연습 - 워크플로에 린팅 및 유효성 검사 작업 추가
여러분은 팀원들에게 말하고 워크플로를 사용하여 배포를 추가로 자동화하기로 결정했습니다. 여러분은 배포하려는 대상에 대한 신뢰도를 높이고 싶습니다.
이 연습에서는 워크플로에 유효성 검사 작업을 추가합니다. 그런 다음, 각 배포 전에 Linter 및 실행 전 유효성 검사를 실행합니다.
이 과정에서 다음 작업을 수행합니다.
- 기존 워크플로를 업데이트하여 Bicep 코드를 린팅하고 유효성을 검사하는 새로운 두 가지 작업을 추가합니다.
- 워크플로를 실행합니다.
- 워크플로가 검색하는 문제를 수정합니다.
워크플로에 린팅 및 유효성 검사 작업 추가
Visual Studio Code에서 .github/workflows 폴더의 workflow.yml 파일을 엽니다.
env:섹션에서 다음과 같이AZURE_RESOURCEGROUP_NAME변수의 값을ToyWebsiteTest로 변경합니다.env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Testdeploy작업 위의jobs:줄 아래에 새 린팅 작업을 추가합니다.jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep이 작업은 코드를 체크 아웃하는 단계와
az bicep build명령을 실행하여 Bicep 파일을 린팅하는 단계를 정의합니다.팁
YAML 파일은 들여쓰기를 구분합니다. 이 코드를 입력하든 아니면 붙여넣든, 들여쓰기가 정확해야 합니다. 이 연습 뒷부분에서 파일의 일치 여부를 확인할 수 있도록 전체 YAML 워크플로 정의가 표시됩니다.
방금 추가한 줄 아래, 배포 작업 위에 유효성 검사 작업을 추가합니다.
validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate이 작업은 코드를 체크 아웃하고, Azure 환경에 로그인하고,
Validate배포 모드에서azure/arm-deploy작업을 사용하는 단계를 정의합니다.이제 워크플로 정의에는 3개의 작업이 있습니다. 첫 번째 작업은 Bicep 파일을 린팅하고, 두 번째 작업은 실행 전 유효성 검사를 수행하고, 세 번째 작업은 Azure에 배포합니다.
runs-on작업의deploy줄 아래에needs문을 추가합니다.deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azureneeds문은 배포 작업이 실행되기 전에 성공적으로 완료되는 린팅 및 유효성 검사 작업에 따라 달라짐을 나타냅니다.또한 유효성 검사 및 배포 작업이 모두 Azure에 로그인하고 모든 작업은 리포지토리에서 코드를 체크 아웃합니다. 각 작업이 새 GitHub 실행기를 사용하므로 이러한 단계가 필요합니다.
파일을 저장합니다.
Linter 구성
기본적으로 Bicep Linter는 파일에서 문제를 발견하면 경고를 보냅니다. GitHub Actions는 Linter 경고를 워크플로를 중지해야 하는 문제로 처리하지 않습니다. 이 동작을 사용자 지정하려면 Linter를 다시 구성하는 bicepconfig.json 파일을 만들면 됩니다.
deploy 폴더에 새 파일을 추가하고 이름을 bicepconfig.json으로 지정합니다.

다음 코드를 복사하여 파일에 붙여 넣습니다.
{ "analyzers": { "core": { "enabled": true, "verbose": true, "rules": { "adminusername-should-not-be-literal": { "level": "error" }, "max-outputs": { "level": "error" }, "max-params": { "level": "error" }, "max-resources": { "level": "error" }, "max-variables": { "level": "error" }, "no-hardcoded-env-urls": { "level": "error" }, "no-unnecessary-dependson": { "level": "error" }, "no-unused-params": { "level": "error" }, "no-unused-vars": { "level": "error" }, "outputs-should-not-contain-secrets": { "level": "error" }, "prefer-interpolation": { "level": "error" }, "secure-parameter-default": { "level": "error" }, "simplify-interpolation": { "level": "error" }, "protect-commandtoexecute-secrets": { "level": "error" }, "use-stable-vm-image": { "level": "error" } } } } }파일을 저장합니다.
