 해결하고 비용 보고서 및 구매 주문을 지속적으로 처리하는 사용자들을 위해 승인 프로세스를 간소화하는 데 도움이 됩니다. 대상 그룹 지정을 적용하여 비용 및 구매 승인 요청이 있는 역할만 대시보드에서 카드를 볼 수 있도록 합니다.
계획 스프레드시트의 모든 우선 순위 시나리오가 캡처될 때까지 카드를 계속 추가하고 편집합니다. 그런 다음 게시하기 전에 환경을 미리 봅니다. 미리 보는 동안 각 대상 그룹별로 사용할 수 있는 레이아웃을 미리 보고 각 대상 그룹에 대한 카드 레이아웃에 간격이 없도록 해야 합니다. 또한 데스크톱 및 모바일 장치에서 두 장치 모두에서 접근성에 대한 환경을 확인해야 합니다. 그런 다음, 서로 다른 대상 그룹 간에 전환하여 다양한 역할 및 지역에 대한 환경을 검토합니다. 미리 보는 동안 카드 이미지 및 레이블을 일부 조정해야 합니다. 나머지 계획 팀과 공유하기 전에 조정을 수행하고 환경을 다시 미리 봅니다.
다음으로 계획 팀을 초대하여 초안 대시보드를 검토합니다. 검토 후 계획 팀은 작은 조정에 대한 몇 가지 권장 사항을 만듭니다. 또한 계획 팀은 환경을 테스트할 얼리어답터 그룹을 확인했습니다. 이러한 테스터는 모든 Viva Connections 작업, 리소스 및 워크플로를 테스트하여 환경이 전체 organization 롤아웃되기 전에 제대로 작동하는지 확인합니다. 환경을 테스트할 준비를 하려면 대시보드를 게시합니다.
사용자 지정 대시보드 카드 만들기
대시보드의 카드는 조직의 고유한 요구 사항에 맞게 사용자 지정할 수 있습니다. 카드 디자이너 카드를 사용하거나 SharePoint 프레임워크를 사용하는 두 가지 방법으로 카드를 사용자 지정할 수 있습니다. 카드 디자이너를 사용하면 JSON 구성을 사용하여 사용자 지정 카드를 만들 수 있으며 SharePoint 프레임워크 카드에는 사용자 지정 코드가 필요합니다. 카드 디자이너 카드를 사용하여 정적 정보를 표시할 수 있습니다. 반면에 코드 기반 SharePoint 프레임워크 카드를 사용하면 Microsoft Azure에서 호스트되는 Microsoft Graph 또는 기타 API를 사용하여 외부 시스템 및 정보에 연결할 수 있습니다. 또한 카드는 빠른 보기 옵션을 활용하여 사용자가 특정 애플리케이션으로 이동하도록 강제하지 않고 대시보드에서 가장 일반적인 작업 또는 정보를 직접 렌더링할 수 있습니다.**다음은 빠른 보기가 있는 사용자 지정 카드의 세 가지 예입니다.
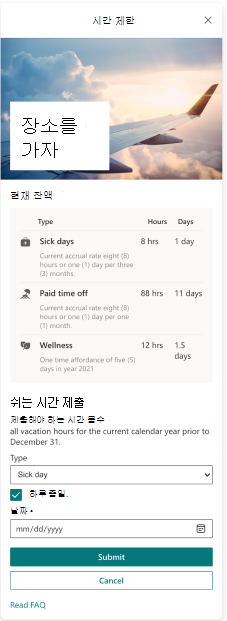
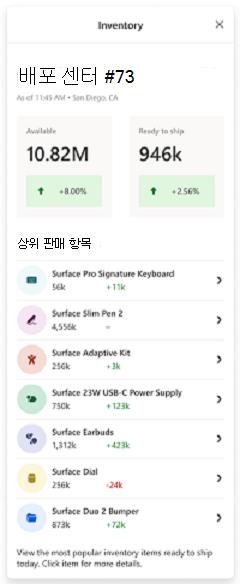
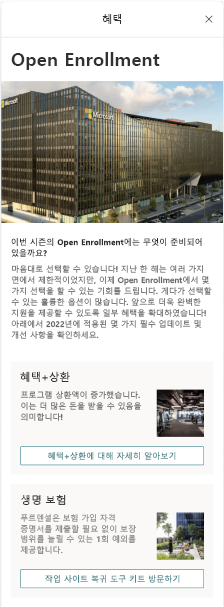
| 휴가 예약하기 | 인벤토리 추적 | 혜택을 위한 공개 등록 |
|---|---|---|

