연습 - 시작하기
이 연습에서는 애플리케이션을 자동으로 빌드 및 게시하는 GitHub 작업을 포함한 Azure Static Web Apps 인스턴스를 만듭니다.
이 모듈에서는 Azure 샌드박스를 사용하여 연습을 완료하는 데 사용할 수 있는 체험용 임시 Azure 구독을 제공합니다. 계속하기 전에 이 페이지의 위쪽에서 샌드박스를 활성화했는지 확인합니다.
팁
노드 종속성에 문제가 발생하는 경우 노드 버전 관리자가 설치되어 있고 이전 버전으로 전환할 수 있는지 확인합니다.
리포지토리 만들기
다음으로 GitHub 템플릿 리포지토리를 사용하여 새 리포지토리를 만듭니다. 각각 다른 프런트 엔드 프레임워크를 사용하여 빌드된 시작 앱을 포함하는 일련의 템플릿을 사용할 수 있습니다.
템플릿 리포지토리의 템플릿에서 만들기 페이지로 이동합니다.
- 404 페이지를 찾을 수 없음 오류가 표시되면 GitHub에 로그인하고 다시 시도합니다.
소유자를 묻는 메시지가 표시되면 GitHub 계정 중 하나를 선택합니다.
리포지토리의 이름을 my-static-web-app-authn으로 지정합니다.
템플릿에서 리포지토리 만들기를 선택합니다.
로컬로 앱을 복제합니다.
GitHub 계정에 my-static-web-app-authn이라는 GitHub 리포지토리를 만들었습니다. 다음으로, 리포지토리를 복제하고 컴퓨터에서 로컬로 코드를 실행합니다.
컴퓨터에서 터미널을 엽니다.
먼저 GitHub 리포지토리를 컴퓨터에 복제합니다.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authn소스 코드 폴더로 이동합니다.
cd my-static-web-app-authn
로컬로 CORS 구성
Azure Static Web Apps에 게시할 때 CORS(원본 간 리소스 공유)에 관해 걱정할 필요가 없습니다. Azure Static Web Apps는 역방향 프록시를 사용하여 Azure에서 API와 통신할 수 있도록 앱을 자동으로 구성합니다. 하지만 로컬로 실행하는 경우 웹앱 및 API가 통신할 수 있도록 CORS를 구성해야 합니다.
이제 컴퓨터에서 웹앱이 API에 대한 HTTP 요청을 만들 수 있도록 Azure Functions에 지시합니다.
api/local.settings.json이라는 이름의 파일을 만듭니다.
파일에 다음 콘텐츠를 추가합니다.
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
참고
local.settings.json 파일은 GitHub에 푸시되지 않도록 차단하는 .gitignore 파일에 나열됩니다. 이는 GitHub에서 원하지 않는 비밀을 이 파일에 저장할 수 있기 때문입니다. 이 이유로 템플릿에서 리포지토리를 만들 때 이 파일을 만들었어야 합니다.
API 실행
api 폴더에는 웹앱에 대한 HTTP 엔드포인트가 있는 Azure Functions 프로젝트가 포함되어 있습니다. 먼저 다음 단계에 따라 로컬로 API를 실행합니다.
참고
Azure Functions를 로컬에서 실행할 수 있는 Azure Functions Core Tools를 설치해야 합니다.
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 엽니다.
