연습 - Azure 정적 웹앱 만들기
이 연습에서는 애플리케이션을 자동으로 빌드 및 게시하는 GitHub 작업을 포함한 Azure Static Web Apps 인스턴스를 만듭니다.
정적 웹앱 만들기
이제 GitHub 리포지토리를 만들었으므로 Azure Portal에서 Static Web Apps 인스턴스를 만들 수 있습니다.
이 모듈에서는 Azure 샌드박스를 사용하여 연습을 완료하는 데 사용할 수 있는 체험용 임시 Azure 구독을 제공합니다. 계속하기 전에 이 페이지의 위쪽에서 샌드박스를 활성화했는지 확인합니다.
활성화한 Azure 샌드박스를 통해 비용 없이 Azure 서비스를 사용할 수 있습니다.
Visual Studio Code용 Azure Static Web Apps 확장 설치
Visual Studio Marketplace로 이동하여 Visual Studio Code용 Azure Static Web Apps 확장을 설치합니다.
확장 탭이 Visual Studio Code에 로드되면 설치 단추를 선택합니다.
설치가 완료된 후, 확인 메시지가 표시되면 업데이트를 위해 다시 시작을 선택합니다.
Visual Studio Code에서 Azure에 로그인
Visual Studio Code에서 Azure에 로그인하려면 보기>명령 팔레트를 선택하고 Azure: 로그인을 차례로 선택합니다.
중요
샌드박스를 만드는 데 사용된 동일한 계정을 사용하여 Azure에 로그인합니다. 샌드박스는 컨시어지 구독에 대한 액세스 권한을 제공합니다.
지시에 따라 웹 브라우저에 제공된 코드를 복사하고 붙여넣어 Visual Studio Code 세션을 인증합니다.
구독 선택
Visual Studio Code를 열고 파일 > 열기를 선택하고 편집기에서 컴퓨터에 복제한 리포지토리를 엽니다.
명령 팔레트를 열고
Azure: Select Subscriptions를 입력하여 Enter 키를 눌러 Concierge 구독을 포함하도록 Azure 구독을 필터링했는지 확인합니다.컨시어지 구독을 선택하고 Enter 키를 누릅니다.

정적 웹앱 만들기
Visual Studio Code를 열고 파일 > 열기를 선택하여 편집기에서 컴퓨터에 복제한 리포지토리를 엽니다.
Visual Studio Code 내의 활동 표시줄에서 Azure 로고를 선택하여 Azure 확장 창을 엽니다.

참고
Azure 및 GitHub 로그인이 필요합니다. Visual Studio Code에서 Azure 및 GitHub에 아직 로그인하지 않은 경우 확장은 만들기 프로세스 중에 둘 다에 로그인하라는 메시지를 표시합니다.
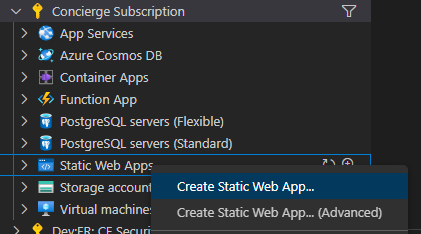
마우스를 Static Web Apps 제목 위에 놓고 마우스 오른쪽 단추를 클릭한 다음, 정적 웹앱 만들기를 선택합니다.

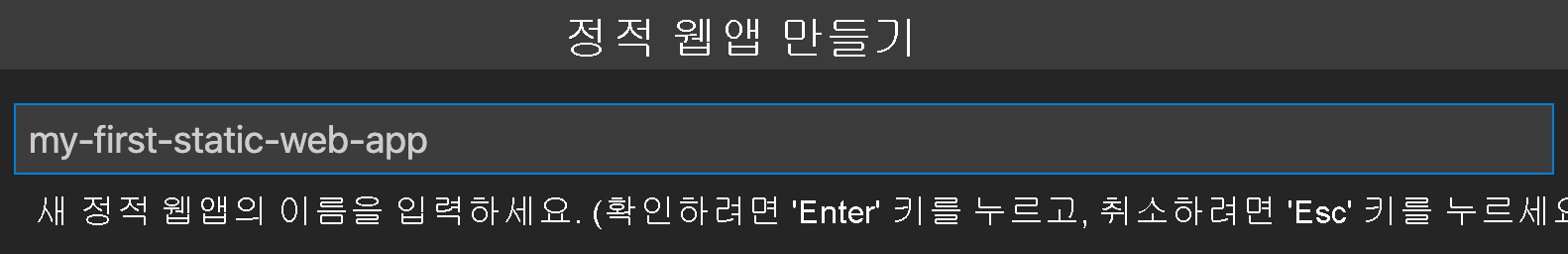
my-first-static-web-app을 입력하고 Enter 키를 누릅니다.