Linter에서 작동하도록 배포 작업 구성
사용자 지정 Linter 사용하는 경우 Bicep은 GitHub Actions가 오류로 해석하는 로그 데이터를 기록합니다. 이 동작을 사용하지 않도록 설정하려면 표준 오류(stderr) 로그 스트림을 무시하도록 arm-deploy 태스크를 구성합니다.
‘workflow.yml’ 파일을 엽니다.
deploy작업의 ‘배포 웹 사이트’ 테스트 단계에서failOnStdErr속성을false로 설정합니다.deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}파일을 저장합니다.
워크플로 정의 확인 및 커밋
‘workflow.yml’ 파일이 다음 코드와 같이 표시되는지 확인합니다.
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}파일이 달라 보이면 다음 예제와 일치하도록 업데이트한 후 저장합니다.
Visual Studio Code 터미널에서 다음 명령을 실행하여 변경 내용을 커밋하고 Git 리포지토리에 푸시합니다.
git add . git commit -m "Add lint and validation jobs" git push이 커밋은 리포지토리에 처음 푸시한 것이므로 로그인하라는 메시지가 표시되었을 수 있습니다.
Windows에서는 1을 입력하여 웹 브라우저로 인증하고 Enter를 선택합니다.
macOS에서는 권한 부여를 선택합니다.
브라우저 창이 표시됩니다. GitHub에 다시 로그인해야 할 수도 있습니다. 권한 부여를 선택합니다.
푸시한 직후 GitHub Actions는 새 워크플로 실행을 시작합니다.
워크플로 실행 보기
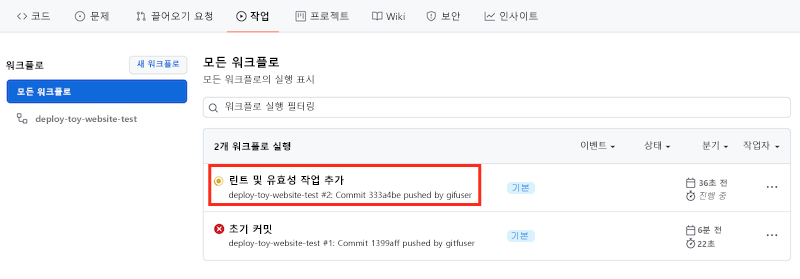
브라우저에서 작업으로 이동합니다.
‘초기 커밋’이라는 레이블이 지정된 워크플로의 첫 번째 실행은 실패로 표시됩니다. GitHub는 리포지토리를 만들 때 워크플로를 자동으로 실행했습니다. 암호는 해당 시점에 준비되지 않았기 때문에 실패했습니다. 이 오류는 무시해도 됩니다.
가장 최근에 실행한 워크플로를 선택합니다.

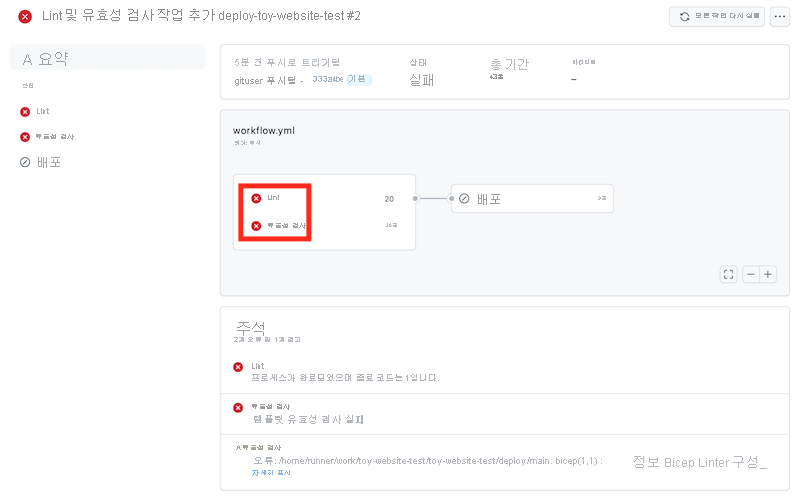
이제 YAML 파일에서 정의한 세 가지 작업이 워크플로 실행에 표시됩니다. 배포 작업이 시작되기 전에는 린팅 및 유효성 검사 작업이 병렬로 실행됩니다.
