연습 - 갤러리의 샘플에서 Teams 앱 만들기
Visual Studio Code용 Teams 도구 키트는 기본 앱을 탐색하고 만들 준비가 된 샘플 컬렉션을 제공합니다. 이 연습에서는 샘플 갤러리에서 첫 번째 Microsoft Teams 앱을 만듭니다.
참고
이 연습에 제공된 스크린샷은 설명용입니다. 샘플을 제거하고 갤러리에 추가할 수 있습니다. 표시된 샘플은 스크린샷에 표시된 샘플과 다를 수 있지만 샘플에서 앱을 만드는 과정은 동일합니다.
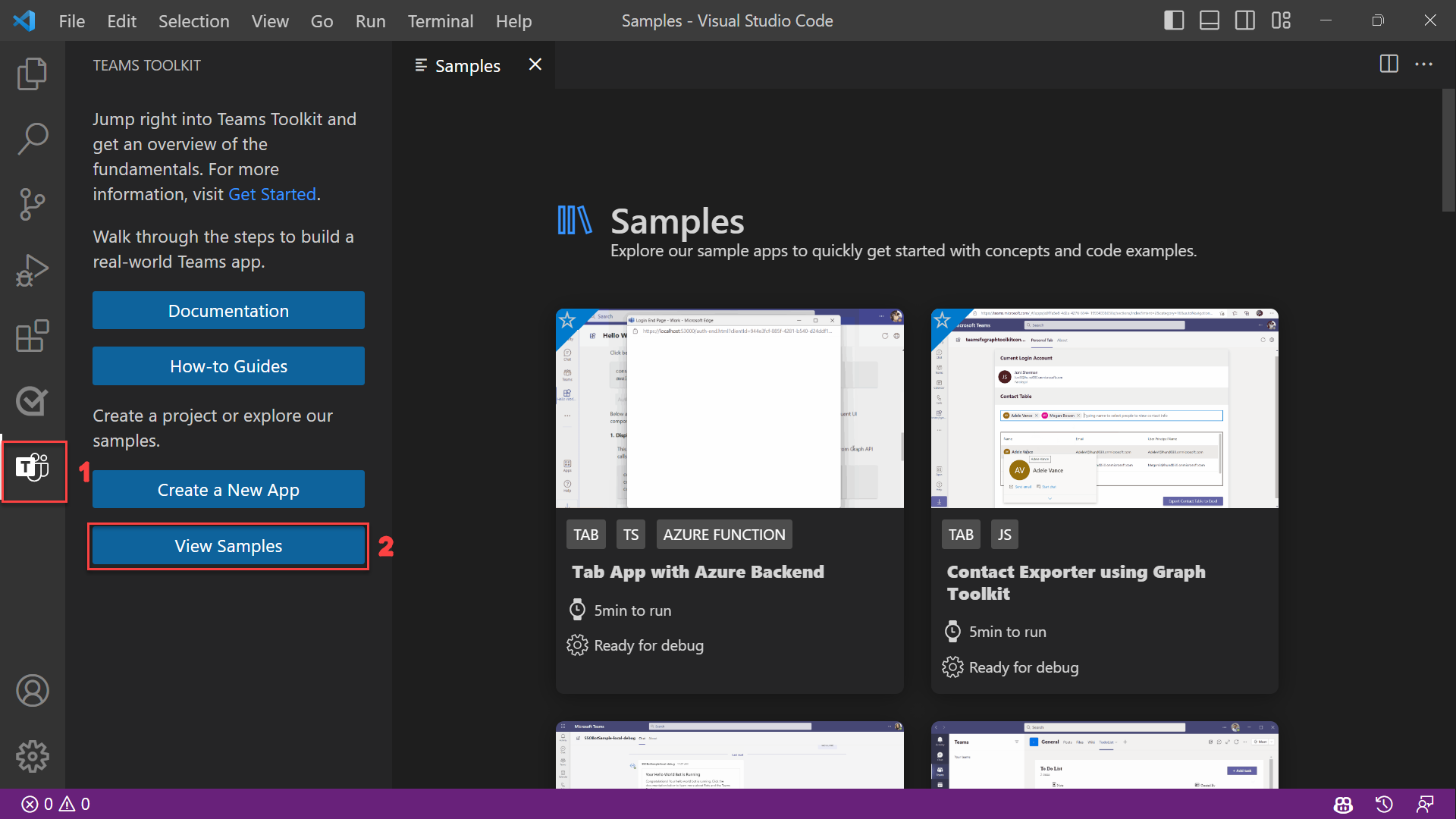
Visual Studio Code용 Teams 도구 키트에서 샘플 보기를 선택하고 관심 있는 샘플을 찾고 스크린샷을 선택하여 해당 샘플의 페이지를 엽니다.