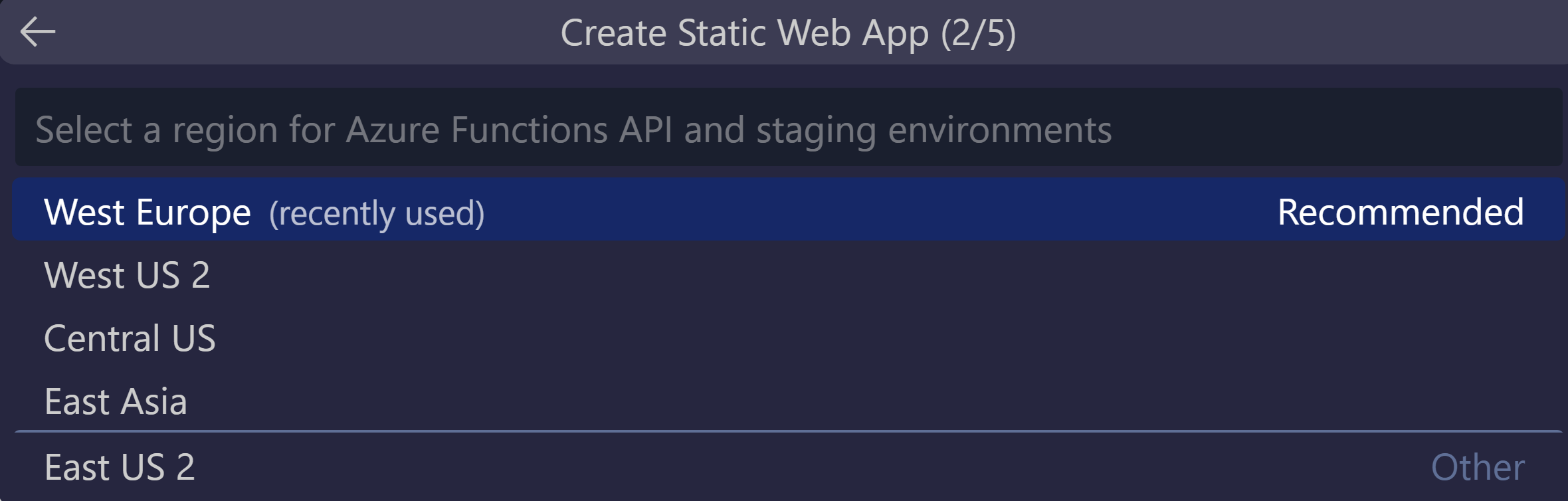
위치를 선택하고 Enter 키를 누릅니다.

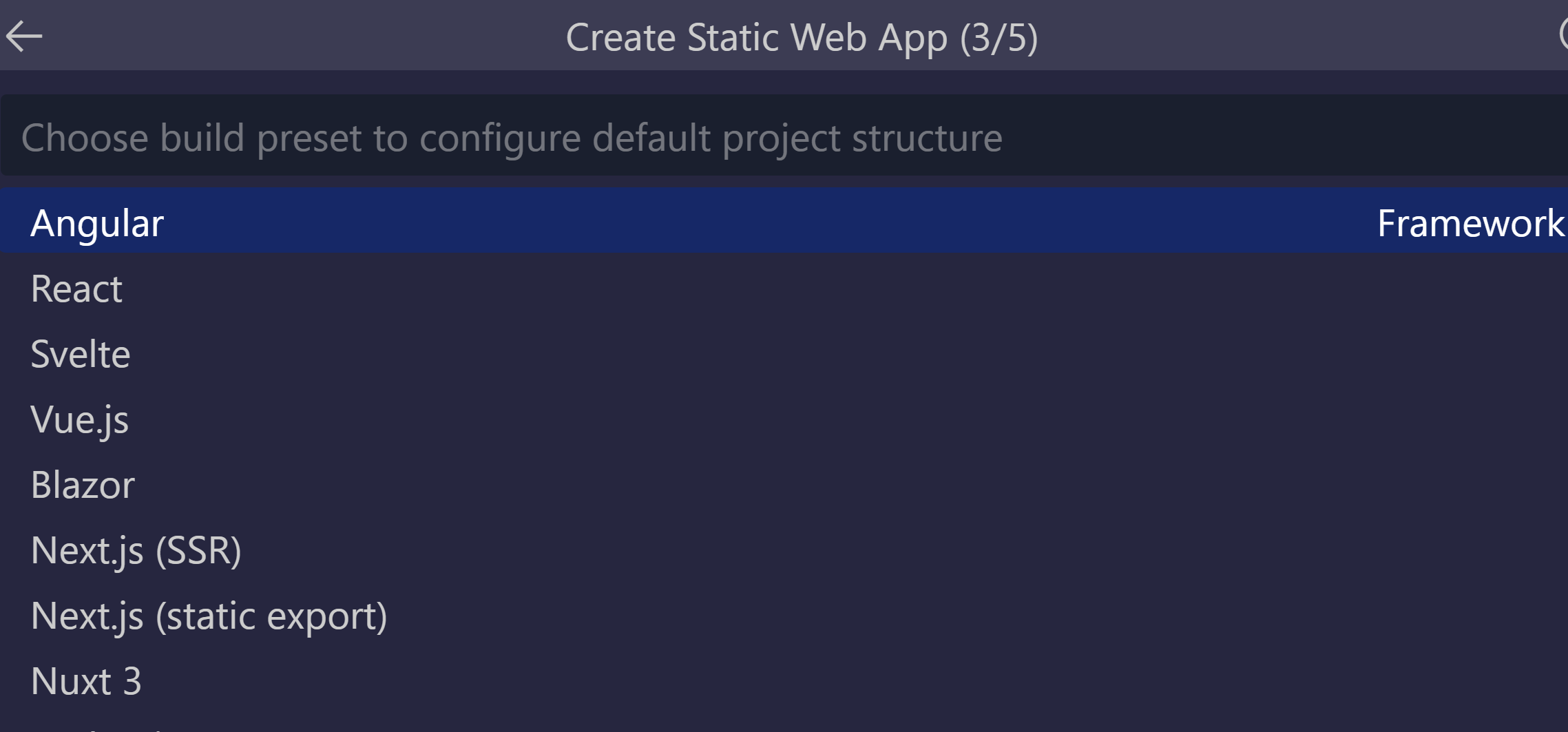
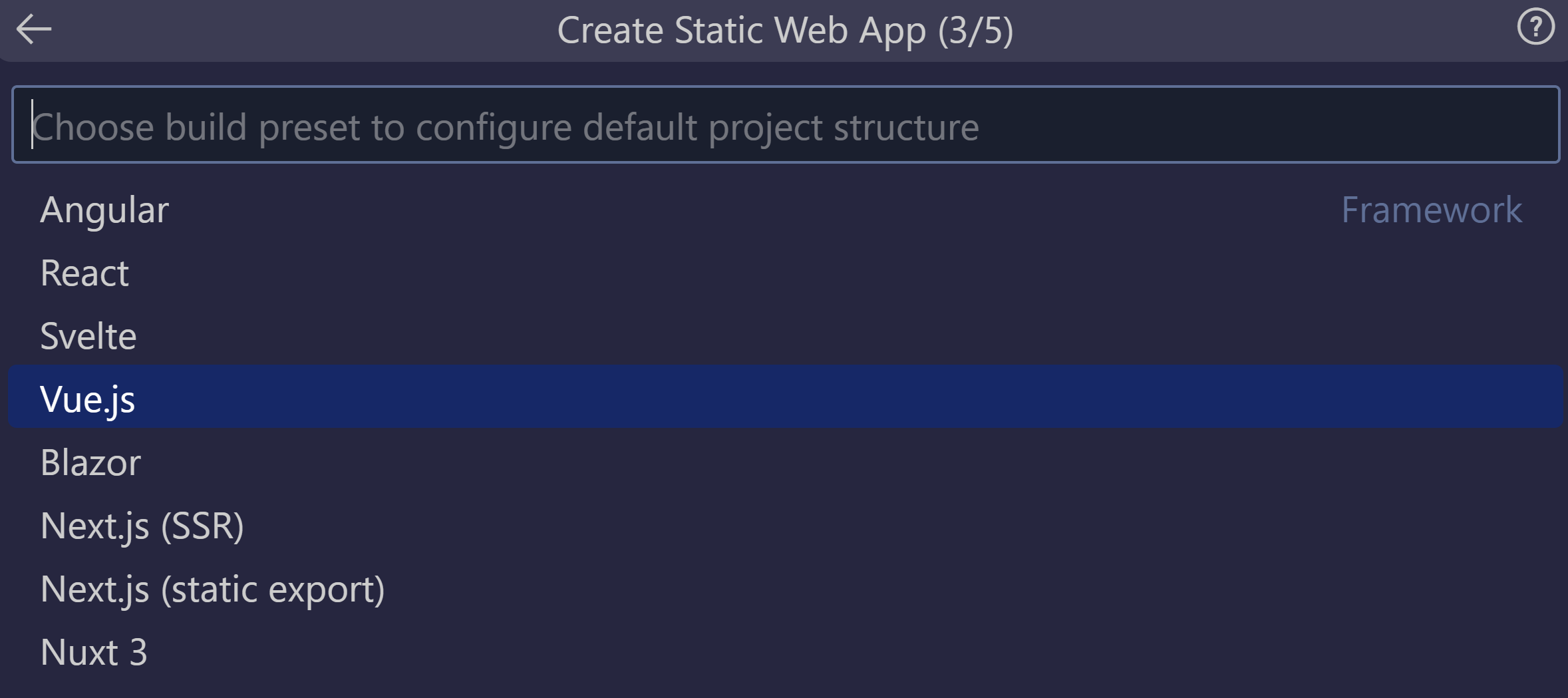
Angular 옵션을 선택하고 Enter 키를 누릅니다.