워크플로가 여전히 실행 중이면 완료될 때까지 기다립니다. 워크플로는 자동으로 페이지를 최신 상태로 업데이트하지만 가끔 페이지를 새로 고치는 것이 좋습니다.
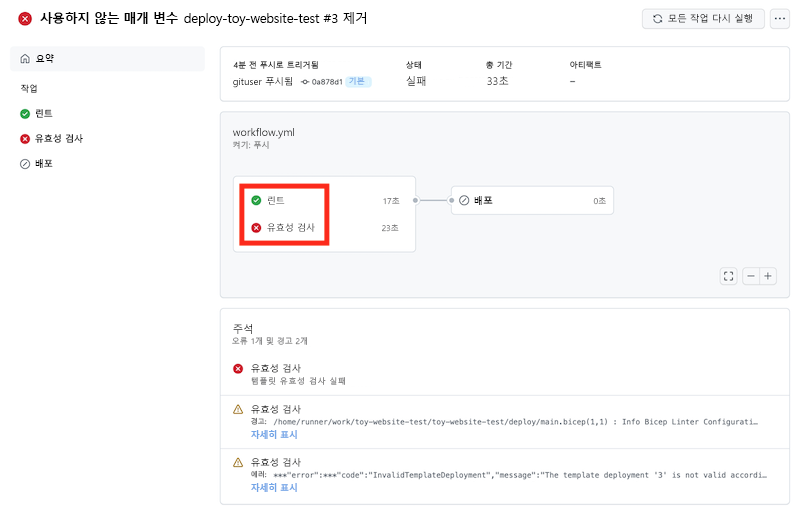
린팅 및 유효성 검사 작업이 실패한 것을 볼 수 있습니다.

린팅 작업을 선택하여 세부 정보를 표시합니다.
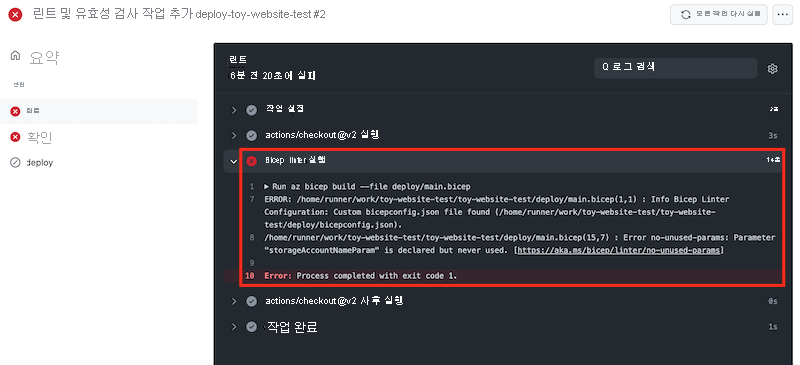
Bicep Linter 실행 단계를 선택하여 워크플로 로그를 봅니다.

다음과 같은 워크플로 로그의 오류에는 Linter 오류 메시지가 포함됩니다.
Error no-unused-params: Parameter "storageAccountNameParam" is declared but never used.이 오류 메시지는 Linter가 Bicep 파일에서 규칙 위반을 발견했다는 뜻입니다.
Linter 오류 수정
문제를 확인했으므로 Bicep 파일에서 문제를 수정할 수 있습니다.
Visual Studio Code의 deploy 폴더에서 main.bicep 파일을 엽니다.