터미널: 새 통합 터미널 만들기를 입력하고 선택합니다.
api 폴더로 이동합니다.
cd apiAzure Functions 앱을 로컬로 실행합니다.
func start
웹앱 실행
다음으로, 다음과 같이 원하는 프런트 엔드 프레임워크의 폴더로 이동합니다.
cd angular-appcd react-appcd svelte-appcd vue-app이제 애플리케이션 종속성을 설치합니다.
npm install마지막으로, 프런트 엔드 클라이언트 애플리케이션을 실행합니다.
npm startnpm startnpm run devnpm run serve
앱으로 이동
로컬로 실행되는 애플리케이션을 확인해 보겠습니다. 각 프런트 엔드 애플리케이션은 서로 다른 포트에서 실행됩니다.
- 링크를 선택하여 애플리케이션으로 이동합니다.
http://localhost:4200으로 이동합니다.
[https://www.microsoft.com]\(
http://localhost:3000) 로 이동합니다.
[https://www.microsoft.com]\(
http://localhost:5000) 로 이동합니다.
[https://www.microsoft.com]\(
http://localhost:8080) 로 이동합니다.
앱에 제품 목록이 표시됩니다.
- 이제 터미널에서 Ctrl+C를 눌러 실행 중인 앱을 중지합니다.
애플리케이션을 빌드했고, 이제 해당 애플리케이션이 브라우저에서 로컬로 실행되고 있습니다.
다음으로, 애플리케이션을 Azure Static Web Apps에 게시하겠습니다.
정적 웹앱 만들기
GitHub 리포지토리를 만들었으므로 이제 Visual Studio Code용 Azure Static Web Apps 확장을 사용하여 Static Web Apps 인스턴스를 만들 수 있습니다.
Visual Studio Code용 Azure Static Web Apps 확장 설치
Visual Studio Marketplace로 이동하여 Visual Studio Code용 Azure Static Web Apps 확장을 설치합니다.
확장 탭이 Visual Studio Code에 로드되면 설치를 선택합니다.
설치가 완료되면 다시 로드를 선택합니다.
Visual Studio Code에서 Azure에 로그인
Visual Studio Code에서 Azure에 로그인하려면 보기>명령 팔레트를 선택하고 Azure: Sign In을 입력합니다.
중요
샌드박스를 만드는 데 사용된 동일한 계정을 사용하여 Azure에 로그인합니다. 샌드박스는 컨시어지 구독에 대한 액세스 권한을 제공합니다.
지시에 따라 웹 브라우저에 제공된 코드를 복사하고 붙여넣어 Visual Studio Code 세션을 인증합니다.
구독 선택
Visual Studio Code를 열고 파일 > 열기를 선택하여 편집기에서 컴퓨터에 복제한 리포지토리를 엽니다.
명령 팔레트 F1을 열고,
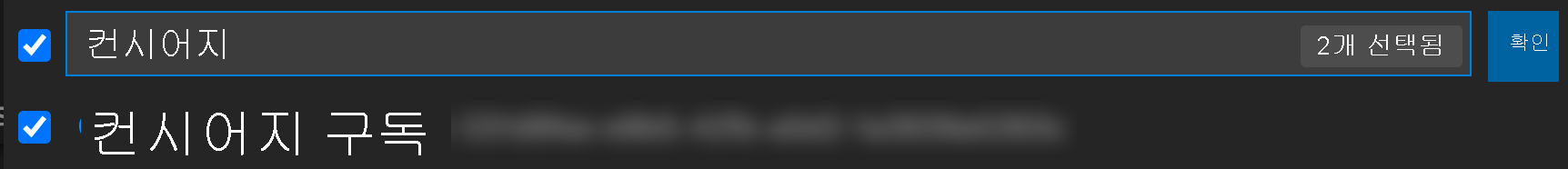
Azure: Select Subscriptions를 입력하고, Enter 키를 눌러 컨시어지 구독을 포함하도록 Azure 구독을 필터링했는지 확인합니다.컨시어지 구독을 선택하고 Enter 키를 누릅니다.