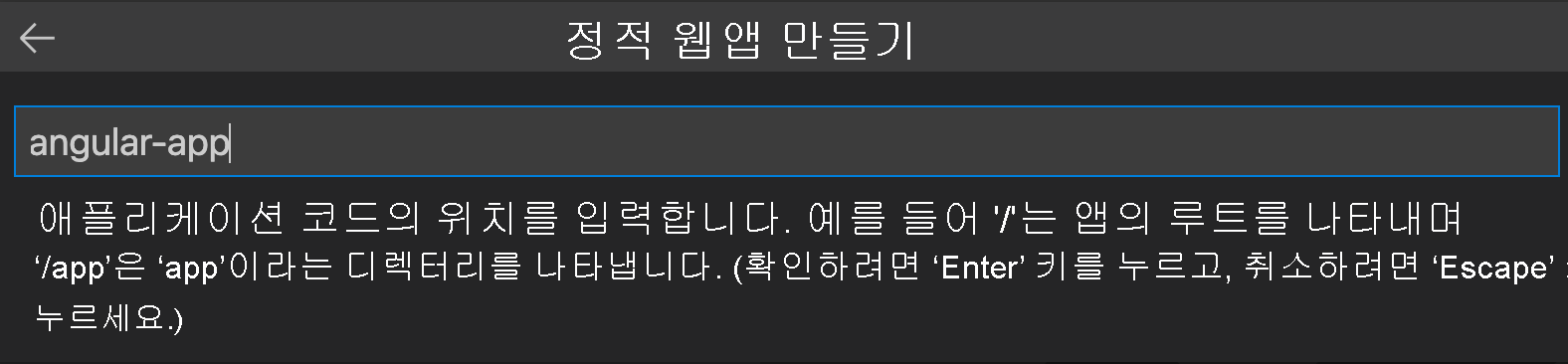
애플리케이션 코드의 위치로 /angular-app을 입력하고 Enter 키를 누릅니다.