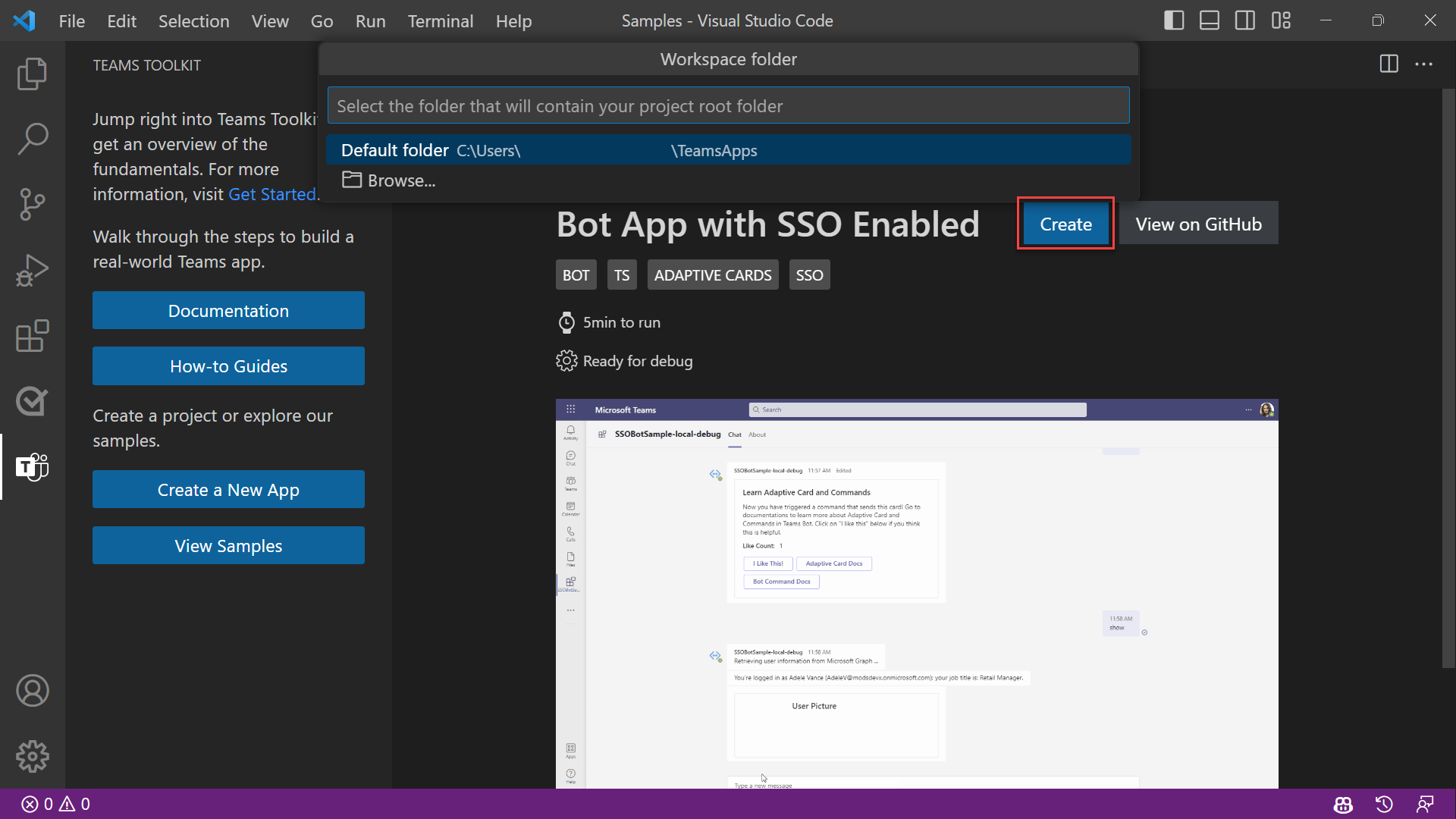
샘플 페이지에서 만들기 를 선택하고 프로젝트를 저장할 폴더를 선택합니다. 프로젝트는 이 로컬 폴더에 스캐폴드됩니다. 스캐폴딩이 완료되면 Hello World Bot 프로젝트가 로드된 새 Visual Studio Code 창이 표시됩니다.