Visual Studio Code를 사용하여 Static Web Apps 만들기
Visual Studio Code를 열고 파일 > 열기를 선택하여 편집기에서 컴퓨터에 복제한 리포지토리를 엽니다.
Visual Studio Code 내의 작업 표시줄에서 Azure 로고를 선택하여 Azure 확장 창을 엽니다.

참고
Azure 및 GitHub 로그인이 필요합니다. Visual Studio Code에서 Azure 및 GitHub에 아직 로그인하지 않은 경우 확장은 만들기 프로세스 중에 둘 다에 로그인하라는 메시지를 표시합니다.
Static Web Apps 레이블 위에 마우스를 놓고 +(더하기 기호)를 선택합니다.

편집기 위쪽에서 명령 팔레트가 열리면 컨시어지 구독을 선택하고 Enter 키를 누릅니다.

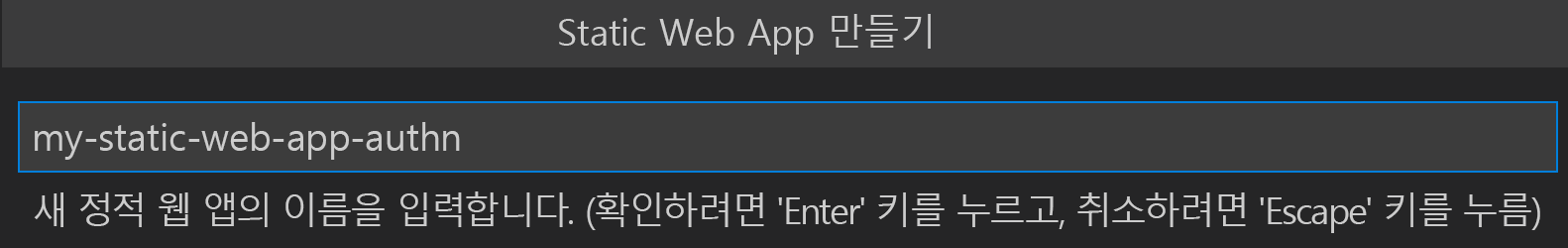
my-static-web-app-authn을 입력하고 Enter 키를 누릅니다.

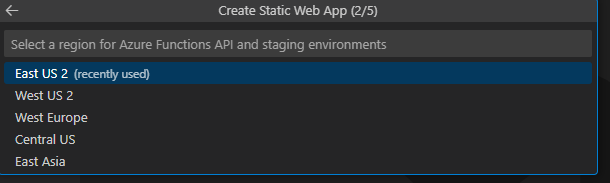
가장 가까운 지역을 선택하고 Enter 키를 누릅니다.

해당 프레임워크 옵션을 선택하고 Enter를 누릅니다.
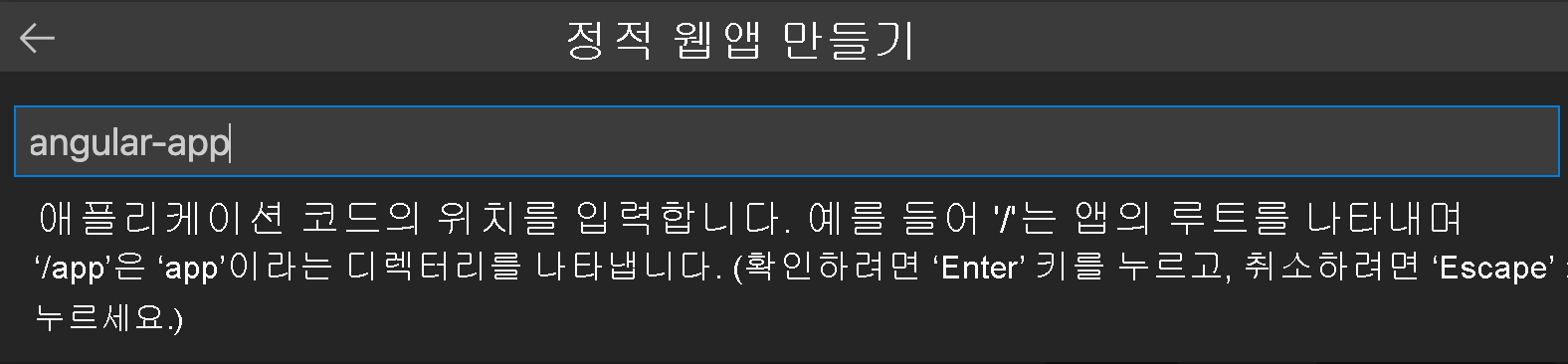
애플리케이션 코드의 위치로 angular-app을 선택하고 Enter 키를 누릅니다.