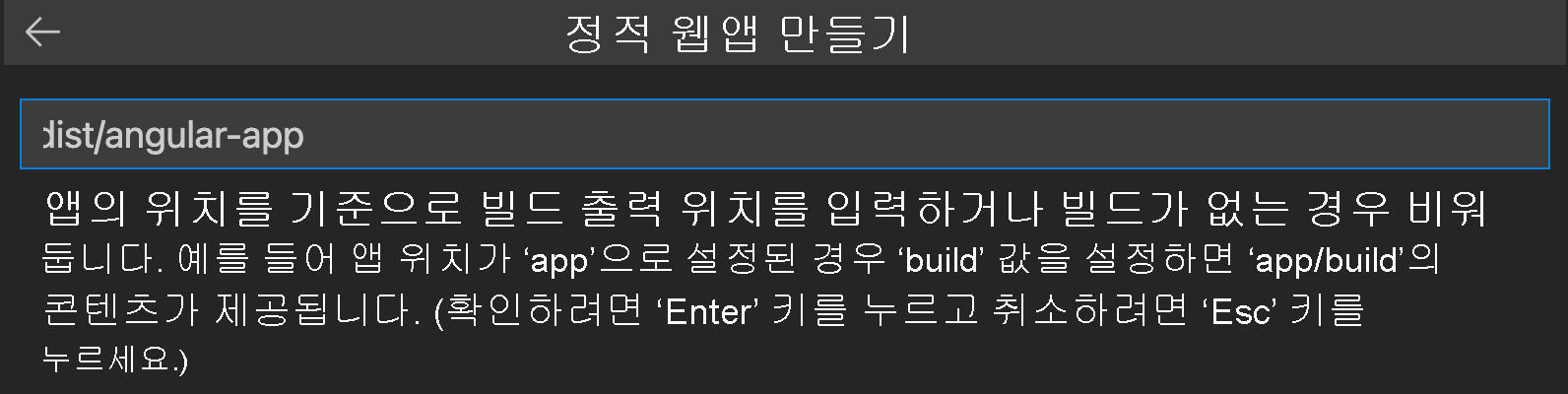
앱에서 프로덕션용 파일이 빌드되는 빌드 출력 위치로 dist/angular-app을 입력하고 Enter 키를 누릅니다.

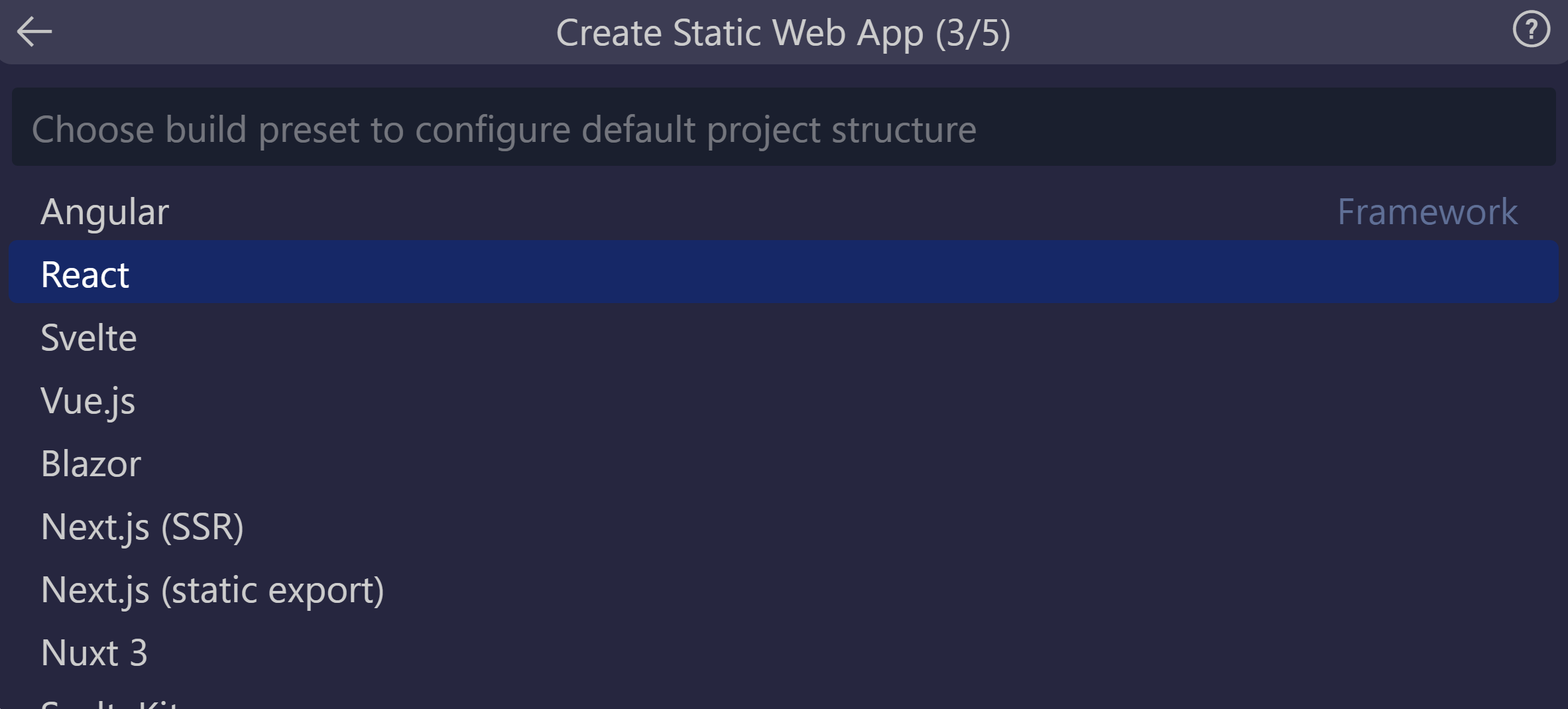
React 옵션을 선택하고 Enter 키를 누릅니다.