|

|

|
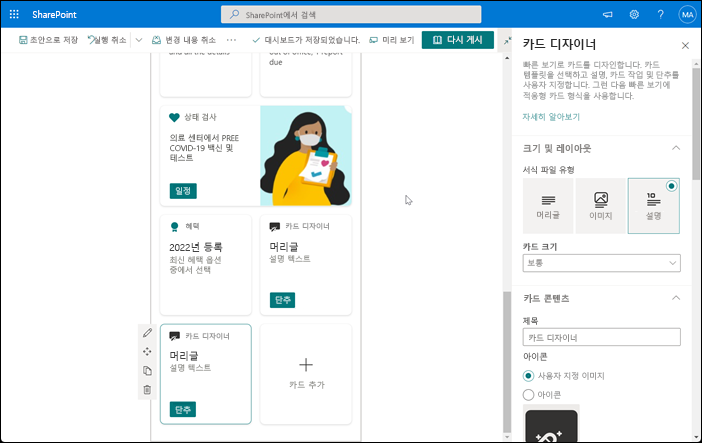
카드 디자이너 카드를 사용하여 시작

대시보드의 카드 도구 상자에서 카드 디자이너를 선택하여 빠른 보기를 포함하는 고유한 카드를 디자인할 수 있습니다. 이렇게 하려면 JSON 및 적응형 카드 템플릿에 익숙해야 합니다. 자세한 내용은 적응형 카드 템플릿을 참조하세요.
ACE 카드 만들기 시작
이 도구 키트를 사용하여 대시보드에 대한 사용자 지정 카드를 디자인 할 수 있습니다. 카드의 구조, 사용자가 상호 작용할 수 있는 방법 및 모바일 및 데스크톱에 매력적이고 멋진 카드로 만드는 데 도움이 되는 디자인 원칙에 대해 알아봅니다. ACE 카드의 다양한 기능을 검토하고 적응형 카드 디자이너에서 사용하는 방법을 숙지하세요. 다음으로 첫 번째 적응형 카드를 빌드합니다.
Viva Connections 다양한 확장성 솔루션을 제공합니다. 이 모듈의 ACE 카드 확장성 옵션에 대한 자세한 내용을 참조하세요.

Lamna Healthcare에서 사용자 지정 카드를 사용하는 방법 알아보기
Teams 앱 및 기타 링크에 연결하는 몇 가지 기본 제공 카드를 추가했습니다. 그러나 현재 기본 제공 카드 목록은 급여 정보 및 셀프 서비스 HR 혜택에 빠르고 쉽게 액세스하기 위한 솔루션을 제공하지 않습니다.
논의 후 Lamna Healthcare의 정보 기술 사무소는 개발자가 적응형 카드 확장을 사용하여 사용자 지정 대시보드 카드를 개발하는 작업을 수행하도록 제안했습니다. 카드는 직원이 다음을 수행할 수 있도록 허용해야 한다고 알렸습니다.
- 현재 혜택 선택 사항 검토
- 공개 등록 기간 동안 혜택 선택
- 클레임 제출, 조정 및 잔액 검토와 같은 셀프 서비스 옵션을 제공합니다.
개발자가 이 정보를 가져와서 사용자 지정 혜택 카드를 만듭니다. 배포된 후 혜택 셀프 서비스 카드는 계획 단계에서 요구 사항 평가에서 식별된 혜택을 받을 수 있는 역할로 액세스할 수 있습니다. 이 사용자 지정 카드는 HR 팀에 대한 요청의 양을 줄여 더 많은 영향을 주는 작업에 집중할 시간을 더 많이 가질 것으로 예상됩니다.
대시보드의 카드에 타사 도구 연결
Viva Connections 대시보드 내에서 직장에서 급여, IT 티켓 및 웰빙을 관리하는 데 도움이 되는 서비스에 타사 도구 및 애플리케이션을 추가할 수 있습니다. 타사 서비스는 Microsoft 365 제품군 외부에 있습니다. Viva Connections 사용할 수 있는 타사 통합을 검토합니다.
타사 도구 및 서비스는 Microsoft AppSource를 사용하거나 SharePoint 스토어에서 직접 또는 타사 개발자로부터 직접 Viva Connection dashboard 통합할 수 있습니다.