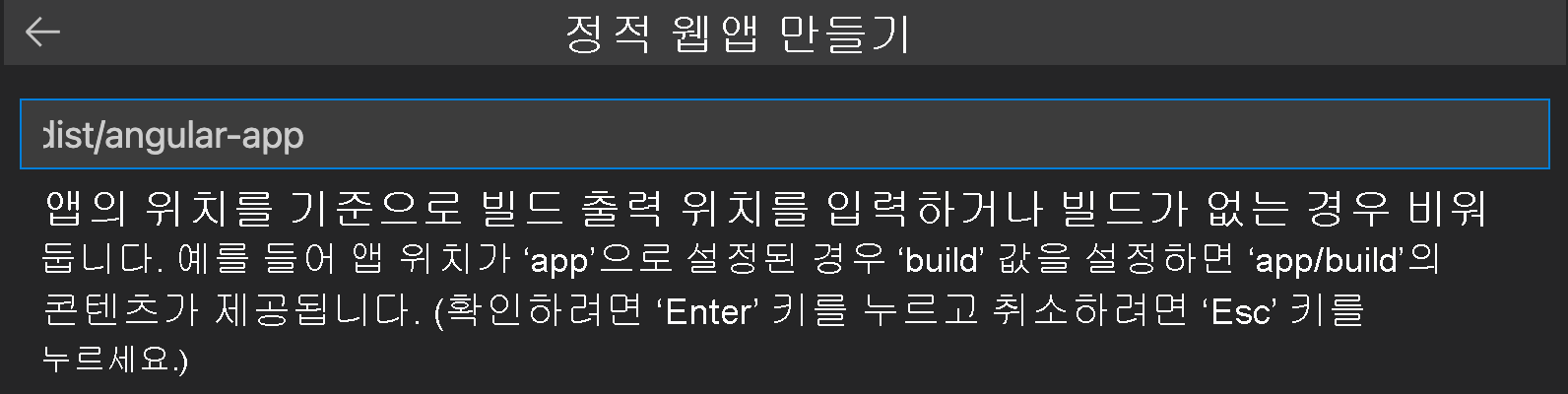
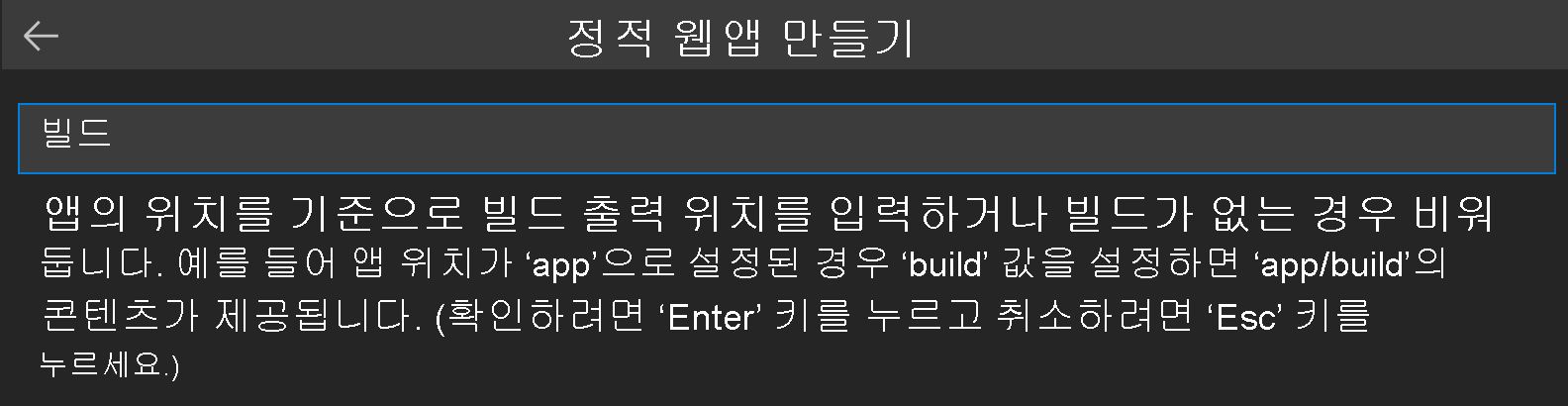
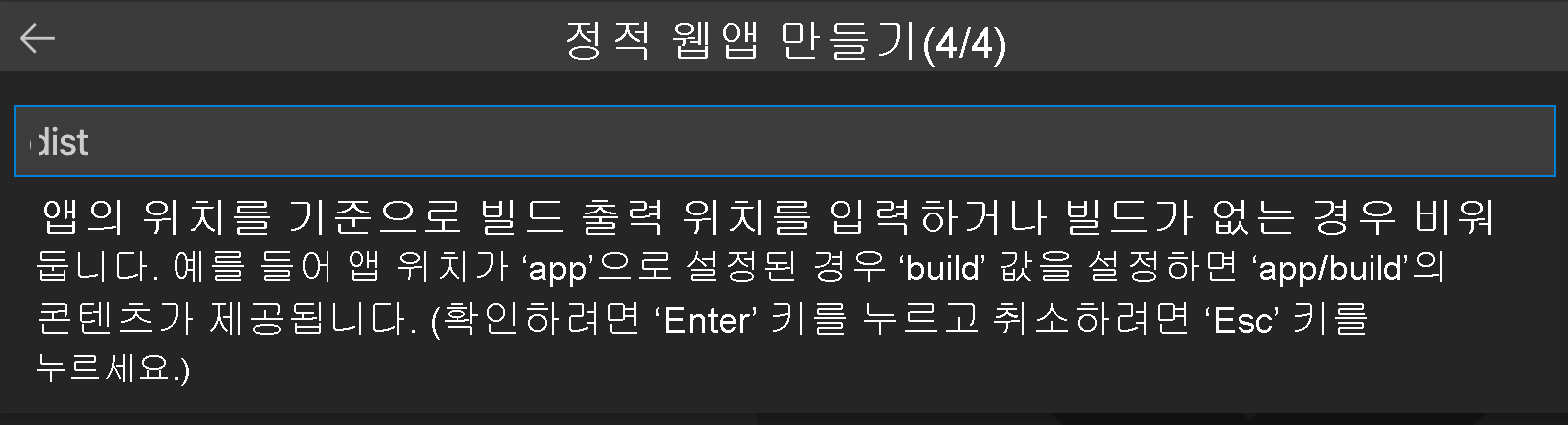
앱에서 프로덕션용 파일이 빌드되는 출력 위치로 dist/angular-app을 입력하고 Enter 키를 누릅니다.