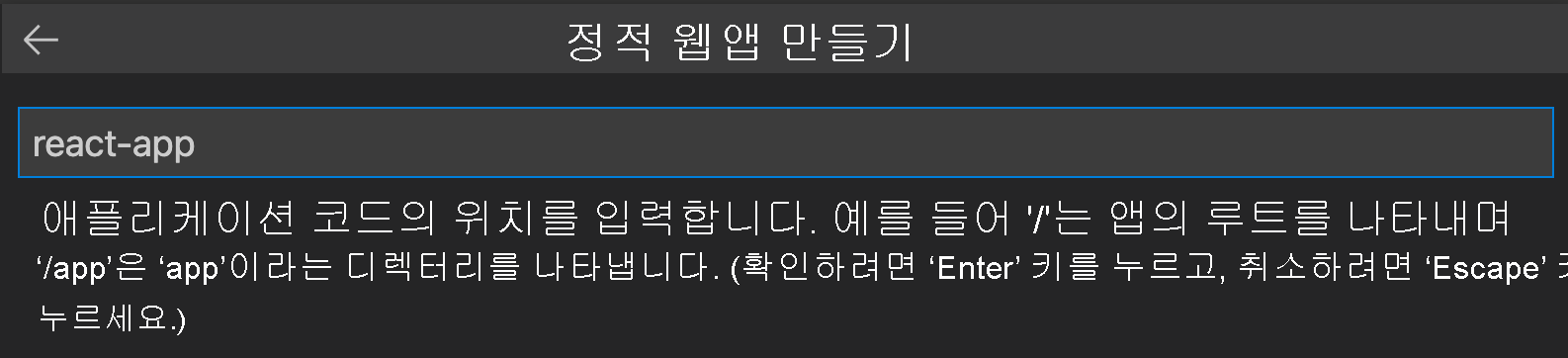
애플리케이션 코드의 위치로 /react-app을 입력하고 Enter 키를 누릅니다.

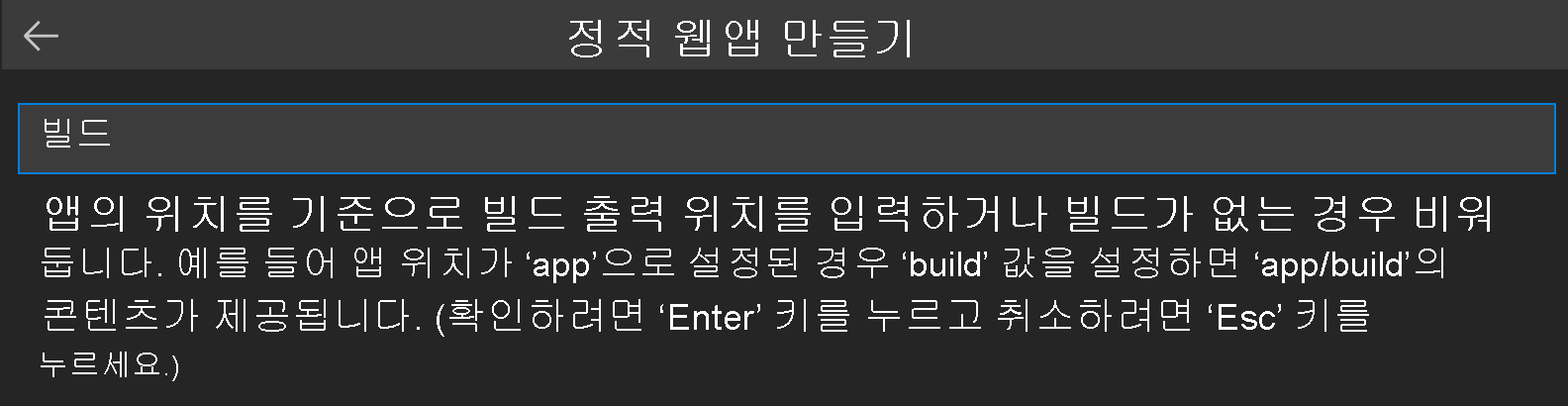
앱에서 프로덕션용 파일이 빌드되는 빌드 출력 위치로 build를 입력하고 Enter 키를 누릅니다.

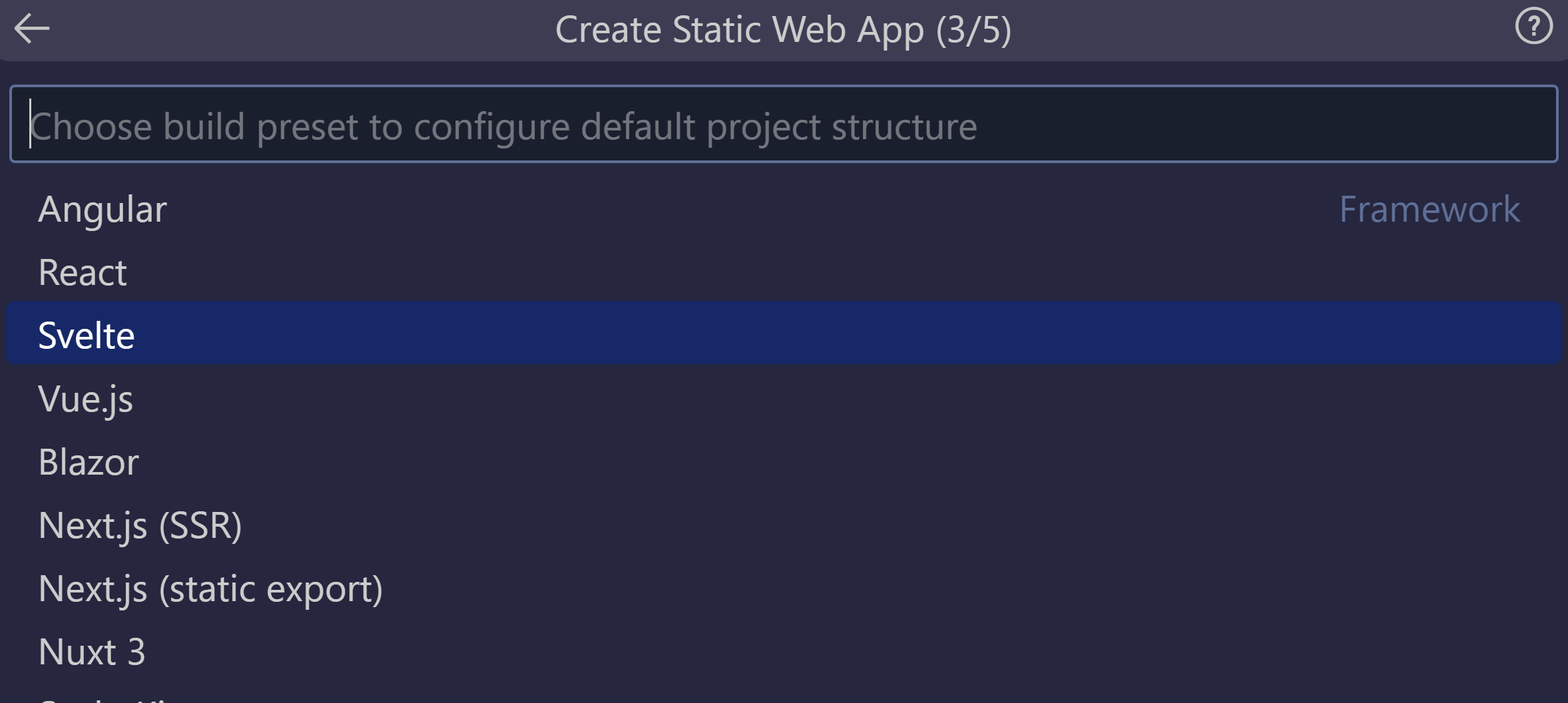
Svelte 옵션을 선택하고 Enter 키를 누릅니다.