Bicep Linter는
storageAccountNameParam매개 변수가 사용되지 않은 것도 발견했습니다. Visual Studio Code에서 매개 변수 아래에 물결선이 표시됩니다. 일반적으로 경고 표시줄은 노란색입니다. 그러나 bicepconfig.json 파일을 사용자 지정했으므로 Linter는 코드를 오류로 취급하고 해당 줄을 빨간색으로 표시합니다.param storageAccountNameParam string = uniqueString(resourceGroup().id)storageAccountNameParam매개 변수를 삭제합니다.파일을 저장합니다.
Visual Studio Code 터미널에서 다음 명령을 실행하여 변경 내용을 커밋하고 Git 리포지토리에 푸시합니다.
git add . git commit -m "Remove unused parameter" git push다시 한 번 GitHub Actions에서는 워크플로의 새 실행을 자동으로 트리거합니다.
워크플로 실행 다시 보기
브라우저에서 워크플로로 이동합니다.
가장 최근 실행을 선택합니다.
워크플로 실행이 완료될 때까지 기다립니다. GitHub Actions는 자동으로 페이지를 최신 상태로 업데이트하지만 가끔 페이지를 새로 고치는 것이 좋습니다.
린팅 작업은 성공적으로 완료되었지만 유효성 검사 작업은 여전히 실패합니다.

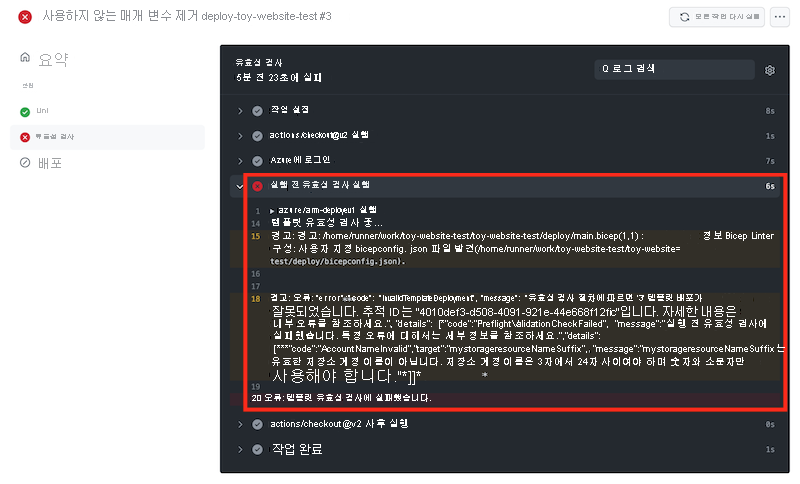
유효성 검사 작업을 선택하여 세부 정보를 표시합니다.
실행 전 유효성 검사 실행 단계를 선택하여 워크플로 로그를 봅니다.

워크플로 로그에 표시된 오류는 다음과 같은 메시지가 포함됩니다.
mystorageresourceNameSuffix is not a valid storage account name. Storage account name must be between 3 and 24 characters in length and use numbers and lower-case letters only.이 오류는 스토리지 계정 이름이 유효하지 않다는 것을 나타냅니다.
유효성 검사 오류 수정
Bicep 파일에서 또 다른 문제를 발견했습니다. 여기서 문제를 해결합니다.
Visual Studio Code의 deploy 폴더에서 main.bicep 파일을 엽니다.
다음과 같은
storageAccountName변수의 정의를 살펴봅니다.var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website' var logAnalyticsWorkspaceName = 'workspace-${resourceNameSuffix}' var applicationInsightsName = 'toywebsite' var storageAccountName = 'mystorageresourceNameSuffix'오타가 있고 문자열 보간이 올바르게 구성되지 않은 것 같습니다.
문자열 보간을 올바르게 사용하도록
storageAccountName변수를 업데이트합니다.var storageAccountName = 'mystorage${resourceNameSuffix}'파일을 저장합니다.
Visual Studio Code 터미널에서 다음 명령을 실행하여 변경 내용을 커밋하고 Git 리포지토리에 푸시합니다.
git add . git commit -m "Fix string interpolation" git push
성공한 워크플로 실행 보기
브라우저에서 워크플로로 이동합니다.