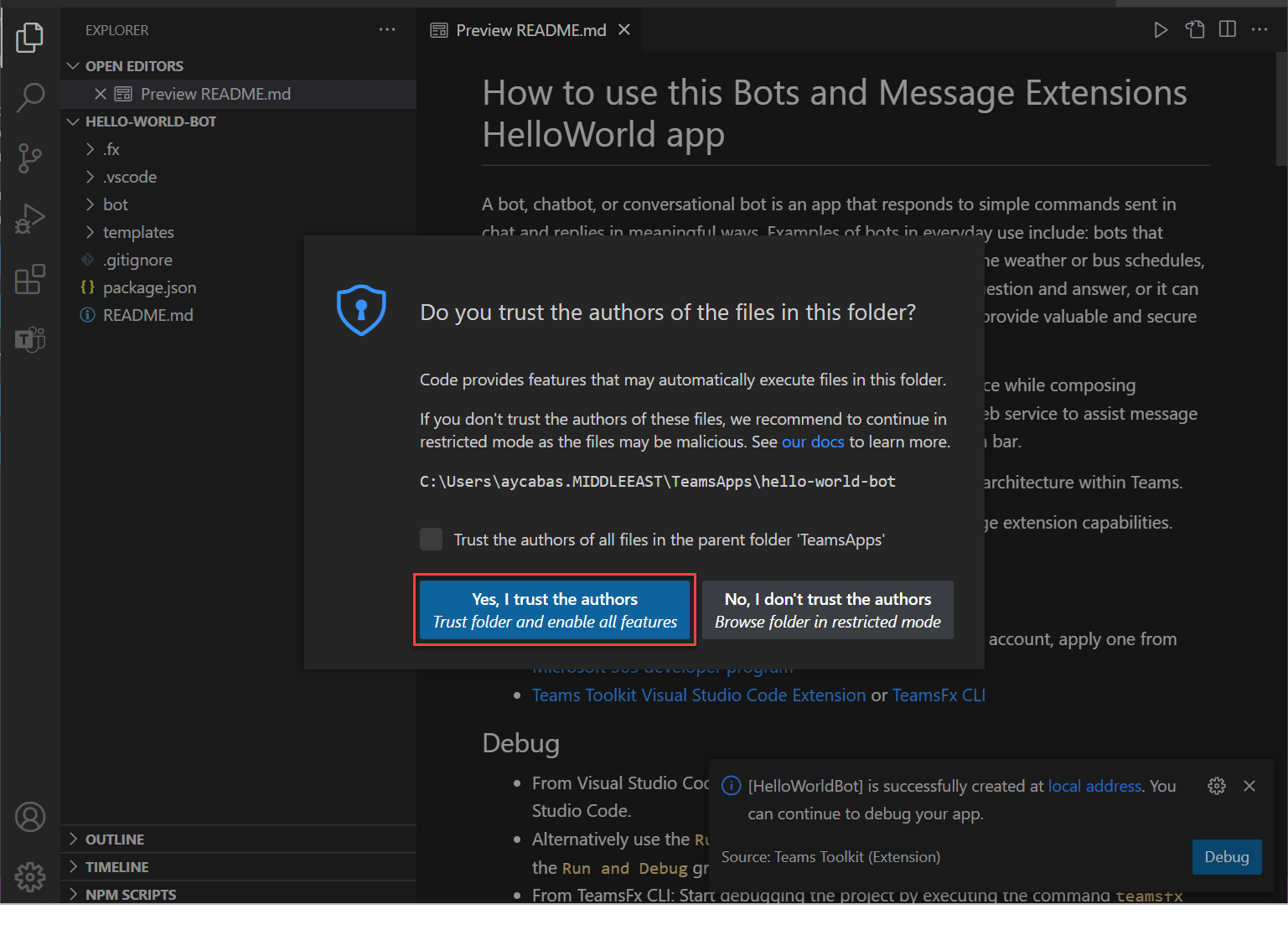
프로젝트가 스캐폴드된 후 Visual Studio Code에서 이 폴더의 파일 작성자를 신뢰할 수 있는지 묻는 메시지를 받을 수 있습니다. 예, 작성자 단추를 선택하여 계속합니다.