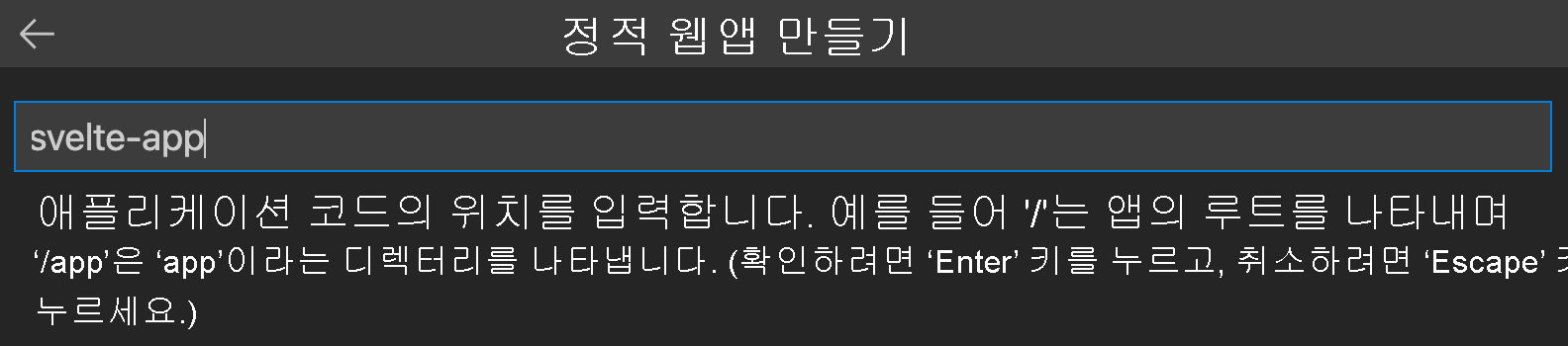
애플리케이션 코드의 위치로 /svelte-app을 입력하고 Enter 키를 누릅니다.

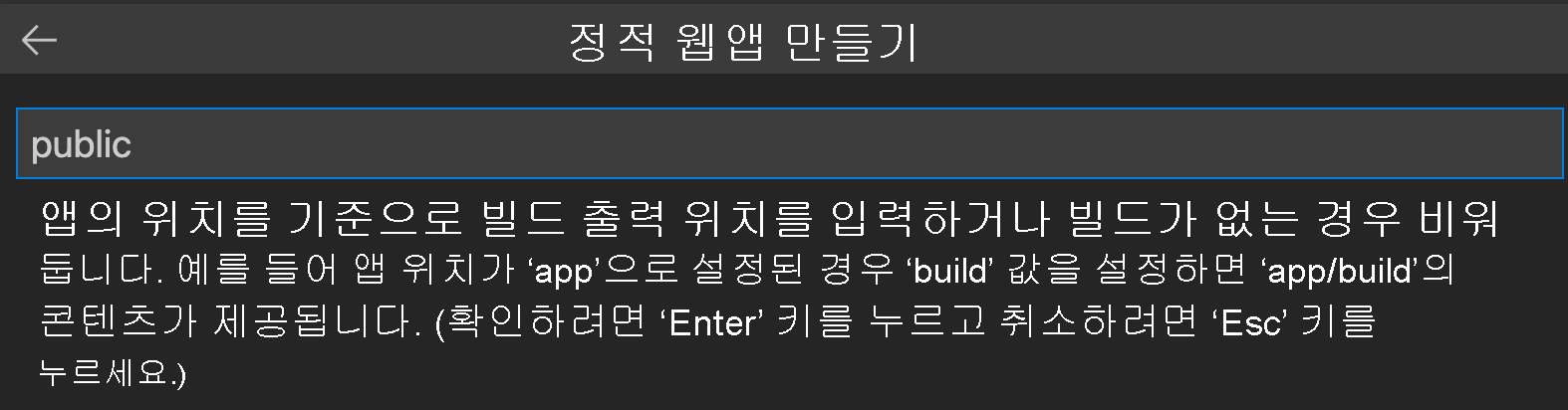
앱에서 프로덕션용 파일이 빌드되는 빌드 출력 위치로 public을 입력하고 Enter 키를 누릅니다.