Lamna Healthcare에서 타사 카드를 사용하는 방법 알아보기
요구 사항을 평가하는 동안 계획 팀은 작업 공간의 일과 생활 균형 및 웰빙에 도움이 될 수 있는 도구에 대한 많은 수요를 확인했습니다. 현재 Lamna Healthcare는 의료 서비스를 통해 웰빙 혜택을 제공하지만 업무 흐름에 있는 사용자들에게 더 많은 옵션을 제공하고자 합니다. 리더십은 기존 도구를 연구하고 비교했습니다. 그런 다음 타사 웰빙 앱에서 서비스에 등록하기로 결정했습니다.
서비스 계획이 설정되면 이 새 리소스를 대시보드에 카드로 표시할 수 있습니다. 계획 팀의 구성원은 사용자 및 SharePoint 관리자와 협력하여 SharePoint 스토어에서 타사 카드를 가져옵니다. 프로비전되면 타사 카드가 대시보드의 편집 모드에 있는 동안 카드 도구 상자에 표시됩니다. 다음으로 타사 카드를 추가하고, 대상 그룹을 적용하고, 다른 사용자와 공유하기 전에 환경을 미리 볼 수 있습니다.
대시보드를 다른 사용자와 공유하기 전에 미리 보기
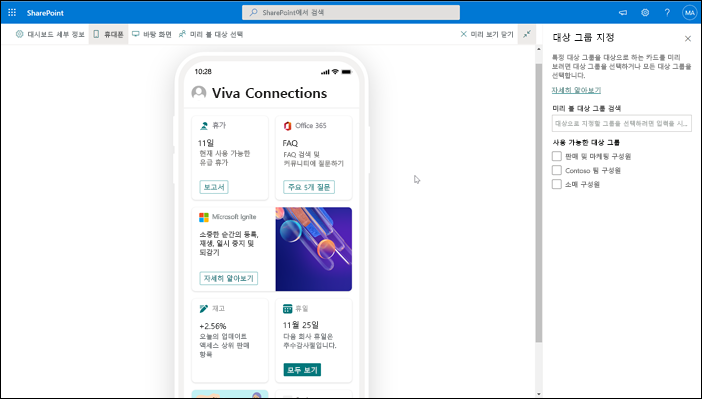
대시보드를 만들거나 편집하는 동안 게시하기 전에 다양한 장치 및 다양한 대상 그룹에 대한 환경을 미리 볼 수 있습니다.

대시보드에서 미리 보기를 선택합니다. 그런 다음, 미리 볼 대상 그룹을 선택하여 카드를 대상으로 하는 다양한 대상 그룹에 대한 대시보드를 봅니다. 대상으로 지정되지 않은 카드는 전체 조직에서 볼 수 있습니다. 대상 그룹을 선택한 후 모바일 보기와 데스크톱 보기 간에 전환합니다.
미리 보기가 완료되면 미리 보기 닫기를 선택합니다.