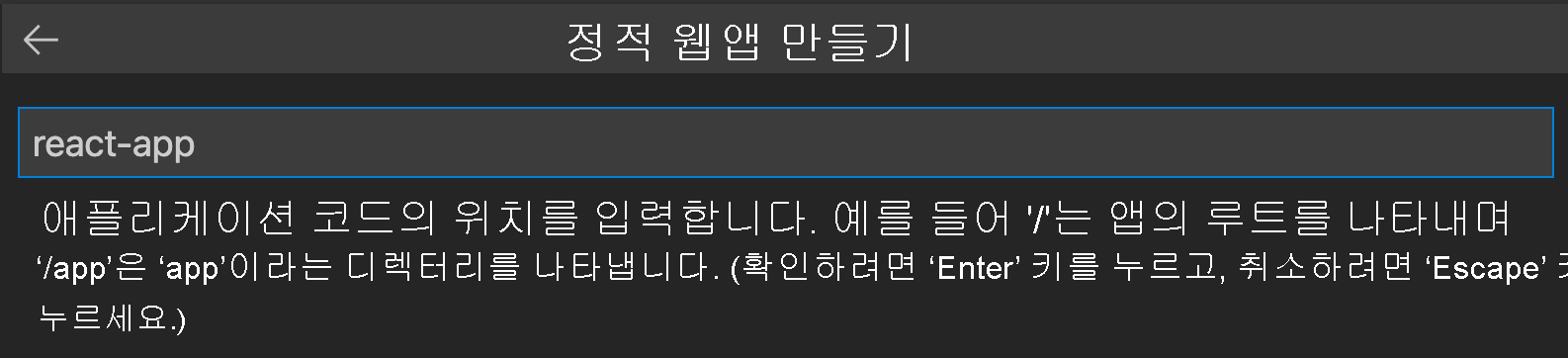
애플리케이션 코드의 위치로 react-app을 선택하고 Enter 키를 누릅니다.

앱에서 프로덕션용 파일이 빌드되는 출력 위치로 build를 입력하고 Enter 키를 누릅니다.

