연습 - GitHub Actions를 사용하여 API 게시
웹앱 및 API가 둘 다 로컬로 실행되고 있습니다. 이제 Azure Static Web Apps에 웹앱 및 API를 게시하겠습니다.
GitHub에 변경 내용 푸시
이전 연습에서 API를 변경했습니다. 이 변경 내용을 api 분기에 커밋하고 다음 단계에 따라 GitHub에 푸시합니다.
- Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 엽니다.
- Git: Commit All을 입력하고 선택합니다. Visual Studio Code에서 자동으로 모든 변경 내용을 스테이징하고 직접 커밋할지 묻는 메시지가 표시되면 예를 선택합니다.
- api changes와 같은 커밋 메시지를 입력합니다.
- F1 키를 눌러 명령 팔레트를 엽니다.
- Git: Push를 입력하고 선택합니다.
- 메시지가 표시되면 분기 'api'에 업스트림 분기가 없습니다. 이 분기를 게시하시겠습니까? 확인 단추 누르기
끌어오기 요청 만들기
api 분기를 GitHub에 푸시했습니다. 이제 GitHub 작업을 통해 웹앱과 API를 미리 보기 URL에 게시하려고 합니다. 따라서 다음 단계는 main 분기에 대해 끌어오기 요청을 만드는 것입니다.
브라우저를 엽니다.
리포지토리로 이동합니다.
https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-api끌어오기 요청 링크 선택
새 끌어오기 요청 단추 선택
base 드롭다운에서 main 분기를 선택합니다.
compare 드롭다운에서 api 분기를 선택합니다.
끌어오기 요청 만들기 단추 선택
다시, 두 번째 끌어오기 요청 만들기 단추를 선택합니다.
이제 GitHub 작업이 트리거됩니다.
GitHub 작업 빌드 및 게시 감시
계속해서 리포지토리의 브라우저에서 GitHub 작업의 진행률을 감시할 수 있습니다. 다음 단계에 따라 진행률을 확인합니다.
- 작업 메뉴 선택
- 워크플로 메뉴에서 Azure Static Web Apps CI/CD 워크플로 항목을 선택합니다.

- 작업 실행 목록에서 위쪽 링크를 선택합니다.
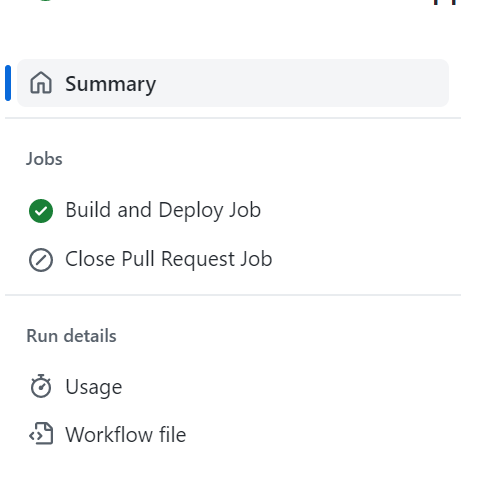
- 빌드 및 배포 작업 링크를 선택합니다.

웹앱 및 API를 빌드하고 게시할 때 GitHub 작업의 진행률을 볼 수 있습니다.
미리 보기 URL로 이동합니다.
GitHub 작업이 성공적으로 완료되면 브라우저에서 실행 중인 앱을 볼 수 있습니다.
- 끌어오기 요청 메뉴 선택
- 끌어오기 요청을 선택합니다.
- Azure Static Web Apps: 스테이지 사이트가 준비되었습니다. 여기를 방문하세요.
미리 보기 URL에는 하이픈, 숫자가 차례로 포함됩니다. 이 숫자는 직접 만든 끌어오기 요청의 끌어오기 요청 번호와 일치합니다. 직접 만든 모든 끌어오기 요청에 대해 고유하고 반복 가능한 미리 보기 URL이 생성됩니다. 이 지역은 미리 보기 URL을 형성하는 데도 사용됩니다.




다음 단계
축하합니다. 웹앱과 API를 사용하여 첫 번째 Azure Static Web Apps 인스턴스를 만들었습니다.