Vue 옵션을 선택하고 Enter 키를 누릅니다.

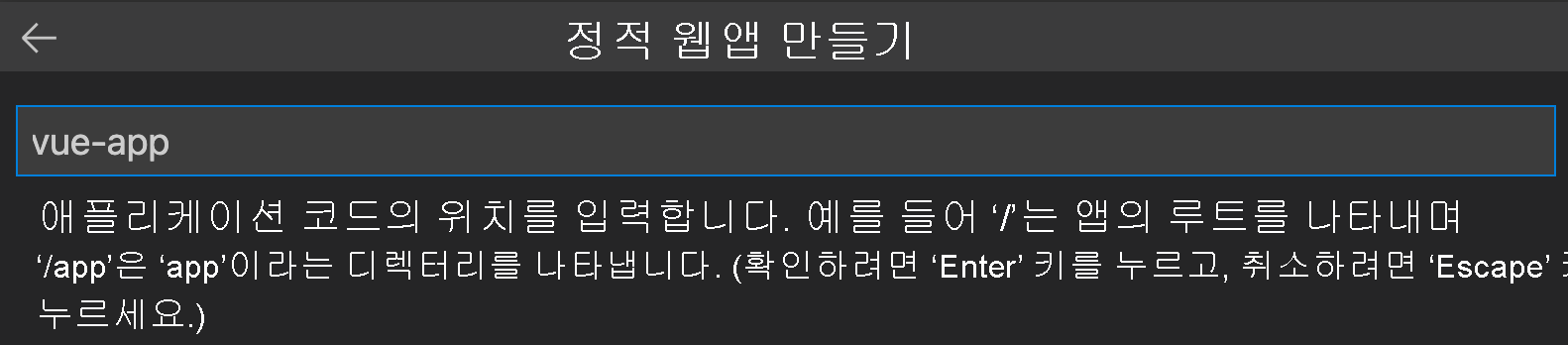
애플리케이션 코드의 위치로 /vue-app을 입력하고 Enter 키를 누릅니다.

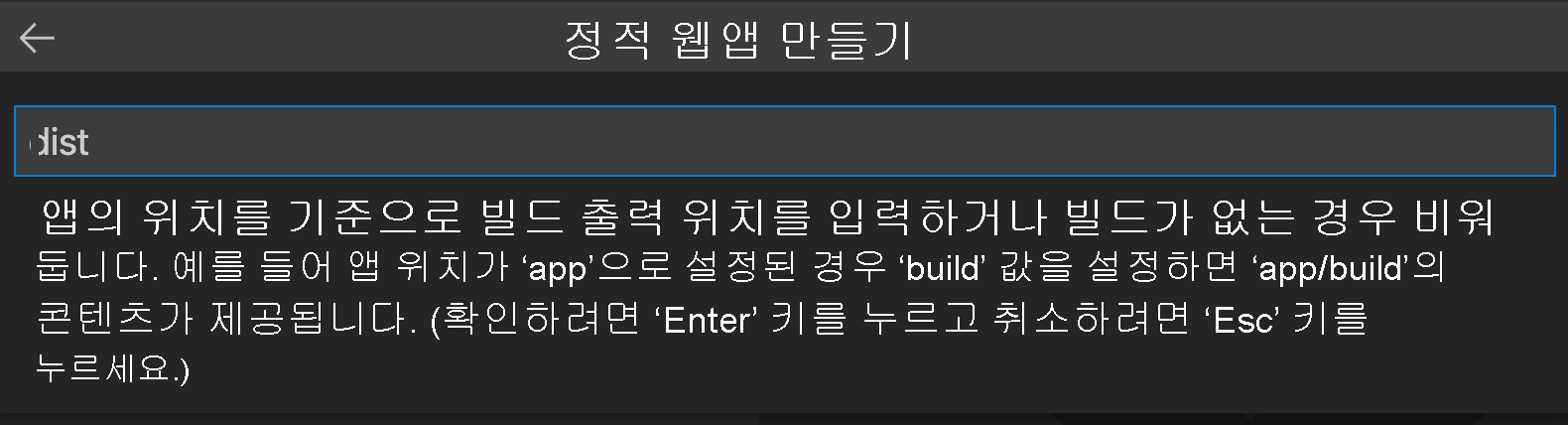
앱에서 프로덕션용 파일이 빌드되는 빌드 출력 위치로 dist를 입력하고 Enter 키를 누릅니다.

참고
이 리포지토리는 이전에 사용한 리포지토리와 약간 다를 수 있습니다. 4개의 폴더에 4개의 서로 다른 앱이 포함되어 있습니다. 각 폴더에는 다른 JavaScript 프레임워크에서 만든 앱이 포함됩니다. 일반적으로 리포지토리의 루트에 하나의 앱이 있고 앱 경로 위치로 /를 지정합니다. 이는 Azure Static Web Apps를 통해 먼저 위치를 구성할 수 있는 이유의 좋은 예입니다. 앱 빌드 방법을 완전히 제어할 수 있습니다.
앱이 만들어지면 Visual Studio Code에 확인 알림이 표시됩니다.