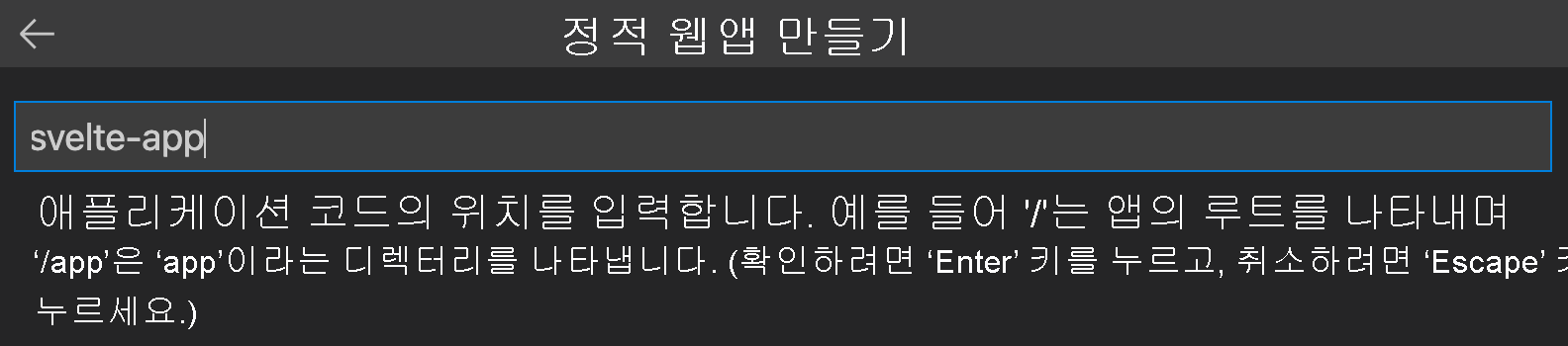
애플리케이션 코드의 위치로 svelte-app을 선택하고 Enter 키를 누릅니다.

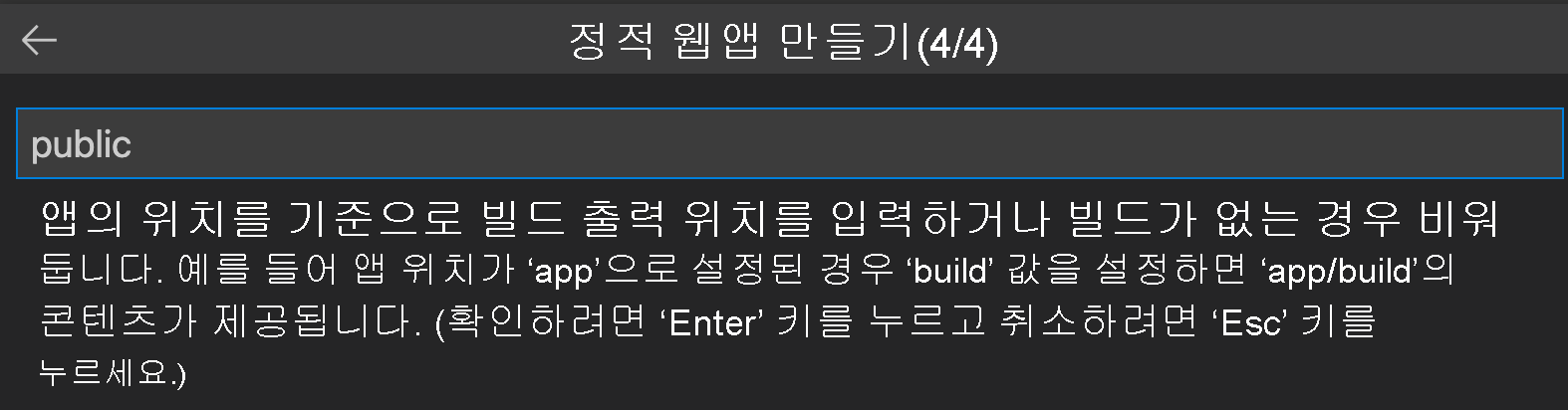
앱에서 프로덕션용 파일이 빌드되는 출력 위치로 public를 입력하고 Enter 키를 누릅니다.

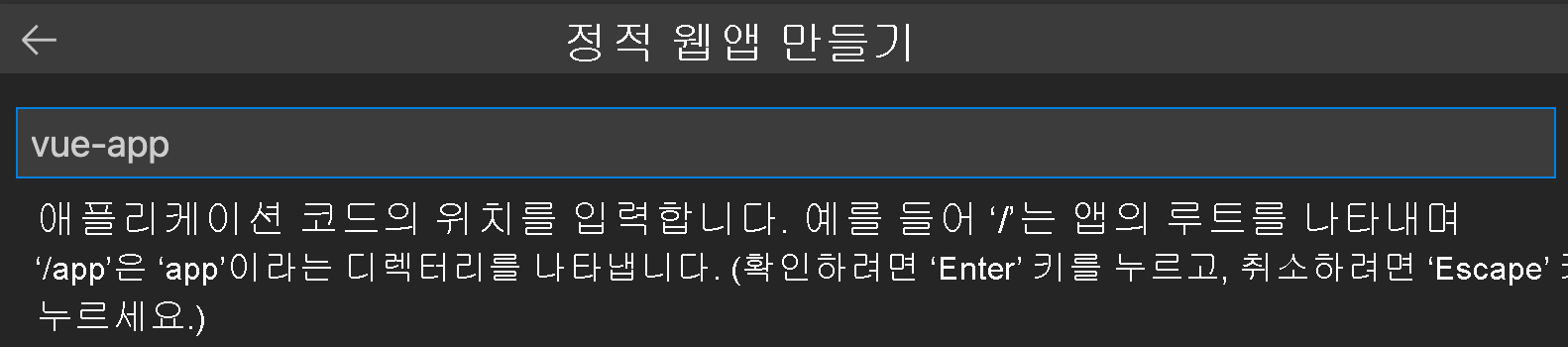
애플리케이션 코드의 위치로 vue-app을 선택하고 Enter 키를 누릅니다.

