소개
회사에서 쇼핑 목록 웹앱을 출시하고 있습니다. 고객은 사이트를 통해 목록에서 항목을 추가, 편집, 확인 및 제거할 수 있습니다.
앱을 빌드할 때 먼저 고려해야 하는 것은 앱 및 API가 안전하게 호스트되고, 전역으로 사용 가능하며, 자동으로 게시되는지 여부입니다. 이 고려 사항을 모두 처리하는 웹 서버를 빌드하는 대신, 많은 설정이나 구성 없이 손쉽게 자산 및 API를 제공하는 호스팅 솔루션을 사용하려고 합니다.
Azure Static Web Apps란?
Azure Static Web Apps는 소스 코드에서 전역 가용성까지 모든 어려운 문제를 해결합니다.
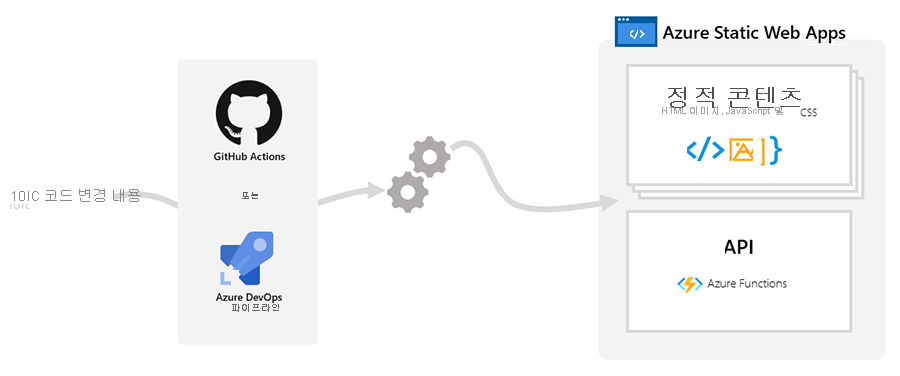
사용자가 계속 앱 개발에 집중하는 동안 Azure Static Web Apps가 자동으로 GitHub 또는 Azure DevOps에서 앱을 빌드 및 호스트합니다.
정적 웹앱은 일반적으로 Angular, React, Svelte 또는 Vue 같은 라이브러리 및 프레임워크를 사용하여 빌드됩니다. 해당 앱에는 애플리케이션을 구성하는 HTML, CSS, JavaScript 및 이미지 자산이 포함됩니다. 기존 웹 서버 아키텍처를 사용하는 경우 이러한 파일은 필요한 모든 API 엔드포인트와 함께 단일 서버에서 제공됩니다.
Azure Static Web Apps를 사용하면 정적 자산은 기존 웹 서버에서 분리되며 전 세계에 전역으로 배포된 지점에서 제공됩니다. 이 배포에서는 파일이 물리적으로 사용자에게 더 가까우므로 파일이 훨씬 더 빠르게 제공됩니다. 선택 사항인 API 엔드포인트는 서버리스 아키텍처를 사용하여 호스트되므로 전체 백 엔드 서버를 함께 사용할 필요가 없습니다.
Azure Static Web Apps의 모델은 필요한 것을 그 이상도 이하도 아니고 정확하게 얻는 것입니다.

Azure Static Web Apps 리소스를 만들 때 Azure는 앱의 소스 코드 리포지토리에서 GitHub Actions 또는 Azure DevOps 워크플로를 설정합니다. 워크플로는 사용자가 선택한 분기를 모니터링합니다. 커밋을 푸시하거나 감시되는 분기에 대한 끌어오기 요청을 만들 때마다 워크플로가 자동으로 앱 및 해당 API를 빌드하고 Azure에 배포합니다.
Azure는 웹앱을 호스트하고 제공합니다. Azure Functions는 백 엔드 API 기능을 작동하여 수요에 따라 자동 스케일 아웃 및 스케일 인을 제공합니다.
선택적 API
Azure Static Web Apps는 순수한 정적 콘텐츠를 제공하는 데 이상적이지만, 그 뒤에 API가 필요한 정적 웹앱에도 뛰어난 지원을 제공합니다. API를 사용하거나 사용하지 않고 정적 웹앱을 호스트할 수 있습니다.
Azure는 웹앱을 호스트하고 제공하지만 Azure Functions는 백 엔드 API 기능을 작동하여 API에 대한 수요를 기반으로 자동 스케일 아웃 및 스케일 인을 제공합니다.
주요 특징
- 전역으로 배포된 웹 호스팅 - HTML, CSS, JavaScript, 이미지와 같은 정적 콘텐츠를 사용자에게 더 가깝게 배치합니다.
- Azure Functions에서 제공하는 통합 API.
- 리포지토리 변경 시 빌드 및 배포가 트리거되는 최상급 GitHub 및 Azure DevOps 통합
- 자동으로 갱신되는 무료 SSL 인증서.
- 고유 미리 보기 URL - 끌어오기 요청을 미리 볼 수 있습니다.
- 여러 공급자를 사용하는 기본 제공 인증.
학습 목표
이 모듈에서는 사용자 인증을 포함하는 웹앱 및 API를 만들고, 수정하고, Azure Static Web Apps에 배포합니다.
고유한 경로 선택
이 모듈에서는 선택할 수 있는 샘플 애플리케이션의 네 가지 변형인 Angular, React, Svelte 및 Vue를 제공합니다. Azure Static Web Apps의 장점은 이러한 모든 버전이 “문제없이 작동”한다는 점입니다.
시작 코드에는 네 개의 앱과 사용할 API의 시작점이 포함됩니다.
├ angular-app 👈 The Angular client app
├ api 👈 The API server app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
수행할 작업
클라이언트 애플리케이션을 선택한 후 다음을 수행합니다.
- GitHub Actions를 사용하여 자동으로 GitHub 리포지토리에서 웹앱 및 API를 빌드하고 Azure에 배포합니다.
- 로그인 및 로그아웃 단추를 추가하고 현재 로그인한 사용자 정보를 표시하도록 웹앱을 수정합니다.
- 인증되지 않은 사용자를 차단하고 특정 인증 공급자만 허용하도록 웹앱 및 API를 수정합니다.
- 마지막으로, 다음과 같이 애플리케이션을 탐색하고 시작합니다.




다음 단계
이제 먼저 Azure 리소스를 만들어야 한다고 생각할 수 있지만, Azure Static Web Apps에는 고려해야 할 일상적인 워크플로가 있습니다. Azure에서 리소스를 만들기 전에 먼저 GitHub에서 코드로 시작하는 것이 더 자연스러운 접근 방법입니다.