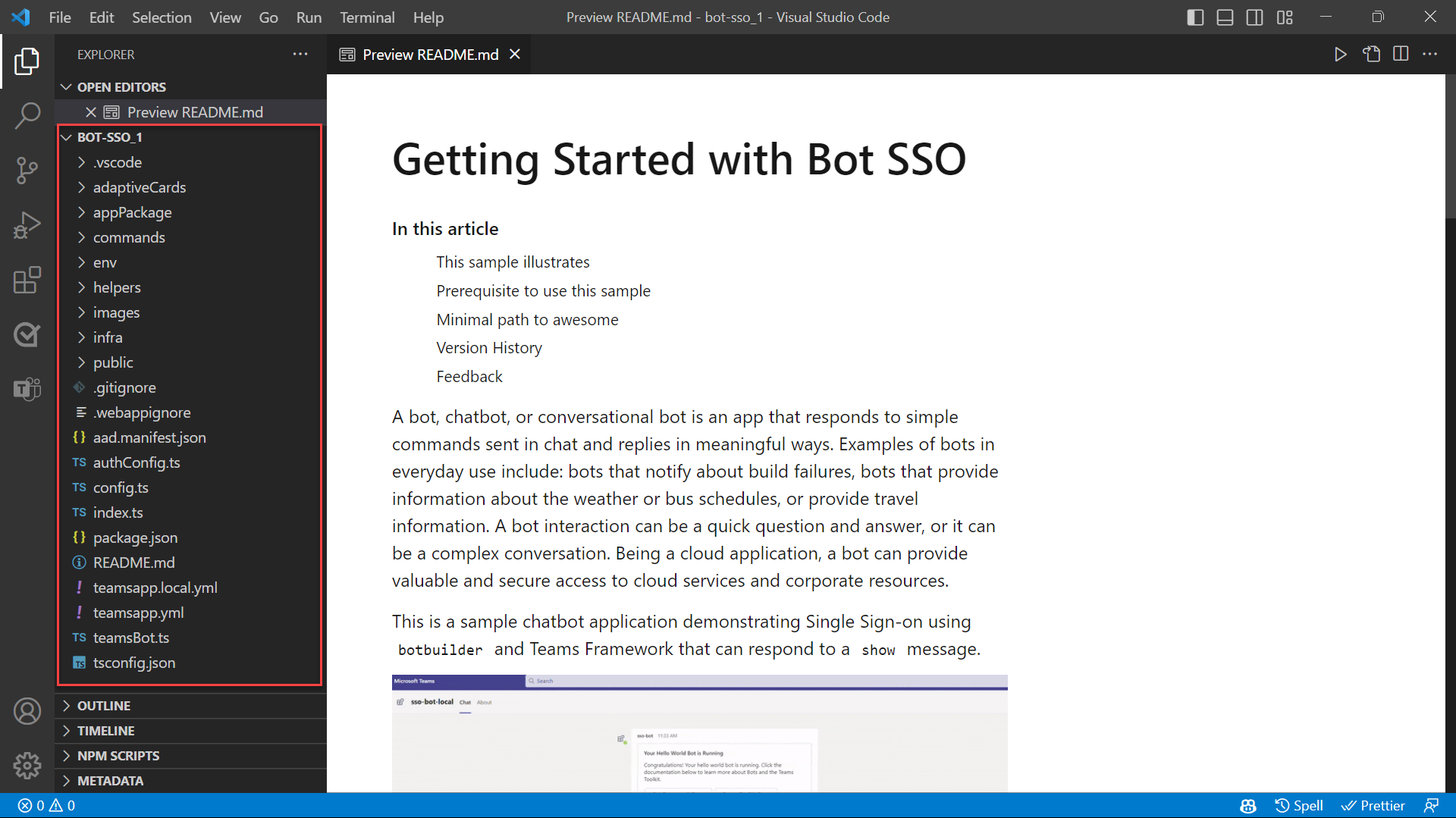
이제 다음을 포함하는 프로젝트 코드를 볼 수 있습니다.
- Teams 앱 코드입니다.
- appPackage 폴더 내의 배포 및 매니페스트 파일입니다.
- env 폴더 내의 환경 변수입니다.
- 앱을 실행, 디버그 및 배포하는 데 필요한 단계를 제공하는 추가 정보 파일입니다.

다음 단원에서는 Visual Studio Code용 Teams 도구 키트를 사용하여 프로젝트를 실행하고 디버그하는 방법을 알아봅니다.