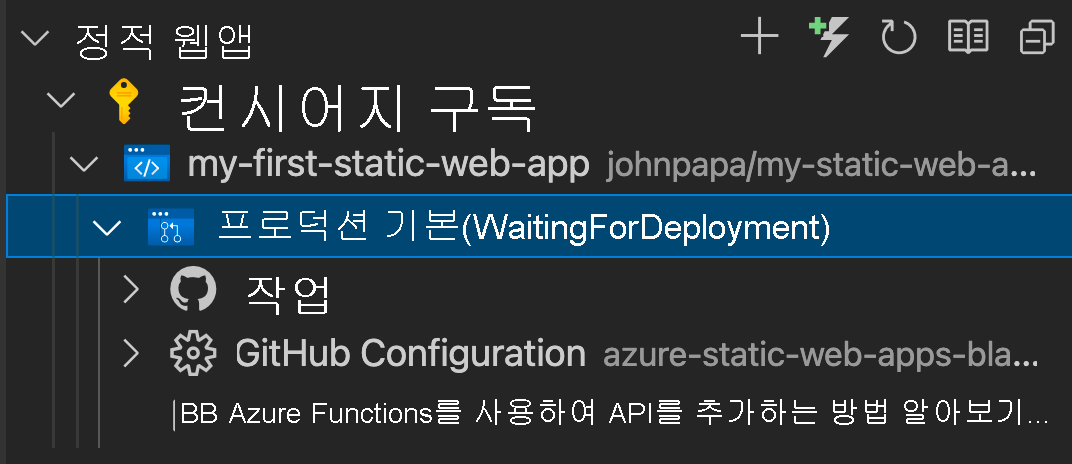
배포가 진행 중이면 Visual Studio Code 확장이 빌드 상태를 보고합니다.

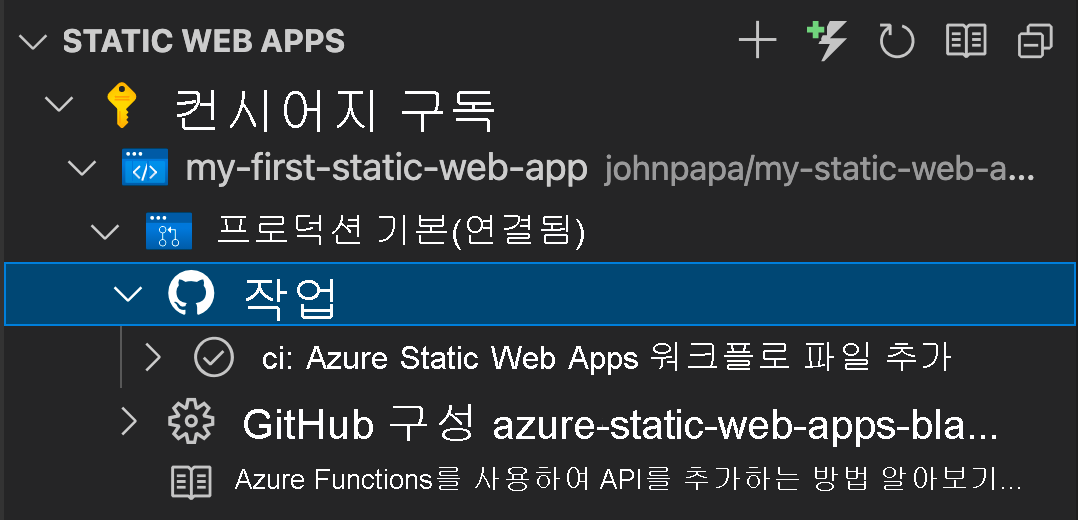
작업 메뉴를 펼쳐 GitHub Actions로 배포 진행 상황을 볼 수 있습니다.

배포가 완료되면 웹 사이트로 직접 이동할 수 있습니다.
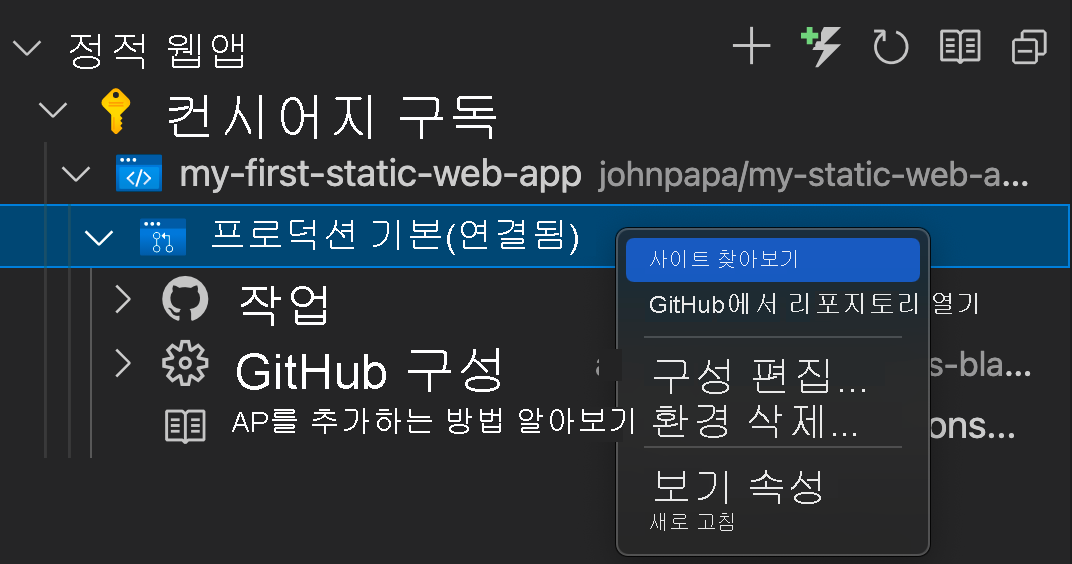
브라우저에서 웹 사이트를 보려면 Static Web Apps 확장에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 사이트 찾아보기를 선택합니다.

축하합니다! 첫 번째 앱을 Azure Static Web Apps에 배포했습니다.
참고
앱이 아직 빌드 및 배포되지 않았다는 내용이 웹 페이지가 표시되는 경우 걱정하지 마세요. 잠시 후 브라우저를 새로 고칩니다. GitHub 작업은 Azure Static Web Apps가 만들어질 때 자동으로 실행됩니다. 시작 페이지가 표시되면 앱이 아직 배포되고 있는 것입니다.