앱에서 프로덕션용 파일이 빌드되는 출력 위치로 dist를 입력하고 Enter 키를 누릅니다.

참고
이 리포지토리는 이전에 사용한 리포지토리와 약간 다를 수 있습니다. 4개의 폴더에 4개의 서로 다른 앱이 포함되어 있습니다. 각 폴더에는 다른 JavaScript 프레임워크에서 만든 앱이 포함됩니다. 일반적으로 리포지토리의 루트에 하나의 앱이 있고 앱 경로 위치로 /를 지정합니다. 이는 Azure Static Web Apps를 통해 먼저 위치를 구성할 수 있는 이유의 좋은 예입니다. 앱 빌드 방법을 완전히 제어할 수 있습니다.
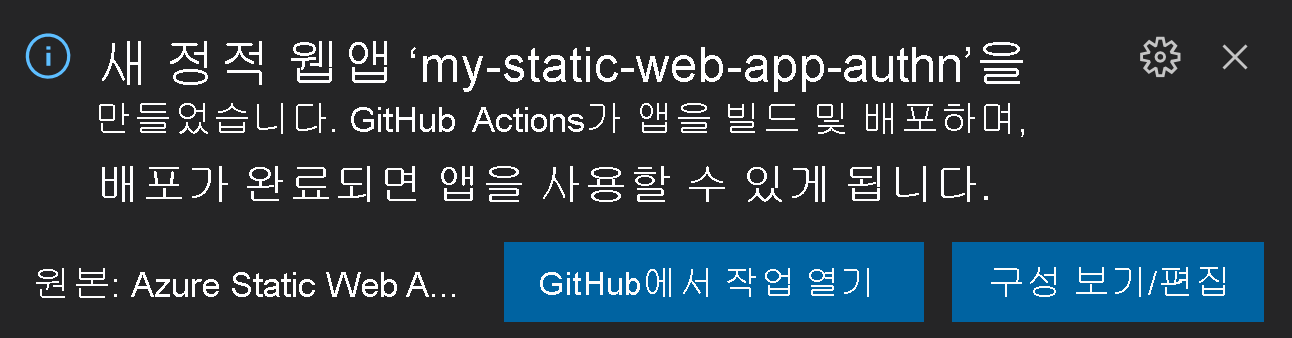
앱을 만든 후 Visual Studio Code에 확인 알림이 나타납니다.