가장 최근 실행을 선택합니다.
워크플로 실행이 완료될 때까지 기다립니다. GitHub Actions는 자동으로 페이지를 최신 상태로 업데이트하지만 가끔 페이지를 새로 고치는 것이 좋습니다.
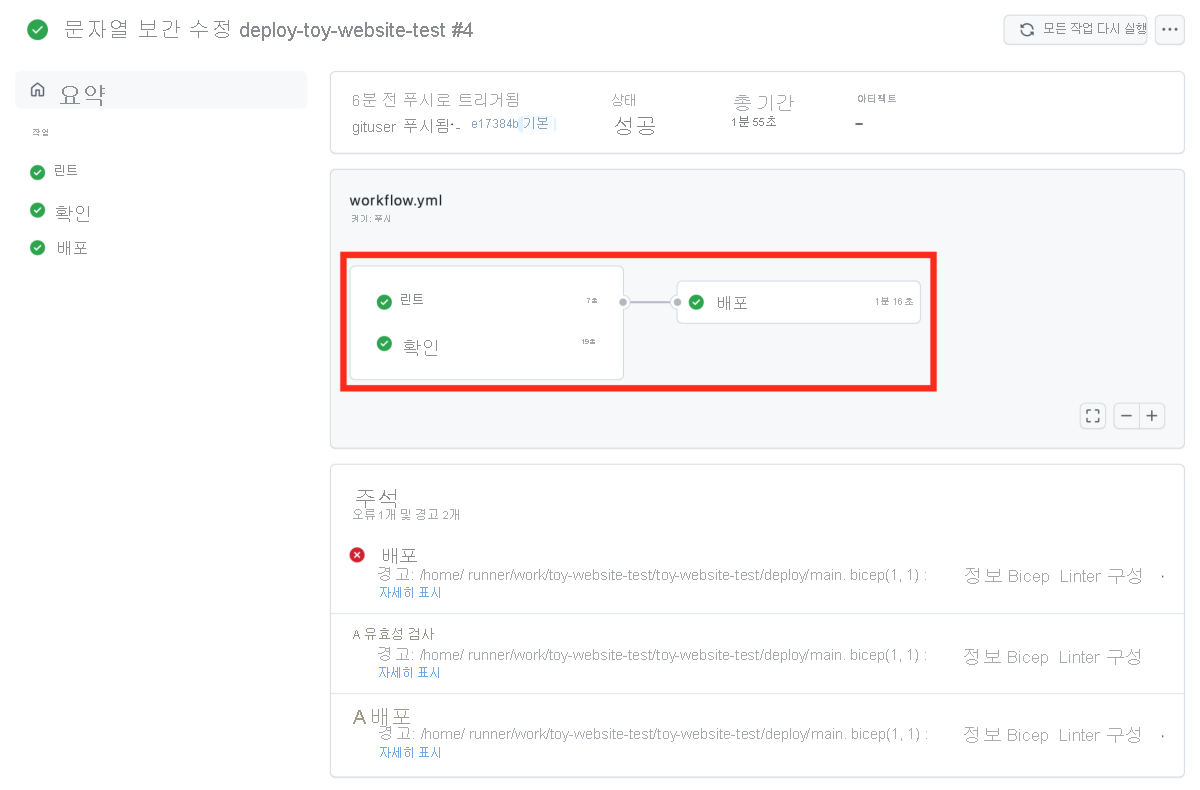
워크플로의 3개 작업이 모두 성공적으로 완료된 것을 확인할 수 있습니다.

일부 경고는 주석 패널에 나열됩니다. 이러한 경고가 나타나는 원인은 Bicep이 워크플로 로그에 정보 메시지를 쓰는 방식 때문입니다. 이러한 경고는 무시하면 됩니다.
이제 배포 프로세스 초기에 Bicep 코드의 오류를 성공적으로 감지한 다음, 오류가 없으면 Azure에 배포하는 워크플로가 완성되었습니다.