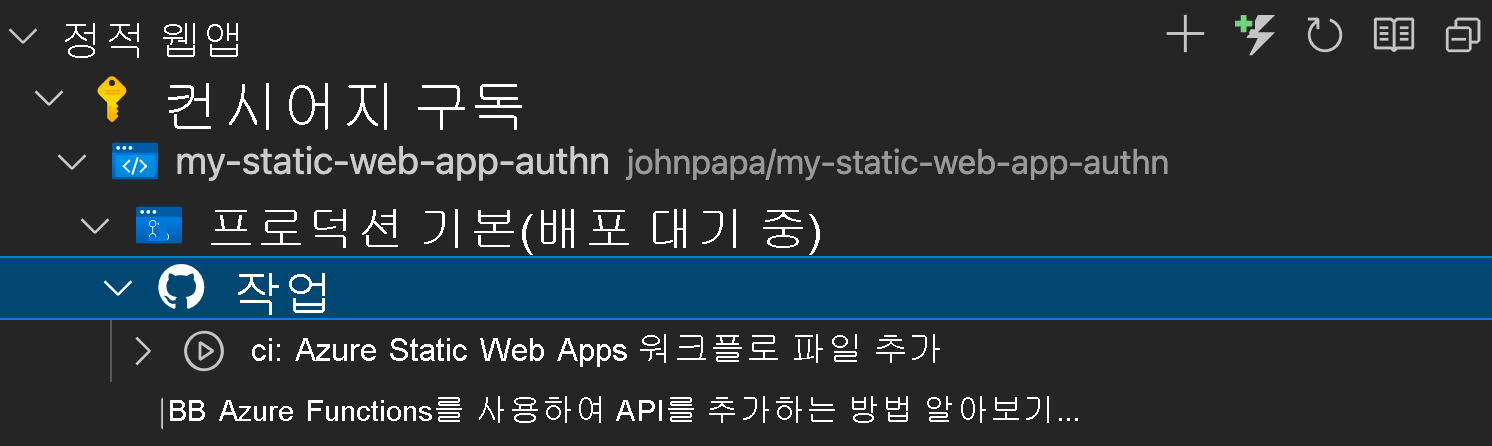
배포가 진행 중이면 Visual Studio Code 확장이 빌드 상태를 보고합니다.
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
작업 메뉴를 펼쳐 GitHub Actions로 배포 진행 상황을 볼 수 있습니다.

배포가 완료되면 웹 사이트로 직접 이동할 수 있습니다.
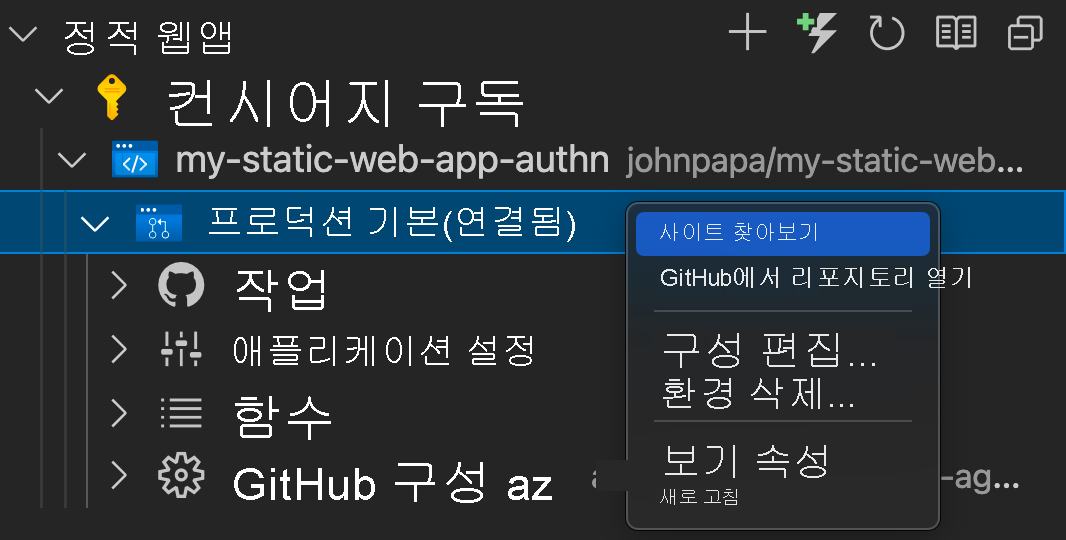
브라우저에서 웹 사이트를 보려면 Static Web Apps 확장에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 사이트 찾아보기를 선택합니다.

축하합니다! 앱을 Azure Static Web Apps에 배포했습니다.
참고
앱이 아직 빌드되거나 배포되지 않았다는 내용이 웹 페이지에 표시되더라도 걱정하지 마세요. 잠시 후 브라우저를 새로 고칩니다. GitHub 작업은 Azure Static Web Apps가 만들어질 때 자동으로 실행됩니다. 시작 페이지가 표시되면 앱이 아직 배포되고 있는 것입니다.
GitHub에서 변경 내용 가져오기
GitHub에서 최신 변경 사항을 가져와서 Azure Static Web Apps에서 만든 워크플로 파일을 종료합니다.
F1 키를 눌러 명령 팔레트를 엽니다.
Git: Pull을 입력하고 선택한 다음 Enter 키를 누릅니다.
다음 단계
다음으로 사용자 인증을 앱에 통합하는 방법을 알아보겠습니다.